De nombreuses montres de l'écosystème Wear OS ont des tailles d'écran différentes. Lorsque vous concevez pour Wear OS, n'oubliez pas que les surfaces de votre application sont affichées sur ces différentes tailles d'écran.
Principes
Gardez les principes suivants à l'esprit lorsque vous concevez pour différents appareils.
Le petit d'abord
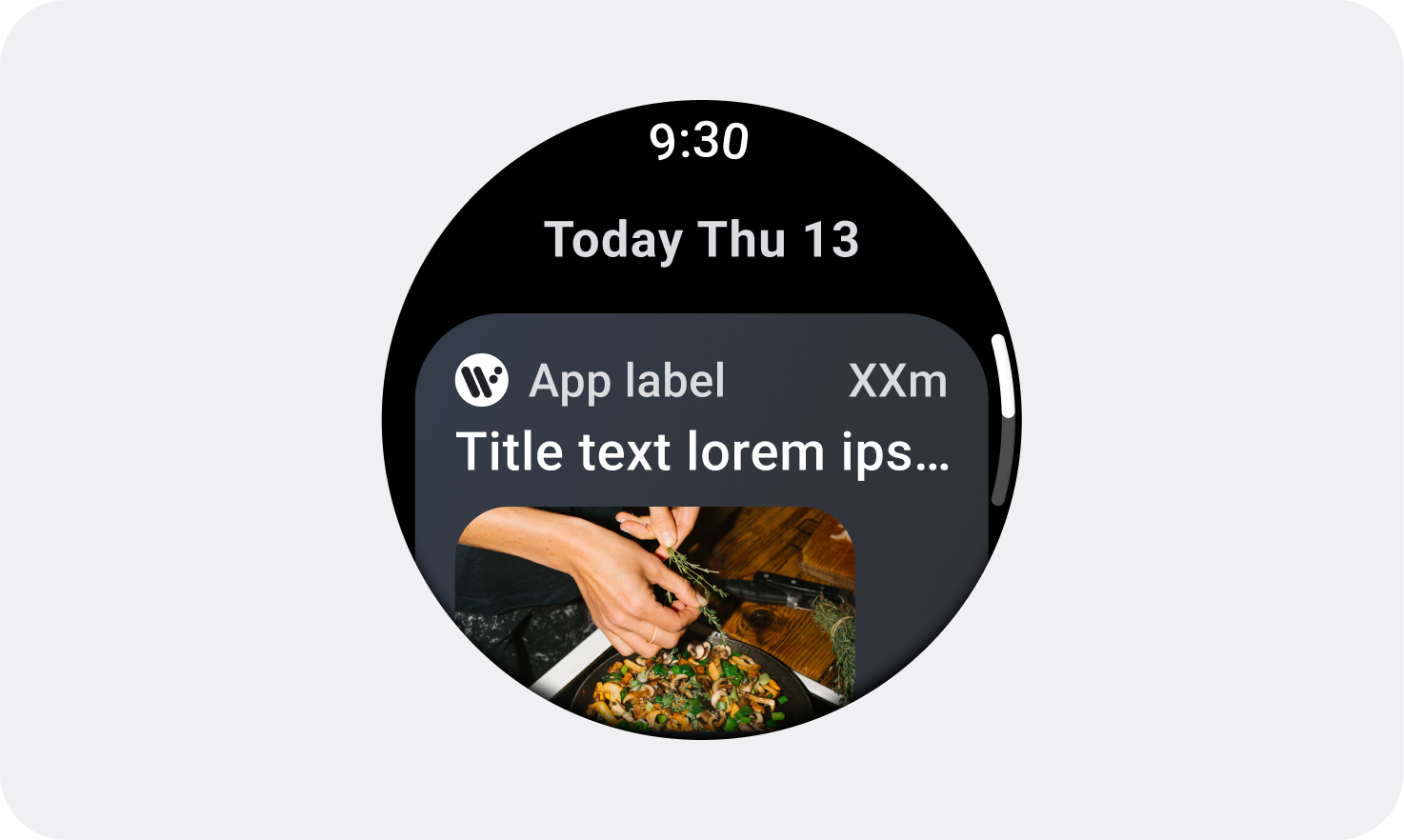
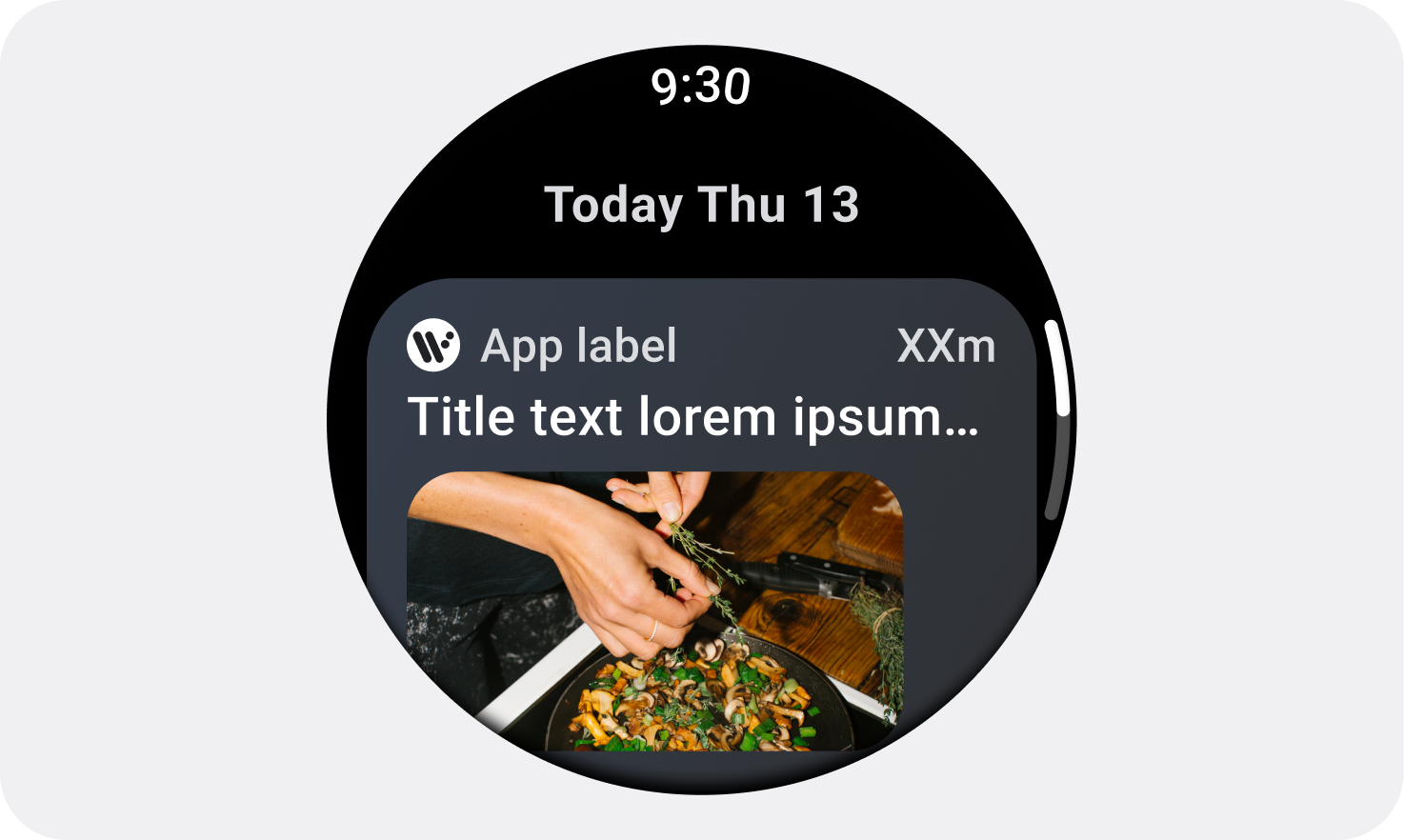
Concevez toujours en premier lieu le plus petit émulateur d'écran rond compatible : 192 dp. Ensuite, optimisez-les pour les appareils plus grands.
Conception pour mise à l'échelle
Définissez les marges extérieures sous forme de pourcentages plutôt que de valeurs absolues, afin qu'elles puissent s'adapter proportionnellement aux écrans ronds et éviter de rogner les éléments de l'interface utilisateur.
Taille de la police
La hauteur d'un élément d'interface utilisateur peut changer de manière non linéaire, en fonction de la mise à l'échelle de la police et des paramètres d'accessibilité tels que le texte en gras.
Exemples de tailles d'écran courantes
Les tailles d'écran suivantes sont particulièrement courantes pour les appareils Wear OS. Il est préférable d'utiliser une résolution de 225 dp comme point d'arrêt entre les petits et les grands écrans.


Mises en page adaptatives canoniques

Consultez la page Mises en page adaptatives canoniques pour en savoir plus sur la conception pour différentes tailles d'écran.

