شما میتوانید با استفاده از OpenXR، APIهای بومی اندروید یا WebXR، برنامههای Android XR فراگیر بسازید. توصیههای طراحی بصری ذکر شده در این صفحه، صرف نظر از پلتفرمی که انتخاب میکنید، اعمال میشوند.
برای برنامههای Unity، OpenXR یا WebXR : شما میتوانید از هر زبان طراحی که انتخاب میکنید، پیروی کنید. اگرچه کتابخانه طراحی متریال فقط برای برنامههای اندروید قابل دسترسی است، اما همچنان میتوانید از توصیههای طراحی آن برای کمک به اعمال رنگها، فاصلهها، مقیاسها، دکمهها و تایپوگرافی پیروی کنید.
برای برنامههای اندروید : برنامههای دوبعدی موبایل یا برنامههای اندروید با صفحه نمایش بزرگ میتوانند از قابلیتهای Full Space با کار توسعه بسیار کمی بهره ببرند. برای تأثیر بالای XR، استفاده از رابط کاربری فضایی را در نظر بگیرید. برای ایجاد یک تجربه فراگیرتر از برنامه، میتوانید مدلها و محیطهای سهبعدی را نیز به برنامه خود اضافه کنید.
شما میتوانید زبان طراحی برنامههای اندروید موجود را در اندروید XR حفظ کنید. برای برنامههای جدید یا طراحیهای مجدد، پیروی از دستورالعملهای طراحی متریال را برای اندازه رابط کاربری، دسترسیپذیری، تایپوگرافی، طرحهای رنگی و اجزا در نظر بگیرید، که به برنامه شما مزایای طراحی و کاربردپذیری آشنا و اثباتشده اندروید را میدهد.
اگر برنامه اندروید خود را با استفاده از کتابخانه Material Design 3 بسازید، میتوانید به راحتی رفتارهای رابط کاربری فضایی و طرحبندیهای تطبیقی را به اجزای آن اضافه کنید.
چگونه طراحی بصری برنامه خود را آزمایش کنید
آزمایش طراحی بصری برنامه شما برای اطمینان از یک تجربه کاربری راحت و در دسترس بسیار مهم است. در اینجا نحوه آزمایش در پلتفرمها و محیطهای مختلف XR آورده شده است.
از شبیهسازها، شبیهسازیها و دستگاههای واقعی استفاده کنید
- اگر در حال توسعه یک برنامه اندروید هستید، برنامه خود را روی شبیهساز اندروید XR آزمایش کنید. این به شما کمک میکند تا مشکلات احتمالی را شناسایی کرده و بدون نیاز به دستگاه فیزیکی، به سرعت آن را تکرار کنید.
چک لیست تست طراحی بصری
- هرگونه حرکت یا انیمیشن را آزمایش کنید تا مطمئن شوید که باعث ایجاد حالت تهوع نمیشوند. انتقال روان، نرخ فریم پایدار و حرکت قابل پیشبینی را بررسی کنید.
- برای اطمینان از اینکه عناصر مجازی با محیط فیزیکی ترکیب میشوند، فناوری عبور از گذرگاه را در محیطهای واقعی امتحان کنید.
- برنامه خود را در شرایط نوری مختلف، از جمله محیطهای روشن و کمنور، آزمایش کنید.
- خوانایی متن را در فواصل و زوایای مختلف بررسی کنید.
- طرح رنگ را از نظر دسترسی و راحتی ارزیابی کنید.
جمعآوری نظرات کاربران
برای شناسایی هرگونه زمینهای که نیاز به بهبود دارد، آزمایش کاربری انجام دهید. کاربرانی با سطوح مختلف تجربه واقعیت افزوده (XR) و تواناییهای بصری را برای دستیابی به یک دیدگاه جامع در نظر بگیرید.
اهداف در اندروید XR
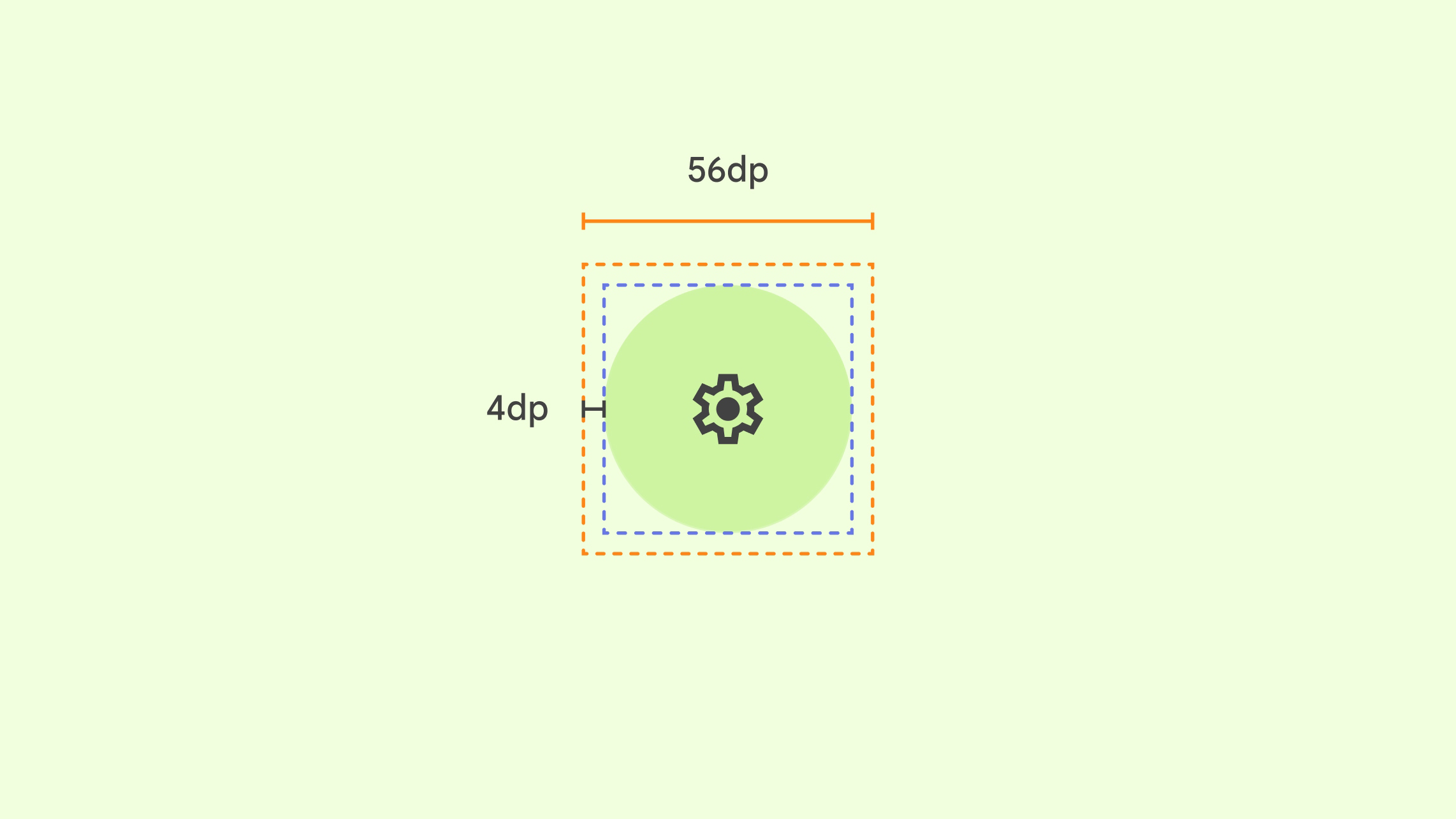
در یک اپلیکیشن XR، هدف، ناحیهای قابل لمس یا اشاره است که کاربران با آن تعامل دارند. اهداف بزرگتر، دقت، راحتی و قابلیت استفاده را افزایش میدهند. برای اینکه اپلیکیشن شما قابل دسترس باشد، از دستورالعملهای هدفگیری طراحی متریال پیروی کنید. آنها با اپلیکیشنهای اندروید، یونیتی، OpenXR و WebXR کار میکنند. اگر اپلیکیشن شما از قبل از توصیههای طراحی متریال پیروی میکند، اندازه هدفگیری شما حداقل اندازه را دارد، اگرچه ۵۶dp بهینه است.

تمام عناصر رابط کاربری تعاملی باید موارد زیر را در نظر بگیرند:
- هدف پیشنهادی: ۵۶dp در ۵۶dp یا بزرگتر
- قابلیت بصری (آیکون): ۴۸dp در ۴۸dp یا بزرگتر
- اختلاف بین هدف و قابلیت بصری: 4dp
- برای تعاملات دقیق، اهداف اشارهگر عناصر مختلف رابط کاربری نباید همپوشانی داشته باشند.
- در صورت نیاز، هدف و آیکون با کانتینر یا برچسب والد مقیاسبندی میشوند.
مطمئن شوید که حالتهای شناور را اضافه میکنید
برای افزایش دسترسیپذیری، علاوه بر حالتهای تعاملی پایه برای اجزای تعاملی ، حالتهای شناور و فوکوس را نیز در نظر بگیرید. حالتهای شناور میتوانند برای همه مفید باشند و به ویژه برای کاربرانی که برای انتخاب عناصر رابط کاربری به ورودیهای اشارهگر متکی هستند، بسیار مهم هستند.
حالتهای شناور نقش مهمی در فعال کردن قابلیت ردیابی چشم در سیستم دارند . با این حال، هنگامی که ردیابی چشم فعال است، حالتهای شناور برای برنامه غیرقابل دسترسی هستند تا از حریم خصوصی کاربر محافظت شود و از به اشتراک گذاری دادهها جلوگیری شود. سیستم یک حالت برجسته فقط برای کاربر را ترسیم میکند تا نشان دهد کدام اجزای رابط کاربری قابل تعامل هستند.
فاصله بین اهداف
طراحی متریال حداقل ۸dp فاصله بین اهداف، از جمله دکمهها، را توصیه میکند. این فاصله تضمین میکند که کاربران میتوانند به راحتی بین عناصر تعاملی تمایز قائل شوند و از انتخابهای تصادفی جلوگیری کنند.
فاصلهی مشخص بین دکمهها میتواند بسته به زمینه و اندازهی آنها متفاوت باشد. برخی از عواملی که باید در نظر گرفته شوند عبارتند از:
- اندازه دکمه : دکمههای بزرگتر ممکن است برای حفظ وضوح بصری به فضای بیشتری بین خود نیاز داشته باشند.
- گروهبندی دکمهها : دکمههایی که از نظر عملکردی به هم نزدیک هستند را میتوان در گروههای نزدیکتری قرار داد، در حالی که دکمههای غیرمرتبط باید از هم فاصله بیشتری داشته باشند.
- طرحبندی : طرحبندی کلی صفحه نمایش میتواند بر فاصله بین دکمهها تأثیر بگذارد. برای مثال، دکمههای یک نوار ابزار ممکن است فاصله کمتری نسبت به دکمههای یک کادر محاورهای داشته باشند.
اندازه و مقیاس پنل
اندروید XR به گونهای طراحی شده است که برنامه شما را برای مخاطبان گسترده، راحت، خوانا و قابل دسترس کند. برای یک تجربه بهینه، اندروید XR از نسبت dp-to-dmm 0.868 استفاده میکند.

اگر از پنلها استفاده میکنید، برنامه XR شما به احتمال زیاد از کاربر دورتر از صفحه نمایش فیزیکی خواهد بود. در نظر بگیرید که کاربر هدست به سر دارد. برای راحتی مطلوب، محتوای اصلی را در میدان دید ۴۱ درجه قرار دهید تا کاربران برای تعامل مجبور به حرکت سر خود نباشند.
توصیهها
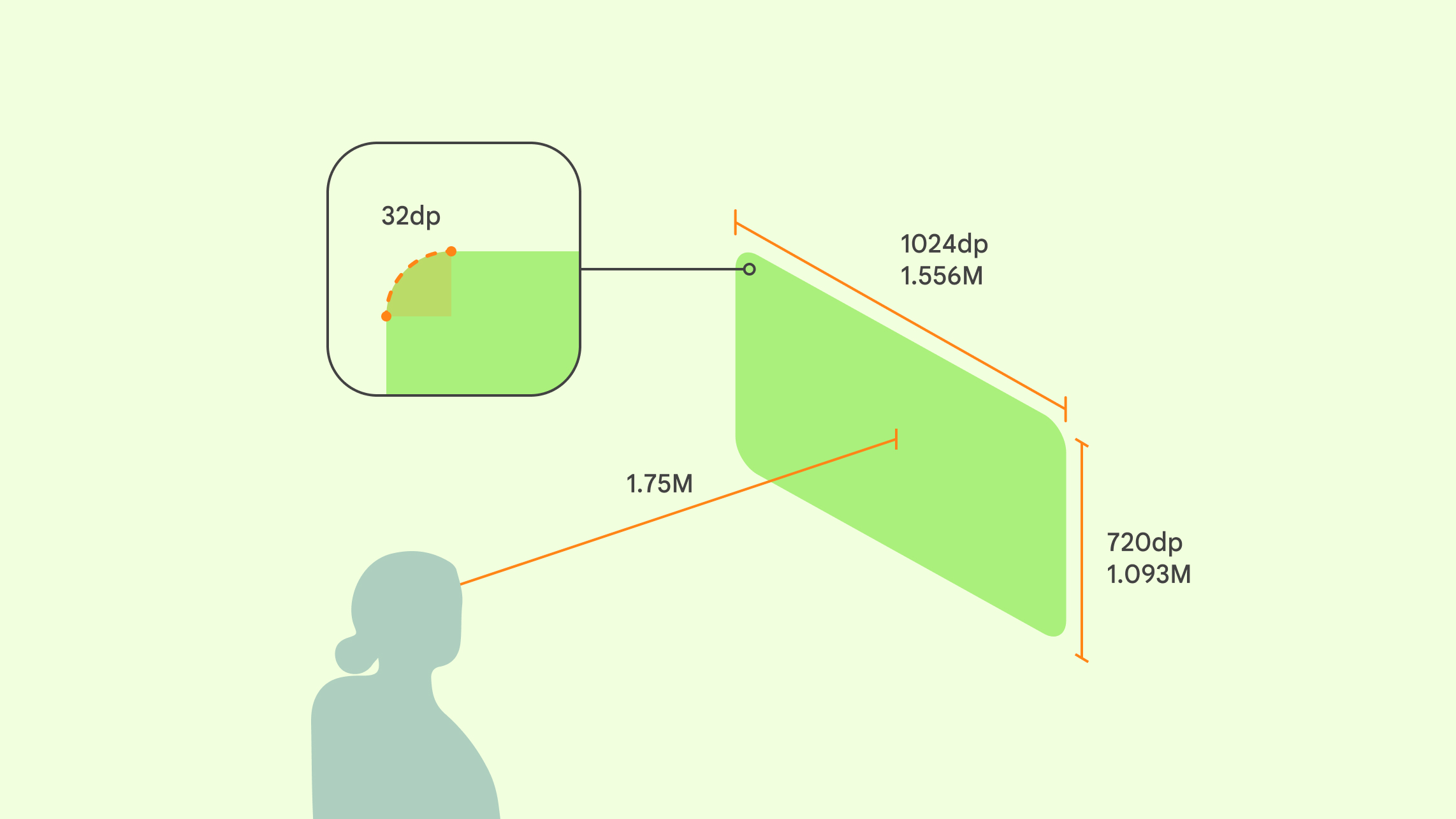
- پنلها گوشههای گرد ۳۲dp دارند. میتوانید این پیشفرض را لغو کنید.
رفتارهای عمق پنل
- فضای خانه : برنامهها در فاصله ۱.۷۵ متری از کاربر اجرا میشوند و توسعهدهندگان نمیتوانند این فاصله را تغییر دهند.
- فضای کامل : به طور پیشفرض، برنامهها در همان موقعیتی که در فضای خانه بودند، اجرا میشوند. میتوانید از منطق مکانی برای قرار دادن پنلها بر اساس موقعیت کاربر استفاده کنید، اگرچه ما فاصله راهاندازی ۱.۷۵ متری را توصیه میکنیم.
وقتی یک برنامه در فاصله ۱.۷۵ متری کاربر قرار دارد :
- 1024dp به عنوان 1556.24 میلیمتر درک میشود.
- 720dp به عنوان 1093.66 میلیمتر درک میشود.
- ۱ متر در واقعیت فیزیکی = ۱ متر در واقعیت افزوده
دکمهها و آیکونها
اگر یک برنامه اندروید دارید، نیازی به طراحی اجزای خاص برای اندروید XR ندارید. برای دکمهها و آیکونها از دستورالعملهای طراحی متریال پیروی کنید. اگر برنامهای با Unity، OpenXR یا WebXR دارید، میتوانید دکمهها و آیکونهای خود را به همان شکل نگه دارید یا از طراحی متریال الهام بگیرید.
اگر تصمیم دارید دکمهها یا آیکونهای خودتان را بسازید، فرمهای ساده، خطوط تمیز، اشکال پایه و یک پالت رنگی محدود را انتخاب کنید. از طرحهای بیش از حد دقیق خودداری کنید. آنها را مقیاسپذیر و خوانا در وضوحهای مختلف و فواصل دید مختلف بسازید. برای دسترسیپذیری، از کنتراست کافی بین مؤلفه و پسزمینه آن اطمینان حاصل کنید و توضیحات متنی یا نکات راهنما را برای کاربرانی که از صفحهخوان یا سایر فناوریهای کمکی استفاده میکنند، ارائه دهید.
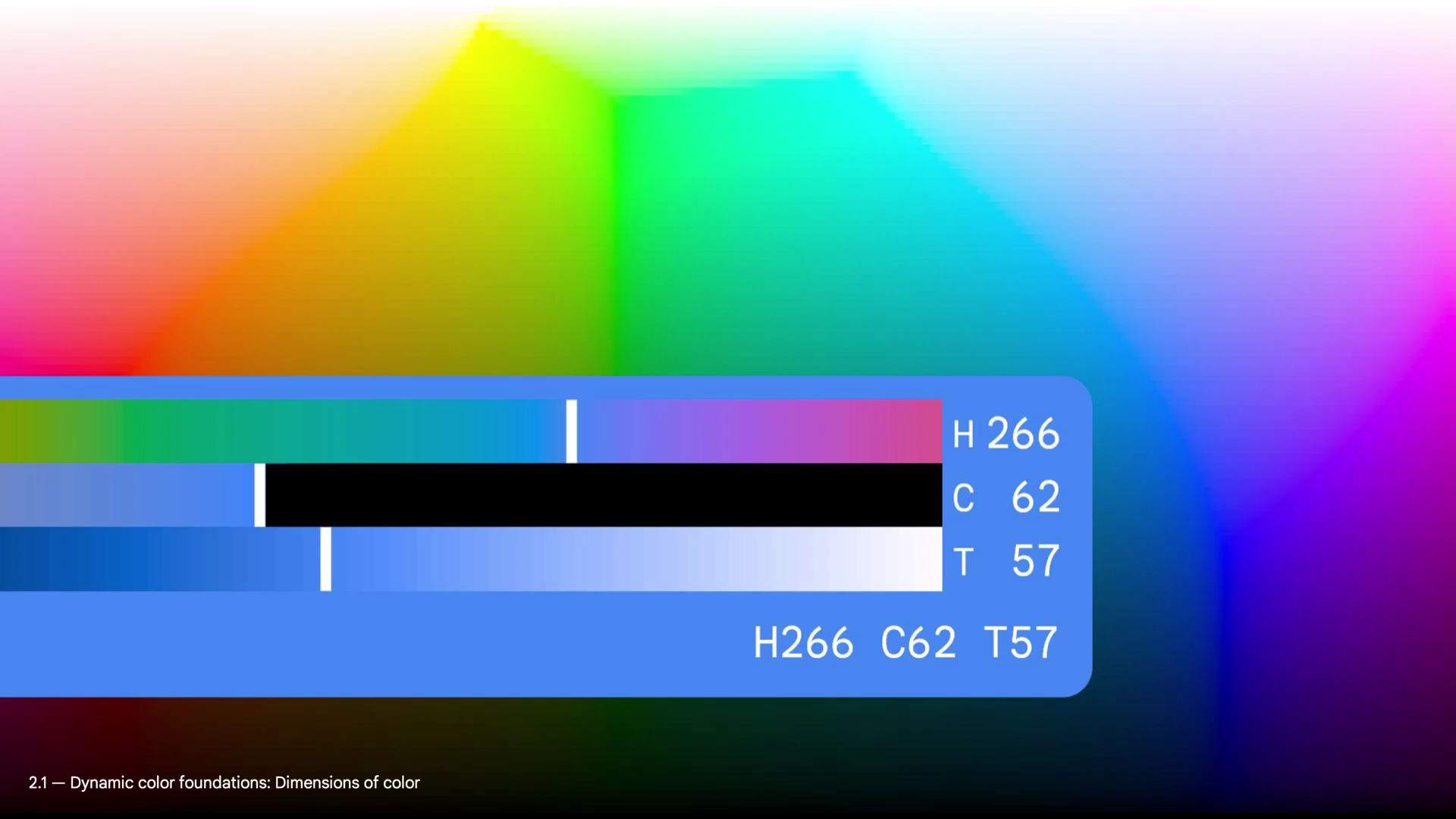
رنگها
اندروید XR از سیستم رنگبندی متریال دیزاین پیروی میکند تا رابط کاربری سازگار و از نظر بصری جذابی را تضمین کند. برای ایجاد یک سبک بصری فراگیر متناسب با XR، طراحی را با کنتراست کافی انجام دهید، یک پالت متعادل انتخاب کنید، از رنگهای قابل دسترس برای افراد دارای نقص بینایی استفاده کنید و از ترکیبهای نامناسب که میتوانند باعث خستگی چشم یا سردرگمی شوند، خودداری کنید.

بهینهسازی رنگ برای تفاوتهای نمایش
نمایشگر عینکهای XR سیمی متفاوت از صفحه نمایش هدست XR عمل میکند. به جای یک صفحه نمایش ثابت که جایگزین دید شما میشود، عینکهای XR سیمی را به عنوان یک پروژکتور در نظر بگیرید که نور را به یک لنز شفاف میتاباند.
- هدستها جایگزین جهان میشوند : آنها از دوربینهایی برای ثبت اتاق و نمایش آن روی یک صفحه نمایش مات استفاده میکنند. اگر برنامه بخواهد رنگ سیاه را نشان دهد، پیکسلها را خاموش میکند و یک نقطه تاریک واقعی ایجاد میکند که دنیای پشت سر خود را مسدود میکند.
- عینکهای XR سیمی، دنیا را میپوشانند : این عینکها به شما امکان میدهند اتاق را مستقیماً از طریق شیشه ببینید. نمایشگر، نور را به آن منظره اضافه میکند. اگرچه نمیتوانید با پیکسلها «تاریکی» ایجاد کنید، اما کمنور کردن سختافزاری میتواند لنزها را تاریک کند تا دنیای فیزیکی را مسدود کند.
طراحی برای شفافیت
از آنجا که نمایشگر روی عینکهای XR سیمی افزایشی است، انتخاب رنگ شما مستقیماً بر میزان شفافیت یا استحکام رابط کاربری شما تأثیر میگذارد.
- رنگ مشکی شفاف به نظر میرسد : شما نمیتوانید رنگ مشکی خالص را نمایش دهید. پیکسلهای کاملاً مشکی خاموش هستند، به این معنی که کاربر دنیای واقعی را مستقیماً از طریق آن قسمت از شیشه میبیند.
- روشنایی، دید را افزایش میدهد : رنگهای روشنتر، محکمتر به نظر میرسند. رنگهای تیرهتر، نور کمتری ساطع میکنند و شفافتر به نظر میرسند. اضافه کردن رنگ سفید، دید را بهبود میبخشد، اما از روشنایی بیش از حد برای جلوگیری از خستگی چشم خودداری کنید.
- ترکیب محیط : رنگهای رابط کاربری شما از نظر بصری با دنیای واقعی ترکیب میشوند. استفاده از رنگهای روشن و با کنتراست بالا به رابط کاربری شما کمک میکند تا در برابر پسزمینههای غیرقابل پیشبینی، برجسته شود.
- کاهش نور لنزها، استحکام را افزایش میدهد : هرچه لنزها تیرهتر باشند، محتوای دیجیتال با شفافیت کمتر و استحکام بیشتری ظاهر میشود. افزایش کاهش نور الکتروکروماتیک، نور پسزمینه بیشتری را مسدود میکند که به رنگها کمک میکند تا محکمتر به نظر برسند و عناصر تیره برجستهتر به نظر برسند.
تمهای تیره و روشن در XR
از تمهای تیره و روشن مانند یک برنامه تلفن همراه اندروید استفاده کنید. کاربران میتوانند در اندروید XR بین تمهای تیره و روشن جابجا شوند و سبک بصری را انتخاب کنند که به بهترین وجه با ترجیحات شخصی آنها مطابقت دارد.
درباره طرحهای رنگی متریال دیزاین بیشتر بدانید .
تایپوگرافی XR
خوانایی فونت برای یک تجربه کاربری راحت در واقعیت افزوده (XR) بسیار مهم است. ما توصیه میکنیم برای بهبود خوانایی، از گزینههای مقیاس حروف با اندازه فونت ۱۴dp یا بزرگتر و وزن فونت معمولی یا بالاتر استفاده کنید.
برای ایجاد یک برنامه کاربردی آسان، پیروی از راهنماییهای تایپوگرافی Material Design را در نظر بگیرید.

بهترین شیوهها برای تایپوگرافی در واقعیت افزوده (XR)
- اندازه برای فواصل متغیر : به یاد داشته باشید که کاربران متن را از مکانهای مختلف مشاهده و حرکت میدهند. مطمئن شوید که اندازه فونتها به اندازه کافی بزرگ باشد تا از فاصله دور قابل خواندن باشند.
- متن را در میدان دید طبیعی کاربر قرار دهید : این کار از حرکت بیش از حد سر و فشار به گردن جلوگیری میکند.
- عمق و مقیاس را در نظر بگیرید : از نشانههای عمق و مقیاس برای ایجاد سلسله مراتب در فضای سهبعدی استفاده کنید.
- مطمئن شوید که متن در مقابل پسزمینه کاربر خوانا است : وزنهای سنگینتر کنتراست بیشتری ارائه میدهند. بسته به رنگ، نور و پیچیدگی محیط، آن را تنظیم کنید. توجه داشته باشید که مقادیر روشنتر متن به حفظ خوانایی در عینکهای XR سیمی کمک میکنند.
- از تایپوگرافی تطبیقپذیر استفاده کنید : پنلها ممکن است خیلی نزدیک، خیلی دور و در زوایای دید نامناسب از دید کاربر باشند.
- متنهای پیوست شده به اشیاء متحرک را محدود کنید : این کار میتواند باعث تهوع ناشی از حرکت شود.
تایپوگرافی قابل دسترس در XR
- فونتها را از نظر خوانایی انتخاب کنید : فونتهایی با فرم حروف واضح در اندازههای کوچک و فواصل دور را در اولویت قرار دهید.
- از متن با حروف بزرگ و کوچک استفاده کنید : متن با حروف بزرگ و کوچک راحتتر خوانده میشود.
- طول خطوط را محدود کنید : برای بهبود خوانایی، طول خطوط را کوتاهتر کنید.
- رنگهای قابل فهم را انتخاب کنید : از ترکیب رنگهایی استفاده کنید که برای کاربرانی که مشکل بینایی دارند، خوانا باشد.
- از شلوغی بیش از حد متن خودداری کنید : به متن فضای کافی برای تنفس بدهید.
- اجازه تغییر اندازه متن : به کاربران اجازه دهید اندازه متن را متناسب با نیازهای شخصی خود تنظیم کنند.
OpenXR™ و لوگوی OpenXR علائم تجاری متعلق به گروه Khronos هستند و به عنوان یک علامت تجاری در چین، اتحادیه اروپا، ژاپن و بریتانیا ثبت شدهاند.

