É possível criar aplicativos imersivos para Android XR usando OpenXR, APIs nativas do Android ou WebXR. As recomendações de design visual descritas nesta página se aplicam a qualquer plataforma escolhida.
Para apps Unity, OpenXR ou WebXR: você pode seguir qualquer linguagem de design que quiser. Embora a biblioteca Material Design seja acessível apenas para apps Android, você ainda pode seguir as recomendações de design dela para aplicar cores, espaçamento, escala, botões e tipografia.
Para apps Android: apps Android 2D para dispositivos móveis ou telas grandes podem aproveitar os recursos do Full Space com muito pouco trabalho de desenvolvimento adicional. Para alto impacto de XR, use a interface espacial. Para criar uma experiência de app mais imersiva, você também pode adicionar modelos 3D e ambientes ao app.
É possível manter a linguagem de design dos apps Android atuais no Android XR. Para novos apps ou reformulações, siga as diretrizes do Material Design para tamanho da interface, acessibilidade, tipografia, esquemas de cores e componentes, que vão dar ao seu app os benefícios do design e da usabilidade familiares e comprovados do Android.
Se você criar seu app Android usando a biblioteca Material Design 3, poderá adicionar facilmente comportamentos de interface espacial aos componentes e layouts adaptáveis.
Como testar o design visual do seu app
Testar o design visual do app é fundamental para garantir uma experiência do usuário confortável e acessível. Veja como testar em diferentes plataformas e ambientes de XR.
Usar emuladores, simuladores e dispositivos reais
- Se você estiver desenvolvendo um app para Android, teste-o no emulador do Android XR. Isso ajuda a identificar possíveis problemas e iterar rapidamente sem um dispositivo físico.
Checklist de teste de design visual
- Teste qualquer movimento ou animação para garantir que eles não causem enjoo. Verifique se há transições suaves, taxas de frames estáveis e movimento previsível.
- Teste a visualização externa em configurações do mundo real para garantir que os elementos virtuais se misturem com o ambiente físico.
- Teste o app em diferentes condições de iluminação, incluindo ambientes claros e escuros.
- Verifique a legibilidade do texto em diferentes distâncias e ângulos.
- Avalie o esquema de cores para acessibilidade e conforto.
Coletar feedback dos usuários
Faça testes com usuários para identificar áreas de melhoria. Inclua usuários com diferentes níveis de experiência em XR e habilidades visuais para uma perspectiva abrangente.
Destinos no Android XR
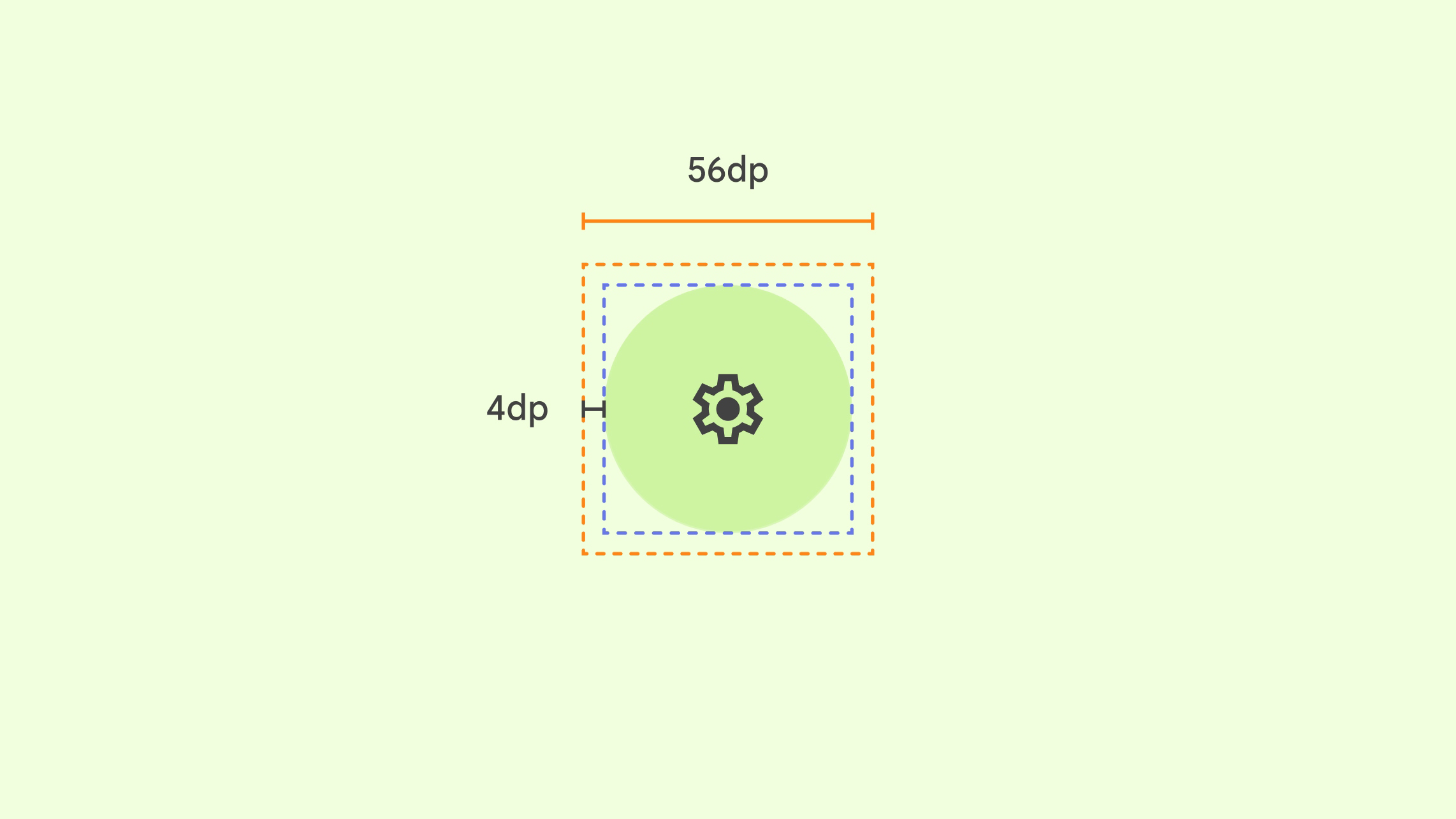
Em um app de RV/RA, um destino é a área em que os usuários podem tocar ou apontar para interagir. Alvos maiores aumentam a precisão, o conforto e a usabilidade. Para tornar seu app acessível, siga as diretrizes de destino do Material Design. Eles funcionam com apps Android, Unity, OpenXR e WebXR. Se o app já seguir as recomendações do Material Design, os tamanhos de destino vão atender ao mínimo, embora 56 dp seja o ideal.

Todos os elementos interativos da interface precisam considerar:
- Meta recomendada: 56 dp x 56 dp ou maior
- Affordance visual (ícone): 48 dp x 48 dp ou maior
- Deslocamento entre o destino e a proposição visual: 4 dp
- Para interações precisas, os alvos de ponteiro de diferentes elementos da interface não podem se sobrepor.
- A meta e o ícone são dimensionados com o contêiner ou rótulo principal, conforme necessário.
Adicione estados ao passar o cursor
Para aumentar a acessibilidade, incorpore estados de passar o cursor e de foco, além dos estados interativos básicos para componentes interativos. Os estados de passagem do cursor podem ser úteis para todos e são especialmente importantes para usuários que dependem de entradas de ponteiro para selecionar elementos da interface.
Os estados de passar o cursor têm um papel importante para ativar a funcionalidade de rastreamento ocular no sistema. No entanto, quando o rastreamento ocular está ativado, os estados de passar o cursor ficam inacessíveis ao aplicativo para proteger a privacidade do usuário e evitar o compartilhamento de dados. O sistema vai desenhar um estado de destaque visível apenas para o usuário para transmitir quais componentes da interface podem ser interagidos.
Distância entre destinos
O Material Design recomenda um espaço mínimo de 8 dp entre os destinos, incluindo botões. Esse espaçamento garante que os usuários possam distinguir facilmente entre elementos interativos e evitar seleções acidentais.
A distância específica entre os botões pode variar dependendo do contexto e do tamanho deles. Alguns fatores a serem considerados:
- Tamanho do botão: botões maiores podem exigir mais espaço entre eles para manter a clareza visual.
- Agrupamento de botões: botões funcionalmente relacionados podem ser agrupados mais próximos, enquanto os não relacionados devem ter mais separação.
- Layout: o layout geral da tela pode influenciar o espaçamento entre os botões. Por exemplo, os botões em uma barra de ferramentas podem ser espaçados mais próximos do que os botões em uma caixa de diálogo.
Tamanho e escala do painel
O Android XR foi projetado para tornar seu app confortável, legível e acessível a um grande público. Para uma experiência ideal, o Android XR usa 0,868 dp para dmm.

Se você estiver usando painéis, o app de RV provavelmente vai ficar mais longe de um usuário do que uma tela física. Considere que o usuário está usando um fone de ouvido. Para um conforto ideal, coloque o conteúdo principal em um campo de visão de 41° para que os usuários não precisem mover a cabeça para interagir.
Recomendações
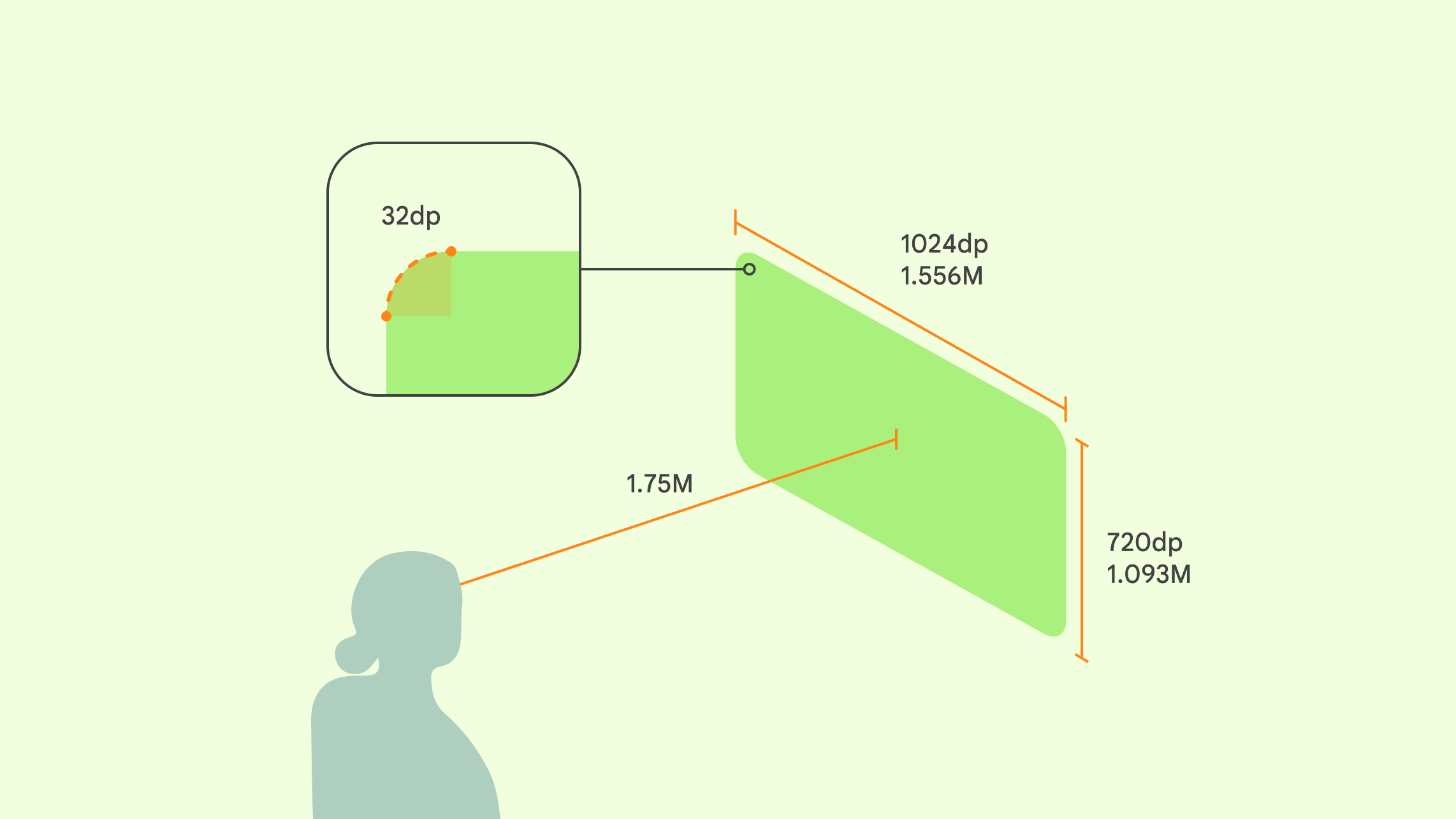
- Os painéis têm cantos arredondados de 32 dp. É possível substituir esse padrão.
Comportamentos de verticalidade do painel
- Espaço Compacto: os apps são iniciados a 1,75 metro do usuário, e os desenvolvedores não podem substituir isso.
- Espaço Ampliado: por padrão, os apps são iniciados na mesma posição em que estavam no Espaço Compacto. É possível usar a lógica espacial para posicionar os painéis com base na posição do usuário, mas recomendamos uma distância de lançamento de 1,75 metro.
Quando um app está a 1,75 metro do usuário:
- 1024 dp é percebido como 1556,24 milímetros
- 720 dp é percebido como 1093,66 milímetros
- 1 metro na realidade física = 1 metro em XR
Botões e ícones
Se você já tem um app Android, não precisa criar componentes especiais para o Android XR. Siga as diretrizes do Material Design para botões e ícones. Se você tiver um app Unity, OpenXR ou WebXR, poderá manter os botões e ícones como estão ou se inspirar no Material Design.
Se você decidir criar seus próprios botões ou ícones, opte por formas simples, linhas limpas, formas básicas e uma paleta de cores limitada. Evite designs muito detalhados. Deixe-os legíveis e escalonáveis em várias resoluções e distâncias de visualização. Para acessibilidade, garanta contraste suficiente entre o componente e o plano de fundo, além de fornecer descrições de texto ou dicas para usuários com leitores de tela ou outras tecnologias assistivas.
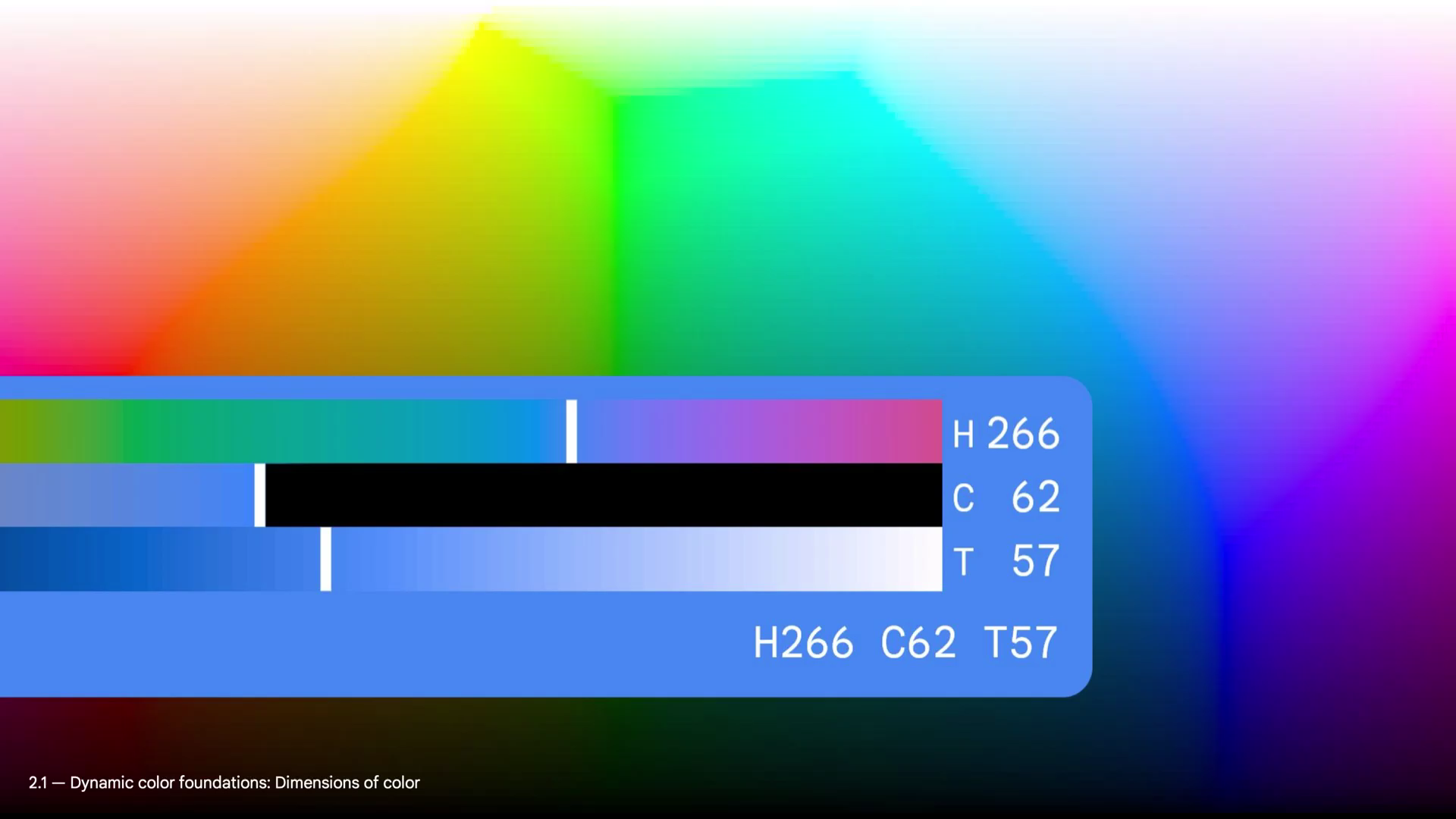
Cores
O Android XR segue o sistema de cores do Material Design para garantir uma interface consistente e visualmente atraente. Para criar um estilo visual imersivo adaptado à realidade estendida, projete com contraste suficiente, escolha uma paleta equilibrada, use cores acessíveis para pessoas com deficiência de visão de cores e evite combinações chocantes que podem causar fadiga ocular ou desorientação.

Otimizar a cor para diferenças de exibição
A tela dos óculos XR com fio funciona de maneira diferente da tela de um headset XR. Em vez de uma tela sólida que substitui sua visão, pense nos óculos de RV com fio como um projetor que emite luz em uma lente transparente.
- Os headsets substituem o mundo: eles usam câmeras para capturar o ambiente e mostrá-lo em uma tela opaca. Se o app quiser mostrar preto, ele desativa os pixels, criando um ponto escuro verdadeiro que bloqueia o mundo atrás dele.
- Os óculos XR com fio se sobrepõem ao mundo: eles permitem que você veja o ambiente diretamente pelo vidro. A tela adiciona luz sobre essa visualização. Embora não seja possível projetar "escuridão" com pixels, o escurecimento de hardware pode escurecer as lentes para bloquear o mundo físico.
Como criar visando a transparência
Como a tela dos óculos XR com fio é aditiva, suas escolhas de cores afetam diretamente a aparência sólida ou transparente da interface.
- O preto é renderizado como transparente: não é possível mostrar preto puro. Pixels totalmente pretos ficam simplesmente desligados, o que significa que o usuário vê o mundo real diretamente por essa parte do vidro.
- O brilho aumenta a visibilidade: cores mais claras parecem mais sólidas. Cores mais escuras emitem menos luz e parecem mais transparentes. Adicionar branco melhora a visibilidade, mas evite brilho excessivo para não cansar a vista.
- Fusão de ambiente: as cores da interface vão se misturar visualmente com o mundo real. Usar cores brilhantes e de alto contraste ajuda a interface a se destacar em planos de fundo imprevisíveis.
- Lentes escuras aumentam a solidez: quanto mais escuras as lentes, menos transparente e mais sólido o conteúdo digital aparece. O aumento do escurecimento eletrocrômico bloqueia mais luz de fundo, o que ajuda as cores a parecerem sólidas e faz com que os elementos escuros se destaquem.
Temas escuros e claros em XR
Use temas escuros e claros como faria em um app para dispositivos móveis Android. Os usuários podem alternar entre temas escuros e claros no Android XR, escolhendo o estilo visual que melhor atende às preferências individuais.
Saiba mais sobre os esquemas de cores do Material Design.
Tipografia XR
A legibilidade da fonte é fundamental para uma experiência do usuário confortável em XR. Recomendamos usar opções de escala tipográfica com um tamanho de fonte de 14 dp ou maior e um peso de fonte normal ou maior para melhorar a legibilidade.
Para criar um app fácil de usar, siga as orientações de tipografia do Material Design.

Práticas recomendadas para tipografia em XR
- Tamanho para distâncias variáveis: lembre-se de que os usuários vão se mover e ler o texto de diferentes lugares. Verifique se os tamanhos de fonte são grandes o suficiente para serem lidos de longe.
- Posicione o texto no campo de visão natural do usuário: isso evita movimentos excessivos da cabeça e tensão no pescoço.
- Considere a profundidade e a escala: use dicas de profundidade e escala para criar hierarquia no espaço 3D.
- Verifique se o texto está legível em relação ao plano de fundo do usuário: pesos maiores oferecem mais contraste. Ajuste de acordo com as cores, a iluminação e a complexidade do ambiente. Valores de texto mais claros ajudam a manter a legibilidade em óculos XR com fio.
- Use tipografia adaptável: os painéis podem estar muito perto, muito longe e em ângulos de visualização estranhos para um usuário.
- Limitar texto anexado a objetos em movimento: isso pode causar enjoo.
Tipografia acessível em XR
- Escolha fontes legíveis: priorize fontes com formas de letras claras em tamanhos pequenos e a distância.
- Use texto com a primeira letra maiúscula: esse tipo de texto é mais fácil de ler do que o texto em maiúsculas.
- Limite o comprimento da linha: use linhas mais curtas para melhorar a legibilidade.
- Selecione cores acessíveis: use combinações de cores legíveis para usuários com daltonismo.
- Evite o excesso de informações: deixe espaço suficiente para o texto respirar.
- Permitir ajuste de escala do texto: permite que os usuários ajustem o tamanho do texto para atender às necessidades individuais.
OpenXR™ e o logotipo OpenXR são marcas registradas de propriedade da Khronos Group Inc. e estão registradas como marcas comerciais na China, na União Europeia, no Japão e no Reino Unido.

