OpenXR, 네이티브 Android API 또는 WebXR을 사용하여 몰입형 Android XR 애플리케이션을 빌드할 수 있습니다. 이 페이지에 설명된 시각적 디자인 권장사항은 선택한 플랫폼과 관계없이 적용됩니다.
Unity, OpenXR 또는 WebXR 앱의 경우: 원하는 디자인 언어를 자유롭게 따를 수 있습니다. Material Design 라이브러리는 Android 앱에서만 액세스할 수 있지만 디자인 권장사항을 따라 색상, 간격, 크기, 버튼, 서체를 적용할 수 있습니다.
Android 앱의 경우: 2D 모바일 또는 대형 화면 Android 앱은 추가 개발 작업이 거의 없이 전체 공간 기능을 활용할 수 있습니다. XR에 미치는 영향이 큰 경우 공간 UI를 사용하는 것이 좋습니다. 더 몰입감 있는 앱 환경을 만들려면 앱에 3D 모델과 환경을 추가하면 됩니다.
Android XR에서 기존 Android 앱의 디자인 언어를 유지할 수 있습니다. 새 앱이나 재설계의 경우 UI 크기, 접근성, 서체, 색상 구성표, 구성요소에 관한 Material Design 가이드라인을 따르는 것이 좋습니다. 이렇게 하면 Android의 친숙하고 검증된 디자인과 유용성을 앱에 적용할 수 있습니다.
Material Design 3 라이브러리를 사용하여 Android 앱을 빌드하는 경우 구성요소와 적응형 레이아웃에 공간 UI 동작을 쉽게 추가할 수 있습니다.
앱의 시각적 디자인을 테스트하는 방법
앱의 시각적 디자인을 테스트하는 것은 편안하고 접근성 높은 사용자 환경을 보장하는 데 매우 중요합니다. 다양한 XR 플랫폼과 환경에서 테스트하는 방법은 다음과 같습니다.
에뮬레이터, 시뮬레이터, 실제 기기 사용
- Android 앱을 개발하는 경우 Android XR 에뮬레이터에서 앱을 테스트하세요. 이를 통해 실제 기기 없이 잠재적인 문제를 식별하고 빠르게 반복할 수 있습니다.
시각적 디자인 테스트 체크리스트
- 움직임이나 애니메이션을 테스트하여 멀미를 유발하지 않는지 확인합니다. 부드러운 전환, 안정적인 프레임 속도, 예측 가능한 동작을 확인합니다.
- 실제 환경에서 패스 스루를 사용해 가상 요소가 실제 주변 환경과 조화되는지 확인합니다.
- 밝은 환경과 어두운 환경을 비롯한 다양한 조명 조건에서 앱을 테스트합니다.
- 다양한 거리와 각도에서 텍스트 가독성을 확인합니다.
- 접근성 및 편안함을 위해 색 구성표를 평가합니다.
사용자 의견 수집
사용자 테스트를 실시하여 개선이 필요한 영역을 파악합니다. 다양한 수준의 XR 경험과 시각적 능력을 가진 사용자를 포함하여 포괄적인 관점을 확보하세요.
Android XR의 타겟
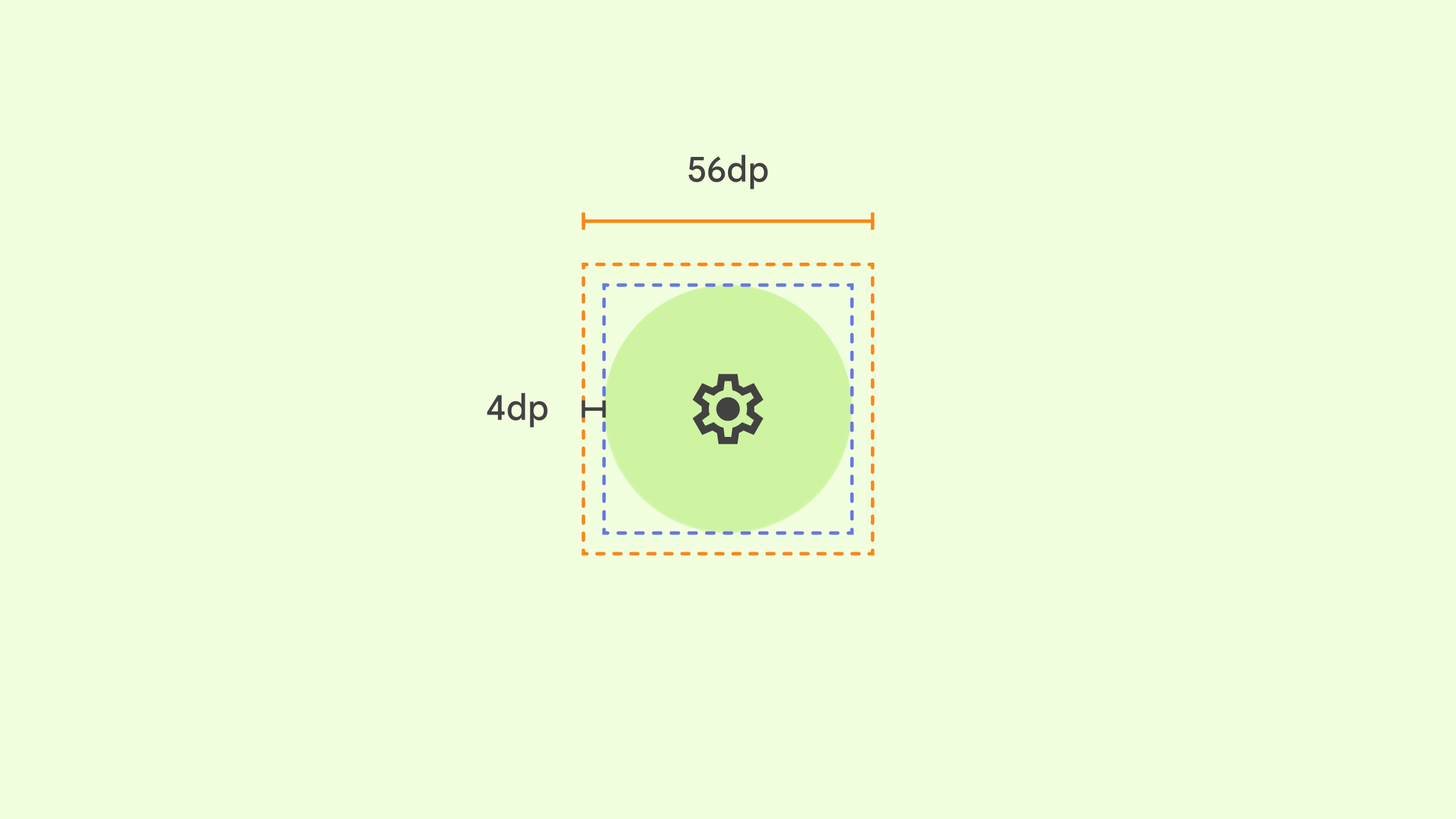
XR 앱에서 타겟은 사용자가 상호작용하는 탭 가능하거나 가리킬 수 있는 영역입니다. 타겟이 클수록 정확도, 편안함, 사용성이 향상됩니다. 앱을 액세스 가능하게 만들려면 Material Design 타겟 가이드라인을 따르세요. Android, Unity, OpenXR, WebXR 앱과 호환됩니다. 앱이 이미 Material Design 권장사항을 따르고 있다면 타겟 크기가 최소 크기를 충족하지만 56dp가 최적입니다.

모든 대화형 UI 요소는 다음을 고려해야 합니다.
- 권장 타겟: 56dp x 56dp 이상
- 시각적 어포던스 (아이콘): 48dp x 48dp 이상
- 타겟과 시각적 어포던스 간 오프셋: 4dp
- 정확한 상호작용을 위해 다양한 UI 요소의 포인터 타겟이 겹치지 않아야 합니다.
- 필요에 따라 타겟과 아이콘이 상위 컨테이너 또는 라벨에 맞게 조정됩니다.
마우스 오버 상태를 추가해야 합니다.
접근성을 높이려면 대화형 구성요소의 기본 대화형 상태 외에 마우스 오버 및 포커스 상태를 통합하세요. 마우스 오버 상태는 모든 사용자에게 유용하며, 특히 포인터 입력을 사용하여 UI 요소를 선택하는 사용자에게는 매우 중요합니다.
마우스 오버 상태는 시스템 내에서 시선 추적 기능을 사용 설정하는 데 중요한 역할을 합니다. 하지만 시선 추적이 사용 설정된 경우 사용자 개인 정보를 보호하고 데이터 공유를 방지하기 위해 애플리케이션에서 마우스 오버 상태에 액세스할 수 없습니다. 시스템은 사용자에게만 표시되는 강조 표시 상태를 그려서 상호작용 가능한 UI 구성요소를 전달합니다.
타겟 간 거리
머티리얼 디자인에서는 버튼을 비롯한 타겟 간에 최소 8dp의 공간을 둘 것을 권장합니다. 이 간격은 사용자가 대화형 요소를 쉽게 구분하고 실수로 선택하는 것을 방지합니다.
버튼 간의 구체적인 거리는 컨텍스트와 크기에 따라 달라질 수 있습니다. 고려해야 할 요소는 다음과 같습니다.
- 버튼 크기: 시각적 명확성을 유지하려면 버튼 사이에 더 많은 공간이 필요할 수 있습니다.
- 버튼 그룹화: 기능적으로 밀접하게 관련된 버튼은 더 가까이 그룹화할 수 있지만 관련이 없는 버튼은 더 멀리 떨어져 있어야 합니다.
- 레이아웃: 화면의 전체 레이아웃은 버튼 간 간격에 영향을 줄 수 있습니다. 예를 들어 툴바의 버튼은 대화상자의 버튼보다 간격이 더 좁을 수 있습니다.
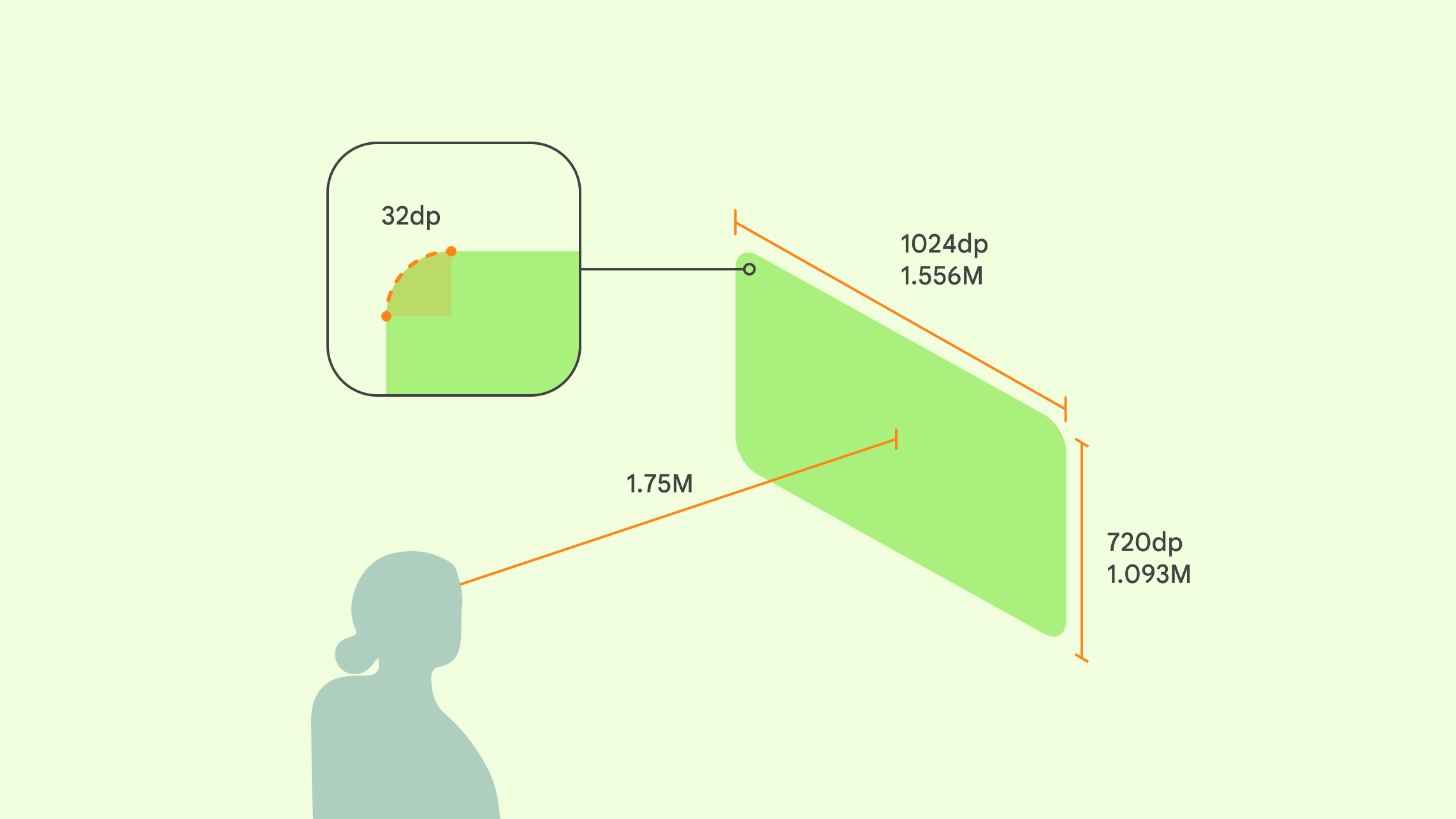
패널 크기 및 규모
Android XR은 다양한 사용자가 앱을 편안하게 읽고 액세스할 수 있도록 설계되었습니다. 최적의 환경을 위해 Android XR은 0.868dp-to-dmm을 사용합니다.

패널을 사용하는 경우 XR 앱이 실제 화면보다 사용자로부터 더 멀리 떨어져 있을 가능성이 높습니다. 사용자가 헤드셋을 착용하고 있다고 가정합니다. 최적의 편안함을 위해 사용자가 상호작용하기 위해 머리를 움직이지 않아도 되도록 기본 콘텐츠를 41° 시야에 배치하세요.
권장사항
- 패널의 모서리는 32dp로 둥글게 처리되어 있습니다. 이 기본값을 재정의할 수 있습니다.
패널 깊이 동작
- 홈 공간: 앱이 사용자로부터 1.75m 떨어진 곳에서 실행되며 개발자는 이를 재정의할 수 없습니다.
- 전체 공간: 기본적으로 앱은 홈 공간에 있던 것과 동일한 위치에서 실행됩니다. 공간 논리를 사용하여 사용자의 위치에 따라 패널을 배치할 수 있지만, 1.75m의 실행 거리를 권장합니다.
앱이 사용자로부터 1.75m 떨어져 있는 경우:
- 1024dp는 1556.24밀리미터로 인식됩니다.
- 720dp는 1093.66mm로 인식됩니다.
- 실제 1미터 = XR 1미터
버튼 및 아이콘
기존 Android 앱이 있는 경우 Android XR용 특수 구성요소를 설계할 필요가 없습니다. 버튼 및 아이콘에 관한 Material Design 가이드라인을 따릅니다. Unity, OpenXR 또는 WebXR 앱이 있는 경우 버튼과 아이콘을 그대로 유지하거나 Material Design에서 영감을 얻을 수 있습니다.
자체 버튼이나 아이콘을 빌드하는 경우 단순한 형태, 깔끔한 선, 기본 도형, 제한된 색상 팔레트를 선택하세요. 지나치게 세부적인 디자인은 피하세요. 다양한 해상도와 시청 거리에서 확장 가능하고 읽기 쉬워야 합니다. 접근성을 위해 구성요소와 배경 간에 충분한 대비를 보장하고 스크린 리더 또는 기타 지원 기술을 사용하는 사용자를 위해 텍스트 설명이나 도움말을 제공하세요.
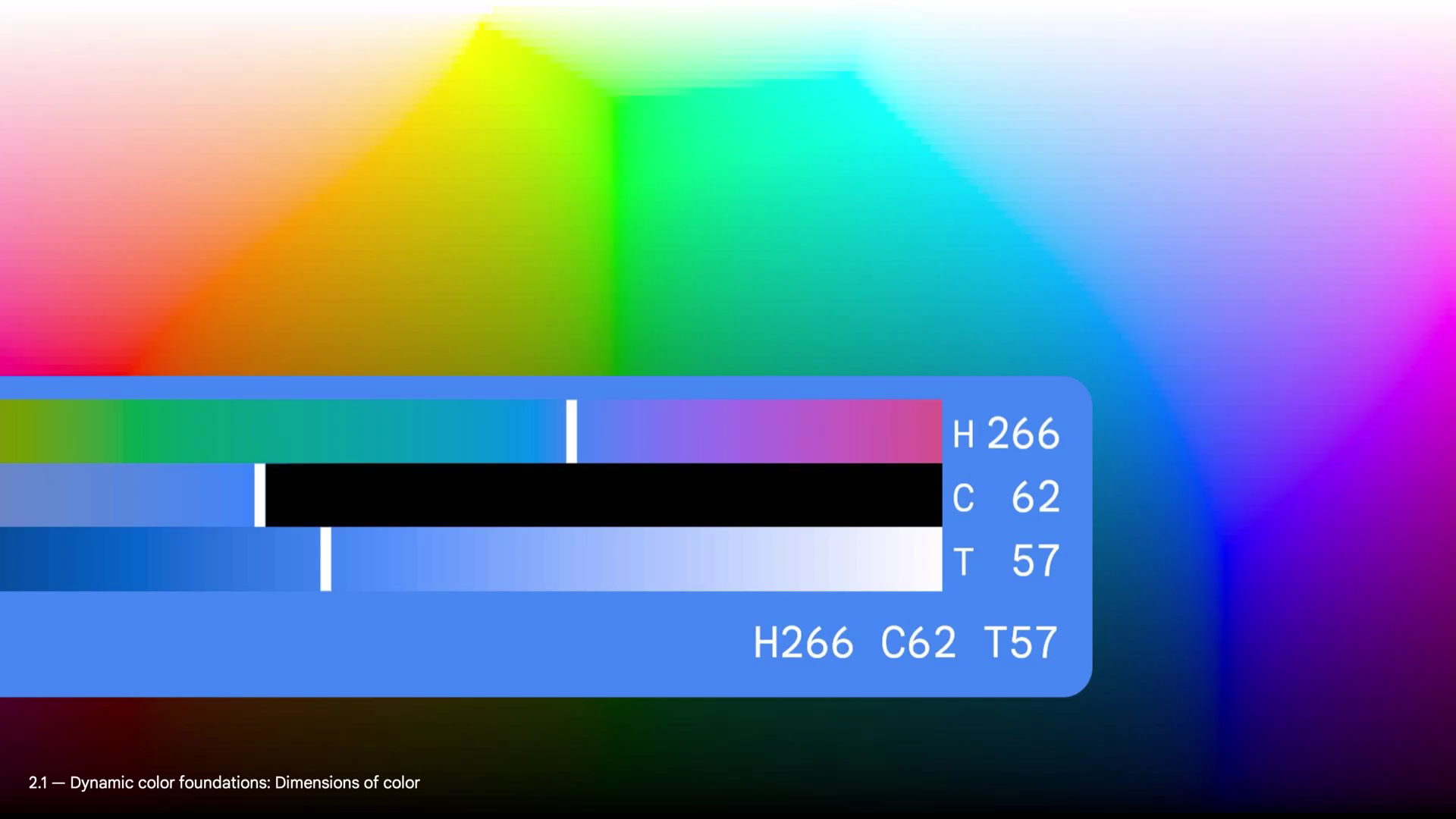
색상
Android XR은 머티리얼 디자인의 색상 시스템을 따라 일관되고 시각적으로 매력적인 인터페이스를 보장합니다. XR에 맞게 몰입감 있는 시각적 스타일을 만들려면 대비를 충분히 고려하여 디자인하고, 균형 잡힌 팔레트를 선택하고, 색각 이상이 있는 사용자가 액세스할 수 있는 색상을 사용하고, 눈의 피로 또는 혼란을 유발할 수 있는 조합을 피하세요.

디스플레이 차이에 맞게 색상 최적화
유선 XR 안경의 디스플레이는 XR 헤드셋의 화면과 다르게 작동합니다. 시야를 대체하는 단색 화면 대신 유선 XR 안경을 투명 렌즈에 빛을 비추는 프로젝터로 생각하세요.
- 헤드셋은 세계를 대체합니다. 카메라를 사용하여 방을 캡처하고 불투명한 화면에 표시합니다. 앱에서 검은색을 표시하려면 픽셀을 꺼서 뒤에 있는 세계를 차단하는 진정한 어두운 지점을 만듭니다.
- 유선 XR 안경으로 세상 오버레이: 안경을 통해 방을 직접 볼 수 있습니다. 디스플레이는 이 뷰 위에 조명을 추가합니다. 픽셀로 '어둠'을 투영할 수는 없지만 하드웨어 어둡게 모드를 사용하면 렌즈를 어둡게 하여 실제 세상을 차단할 수 있습니다.
투명성을 위한 설계
유선 XR 글라스의 디스플레이는 가산적이므로 색상 선택이 인터페이스의 견고함이나 투명도에 직접적인 영향을 미칩니다.
- 검은색이 투명으로 렌더링됨: 순수한 검은색을 표시할 수 없습니다. 완전히 검은색인 픽셀은 단순히 꺼져 있으므로 사용자는 유리 부분을 통해 실제 세계를 직접 보게 됩니다.
- 밝기로 가시성 향상: 밝은 색상이 더 선명하게 표시됩니다. 어두운 색상은 빛을 덜 방출하고 더 투명해 보입니다. 흰색을 추가하면 가시성이 향상되지만 눈의 피로를 방지하기 위해 과도한 밝기는 피하세요.
- 환경 혼합: UI 색상이 현실과 시각적으로 혼합됩니다. 밝고 대비가 높은 색상을 사용하면 예측할 수 없는 배경에서 UI가 돋보입니다.
- 렌즈를 어둡게 하면 견고성이 증가: 렌즈가 어두울수록 디지털 콘텐츠가 덜 투명하고 더 견고하게 표시됩니다. 전기 변색 조광을 늘리면 더 많은 배경 조명이 차단되어 색상이 선명해지고 어두운 요소가 눈에 띕니다.
XR의 어두운 테마와 밝은 테마
Android 모바일 앱에서와 같이 어두운 테마와 밝은 테마를 사용합니다. 사용자는 Android XR에서 어두운 테마와 밝은 테마 간에 전환하여 개인 환경설정에 가장 적합한 시각적 스타일을 선택할 수 있습니다.
Material Design 색 구성표 자세히 알아보기
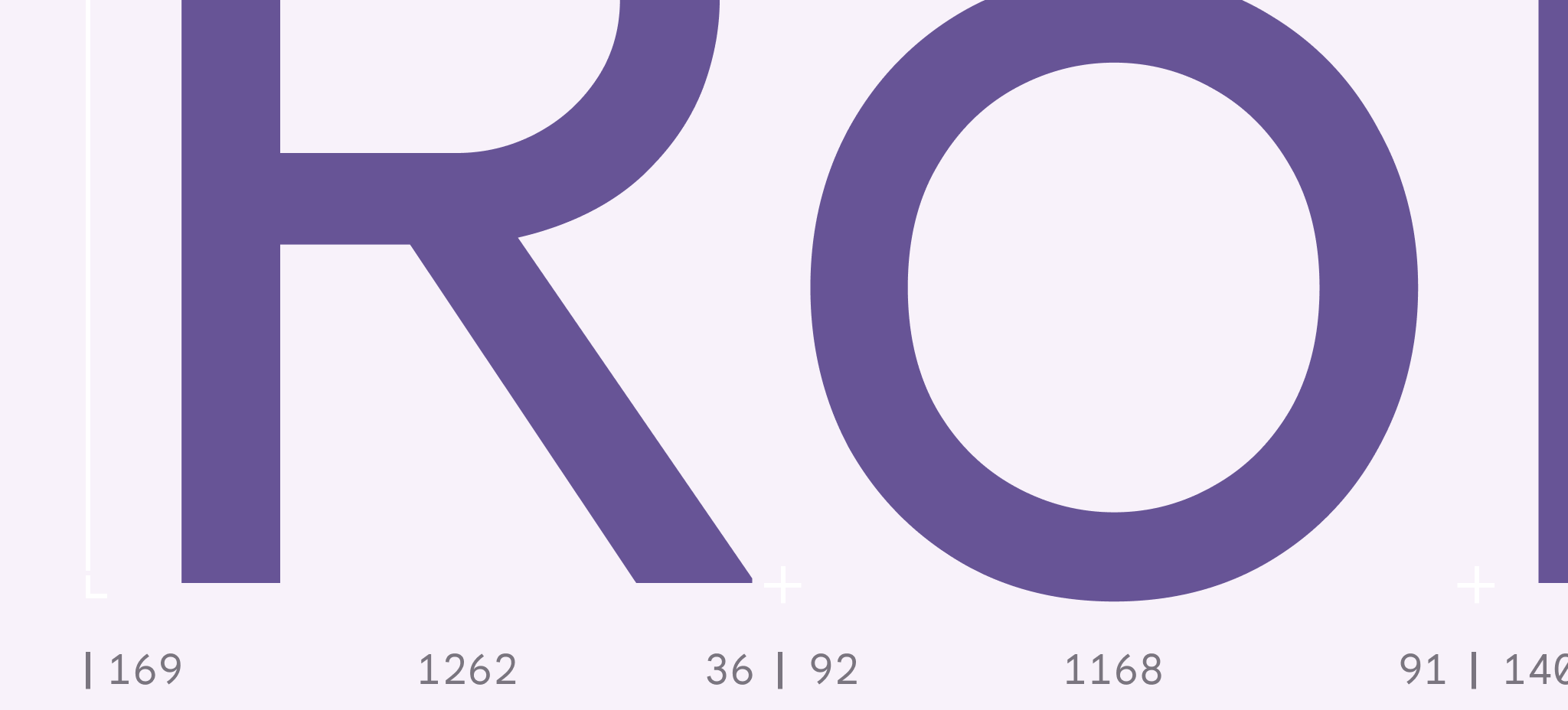
XR 서체
폰트 가독성은 XR에서 편안한 사용자 환경에 매우 중요합니다. 가독성을 높이려면 글꼴 크기가 14dp 이상이고 글꼴 두께가 보통 이상인 타입 스케일 옵션을 사용하는 것이 좋습니다.
사용하기 쉬운 앱을 만들려면 Material Design의 서체 안내를 따르세요.

XR의 서체 권장사항
- 다양한 거리에서의 크기: 사용자는 이동하면서 다양한 위치에서 텍스트를 볼 수 있습니다. 글꼴 크기가 멀리서도 읽을 수 있을 만큼 커야 합니다.
- 사용자의 자연스러운 시야에 텍스트 배치: 과도한 머리 움직임과 목의 부담을 방지합니다.
- 깊이와 크기 고려: 깊이 단서와 크기를 사용하여 3D 공간에 계층 구조를 만듭니다.
- 사용자의 배경에서 텍스트를 읽을 수 있는지 확인: 더 무거운 가중치는 더 많은 대비를 제공합니다. 환경의 색상, 조명, 복잡성에 따라 조정합니다. 밝은 텍스트 값은 유선 XR 안경에서 가독성을 유지하는 데 도움이 됩니다.
- 적응형 서체 사용: 패널이 사용자와 너무 가깝거나 너무 멀리 떨어져 있거나 어색한 각도로 배치되어 있을 수 있습니다.
- 움직이는 객체에 첨부된 텍스트 제한: 멀미를 유발할 수 있습니다.
XR의 접근성 있는 타이포그래피
- 가독성을 위한 글꼴 선택: 작은 크기와 먼 거리에서 명확한 글자 모양을 가진 글꼴을 우선적으로 사용합니다.
- 첫 글자는 대문자로 표기: 첫 글자는 대문자로 표기하면 대문자 텍스트보다 읽기가 쉽습니다.
- 줄 길이 제한: 가독성을 높이기 위해 줄 길이를 짧게 유지하세요.
- 접근성 있는 색상 선택: 색상 시력에 차이가 있는 사용자가 읽을 수 있는 색상 조합을 사용합니다.
- 과도한 사용 방지: 텍스트에 충분한 여백을 줍니다.
- 텍스트 크기 조정 허용: 사용자가 개별 요구사항에 맞게 텍스트 크기를 조정할 수 있습니다.
OpenXR™ 및 OpenXR 로고는 The Khronos Group Inc. 소유의 상표이며 중국, 유럽 연합, 일본, 영국에 상표로 등록되어 있습니다.
