При создании дифференцированного приложения Android XR вы можете использовать пространственный пользовательский интерфейс для размещения контента в физической или виртуальной среде пользователя. Вы можете разбить свое приложение на пространственные панели , орбитеры и добавить пространственную высоту (более подробно описано на этой странице). Вы также можете включить пространственное видео в свой дизайн.
Пространственные панели
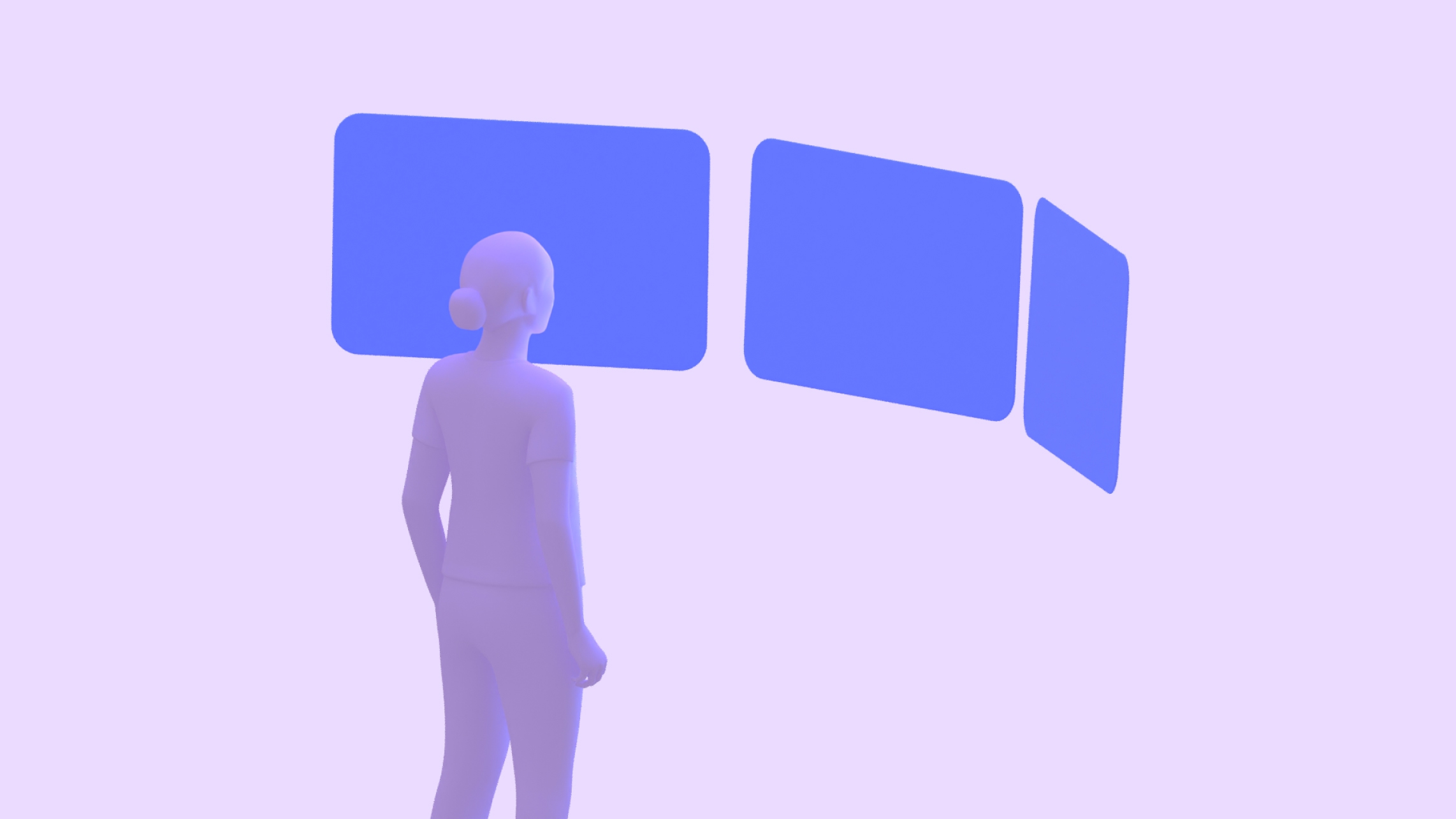
Пространственные панели являются фундаментальными строительными блоками приложений Android XR. Вы можете использовать их для создания дифференцированного опыта XR на неограниченном дисплее с расширением контента в пространстве пользователя. Пространственные панели служат контейнерами для элементов пользовательского интерфейса, интерактивных компонентов и иммерсивного контента.

Понимание того, как масштабируется и перемещается пользовательский интерфейс
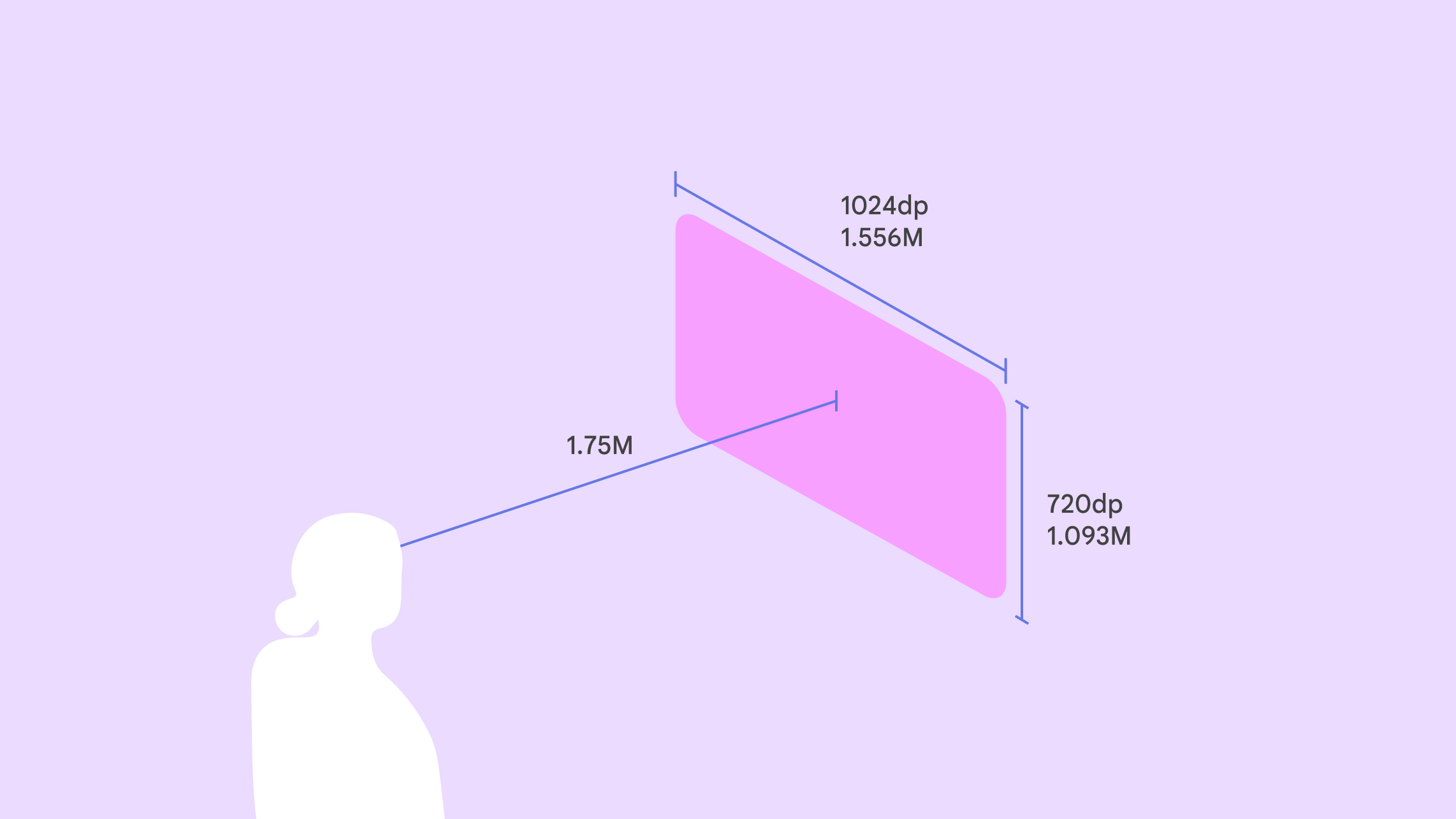
Пространственные панели автоматически подстраивают свой размер в зависимости от расстояния до пользователя. Это динамическое масштабирование гарантирует, что элементы пользовательского интерфейса остаются разборчивыми и интерактивными при просмотре с разных расстояний. Размер остается постоянным в диапазоне от 0,75 до 1,75 метра. Затем скорость масштабирования увеличивается на 0,5 метра на метр, и элементы будут казаться меньше.
Чтобы избежать конфликтов с пользовательским интерфейсом системы, соблюдайте ограничения перемещения панели по умолчанию :
- Минимальная глубина: 0,75 метра от пользователя.
- Максимальная глубина: 5 метров от пользователя.
Пользователи могут масштабировать пространственную панель вверх или вниз, чтобы она была достаточно большой, чтобы ее было видно четко, независимо от расстояния до пользователя. Когда пользователь перемещает пространственную панель, Android XR автоматически масштабирует ее размер.
Размеры пространственных панелей
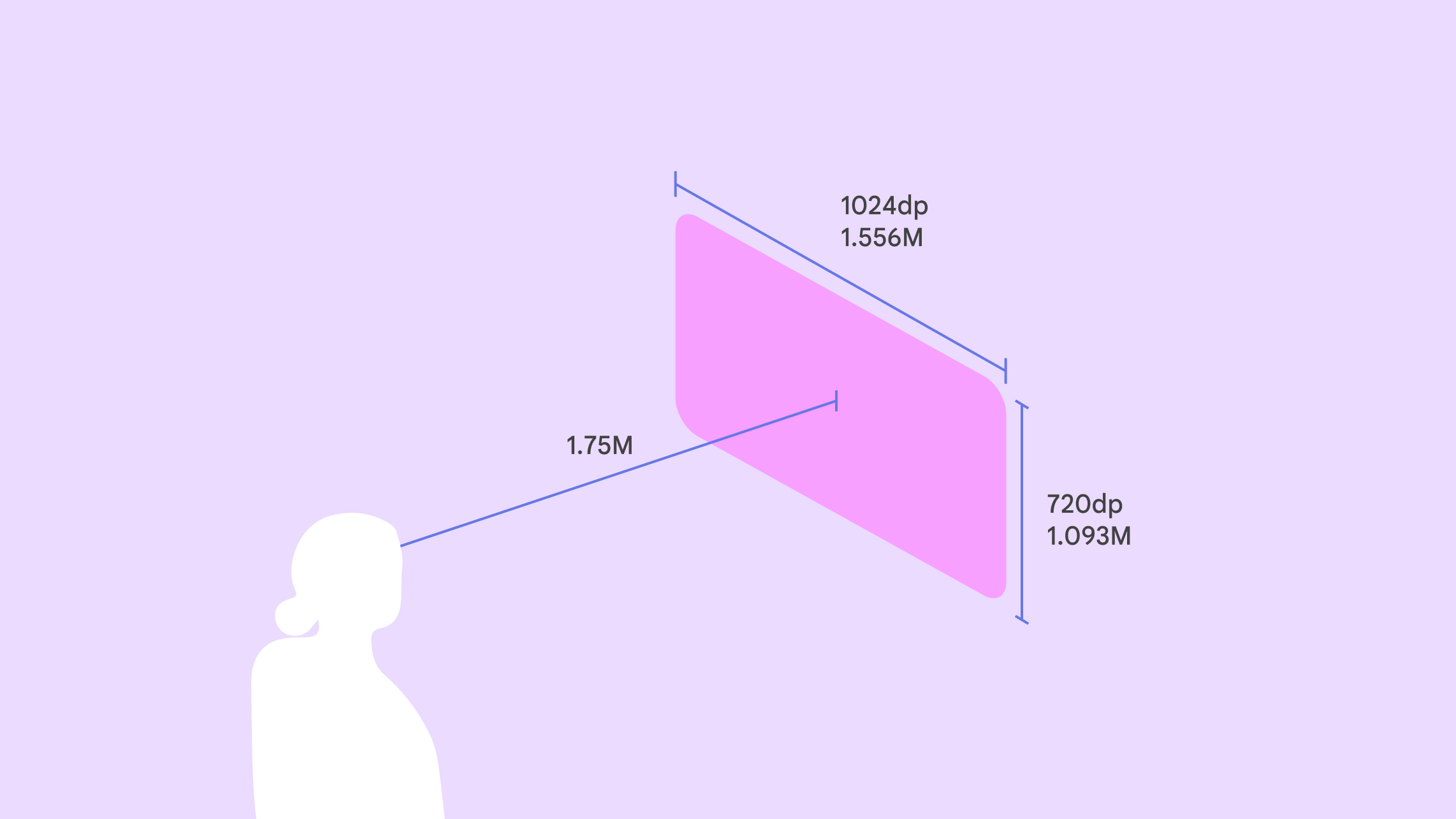
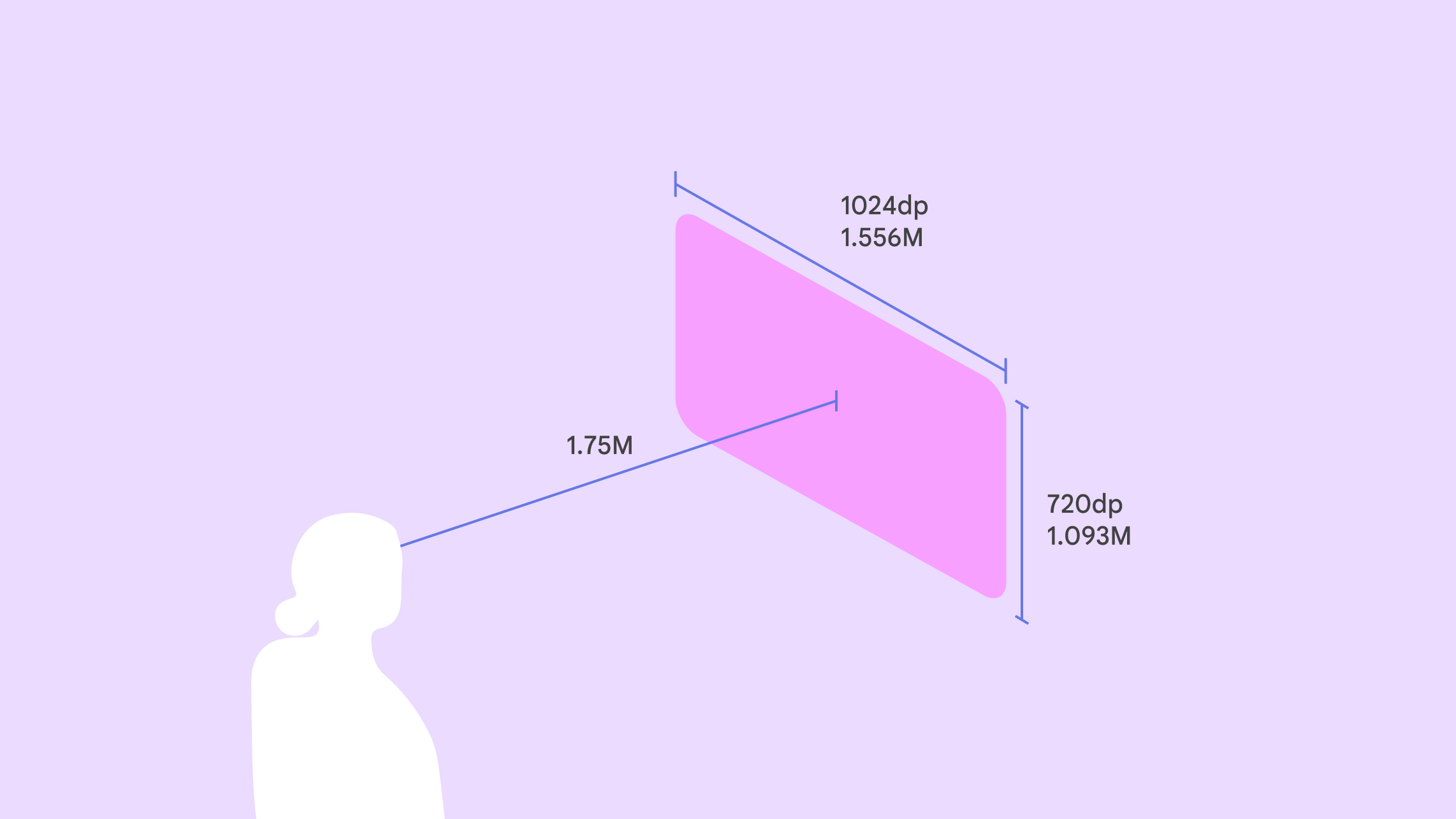
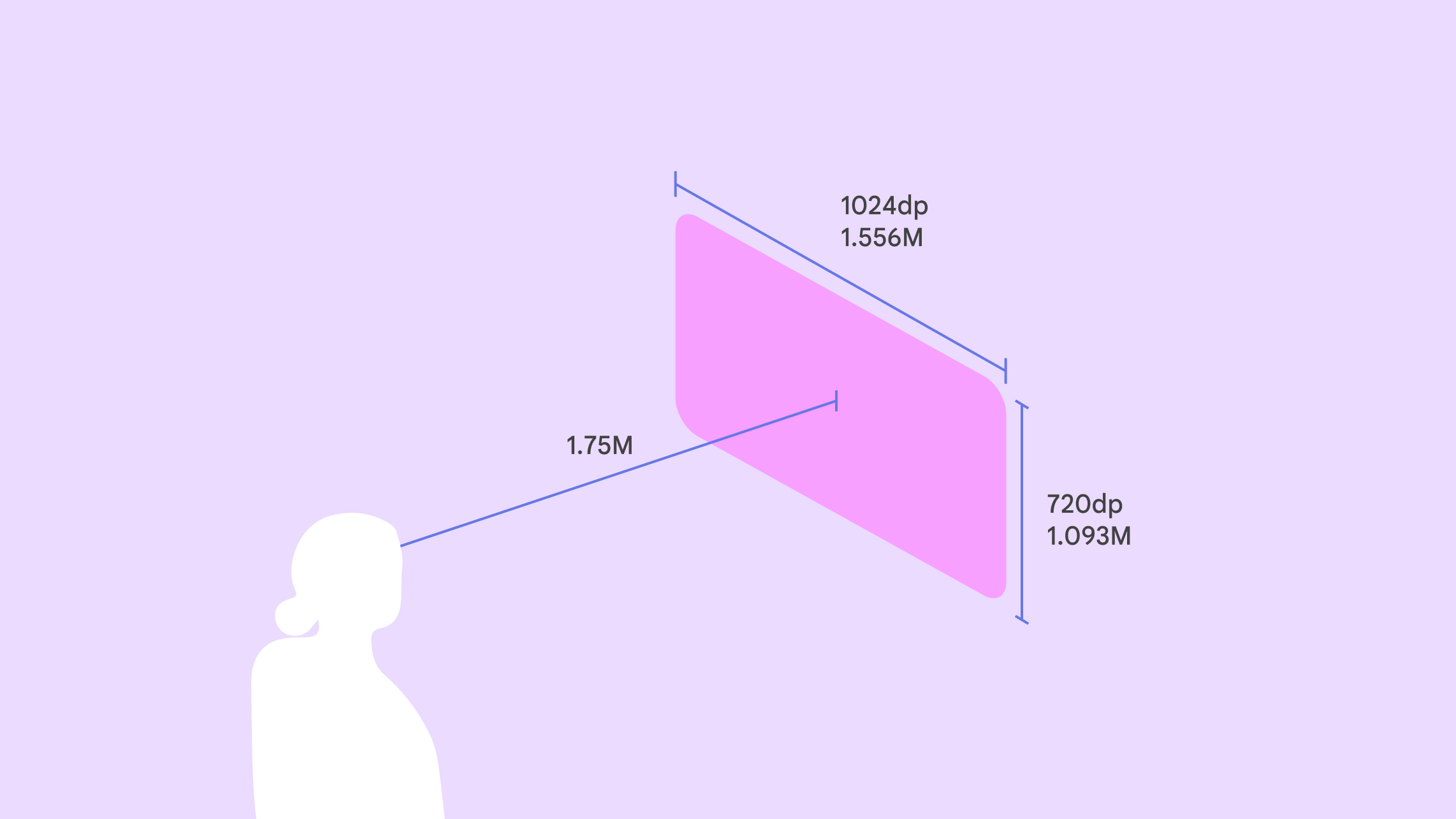
Android XR разработан, чтобы сделать ваше приложение удобным, понятным и доступным для широкой аудитории. Для оптимального опыта система использует 0,868 dp-to-dmm. При просмотре на гарнитуре ваше приложение будет казаться дальше от пользователя, чем при просмотре на телефоне или планшете, поэтому оно должно быть больше для удобства использования.
В Full Space минимальный размер пространственной панели не ограничен, а максимальный составляет 2560 dp x 1800 dp из-за физических ограничений.

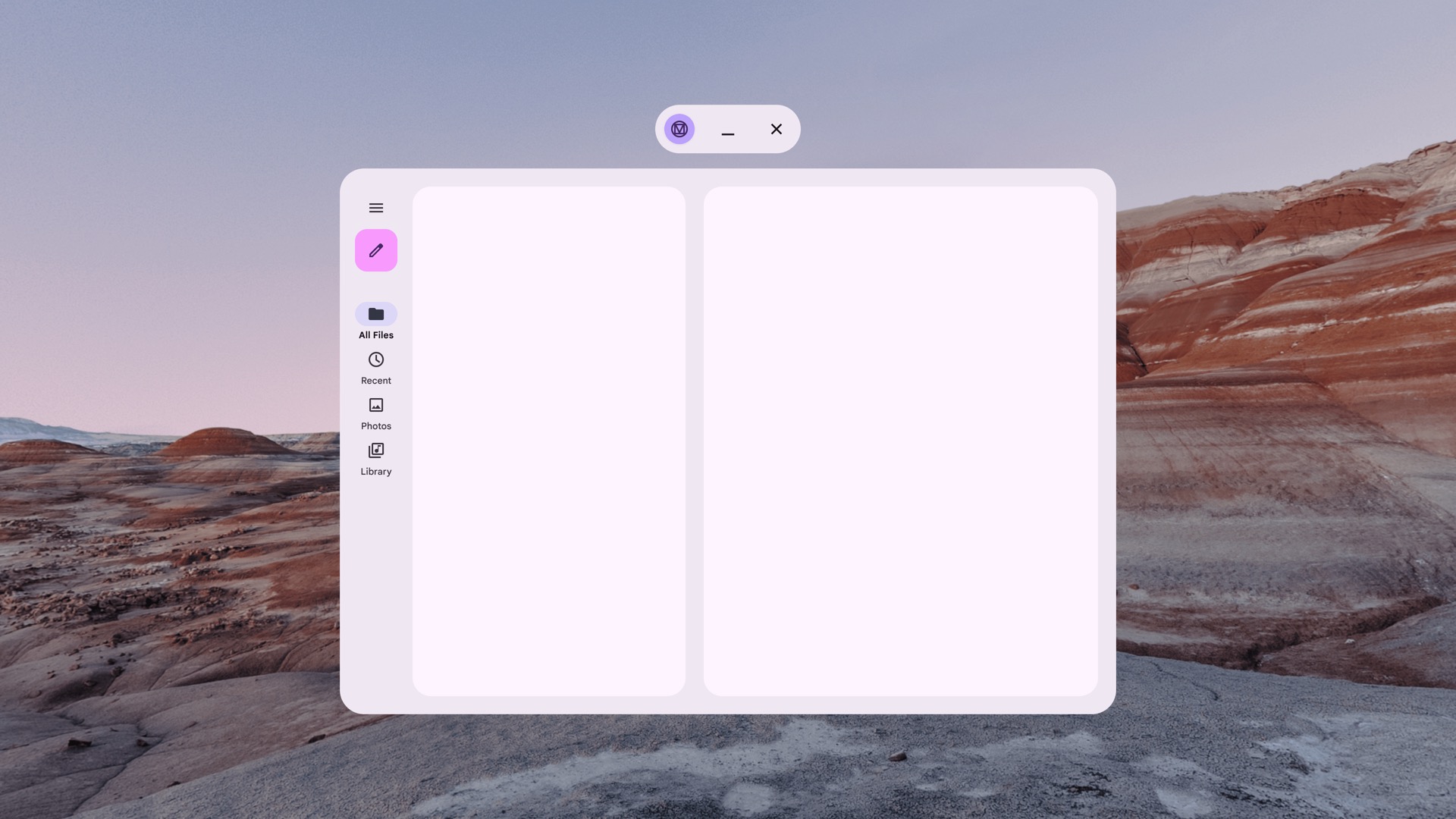
Где разместить пространственные панели
В Full Space вы можете определить размещение панели как в проходной, так и в виртуальной среде. Когда пользователи переключаются из Home Space в Full Space, элементы остаются в том же предсказуемом положении, если вы не назначаете пользовательское положение.

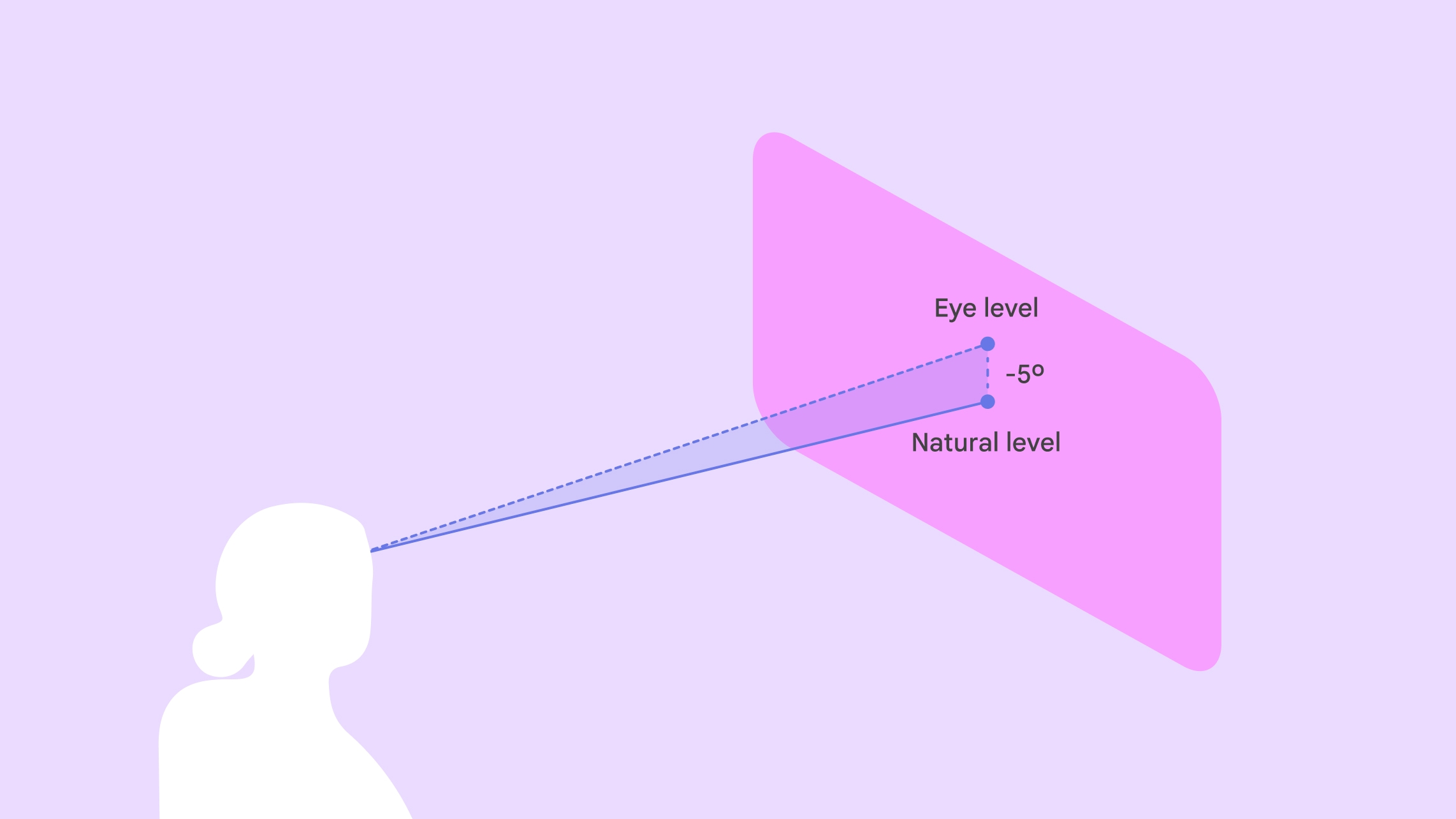
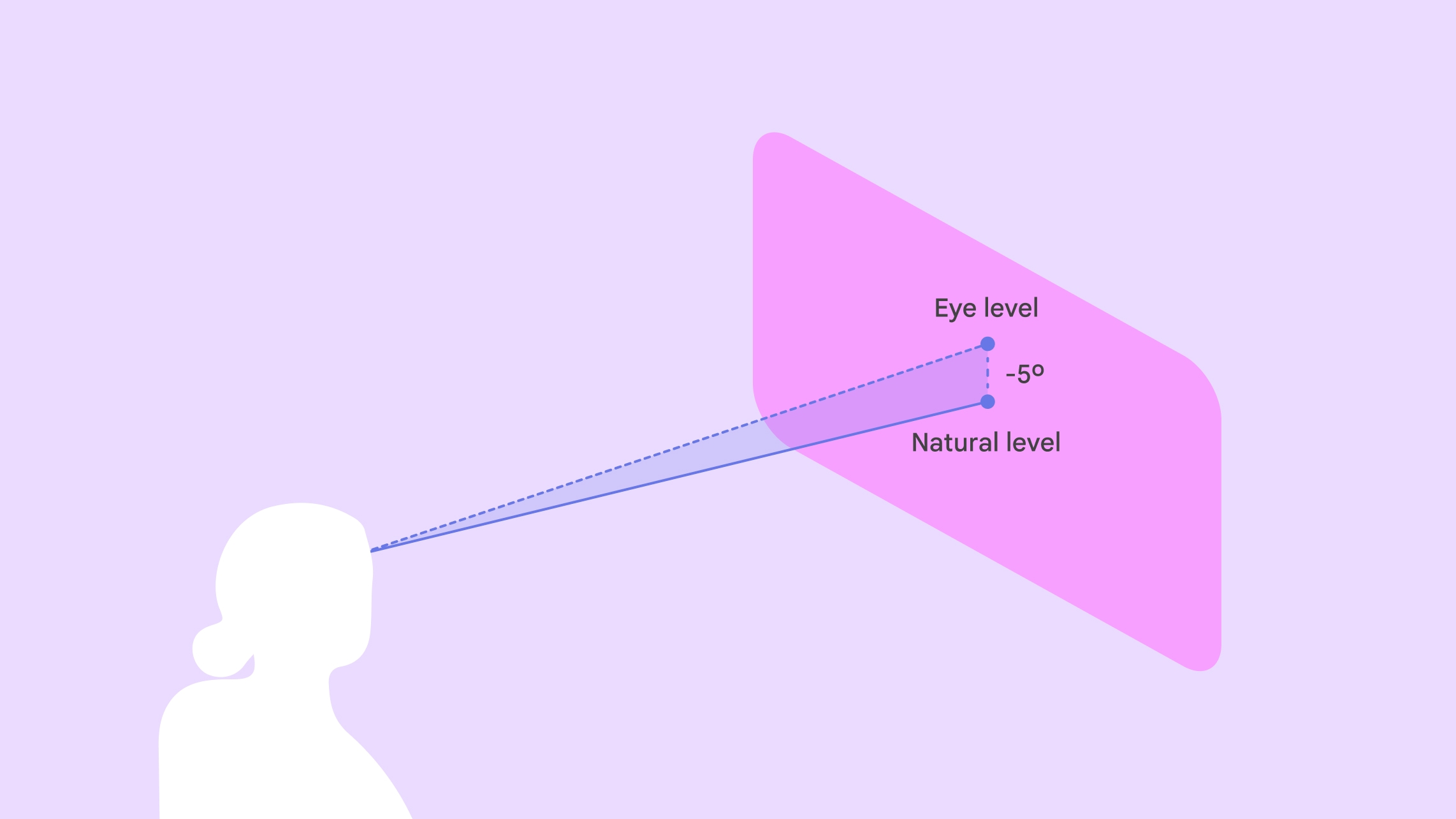
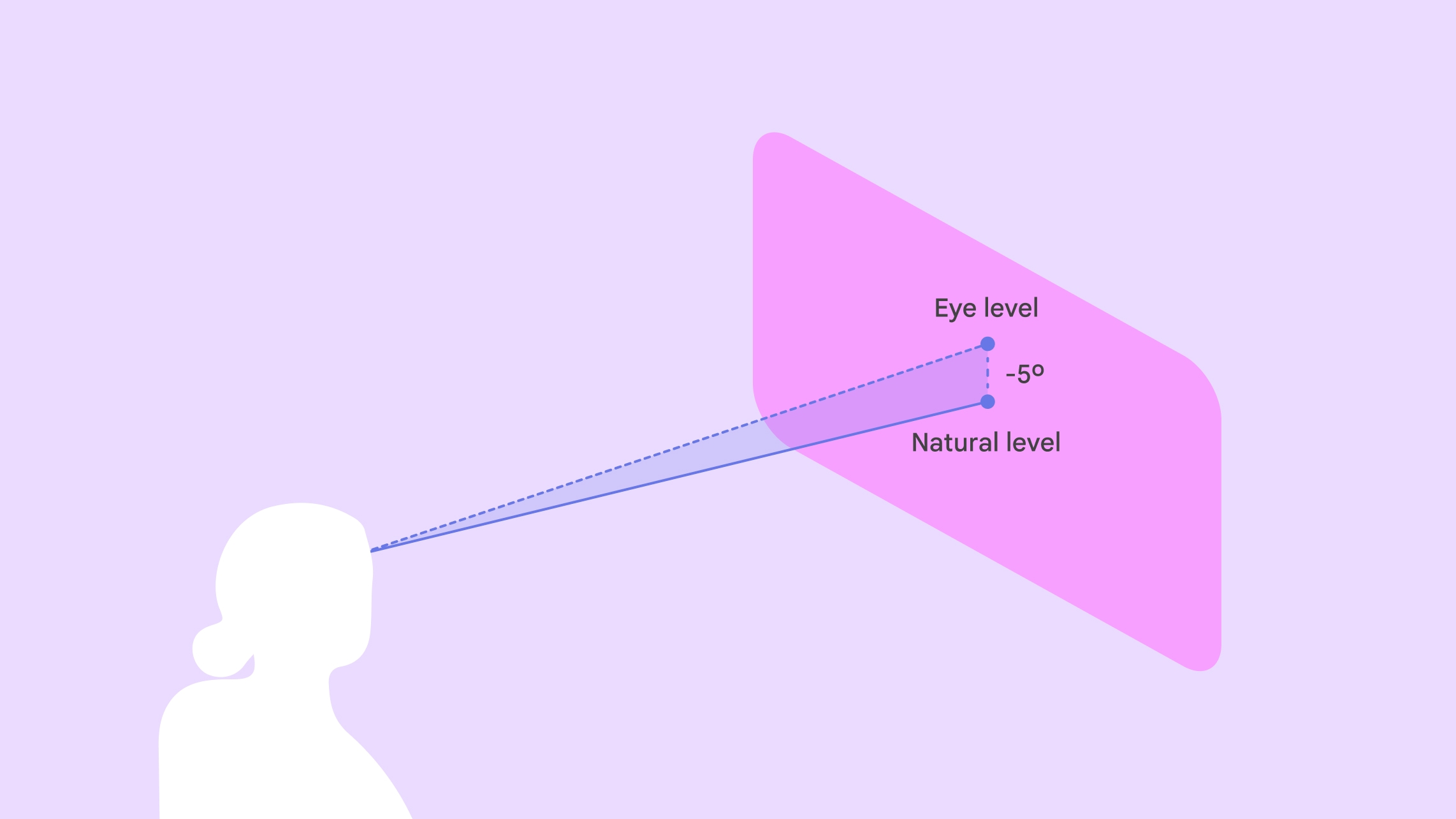
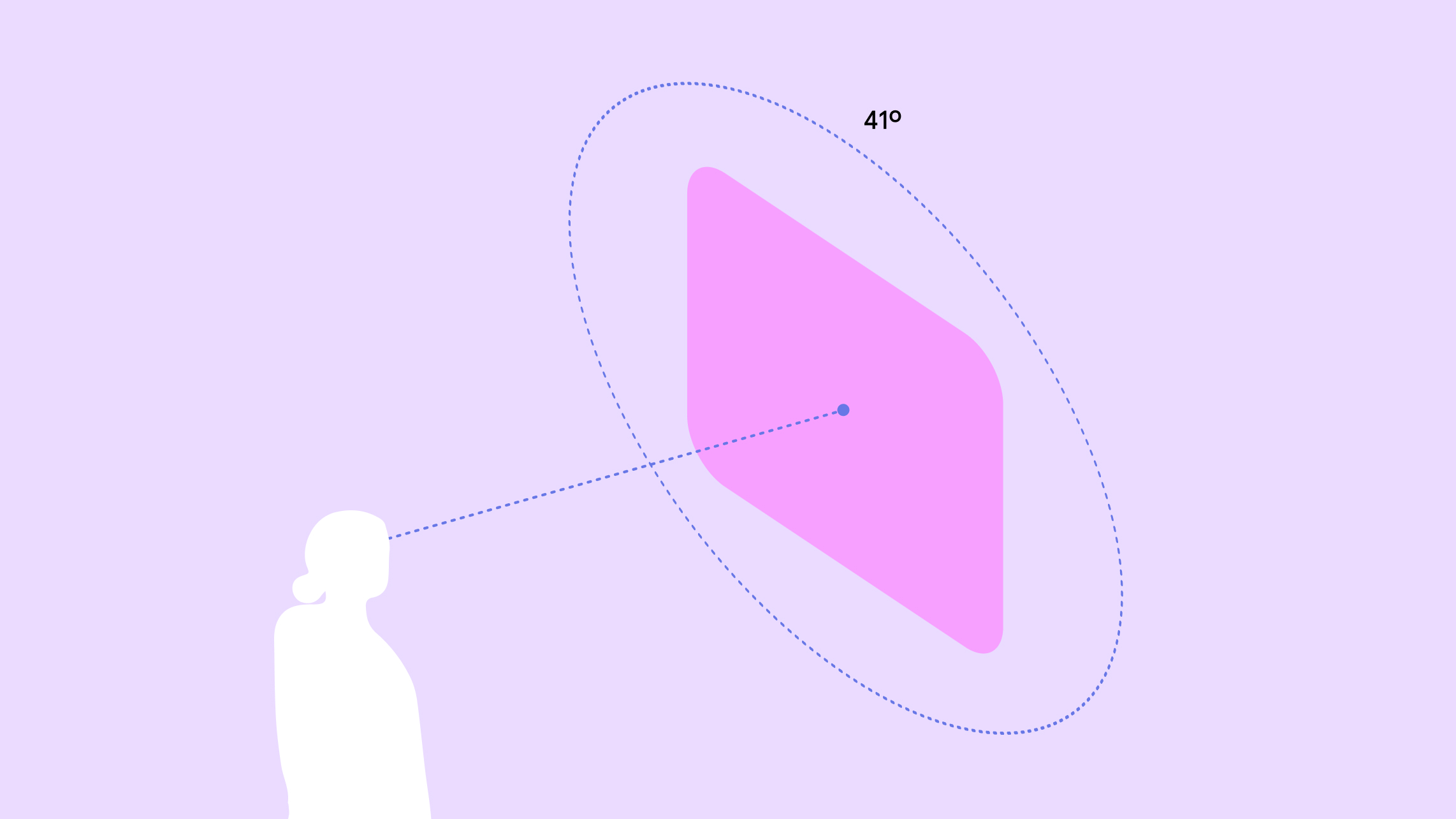
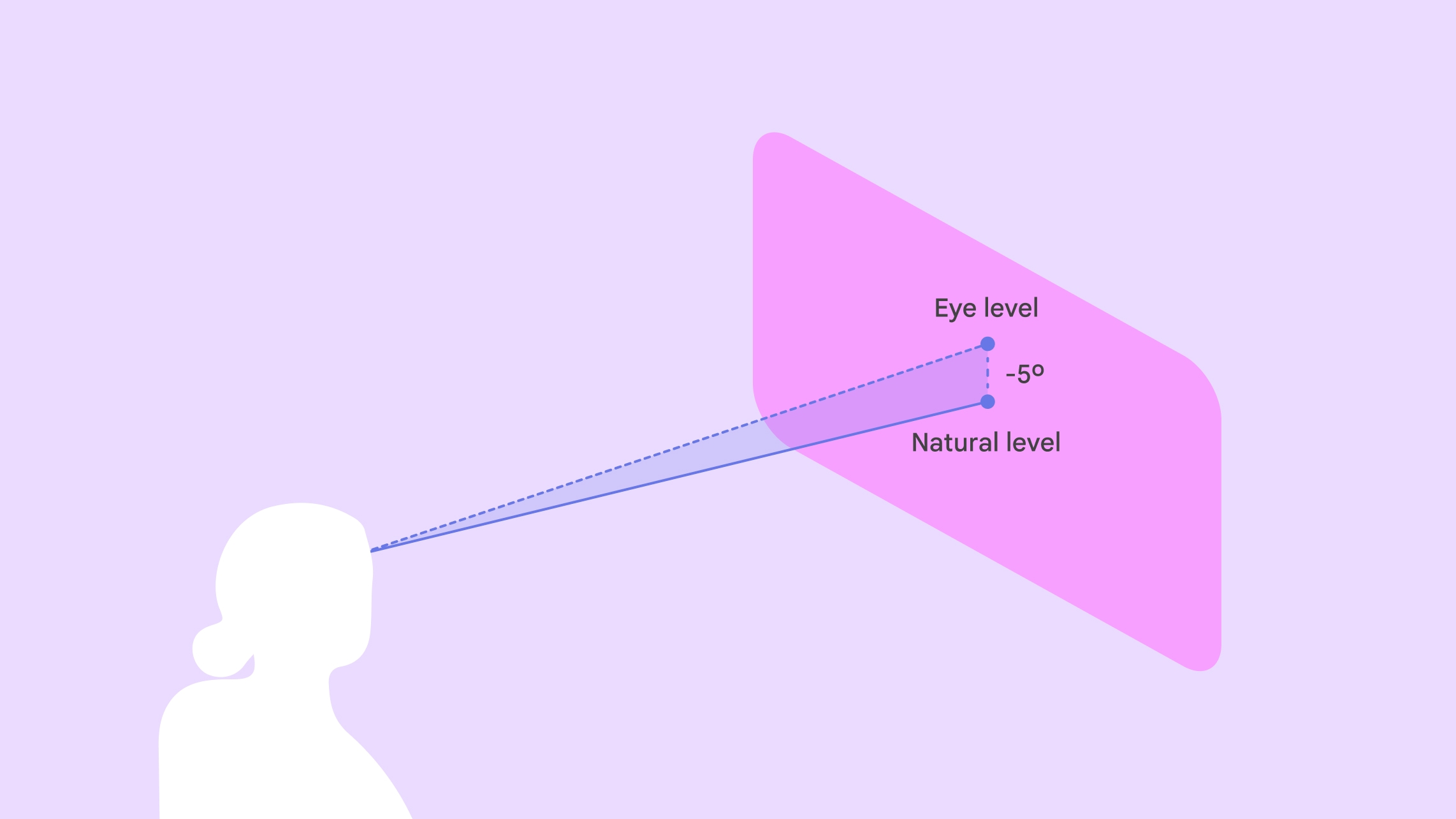
Разместите центр панели на расстоянии 1,75 метра от линии взгляда пользователя . Разместите вертикальный центр панели на 5° ниже уровня глаз пользователя, чтобы обеспечить максимальный комфорт, поскольку пользователи, как правило, смотрят вниз.

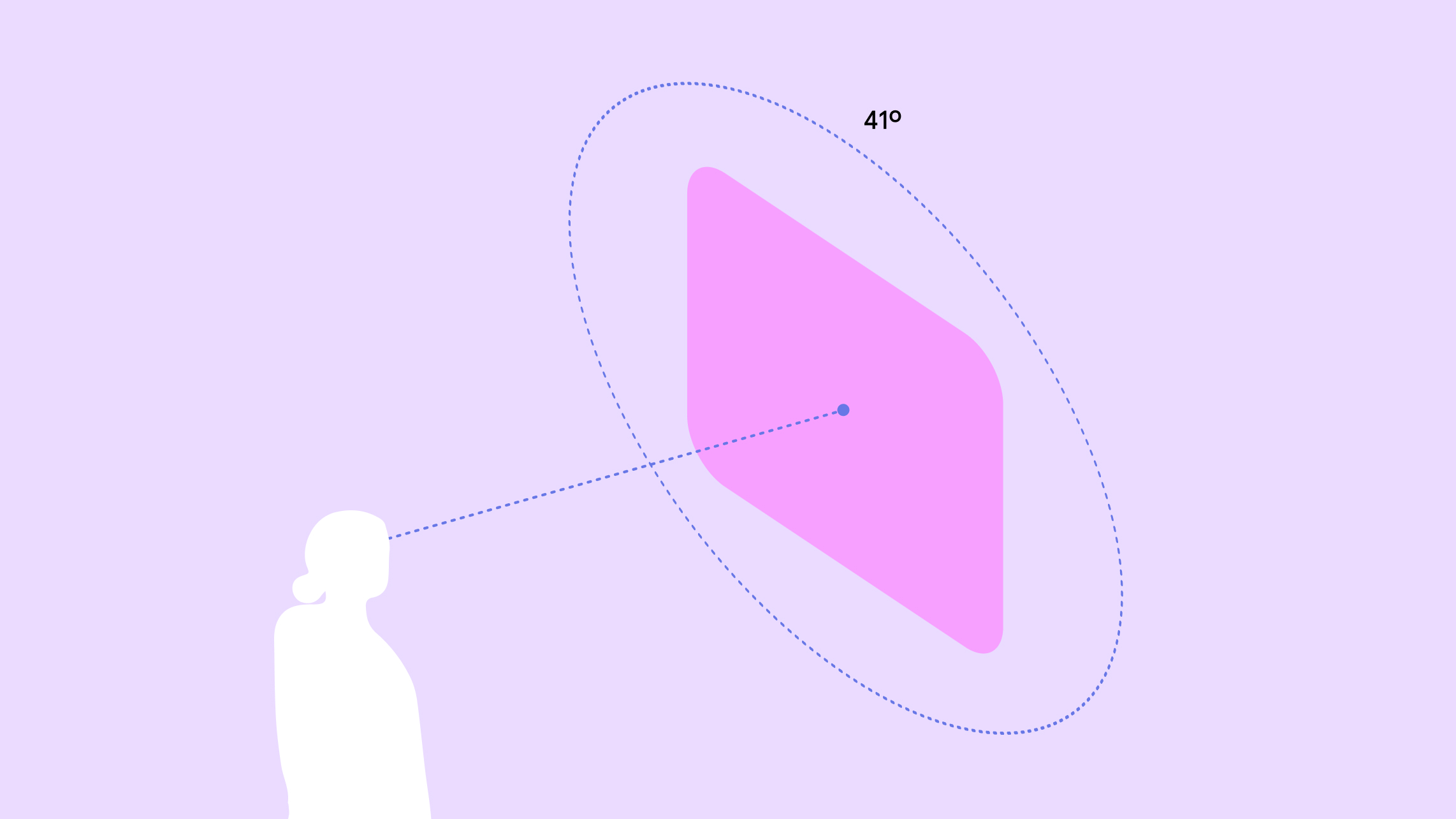
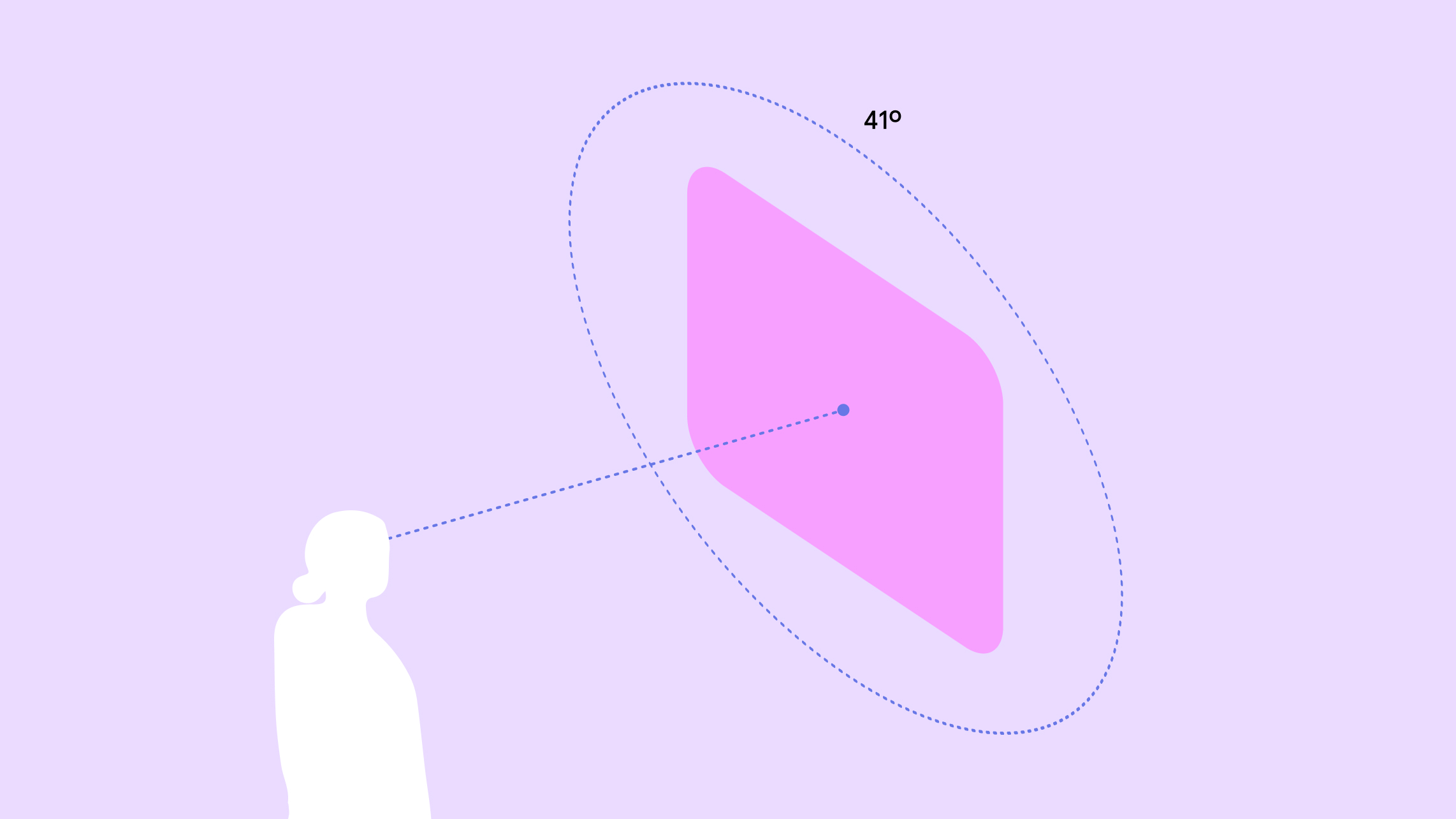
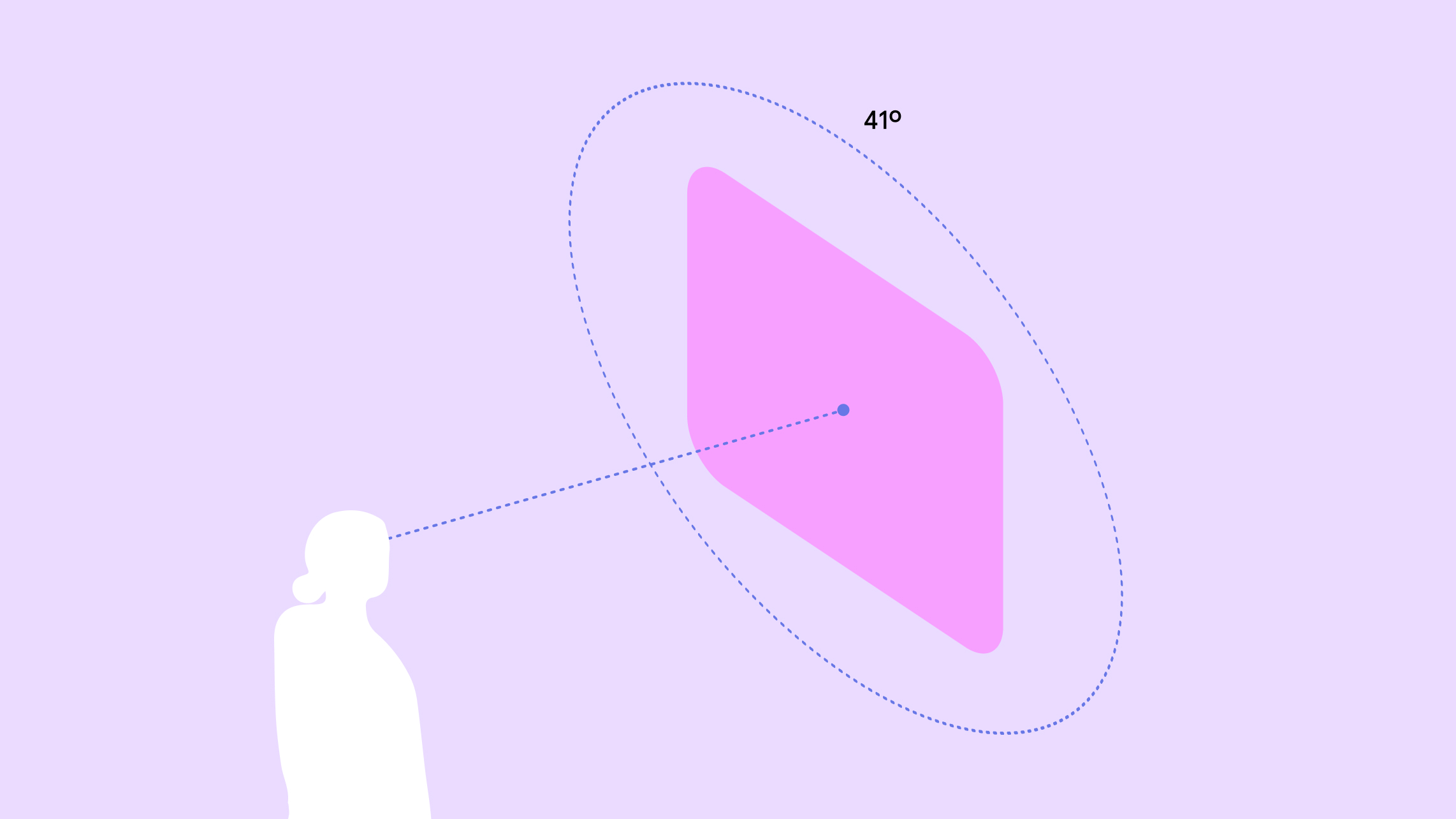
Для оптимального комфорта размещайте контент в центре 41° поля зрения пользователя . Это обеспечит четкую видимость и сведет к минимуму необходимость в чрезмерных движениях головы или тела.
Пользователь может перемещаться в своем пространстве, а пространственные панели останутся на месте.
Android XR включает готовые шаблоны взаимодействия, чтобы пользователи могли легко манипулировать элементами и упростить процесс разработки. Пользователь может перемещать элементы, чтобы адаптировать их к своему личному пространству. Вы можете настроить поведение перемещения и изменения размера.
Чтобы помочь пользователям размещать элементы пользовательского интерфейса относительно реальных объектов в их пространстве, вы можете разрешить им привязывать пространственную панель к определенному месту в реальном мире, например, к полу, стулу, стене, потолку или столу. Привязка доступна только в режиме сквозного доступа.
Чтобы помочь пользователям чувствовать себя устойчиво и хорошо ориентироваться, вы можете разрешить пользователям привязывать пространственную панель к определенному месту в реальном мире, например, к полу, стулу, стене, потолку или столу. Привязка доступна только в режиме сквозного доступа.
Создайте свою собственную пространственную планировку
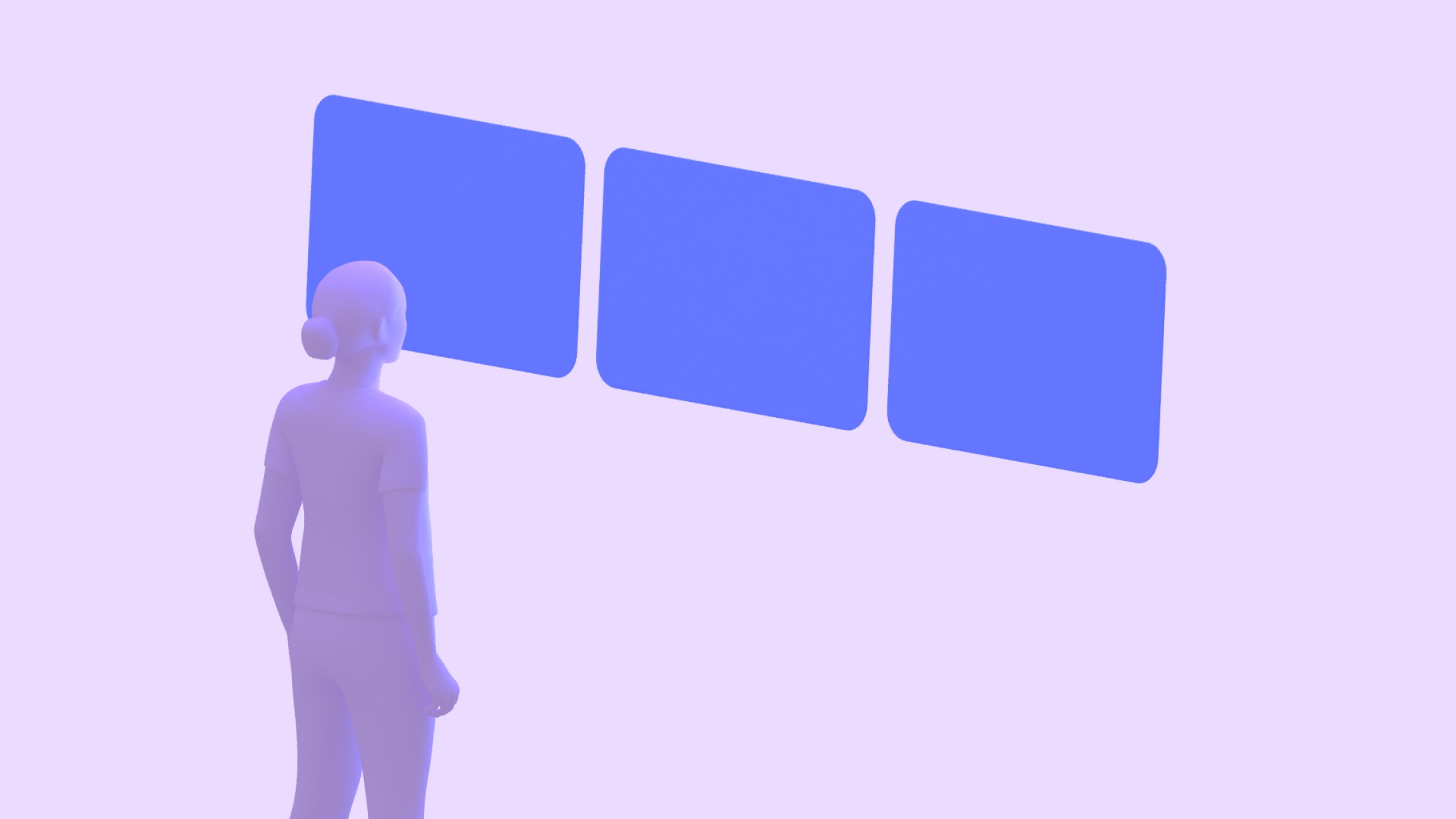
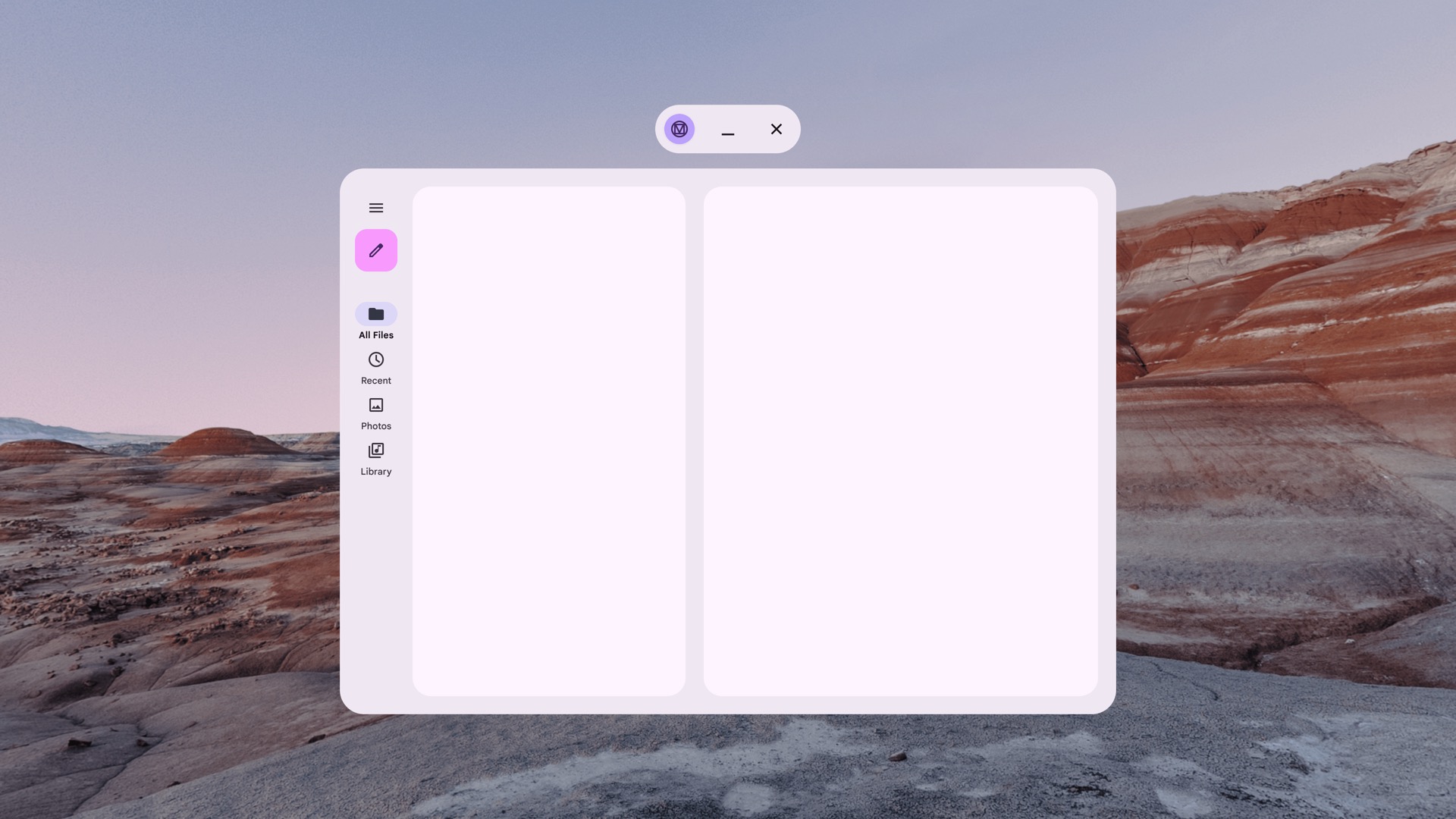
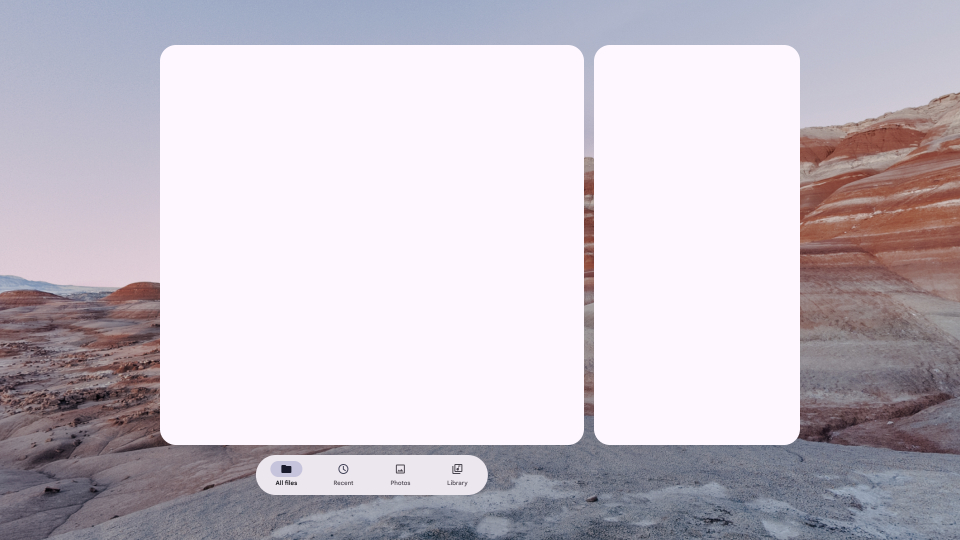
Вы можете разложить свое приложение на несколько пространственных панелей в любом выбранном вами макете. API пространственного пользовательского интерфейса не ограничивают количество панелей. Они включают возможность создания макетов со строками и столбцами, а также плоскими и изогнутыми строками. Положения пространственных панелей могут быть определенными или произвольными. Узнайте, как разрабатывать пространственные макеты пользовательского интерфейса .

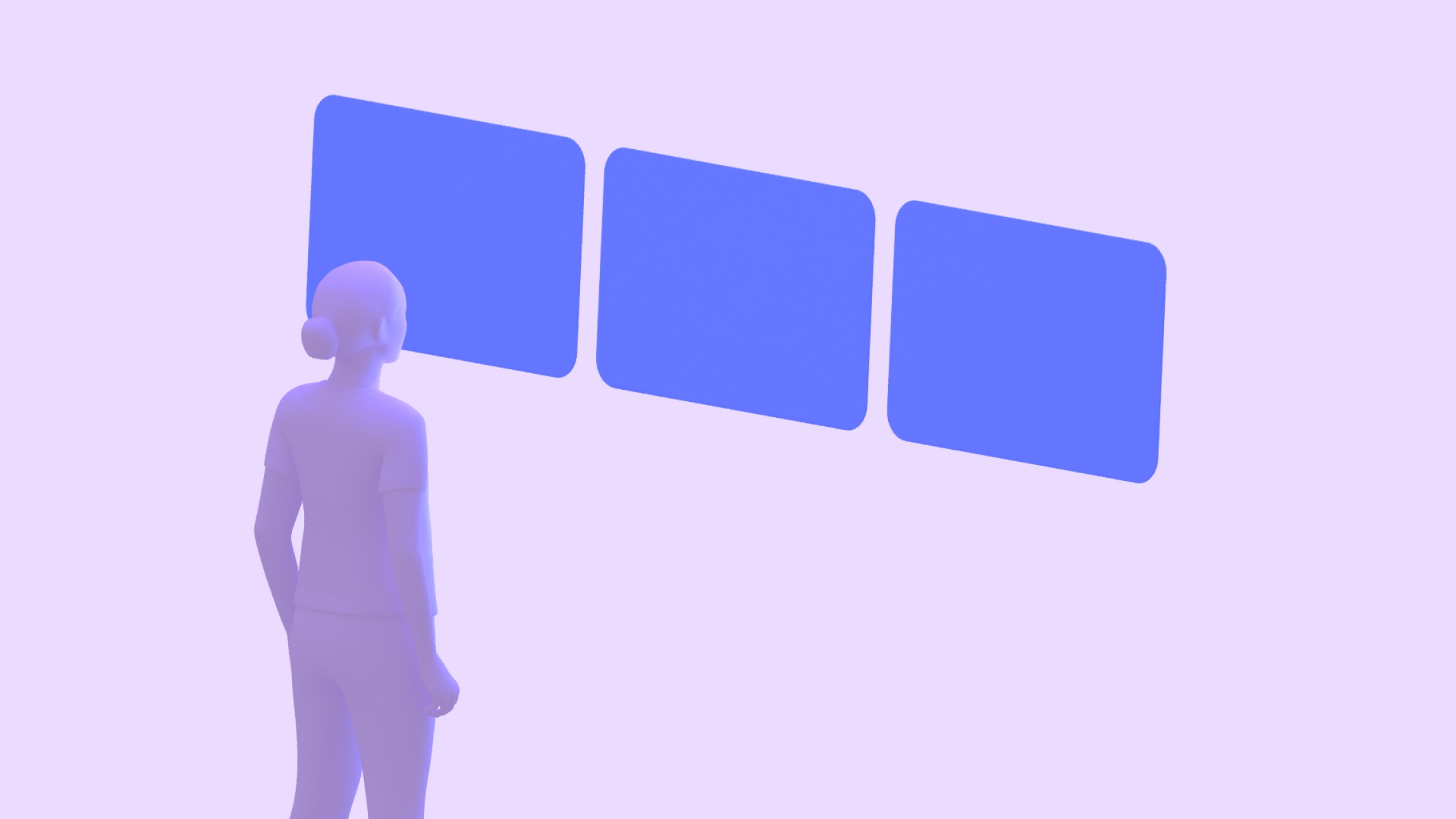
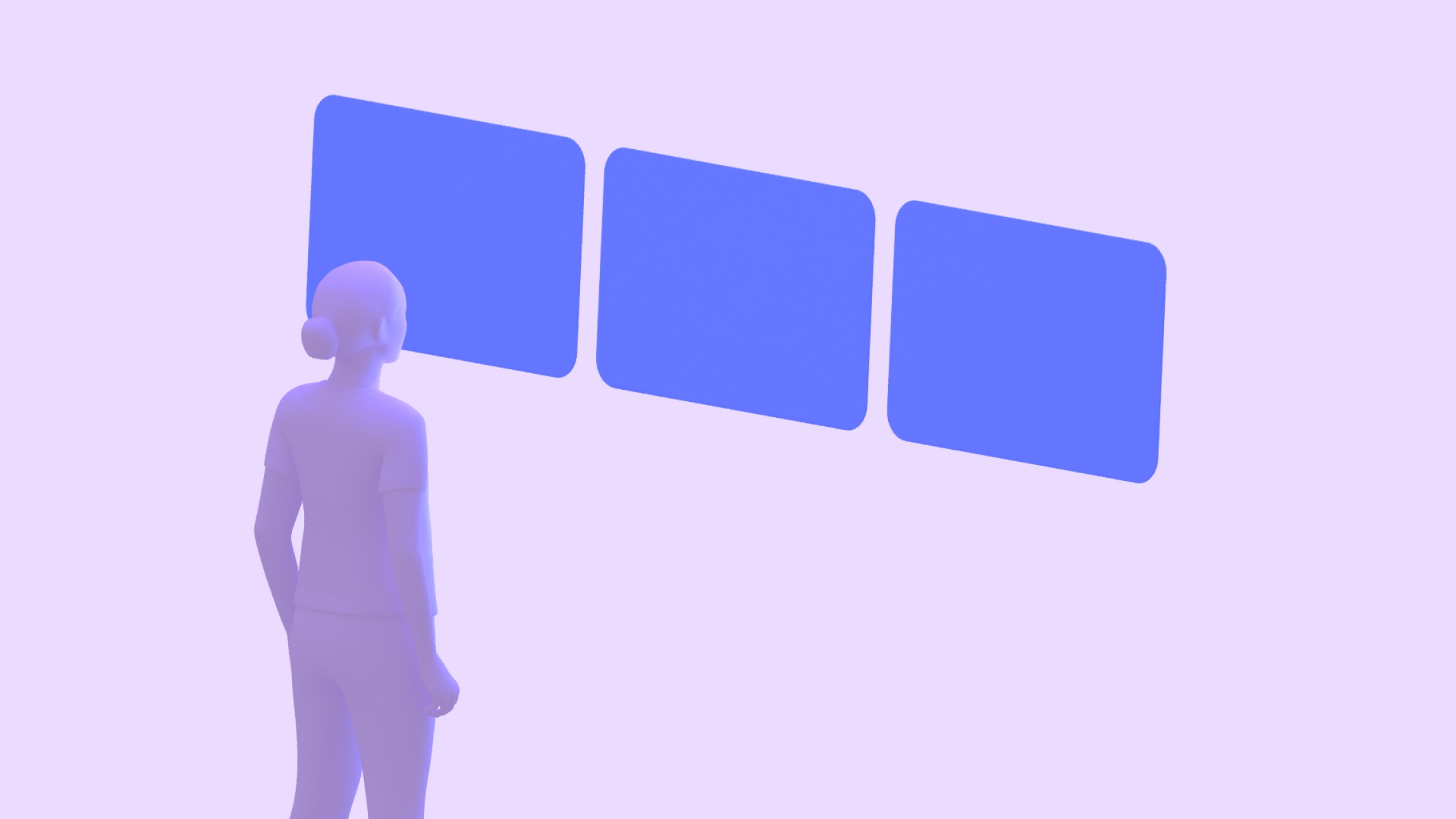
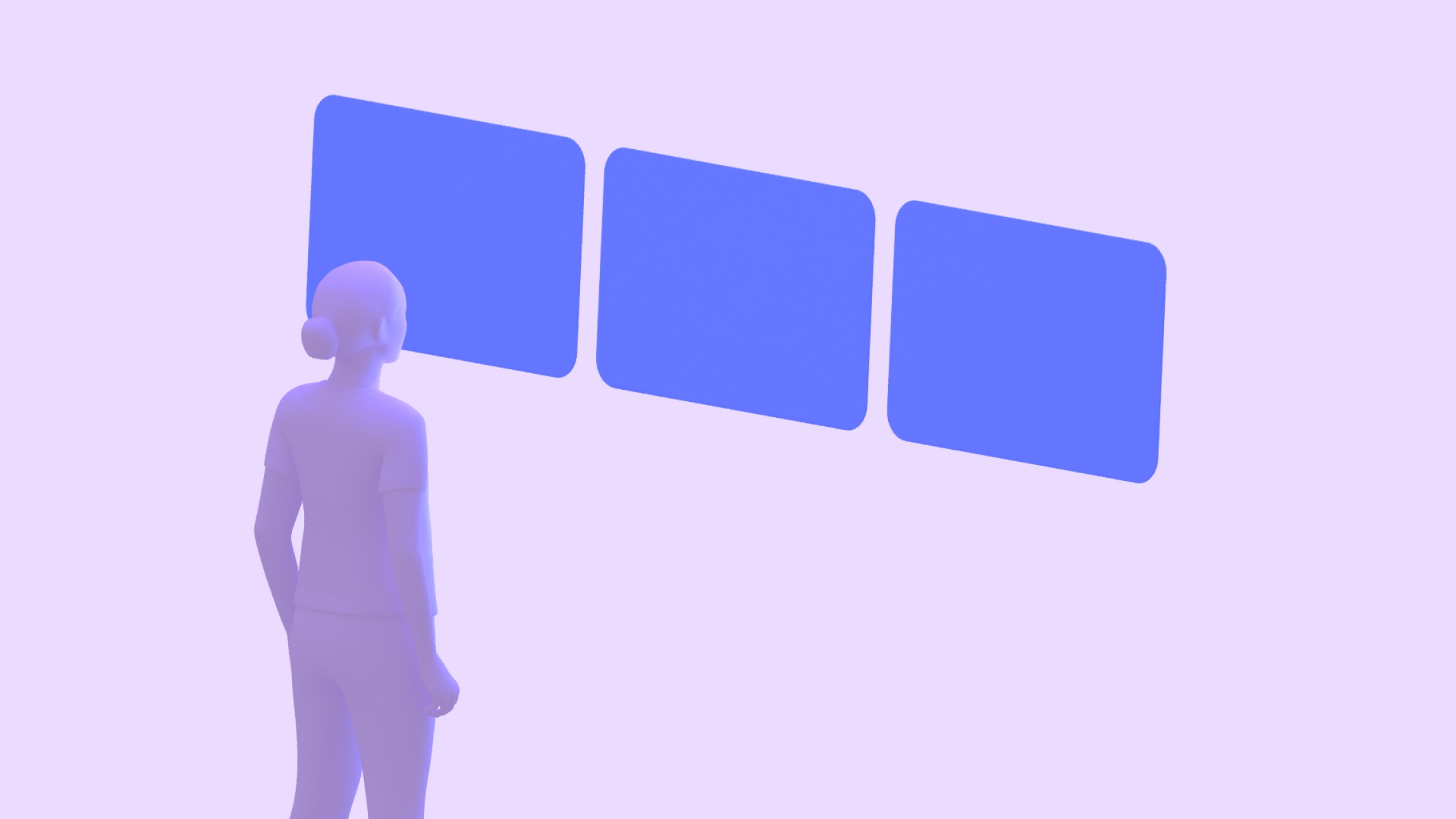
Плоская рядная планировка

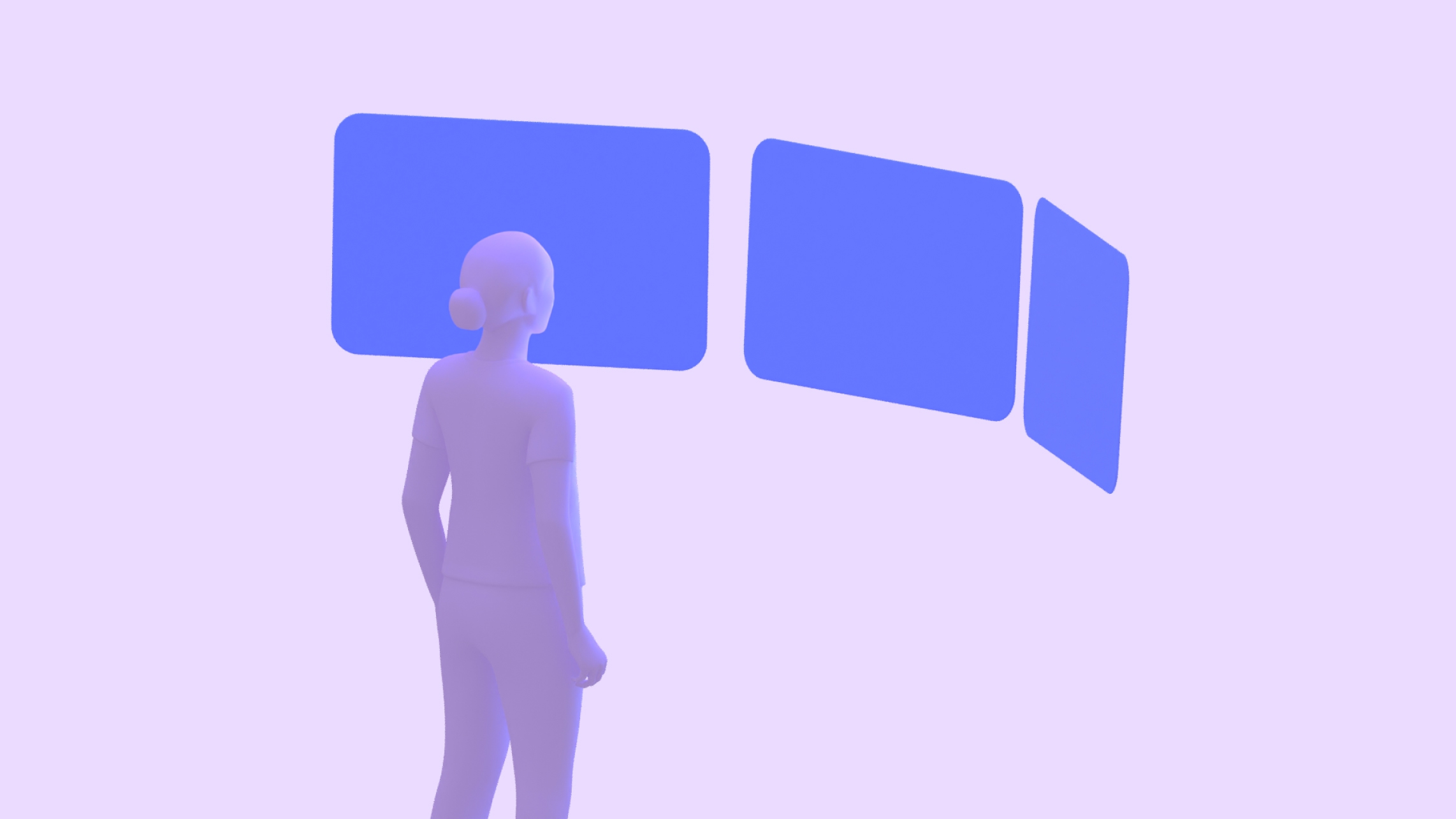
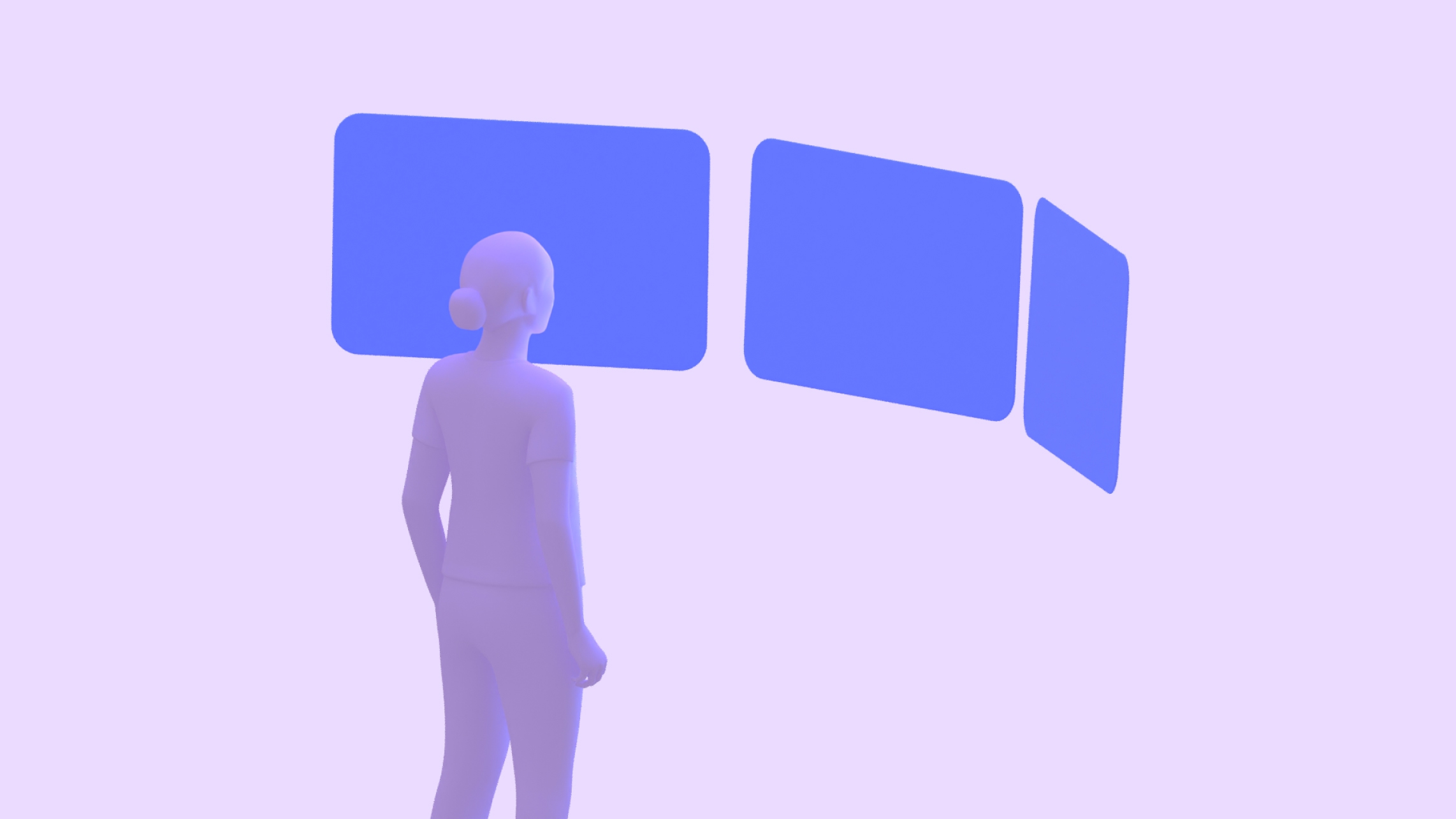
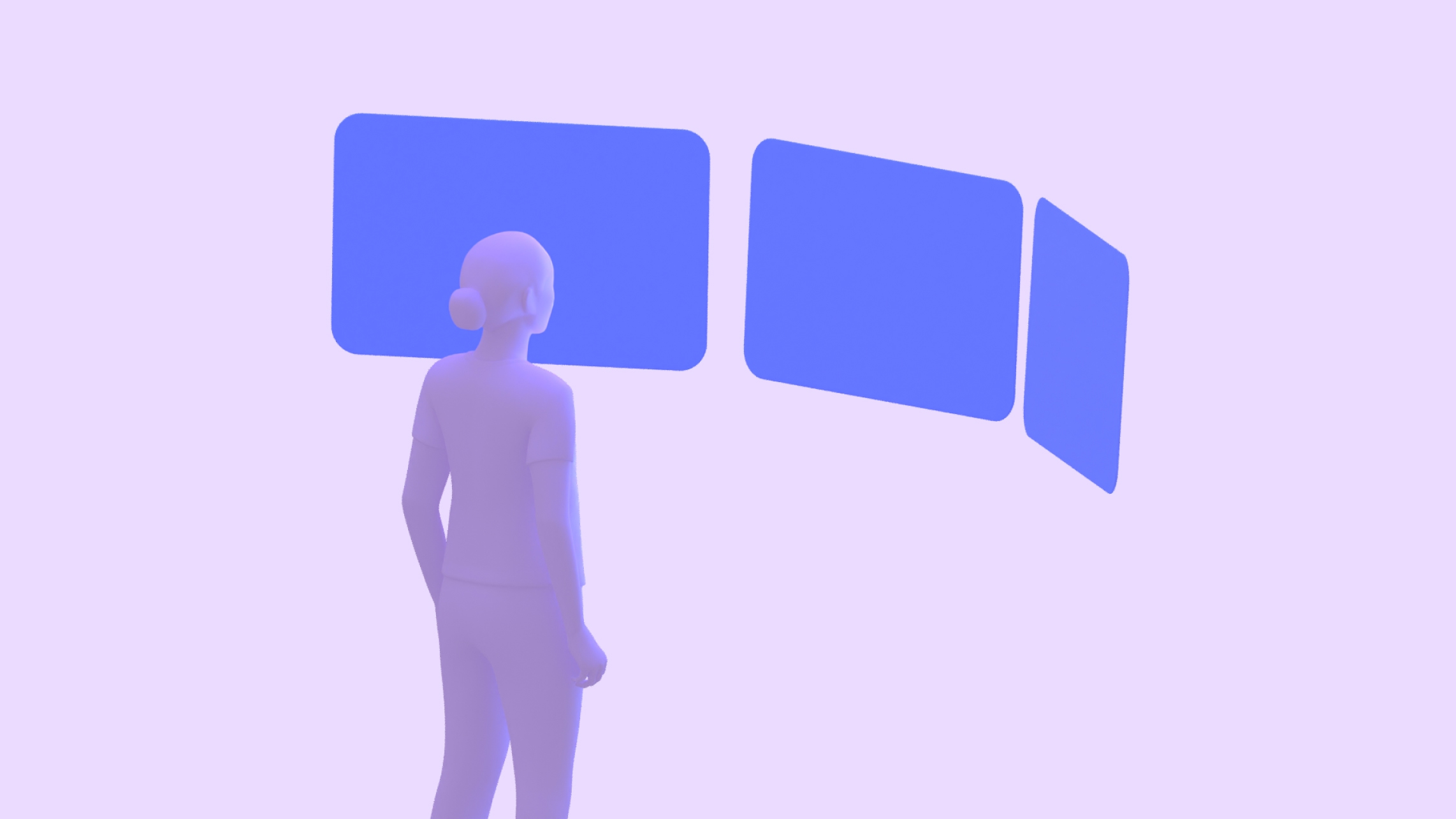
Изогнутая схема расположения рядов

Произвольная компоновка позиций
Пространственные видео
Пространственные видео могут добавить объемное, захватывающее ощущение вашему контенту. Вы можете включить их в свои проекты как моноскопические или стереоскопические видео, отображаемые на плоских, полусферических на 180° или сферических на 360° поверхностях.
Орбитальные аппараты
Орбитеры — это плавающие элементы пользовательского интерфейса, которые обычно используются для управления содержимым в пространственных панелях и других объектах, к которым они привязаны. Они позволяют содержимому иметь больше места, и пользователи могут быстро получать доступ к функциям, в то время как основное содержимое остается видимым. Орбитеры дают вам универсальность для интеграции существующих компонентов пользовательского интерфейса или создания новых.
Орбитеры следует использовать экономно и с учетом потребностей и намерений пользователя. Большое количество пространственных элементов пользовательского интерфейса может привести к утомлению контента и перегрузить пользователей чрезмерными конкурирующими действиями. Рекомендуется адаптировать несколько ключевых навигационных компонентов, таких как навигационная направляющая или навигационная панель.

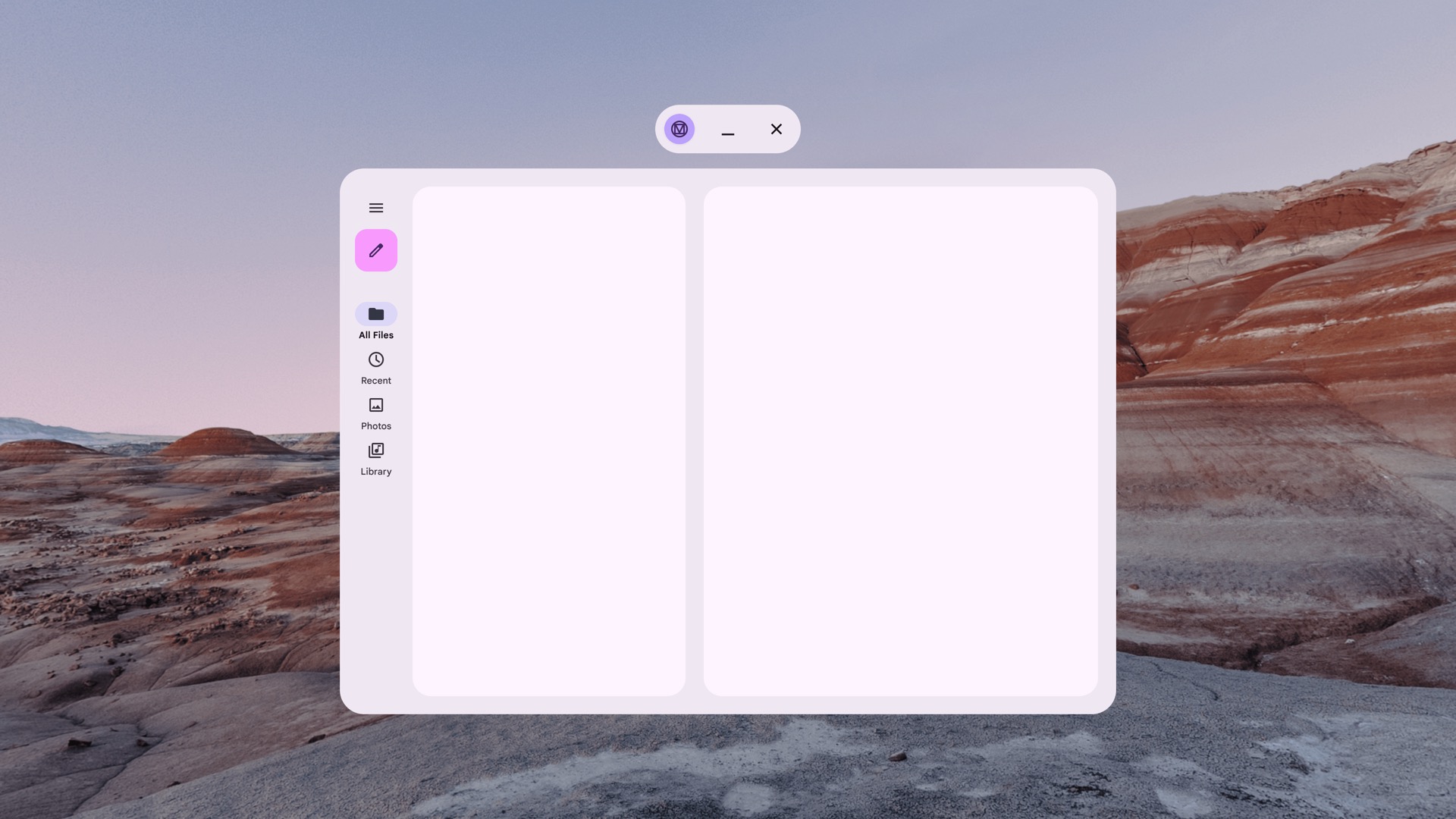
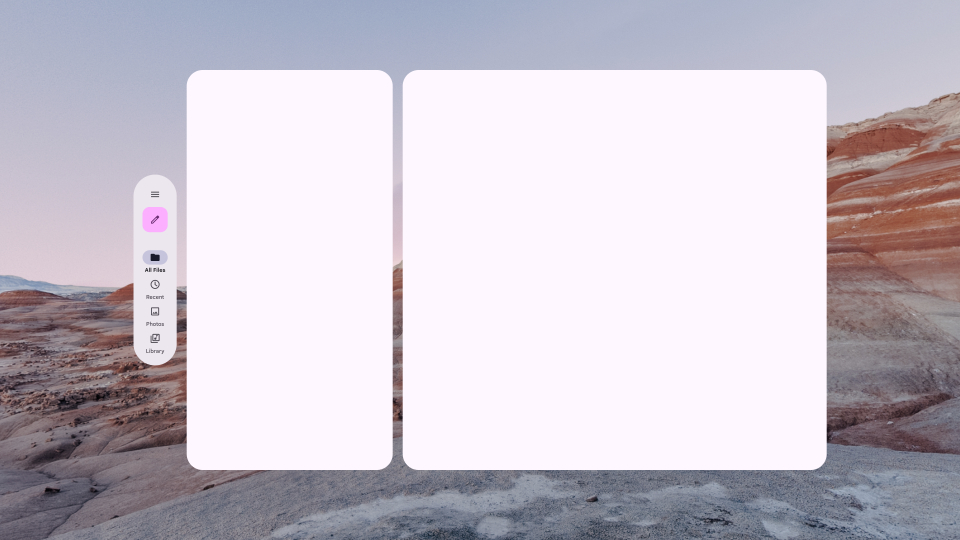
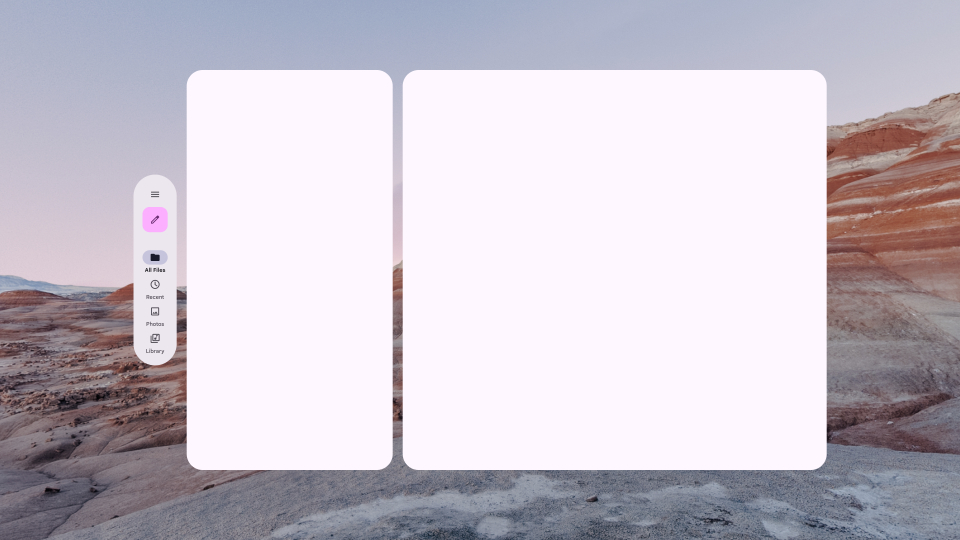
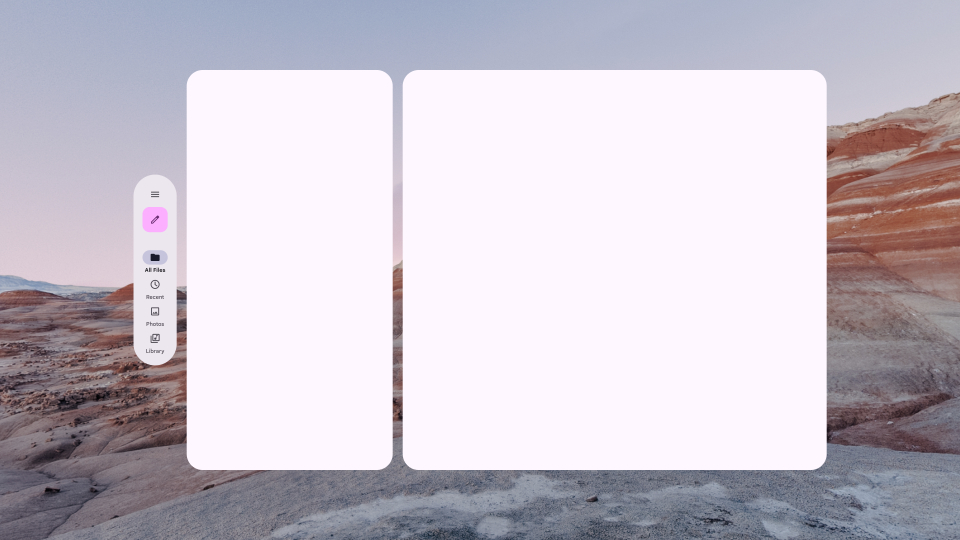
Непространственная навигационная направляющая от Material Design в Home Space

Пространственная навигационная направляющая от Material Design в Full Space

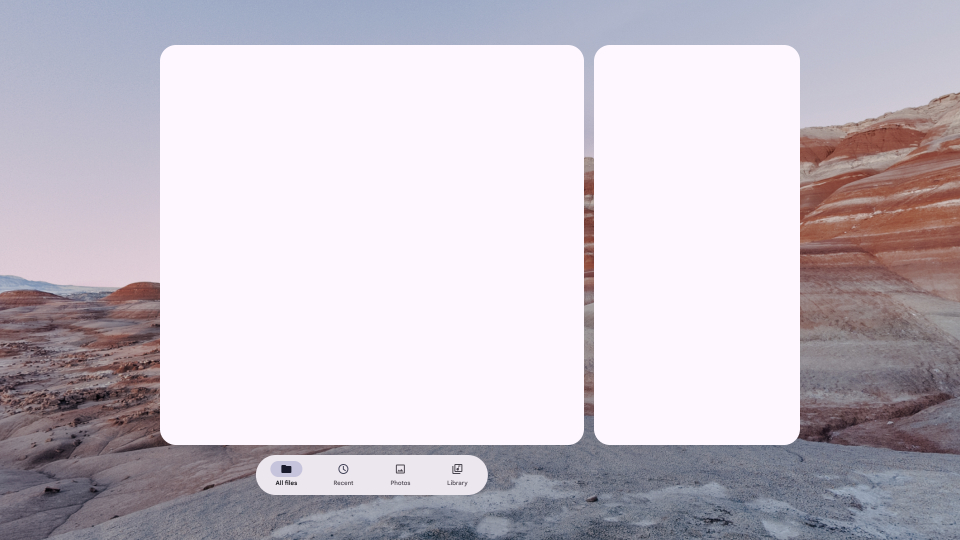
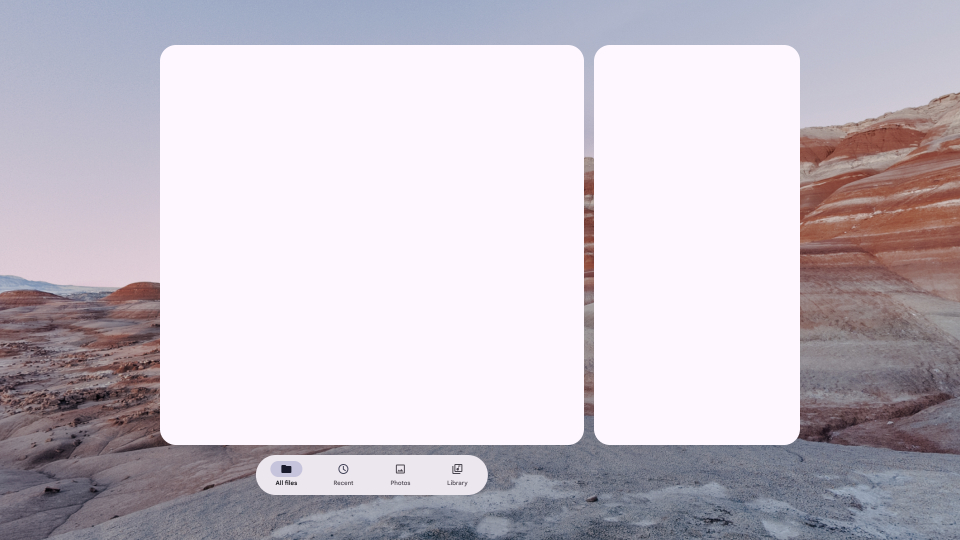
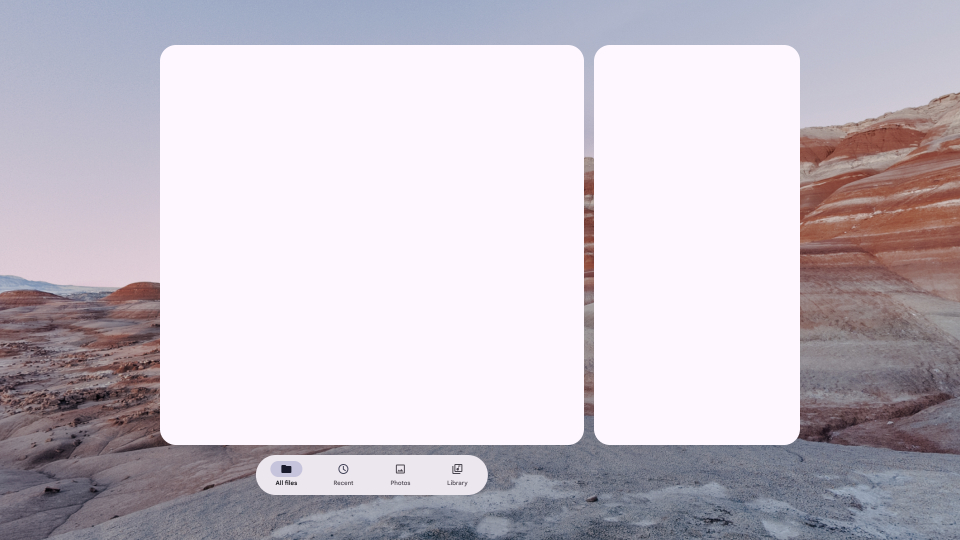
Непространственная панель навигации из Material Design в Home Space

Пространственная навигационная панель от Material Design в Full Space
Руководящие принципы
- Отрегулируйте прокладку по отношению к панели, чтобы определить ее изгиб или процентное положение.
- Определите смещение орбитальных аппаратов. Рекомендуемое визуальное расстояние — 20dp.
- При необходимости отрегулируйте уровень возвышения орбитера с помощью пространственных уровней возвышения. По умолчанию они подняты на 15dp по Z-глубине.
- Размер может быть фиксированным или гибким при изменении размера панели.
- Определите, хотите ли вы, чтобы орбитер динамически расширялся в соответствии с содержимым.
Шаблоны проектирования, которых следует избегать
- Избегайте перекрытия орбитального аппарата более чем на 50% его размера.
- Избегайте размещения орбитальных аппаратов слишком далеко от пространственной панели.
- Не используйте абсолютные координаты X или Y.
- Избегайте использования слишком большого количества орбитальных аппаратов.
Пространственная высота
При добавлении пространственной высоты к компоненту она отображается над пространственной панелью по оси Z. Это помогает привлечь внимание пользователя, создает лучшую иерархию и улучшает читаемость.
| Пространственный уровень возвышения | Компонент | ДП |
|---|---|---|
| 0 | Не назначено | .1дп |
| 1 | Орбитер | 16дп |
| 2 | Не назначено | 24дп |
| 3 | SpatialPopup | 32дп |
| 4 | Не назначено | 40dp |
| 5 | SpatialDialog | 56дп |

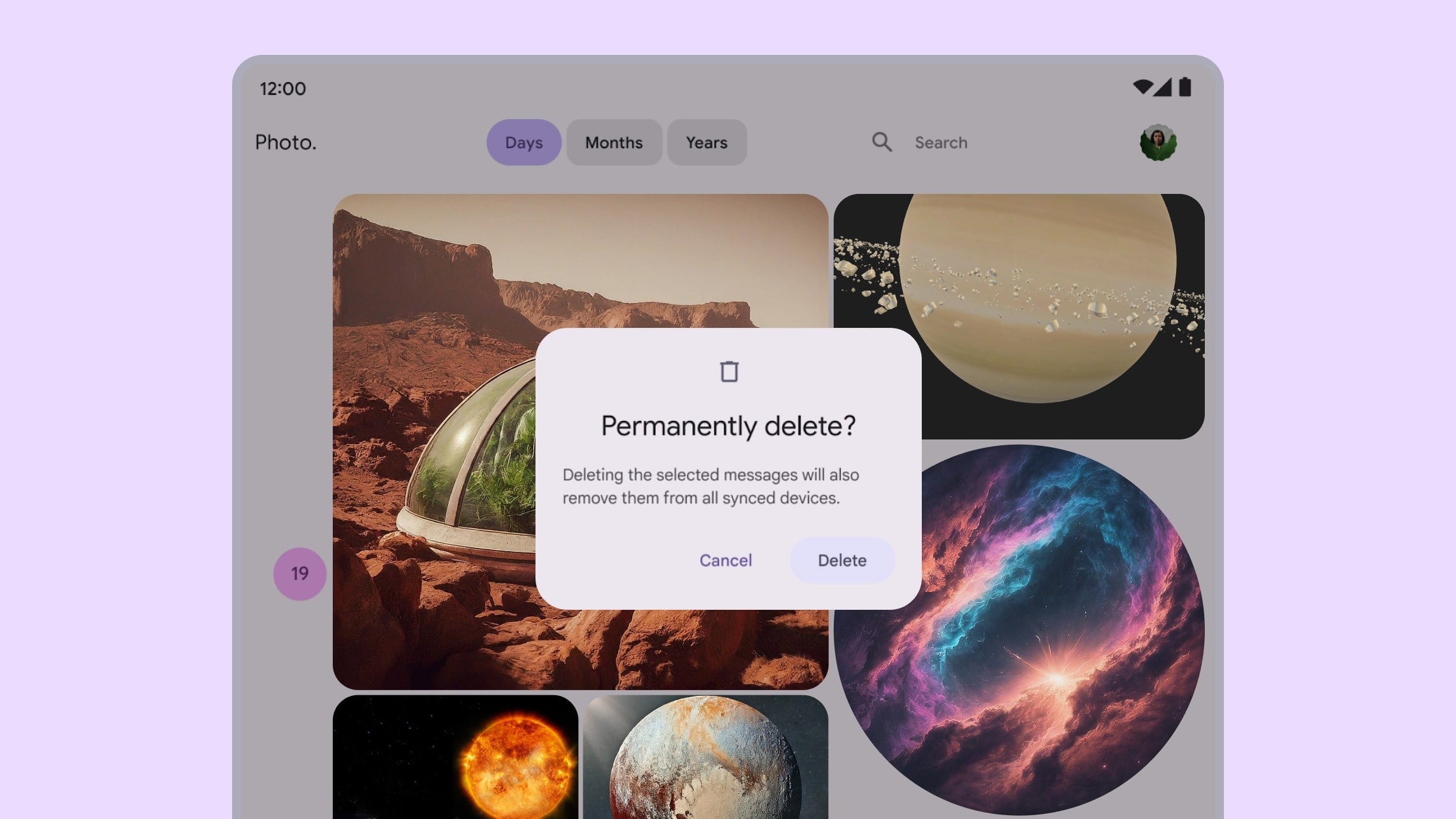
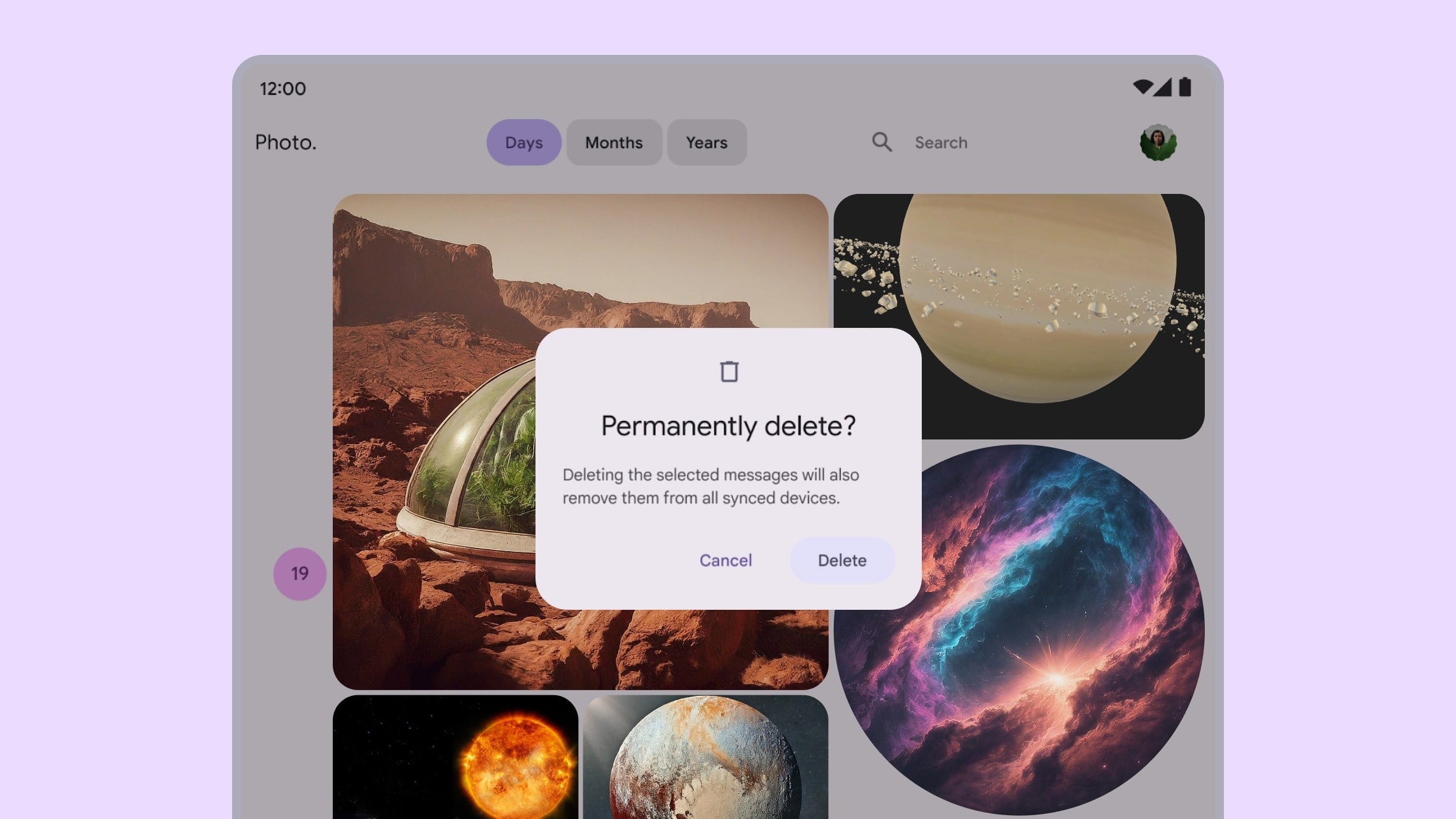
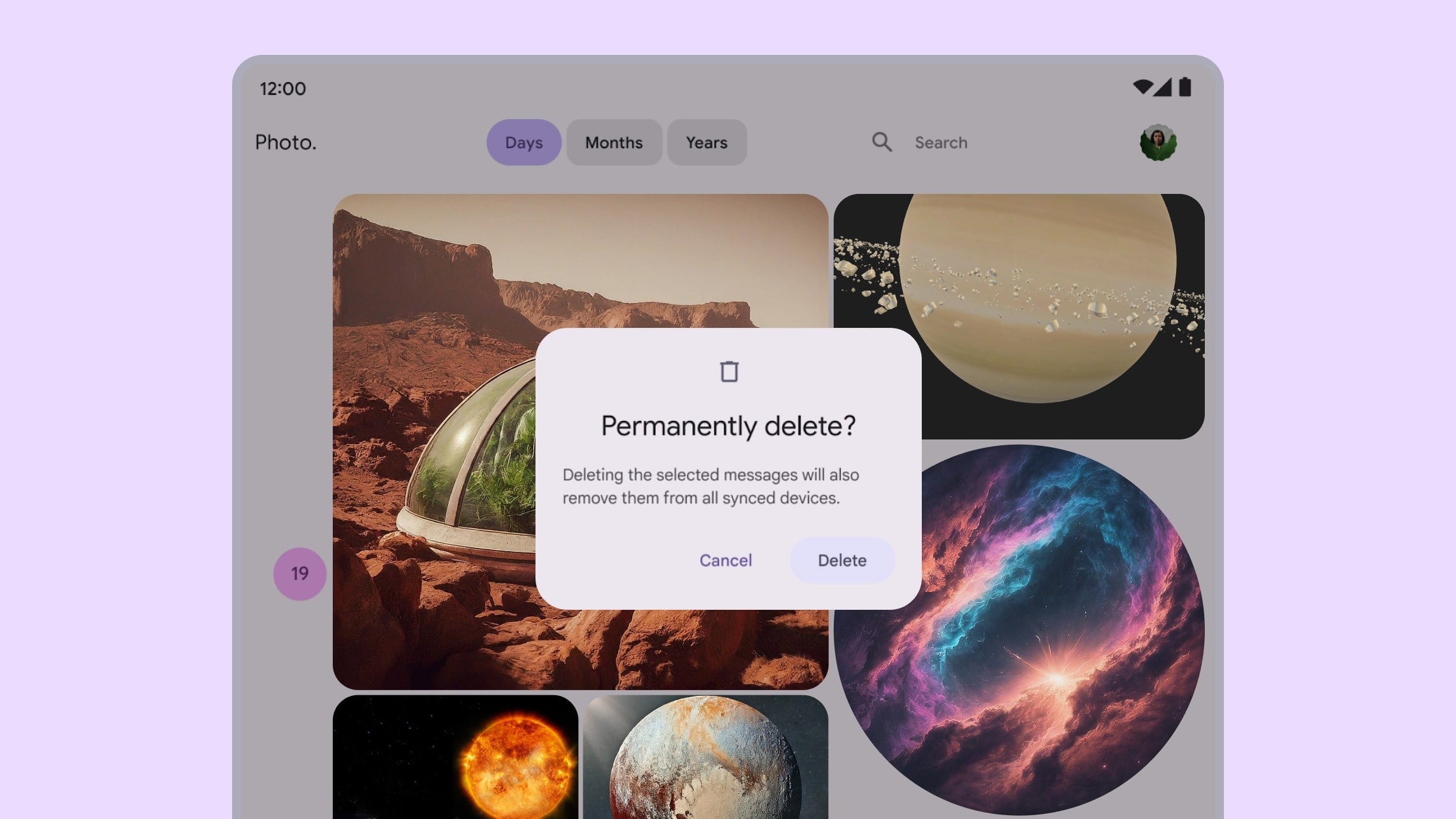
Диалоговое окно Material Design в приложении для большого экрана
Диалоговое окно с использованием пространственной высоты в Android XR

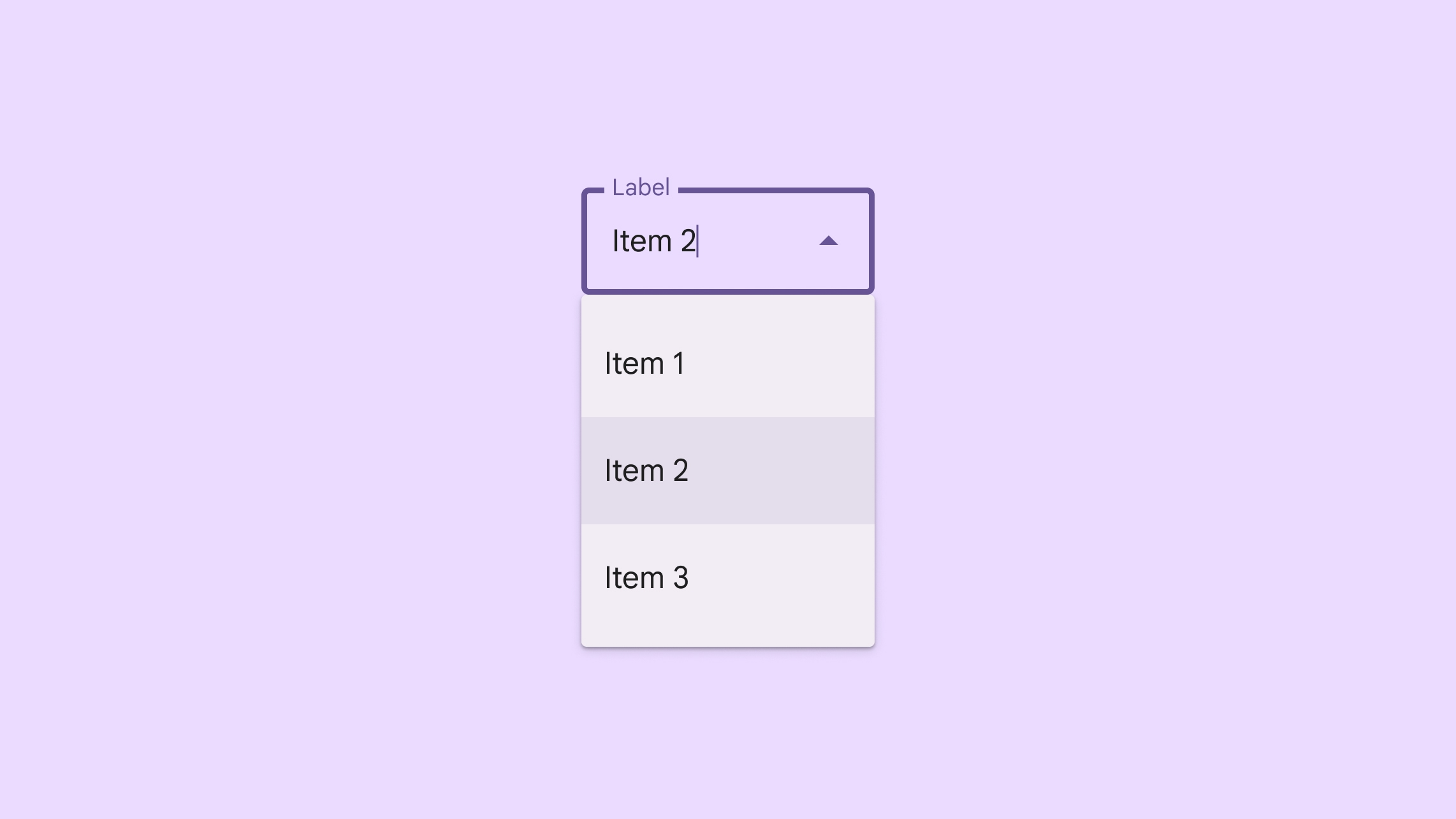
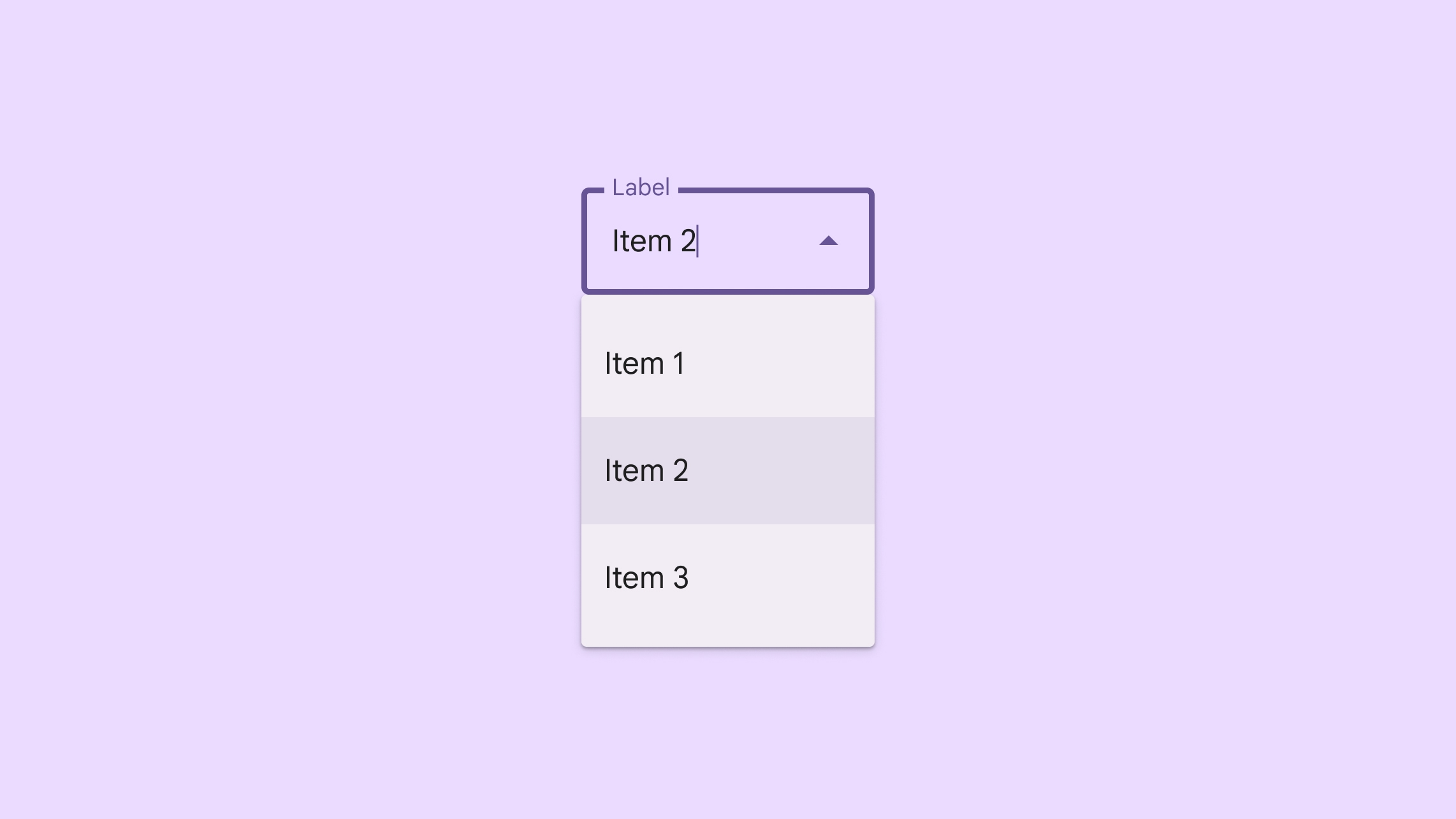
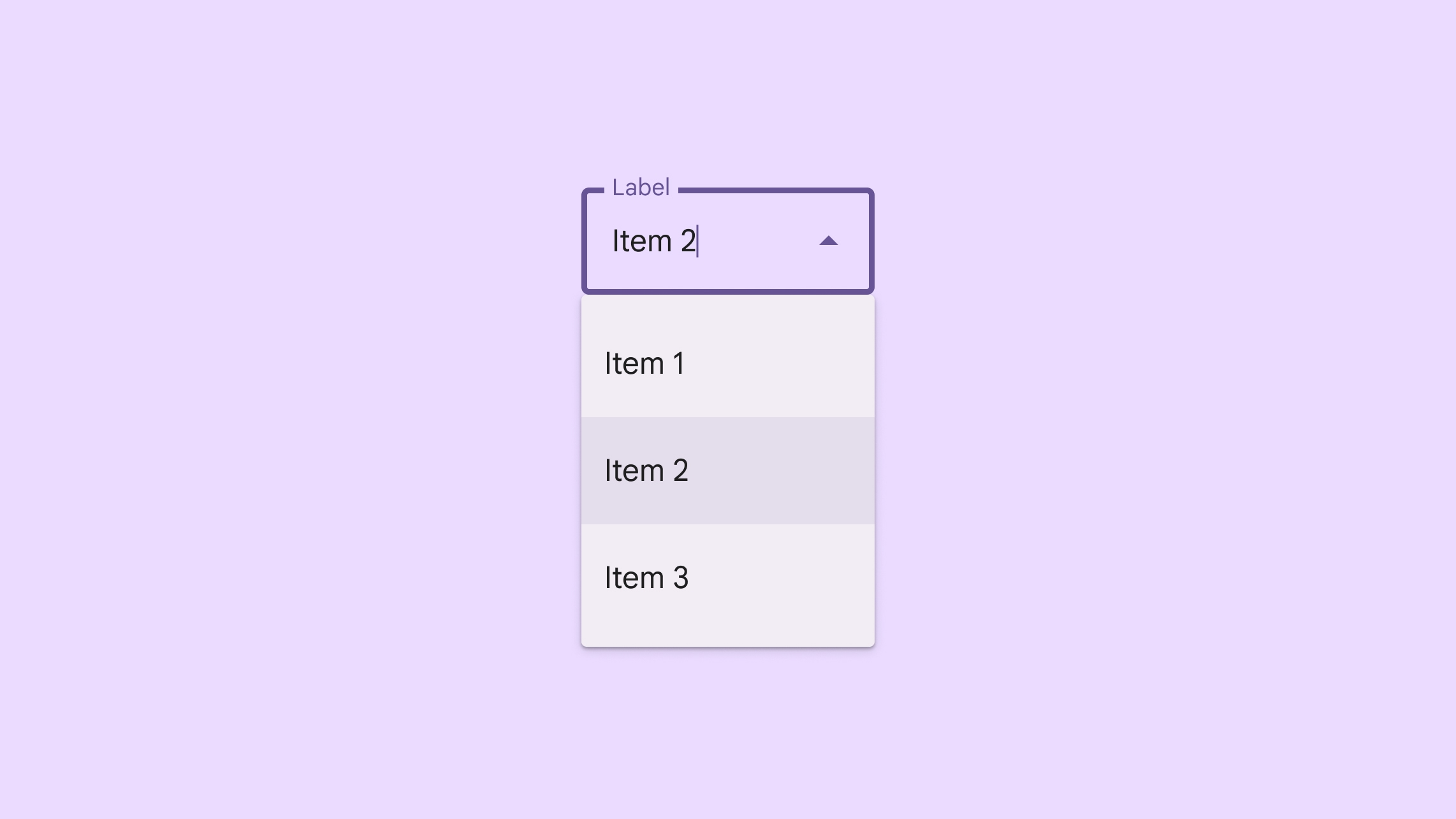
Раскрывающееся меню Material Design в приложении для большого экрана
Раскрывающееся меню с использованием высоты в Android XR
Шаблоны проектирования, которых следует избегать
- Избегайте пространственного размещения или возвышения больших площадей и плоскостей, таких как нижние и боковые листы.
- Избегайте возвышения элементов пользовательского интерфейса с прокручиваемым содержимым.
Проектируйте большие целевые размеры
В приложении XR цель — это область, с которой взаимодействуют пользователи. Android XR придерживается принципов Material Design в отношении целей и рекомендует использовать более крупные цели для повышения точности, комфорта и удобства использования.
Узнайте больше о целях XR и состояниях наведения .
Сделайте типографику доступной
Разборчивость шрифта имеет решающее значение для комфортного пользовательского опыта в XR. Мы рекомендуем использовать параметры масштаба шрифта с размером шрифта 14dp или больше, а также нормальную или более высокую плотность шрифта для улучшения разборчивости.
Если ваше существующее приложение следует принципам Material Design, оно уже оптимизировано для Android XR. Вы можете определить типографику нового приложения на основе Material Design .
Узнайте больше о типографике XR .
Используйте компоненты и макеты Material Design
Воспользуйтесь преимуществами библиотеки компонентов Material Design и адаптивных макетов при проектировании вашего приложения Android XR. Эти интерактивные строительные блоки помогают ускорить разработку, чтобы вы могли сосредоточиться на основных функциях и инновациях.
Material Design для XR улучшает компоненты Material 3 и адаптивные макеты с пространственным поведением пользовательского интерфейса. Это может сделать ваше приложение более родным для платформы и оптимизировать пространство.
Вы также можете пространственно изменить существующие компоненты пользовательского интерфейса, поместив их в орбитальные объекты и применив пространственную высоту , как описано на этой странице.
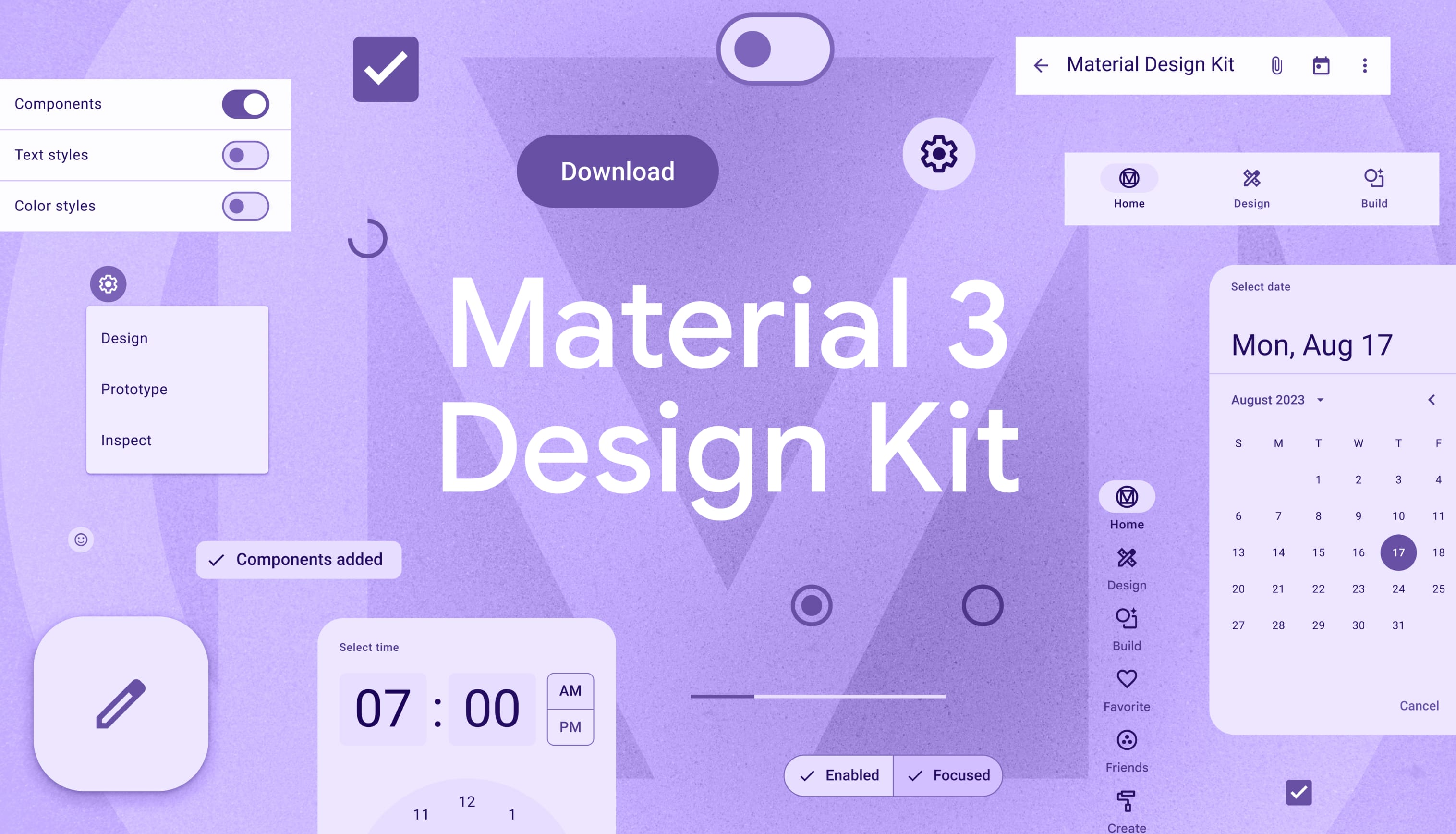
 Чтобы начать работу, загрузите комплект дизайна Material 3 .
Чтобы начать работу, загрузите комплект дизайна Material 3 .
При создании дифференцированного приложения Android XR вы можете использовать пространственный пользовательский интерфейс для размещения контента в физической или виртуальной среде пользователя. Вы можете разбить свое приложение на пространственные панели , орбитеры и добавить пространственную высоту (более подробно описано на этой странице). Вы также можете включить пространственное видео в свой дизайн.
Пространственные панели
Пространственные панели являются фундаментальными строительными блоками приложений Android XR. Вы можете использовать их для создания дифференцированного опыта XR на неограниченном дисплее с расширением контента в пространстве пользователя. Пространственные панели служат контейнерами для элементов пользовательского интерфейса, интерактивных компонентов и иммерсивного контента.

Понимание того, как масштабируется и перемещается пользовательский интерфейс
Пространственные панели автоматически подстраивают свой размер в зависимости от расстояния до пользователя. Это динамическое масштабирование гарантирует, что элементы пользовательского интерфейса остаются разборчивыми и интерактивными при просмотре с разных расстояний. Размер остается постоянным в диапазоне от 0,75 до 1,75 метра. Затем скорость масштабирования увеличивается на 0,5 метра на метр, и элементы будут казаться меньше.
Чтобы избежать конфликтов с пользовательским интерфейсом системы, соблюдайте ограничения перемещения панели по умолчанию :
- Минимальная глубина: 0,75 метра от пользователя.
- Максимальная глубина: 5 метров от пользователя.
Пользователи могут масштабировать пространственную панель вверх или вниз, чтобы она была достаточно большой, чтобы ее было видно четко, независимо от расстояния до пользователя. Когда пользователь перемещает пространственную панель, Android XR автоматически масштабирует ее размер.
Размеры пространственных панелей
Android XR разработан, чтобы сделать ваше приложение удобным, понятным и доступным для широкой аудитории. Для оптимального опыта система использует 0,868 dp-to-dmm. При просмотре на гарнитуре ваше приложение будет казаться дальше от пользователя, чем при просмотре на телефоне или планшете, поэтому оно должно быть больше для удобства использования.
В Full Space минимальный размер пространственной панели не ограничен, а максимальный составляет 2560 dp x 1800 dp из-за физических ограничений.

Где разместить пространственные панели
В Full Space вы можете определить размещение панели как в проходной, так и в виртуальной среде. Когда пользователи переключаются из Home Space в Full Space, элементы остаются в том же предсказуемом положении, если вы не назначаете пользовательское положение.

Разместите центр панели на расстоянии 1,75 метра от линии взгляда пользователя . Разместите вертикальный центр панели на 5° ниже уровня глаз пользователя, чтобы обеспечить максимальный комфорт, поскольку пользователи, как правило, смотрят вниз.

Для оптимального комфорта размещайте контент в центре 41° поля зрения пользователя . Это обеспечит четкую видимость и сведет к минимуму необходимость в чрезмерных движениях головы или тела.
Пользователь может перемещаться в своем пространстве, а пространственные панели останутся на месте.
Android XR включает готовые шаблоны взаимодействия, чтобы пользователи могли легко манипулировать элементами и упростить процесс разработки. Пользователь может перемещать элементы, чтобы адаптировать их к своему личному пространству. Вы можете настроить поведение перемещения и изменения размера.
Чтобы помочь пользователям размещать элементы пользовательского интерфейса относительно реальных объектов в их пространстве, вы можете разрешить им привязывать пространственную панель к определенному месту в реальном мире, например, к полу, стулу, стене, потолку или столу. Привязка доступна только в режиме сквозного доступа.
Чтобы помочь пользователям чувствовать себя устойчиво и хорошо ориентироваться, вы можете разрешить пользователям привязывать пространственную панель к определенному месту в реальном мире, например, к полу, стулу, стене, потолку или столу. Привязка доступна только в режиме сквозного доступа.
Создайте свою собственную пространственную планировку
Вы можете разложить свое приложение на несколько пространственных панелей в любом выбранном вами макете. API пространственного пользовательского интерфейса не ограничивают количество панелей. Они включают возможность создания макетов со строками и столбцами, а также плоскими и изогнутыми строками. Положения пространственных панелей могут быть определенными или произвольными. Узнайте, как разрабатывать пространственные макеты пользовательского интерфейса .

Плоская рядная планировка

Изогнутая схема расположения рядов

Произвольная компоновка позиций
Пространственные видео
Пространственные видео могут добавить объемное, захватывающее ощущение вашему контенту. Вы можете включить их в свои проекты как моноскопические или стереоскопические видео, отображаемые на плоских, полусферических на 180° или сферических на 360° поверхностях.
Орбитальные аппараты
Орбитеры — это плавающие элементы пользовательского интерфейса, которые обычно используются для управления содержимым в пространственных панелях и других объектах, к которым они привязаны. Они позволяют содержимому иметь больше места, и пользователи могут быстро получать доступ к функциям, в то время как основное содержимое остается видимым. Орбитеры дают вам универсальность для интеграции существующих компонентов пользовательского интерфейса или создания новых.
Орбитеры следует использовать экономно и с учетом потребностей и намерений пользователя. Большое количество пространственных элементов пользовательского интерфейса может привести к утомлению контента и перегрузить пользователей чрезмерными конкурирующими действиями. Рекомендуется адаптировать несколько ключевых навигационных компонентов, таких как навигационная направляющая или навигационная панель.

Непространственная навигационная направляющая от Material Design в Home Space

Пространственная навигационная направляющая от Material Design в Full Space

Непространственная панель навигации из Material Design в Home Space

Пространственная навигационная панель от Material Design в Full Space
Руководящие принципы
- Отрегулируйте прокладку по отношению к панели, чтобы определить ее изгиб или процентное положение.
- Определите смещение орбитальных аппаратов. Рекомендуемое визуальное расстояние — 20dp.
- При необходимости отрегулируйте уровень возвышения орбитера с помощью пространственных уровней возвышения. По умолчанию они подняты на 15dp по Z-глубине.
- Размер может быть фиксированным или гибким при изменении размера панели.
- Определите, хотите ли вы, чтобы орбитер динамически расширялся в соответствии с содержимым.
Шаблоны проектирования, которых следует избегать
- Избегайте перекрытия орбитального аппарата более чем на 50% его размера.
- Избегайте размещения орбитальных аппаратов слишком далеко от пространственной панели.
- Не используйте абсолютные координаты X или Y.
- Избегайте использования слишком большого количества орбитальных аппаратов.
Пространственная высота
При добавлении пространственной высоты к компоненту она отображается над пространственной панелью по оси Z. Это помогает привлечь внимание пользователя, создает лучшую иерархию и улучшает читаемость.
| Пространственный уровень возвышения | Компонент | ДП |
|---|---|---|
| 0 | Не назначено | .1дп |
| 1 | Орбитер | 16дп |
| 2 | Не назначено | 24дп |
| 3 | SpatialPopup | 32дп |
| 4 | Не назначено | 40dp |
| 5 | SpatialDialog | 56дп |

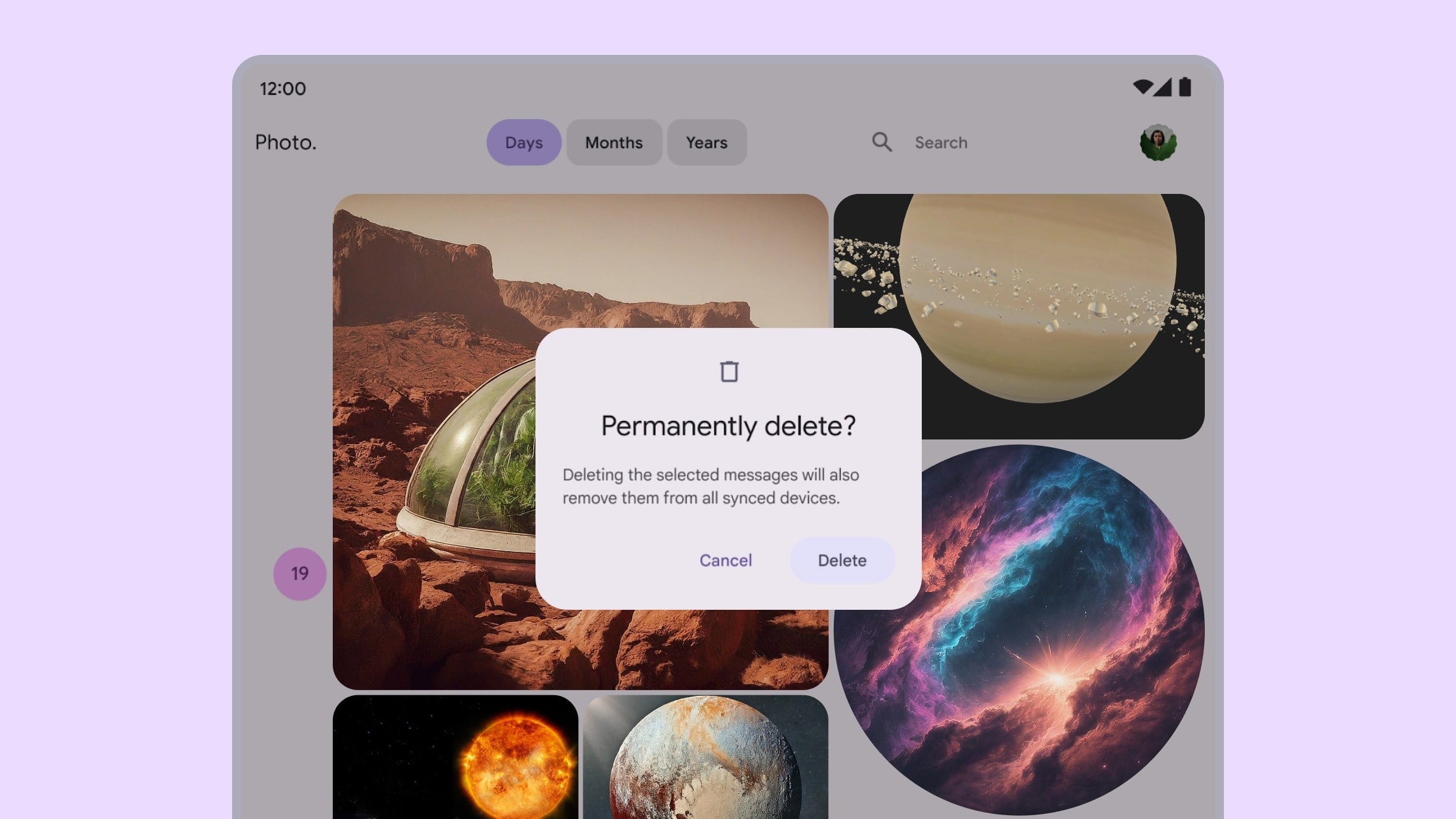
Диалоговое окно Material Design в приложении для большого экрана
Диалоговое окно с использованием пространственной высоты в Android XR

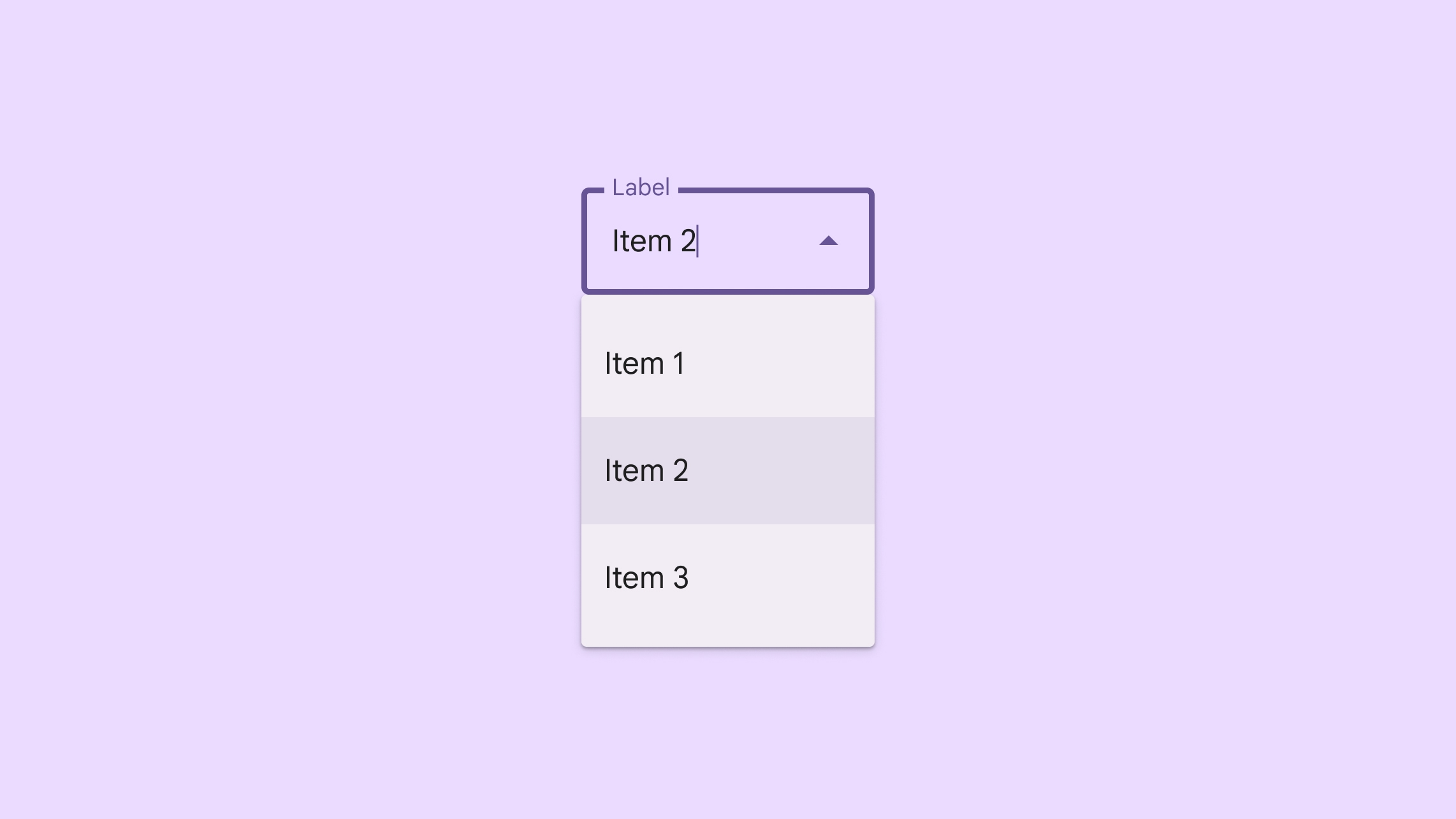
Раскрывающееся меню Material Design в приложении для большого экрана
Раскрывающееся меню с использованием высоты в Android XR
Шаблоны проектирования, которых следует избегать
- Избегайте пространственного размещения или возвышения больших площадей и плоскостей, таких как нижние и боковые листы.
- Избегайте возвышения элементов пользовательского интерфейса с прокручиваемым содержимым.
Проектируйте большие целевые размеры
В приложении XR цель — это область, с которой взаимодействуют пользователи. Android XR придерживается принципов Material Design в отношении целей и рекомендует использовать более крупные цели для повышения точности, комфорта и удобства использования.
Узнайте больше о целях XR и состояниях наведения .
Сделайте типографику доступной
Разборчивость шрифта имеет решающее значение для комфортного пользовательского опыта в XR. Мы рекомендуем использовать параметры масштаба шрифта с размером шрифта 14dp или больше, а также нормальную или более высокую плотность шрифта для улучшения разборчивости.
Если ваше существующее приложение следует принципам Material Design, оно уже оптимизировано для Android XR. Вы можете определить типографику нового приложения на основе Material Design .
Узнайте больше о типографике XR .
Используйте компоненты и макеты Material Design
Воспользуйтесь преимуществами библиотеки компонентов Material Design и адаптивных макетов при проектировании вашего приложения Android XR. Эти интерактивные строительные блоки помогают ускорить разработку, чтобы вы могли сосредоточиться на основных функциях и инновациях.
Material Design для XR улучшает компоненты Material 3 и адаптивные макеты с пространственным поведением пользовательского интерфейса. Это может сделать ваше приложение более родным для платформы и оптимизировать пространство.
Вы также можете пространственно изменить существующие компоненты пользовательского интерфейса, поместив их в орбитальные объекты и применив пространственную высоту , как описано на этой странице.
 Чтобы начать работу, загрузите комплект дизайна Material 3 .
Чтобы начать работу, загрузите комплект дизайна Material 3 .
При создании дифференцированного приложения Android XR вы можете использовать пространственный пользовательский интерфейс для размещения контента в физической или виртуальной среде пользователя. Вы можете разбить свое приложение на пространственные панели , орбитеры и добавить пространственную высоту (более подробно описано на этой странице). Вы также можете включить пространственное видео в свой дизайн.
Пространственные панели
Пространственные панели являются фундаментальными строительными блоками приложений Android XR. Вы можете использовать их для создания дифференцированного опыта XR на неограниченном дисплее с расширением контента в пространстве пользователя. Пространственные панели служат контейнерами для элементов пользовательского интерфейса, интерактивных компонентов и иммерсивного контента.

Понимание того, как масштабируется и перемещается пользовательский интерфейс
Пространственные панели автоматически подстраивают свой размер в зависимости от расстояния до пользователя. Это динамическое масштабирование гарантирует, что элементы пользовательского интерфейса остаются разборчивыми и интерактивными при просмотре с разных расстояний. Размер остается постоянным в диапазоне от 0,75 до 1,75 метра. Затем скорость масштабирования увеличивается на 0,5 метра на метр, и элементы будут казаться меньше.
Чтобы избежать конфликтов с пользовательским интерфейсом системы, соблюдайте ограничения перемещения панели по умолчанию :
- Минимальная глубина: 0,75 метра от пользователя.
- Максимальная глубина: 5 метров от пользователя.
Пользователи могут масштабировать пространственную панель вверх или вниз, чтобы она была достаточно большой, чтобы ее было видно четко, независимо от расстояния до пользователя. Когда пользователь перемещает пространственную панель, Android XR автоматически масштабирует ее размер.
Размеры пространственных панелей
Android XR разработан, чтобы сделать ваше приложение удобным, понятным и доступным для широкой аудитории. Для оптимального опыта система использует 0,868 dp-to-dmm. При просмотре на гарнитуре ваше приложение будет казаться дальше от пользователя, чем при просмотре на телефоне или планшете, поэтому оно должно быть больше для удобства использования.
В Full Space минимальный размер пространственной панели не ограничен, а максимальный составляет 2560 dp x 1800 dp из-за физических ограничений.

Где разместить пространственные панели
В Full Space вы можете определить размещение панели как в проходной, так и в виртуальной среде. Когда пользователи переключаются из Home Space в Full Space, элементы остаются в том же предсказуемом положении, если вы не назначаете пользовательское положение.

Разместите центр панели на расстоянии 1,75 метра от линии взгляда пользователя . Разместите вертикальный центр панели на 5° ниже уровня глаз пользователя, чтобы обеспечить максимальный комфорт, поскольку пользователи, как правило, смотрят вниз.

Для оптимального комфорта размещайте контент в центре 41° поля зрения пользователя . Это обеспечит четкую видимость и сведет к минимуму необходимость в чрезмерных движениях головы или тела.
Пользователь может перемещаться в своем пространстве, а пространственные панели останутся на месте.
Android XR включает готовые шаблоны взаимодействия, чтобы пользователи могли легко манипулировать элементами и упростить процесс разработки. Пользователь может перемещать элементы, чтобы адаптировать их к своему личному пространству. Вы можете настроить поведение перемещения и изменения размера.
Чтобы помочь пользователям размещать элементы пользовательского интерфейса относительно реальных объектов в их пространстве, вы можете разрешить им привязывать пространственную панель к определенному месту в реальном мире, например, к полу, стулу, стене, потолку или столу. Привязка доступна только в режиме сквозного доступа.
Чтобы помочь пользователям чувствовать себя устойчиво и хорошо ориентироваться, вы можете разрешить пользователям привязывать пространственную панель к определенному месту в реальном мире, например, к полу, стулу, стене, потолку или столу. Привязка доступна только в режиме сквозного доступа.
Создайте свою собственную пространственную планировку
Вы можете разложить свое приложение на несколько пространственных панелей в любом выбранном вами макете. API пространственного пользовательского интерфейса не ограничивают количество панелей. Они включают возможность создания макетов со строками и столбцами, а также плоскими и изогнутыми строками. Положения пространственных панелей могут быть определенными или произвольными. Узнайте, как разрабатывать пространственные макеты пользовательского интерфейса .

Плоская рядная планировка

Изогнутая схема расположения рядов

Произвольная компоновка позиций
Пространственные видео
Пространственные видео могут добавить объемное, захватывающее ощущение вашему контенту. Вы можете включить их в свои проекты как моноскопические или стереоскопические видео, отображаемые на плоских, полусферических на 180° или сферических на 360° поверхностях.
Орбитальные аппараты
Орбитеры — это плавающие элементы пользовательского интерфейса, которые обычно используются для управления содержимым в пространственных панелях и других объектах, к которым они привязаны. Они позволяют содержимому иметь больше места, и пользователи могут быстро получать доступ к функциям, в то время как основное содержимое остается видимым. Орбитеры дают вам универсальность для интеграции существующих компонентов пользовательского интерфейса или создания новых.
Орбитеры следует использовать экономно и с учетом потребностей и намерений пользователя. Большое количество пространственных элементов пользовательского интерфейса может привести к утомлению контента и перегрузить пользователей чрезмерными конкурирующими действиями. Рекомендуется адаптировать несколько ключевых навигационных компонентов, таких как навигационная направляющая или навигационная панель.

Непространственная навигационная направляющая от Material Design в Home Space

Пространственная навигационная направляющая от Material Design в Full Space

Непространственная панель навигации из Material Design в Home Space

Пространственная навигационная панель от Material Design в Full Space
Руководящие принципы
- Отрегулируйте прокладку по отношению к панели, чтобы определить ее изгиб или процентное положение.
- Определите смещение орбитальных аппаратов. Рекомендуемое визуальное расстояние — 20dp.
- При необходимости отрегулируйте уровень возвышения орбитера с помощью пространственных уровней возвышения. По умолчанию они подняты на 15dp по Z-глубине.
- Размер может быть фиксированным или гибким при изменении размера панели.
- Определите, хотите ли вы, чтобы орбитер динамически расширялся в соответствии с содержимым.
Шаблоны проектирования, которых следует избегать
- Избегайте перекрытия орбитального аппарата более чем на 50% его размера.
- Избегайте размещения орбитальных аппаратов слишком далеко от пространственной панели.
- Не используйте абсолютные координаты X или Y.
- Избегайте использования слишком большого количества орбитальных аппаратов.
Пространственная высота
При добавлении пространственной высоты к компоненту она отображается над пространственной панелью по оси Z. Это помогает привлечь внимание пользователя, создает лучшую иерархию и улучшает читаемость.
| Пространственный уровень возвышения | Компонент | ДП |
|---|---|---|
| 0 | Не назначено | .1дп |
| 1 | Орбитер | 16дп |
| 2 | Не назначено | 24дп |
| 3 | SpatialPopup | 32дп |
| 4 | Не назначено | 40dp |
| 5 | SpatialDialog | 56дп |

Диалоговое окно Material Design в приложении для большого экрана
Диалоговое окно с использованием пространственной высоты в Android XR

Раскрывающееся меню Material Design в приложении для большого экрана
Раскрывающееся меню с использованием высоты в Android XR
Шаблоны проектирования, которых следует избегать
- Избегайте пространственного размещения или возвышения больших площадей и плоскостей, таких как нижние и боковые листы.
- Избегайте возвышения элементов пользовательского интерфейса с прокручиваемым содержимым.
Проектируйте большие целевые размеры
В приложении XR цель — это область, с которой взаимодействуют пользователи. Android XR придерживается принципов Material Design в отношении целей и рекомендует использовать более крупные цели для повышения точности, комфорта и удобства использования.
Узнайте больше о целях XR и состояниях наведения .
Сделайте типографику доступной
Разборчивость шрифта имеет решающее значение для комфортного пользовательского опыта в XR. Мы рекомендуем использовать параметры масштаба шрифта с размером шрифта 14dp или больше, а также нормальную или более высокую плотность шрифта для улучшения разборчивости.
Если ваше существующее приложение следует принципам Material Design, оно уже оптимизировано для Android XR. Вы можете определить типографику нового приложения на основе Material Design .
Узнайте больше о типографике XR .
Используйте компоненты и макеты Material Design
Воспользуйтесь преимуществами библиотеки компонентов Material Design и адаптивных макетов при проектировании вашего приложения Android XR. Эти интерактивные строительные блоки помогают ускорить разработку, чтобы вы могли сосредоточиться на основных функциях и инновациях.
Material Design для XR улучшает компоненты Material 3 и адаптивные макеты с пространственным поведением пользовательского интерфейса. Это может сделать ваше приложение более родным для платформы и оптимизировать пространство.
Вы также можете пространственно изменить существующие компоненты пользовательского интерфейса, поместив их в орбитальные объекты и применив пространственную высоту , как описано на этой странице.
 Чтобы начать работу, загрузите комплект дизайна Material 3 .
Чтобы начать работу, загрузите комплект дизайна Material 3 .
При создании дифференцированного приложения Android XR вы можете использовать пространственный пользовательский интерфейс для размещения контента в физической или виртуальной среде пользователя. Вы можете разбить свое приложение на пространственные панели , орбитеры и добавить пространственную высоту (более подробно описано на этой странице). Вы также можете включить пространственное видео в свой дизайн.
Пространственные панели
Пространственные панели являются фундаментальными строительными блоками приложений Android XR. Вы можете использовать их для создания дифференцированного опыта XR на неограниченном дисплее с расширением контента в пространстве пользователя. Пространственные панели служат контейнерами для элементов пользовательского интерфейса, интерактивных компонентов и иммерсивного контента.

Понимание того, как масштабируется и перемещается пользовательский интерфейс
Пространственные панели автоматически регулируют их размер в зависимости от их расстояния от пользователя. Это динамическое масштабирование гарантирует, что элементы пользовательского интерфейса остаются разборчивыми и интерактивными при просмотре с разных расстояний. Размер остается последовательным между 0,75 метрами до 1,75 метра. Затем скорость масштабирования растет на 0,5 метра на метр, а элементы будут выглядеть меньше.
Чтобы избежать конфликтов с системой пользовательского интерфейса, сохраняйте пределы движения панели по умолчанию :
- Минимальная глубина: 0,75 метра от пользователя
- Максимальная глубина: 5 метров от пользователя
Пользователи могут масштабировать пространственную панель вверх или вниз, поэтому она достаточно большая, чтобы ясно видеть, независимо от расстояния от пользователя. Когда пользователь перемещает пространственную панель, Android XR автоматически масштабирует свой размер.
Размеры пространственных панелей
Android XR предназначен для того, чтобы ваше приложение было удобным, разборчивым и доступным для широкой аудитории. Для оптимального опыта система использует 0,868 DP-DMM. При просмотре на гарнитуре ваше приложение появится дальше от пользователя, чем когда они просматривают приложение на телефоне или планшете, поэтому оно должно быть больше для простоты использования.
В полном пространстве нет минимального размера для пространственной панели, а максимум составляет 2560dp x 1800dp из -за физических ограничений.

Где разместить пространственные панели
В полном пространстве вы можете определить размещение панелей как в проходных, так и в виртуальных средах. Когда пользователи переходят от домашнего пространства на полное пространство, элементы остаются в том же предсказуемом положении, если вы не назначаете пользовательскую позицию.

Размойте панельный центр в 1,75 метра от линии зрения пользователя . Поместите вертикальный центр панели на 5 ° ниже уровня глаз пользователя, чтобы максимизировать комфорт, так как пользователи, как правило, смотрят вниз.

Для оптимального комфорта поместите содержание в центре 41 ° поля зрения пользователя . Это обеспечит четкую видимость и минимизирует необходимость в чрезмерном движении головы или тела.
Пользователь может перемещаться в своем пространстве, и пространственные панели останутся на месте.
Android XR включает в себя готовое к ходу шаблоны взаимодействия, чтобы пользователи могли легко манипулировать элементами и упростить процесс разработки. Пользователь может перемещать элементы, чтобы адаптироваться к своему личному пространству. Вы можете настроить перемещение и изменение размера поведения.
Чтобы помочь пользователям позиционировать элементы пользовательского интерфейса относительно реальных объектов в их пространстве, вы можете позволить им закрепить пространственную панель на определенное место в реальном мире, например, пол, стул, стена, потолок или стол. Привязка доступна только в прохождении.
Чтобы помочь пользователям чувствовать себя стабильными и хорошо ориентированными, вы можете позволить пользователям привязывать пространственную панель в определенное место в реальном мире, например, пол, стул, стена, потолок или стол. Привязка доступна только в прохождении.
Создайте свой собственный пространственный макет
Вы можете разложить свое приложение на несколько пространственных панелей, в любом выбранном вами макете. Пространственные API -интерфейсы не ограничивают численные панели. Они включают в себя возможность создавать макеты с рядами и колоннами, а также плоские и изогнутые ряды. Положения пространственной панели могут быть конкретными или произвольными. Узнайте, как разрабатывать пространственные макеты пользовательского интерфейса .

Плоская рядная ссадка

Изогнутая ссадка строки

Произвольное макет позиций
Пространственные видео
Пространственные видео могут добавить в ваш контент размерный, захватывающий вид. Вы можете включить их в свои конструкции в виде моноскопических или стереоскопических видео, отображаемых на плоских, 180 ° гемисферических или 360 ° сферических поверхностей.
Орбитальные операции
Орбиты - это плавучие элементы пользовательского интерфейса, которые обычно используются для управления содержанием в пространственных панелях и других объектах, к которым они закреплены. Они позволяют контенту иметь больше места, и пользователи могут быстро получить доступ к функциям, в то время как основной контент остается видимым. Орбиты дают вам универсальность для интеграции существующих компонентов пользовательского интерфейса или создания новых.
Орбиты должны использоваться экономно и с тщательным рассмотрением потребностей и намерений пользователей. Большое количество пространственных элементов пользовательского интерфейса может привести к усталости контента и перегружать пользователей чрезмерными конкурирующими действиями. Рекомендуется адаптировать несколько ключевых навигационных компонентов, таких как навигационный рельс или навигационная планка.

Неснадопутированная навигационная железная дорога от дизайна материала в домашнем пространстве

Пространственная навигационная направляющая от дизайна материала в полном пространстве

Неснадопутированная навигационная планка от дизайна материала в домашнем пространстве

Пространственная навигационная панель от дизайна материала в полном пространстве
Руководящие принципы
- Отрегулируйте прокладку на панель, чтобы определить его гибкое или процентное положение.
- Определите смещение орбитаж. 20dp - это рекомендуемое визуальное расстояние.
- При необходимости отрегулируйте уровень повышения орбитального аппарата, используя пространственные уровни повышения. По умолчанию они повышены на 15dp в z-глубине.
- Размер может быть фиксированным или гибким при изменении панели.
- Определите, хотите ли вы динамически расширить орбитаж, чтобы соответствовать контенту.
Проектирование шаблонов, чтобы избежать
- Избегайте перекрытия орбитального аппарата более чем на 50% от его размера.
- Избегайте размещения орбитажей слишком далеко от пространственной панели.
- Не используйте абсолютные координаты x или y.
- Избегайте использования слишком большого количества орбитажей.
Пространственная высота
Когда вы добавляете пространственную высоту в компонент, он отображается над пространственной панелью на оси Z. Это помогает привлечь внимание пользователя, создает лучшую иерархию и улучшает разборчивость.
| Пространственный уровень высоты | Компонент | ДП |
|---|---|---|
| 0 | Не назначено | .1dp |
| 1 | Орбитер | 16dp |
| 2 | Не назначено | 24 д. |
| 3 | SpatialPopup | 32dp |
| 4 | Не назначено | 40 д. |
| 5 | Spatialdialog | 56dp |

Дизайн материала в диалоговом окне с крупным экраном
Диалог с использованием пространственного возвышения в Android XR

Раскрывающееся меню дизайна материала в приложении большого экрана
Раскрывающееся меню с использованием возвышения в Android XR
Проектирование шаблонов, чтобы избежать
- Избегайте пространственно -пространственной или подъем больших областей и самолетов, таких как нижние листы и боковые листы.
- Избегайте повышения элементов пользовательского интерфейса с помощью прокручиваемого контента.
Разработка больших целей размером
В приложении XR цель - это точечная область, с которой взаимодействуют пользователи. Android XR придерживается целевых руководящих принципов дизайна материала и рекомендует большие цели для повышения точности, комфорта и удобства использования.
Узнайте о рентгеновских целях и состояниях Hover .
Сделайте типографику доступной
Разборчивость шрифта имеет решающее значение для удобного пользовательского опыта в XR. Мы рекомендуем использовать варианты TypeScale с размером шрифта 14dp или больше, а также вес шрифта нормального или выше для улучшения разборчивости.
Если ваше существующее приложение следует рекомендациям по проектированию материалов, оно уже оптимизировано для Android XR. Вы можете определить типографику нового приложения на основе дизайна материала .
Используйте компоненты дизайна материала и макеты
Воспользуйтесь преимуществами библиотеки компонентов материала и адаптивных макетов при разработке приложения Android XR. Эти интерактивные строительные блоки помогают ускорить разработку, чтобы вы могли сосредоточиться на основных функциональных возможностях и инновациях.
Конструкция материала для XR усиливает материал 3 компонентов и адаптивные макеты с пространственным поведением пользовательского интерфейса. Они могут заставить ваше приложение чувствовать себя более родным для платформы и оптимизировать для пространства.
Вы также можете пространственно пространственные существующие компоненты пользовательского интерфейса, поместив их на орбитальные операции и применив пространственную высоту , как описано на этой странице.
 Загрузите Material 3 Design Kit, чтобы начать .
Загрузите Material 3 Design Kit, чтобы начать .

