Interfejs Material 3 Expressive (M3) został stworzony, aby spełnić oczekiwania użytkowników dotyczące nowoczesnych, odpowiednich i wyrazistych wrażeń. Expressive pozwala też projektantom odzwierciedlać określone emocje i uczucia w układzie i prezentacji interfejsu.
Kolor i typografia
System kolorów jest rozszerzany, aby uwzględnić bardziej zróżnicowane palety tonalne i szerszy zestaw tokenów z M3. Prostsza skala typograficzna wykorzystuje zmienne osie czcionek, aby zwiększyć wyrazistość i przyjemność interakcji.
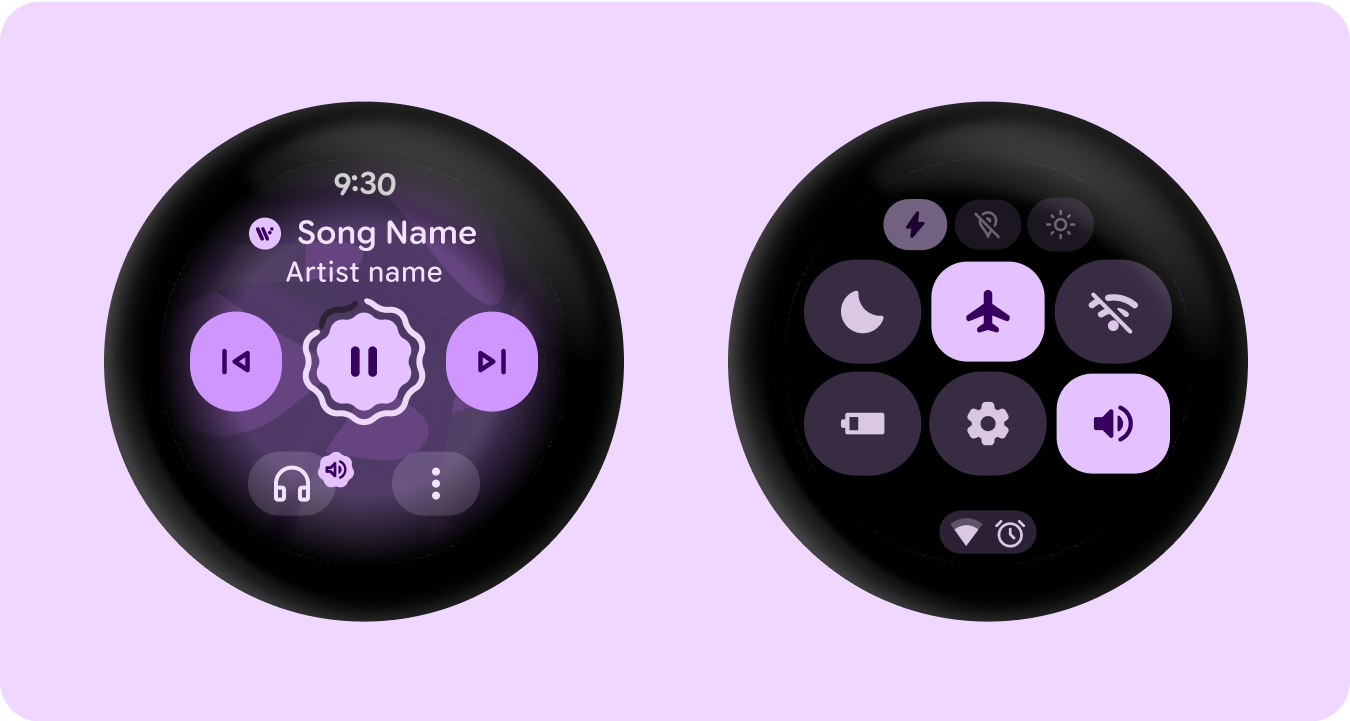
Motyw kolorystyczny
Nowe tokeny umożliwiają stosowanie większej liczby kolorów w różnych motywach i w kontekście całego systemu projektowania.
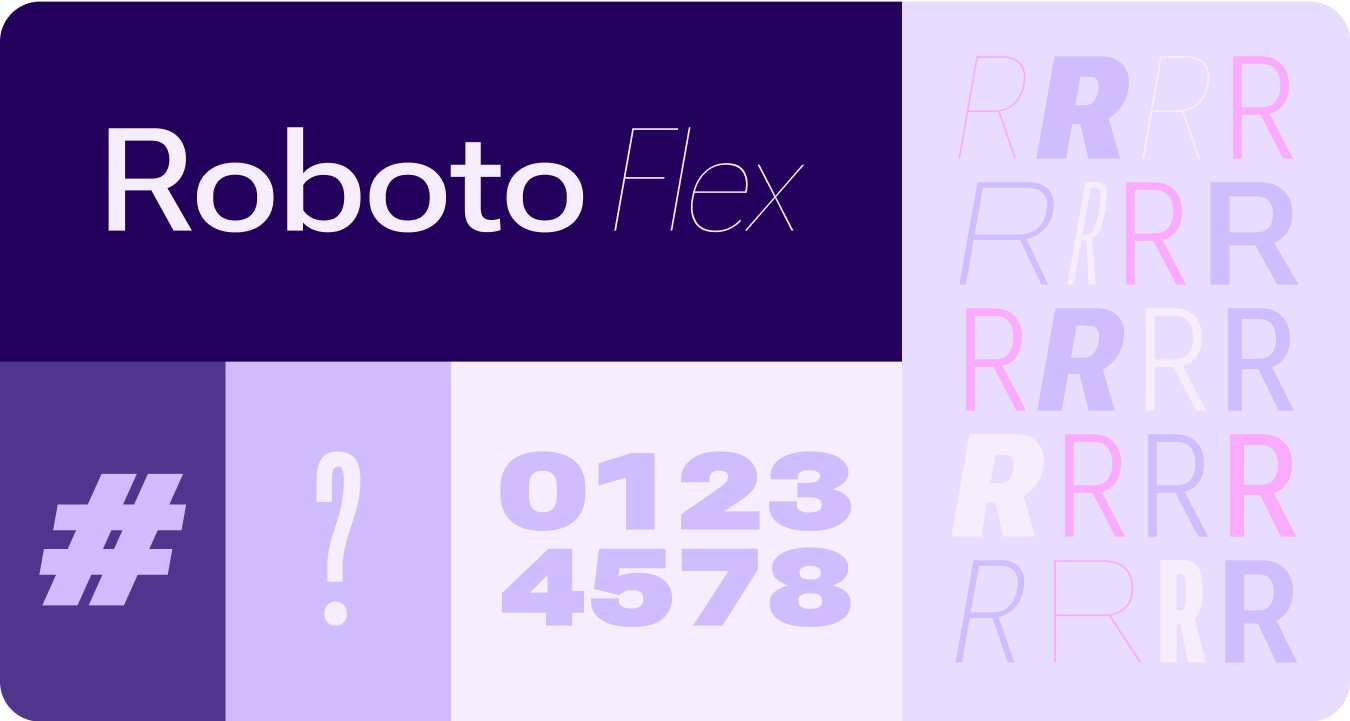
Czcionki zmienne
Zaktualizowane uwagi dotyczące czcionek zmiennych i ich dostosowywalnych osi wykraczają poza czcionki własne i służą również do obsługi przypadków użycia czcionek stron trzecich, takich jak Roboto Flex, które mają podobny zestaw osi zmiennych.

Osie czcionki zmiennej w ruchu
Korzystanie z osi czcionki zmiennej, aby sygnalizować wyraziste informacje zwrotne dotyczące ruchu, oraz tworzenie interakcji bardziej wyrazistych i przyjemnych w użyciu.
Przykładowe zastosowania:
- Dynamiczna grubość czcionki
- Dynamiczna szerokość czcionki
- Dynamiczna grubość i szerokość czcionki

Typy ról
Oprócz zaktualizowanej i zoptymalizowanej skali typów wprowadzamy też nowe role typów, które służą do wyświetlania wyróżnionych wzorów na Wear.
Te nowe role typu obsługują kilka przypadków użycia, w tym tekst łukowy w tytułach, proaktywne treści z miejscem na żywo i rolę typu przeznaczoną specjalnie do liczb. Umożliwiają one stosowanie większych rozmiarów tekstu i różnych stylów w przypadku ciągów tekstowych, które nie wymagają lokalizacji.

Kształt i ruch
Korzystamy też z języka kształtów w bardziej rozbudowany i znaczący sposób, stosując elastyczne kształty kontenerów, aby zaokrąglać i wyostrzyć promień narożnika, co umożliwia tworzenie list i stanów przycisków z kształtami w procesie przekształcania. Wprowadzamy przyciski przylegające do krawędzi jako nowy, rozpoznawalny wzór projektowania dla okrągłych urządzeń na Wear.
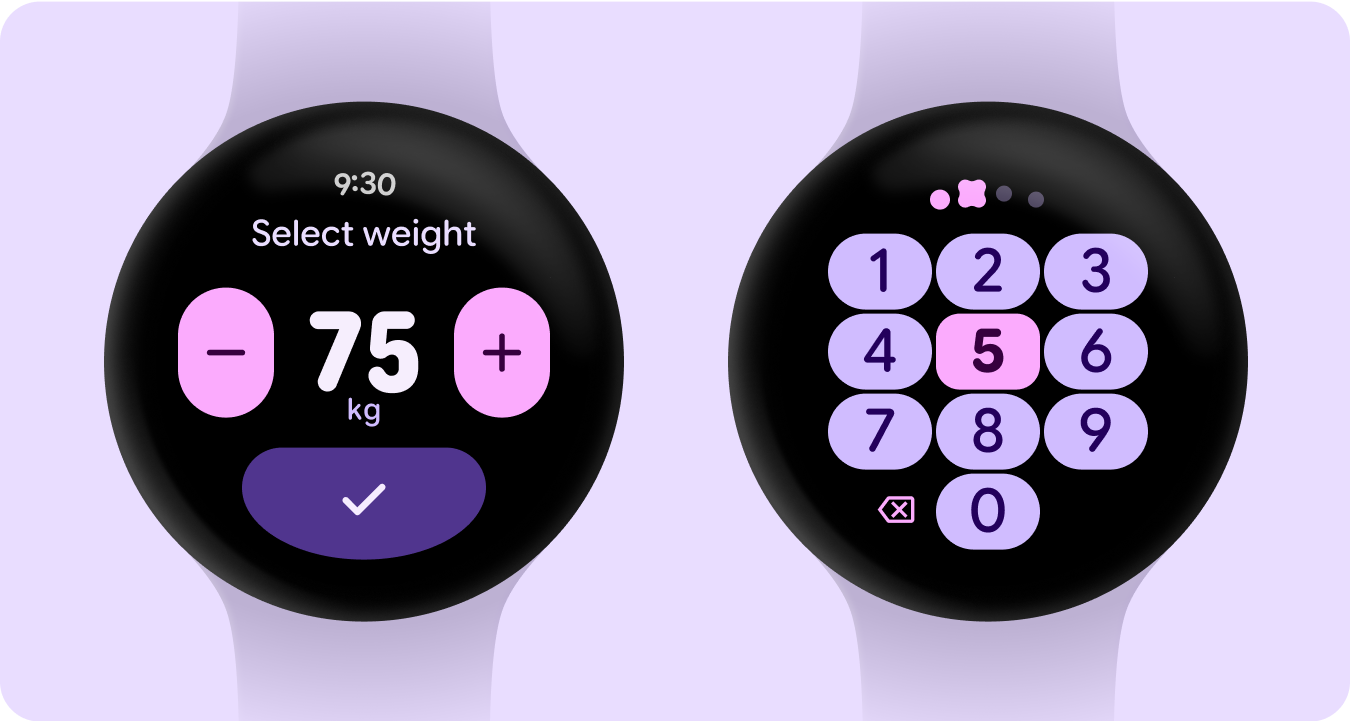
Kontenery owinięte na krawędzi
Wprowadzamy kontenery kształtów, które obejmują okrągły kształt i maksymalizują przestrzeń w okrągłym formacie.

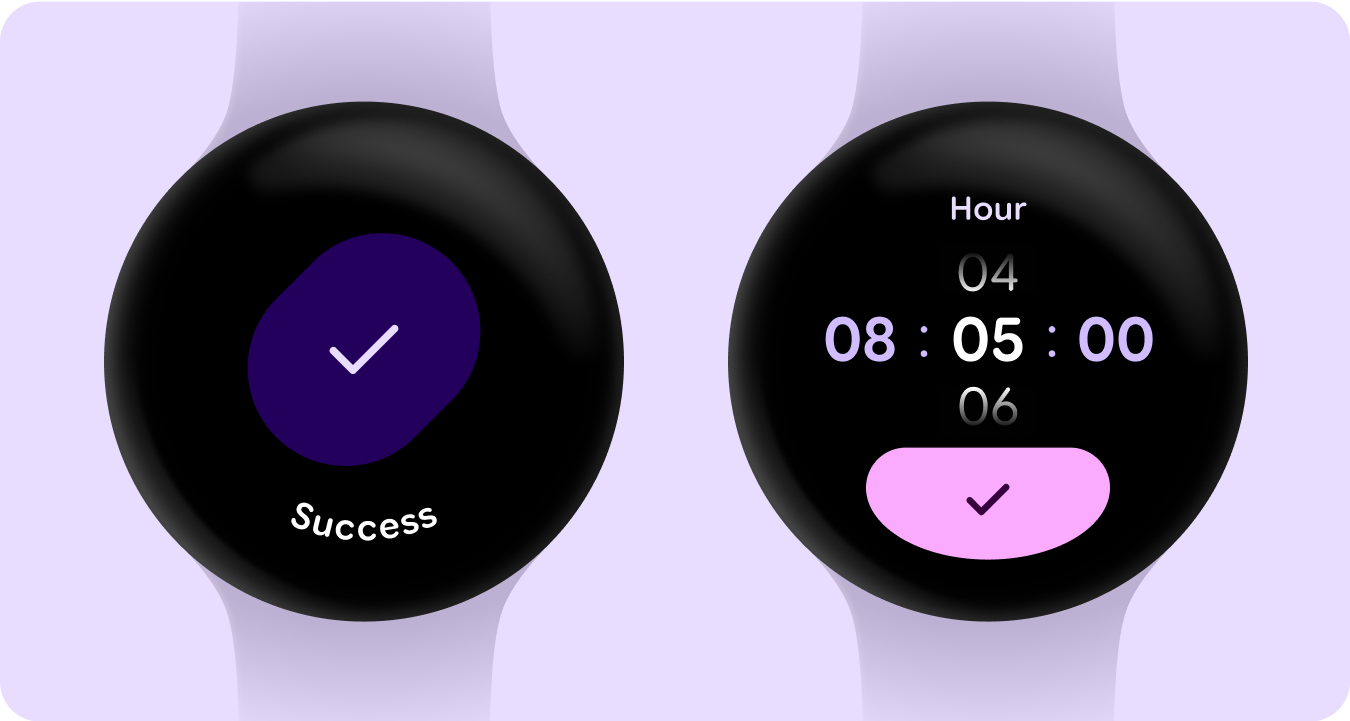
Zastosowano kształt
Używanie zaokrąglonych narożników i nietypowych kształtów jako kontenerów, aby tworzyć wyraziste projekty, które obejmują atrakcyjne animacje wczytywania, interesujące układy, przyciski z przekształcającymi się kształtami oraz elastyczne grupy przycisków.

Promień narożnika
Korzystanie z kształtów narożników Material 3 w celu zapewnienia różnorodności, odróżnienia i zależności między kształtami kontenerów.

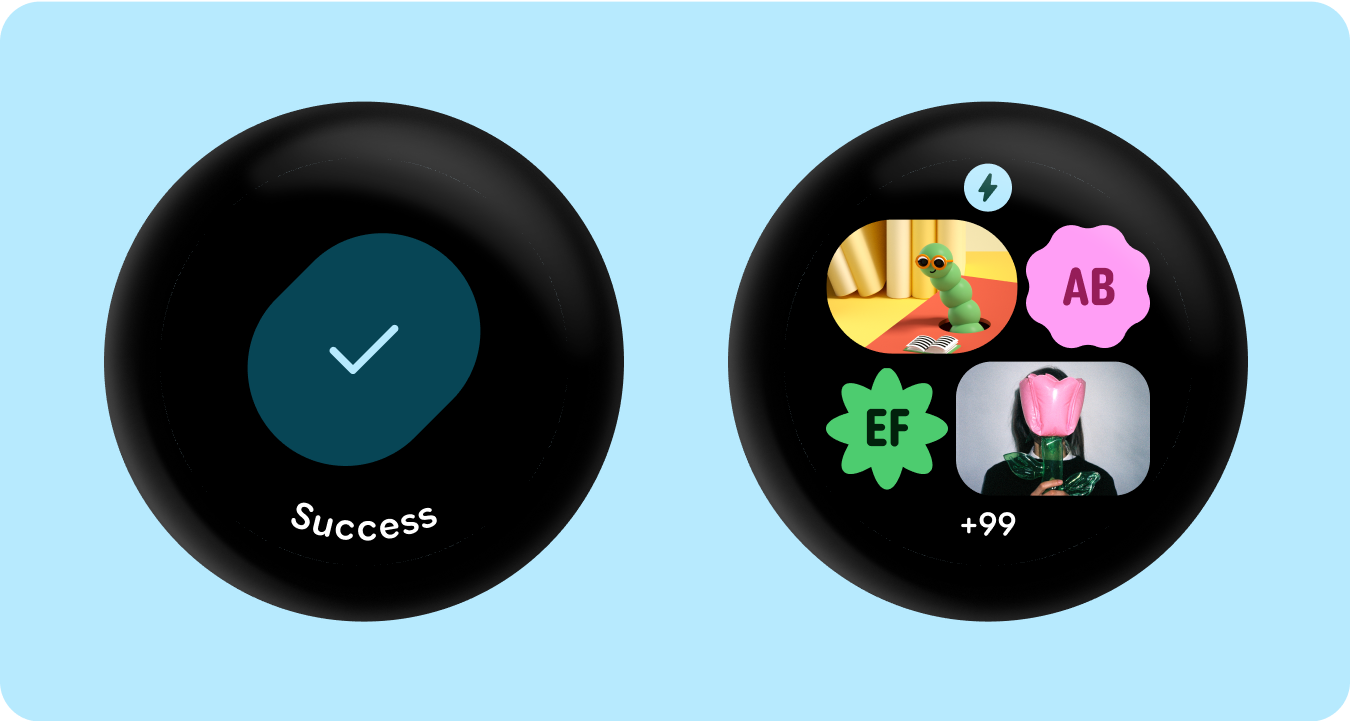
Kontenery grupowe
Kontenery komponentów używają elastycznych technik układu, aby dynamicznie dostosowywać się do dostępnej przestrzeni. Mogą oni rozmieścić elementy równomiernie, aby uzyskać symetrię, albo rozmieścić je strategicznie, aby utworzyć hierarchię wizualną, podkreślić ważne treści i kierować interakcjami użytkownika za pomocą wyrazistych i dynamicznych wskazówek wizualnych.