Android XR के लिए अलग तरह का ऐप्लिकेशन बनाते समय, उपयोगकर्ता के फ़िज़िकल या वर्चुअल एनवायरमेंट में कॉन्टेंट डालने के लिए, स्पेसिएल यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल किया जा सकता है. अपने ऐप्लिकेशन को स्पेशल पैनल, ऑर्बिटर में बांटा जा सकता है. साथ ही, स्पेशल एलिवेशन जोड़ा जा सकता है. इस बारे में इस पेज पर ज़्यादा जानकारी दी गई है. अपने डिज़ाइन में स्पेशल वीडियो भी शामिल किया जा सकता है.
स्पेस पैनल
स्पेस पैनल, Android XR ऐप्लिकेशन के बुनियादी कॉम्पोनेंट हैं. इनका इस्तेमाल, अनलिमिटेड डिसप्ले पर XR के अलग-अलग अनुभव बनाने के लिए किया जा सकता है. इसमें, कॉन्टेंट को उपयोगकर्ता के स्पेस में बड़ा किया जा सकता है. स्पेस पैनल, यूज़र इंटरफ़ेस (यूआई) एलिमेंट, इंटरैक्टिव कॉम्पोनेंट, और इमर्सिव कॉन्टेंट के लिए कंटेनर के तौर पर काम करते हैं.

यूज़र इंटरफ़ेस (यूआई) के स्केल और मूव करने के तरीके को समझना
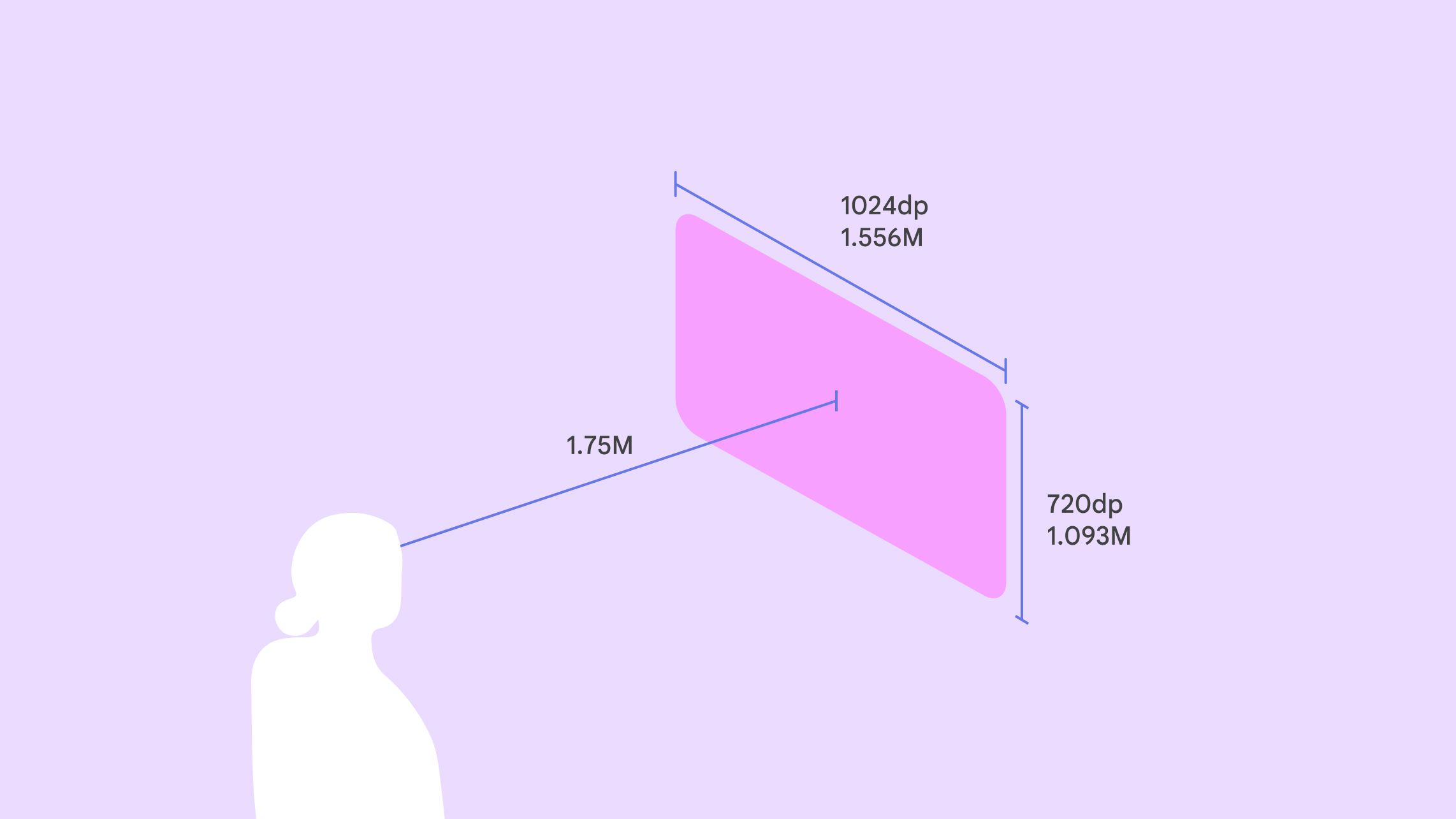
स्पेस पैनल, उपयोगकर्ता से अपनी दूरी के आधार पर अपने-आप साइज़ में बदल जाते हैं. डाइनैमिक स्केलिंग की मदद से, यह पक्का किया जाता है कि अलग-अलग दूरियों से देखे जाने पर भी यूज़र इंटरफ़ेस (यूआई) के एलिमेंट साफ़-साफ़ दिखें और इंटरैक्टिव हों. इसका साइज़ 0.75 मीटर से 1.75 मीटर के बीच एक जैसा रहता है. इसके बाद, स्केलिंग रेट हर मीटर के लिए 0.5 मीटर बढ़ जाता है और एलिमेंट छोटे दिखेंगे.
सिस्टम यूज़र इंटरफ़ेस (यूआई) के साथ होने वाली गड़बड़ियों से बचने के लिए, पैनल को एक जगह से दूसरी जगह ले जाने की डिफ़ॉल्ट सीमा में रखें:
- कम से कम गहराई: उपयोगकर्ता से 0.75 मीटर
- ज़्यादा से ज़्यादा गहराई: उपयोगकर्ता से 5 मीटर
उपयोगकर्ता, स्पेस पैनल को बड़ा या छोटा कर सकते हैं, ताकि वह साफ़ तौर पर दिख सके. इससे कोई फ़र्क़ नहीं पड़ता कि उपयोगकर्ता से पैनल की दूरी कितनी है. जब कोई उपयोगकर्ता स्पेस पैनल को एक जगह से दूसरी जगह ले जाता है, तो Android XR अपने-आप उसका साइज़ बदल देता है.
स्पेस पैनल के साइज़
Android XR को इस तरह डिज़ाइन किया गया है कि आपके ऐप्लिकेशन को बड़ी आसानी से इस्तेमाल किया जा सके, उसे पढ़ा जा सके, और ज़्यादा से ज़्यादा लोग उसे ऐक्सेस कर सकें. बेहतर अनुभव के लिए, सिस्टम 0.868 dp-to-dmm का इस्तेमाल करता है. हेडसेट पर ऐप्लिकेशन देखने पर, वह उपयोगकर्ता को फ़ोन या टैबलेट पर देखने के मुकाबले ज़्यादा दूर दिखेगा. इसलिए, उसे आसानी से इस्तेमाल करने के लिए, ऐप्लिकेशन को बड़ा होना चाहिए.
फ़ुल स्पेस में, स्पेस पैनल का कोई तय साइज़ नहीं होता. हालांकि, फ़िज़िकल सीमाओं की वजह से, इसका साइज़ 2560 डीपी x 1800 डीपी से ज़्यादा नहीं हो सकता.

स्पेस पैनल कहां डालें
फ़ुल स्पेस में, पैनल की जगह को पासथ्रू और वर्चुअल, दोनों तरह के एनवायरमेंट में तय किया जा सकता है. जब उपयोगकर्ता होम स्पेस से फ़ुल स्पेस पर स्विच करते हैं, तो एलिमेंट उसी जगह पर बने रहते हैं जहां वे पहले थे. हालांकि, अगर आपने एलिमेंट को अपनी पसंद के मुताबिक कोई जगह असाइन की है, तो वे उसी जगह पर दिखेंगे.

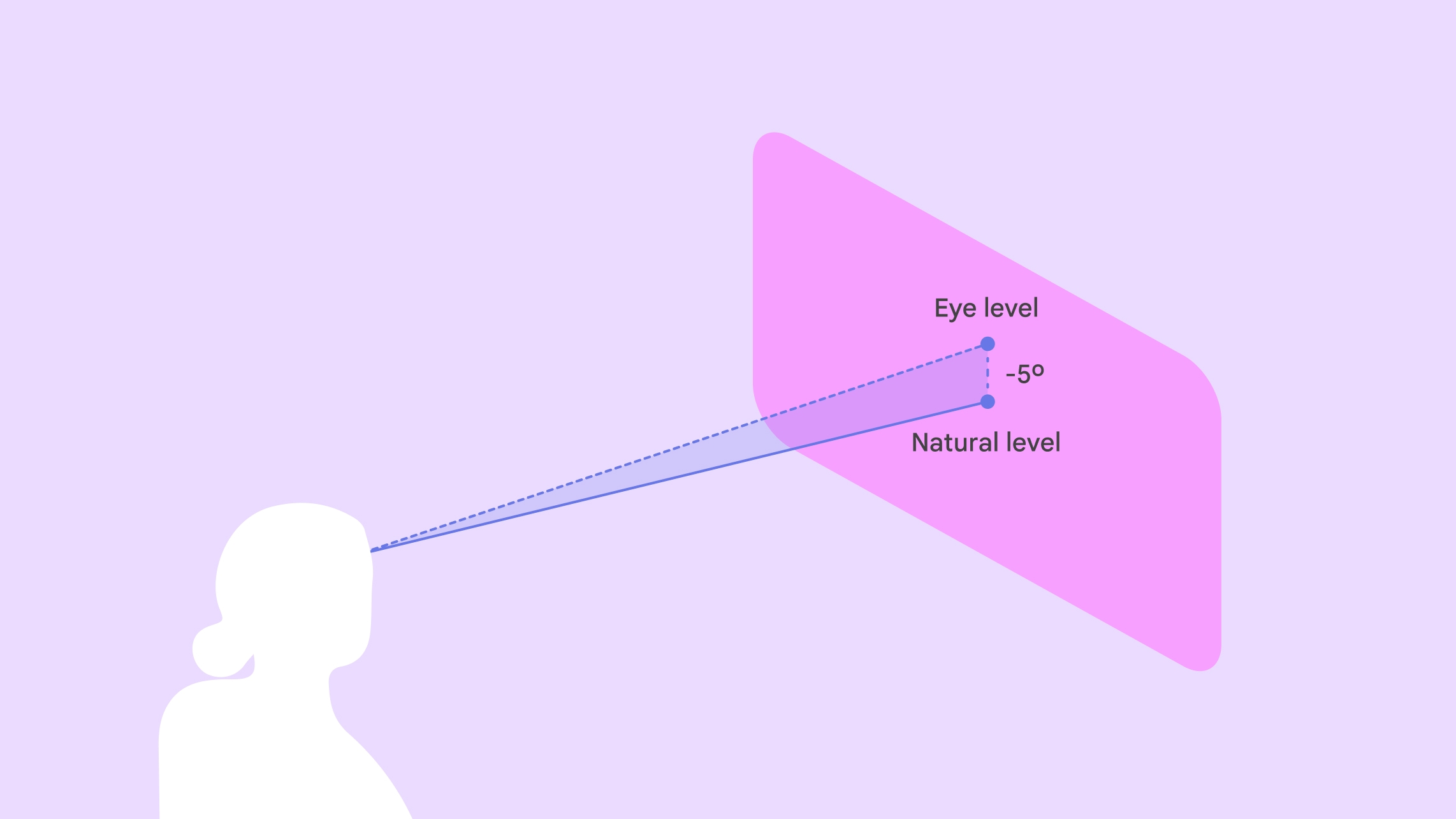
पैनल के बीच में, उपयोगकर्ता की नज़र से 1.75 मीटर की दूरी पर पैनल स्पॉन करें. पैनल के वर्टिकल सेंटर को उपयोगकर्ता की आंखों के लेवल से 5° नीचे रखें, ताकि उपयोगकर्ता को ज़्यादा से ज़्यादा आराम मिले. ऐसा इसलिए, क्योंकि उपयोगकर्ता नीचे की ओर देखते हैं.

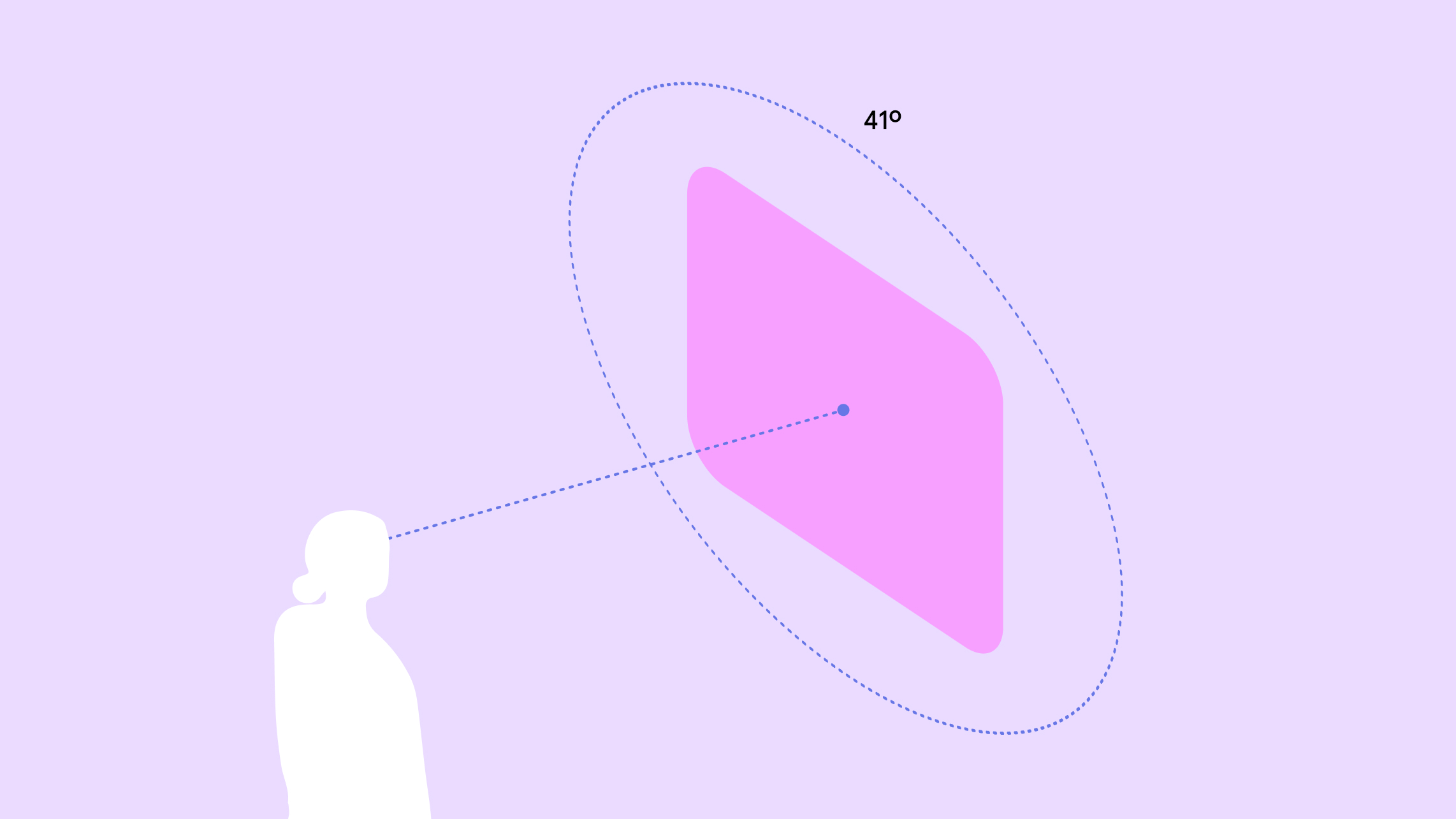
ज़्यादा से ज़्यादा आराम के लिए, कॉन्टेंट को उपयोगकर्ता के फ़ील्ड ऑफ़ व्यू के 41° के बीच में रखें. इससे, आपको साफ़ तौर पर दिखेगा और सिर या शरीर को ज़्यादा हिलाने की ज़रूरत नहीं पड़ेगी.
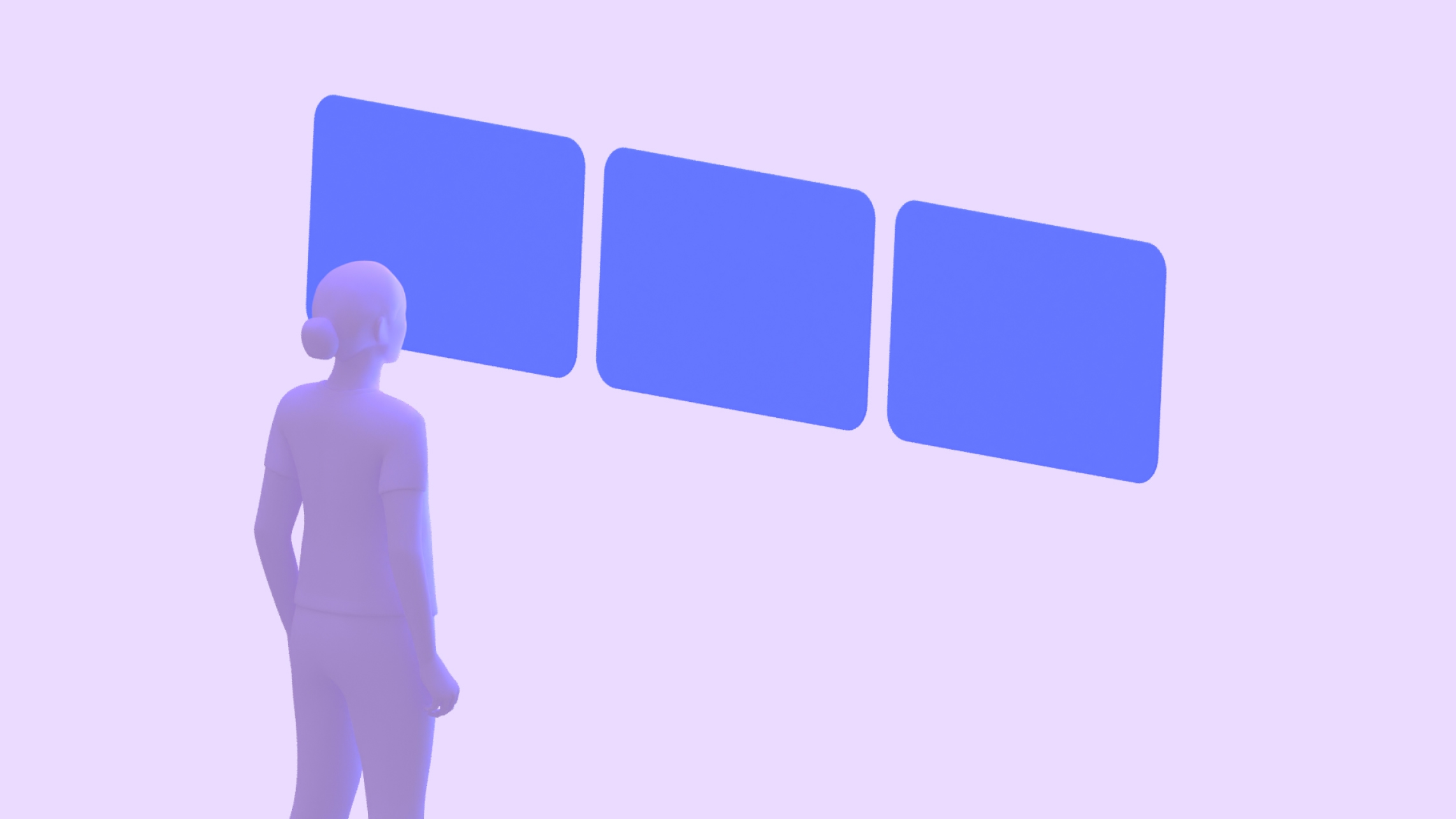
उपयोगकर्ता अपने स्पेस में कहीं भी जा सकता है और स्पेस पैनल अपनी जगह पर बने रहेंगे.
Android XR में, इस्तेमाल के लिए तैयार इंटरैक्शन पैटर्न शामिल होते हैं. इससे, उपयोगकर्ताओं के लिए एलिमेंट में बदलाव करना आसान हो जाता है. साथ ही, ऐप्लिकेशन डेवलप करने की प्रोसेस भी आसान हो जाती है. उपयोगकर्ता, अपने निजी स्पेस में अपने हिसाब से बदलाव करने के लिए, एलिमेंट को एक से दूसरी जगह ले जा सकता है. आपके पास, आइटम को एक से दूसरी जगह ले जाने और उसका साइज़ बदलने के व्यवहार को कॉन्फ़िगर करने का विकल्प होता है.
उपयोगकर्ताओं को अपने स्पेशल में, रीयल-वर्ल्ड ऑब्जेक्ट के हिसाब से यूज़र इंटरफ़ेस (यूआई) एलिमेंट को पोज़िशन करने में मदद करने के लिए, उन्हें रीयल-वर्ल्ड में किसी खास जगह पर स्पेशल पैनल को ऐंकर करने की अनुमति दी जा सकती है. जैसे, फ़्लोर, कुर्सी, दीवार, छत या टेबल. ऐंकर करने की सुविधा, सिर्फ़ पासथ्रू मोड में उपलब्ध है.
उपयोगकर्ताओं को स्थिर और सही दिशा में मदद करने के लिए, उन्हें किसी खास जगह पर स्पेस पैनल को ऐंकर करने की अनुमति दी जा सकती है. जैसे, फ़्लोर, कुर्सी, दीवार, छत या टेबल. ऐंकर करने की सुविधा, सिर्फ़ पासथ्रू मोड में उपलब्ध है.
अपना स्पेस लेआउट बनाना
अपने ऐप्लिकेशन को, अपनी पसंद के किसी भी लेआउट में कई स्पेस पैनल में बांटा जा सकता है. स्पेसिएल यूज़र इंटरफ़ेस (यूआई) एपीआई, पैनल की संख्या को सीमित नहीं करते. इनमें पंक्तियों और कॉलम के साथ-साथ, सपाट और घुमावदार पंक्तियों वाले लेआउट बनाने की सुविधा भी शामिल है. स्पेस पैनल की जगहें तय की जा सकती हैं या इन्हें अपनी पसंद के मुताबिक रखा जा सकता है. स्पेशल यूज़र इंटरफ़ेस (यूआई) लेआउट बनाने का तरीका जानें.

फ़्लैट लाइन लेआउट

घुमावदार पंक्ति का लेआउट

मनमुताबिक पोज़िशन का लेआउट
स्पेस वीडियो
स्पेशल वीडियो से आपके वीडियो में 3D इफ़ेक्ट और इमर्सिव अनुभव मिल सकता है. इन्हें अपने डिज़ाइन में, सपाट, 180° हेमिस्फ़ेरिकल या 360° स्फ़ेरिकल प्लैटफ़ॉर्म पर दिखाए जाने वाले मोनोस्कोपिक या स्टीरियोस्कोपिक वीडियो के तौर पर शामिल किया जा सकता है.
ऑर्बिटर
ऑर्बिटर, फ़्लोटिंग यूज़र इंटरफ़ेस (यूआई) एलिमेंट होते हैं. आम तौर पर, इनका इस्तेमाल स्पेस पैनल और उन अन्य इकाइयों के कॉन्टेंट को कंट्रोल करने के लिए किया जाता है जिनसे ये एलिमेंट जुड़े होते हैं. इनकी मदद से, कॉन्टेंट के लिए ज़्यादा जगह मिलती है. साथ ही, मुख्य कॉन्टेंट दिखने के दौरान, उपयोगकर्ता सुविधाओं को तुरंत ऐक्सेस कर सकते हैं. ऑर्बिटर की मदद से, मौजूदा यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट को इंटिग्रेट किया जा सकता है या नए कॉम्पोनेंट बनाए जा सकते हैं.
ऑर्बिटर का इस्तेमाल कम से कम किया जाना चाहिए. साथ ही, उपयोगकर्ता की ज़रूरतों और इंटेंट को ध्यान में रखकर ही इसका इस्तेमाल किया जाना चाहिए. स्पेसलाइज़ किए गए यूज़र इंटरफ़ेस (यूआई) एलिमेंट की बड़ी संख्या से, कॉन्टेंट से जुड़ी थकान हो सकती है. साथ ही, उपयोगकर्ताओं को एक साथ कई कार्रवाइयां करने में परेशानी हो सकती है. हमारा सुझाव है कि आप नेविगेशन के कुछ मुख्य कॉम्पोनेंट इस्तेमाल करें. जैसे, नेविगेशन रेल या नेविगेशन बार.

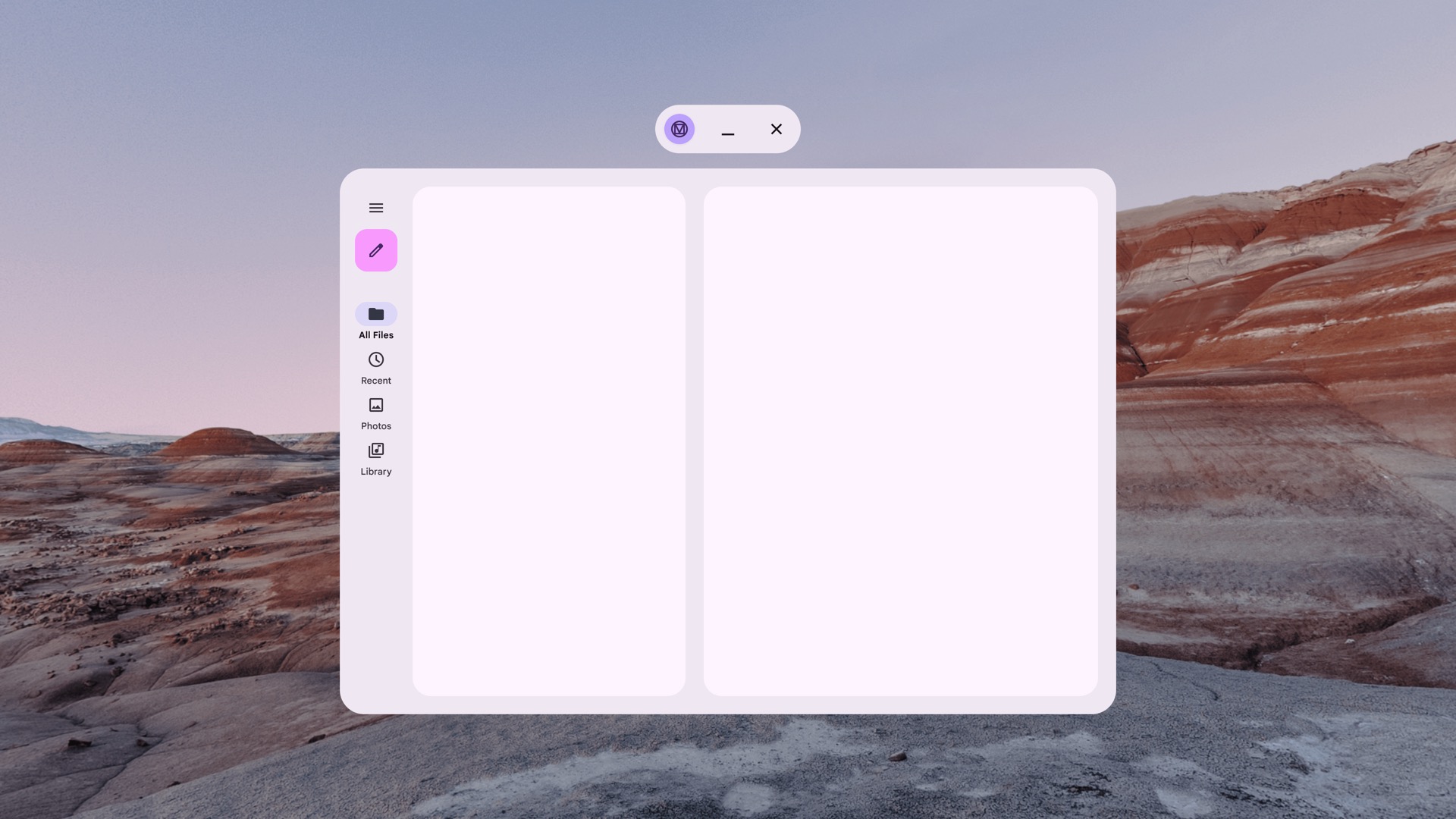
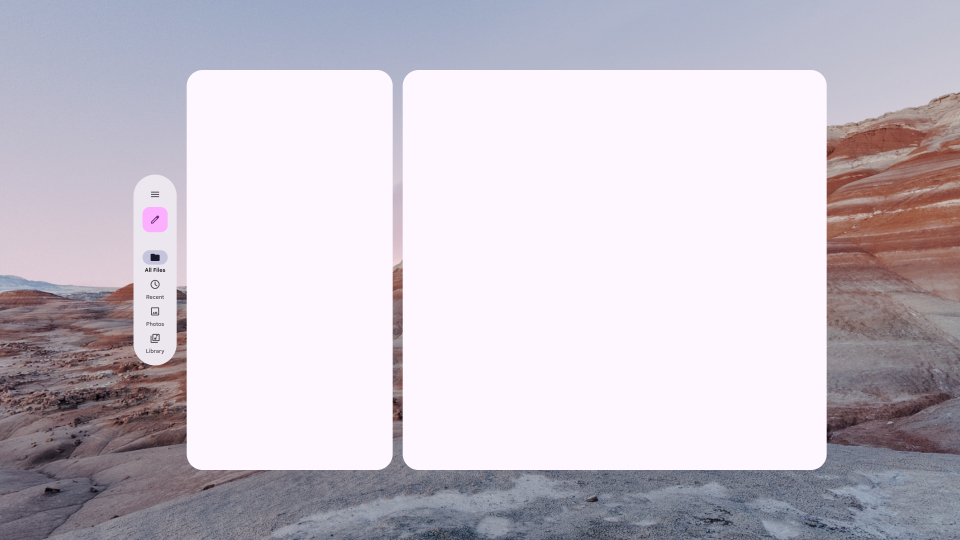
होम स्पेस में, Material Design की मदद से बनाई गई नेविगेशन रेल, जो स्पेस के हिसाब से नहीं बनाई गई है

फ़ुल स्पेस में, Material Design की स्पेस नेविगेशन रेल

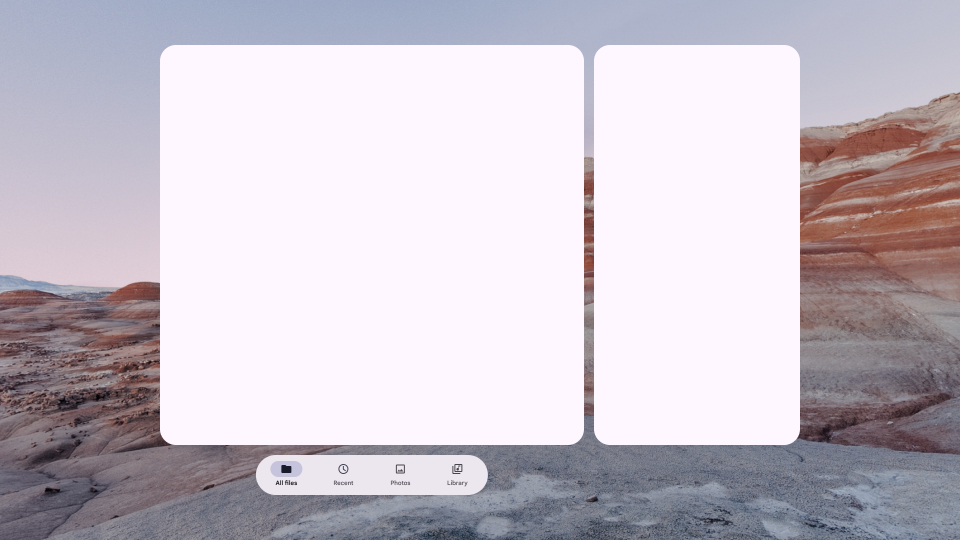
होम स्पेस में, मटीरियल डिज़ाइन वाला ऐसा नेविगेशन बार जो स्पेस के हिसाब से नहीं बदलता

फ़ुल स्पेस में, मटीरियल डिज़ाइन वाला स्पेस नेविगेशन बार
दिशा-निर्देश
- पैनल के फ़्लेक्स या प्रतिशत की स्थिति तय करने के लिए, पैनल के पैडिंग में बदलाव करें.
- ऑर्बिटर के ऑफ़सेट का पता लगाएं. हमारा सुझाव है कि आप विज़ुअल डिस्टेंस को 20dp पर सेट करें.
- ज़रूरत पड़ने पर, स्पेसिएल एलिवेशन लेवल का इस्तेमाल करके, ऑर्बिटर एलिवेशन लेवल में बदलाव करें. डिफ़ॉल्ट रूप से, इन्हें Z-डेप्थ में 15dp ऊंचा किया जाता है.
- पैनल का साइज़ बदलने पर, उसे फ़िक्स या फ़्लेक्सिबल किया जा सकता है.
- यह तय करें कि आपको कॉन्टेंट के हिसाब से ऑर्बिटर को डाइनैमिक तौर पर बड़ा करना है या नहीं.
ऐसे डिज़ाइन पैटर्न जिनसे बचना चाहिए
- ऑर्बिटर के साइज़ के 50% से ज़्यादा हिस्से को ओवरलैप करने से बचें.
- ऑर्बिटर को स्पेस पैनल से बहुत दूर रखने से बचें.
- एब्सोलूट एक्स या वाई निर्देशांक का इस्तेमाल न करें.
- बहुत सारे ऑर्बिटर का इस्तेमाल करने से बचें.
स्पेशल एलिवेशन
जब किसी कॉम्पोनेंट में स्पेस एलिवेशन जोड़ा जाता है, तो वह Z-ऐक्सिस पर स्पेस पैनल के ऊपर दिखता है. इससे उपयोगकर्ता का ध्यान खींचने, बेहतर क्रम बनाने, और टेक्स्ट को आसानी से पढ़ने में मदद मिलती है.
| स्पेसिएल एलिवेशन लेवल | कॉम्पोनेंट | डीपी |
|---|---|---|
| 0 | असाइन नहीं किया गया | .1dp |
| 1 | ऑर्बिटर | 16dp |
| 2 | असाइन नहीं किया गया | 24dp |
| 3 | SpatialPopup | 32dp |
| 4 | असाइन नहीं किया गया | 40dp |
| 5 | SpatialDialog | 56dp |

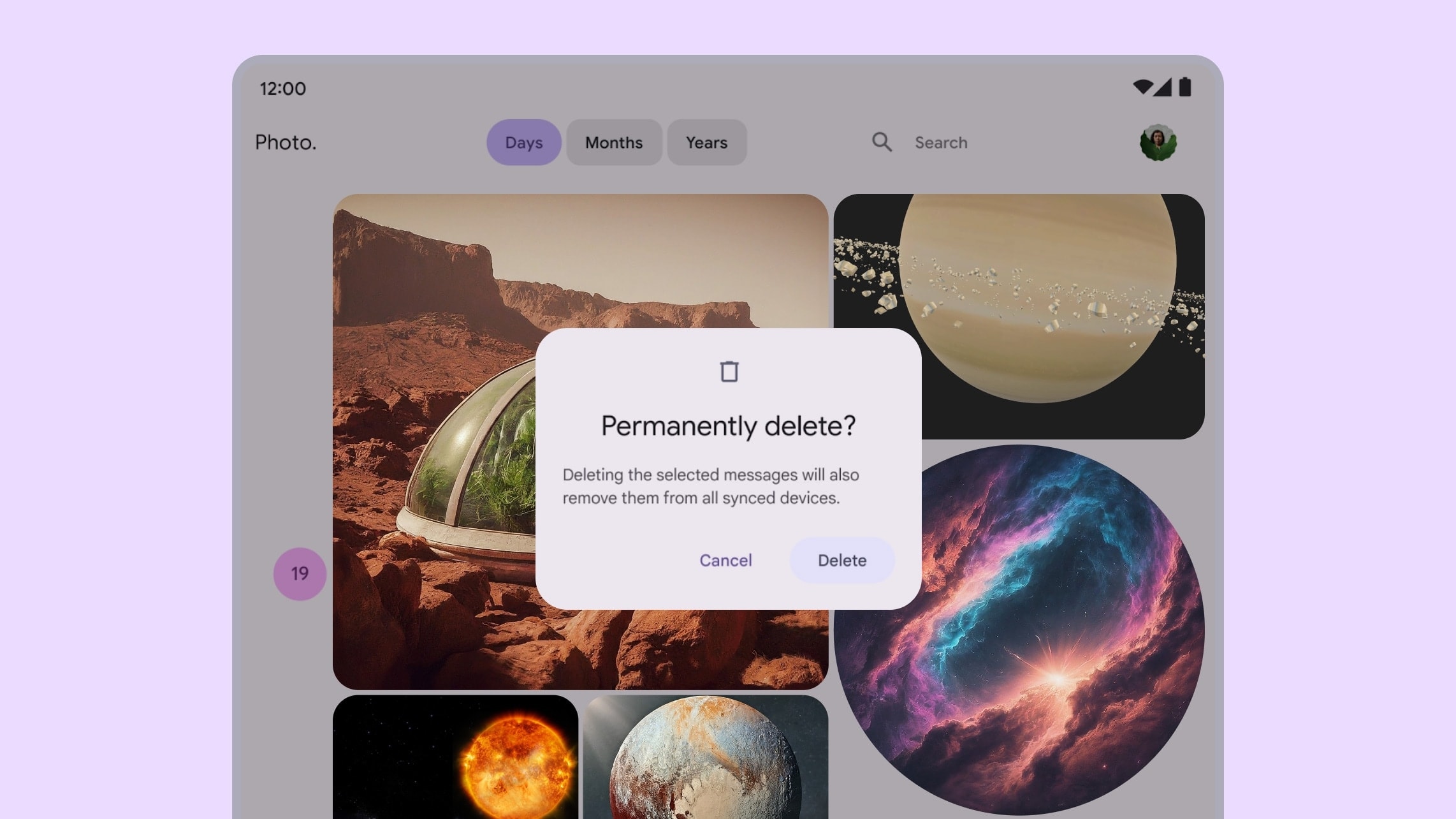
बड़ी स्क्रीन वाले ऐप्लिकेशन पर मटीरियल डिज़ाइन डायलॉग बॉक्स
Android XR में स्पेसिएल एलिवेशन का इस्तेमाल करने वाला डायलॉग

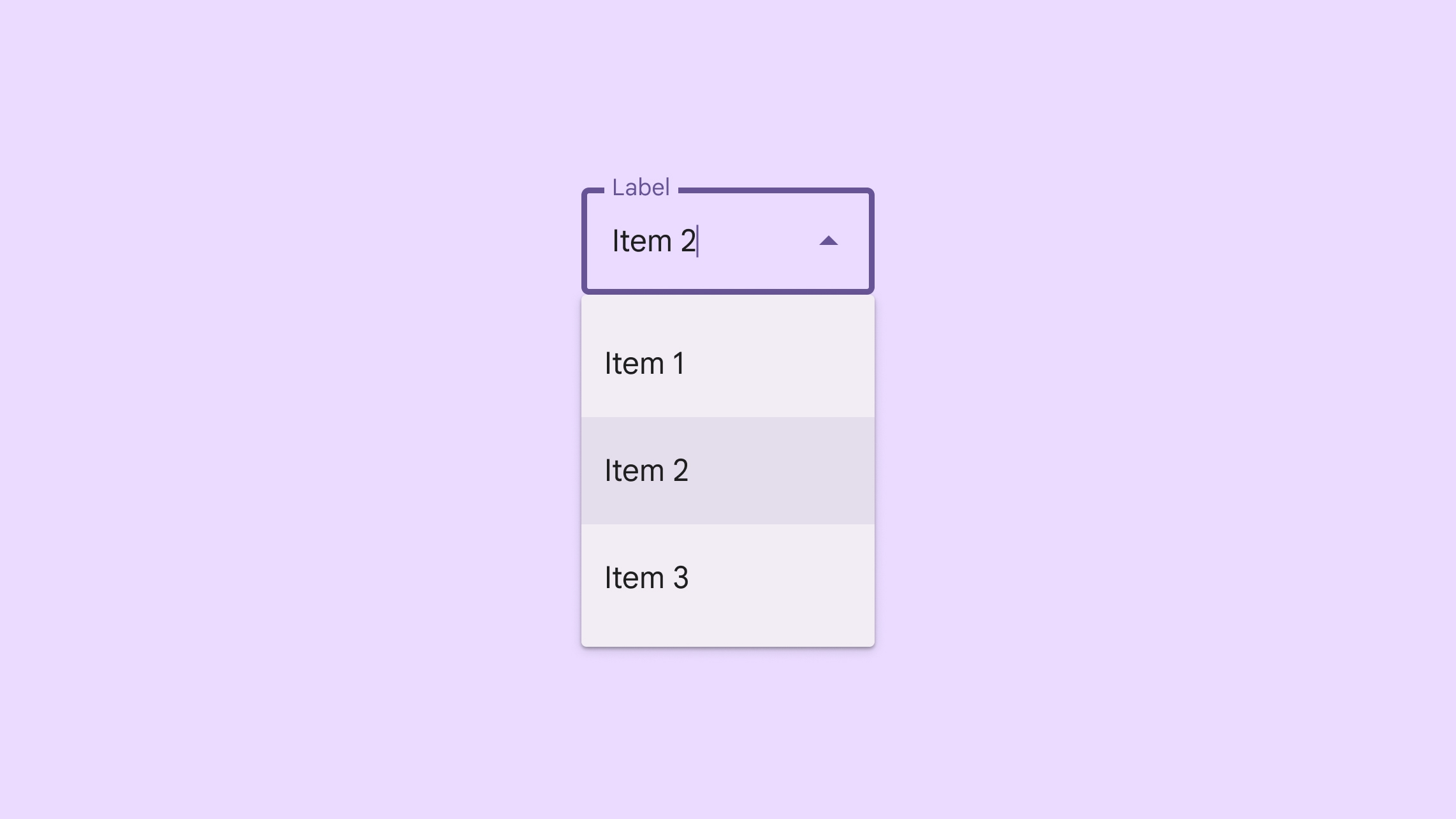
बड़ी स्क्रीन वाले ऐप्लिकेशन पर मटीरियल डिज़ाइन वाला ड्रॉप-डाउन मेन्यू
Android XR में, ऊंचाई का इस्तेमाल करके बनाया गया ड्रॉप-डाउन मेन्यू
ऐसे डिज़ाइन पैटर्न जिनसे बचना चाहिए
- नीचे की शीट और साइड शीट जैसे बड़े एरिया और प्लेन को स्पेसिएलाइज़ या ऊंचा करने से बचें.
- स्क्रोल किए जा सकने वाले कॉन्टेंट के साथ यूज़र इंटरफ़ेस (यूआई) एलिमेंट को हाइलाइट करने से बचें.
बड़े टारगेट साइज़ डिज़ाइन करना
किसी XR ऐप्लिकेशन में, टारगेट वह हिस्सा होता है जिस पर उपयोगकर्ता कर्सर घुमाते हैं. Android XR, मटीरियल डिज़ाइन के टारगेट से जुड़े दिशा-निर्देशों का पालन करता है. साथ ही, सटीक, आसान, और इस्तेमाल करने में आसान बनाने के लिए, बड़े टारगेट का सुझाव देता है.
XR टारगेट और हॉवर स्टेटस के बारे में जानें.
टाइपोग्राफ़ी को सुलभ बनाना
XR में उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, फ़ॉन्ट को साफ़ तौर पर पढ़ा जा सकना ज़रूरी है. हमारा सुझाव है कि टेक्स्ट को बेहतर तरीके से पढ़ने के लिए, टाइपस्केल के विकल्पों का इस्तेमाल करें. इन विकल्पों में फ़ॉन्ट साइज़ 14dp या उससे ज़्यादा होना चाहिए. साथ ही, फ़ॉन्ट वेट सामान्य या उससे ज़्यादा होना चाहिए.
अगर आपका मौजूदा ऐप्लिकेशन, Material Design के दिशा-निर्देशों का पालन करता है, तो वह Android XR के लिए पहले से ही ऑप्टिमाइज़ किया गया है. Material Design के आधार पर, नए ऐप्लिकेशन का टाइपोग्राफ़ी तय किया जा सकता है.
XR टाइपोग्राफ़ी के बारे में जानें.
Material Design कॉम्पोनेंट और लेआउट का इस्तेमाल करना
Android XR ऐप्लिकेशन डिज़ाइन करते समय, Material Design की कॉम्पोनेंट लाइब्रेरी और अडैप्टिव लेआउट का फ़ायदा लें. ये इंटरैक्टिव बिल्डिंग ब्लॉक, डेवलपमेंट को तेज़ करने में मदद करते हैं, ताकि आप मुख्य फ़ंक्शन और इनोवेशन पर फ़ोकस कर सकें.
एक्सआर के लिए मटीरियल डिज़ाइन, स्पेसिएल यूज़र इंटरफ़ेस (यूआई) के व्यवहार के साथ, Material 3 कॉम्पोनेंट और अडैप्टिव लेआउट को बेहतर बनाता है. इनकी मदद से, आपके ऐप्लिकेशन को प्लैटफ़ॉर्म के हिसाब से ज़्यादा नेटिव बनाया जा सकता है. साथ ही, स्टोरेज को ऑप्टिमाइज़ किया जा सकता है.
मौजूदा यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट को ऑर्बिटर में डालकर और स्पेशल एलिवेशन लागू करके भी उन्हें स्पेस में दिखाया जा सकता है. इस बारे में इस पेज पर बताया गया है.
 शुरू करने के लिए, Material 3 डिज़ाइन कीट डाउनलोड करें.
शुरू करने के लिए, Material 3 डिज़ाइन कीट डाउनलोड करें.
