Material 3 Expressive (M3) è stato creato per soddisfare la domanda degli utenti di esperienze moderne, pertinenti e distinte. Expressive consente inoltre ai designer di rispecchiare emozioni e sentimenti specifici nel layout e nella presentazione dell'interfaccia.
Colore e tipografia
Il sistema di colori si sta espandendo per adottare le tavolozze di tonalità più profonde di M3 e un insieme di token più ampio. Inoltre, la scala di tipografia più semplice utilizza assi di caratteri variabili per una maggiore espressività, rendendo le interazioni più espressive e piacevoli.
Scelta dei colori
I nuovi token consentono di applicare più colori a temi diversi e nel contesto del sistema di progettazione nel suo complesso.
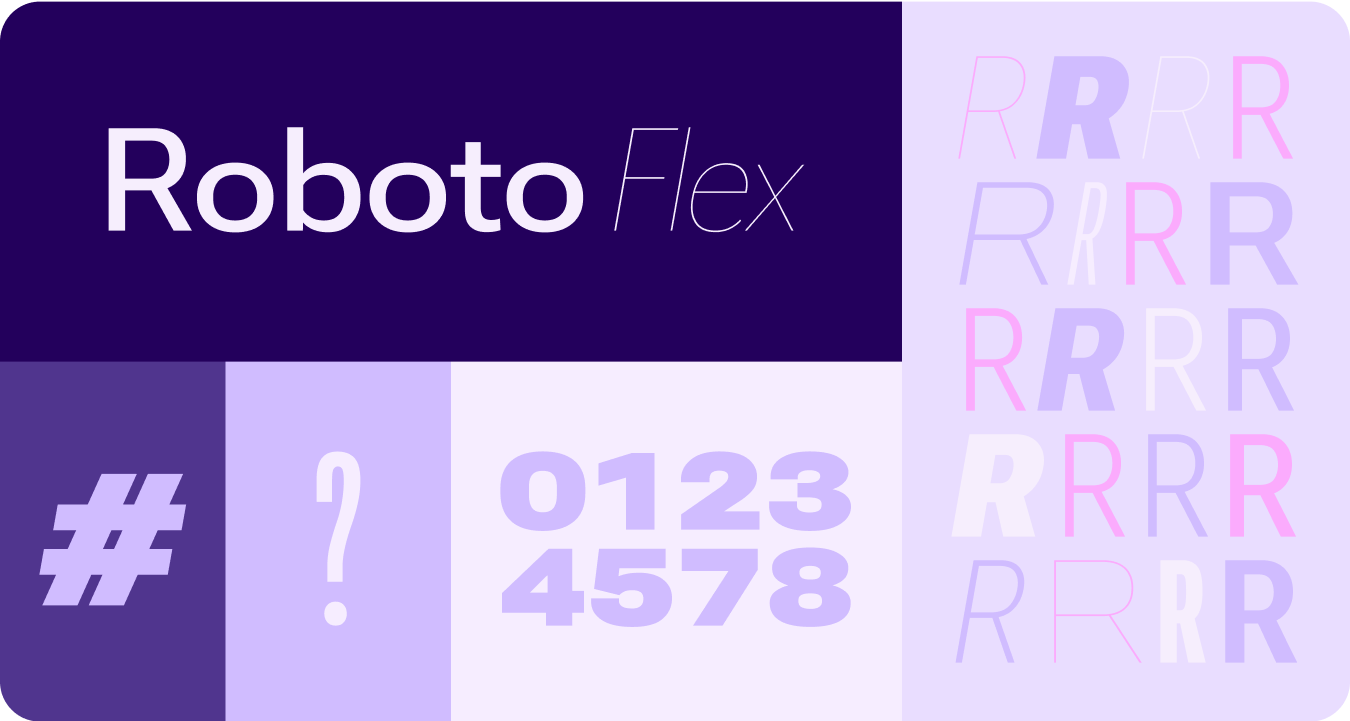
Caratteri variabili
Le considerazioni aggiornate per i caratteri variabili e il relativo asse personalizzabile si estendono oltre i caratteri proprietari per supportare anche casi d'uso di terze parti come Roboto Flex, che ha un insieme simile di assi variabili.

Asse del carattere variabile in movimento
Utilizzo dell'asse del carattere variabile per segnalare un feedback espressivo sul movimento e rendere le interazioni più espressive e piacevoli da usare.
Esempi di casi d'uso:
- Spessore del carattere dinamico
- Larghezza del carattere dinamica
- Spessore e larghezza dei caratteri dinamici

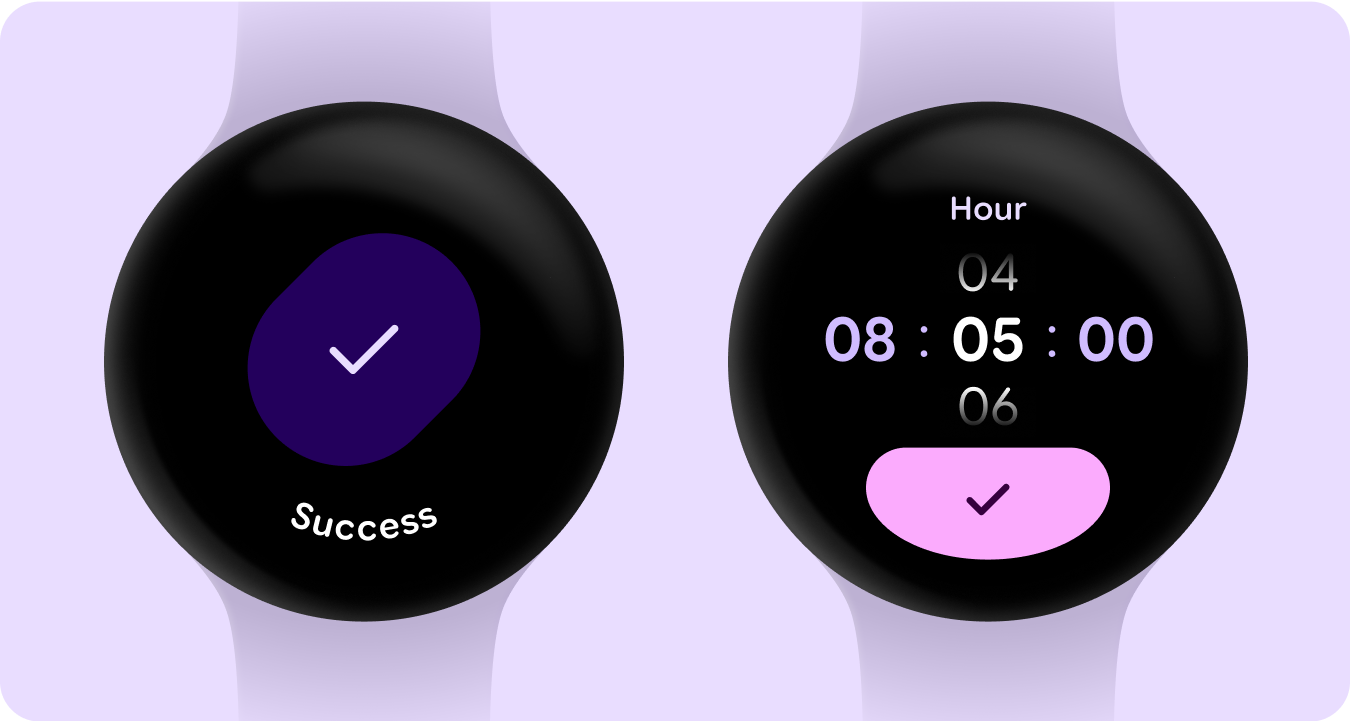
Tipi di ruoli
Oltre a una scala di tipi aggiornata e ottimizzata, stiamo introducendo anche nuovi ruoli di tipo che pubblicano in modo specifico pattern notevoli su Wear.
Questi nuovi ruoli di tipo supportano diversi casi d'uso, tra cui il testo curvo per i titoli delle piattaforme, i contenuti proattivi con spazio in tempo reale e un ruolo di tipo specifico per i numeri, che consentono dimensioni di testo più grandi e stilizzate per le stringhe che non devono essere localizzate.

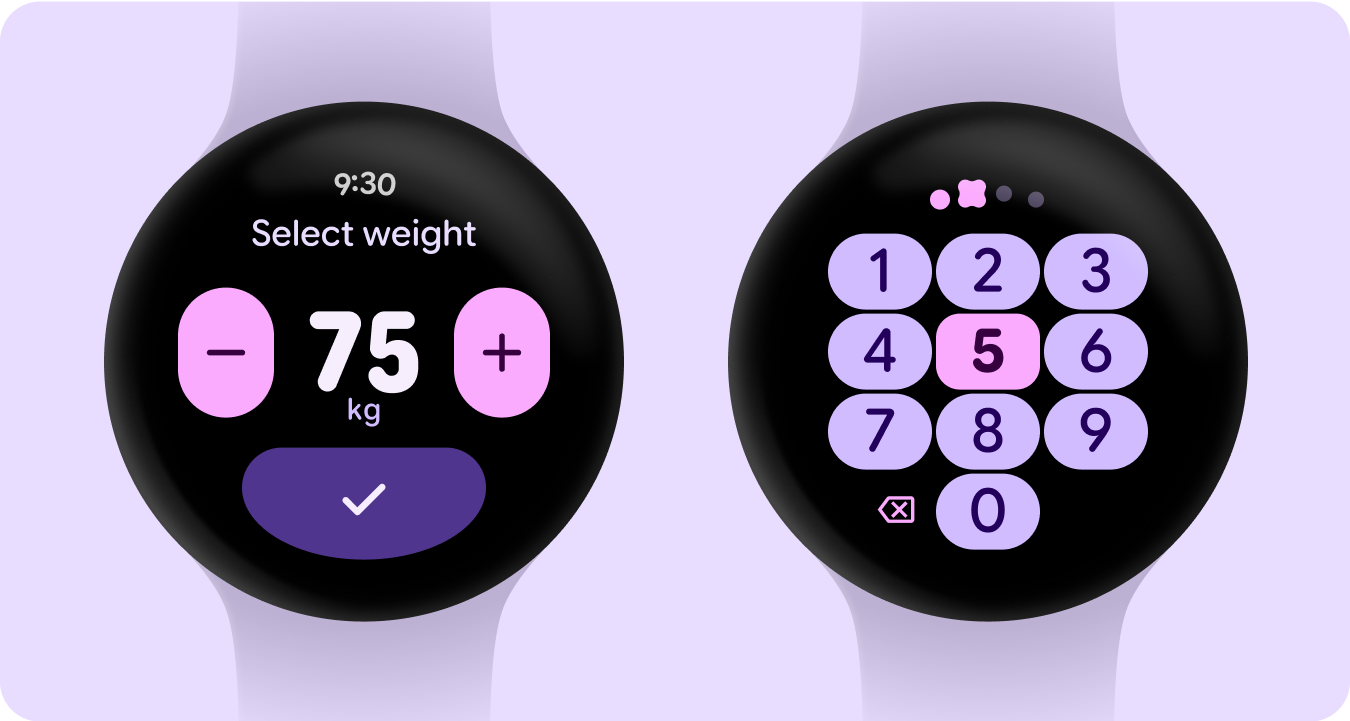
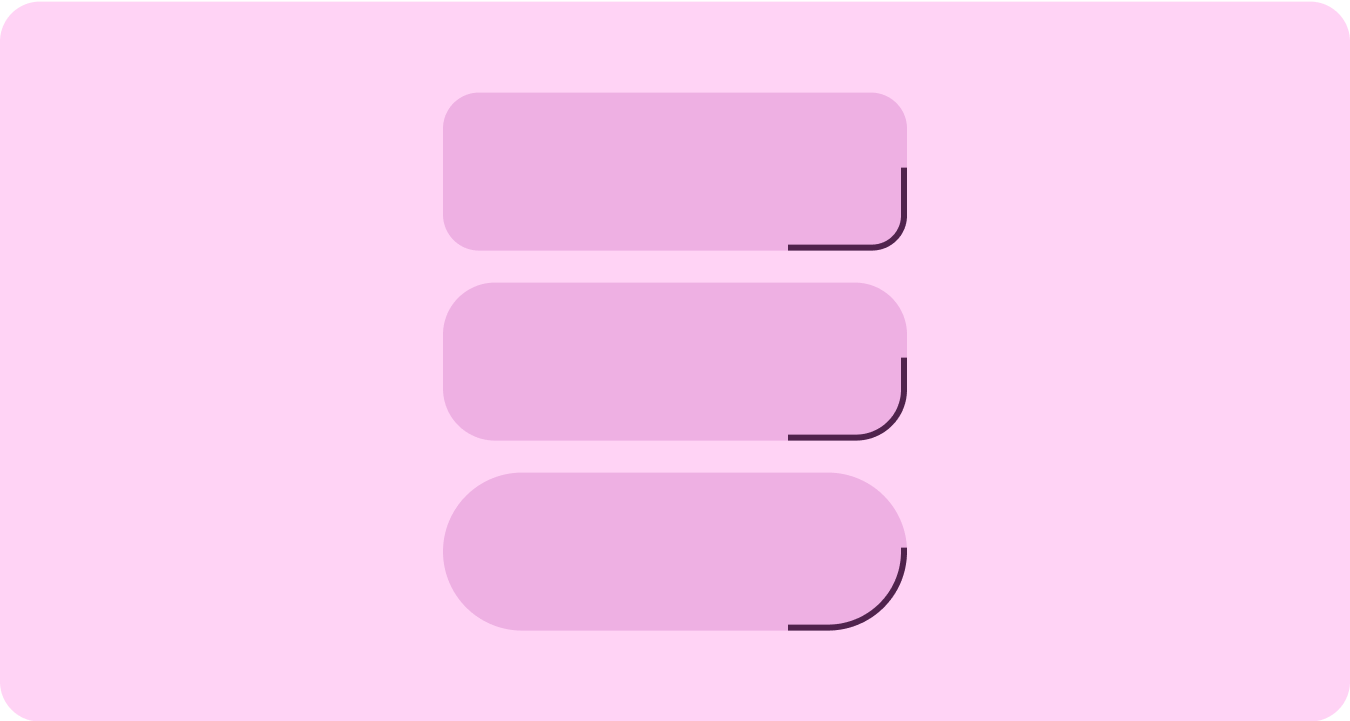
Forma e movimento
Inoltre, stiamo adottando un linguaggio delle forme molto più ampio e significativo utilizzando forme dei contenitori flessibili per applicare arrotondamenti e affinamenti del raggio dei bordi in modo da supportare gli elenchi di morphing delle forme e gli stati dei pulsanti. Stiamo introducendo i pulsanti che avvolgono i bordi come nuovo pattern di design iconico e proprietario per i dispositivi rotondi su Wear.
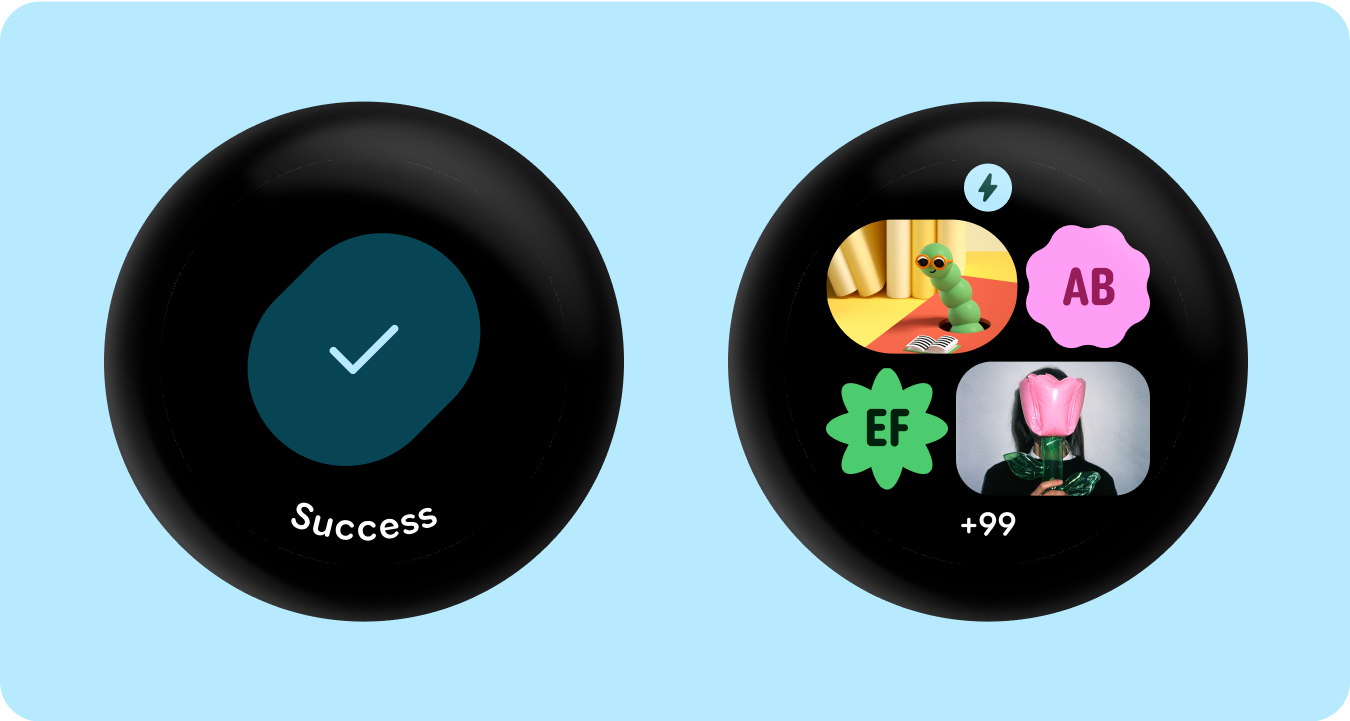
Container che si adattano ai bordi
Sono stati introdotti contenitori di forme che abbracciano le forme arrotondate e massimizzano lo spazio all'interno del fattore di forma circolare.

Forma applicata
Utilizzo di raggi di curvatura e forme uniche come contenitori per adottare un design espressivo, che si estende ad animazioni di caricamento accattivanti, layout interessanti, pulsanti con forme che si trasformano e gruppi di pulsanti adattabili.

Raggio d'angolo
Utilizza le forme degli angoli di Material 3 per creare varietà, distinzione e relazione tra le forme dei contenitori.

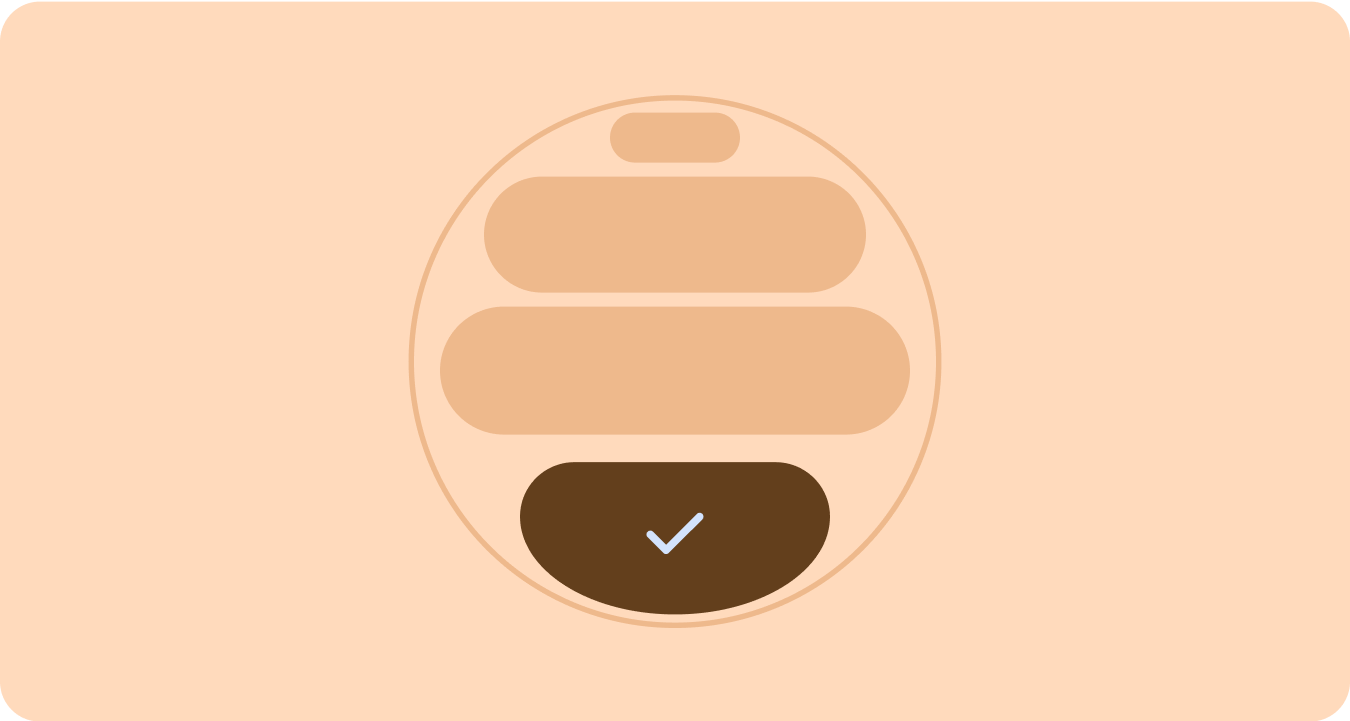
Contenitori raggruppati
I contenitori dei componenti utilizzano tecniche di layout flessibili per adattarsi dinamicamente allo spazio disponibile. Possono distribuire questo spazio in modo uniforme per ottenere la simmetria o disporre strategicamente gli elementi per stabilire una gerarchia visiva, mettere in evidenza i contenuti importanti e guidare l'interazione dell'utente tramite indicatori visivi espressivi e in movimento.


