Material 3 expresivo (M3) se creó para satisfacer la demanda de los usuarios de experiencias que sean modernas, relevantes y distintivas. El estilo expresivo también permite a los diseñadores reflejar emociones y sentimientos específicos en el diseño y la presentación de la interfaz.
Color y tipografía
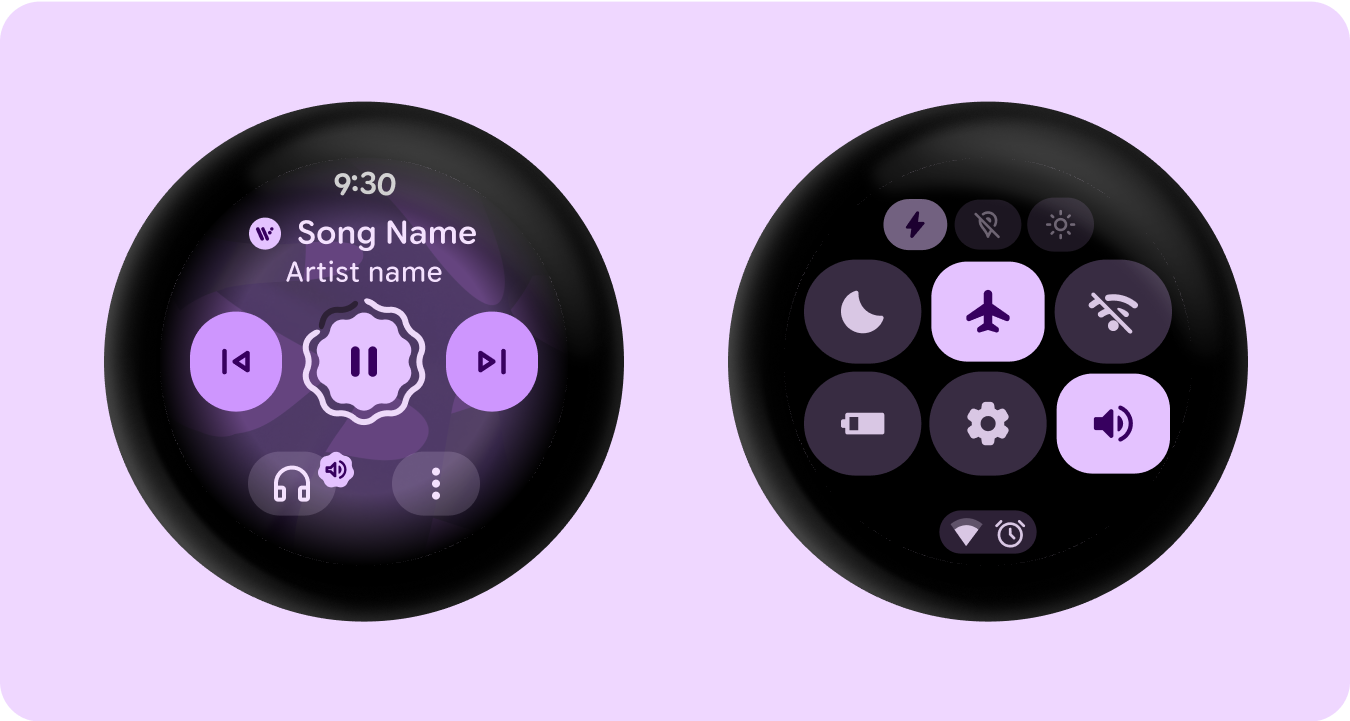
El sistema de colores se expande para adoptar las paletas de tonos más profundas de M3 y un conjunto de tokens más amplio, y la escala de tipografía más simple utiliza ejes de fuente variables para lograr una mayor expresión, lo que hace que las interacciones sean más expresivas y agradables.
Temas de colores
Los tokens nuevos permiten aplicar más colores en diferentes temas y en el contexto del sistema de diseño en su totalidad.
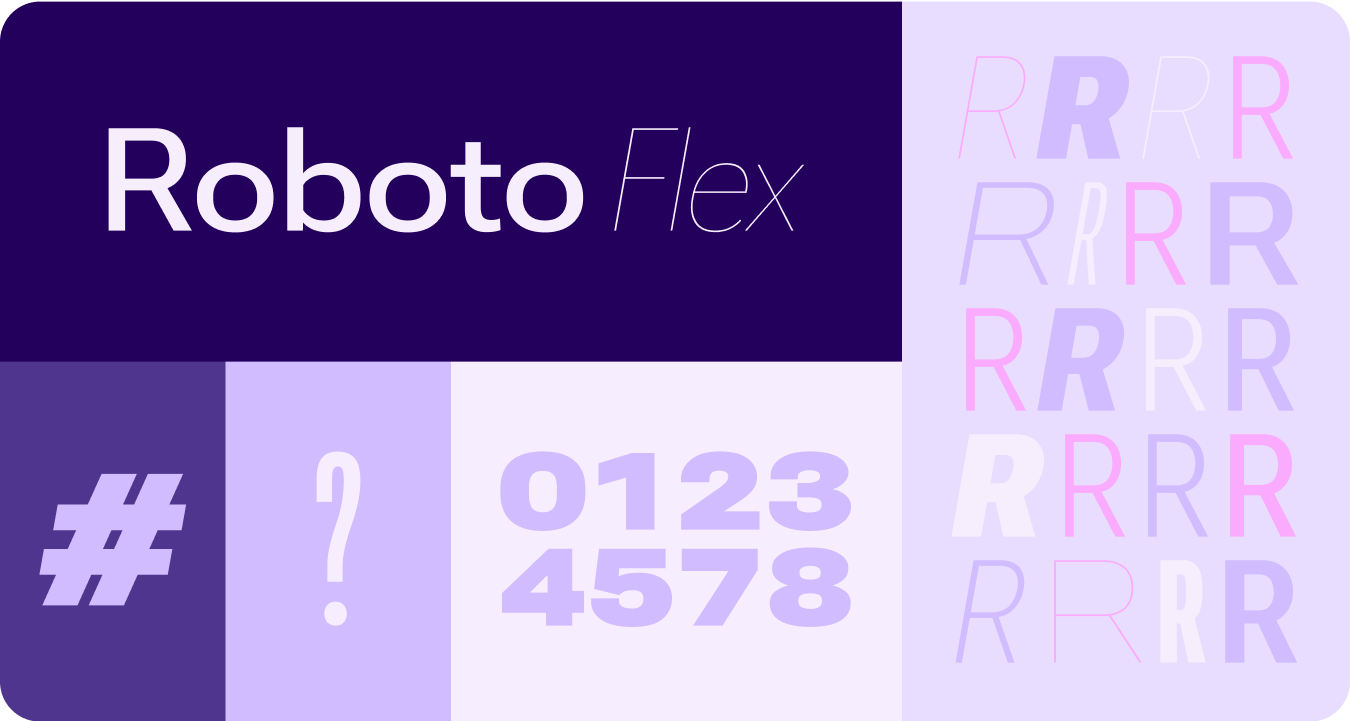
Fuentes variables
Las consideraciones actualizadas para las fuentes variables y sus ejes personalizables se extienden más allá de las fuentes propias para entregar casos de uso de terceros, como Roboto Flex, que tiene un conjunto similar de ejes variables.

Eje de fuente variable en movimiento
Usar el eje de la fuente variable para indicar comentarios de movimiento expresivo y hacer que las interacciones sean más expresivas y agradables de usar.
Casos de uso de ejemplo:
- Grosor de fuente dinámico
- Ancho de fuente dinámico
- Grosor y ancho de fuente dinámicos

Roles de tipo
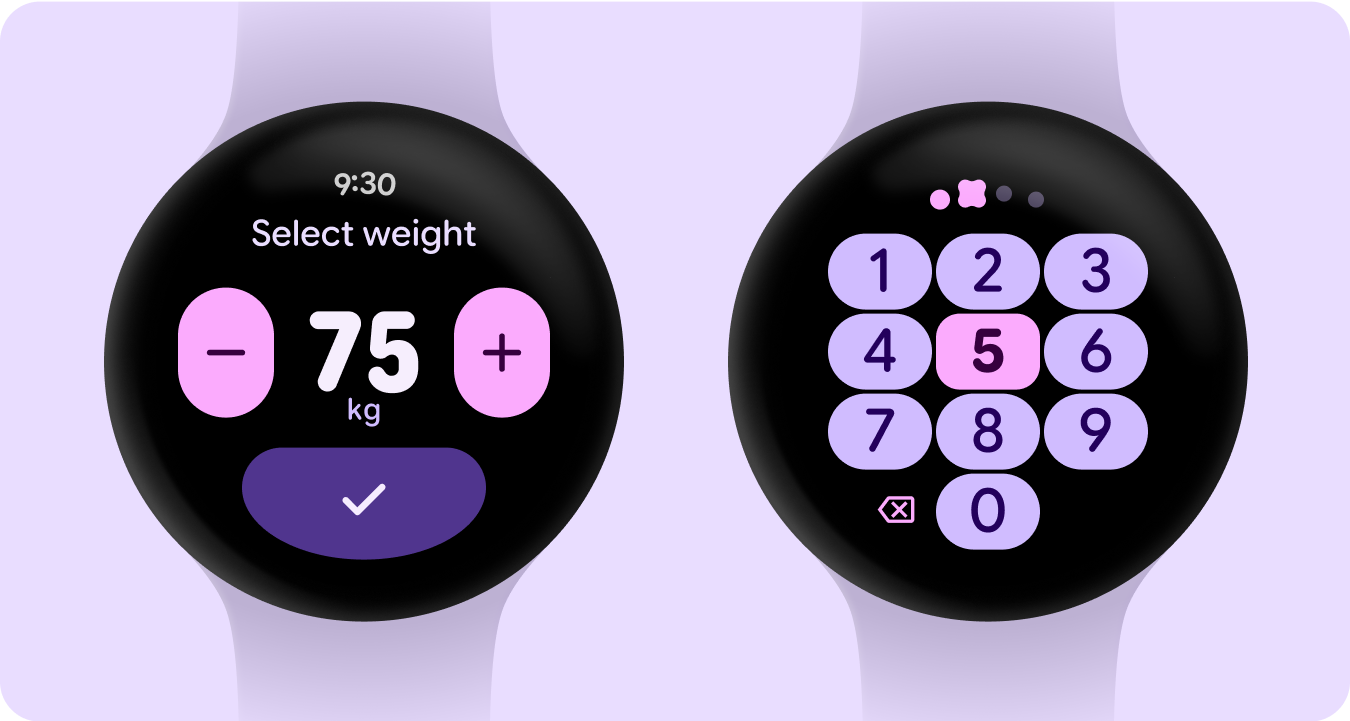
Junto con una escala de tipos actualizada y optimizada, también presentamos nuevos roles de tipo que publican patrones notables específicamente en Wear.
Estos nuevos roles de tipo admiten varios casos de uso, como Arc Text para títulos de la superficie, contenido proactivo con espacio en vivo y un rol de tipo específico para números, que permiten tamaños de texto más grandes y con más estilo para cadenas que no necesitan localizarse.

Forma y movimiento
También nos apoyamos en el lenguaje de formas de una manera mucho más amplia y significativa con el uso de formas de contenedores flexibles para aplicar redondeos y definir mejor el radio de las esquinas y admitir listas de transformación de formas y estados de botones. Presentamos los botones que se ajustan a los bordes como un nuevo patrón de diseño icónico y propio para dispositivos redondos en Wear.
Contenedores perimetrales
Presentamos contenedores de formas que adoptan formas redondas y maximizan el espacio dentro del factor de forma circular.

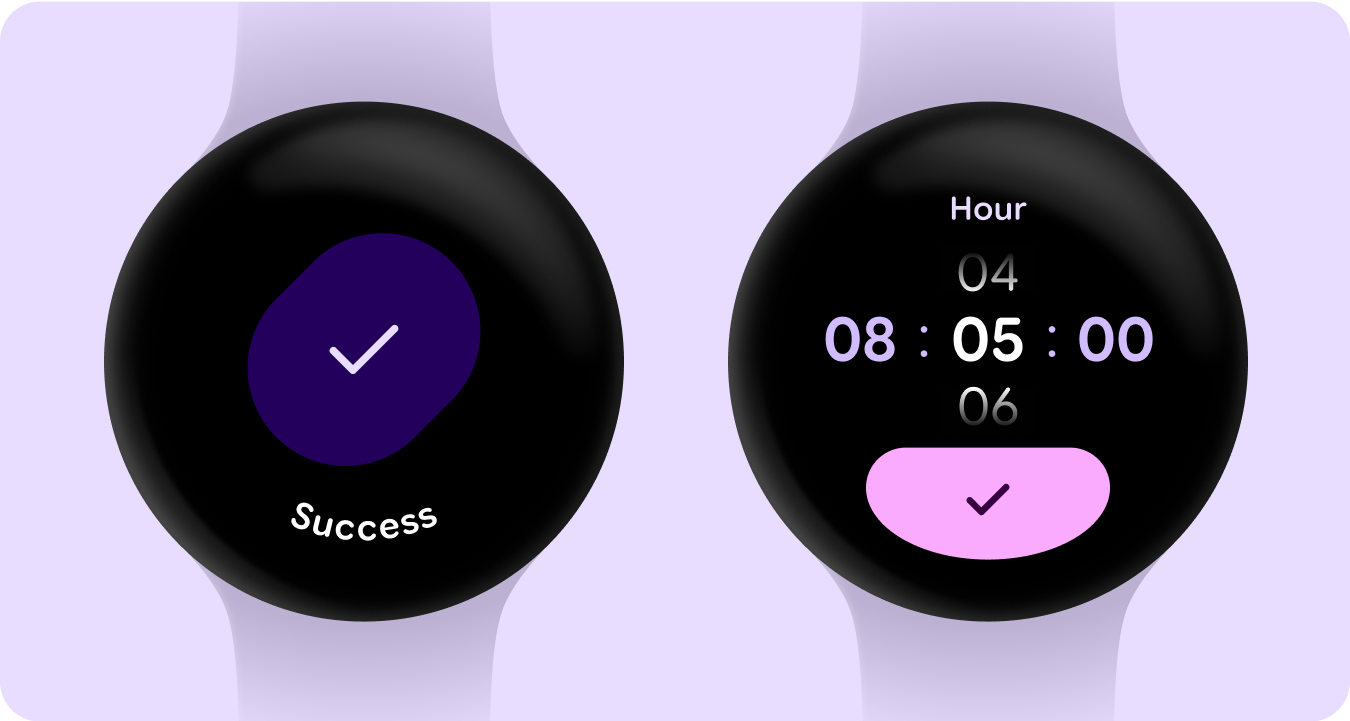
Se aplicó la forma
Usar el radio de las esquinas y formas únicas como contenedores para adoptar un diseño expresivo, que se extiende a animaciones de carga encantadoras, diseños interesantes, botones que cambian de forma y grupos de botones adaptables.

Radio de esquina
Usar formas de esquina de Material 3 para permitir variedad, distinción y relación entre las formas de los contenedores

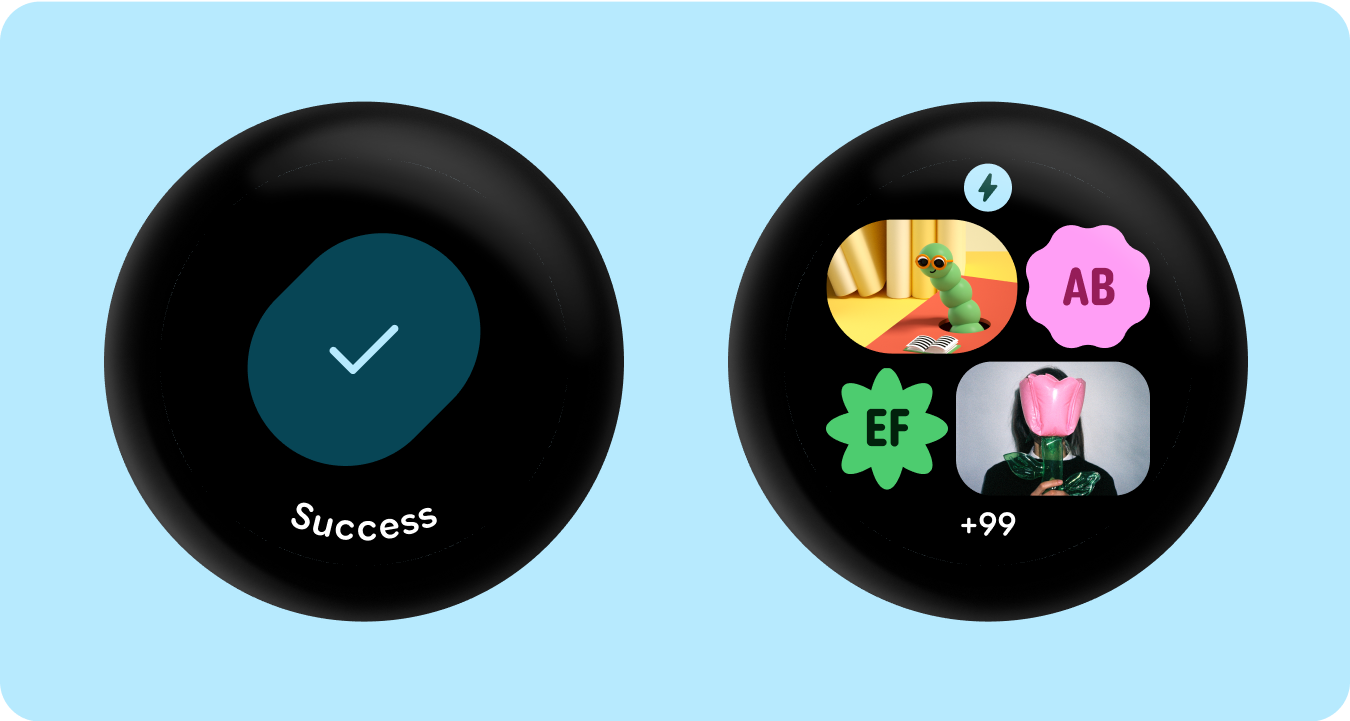
Contenedores agrupados
Los contenedores de componentes usan técnicas de diseño flexibles para adaptarse de forma dinámica al espacio disponible. Pueden distribuir este espacio de manera uniforme para lograr simetría o organizar estratégicamente los elementos para establecer una jerarquía visual, enfatizar el contenido importante y guiar la interacción del usuario a través de indicadores visuales expresivos y guiados por el movimiento.