Material 3 Expressive (M3) สร้างขึ้นเพื่อตอบสนองความต้องการของผู้ใช้ที่ต้องการประสบการณ์การใช้งานที่ทันสมัย เกี่ยวข้อง และโดดเด่น การแสดงออกยังช่วยให้นักออกแบบสะท้อนอารมณ์และความรู้สึกที่เฉพาะเจาะจงในเลย์เอาต์และการแสดงอินเทอร์เฟซได้ด้วย
สีและการจัดรูปแบบตัวอักษร
ระบบสีจะขยายการให้บริการเพื่อใช้ชุดโทนสีที่เข้มขึ้นและชุดโทเค็นที่กว้างขึ้นของ M3 และการปรับขนาดแบบอักษรที่เรียบง่ายขึ้นจะใช้แกนแบบอักษรแบบผันแปรเพื่อแสดงออกมากขึ้น ซึ่งทำให้การโต้ตอบมีความชัดเจนและน่าพึงพอใจยิ่งขึ้น
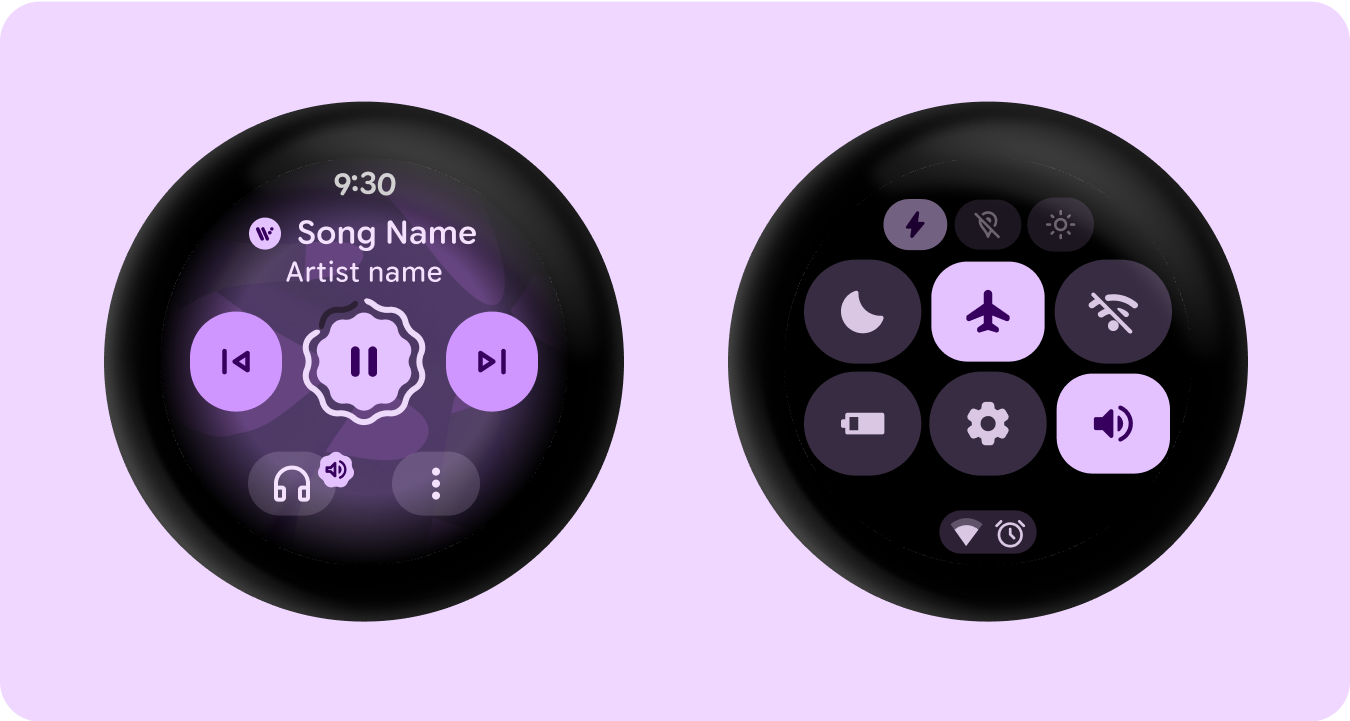
ธีมสี
โทเค็นใหม่ช่วยให้ใช้สีได้มากขึ้นกับธีมต่างๆ และบริบทของระบบการออกแบบโดยรวม
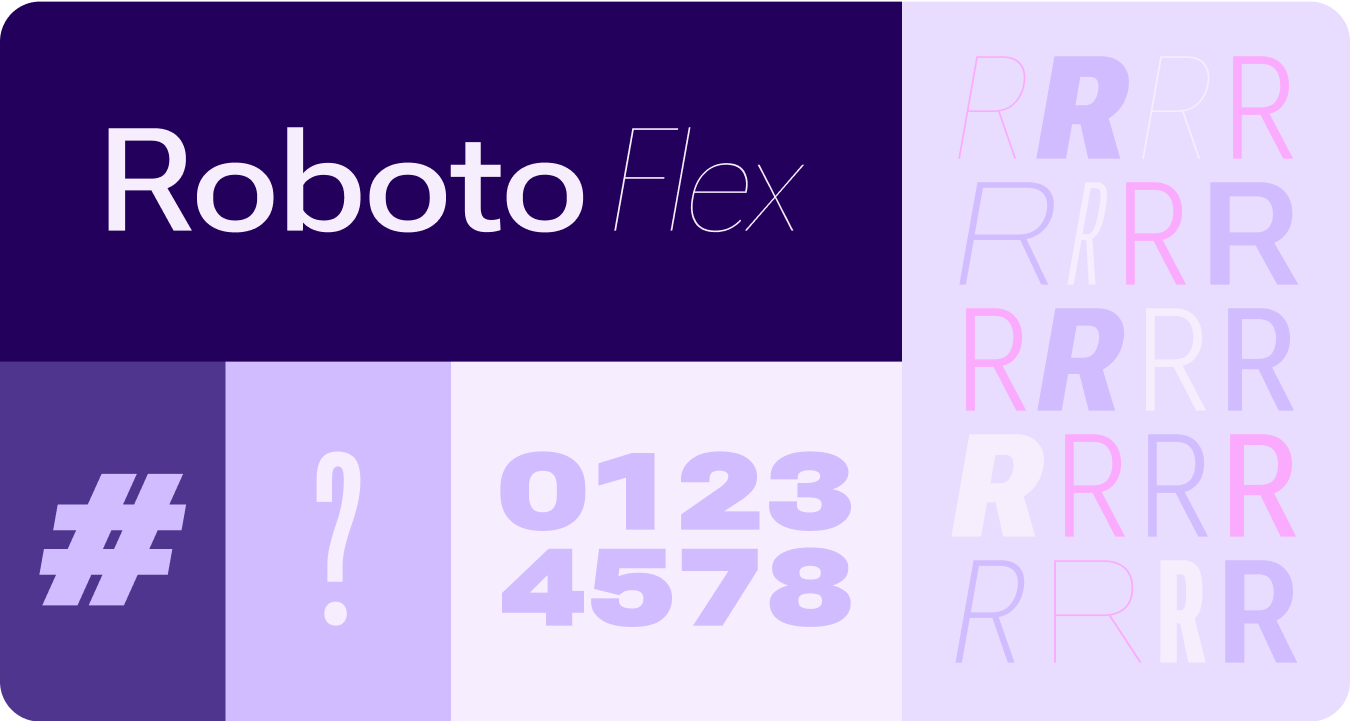
แบบอักษรที่ปรับแต่งได้
ข้อควรพิจารณาที่อัปเดตสำหรับแบบอักษรแบบผันแปรและแกนที่ปรับแต่งได้นั้นครอบคลุมมากกว่า 1 ฝ่ายเพื่อรองรับ Use Case ของบุคคลที่สามด้วย เช่น Roboto Flex ซึ่งมีชุดแกนผันแปรที่คล้ายกัน

แกนของแบบอักษรที่ปรับแต่งได้ขณะเคลื่อนไหว
การใช้แกนแบบอักษรแบบแปรผันเพื่อส่งสัญญาณความคิดเห็นเกี่ยวกับการเคลื่อนไหวที่สื่ออารมณ์ และทำให้อินเทอร์แอกชันสื่ออารมณ์และน่าใช้มากขึ้น
ตัวอย่างกรณีการใช้งาน
- น้ำหนักแบบอักษรแบบไดนามิก
- ความกว้างแบบอักษรแบบไดนามิก
- น้ำหนักและความกว้างแบบอักษรแบบไดนามิก

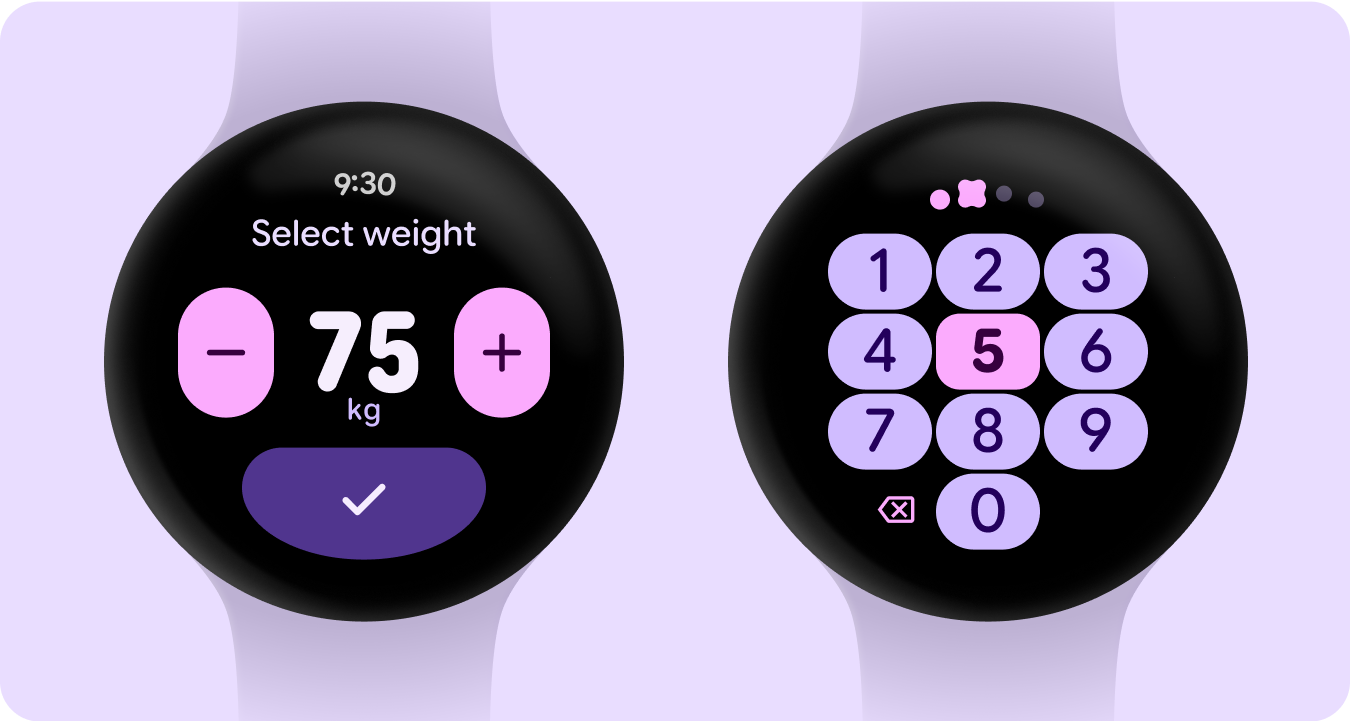
บทบาทประเภทต่างๆ
นอกจากการปรับขนาดแบบอักษรที่อัปเดตและเพิ่มประสิทธิภาพแล้ว เรายังเปิดตัวบทบาทแบบอักษรใหม่ที่จะแสดงรูปแบบที่น่าสนใจบน Wear โดยเฉพาะ
บทบาทประเภทใหม่เหล่านี้รองรับ Use Case หลายรายการ ซึ่งรวมถึงข้อความโค้งสำหรับชื่อแพลตฟอร์ม เนื้อหาเชิงรุกที่มีพื้นที่โฆษณาแบบเรียลไทม์ และบทบาทประเภทสำหรับตัวเลขโดยเฉพาะ ซึ่งช่วยให้ใช้ข้อความที่มีขนาดและรูปแบบมากขึ้นสำหรับสตริงที่ไม่จำเป็นต้องแปลได้

รูปร่างและการเคลื่อนไหว
นอกจากนี้ เรายังใช้ภาษาของรูปร่างในลักษณะที่ครอบคลุมและสื่อความหมายมากขึ้นด้วยการใช้รูปร่างของคอนเทนเนอร์ที่ยืดหยุ่นเพื่อใช้การปัดเหลี่ยมมุมให้มนและแหลมคมเพื่อรองรับรายการและสถานะของปุ่มที่เปลี่ยนรูปร่าง เราขอแนะนำปุ่มที่แนบไปกับขอบเป็นรูปแบบการออกแบบใหม่ที่เป็นเอกลักษณ์และโดดเด่นสำหรับอุปกรณ์แบบกลมใน Wear
คอนเทนเนอร์ที่ชิดขอบ
ขอแนะนําคอนเทนเนอร์รูปทรงที่รองรับรูปทรงกลมและเพิ่มพื้นที่ภายในรูปแบบของอุปกรณ์แบบกลมให้ได้สูงสุด

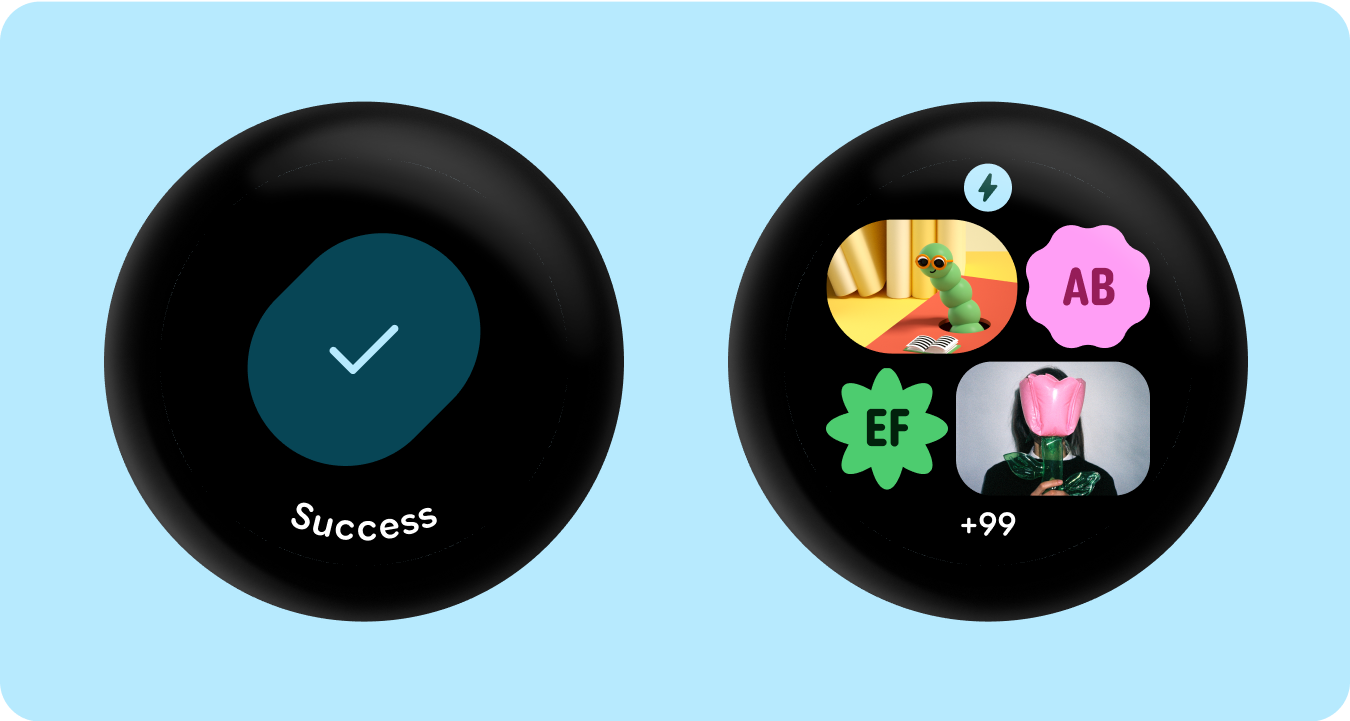
ใช้รูปร่างแล้ว
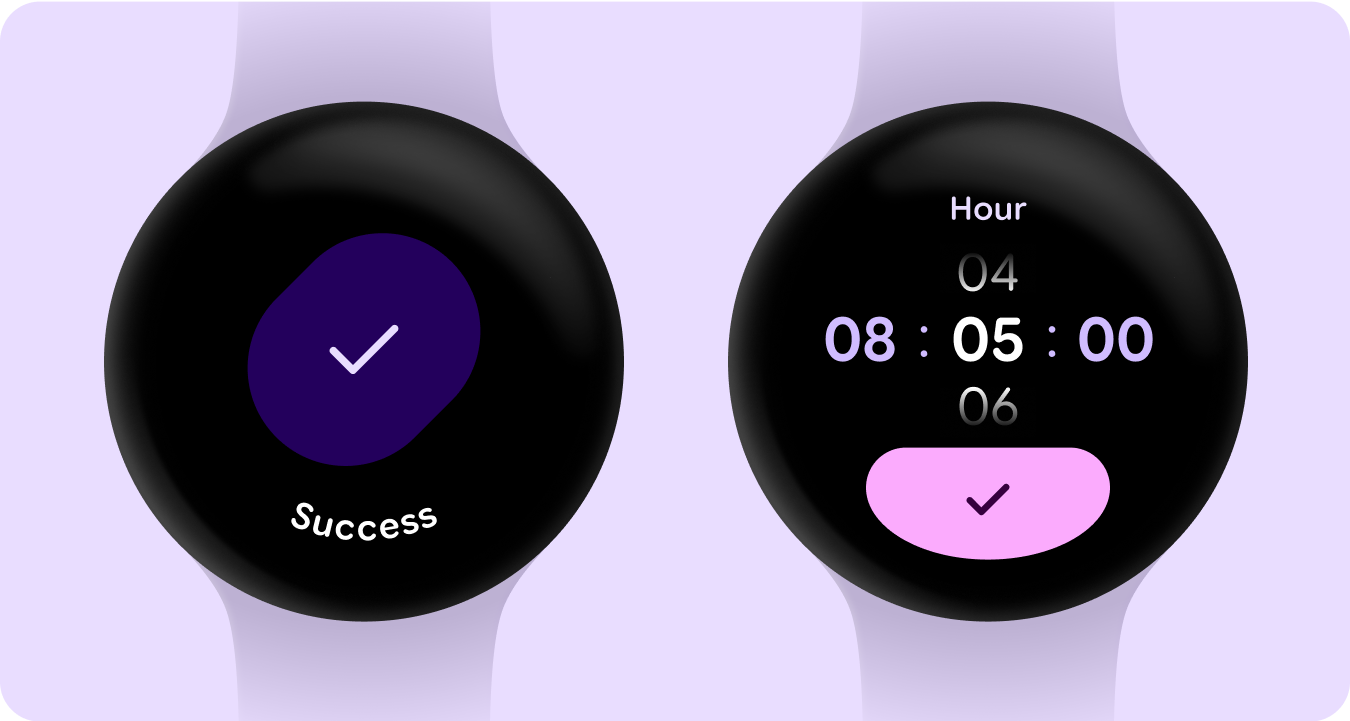
การใช้รัศมีมุมและรูปร่างที่ไม่ซ้ำกันเป็นตัวยึดเพื่อรองรับการออกแบบที่สื่อความหมาย ซึ่งรวมถึงภาพเคลื่อนไหวการโหลดที่น่าพึงพอใจ เลย์เอาต์ที่น่าสนใจ ปุ่มที่เปลี่ยนรูปร่าง และกลุ่มปุ่มที่ปรับเปลี่ยนได้

รัศมีมุม
การใช้รูปทรงมุมของ Material 3 เพื่อสร้างความหลากหลาย ความโดดเด่น และความสัมพันธ์ระหว่างรูปทรงของคอนเทนเนอร์

คอนเทนเนอร์ที่จัดกลุ่ม
คอนเทนเนอร์คอมโพเนนต์ใช้เทคนิคเลย์เอาต์ที่ยืดหยุ่นเพื่อปรับให้เข้ากับพื้นที่ว่างที่มีอยู่แบบไดนามิก โดยอาจจัดสรรพื้นที่นี้อย่างสมดุลเพื่อให้สมมาตร หรือจัดเรียงองค์ประกอบอย่างมีกลยุทธ์เพื่อสร้างลำดับชั้นภาพ เน้นเนื้อหาที่สําคัญ และแนะนําการโต้ตอบของผู้ใช้ผ่านสิ่งบอกใบ้ที่สื่อความหมายและเน้นการเคลื่อนไหว