يمكنك إنشاء تطبيقات Android XR غامرة باستخدام OpenXR أو واجهات برمجة تطبيقات Android الأصلية أو WebXR. تنطبق اقتراحات التصميم المرئي الموضّحة في هذه الصفحة بغض النظر عن النظام الأساسي الذي تختاره.
بالنسبة إلى تطبيقات Unity أو OpenXR أو WebXR: يمكنك اتّباع أي لغة تصميم تختارها. على الرغم من أنّ مكتبة Material Design لا تتوفّر إلا لتطبيقات Android، يمكنك اتّباع اقتراحات التصميم فيها للمساعدة في تطبيق الألوان والمسافات والحجم والأزرار والكتابة.
بالنسبة إلى تطبيقات Android: يمكن لتطبيقات Android الثنائية الأبعاد المخصّصة للأجهزة الجوّالة أو الشاشات الكبيرة الاستفادة من إمكانات Full Space بدون الحاجة إلى بذل مجهود إضافي كبير في التطوير. لتحقيق تأثير كبير في تجارب الواقع الممتد، ننصحك باستخدام واجهة مستخدم مكانية. لإنشاء تجربة أكثر جاذبية داخل التطبيق، يمكنك أيضًا إضافة تصاميم ثلاثية الأبعاد وبيئات إلى تطبيقك.
يمكنك الحفاظ على لغة التصميم لتطبيقات Android الحالية في Android XR. بالنسبة إلى التطبيقات الجديدة أو عمليات إعادة التصميم، ننصحك باتّباع إرشادات Material Design بشأن حجم واجهة المستخدم وإمكانية الوصول إليها والطباعة وأنظمة الألوان والمكوّنات، ما يمنح تطبيقك مزايا التصميم المألوف والمثبت والسهل الاستخدام لنظام Android.
إذا كنت تنشئ تطبيق Android باستخدام مكتبة Material Design 3، يمكنك بسهولة إضافة سلوكيات واجهة المستخدم المكانية إلى مكوّناته وتصميماته التكيّفية.
كيفية اختبار التصميم المرئي لتطبيقك
يُعد اختبار التصميم المرئي لتطبيقك أمرًا بالغ الأهمية لضمان توفير تجربة مريحة وسهلة الاستخدام. في ما يلي كيفية إجراء الاختبار على منصات وبيئات XR المختلفة.
استخدام المحاكيات وأدوات المحاكاة والأجهزة الحقيقية
- إذا كنت بصدد تطوير تطبيق Android، اختبِر تطبيقك على محاكي Android XR. يساعدك ذلك في تحديد المشاكل المحتملة وتكرار عمليات التطوير بسرعة بدون جهاز فعلي.
قائمة التحقّق من اختبار التصميم المرئي
- اختبِر أي حركة أو رسومات متحركة للتأكّد من أنّها لا تؤدي إلى الشعور بدوار الحركة. تحقَّق من سلاسة الانتقالات ومعدلات اللقطات الثابتة والحركة المتوقّعة.
- جرِّب وضع "رؤية محيطك الواقعي" في بيئات حقيقية للتأكّد من أنّ العناصر الافتراضية تتداخل مع المحيط المادي.
- اختبِر تطبيقك في ظروف إضاءة مختلفة، بما في ذلك البيئات الساطعة والخافتة.
- تحقَّق من إمكانية قراءة النص على مسافات وزوايا مختلفة.
- تقييم نظام الألوان من حيث سهولة الاستخدام والراحة
جمع ملاحظات المستخدمين
إجراء اختبارات على المستخدمين لتحديد أي مجالات تحتاج إلى تحسين يجب تضمين مستخدمين لديهم مستويات مختلفة من الخبرة في الواقع الممتد والقدرات البصرية للحصول على منظور شامل.
الاستهداف في Android XR
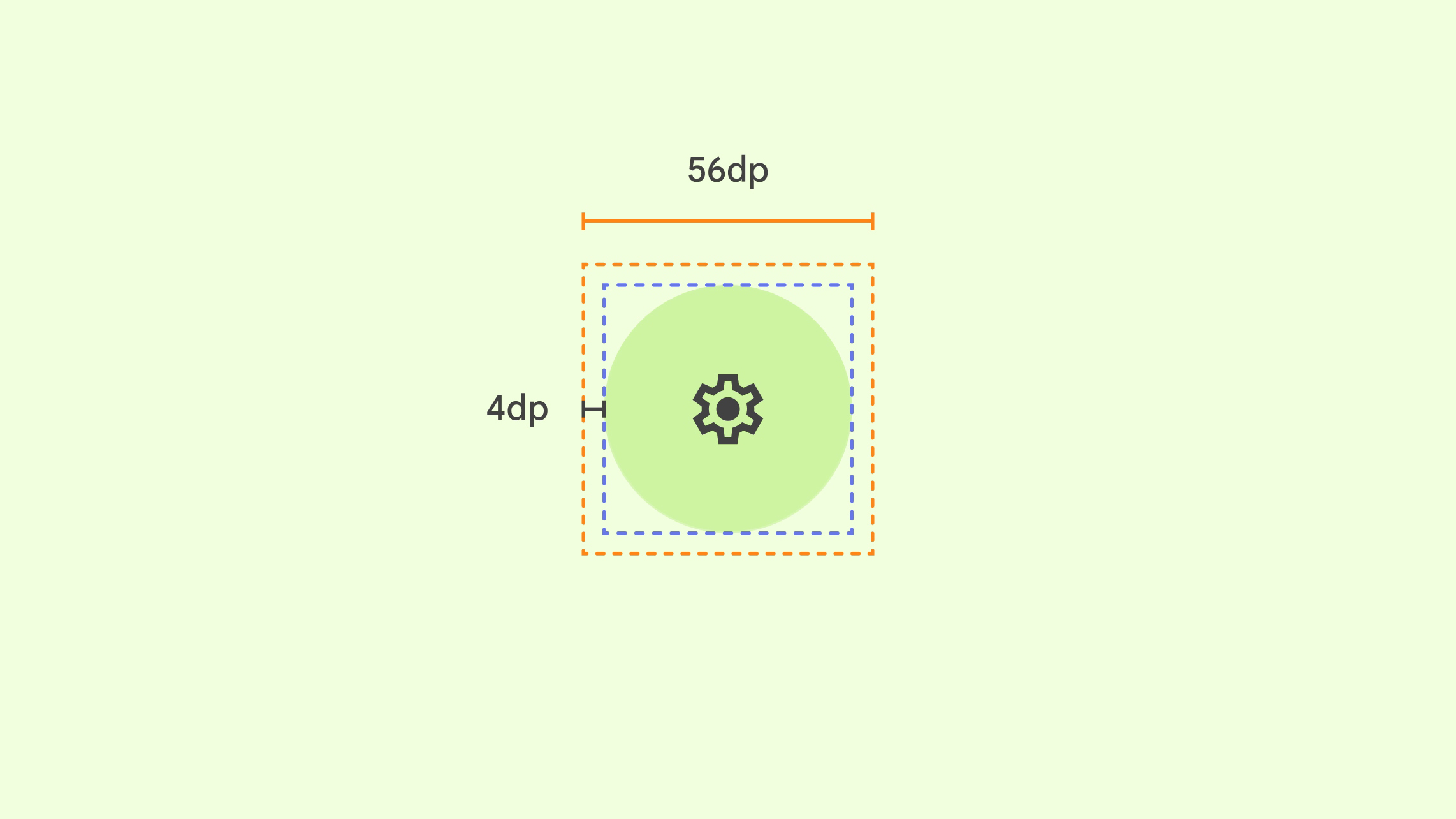
في تطبيق الواقع الممتد، يكون الهدف هو المنطقة التي يمكن للمستخدمين النقر عليها أو توجيه المؤشر إليها للتفاعل معها. تزيد الأهداف الأكبر من الدقة والراحة وسهولة الاستخدام. لإتاحة تطبيقك، اتّبِع إرشادات الاستهداف في التصميم المتعدد الأبعاد. وهي متوافقة مع تطبيقات Android وUnity وOpenXR وWebXR. إذا كان تطبيقك يتبع حاليًا إرشادات Material Design، ستستوفي أحجام العناصر المستهدَفة الحد الأدنى، علمًا بأنّ 56dp هو الحجم الأمثل.

يجب أن تراعي جميع عناصر واجهة المستخدم التفاعلية ما يلي:
- الهدف المقترَح: 56 وحدة بكسل مستقلة عن الكثافة × 56 وحدة بكسل مستقلة عن الكثافة أو أكبر
- الإشارة المرئية (الرمز): 48 بكسل مستقل الكثافة × 48 بكسل مستقل الكثافة أو أكبر
- الإزاحة بين الهدف والعنصر الوظيفي المرئي: 4 وحدات بكسل مستقلة الكثافة
- لضمان دقة التفاعلات، يجب ألا تتداخل أهداف المؤشر الخاصة بعناصر واجهة المستخدم المختلفة.
- يتم تغيير حجم الهدف والرمز مع الحاوية الرئيسية أو التصنيف، حسب الحاجة.
تأكَّد من إضافة حالات التمرير
لتحسين إمكانية الوصول، يجب تضمين حالات التمرير بالماوس والتركيز بالإضافة إلى حالات التفاعل الأساسية للمكوّنات التفاعلية. يمكن أن تكون حالات التمرير مفيدة للجميع، وهي مهمة بشكل خاص للمستخدمين الذين يعتمدون على إدخالات المؤشر لتحديد عناصر واجهة المستخدم.
تؤدي حالات التمرير دورًا مهمًا في تفعيل وظيفة تتبُّع العين داخل النظام. ومع ذلك، عند تفعيل ميزة تتبُّع العين، لا يمكن للتطبيق الوصول إلى حالات التمرير من أجل حماية خصوصية المستخدم ومنع مشاركة البيانات. سيرسم النظام حالة تمييز مرئية للمستخدم فقط لتوضيح مكوّنات واجهة المستخدم التي يمكن التفاعل معها.
المسافة بين الأهداف
تنصح إرشادات Material Design بترك مسافة لا تقل عن 8 وحدات بكسل مستقلة الكثافة بين العناصر المستهدَفة، بما في ذلك الأزرار. يضمن هذا التباعد أن يتمكّن المستخدمون من التمييز بسهولة بين العناصر التفاعلية وتجنُّب عمليات التحديد غير المقصودة.
يمكن أن تختلف المسافة المحدّدة بين الأزرار حسب سياقها وحجمها. إليك بعض العوامل التي يجب مراعاتها:
- حجم الزر: قد تتطلّب الأزرار الأكبر حجمًا مساحة أكبر بينها للحفاظ على وضوحها.
- تجميع الأزرار: يمكن تجميع الأزرار التي تتشابه وظائفها معًا، بينما يجب الفصل بين الأزرار غير المرتبطة.
- التنسيق: يمكن أن يؤثّر التنسيق العام للشاشة في المسافة بين الأزرار. على سبيل المثال، قد تكون المسافة بين الأزرار في شريط الأدوات أقرب من المسافة بين الأزرار في مربّع حوار.
حجم اللوحة ومقياسها
تم تصميم Android XR لجعل تطبيقك مريحًا وسهل القراءة ويمكن الوصول إليه من قِبل شريحة كبيرة من الجمهور. للحصول على تجربة مثالية، يستخدم Android XR وحدة 0.868 dp-to-dmm.

إذا كنت تستخدم لوحات، من المرجّح أن يكون تطبيق الواقع الممتد أبعد عن المستخدم من الشاشة المادية. يجب مراعاة أنّ المستخدم يرتدي سماعة رأس. لتحقيق أفضل راحة، ضَع المحتوى الأساسي في مجال رؤية يبلغ 41 درجة حتى لا يضطر المستخدمون إلى تحريك رؤوسهم للتفاعل.
اقتراحات
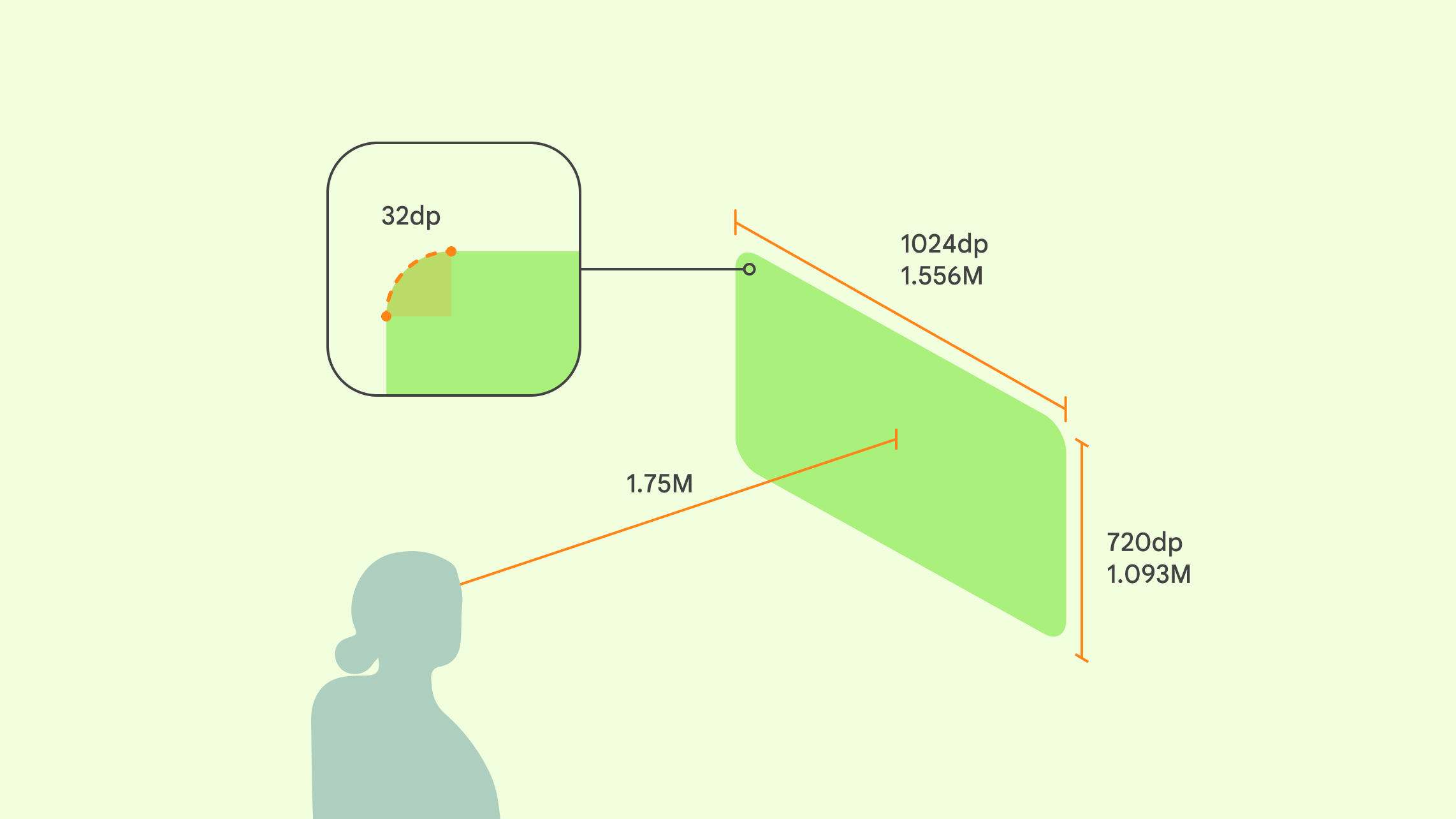
- تتضمّن اللوحات زوايا مستديرة بحجم 32 وحدة بكسل مستقلة الكثافة. يمكنك تجاوز هذا الإعداد التلقائي.
سلوكيات عمق اللوحة
- مساحة المنزل: يتم تشغيل التطبيقات على بُعد 1.75 متر من المستخدم، ولا يمكن للمطوّرين تجاوز هذه المسافة.
- المساحة الكاملة: يتم تشغيل التطبيقات تلقائيًا في الموضع نفسه الذي كانت فيه في المساحة الرئيسية. يمكنك استخدام المنطق المكاني لوضع اللوحات استنادًا إلى موضع المستخدم، ولكن ننصحك بضبط مسافة الإطلاق على 1.75 متر.
عندما يكون التطبيق على بُعد 1.75 متر من المستخدم:
- يُعتبَر 1024 وحدة بكسل مستقلة عن الكثافة (dp) مساويًا لـ 1556.24 مليمتر
- يتم اعتبار 720 وحدة بكسل مستقلة عن الكثافة (dp) على أنّها 1093.66 مليمتر
- متر واحد في الواقع المادي = متر واحد في الواقع الممتد
الأزرار والرموز
إذا كان لديك تطبيق Android حالي، لن تحتاج إلى تصميم مكونات خاصة لتطبيقات Android XR. اتّبِع إرشادات التصميم المتعدد الأبعاد بشأن الأزرار والرموز. إذا كان لديك تطبيق Unity أو OpenXR أو WebXR، يمكنك ترك الأزرار والرموز كما هي أو الاستلهام من Material Design.
إذا قررت إنشاء أزرارك أو رموزك الخاصة، اختَر أشكالاً بسيطة وخطوطًا واضحة وأشكالاً أساسية ولوحة ألوان محدودة. تجنَّب التصاميم التفصيلية بشكل مفرط. يجب أن تكون قابلة للتطوير وواضحة على مختلف درجات الدقة ومسافات المشاهدة. لضمان إمكانية الوصول، احرِص على توفير تباين كافٍ بين المكوّن والخلفية، وقدِّم أوصافًا نصية أو تلميحات للمستخدمين الذين يستعينون بقارئات الشاشة أو غيرها من التكنولوجيات المساعِدة.
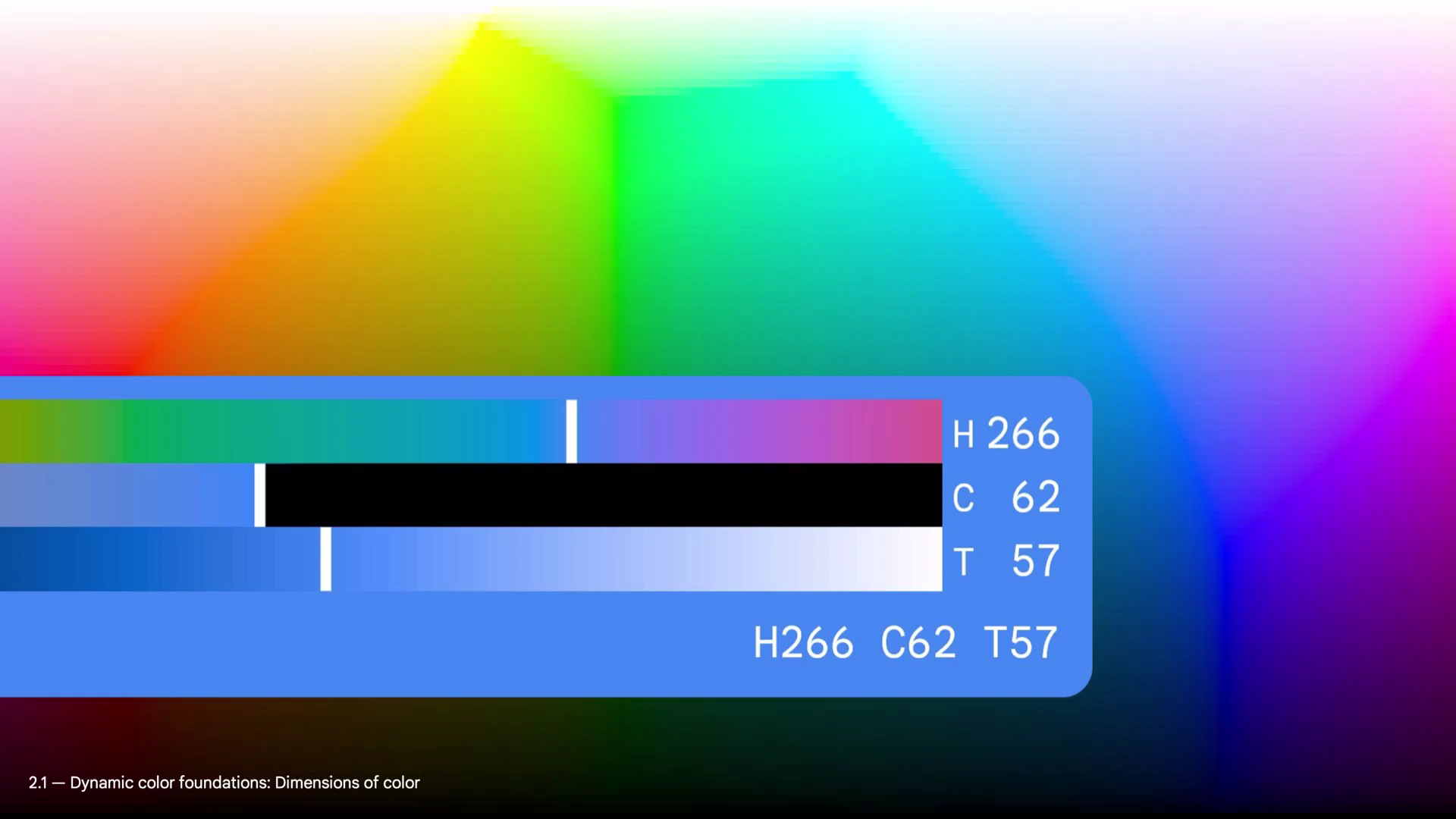
الألوان
تتّبع منصة Android XR نظام الألوان في Material Design لضمان توفير واجهة متسقة وجذابة بصريًا. لإنشاء أسلوب مرئي غامر مخصّص لتجربة الواقع الممتد، يجب التصميم بتباين كافٍ واختيار لوحة ألوان متوازنة واستخدام ألوان مناسبة للأشخاص الذين يعانون من قصور في رؤية الألوان وتجنُّب المجموعات غير المتناسقة التي يمكن أن تسبب إجهاد العين أو فقدان التركيز.

تحسين الألوان لتناسب اختلافات الشاشات
يختلف العرض على نظارات الواقع الممتد السلكية عن العرض على شاشة سماعة رأس الواقع الممتد. بدلاً من شاشة صلبة تحجب رؤيتك، فكِّر في نظارات XR السلكية كجهاز عرض يرسل الضوء إلى عدسة شفافة.
- سماعات الرأس تحلّ محل العالم: تستخدم هذه السماعات الكاميرات لتصوير الغرفة وعرضها على شاشة غير شفافة. إذا كان التطبيق يريد عرض اللون الأسود، سيوقف تشغيل البكسلات، ما يؤدي إلى إنشاء بقعة سوداء حقيقية تحجب العالم من خلفها.
- نظارات XR السلكية تعرض العالم من حولك: تتيح لك رؤية الغرفة مباشرةً من خلال الزجاج. تضيف الشاشة ضوءًا فوق هذا العرض. على الرغم من أنّه لا يمكنك عرض "الظلام" باستخدام وحدات البكسل، يمكن أن يؤدي التعتيم على مستوى الأجهزة إلى تعتيم العدسات لحجب العالم الفعلي.
التصميم مع مراعاة الشفافية
بما أنّ شاشة نظارات الواقع الممتد السلكية هي شاشة إضافية، تؤثر اختياراتك للألوان بشكل مباشر في مدى ظهور واجهتك بشكل ثابت أو شفاف.
- يظهر اللون الأسود على أنّه شفاف: لا يمكنك عرض اللون الأسود النقي. تكون وحدات البكسل السوداء بالكامل غير مضاءة، ما يعني أنّ المستخدم يرى العالم الحقيقي مباشرةً من خلال هذا الجزء من الزجاج.
- السطوع يحسّن مستوى الرؤية: تظهر الألوان الأكثر سطوعًا بشكل أكثر ثباتًا. تنبعث من الألوان الداكنة كمية أقل من الضوء وتبدو أكثر شفافية. تؤدي إضافة اللون الأبيض إلى تحسين مستوى الظهور، ولكن تجنَّب السطوع المفرط لمنع إجهاد العين.
- المزج مع البيئة المحيطة: سيتم مزج ألوان واجهة المستخدم بصريًا مع العالم الحقيقي. يساعد استخدام ألوان ساطعة وعالية التباين في تمييز واجهة المستخدم عن الخلفيات غير المتوقّعة.
- زيادة صلابة العدسات المعتمة: كلما كانت العدسات أكثر عتامة، قلّت شفافية المحتوى الرقمي وزادت صلابته. يؤدي زيادة التعتيم الكهروكيميائي إلى حجب المزيد من ضوء الخلفية، ما يساعد في إظهار الألوان بشكل ثابت وإبراز العناصر الداكنة.
المظهران الداكن والفاتح في تجارب الواقع الممتد
يمكنك استخدام المظهرَين الداكن والفاتح كما تفعل في تطبيق Android للأجهزة الجوّالة. ويمكن للمستخدمين التبديل بين المظهرَين الداكن والفاتح في Android XR، واختيار النمط المرئي الذي يناسب تفضيلاتهم الفردية.
مزيد من المعلومات حول أنظمة الألوان في Material Design
أسلوب الخط في الواقع الممتد
تُعدّ سهولة قراءة الخطوط أمرًا بالغ الأهمية لتوفير تجربة مريحة للمستخدم في الواقع الممتد. ننصحك باستخدام خيارات مقياس الكتابة مع حجم خط يبلغ 14 وحدة بكسل مستقلة عن الكثافة أو أكثر، ووزن خط عادي أو أعلى لتحسين سهولة القراءة.
لإنشاء تطبيق سهل الاستخدام، ننصحك باتّباع إرشادات الطباعة في Material Design.

أفضل الممارسات المتعلّقة بفن الطباعة في تجارب الواقع الممتد
- الحجم للمسافات المتغيرة: تذكَّر أنّ المستخدمين سيتنقّلون وسيشاهدون النص من مواقع جغرافية مختلفة. تأكَّد من أنّ أحجام الخطوط كبيرة بما يكفي ليتمكّن المستخدم من قراءتها من مسافة بعيدة.
- وضع النص في مجال الرؤية الطبيعي للمستخدم: يساعد ذلك في تجنُّب كثرة تحريك الرأس وإجهاد الرقبة.
- مراعاة العمق والحجم: استخدِم إشارات العمق والحجم لإنشاء تسلسل هرمي في المساحة الثلاثية الأبعاد.
- التأكّد من أنّ النص واضح على خلفية المستخدم: توفّر الأوزان الأثقل تباينًا أكبر. يمكنك تعديلها حسب ألوان البيئة المحيطة والإضاءة ومدى تعقيدها. يُرجى العِلم أنّ قيم النص الأكثر سطوعًا تساعد في الحفاظ على سهولة القراءة على نظارات XR السلكية.
- استخدام خطوط قابلة للتكيّف: قد تكون اللوحات قريبة جدًا أو بعيدة جدًا أو بزوايا عرض غير مريحة للمستخدم.
- الحدّ من النص المرفق بالعناصر المتحركة: يمكن أن يؤدي ذلك إلى الشعور بدوار الحركة.
أسلوب الخط الذي يمكن الوصول إليه في الواقع الممتد
- اختيار خطوط تسهّل القراءة: يجب إعطاء الأولوية للخطوط التي تتضمّن أشكال حروف واضحة عند عرضها بأحجام صغيرة ومن مسافات بعيدة.
- استخدام نص بحالة أحرف الجملة: يسهل قراءة النص بحالة أحرف الجملة أكثر من النص بحالة الأحرف الكبيرة.
- الحدّ من طول الأسطر: احرص على أن تكون الأسطر أقصر لتحسين إمكانية القراءة.
- اختيار ألوان يسهل الوصول إليها: استخدِم مجموعات ألوان يسهل قراءتها للمستخدمين الذين يعانون من مشاكل في تمييز الألوان.
- تجنُّب الازدحام: امنح النص مساحة كافية.
- السماح بتغيير حجم النص: يسمح هذا الخيار للمستخدمين بتعديل حجم النص بما يتناسب مع احتياجاتهم الفردية.
OpenXR™ وشعار OpenXR هما علامتان تجاريتان مملوكتان لشركة The Khronos Group Inc. ومسجّلتان كعلامة تجارية في الصين والاتحاد الأوروبي واليابان والمملكة المتحدة.
