Material 3 Expressive (M3) a été conçu pour répondre à la demande des utilisateurs d'expériences modernes, pertinentes et distinctes. L'expressivité permet également aux concepteurs de refléter des émotions et des sentiments spécifiques dans la mise en page et la présentation de l'interface.
Couleur et typographie
Le système de couleurs s'étend pour adopter les palettes tonales plus profondes de M3 et un ensemble de jetons plus large. L'échelle typographique plus simple utilise des axes de police variables pour plus d'expressivité, ce qui rend les interactions plus expressives et agréables.
Thématisation des couleurs
Les nouveaux jetons permettent d'appliquer davantage de couleurs à différents thèmes et dans le contexte du système de conception dans son ensemble.
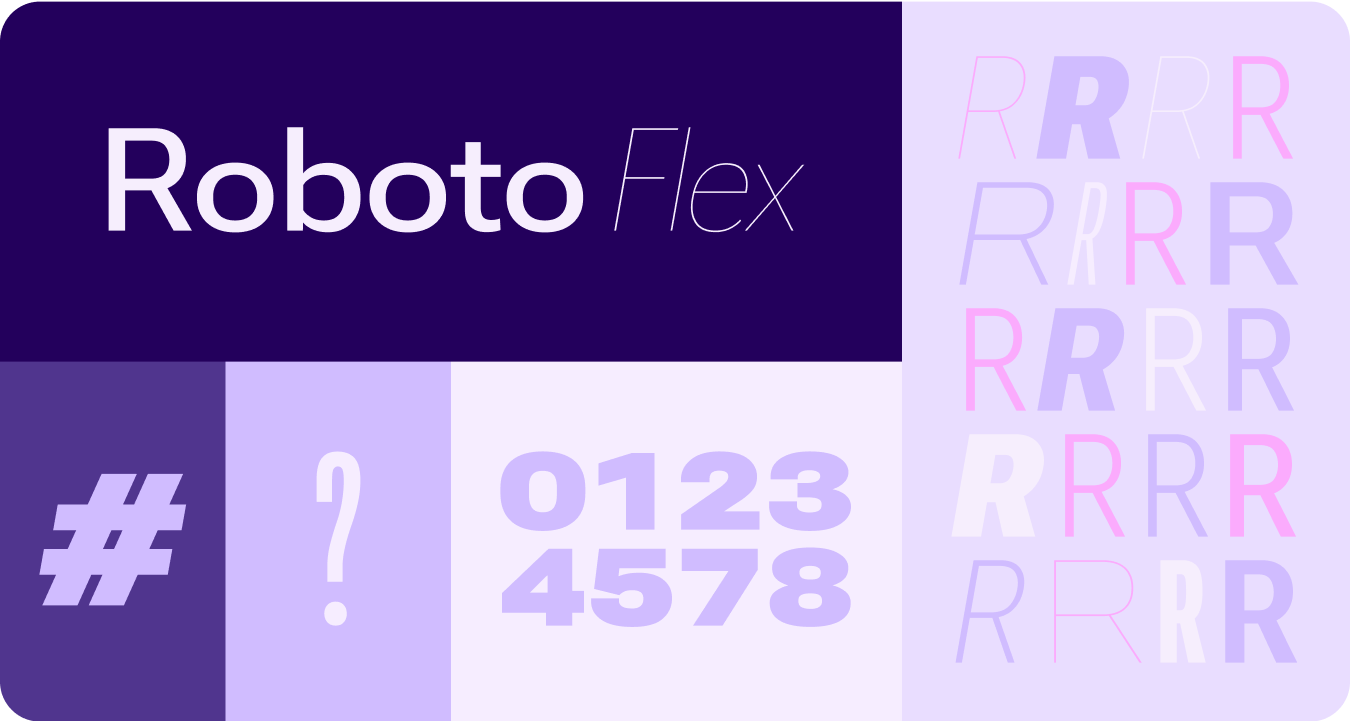
Polices variables
Les considérations mises à jour concernant les polices variables et leurs axes personnalisables s'étendent au-delà des polices propriétaires pour servir également des cas d'utilisation tiers tels que Roboto Flex, qui dispose d'un ensemble d'axes variables similaire.

Axe de police variable en mouvement
Utilisation de l'axe de police variable pour signaler un retour sur le mouvement expressif et rendre les interactions plus expressives et agréables à utiliser.
Exemples de cas d'utilisation:
- Épaisseur de police dynamique
- Largeur de police dynamique
- Épaisseur et largeur de police dynamiques

Rôles de type
En plus d'une échelle de type mise à jour et optimisée, nous lançons également de nouveaux rôles de type qui servent spécifiquement des modèles notables sur Wear.
Ces nouveaux rôles de type sont compatibles avec plusieurs cas d'utilisation, y compris le texte Arc pour les titres de surface, le contenu proactif avec un espace en direct et un rôle de type spécifique aux chiffres. Ils permettent d'utiliser des tailles de texte plus grandes et plus stylisées pour les chaînes qui n'ont pas besoin d'être localisées.

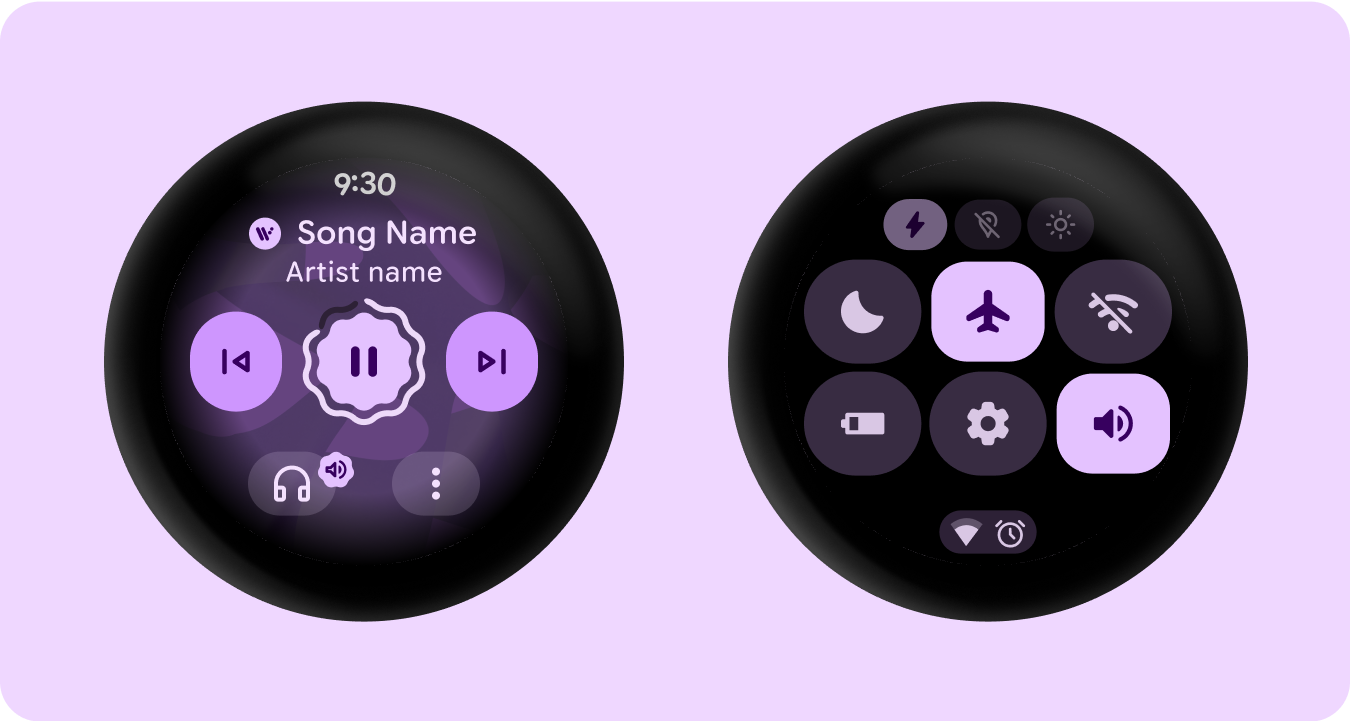
Forme et mouvement
Nous nous appuyons également sur le langage des formes de manière beaucoup plus large et plus pertinente en utilisant des formes de conteneur flexibles pour appliquer un arrondi et un aiguillage du rayon des coins afin de prendre en charge les listes de morphing de forme et les états des boutons. Nous lançons les boutons qui épousent les bords, un nouveau modèle de conception emblématique et personnalisable pour les appareils ronds sur Wear.
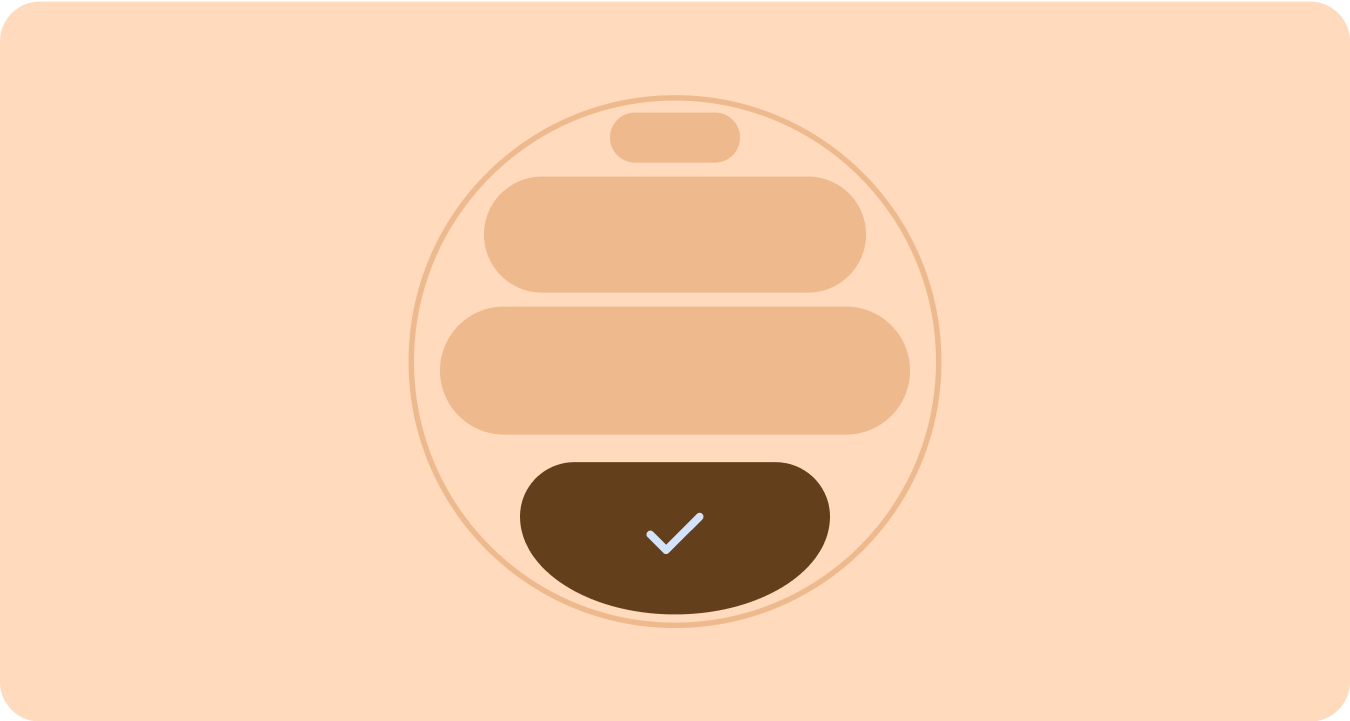
Conteneurs qui épousent les bords
Présentation de conteneurs de forme qui s'adaptent aux formes rondes et maximisent l'espace dans le facteur de forme circulaire.

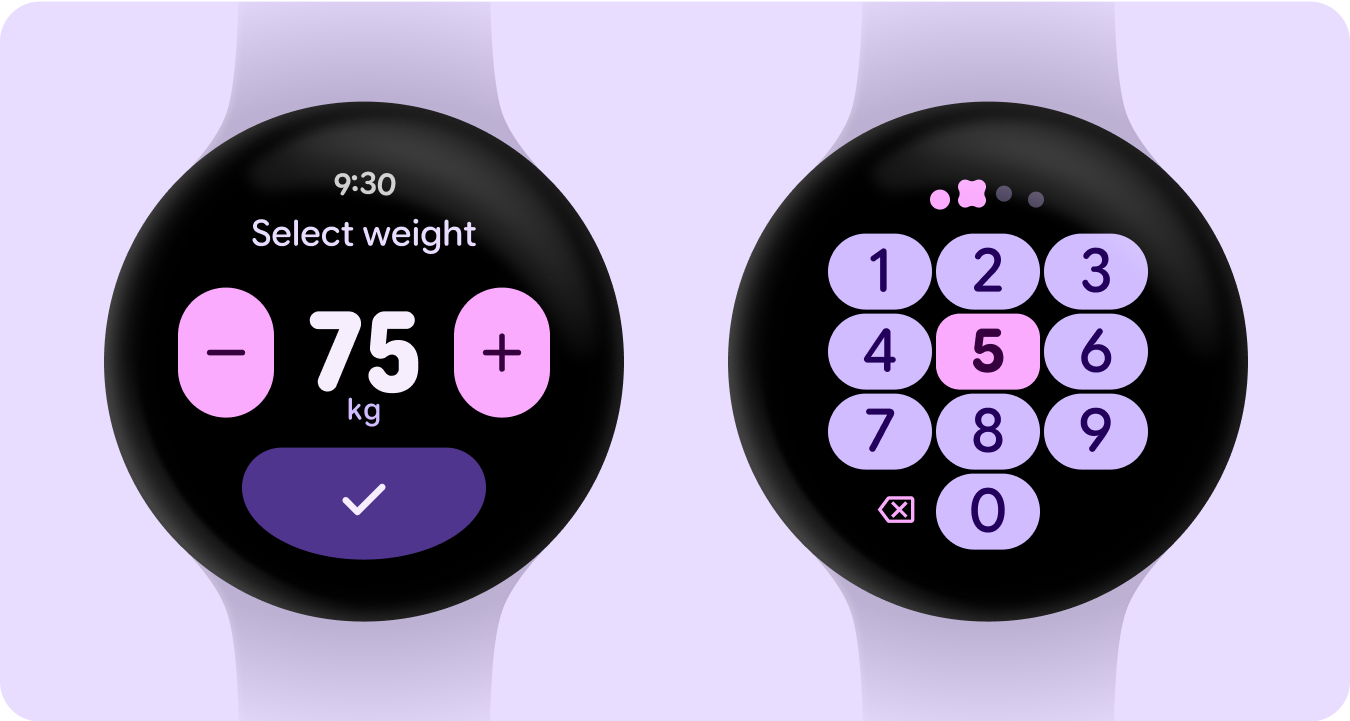
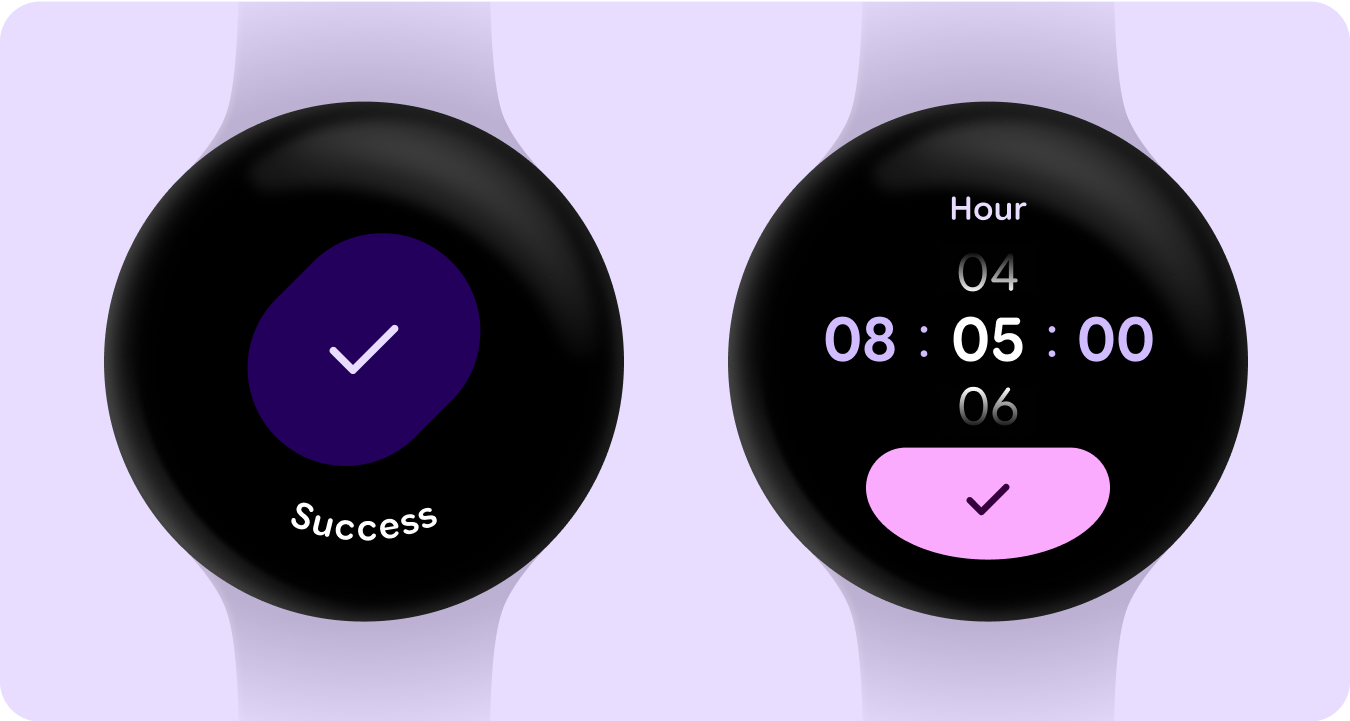
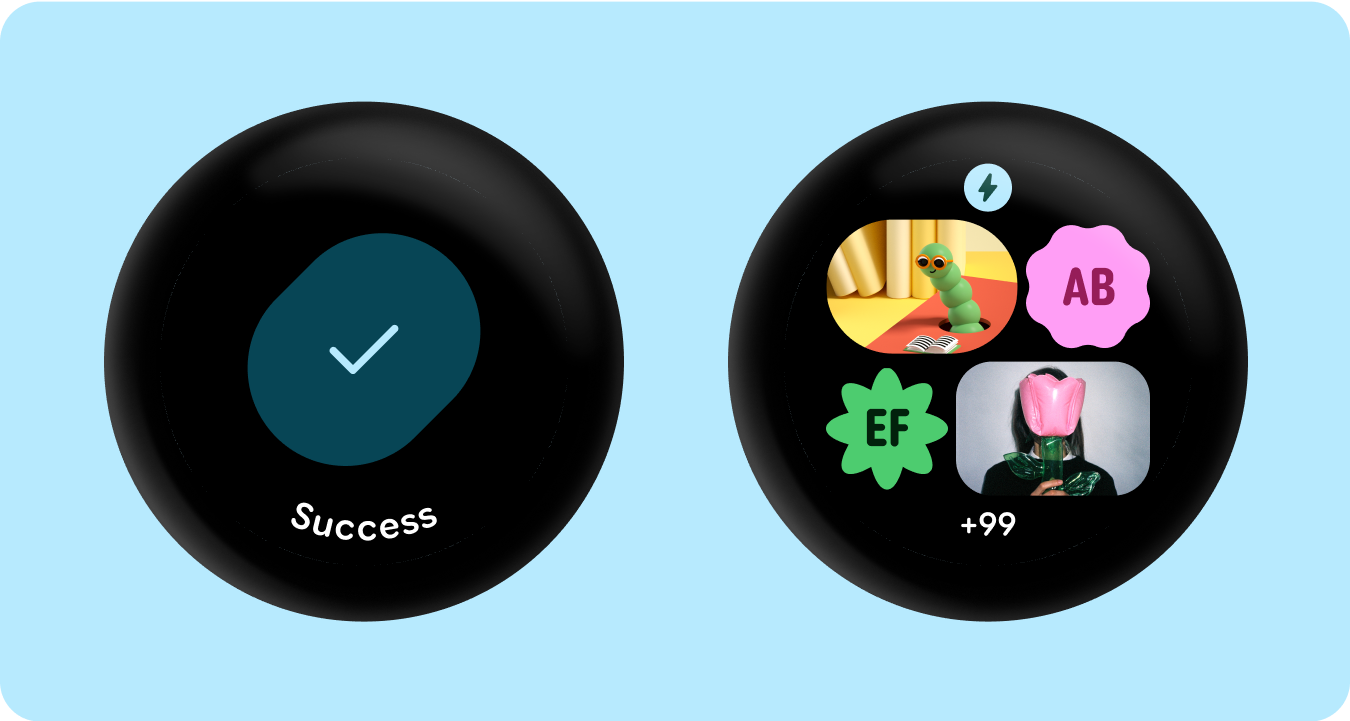
Forme appliquée
Utilisation du rayon des coins et de formes uniques comme conteneurs pour adopter une conception expressive, qui s'étend aux animations de chargement agréables, aux mises en page intéressantes, aux boutons qui changent de forme et aux groupes de boutons adaptatifs.

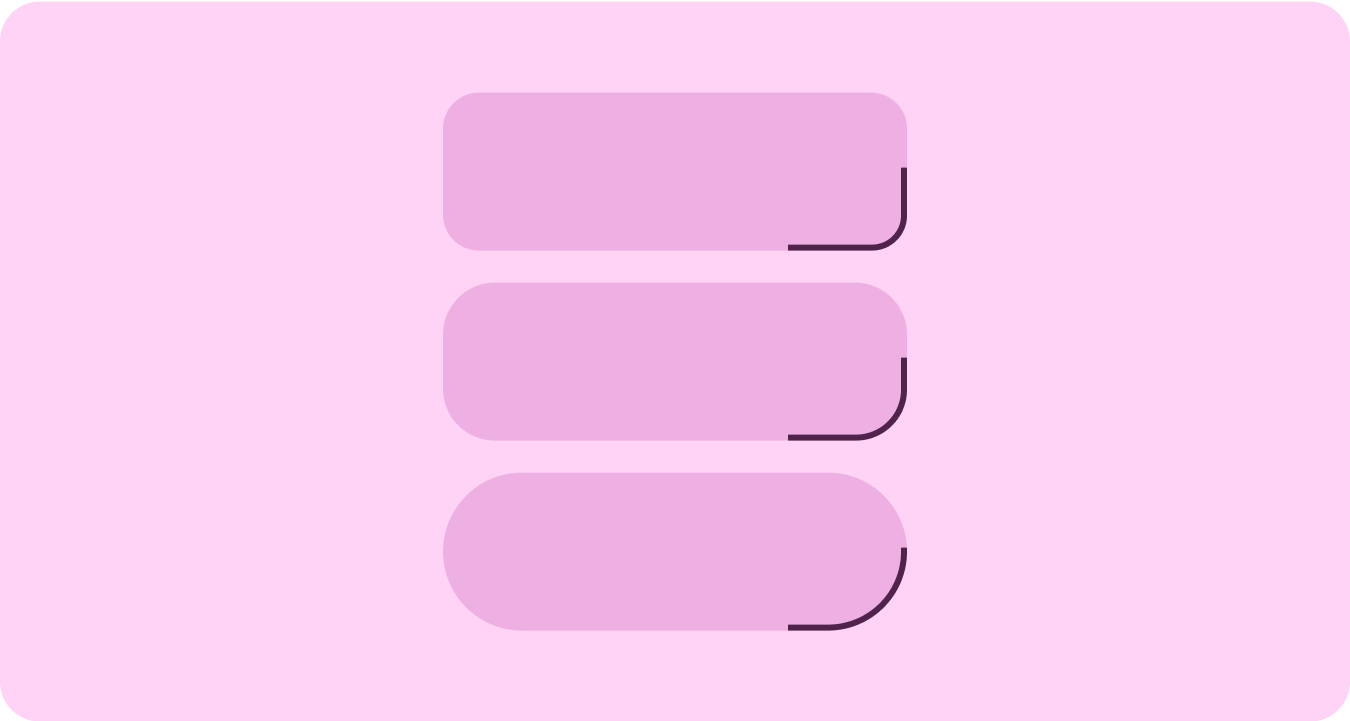
Arrondi d'angle
Utilisation des formes de coin Material 3 pour permettre la variété, la distinction et la relation entre les formes de conteneur.

Conteneurs groupés
Les conteneurs de composants utilisent des techniques de mise en page flexibles pour s'adapter dynamiquement à l'espace disponible. Il peut répartir cet espace de manière uniforme pour obtenir une symétrie, ou organiser stratégiquement les éléments pour établir une hiérarchie visuelle, mettre en avant les contenus importants et guider l'interaction utilisateur grâce à des repères visuels expressifs et guidés par le mouvement.