גרסת Material 3 Expressive (M3) נוצרה כדי לענות על הביקוש של המשתמשים לחוויות מודרניות, רלוונטיות וייחודיות. העיצוב היצירתי מאפשר למעצבים לשקף רגשות ותחושות ספציפיים בפריסה ובתצוגה של הממשק.
צבע וטיפוגרפיה
מערכת הצבעים מתרחבת כדי לכלול את ערכות הצבעים העשירות יותר של M3 ואת קבוצת האסימונים הרחבה יותר. בנוסף, סולם הטיפוגרפיה הפשוט יותר משתמש בצירים של גופנים משתנים כדי להוסיף ביטוי, וכך האינטראקציות הן חזותיות ומעניינות יותר.
עיצוב לפי צבע
האסימונים החדשים מאפשרים להשתמש בצבעים נוספים בנושאים שונים ובהקשר של מערכת העיצוב בכללותה.
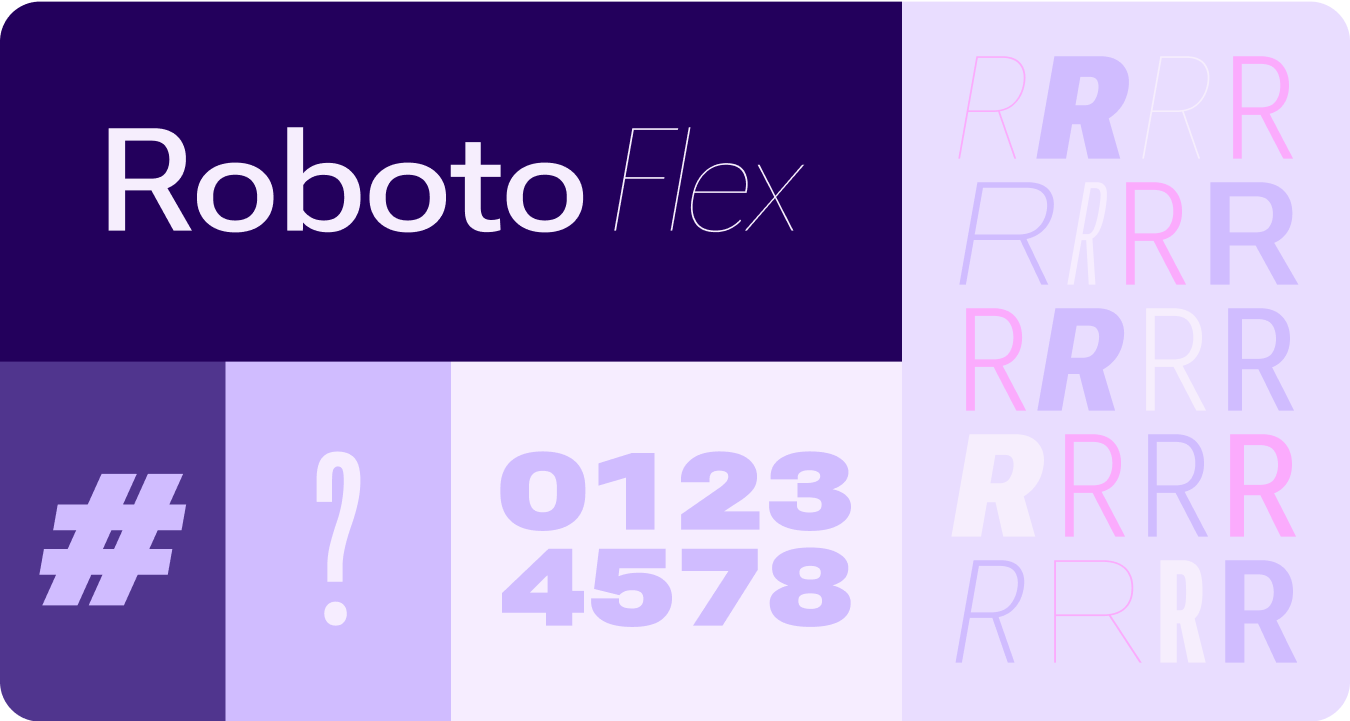
גופנים משתנים
השיקולים המעודכנים לגבי גופנים ניתנים להתאמה אישית ויש להם צירים שניתן להתאים אישית, שחלים גם על צד ראשון (1P) וגם על צד שלישי (3P) בתרחישי שימוש כמו Roboto Flex, שיש לו קבוצה דומה של צירים ניתנים להתאמה אישית.

ציר של גופן משתנה בתנועה
שימוש בציר של גופן משתנה כדי לסמן משוב תנועה מודגש ולהפוך את האינטראקציות ליותר מודגשות ומהנות לשימוש.
תרחישים לדוגמה:
- משקל גופן דינמי
- רוחב גופן דינמי
- עובי ורוחבו של גופן דינמי

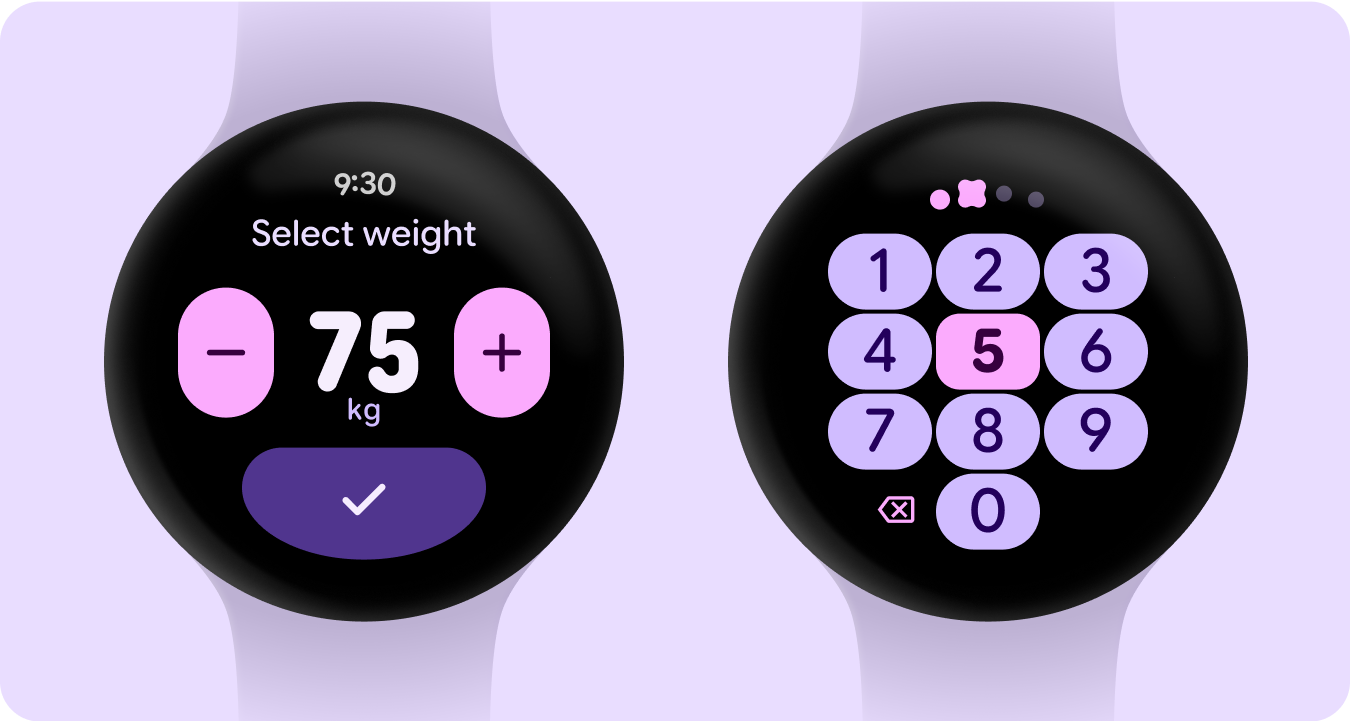
תפקידים מסוג Type
בנוסף לסולם מודלים מעודכן ומותאם, אנחנו משיקים גם תפקידים חדשים של מודלים שמתאימים במיוחד לדפוסים בולטים ב-Wear.
תפקידים חדשים מסוגים אלה תומכים בכמה תרחישים לדוגמה – כולל טקסט Arc לכותרות של משטחים, תוכן יזום עם שטח פעיל ותפקיד סוג ספציפי למספרים – שמאפשרים להגדיל את גודל הטקסט ולשנות את הסגנון שלו במחרוזות שלא צריך לבצע להן לוקליזציה.

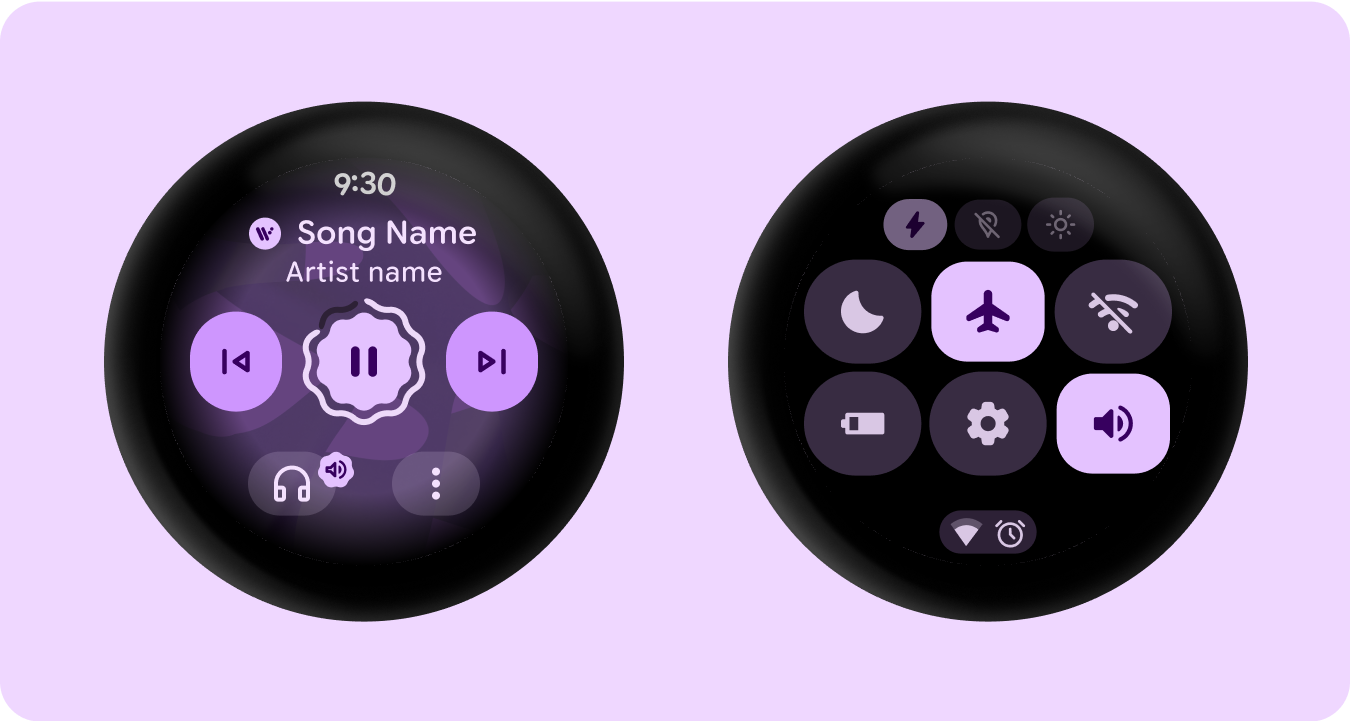
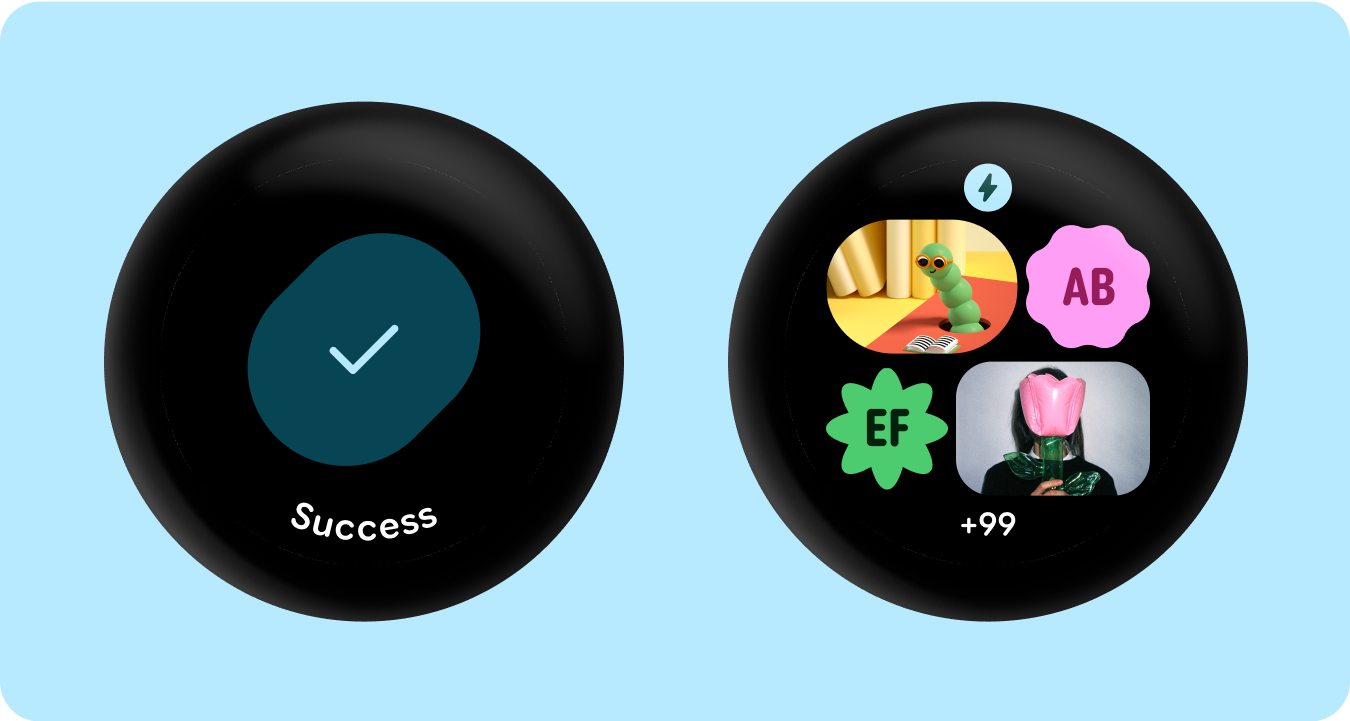
צורה ותנועה
אנחנו גם משתמשים בשפת הצורות בצורה רחבה ומשמעותית יותר, באמצעות צורות גמישות של קונטיינרים כדי להחיל עיגול והתחדדות של רדיוס הפינות, כדי לתמוך ברשימות ובמצבי לחצנים שמשתנים בצורה דרמטית. אנחנו משיקים לחצנים שמקיפים את הקצוות כסגנון עיצוב חדש ומובהק למכשירים עגולים ב-Wear.
קונטיינרים שמתאימים לקצוות
אנחנו שמחים להציג קונטיינרים בצורת עיגול שמנצלים את כל המרחב בגורם הצורה העגול.

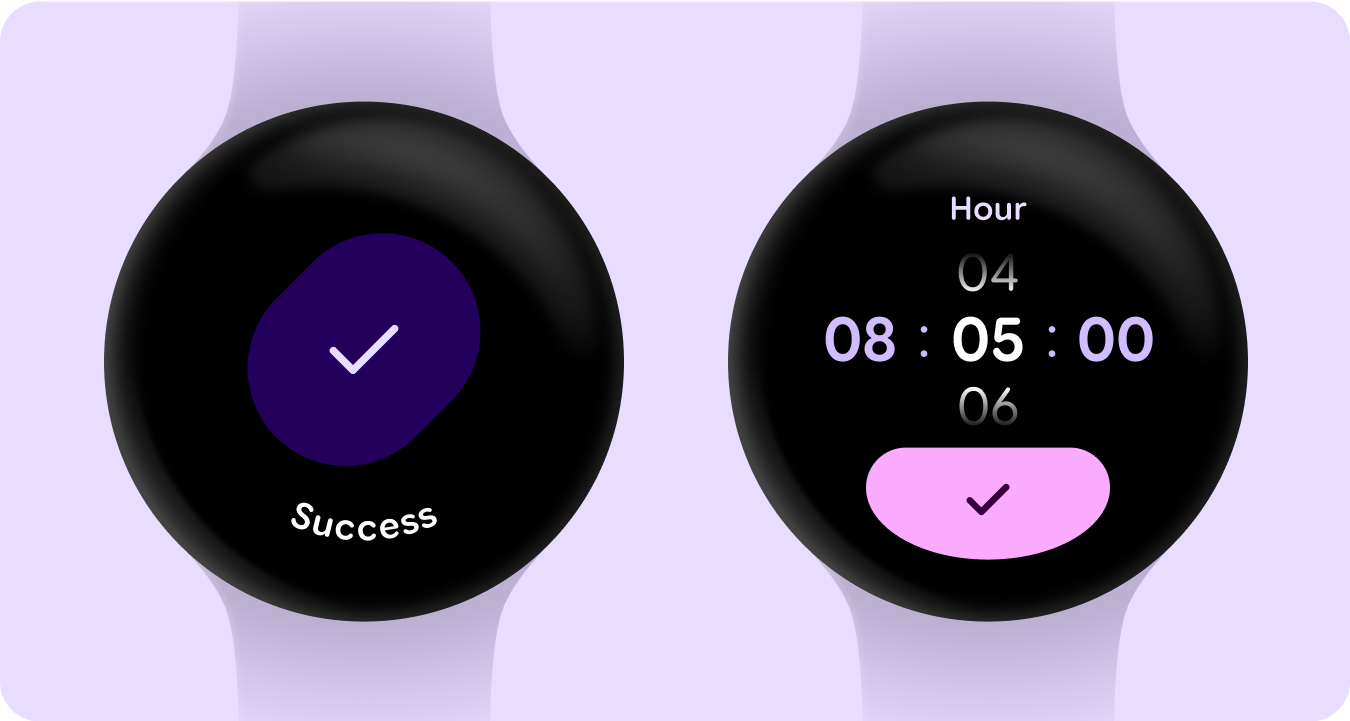
הצורה הוחלפה
שימוש בקוטר פינות ובצורות ייחודיות כקונטיינרים כדי ליצור עיצוב מודגש – כולל אנימציות טעינה מהנות, פריסות מעניינות, לחצנים שמשתנים צורה וקבוצות לחצנים מותאמות.

רדיוס הפינה
שימוש בצורות של פינות ב-Material 3 כדי ליצור מגוון, הבחנה וקשר בין צורות הקונטיינרים.

קונטיינרים מקובצים
בקונטיינרים של רכיבים נעשה שימוש בשיטות גמישות של פריסה כדי להתאים את עצמם באופן דינמי למרחב הזמין. הם יכולים לחלק את המרחב הזה באופן שווה כדי ליצור סימטריה, או לסדר את הרכיבים באופן אסטרטגי כדי ליצור היררכיה חזותית, להדגיש תוכן חשוב ולכוון את האינטראקציה של המשתמשים באמצעות סימנים חזותיים מודגשים ומובילים תנועה.