বিভিন্ন ডিসপ্লে আকারের জন্য সমর্থন আপনার অ্যাপে বিভিন্ন ধরণের ডিভাইস এবং সর্বাধিক সংখ্যক ব্যবহারকারীর অ্যাক্সেস সক্ষম করে।
যতটা সম্ভব ডিসপ্লে সাইজ সমর্থন করার জন্য—বিভিন্ন ডিভাইস স্ক্রিন হোক বা মাল্টি-উইন্ডো মোডে ভিন্ন অ্যাপ উইন্ডো—আপনার অ্যাপ লেআউটগুলিকে প্রতিক্রিয়াশীল এবং অভিযোজিত করে ডিজাইন করুন। প্রতিক্রিয়াশীল/অভিযোজিত লেআউটগুলি ডিসপ্লের আকার নির্বিশেষে একটি অপ্টিমাইজড ব্যবহারকারীর অভিজ্ঞতা প্রদান করে, যা আপনার অ্যাপকে ফোন, ট্যাবলেট, ফোল্ডেবল, ChromeOS ডিভাইস, পোর্ট্রেট এবং ল্যান্ডস্কেপ ওরিয়েন্টেশন এবং স্প্লিট-স্ক্রিন মোড এবং ডেস্কটপ উইন্ডোিংয়ের মতো আকার পরিবর্তনযোগ্য ডিসপ্লে কনফিগারেশনগুলিকে সামঞ্জস্য করতে সক্ষম করে।
রেসপন্সিভ/অ্যাডাপ্টিভ লেআউটগুলি উপলব্ধ ডিসপ্লে স্পেসের উপর ভিত্তি করে পরিবর্তিত হয়। পরিবর্তনগুলি ছোট লেআউট সমন্বয় থেকে শুরু করে যা স্থান পূরণ করে (রেসপন্সিভ ডিজাইন) একটি লেআউটকে সম্পূর্ণরূপে অন্য একটি দিয়ে প্রতিস্থাপন করে যাতে আপনার অ্যাপটি বিভিন্ন ডিসপ্লে সাইজ (অ্যাডাপ্টিভ ডিজাইন) সর্বোত্তমভাবে সামঞ্জস্য করতে পারে।
একটি ঘোষণামূলক UI টুলকিট হিসেবে, জেটপ্যাক কম্পোজ এমন লেআউট ডিজাইন এবং বাস্তবায়নের জন্য আদর্শ যা বিভিন্ন ডিসপ্লে আকারে ভিন্নভাবে কন্টেন্ট রেন্ডার করার জন্য গতিশীলভাবে পরিবর্তিত হয়।
কন্টেন্ট-লেভেল কম্পোজেবলের জন্য স্পষ্ট লেআউটে বড় পরিবর্তন করুন
অ্যাপ-লেভেল এবং কন্টেন্ট-লেভেল কম্পোজেবলগুলি আপনার অ্যাপে উপলব্ধ সমস্ত ডিসপ্লে স্পেস দখল করে। এই ধরণের কম্পোজেবলগুলির জন্য, বড় ডিসপ্লেতে আপনার অ্যাপের সামগ্রিক লেআউট পরিবর্তন করা যুক্তিসঙ্গত হতে পারে।
লেআউট সিদ্ধান্ত নেওয়ার জন্য ভৌত হার্ডওয়্যার মান ব্যবহার করা এড়িয়ে চলুন। একটি নির্দিষ্ট বাস্তব মানের উপর ভিত্তি করে সিদ্ধান্ত নেওয়া প্রলুব্ধকর হতে পারে (ডিভাইসটি কি ট্যাবলেট? ভৌত স্ক্রিনের কি একটি নির্দিষ্ট আকৃতির অনুপাত আছে?), কিন্তু এই প্রশ্নের উত্তরগুলি আপনার UI এর জন্য উপলব্ধ স্থান নির্ধারণের জন্য কার্যকর নাও হতে পারে।

ট্যাবলেটে, একটি অ্যাপ মাল্টি-উইন্ডো মোডে চলতে পারে, যার অর্থ অ্যাপটি অন্য একটি অ্যাপের সাথে স্ক্রিন বিভক্ত করতে পারে। ডেস্কটপ উইন্ডো মোডে বা ChromeOS-এ, একটি অ্যাপ একটি আকার পরিবর্তনযোগ্য উইন্ডোতে থাকতে পারে। এমনকি একাধিক ফিজিক্যাল স্ক্রিন থাকতে পারে, যেমন একটি ফোল্ডেবল ডিভাইসের ক্ষেত্রে। এই সমস্ত ক্ষেত্রে, কন্টেন্ট কীভাবে প্রদর্শন করবেন তা নির্ধারণের জন্য ফিজিক্যাল স্ক্রিনের আকার প্রাসঙ্গিক নয়।
পরিবর্তে, Jetpack WindowManager লাইব্রেরি দ্বারা প্রদত্ত বর্তমান উইন্ডো মেট্রিক্স দ্বারা বর্ণিত আপনার অ্যাপে বরাদ্দ করা স্ক্রিনের প্রকৃত অংশের উপর ভিত্তি করে সিদ্ধান্ত নিন। একটি Compose অ্যাপে WindowManager কীভাবে ব্যবহার করবেন তার একটি উদাহরণের জন্য, JetNews নমুনাটি দেখুন।
আপনার লেআউটগুলিকে উপলব্ধ ডিসপ্লে স্পেসের সাথে খাপ খাইয়ে নেওয়ার ফলে ChromeOS-এর মতো প্ল্যাটফর্ম এবং ট্যাবলেট এবং ফোল্ডেবলের মতো ফর্ম ফ্যাক্টরগুলিকে সমর্থন করার জন্য প্রয়োজনীয় বিশেষ হ্যান্ডলিংও হ্রাস পায়।
আপনার অ্যাপের জন্য উপলব্ধ স্থানের মেট্রিক্স নির্ধারণ করার পরে, "উইন্ডো সাইজ ক্লাস ব্যবহার করুন" এ বর্ণিত হিসাবে raw সাইজকে একটি উইন্ডো সাইজ ক্লাসে রূপান্তর করুন। উইন্ডো সাইজ ক্লাস হল ব্রেকপয়েন্ট যা অ্যাপ লজিক সরলতার সাথে আপনার অ্যাপটিকে বেশিরভাগ ডিসপ্লে আকারের জন্য অপ্টিমাইজ করার নমনীয়তার ভারসাম্য বজায় রাখার জন্য ডিজাইন করা হয়েছে।
উইন্ডো সাইজ ক্লাসগুলি আপনার অ্যাপের সামগ্রিক উইন্ডোকে বোঝায়, তাই আপনার সামগ্রিক অ্যাপ লেআউটকে প্রভাবিত করে এমন লেআউট সিদ্ধান্তের জন্য ক্লাসগুলি ব্যবহার করুন। আপনি উইন্ডো সাইজ ক্লাসগুলিকে স্টেট হিসাবে পাস করতে পারেন, অথবা নেস্টেড কম্পোজেবলগুলিতে পাস করার জন্য ডেরিভেটিভ স্টেট তৈরি করতে অতিরিক্ত লজিক সম্পাদন করতে পারেন।
@Composable fun MyApp( windowSizeClass: WindowSizeClass = currentWindowAdaptiveInfo(supportLargeAndXLargeWidth = true).windowSizeClass ) { // Decide whether to show the top app bar based on window size class. val showTopAppBar = windowSizeClass.isHeightAtLeastBreakpoint(WindowSizeClass.HEIGHT_DP_MEDIUM_LOWER_BOUND) // MyScreen logic is based on the showTopAppBar boolean flag. MyScreen( showTopAppBar = showTopAppBar, /* ... */ ) }
একটি স্তরযুক্ত পদ্ধতি ডিসপ্লে সাইজ লজিককে আপনার অ্যাপ জুড়ে অনেক জায়গায় ছড়িয়ে দেওয়ার পরিবর্তে একটি একক অবস্থানে সীমাবদ্ধ করে, যা সিঙ্কে রাখা প্রয়োজন। একটি একক অবস্থান স্টেট তৈরি করে, যা অন্য যেকোনো অ্যাপ স্টেটের মতোই স্পষ্টভাবে অন্যান্য কম্পোজেবলে স্থানান্তরিত হতে পারে। স্পষ্টভাবে পাসিং স্টেট পৃথক কম্পোজেবলকে সহজ করে তোলে কারণ কম্পোজেবলগুলি অন্যান্য ডেটার সাথে উইন্ডো সাইজ ক্লাস বা নির্দিষ্ট কনফিগারেশন গ্রহণ করে।
নমনীয় নেস্টেড কম্পোজেবলগুলি পুনরায় ব্যবহারযোগ্য
কম্পোজেবলগুলি যখন বিভিন্ন স্থানে স্থাপন করা যায় তখন সেগুলি আরও পুনঃব্যবহারযোগ্য হয়। যদি একটি কম্পোজেবল নির্দিষ্ট আকারের একটি নির্দিষ্ট স্থানে স্থাপন করতে হয়, তবে অন্যান্য প্রসঙ্গে কম্পোজেবলটি পুনঃব্যবহারযোগ্য হওয়ার সম্ভাবনা কম। এর অর্থ হল, পৃথক, পুনঃব্যবহারযোগ্য কম্পোজেবলগুলি বিশ্বব্যাপী প্রদর্শন আকারের তথ্যের উপর পরোক্ষভাবে নির্ভর করা এড়িয়ে চলা উচিত।
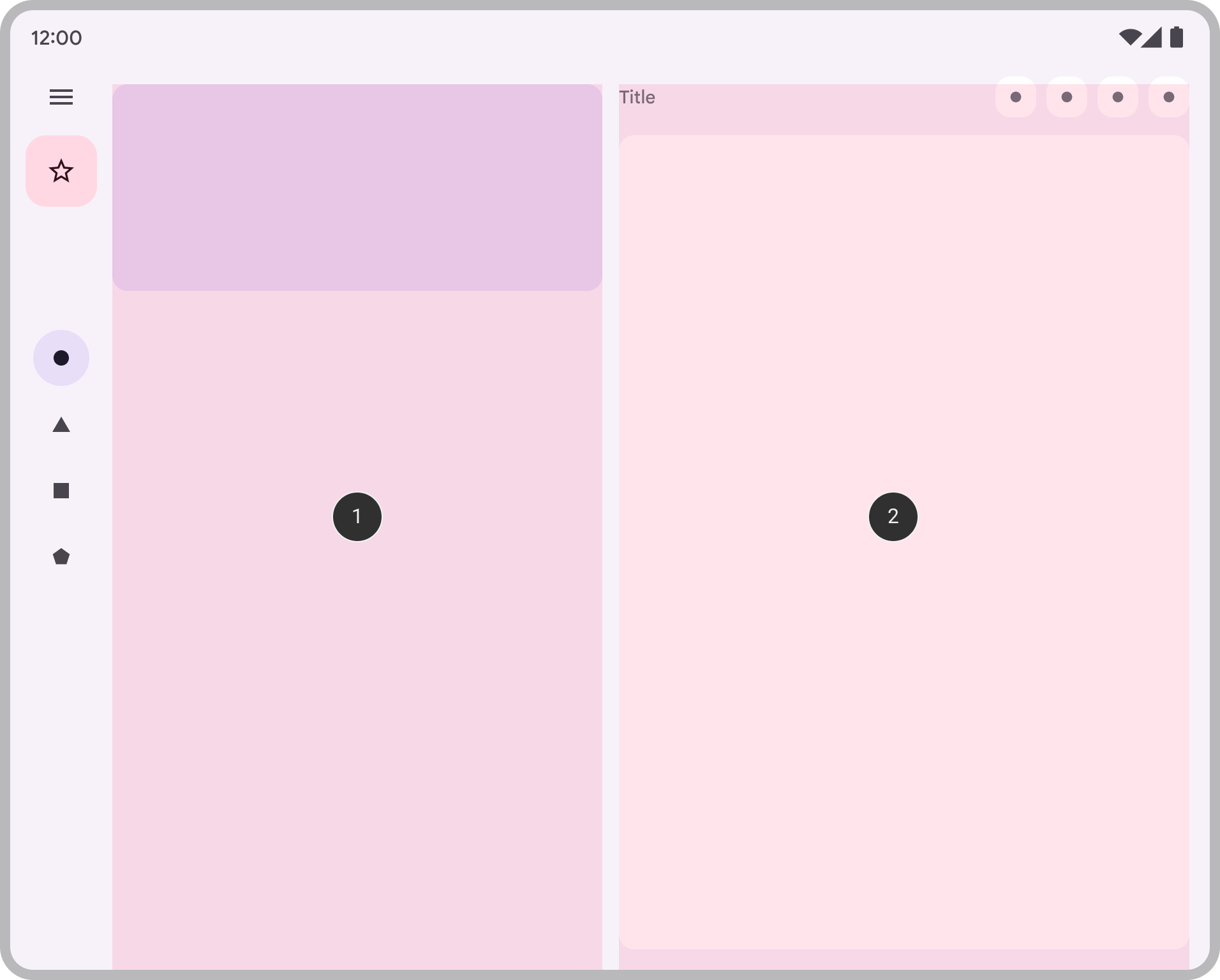
একটি নেস্টেড কম্পোজেবল কল্পনা করুন যা একটি list-detail লেআউট প্রয়োগ করে, যা একটি একক প্যান বা দুটি প্যান পাশাপাশি দেখাতে পারে:

তালিকা-বিস্তারিত সিদ্ধান্তটি অ্যাপের সামগ্রিক বিন্যাসের অংশ হওয়া উচিত, যাতে সিদ্ধান্তটি একটি কন্টেন্ট-স্তরের কম্পোজেবল থেকে স্থানান্তরিত হয়:
@Composable fun AdaptivePane( showOnePane: Boolean, /* ... */ ) { if (showOnePane) { OnePane(/* ... */) } else { TwoPane(/* ... */) } }
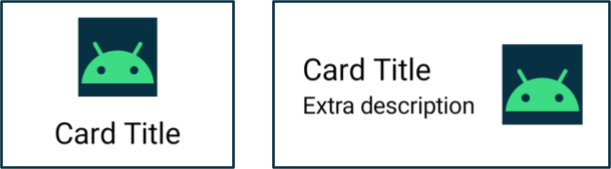
আপনি যদি চান যে একটি কম্পোজেবল ডিসপ্লের জায়গার উপর ভিত্তি করে স্বাধীনভাবে তার লেআউট পরিবর্তন করতে পারে, উদাহরণস্বরূপ, এমন একটি কার্ড যা স্থান অনুমতি দিলে অতিরিক্ত বিবরণ দেখায়? আপনি কিছু উপলব্ধ ডিসপ্লের আকারের উপর ভিত্তি করে কিছু যুক্তি সম্পাদন করতে চান, কিন্তু বিশেষভাবে কোন আকারের?

ডিভাইসের আসল স্ক্রিনের আকার ব্যবহার করার চেষ্টা করা এড়িয়ে চলুন। এটি বিভিন্ন ধরণের স্ক্রিনের জন্য সঠিক হবে না এবং অ্যাপটি পূর্ণস্ক্রিন না হলে এটি সঠিক হবে না।
যেহেতু কম্পোজেবলটি কন্টেন্ট-লেভেল কম্পোজেবল নয়, তাই বর্তমান উইন্ডো মেট্রিক্স সরাসরি ব্যবহার করবেন না।
যদি কম্পোনেন্টটি প্যাডিং সহ স্থাপন করা হয় (যেমন ইনসেট সহ), অথবা যদি অ্যাপটিতে নেভিগেশন রেল বা অ্যাপ বারের মতো কম্পোনেন্ট থাকে, তাহলে কম্পোজেবলের জন্য উপলব্ধ ডিসপ্লে স্পেসের পরিমাণ অ্যাপটিতে উপলব্ধ সামগ্রিক স্থানের থেকে উল্লেখযোগ্যভাবে আলাদা হতে পারে।
কম্পোজেবলটি আসলে যে প্রস্থে দেওয়া হয়েছে তা ব্যবহার করে নিজেকে রেন্ডার করুন। সেই প্রস্থ পেতে আপনার কাছে দুটি বিকল্প আছে:
যদি আপনি কন্টেন্ট কোথায় বা কীভাবে প্রদর্শিত হবে তা পরিবর্তন করতে চান, তাহলে লেআউটটিকে প্রতিক্রিয়াশীল করতে মডিফায়ারের একটি সংগ্রহ বা একটি কাস্টম লেআউট ব্যবহার করুন। এটি একটি শিশুকে সমস্ত উপলব্ধ স্থান পূরণ করার মতো সহজ হতে পারে, অথবা পর্যাপ্ত জায়গা থাকলে একাধিক কলাম দিয়ে শিশুদের সাজানোর মতো হতে পারে।
আপনি যদি আপনার দেখানো জিনিস পরিবর্তন করতে চান, তাহলে আরও শক্তিশালী বিকল্প হিসেবে
BoxWithConstraintsব্যবহার করুন।BoxWithConstraintsপরিমাপের সীমাবদ্ধতা প্রদান করে যা আপনি উপলব্ধ ডিসপ্লে স্পেসের উপর ভিত্তি করে বিভিন্ন কম্পোজেবল কল করতে ব্যবহার করতে পারেন। তবে, এটি কিছু খরচে আসে, কারণBoxWithConstraintsলেআউট ফেজ পর্যন্ত কম্পোজিশন স্থগিত রাখে, যখন এই সীমাবদ্ধতাগুলি জানা থাকে, যার ফলে লেআউটের সময় আরও কাজ করতে হয়।
@Composable fun Card(/* ... */) { BoxWithConstraints { if (maxWidth < 400.dp) { Column { Image(/* ... */) Title(/* ... */) } } else { Row { Column { Title(/* ... */) Description(/* ... */) } Image(/* ... */) } } } }
বিভিন্ন ডিসপ্লে আকারের জন্য সমস্ত ডেটা উপলব্ধ করুন
অতিরিক্ত ডিসপ্লে স্পেসের সুবিধা গ্রহণকারী একটি কম্পোজেবল বাস্তবায়নের সময়, আপনি বর্তমান ডিসপ্লে আকারের পার্শ্ব প্রতিক্রিয়া হিসাবে দক্ষ হতে এবং ডেটা লোড করতে প্রলুব্ধ হতে পারেন।
তবে, এটি করা একমুখী ডেটা প্রবাহের নীতির পরিপন্থী, যেখানে ডেটা উত্তোলন করা যেতে পারে এবং কম্পোজেবলগুলিতে যথাযথভাবে রেন্ডার করার জন্য সরবরাহ করা যেতে পারে। কম্পোজেবলে পর্যাপ্ত ডেটা সরবরাহ করা উচিত যাতে কম্পোজেবলে সর্বদা যেকোনো প্রদর্শন আকারের জন্য পর্যাপ্ত সামগ্রী থাকে, এমনকি যদি সামগ্রীর কিছু অংশ সর্বদা ব্যবহার নাও করা হয়।
@Composable fun Card( imageUrl: String, title: String, description: String ) { BoxWithConstraints { if (maxWidth < 400.dp) { Column { Image(imageUrl) Title(title) } } else { Row { Column { Title(title) Description(description) } Image(imageUrl) } } } }
Card উদাহরণের উপর ভিত্তি করে, মনে রাখবেন যে description সর্বদা Card -এ পাঠানো হয়। যদিও description কেবল তখনই ব্যবহৃত হয় যখন প্রস্থ এটি প্রদর্শনের অনুমতি দেয়, Card জন্য সর্বদা description প্রয়োজন, উপলব্ধ প্রস্থ নির্বিশেষে।
সর্বদা পর্যাপ্ত কন্টেন্ট পাস করলে অভিযোজিত লেআউটগুলি কম স্টেটফুল হয়ে সহজ হয় এবং ডিসপ্লে আকারের মধ্যে স্যুইচ করার সময় পার্শ্ব প্রতিক্রিয়া ট্রিগার করা এড়ানো যায় (যা উইন্ডোর আকার পরিবর্তন, ওরিয়েন্টেশন পরিবর্তন, অথবা ডিভাইস ভাঁজ এবং উন্মোচনের কারণে ঘটতে পারে)।
এই নীতিটি লেআউট পরিবর্তনের সময় অবস্থা সংরক্ষণের অনুমতি দেয়। সমস্ত ডিসপ্লে আকারে ব্যবহার নাও হতে পারে এমন তথ্য তুলে ধরে, আপনি লেআউট আকার পরিবর্তনের সাথে সাথে অ্যাপের অবস্থা সংরক্ষণ করতে পারেন।
উদাহরণস্বরূপ, আপনি একটি showMore বুলিয়ান পতাকা উত্তোলন করতে পারেন যাতে ডিসপ্লে রিসাইজ করার ফলে লেআউটটি কন্টেন্ট লুকানো এবং দেখানোর মধ্যে স্যুইচ করার সময় অ্যাপের অবস্থা সংরক্ষিত থাকে:
@Composable fun Card( imageUrl: String, title: String, description: String ) { var showMore by remember { mutableStateOf(false) } BoxWithConstraints { if (maxWidth < 400.dp) { Column { Image(imageUrl) Title(title) } } else { Row { Column { Title(title) Description( description = description, showMore = showMore, onShowMoreToggled = { newValue -> showMore = newValue } ) } Image(imageUrl) } } } }
আরও জানুন
কম্পোজে অ্যাডাপ্টিভ লেআউট সম্পর্কে আরও জানতে, নিম্নলিখিত রিসোর্সগুলি দেখুন:
নমুনা অ্যাপ
- ক্যানোনিকাল লেআউটস হল প্রমাণিত ডিজাইন প্যাটার্নের একটি ভাণ্ডার যা বৃহৎ ডিসপ্লেতে সর্বোত্তম ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
- জেটনিউজ দেখায় কিভাবে এমন একটি অ্যাপ ডিজাইন করতে হয় যা তার UI কে উপলভ্য ডিসপ্লে স্পেস ব্যবহারের জন্য অভিযোজিত করে।
- মোবাইল, ট্যাবলেট এবং ফোল্ডেবল ডিভাইস সমর্থনের জন্য উত্তর একটি অভিযোজিত নমুনা।
- এখন অ্যান্ড্রয়েডে এমন একটি অ্যাপ রয়েছে যা বিভিন্ন ডিসপ্লে আকার সমর্থন করার জন্য অভিযোজিত লেআউট ব্যবহার করে
ভিডিও

