
這些標準版面配置是經過實證、功能多元的應用程式版面配置,可在螢幕較大的裝置上提供最佳的使用者體驗。
資訊方塊

資訊方塊可讓使用者快速存取必要資訊和動作,流暢地處理大小事務。使用者只要滑動錶面,就能掌握自己的健身目標進度、查看天氣資訊及執行其他操作,例如透過資訊方塊快速啟動應用程式或完成重要工作。
使用我們的元件和樣式來自訂
您可以將品牌樣式套用至特定元件。這包括主要顏色、應用程式圖示、字型、圖示,以及適用於資訊方塊體驗的任何視覺素材資源。

打造回應式版面配置 (固定高度螢幕和百分比邊界)
為了配合較大的螢幕尺寸調整程式碼和設計版面配置,我們更新了程式碼和設計版面配置,內建回應式行為,包括以百分比為基礎的邊界和邊框間距。如果您使用我們的範本,可以透過 Tiles API 自動繼承這些更新,而且只需要提供版面配置,即已在螢幕大小中斷點之後新增額外內容或元件。如需完整指南和建議,瞭解如何充分運用較大的螢幕,請參閱資訊方塊指南。
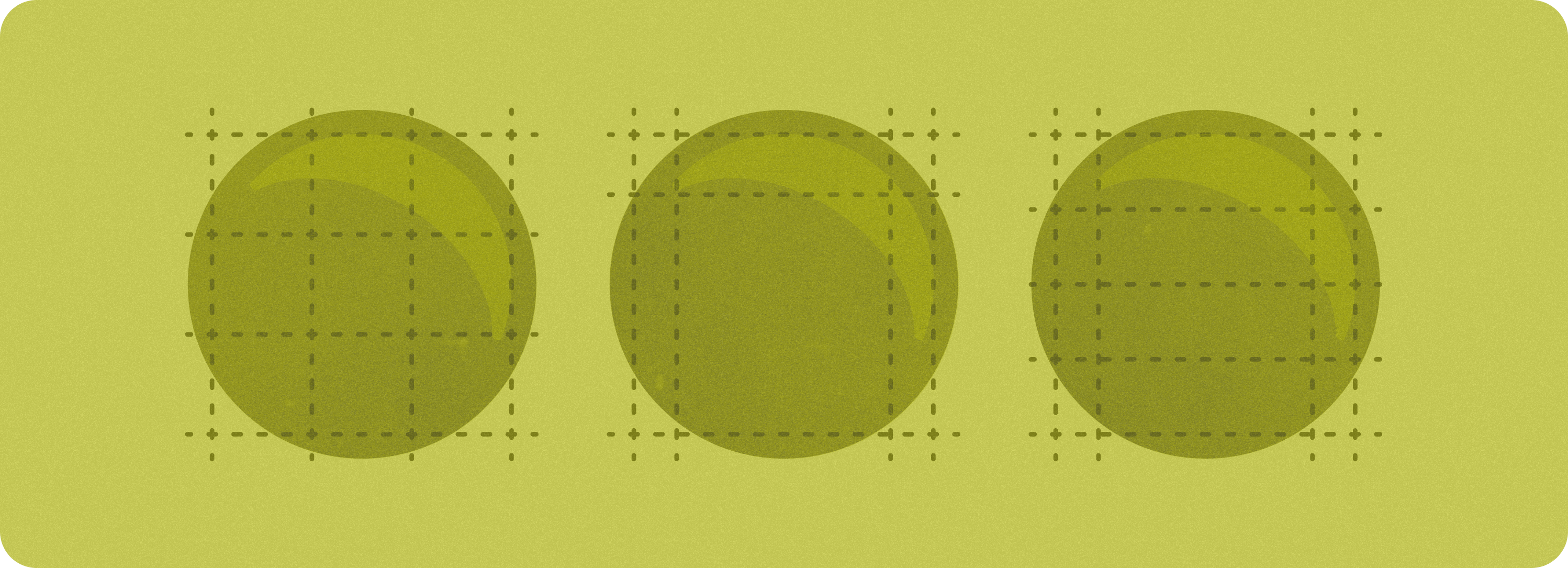
系統已將邊界設為百分比值,也就是根據螢幕大小來填滿可用空間,避免資料列填滿可用空間但超出範圍,且曲線螢幕會在頂端和底部遭到裁剪。資訊方塊的螢幕高度固定,因此我們調整了邊框間距,以便在不建立不必要的裁剪的情況下,最大化有限螢幕空間。
兩個主要範本 (主要版面配置和邊緣內容版面配置 (含進度環)) 的邊界不同,但所有設計版面配置都是為了對應至其中一種範本。每個圖塊有三個主要區塊,以及每個圖塊都配置的運算單元。在某些情況下,可能會有一些額外的內建邊界和邊框間距,讓內容填滿可用空間,同時維持一目瞭然的設計。
如需實作指南,請參閱「使用 ProtoLayout 建立回應式版面配置」。
打造與眾不同的體驗
擁有四個主要的標準版面配置,內建超過 80 種排列組合,因此您幾乎可以無限自訂。資訊方塊建立於以運算單元為基礎的系統,因此您可以將標準版面配置中的版位取代為您選擇的任何內容。在這種情況下,請維持回應式行為,並遵循我們的設計建議。
這些自訂項目應受到限制,且不應破壞資訊方塊範本的結構。這是為了維持使用者在 Wear OS 裝置上捲動資訊方塊輪轉介面時的一致性。
如需實作指南,請參閱「在資訊方塊透過中斷點提供差異化體驗」一節。
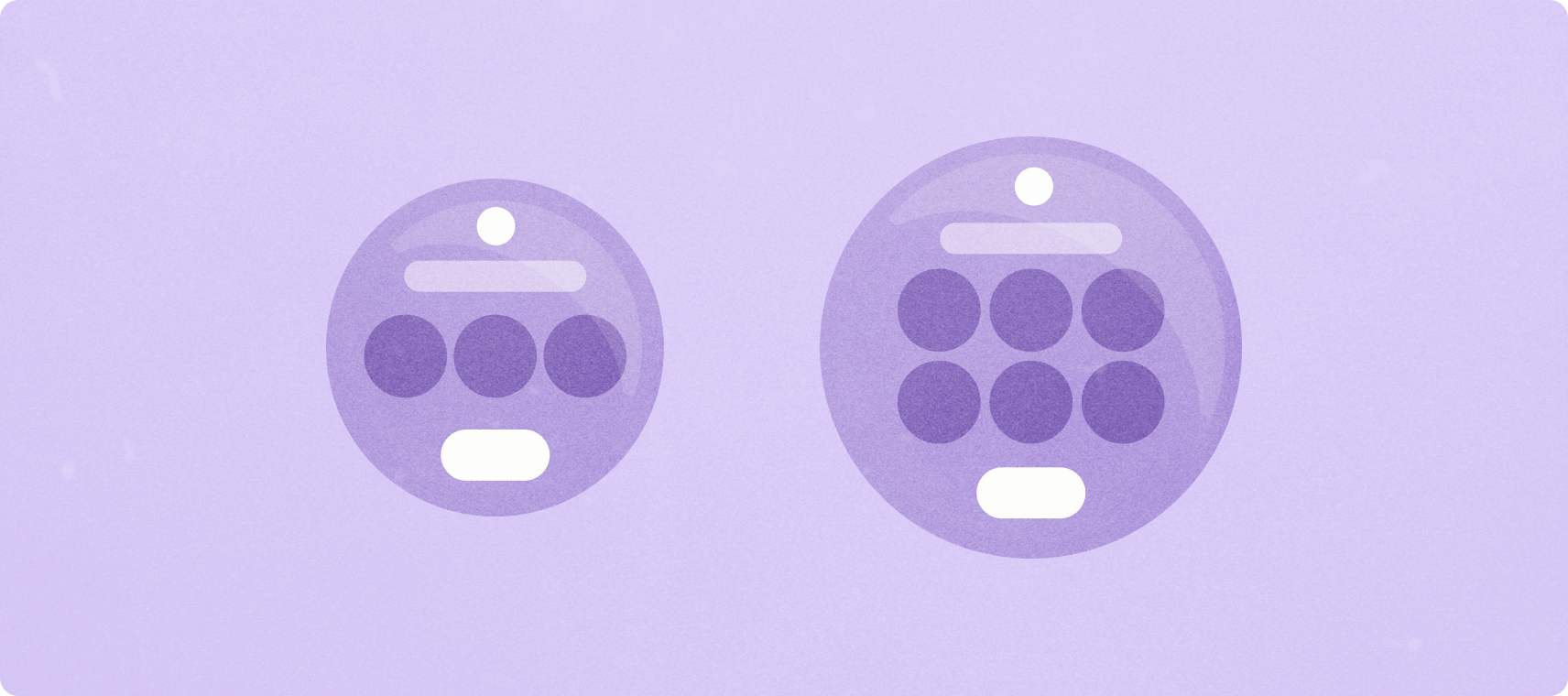
在大螢幕上在大小中斷點後方加上值
如要在大螢幕上充分運用額外空間,請在 225dp 處新增大小中斷點。這個中斷點可讓您顯示更多內容、加入更多按鈕或資料,或是變更版面配置,使其更適合大螢幕。
捲動和非捲動應用程式版面配置
在圓形螢幕上設計自動調整式版面配置時,每個捲動和非捲動的檢視畫面各有獨特的要求,用於擴充 UI 元素,以及維持平衡的版面配置和組合。
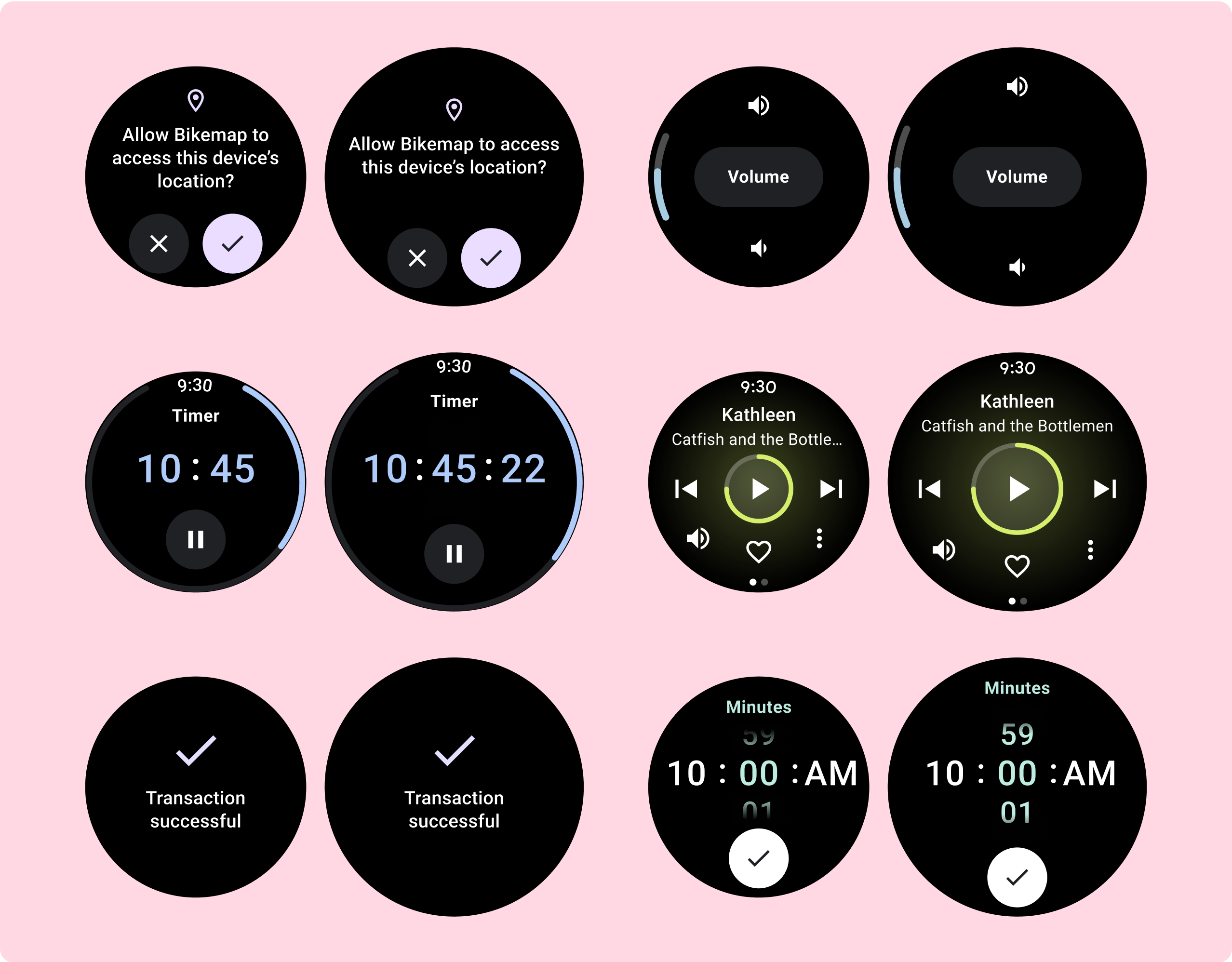
非捲動應用程式版面配置

標準版面配置和全螢幕元件 (包括媒體和健身)
非捲動的應用程式檢視畫面版面配置包括媒體播放器、挑選器、切換器,以及使用進度指標的特殊健身或追蹤畫面。您可以限制任何畫面的高度,確保使用者專注在一項或一組控制項上,而不必瀏覽選項清單。為配合螢幕較小的裝置,設計時請考量大小限制,確保內容一目瞭然,並盡可能採用圓形螢幕。

回應指南 (百分比邊界)
定義百分比中的所有邊界,並定義垂直限制,讓中間的主要內容可延伸,以填滿可用的顯示區域。
設計時,最好將非捲動畫面拆分至頂端、中間和底部部分。如此一來,您就可以在頂端和底部區段新增內部邊界,以避免裁剪,但同時允許中間區段利用螢幕的完整寬度。如果螢幕尺寸有限,請考慮使用旋轉捲動按鈕控制螢幕元素,因為僅靠輕觸互動可能無法提供最佳體驗。
如需導入指南,請參閱「Horologist 的非捲動版面配置」一文。
打造與眾不同的體驗
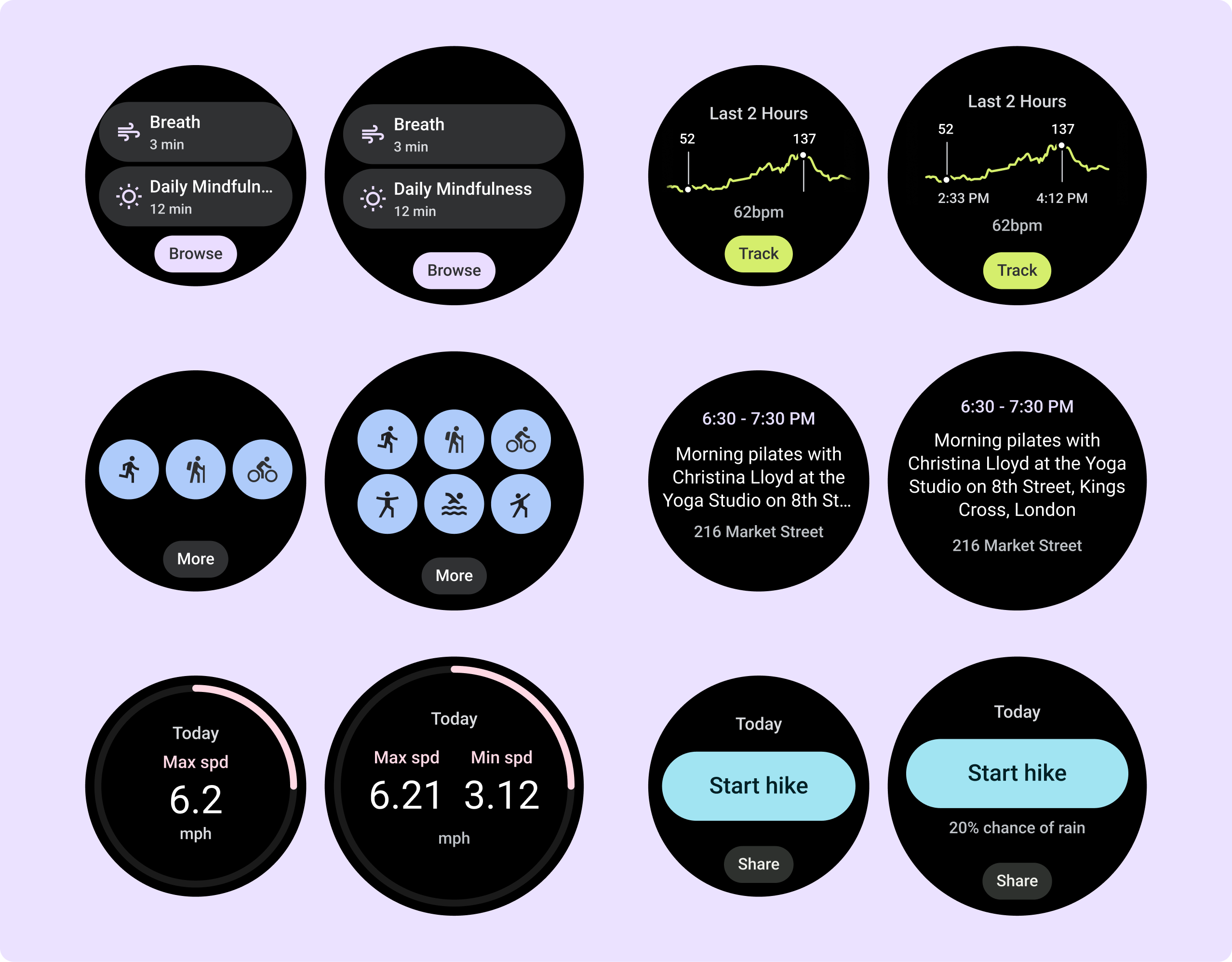
非捲動版面配置是可自訂的,但對於可在畫面上加入的內容數量和效果最好的元件類型較有限。使用 IconButtons 而非 Chips 會充分利用有限空間,而 ProgressIndicators 和大型資料點等視覺化圖表有助於以圖像方式傳達重要資訊。
所有會圍住螢幕邊框的元素都會隨著螢幕大小自動放大,讓效果更加顯著。
如何在大螢幕上在中斷點之後新增值
為大型螢幕建立回應式設計時,非捲動的應用程式版面配置會充分利用額外的螢幕空間。現有元素可以進一步擴充來填滿額外空間,提升可用性,而且元件和內容會顯示在螢幕大小中斷點之後。
下方清單列出幾個此行為的範例:
- 媒體播放器可取得額外按鈕或更大的控制項。
- 確認對話方塊會顯示插圖或更多資訊。
- 健身畫面可以取得其他指標,而且元素可以放大。
如需實作指南,請參閱「在 Wear Compose 中透過中斷點提供與眾不同的體驗」。
捲動應用程式版面配置

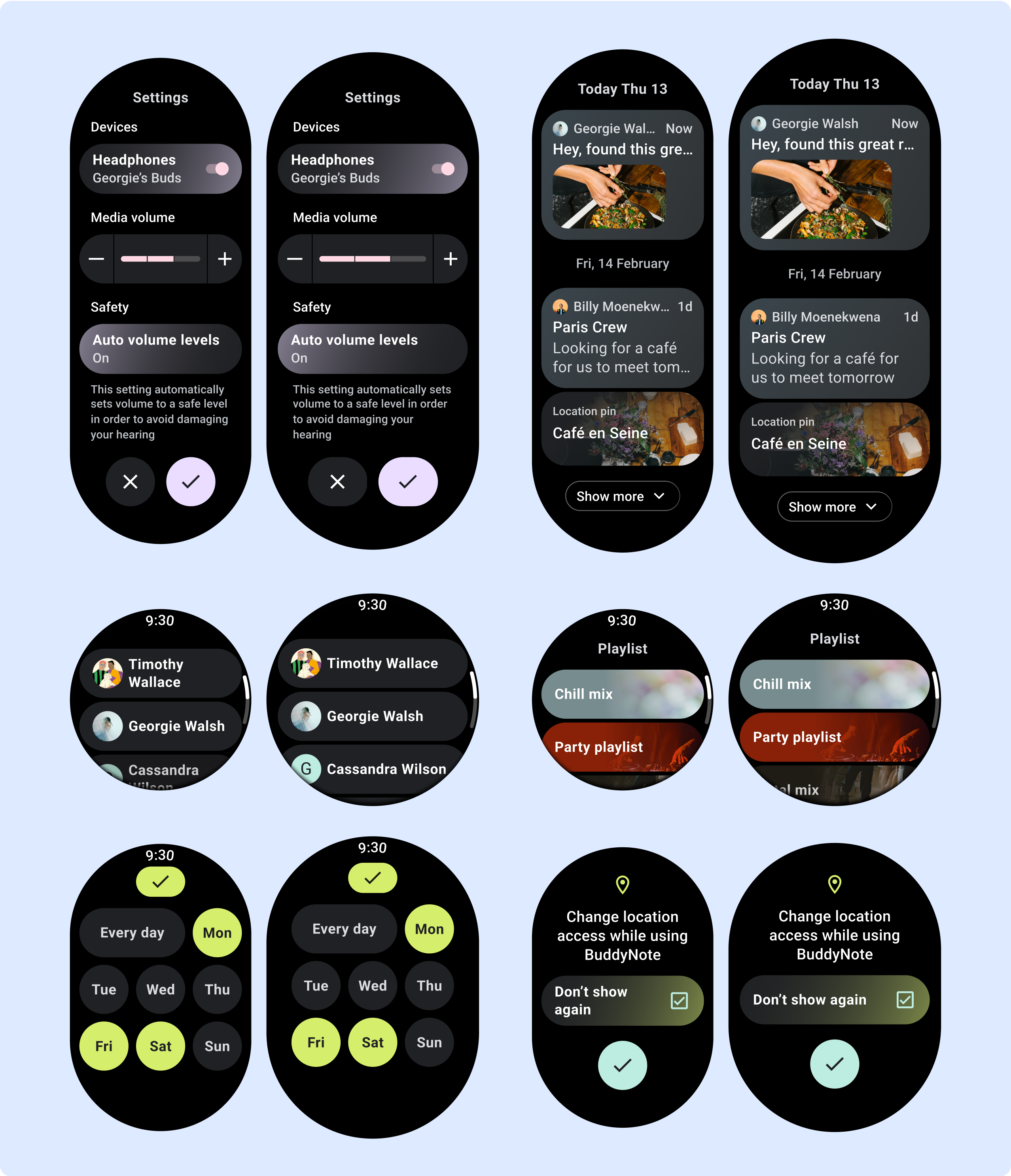
標準版面配置
捲動的應用程式檢視畫面版面配置包含清單 (ScalingLazyColumn) 和對話方塊。這些版面配置構成大部分的應用程式畫面,代表需要配合較大螢幕大小的元件集合。
檢查元件是否為回應式元件,也就是會填滿可用寬度,並在有更多螢幕高度可用時採用 ScalingLazyColumn 調整。這些版面配置已經過回應式設計,而我們還提供一些額外建議,協助您進一步善用擴展的即時狀態。
如需實作指南,請參閱「使用 Horologist 建立回應式版面配置」。

回應指南 (百分比邊界)
所有頂端、底部和側邊邊界都應以百分比定義,以免元素遭到裁剪,並依比例縮放元素。假設使用者捲動畫面時,PositionIndicator 會隨即顯示,而且無論螢幕尺寸為何,它都會自動擁抱螢幕邊框。
打造與眾不同的體驗
捲動檢視畫面提供極大的自訂選項,可以以任何順序加入任何元件組合。
頂部和底部邊界可能因位於頂端和底部的元件而改變。這是為了避免內容遭到螢幕放大的曲線裁剪。
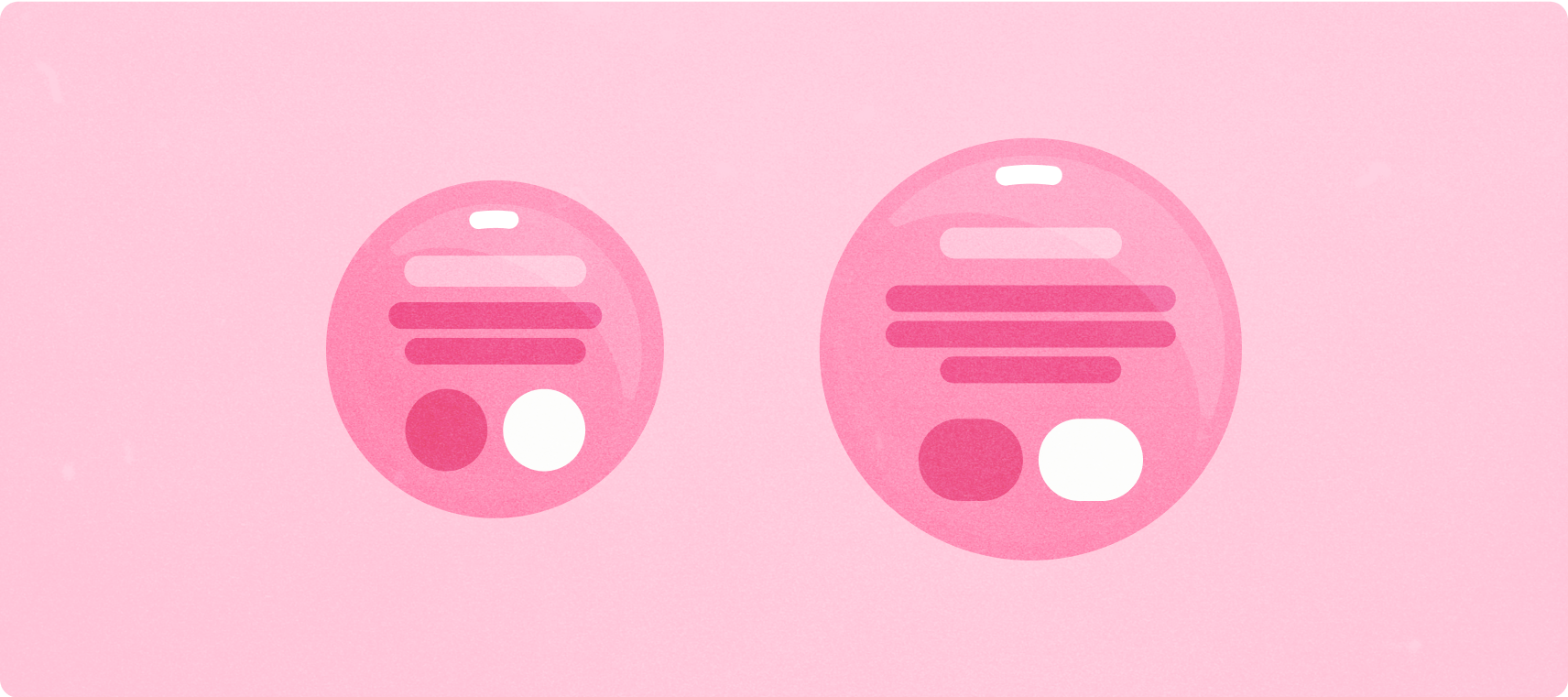
在大型螢幕的中斷點後方新增值
由於捲動版面配置會自動在螢幕摺疊下方顯示更多先前隱藏的內容,因此您無須採取任何行動。每個元件都會填滿可用寬度,在某些情況下,元件可能會取得額外的文字列 (例如資訊卡),或元件可延伸以填滿可用寬度 (例如圖示按鈕)。

