Android XR の差別化アプリを構築する場合は、空間 UI を使用して、ユーザーの物理環境または仮想環境にコンテンツを配置できます。アプリを空間パネルやオービターに分割し、空間的な高度を追加できます(このページで詳しく説明します)。空間映像をデザインに組み込むこともできます。
空間パネル
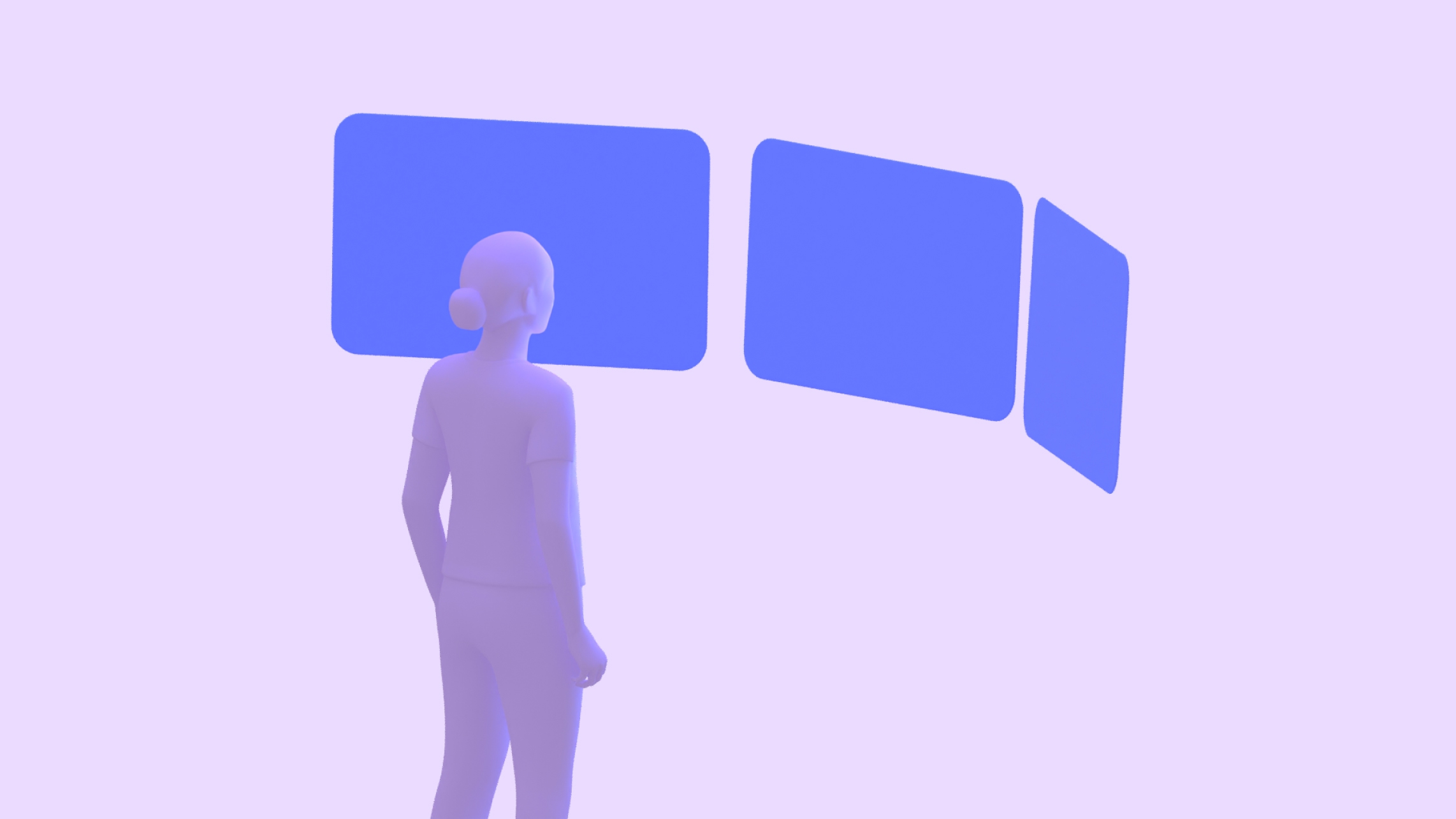
空間パネルは、Android XR アプリの基本的な構成要素です。これらの機能を使用すると、ユーザーの空間全体にコンテンツを拡張し、無制限のディスプレイで XR を差別化するエクスペリエンスを構築できます。空間パネルは、UI 要素、インタラクティブ コンポーネント、没入型コンテンツのコンテナとして機能します。

UI のスケーリングと移動の仕組みを理解する
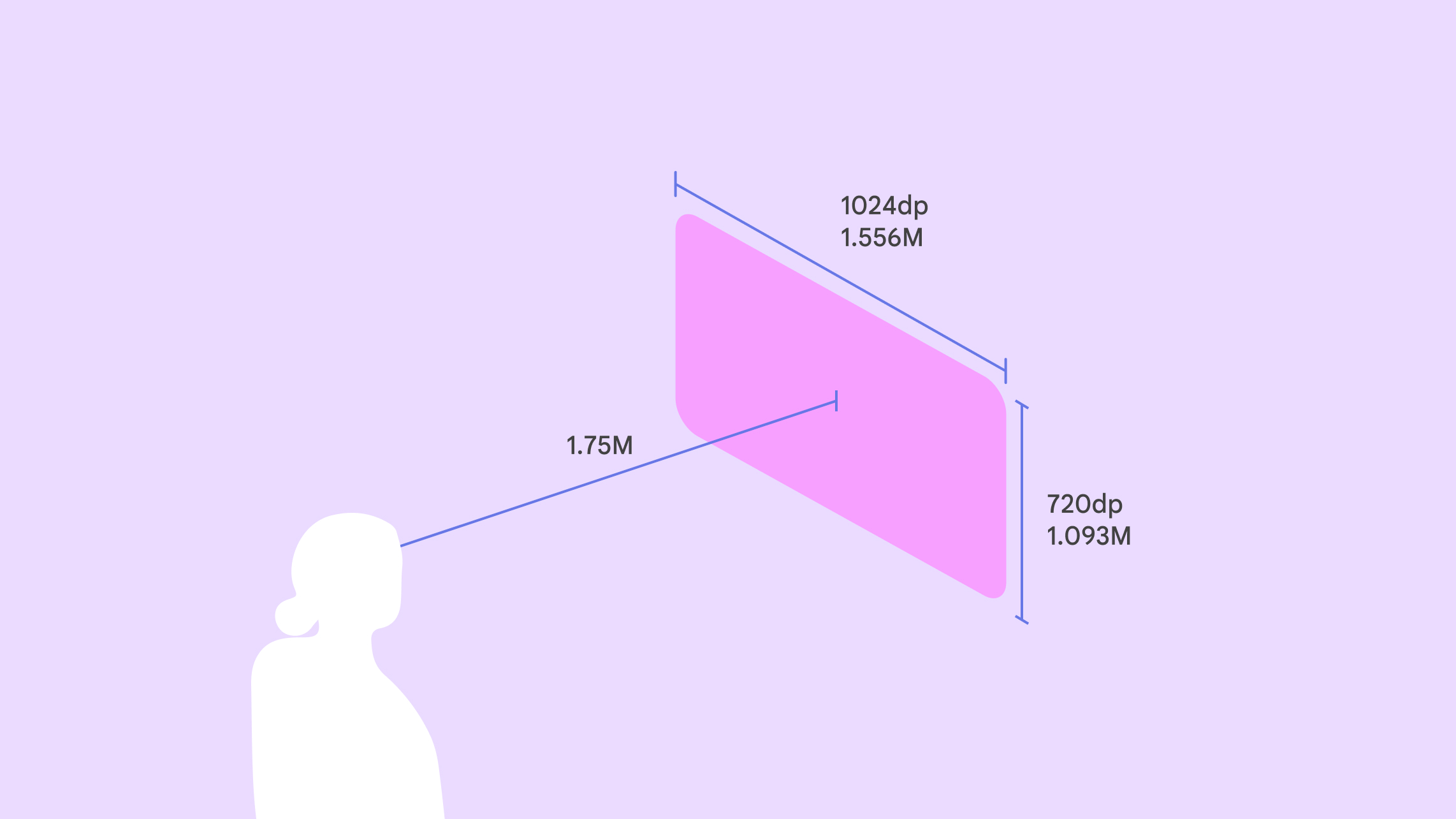
空間パネルは、ユーザーからの距離に基づいてサイズが自動的に調整されます。この動的スケーリングにより、さまざまな距離から見たときに UI 要素が読みやすく、操作可能になります。サイズは 0.75 m ~ 1.75 m の範囲で一定に保たれます。その後、スケーリング率は 1 メートルあたり 0.5 メートルずつ増加し、要素は小さく表示されます。
システム UI との競合を回避するには、デフォルトのパネル移動制限内に収めてください。
- 最小深度: ユーザーから 0.75 メートル
- 最大深度: ユーザーから 5 メートル
ユーザーは空間パネルのサイズを拡大または縮小して、ユーザーからの距離に関係なく、はっきりと見えるようにすることができます。ユーザーが空間パネルを移動すると、Android XR はサイズを自動的にスケーリングします。
空間パネルのサイズ
Android XR は、幅広いユーザーが快適に、読みやすく、アクセスしやすいアプリを作成できるように設計されています。最適なエクスペリエンスを実現するため、システムでは 0.868 dp/dmm が使用されます。ヘッドセットで表示されるアプリは、スマートフォンやタブレットで表示されるアプリよりもユーザーから離れた位置に表示されるため、使いやすくするためにサイズを大きくする必要があります。
フルスペースでは、空間パネルの最小サイズはありません。物理的な制限により、最大サイズは 2560 dp x 1800 dp です。

空間パネルを配置する場所
フルスペースでは、パススルー環境と仮想環境の両方でパネルの配置を決定できます。ユーザーがホーム Space からフル Space に切り替えても、カスタム位置を割り当てていない限り、要素は同じ予測可能な位置に留まります。

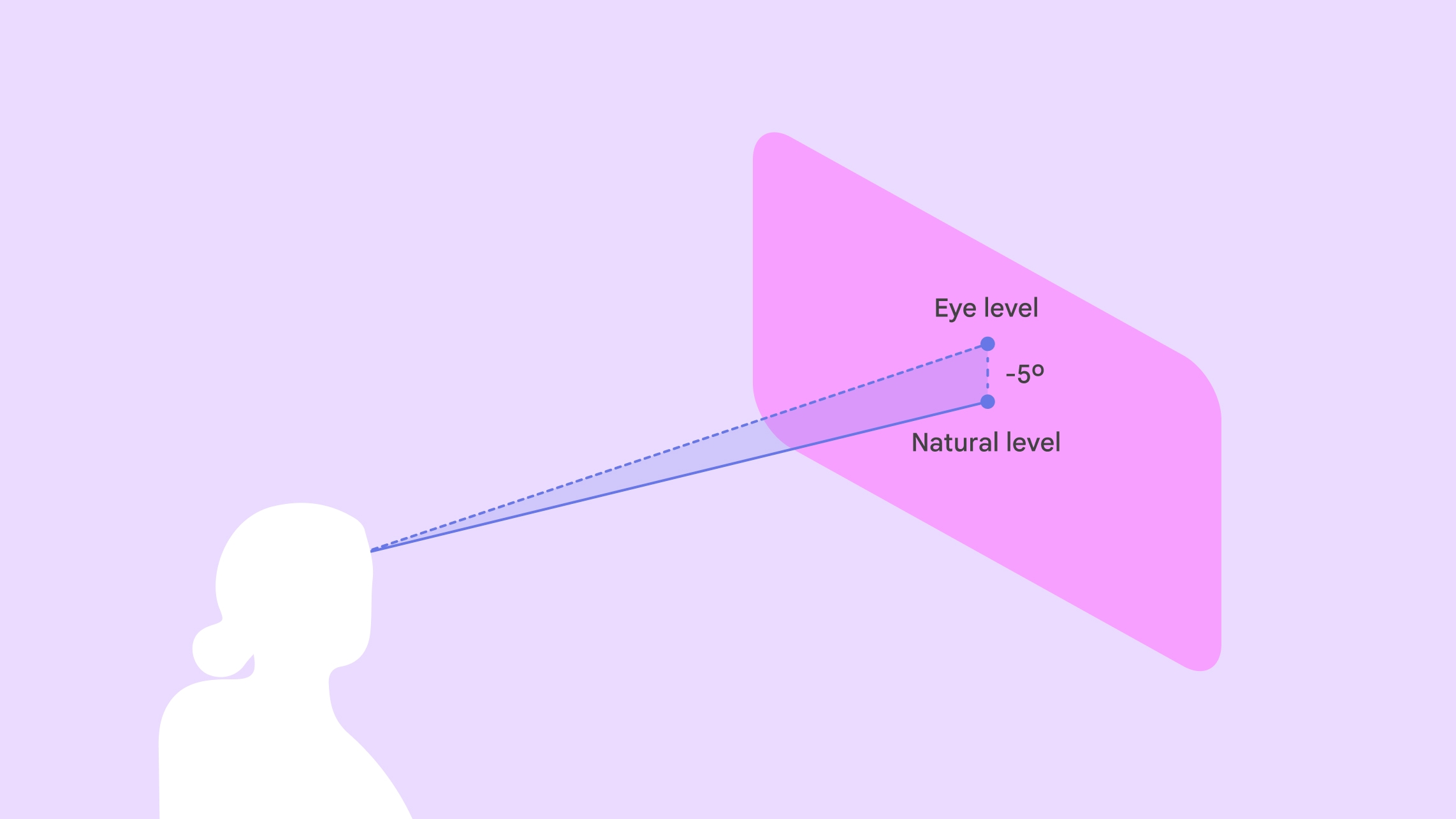
パネルの中心をユーザーの視線から 1.75 メートル離れた位置にスポーンします。 ユーザーは下を向く傾向があるため、快適性を最大限に高めるために、パネルの垂直中心をユーザーの目の高さより 5° 下に配置します。

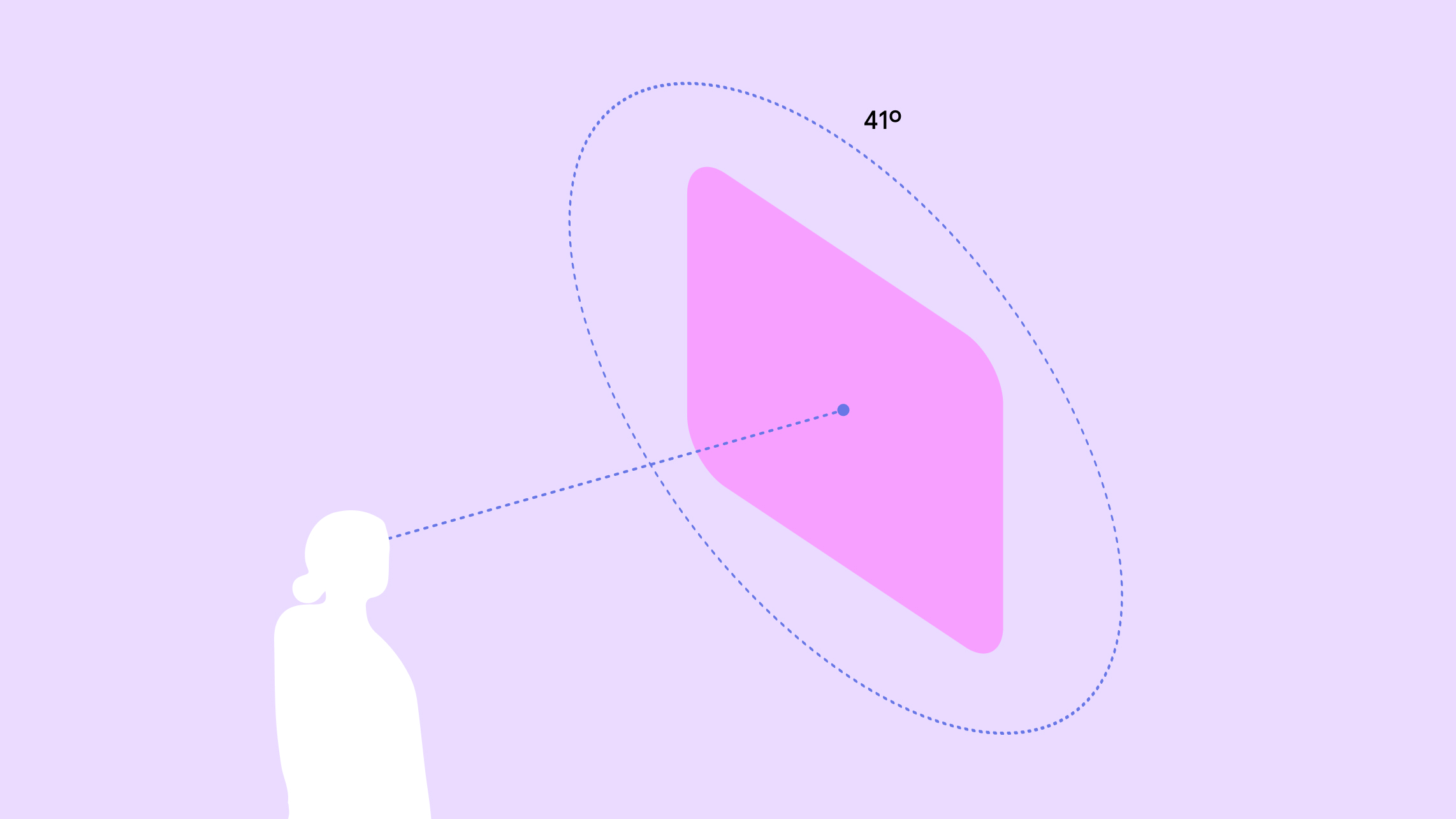
快適に視聴できるように、コンテンツはユーザーの視野の中央 41° に配置してください。これにより、視界が確保され、頭や体の過度な動きを最小限に抑えることができます。
ユーザーが空間内を移動しても、空間パネルは移動しません。
Android XR には、ユーザーが要素を簡単に操作し、開発プロセスを簡素化できるように、すぐに使用できるインタラクション パターンが含まれています。ユーザーは要素を移動して個人用スペースに適応させることができます。移動とサイズ変更の動作を構成できます。
ユーザーが空間内の現実世界のオブジェクトに対して UI 要素を配置できるようにするには、空間パネルをアンカーして、床、椅子、壁、天井、テーブルなど、現実世界の特定の場所に配置できるようにします。アンカーはパススルーでのみ使用できます。
ユーザーが安定した状態で向きを正しく把握できるように、空間パネルを現実世界の特定の場所(床、椅子、壁、天井、テーブルなど)に固定できるようにします。アンカーはパススルーでのみ使用できます。
独自の空間レイアウトを作成する
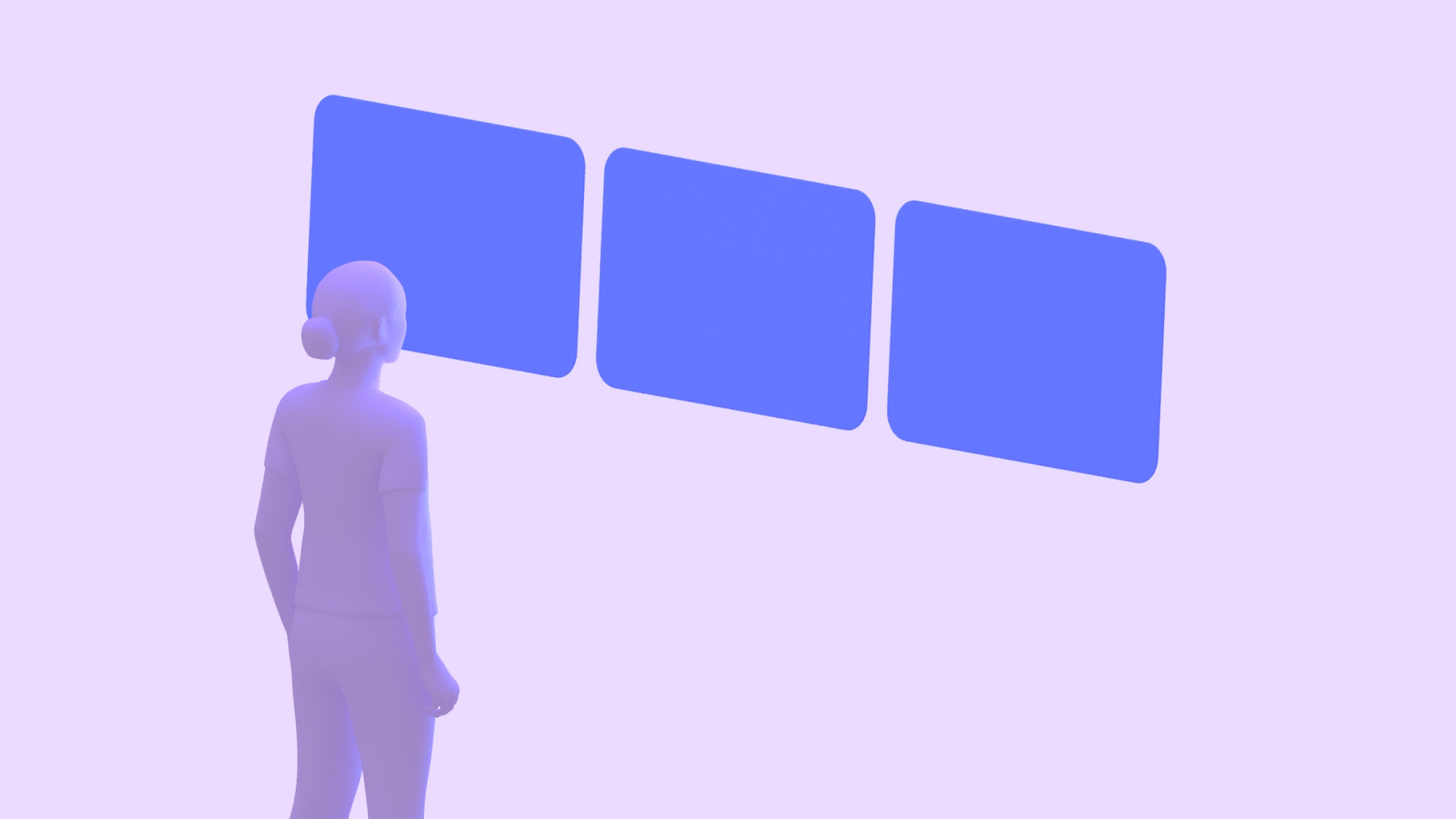
アプリを任意のレイアウトで複数の空間パネルに分解できます。空間 UI API では、パネルの数に制限はありません。たとえば、行と列、フラットな行と曲線の行を含むレイアウトを作成できます。空間パネルの位置は、特定の位置に設定することも、任意の位置に設定することもできます。空間 UI レイアウトを開発する方法について学習する。

フラット行レイアウト

曲線行レイアウト

任意の位置のレイアウト
空間動画
空間オーディオ動画では、コンテンツに臨場感を加えることができます。平面、180° 半球面、360° 球面で表示されるモノスコピック ビデオまたは立体ビデオとして、デザインに組み込むことができます。
オービター
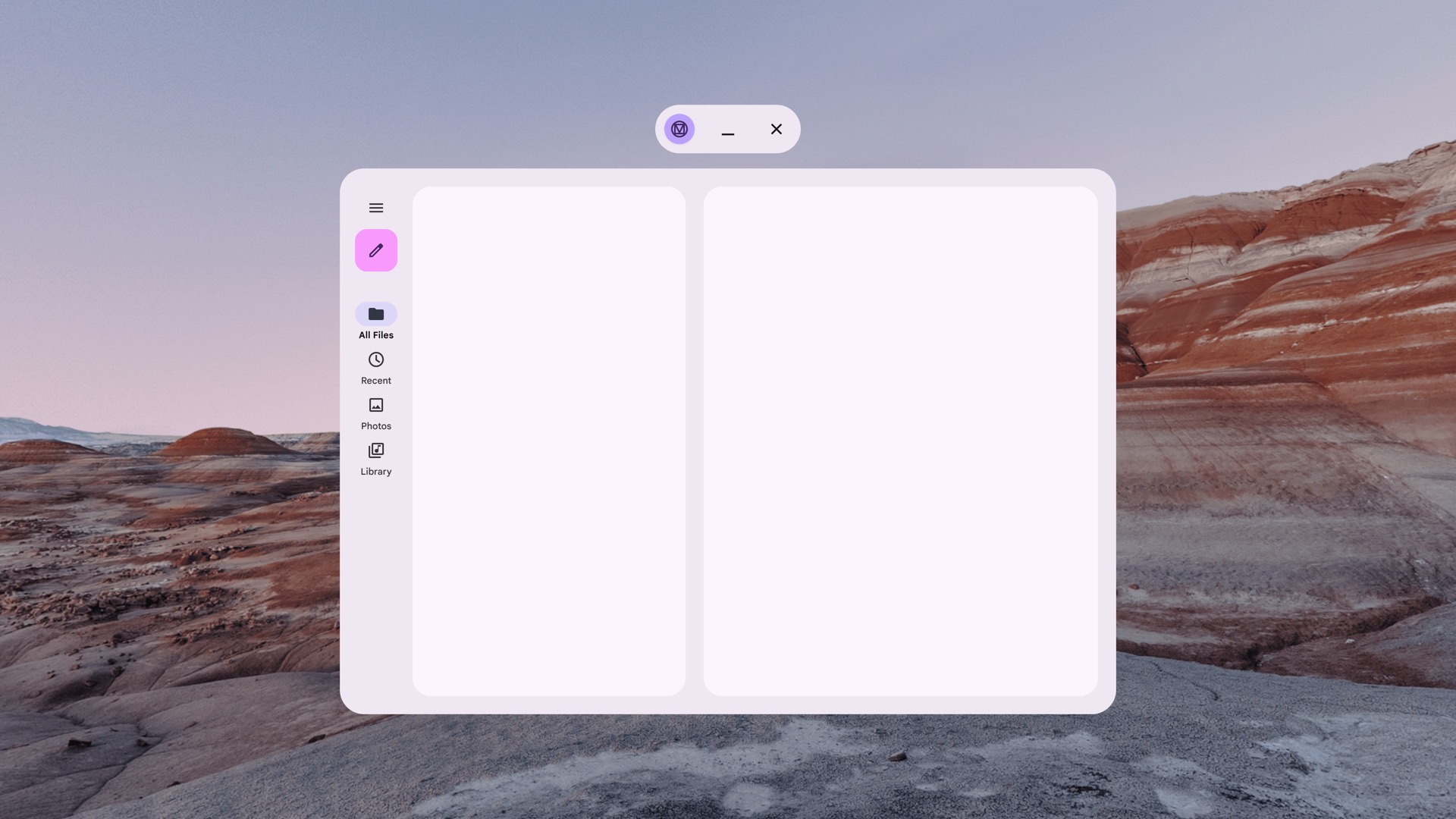
オービターはフローティング UI 要素で、通常は空間パネル内のコンテンツや、アンカーされている他のエンティティを制御するために使用されます。コンテンツにスペースを広く確保できるため、ユーザーはメイン コンテンツを表示したまま、機能に素早くアクセスできます。Orbiter を使用すると、既存の UI コンポーネントを統合したり、新しい UI コンポーネントを作成したりできます。
オービターは、ユーザーのニーズと意図を慎重に考慮して、控えめに使用する必要があります。空間化された UI 要素が多すぎると、コンテンツの疲労につながり、競合するアクションが多すぎてユーザーが圧倒される可能性があります。ナビゲーション レールやナビゲーション バーなど、いくつかの重要なナビゲーション コンポーネントを適応させることをおすすめします。

マテリアル デザインの非空間化されたナビゲーション レールをホーム スペースに追加

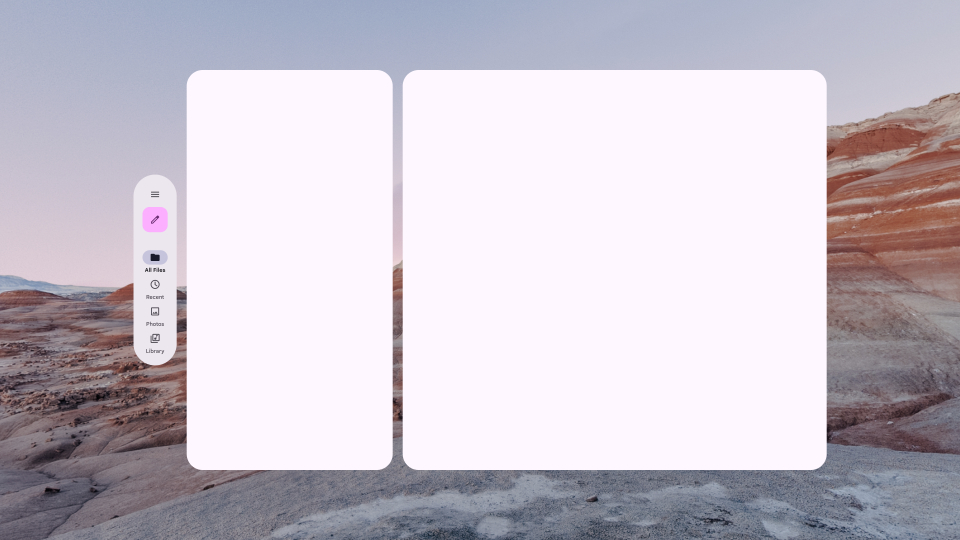
フルスペースのマテリアル デザインの空間ナビゲーション レール

マテリアル デザインの非空間化されたナビゲーション バー(ホーム スペース)

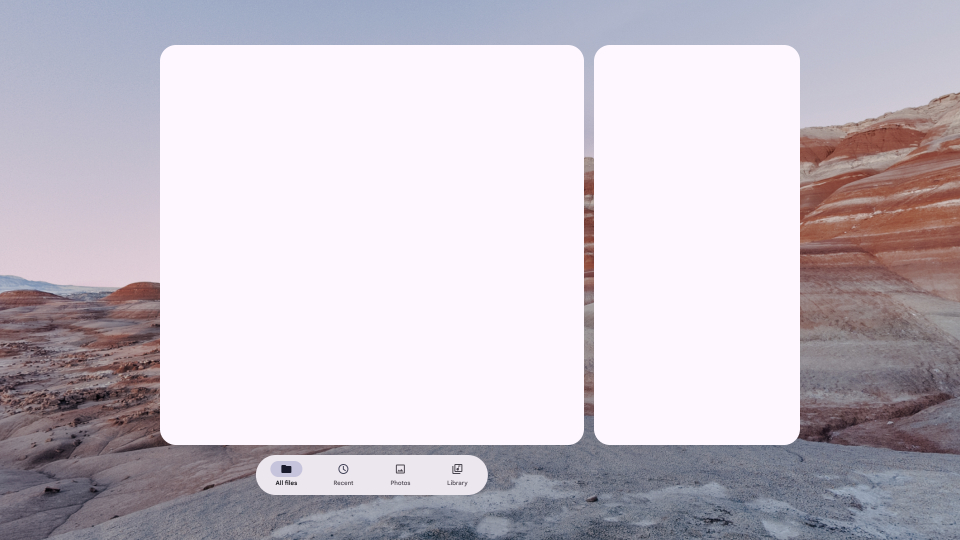
マテリアル デザインの空間ナビゲーション バー(フルスペース)
ガイドライン
- パネルのパディングを調整して、そのフレックスまたは割合の位置を決定します。
- オビッターのオーバーシュートを確認します。推奨される視覚的な距離は 20dp です。
- 必要に応じて、空間標高レベルを使用してオービタの標高レベルを調整します。デフォルトでは、Z 深度が 15dp に設定されています。
- サイズは固定または柔軟に設定できます。パネルのサイズを変更すると、サイズが変更されます。
- コンテンツに合わせてオービターを動的に拡大するかどうかを決定します。
避けるべき設計パターン
- オルビターが重複しないようにしてください。重複はサイズの 50% を超えないようにしてください。
- 軌道上のオブジェクトを空間パネルから離れすぎないようにします。
- 絶対 X 座標または Y 座標は使用しないでください。
- オビッターは多すぎないようにします。
空間的な標高
コンポーネントに空間エレベーションを追加すると、空間パネルの上に Z 軸で表示されます。これにより、ユーザーの注意を引くことができ、階層が改善され、読みやすさが向上します。
| 空間標高レベル | コンポーネント | 田辺 |
|---|---|---|
| 0 | 割り当てなし | 0.1 dp |
| 1 | オービター | 16 dp |
| 2 | 未割り当て | 24 dp |
| 3 | SpatialPopup | 32 dp |
| 4 | 未割り当て | 40 dp |
| 5 | SpatialDialog | 56 dp |

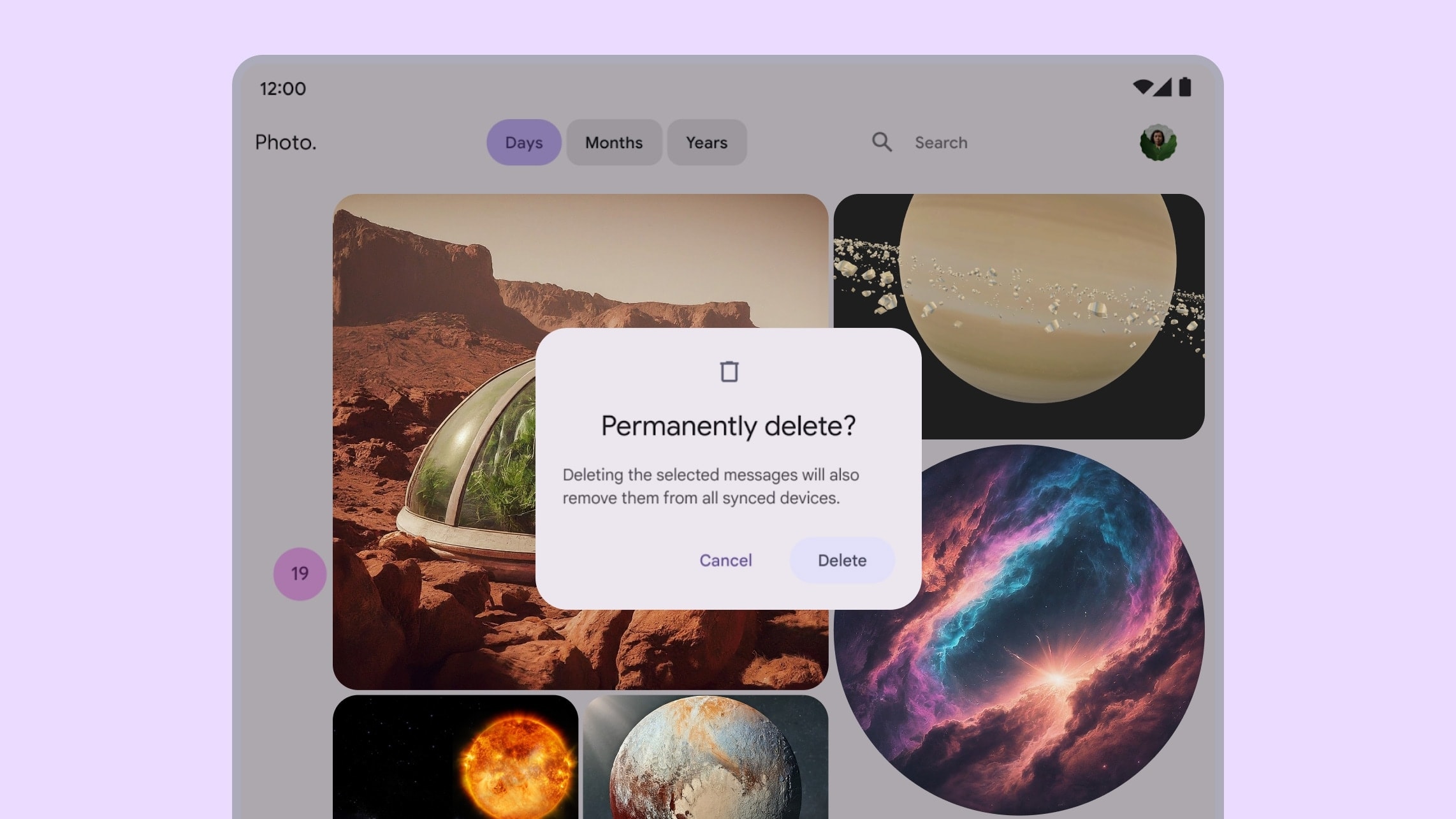
大画面アプリのマテリアル デザイン ダイアログ
Android XR で空間的なエレベーションを使用したダイアログ

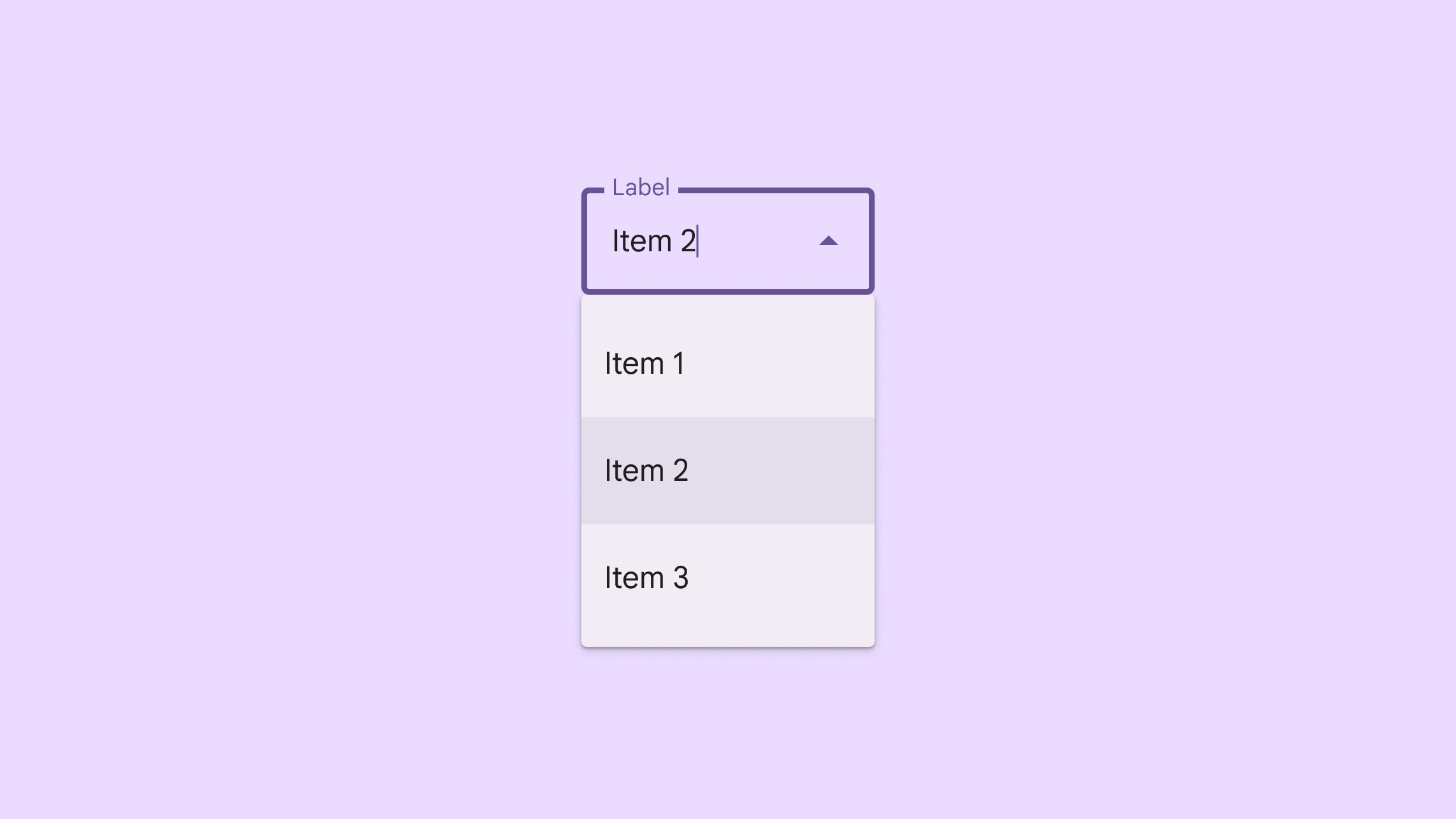
大画面アプリのマテリアル デザインのプルダウン メニュー
Android XR でエレベーションを使用したプルダウン メニュー
避けるべき設計パターン
- ボトムシートやサイドシートなど、広い領域や平面を空間化またはエレベートしないでください。
- スクロール可能なコンテンツを含む UI 要素をエレベートしないでください。
大きなターゲット サイズを設計する
XR アプリでは、ターゲットとは、ユーザーが操作できる指向可能な領域です。Android XR は マテリアル デザインのターゲット ガイドラインに準拠しており、精度、快適性、ユーザビリティを高めるために、ターゲットを大きくすることをおすすめします。
タイポグラフィのアクセシビリティを確保する
XR で快適なユーザー エクスペリエンスを実現するには、フォントが読みやすいことが重要です。読みやすさを高めるには、フォントサイズが 14dp 以上のタイプスケール オプションと、フォントウェイトが通常以上のタイプスケール オプションを使用することをおすすめします。
既存のアプリがマテリアル デザイン ガイドラインに準拠している場合、そのアプリはすでに Android XR 用に最適化されています。新しいアプリのタイポグラフィは、マテリアル デザインに基づいて定義できます。
マテリアル デザインのコンポーネントとレイアウトを使用する
Android XR アプリを設計する際は、マテリアル デザインのコンポーネント ライブラリと適応型レイアウトを活用してください。これらのインタラクティブな構成要素を使用すると、開発を迅速化できるため、コア機能とイノベーションに集中できます。
XR 向けマテリアル デザインは、空間 UI 動作でマテリアル 3 コンポーネントとアダプティブ レイアウトを強化します。これにより、アプリがプラットフォームにネイティブに感じられ、容量を最適化できます。
また、このページで説明するように、既存の UI コンポーネントをオービターに配置し、空間的なエレベーションを適用して、空間化することもできます。
 マテリアル 3 デザイン キットをダウンロードして、使用を開始します。
マテリアル 3 デザイン キットをダウンロードして、使用を開始します。

