여러 항목 유형이 있는 목록을 사용하여 텍스트, 이미지, 양방향 요소와 같은 혼합 콘텐츠 유형을 표시할 수 있습니다.
버전 호환성
이 구현을 사용하려면 프로젝트 minSDK를 API 수준 21 이상으로 설정해야 합니다.
종속 항목
여러 항목 유형 추가
여러 유형의 항목으로 목록이나 그리드를 구성할 때 레이아웃의 각 항목에 콘텐츠 유형을 지정할 수 있습니다.
@Composable fun ListWithMultipleItems(messages: List<Any>) { LazyColumn { items( messages.size, contentType = { it } ) { for (message in messages) when (message) { is MediaStore.Audio -> AudioMessage(message) is Text -> TextMessage(message) } } } } @Composable fun AudioMessage(message: MediaStore.Audio) { TODO("Not yet implemented.") } @Composable fun TextMessage(message: Text) { TODO("Not yet implemented.") } data class SampleMessage(val text: String, val content: Any)
코드 관련 핵심 사항
items()에서contentType를 설정하여 각 항목의 콘텐츠 유형을 지정합니다.- 각 콘텐츠 유형을 상응하는 컴포저블에 매핑합니다. 예를 들어
Audio는 다른 곳에서 정의되고AudioMessage컴포저블에 매핑된contentType입니다. - Compose는 지정된 콘텐츠 유형의 각 항목에 대해 렌더링된 컴포저블을 재사용합니다.
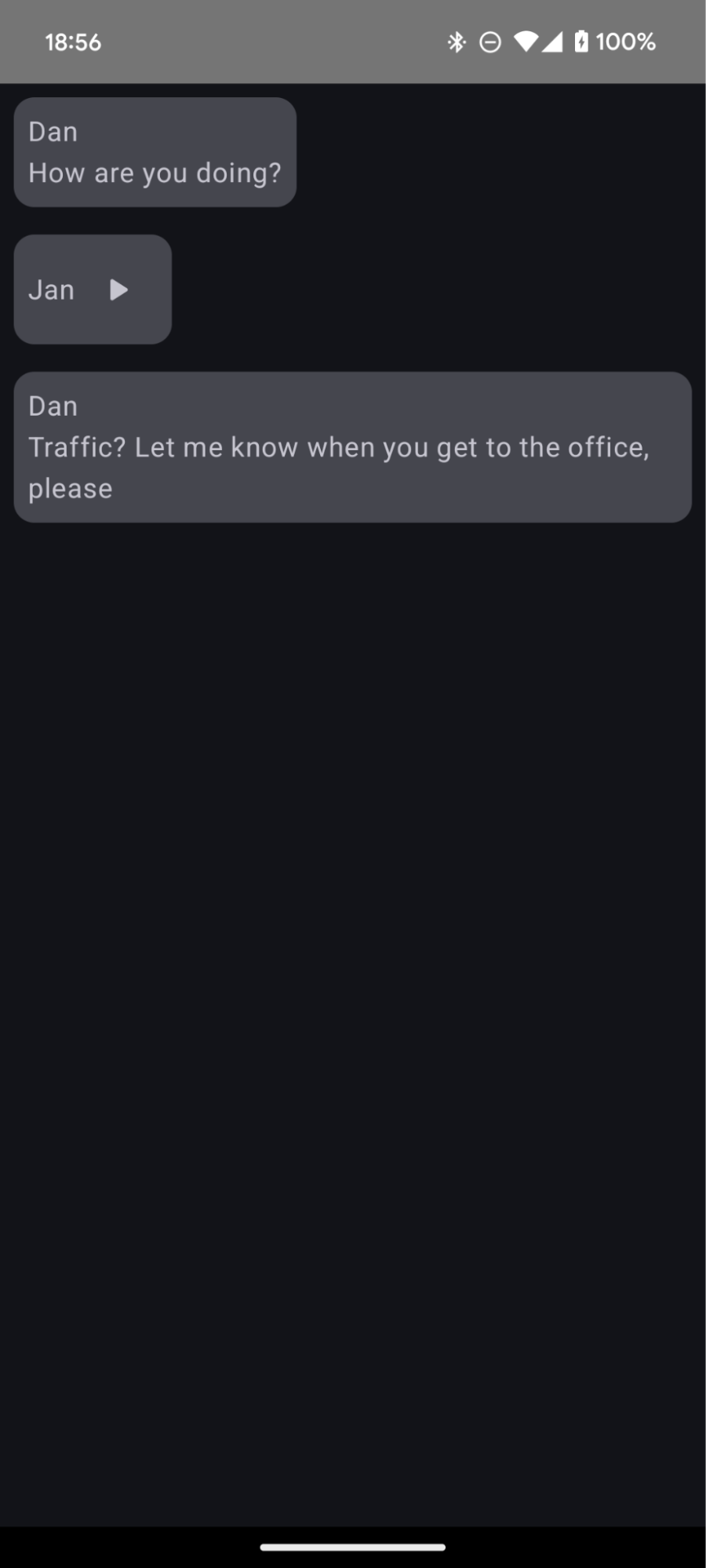
결과

이 가이드가 포함된 컬렉션
이 가이드는 더 광범위한 Android 개발 목표를 다루는 선별된 빠른 가이드 모음의 일부입니다.

목록 또는 그리드 표시
목록과 그리드를 사용하면 앱에서 사용자가 쉽게 소비할 수 있는 시각적으로 만족스러운 형식으로 컬렉션을 표시할 수 있습니다.

대화형 구성요소 표시
구성 가능한 함수를 사용하여 Material Design 디자인 시스템을 기반으로 멋진 UI 구성요소를 쉽게 만드는 방법을 알아보세요.

Compose 기초 (동영상 모음)
이 동영상 시리즈에서는 다양한 Compose API를 소개하고 사용 가능한 API와 사용 방법을 빠르게 보여줍니다.
질문이나 의견이 있으신가요?
자주 묻는 질문(FAQ) 페이지로 이동하여 빠른 가이드를 알아보거나 문의하여 의견을 보내주세요.



