
Tata letak kanonis ini telah terbukti sebagai tata letak aplikasi serbaguna yang memberikan pengalaman pengguna yang optimal di perangkat dengan ukuran layar yang lebih besar.
Kartu

Kartu menyediakan akses cepat ke informasi dan tindakan yang diperlukan pengguna untuk menyelesaikan berbagai hal. Dengan menggeser dari tampilan jam, pengguna dapat melihat progres mencapai target kebugaran, memeriksa cuaca, dan lainnya. Meluncurkan aplikasi atau menyelesaikan tugas penting dengan cepat dari kartu.
Penyesuaian melalui penggunaan komponen dan gaya visual kami
Anda dapat menerapkan gaya merek pada komponen tertentu. Hal ini mencakup warna utama, ikon aplikasi, font, ikon, dan aset visual apa pun yang berlaku untuk pengalaman kartu Anda.

Membuat aplikasi untuk tata letak responsif (layar tinggi tetap dan margin persentase)
Untuk menyesuaikan kode dan tata letak desain kami dengan ukuran layar yang lebih besar, kami telah mengupdatenya agar memiliki perilaku responsif bawaan, termasuk margin berbasis persentase dan padding. Jika menggunakan template kami, Anda dapat mewarisi pembaruan ini secara otomatis melalui Tiles API, dan hanya perlu menyediakan tata letak tempat Anda telah menambahkan konten atau komponen tambahan setelah titik henti sementara ukuran layar. Untuk panduan dan rekomendasi lengkap tentang cara memanfaatkan ukuran layar yang lebih besar, lihat panduan Kartu kami.
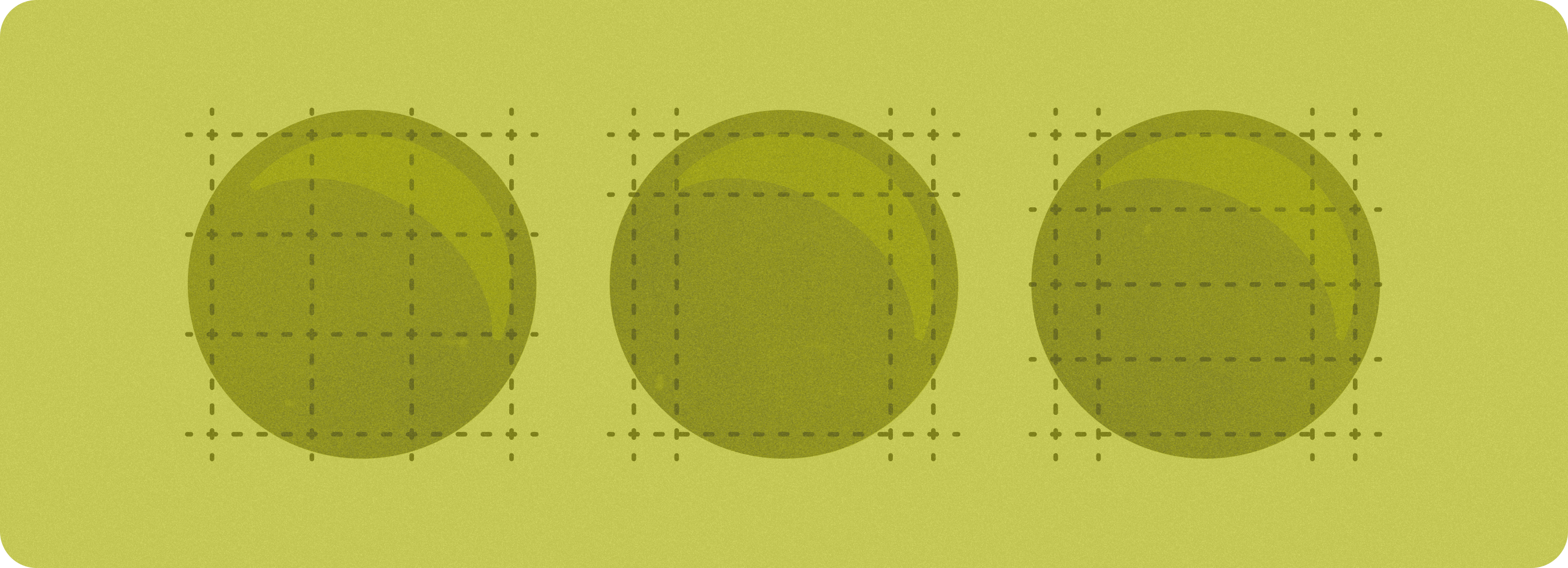
Margin telah disetel ke nilai persentase, berdasarkan ukuran layar, agar baris dapat mengisi ruang yang tersedia tetapi tidak terlalu jauh dan terjepit oleh layar melengkung di bagian atas dan bawah. Kartu memiliki tinggi layar yang tetap, sehingga kami telah menyesuaikan padding untuk memaksimalkan ruang layar yang terbatas tanpa membuat klip yang tidak diinginkan.
Dua template utama—Tata Letak Utama dan Tata Letak Konten Edge (dengan lingkaran progres)—memiliki margin yang berbeda, tetapi semua tata letak desain dibuat untuk dipetakan ke salah satu tata letak tersebut. Ada tiga bagian utama untuk setiap kartu, dan slot yang mengalokasikan ke setiap kartu. Dalam beberapa kasus, mungkin ada margin dan padding bawaan tambahan untuk membantu konten mengisi ruang yang tersedia sambil mempertahankan desain yang mudah dilihat dan seimbang.
Lihat Membangun tata letak responsif menggunakan ProtoLayout untuk mendapatkan panduan implementasi.
Menciptakan pengalaman yang berbeda
Memiliki empat tata letak kanonis utama, dengan lebih dari 80 permutasi bawaan, memungkinkan penyesuaian yang praktis tanpa batas. Kartu dibuat pada sistem berbasis slot, sehingga Anda dapat mengganti slot dari tata letak kanonis dengan konten apa pun yang Anda pilih. Dalam hal ini, pertahankan perilaku responsif dan ikuti rekomendasi desain kami.
Penyesuaian ini harus dibatasi, dan tidak boleh merusak struktur template kartu. Hal ini untuk menjaga konsistensi saat pengguna men-scroll carousel kartu di perangkat Wear OS mereka.
Lihat Memberikan pengalaman yang berbeda di Kartu melalui titik henti sementara untuk panduan penerapan.
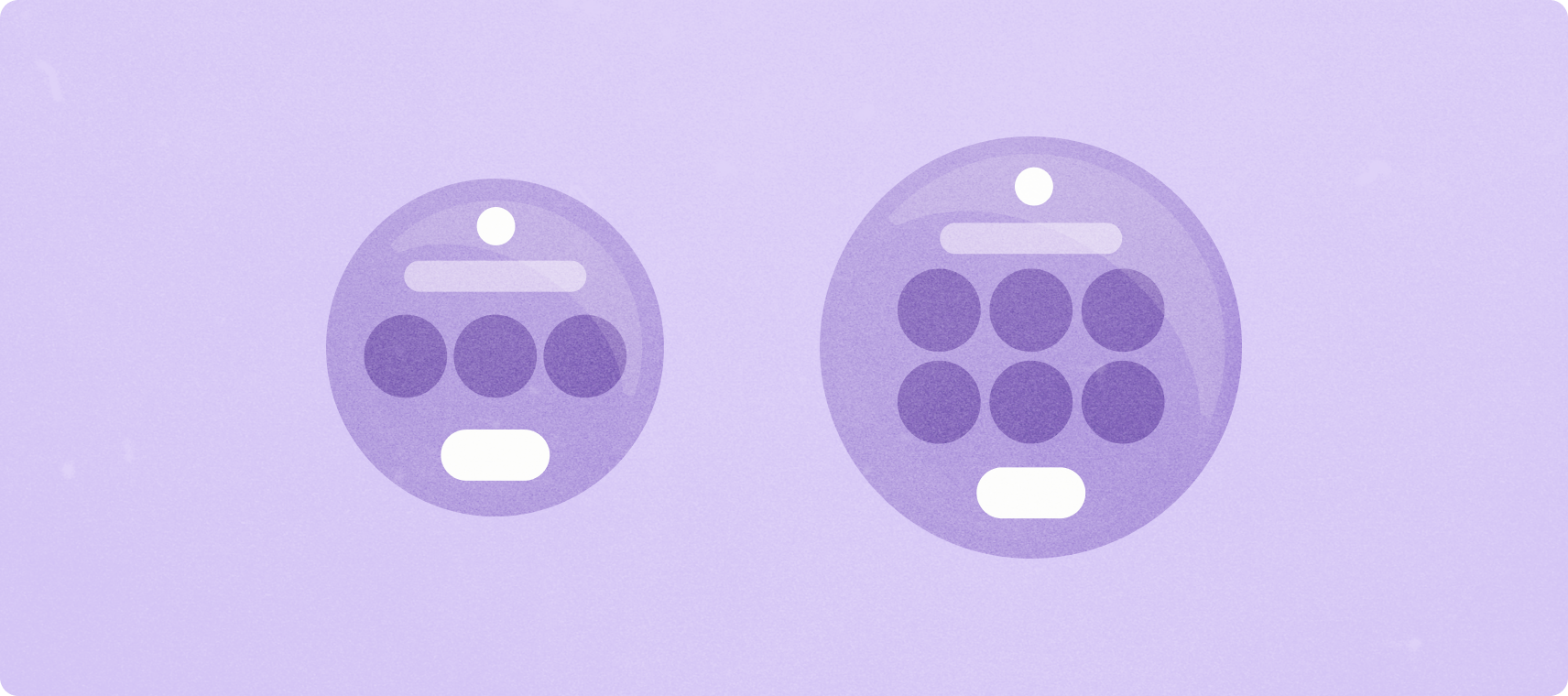
Tambahkan nilai setelah titik henti sementara ukuran di ukuran layar yang lebih besar
Untuk menggunakan ruang tambahan secara optimal pada ukuran layar yang lebih besar, tambahkan titik henti sementara ukuran 225 dp. Titik henti sementara ini memungkinkan untuk menampilkan konten tambahan, menyertakan lebih banyak tombol atau data, atau mengubah tata letak agar lebih sesuai dengan layar yang lebih besar.
Tata letak aplikasi yang dapat di-scroll dan non-scroll
Saat mendesain untuk tata letak adaptif pada layar berbentuk lingkaran, tampilan scroll dan non-scroll masing-masing memiliki persyaratan unik untuk menskalakan elemen UI serta mempertahankan tata letak dan komposisi yang seimbang.
Tata letak aplikasi non-scroll

Tata letak kanonis dan komponen layar penuh (termasuk media dan kebugaran)
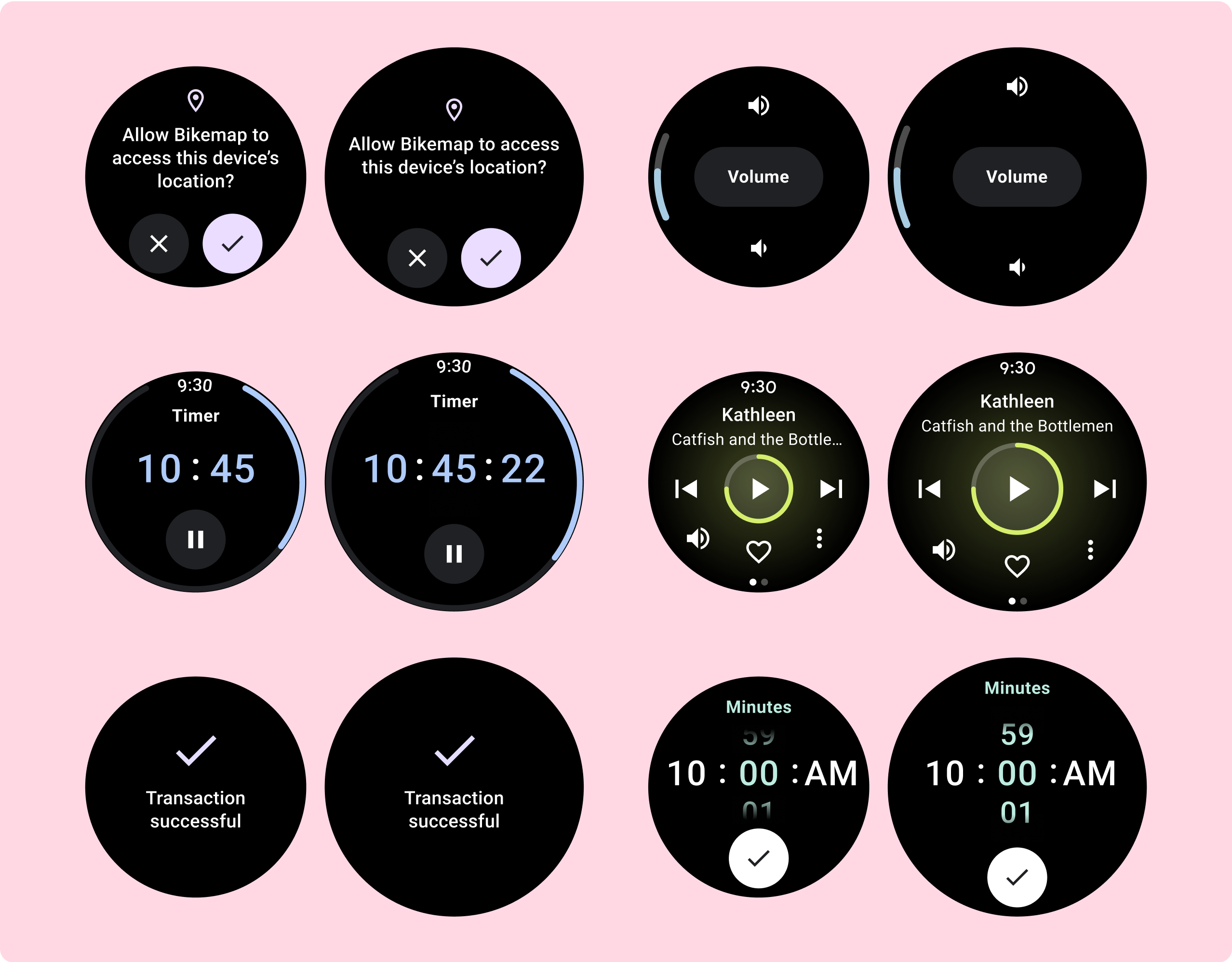
Tata letak tampilan aplikasi non-scroll mencakup pemutar media, pemilih, pengalih, dan layar kebugaran atau pelacakan khusus menggunakan indikator progres. Anda dapat membatasi tinggi layar apa pun, yang memastikan pengguna berfokus pada satu tugas atau serangkaian kontrol, daripada harus menelusuri daftar opsi. Untuk mengakomodasi perangkat dengan ukuran layar yang lebih kecil, desain dengan mempertimbangkan ukuran terbatas, yang memastikan visibilitas dan memanfaatkan layar lingkaran jika relevan.

Panduan responsivitas (margin persentase)
Tentukan semua margin dalam persentase, dan tentukan batasan vertikal sehingga konten utama di tengah dapat direntangkan untuk mengisi area tampilan yang tersedia.
Saat mendesain, sebaiknya bagi layar non-scroll menjadi bagian atas, tengah, dan bawah. Dengan cara ini, Anda dapat menambahkan margin dalam ke bagian atas dan bawah untuk menghindari pemotongan, tetapi biarkan bagian tengah memanfaatkan lebar penuh layar. Pertimbangkan penggunaan tombol scroll dari alat rotasi untuk mengontrol elemen layar saat ukurannya terbatas, karena interaksi mengetuk saja mungkin tidak memberikan pengalaman terbaik.
Lihat Tata letak non-scroll di Horologist untuk mendapatkan panduan penerapan.
Menciptakan pengalaman yang berbeda
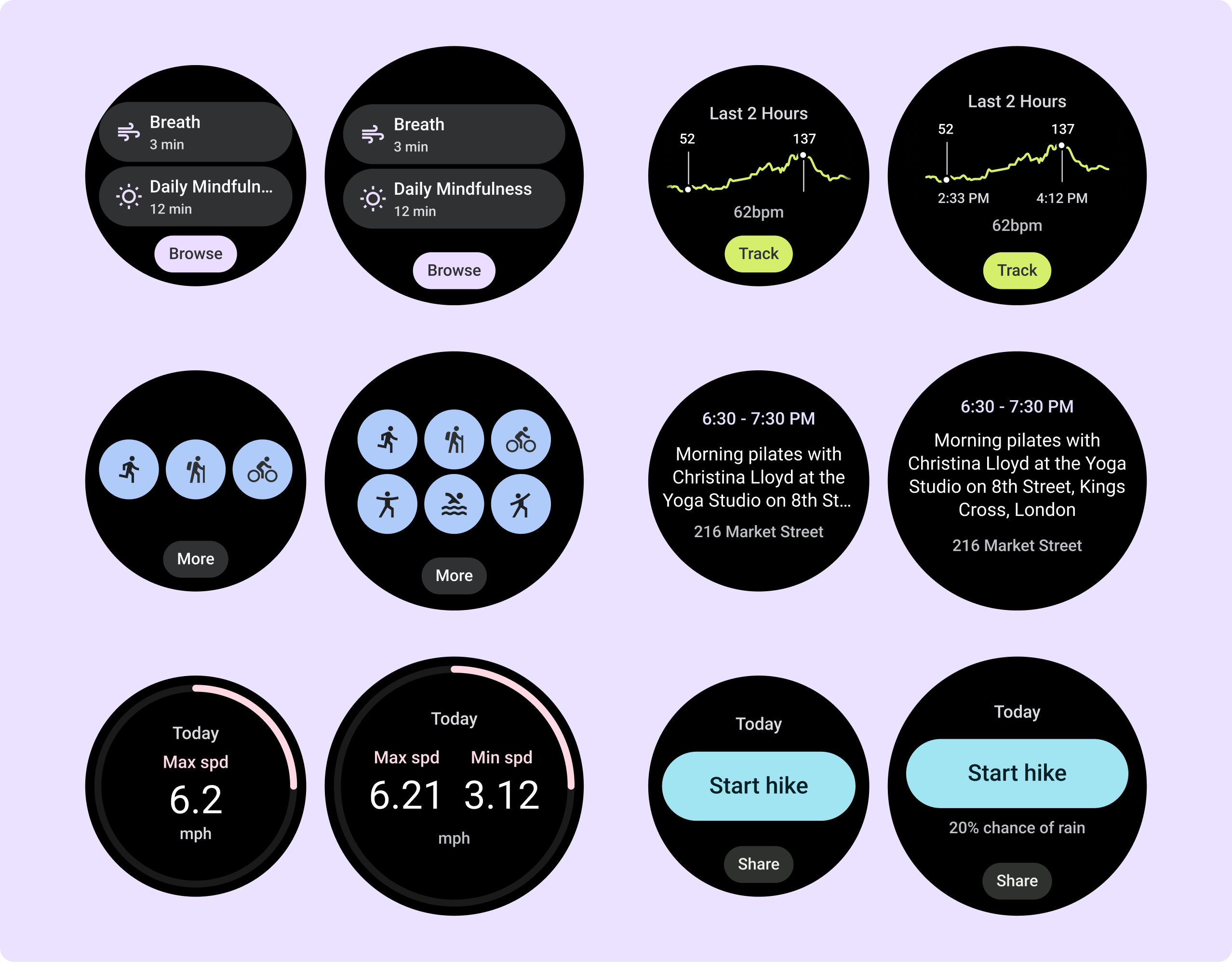
Tata letak non-scroll dapat disesuaikan, tetapi jumlah konten yang dapat ditambahkan ke layar lebih terbatas dan jenis komponen apa yang paling berfungsi. Menggunakan IconButtons, bukan Chip, akan memanfaatkan ruang yang terbatas dengan lebih baik, dan grafik visual seperti ProgressIndicators dan titik data besar membantu mengomunikasikan informasi penting dengan cara grafis.
Semua elemen yang memeluk bingkai layar akan otomatis berubah mengikuti ukuran layar, sehingga makin berpengaruh.
Cara menambahkan nilai setelah titik henti sementara pada ukuran layar yang lebih besar
Saat membuat desain responsif untuk ukuran layar yang lebih besar, tata letak aplikasi non-scroll akan mendapatkan hasil maksimal dari ruang layar tambahan. Elemen yang ada dapat bertambah untuk mengisi ruang tambahan, meningkatkan kegunaan, dan komponen serta konten dapat muncul setelah titik henti sementara ukuran layar.
Beberapa contoh perilaku ini ada dalam daftar berikut:
- Pemutar media dapat memperoleh tombol tambahan atau kontrol yang lebih besar.
- Dialog konfirmasi dapat memperoleh ilustrasi atau informasi lebih lanjut.
- Layar kebugaran dapat memperoleh metrik tambahan, dan elemen dapat bertambah ukuran.
Lihat Memberikan pengalaman yang berbeda di Wear Compose melalui titik henti sementara untuk panduan penerapan.
Tata letak aplikasi dengan scroll

Tata letak kanonis
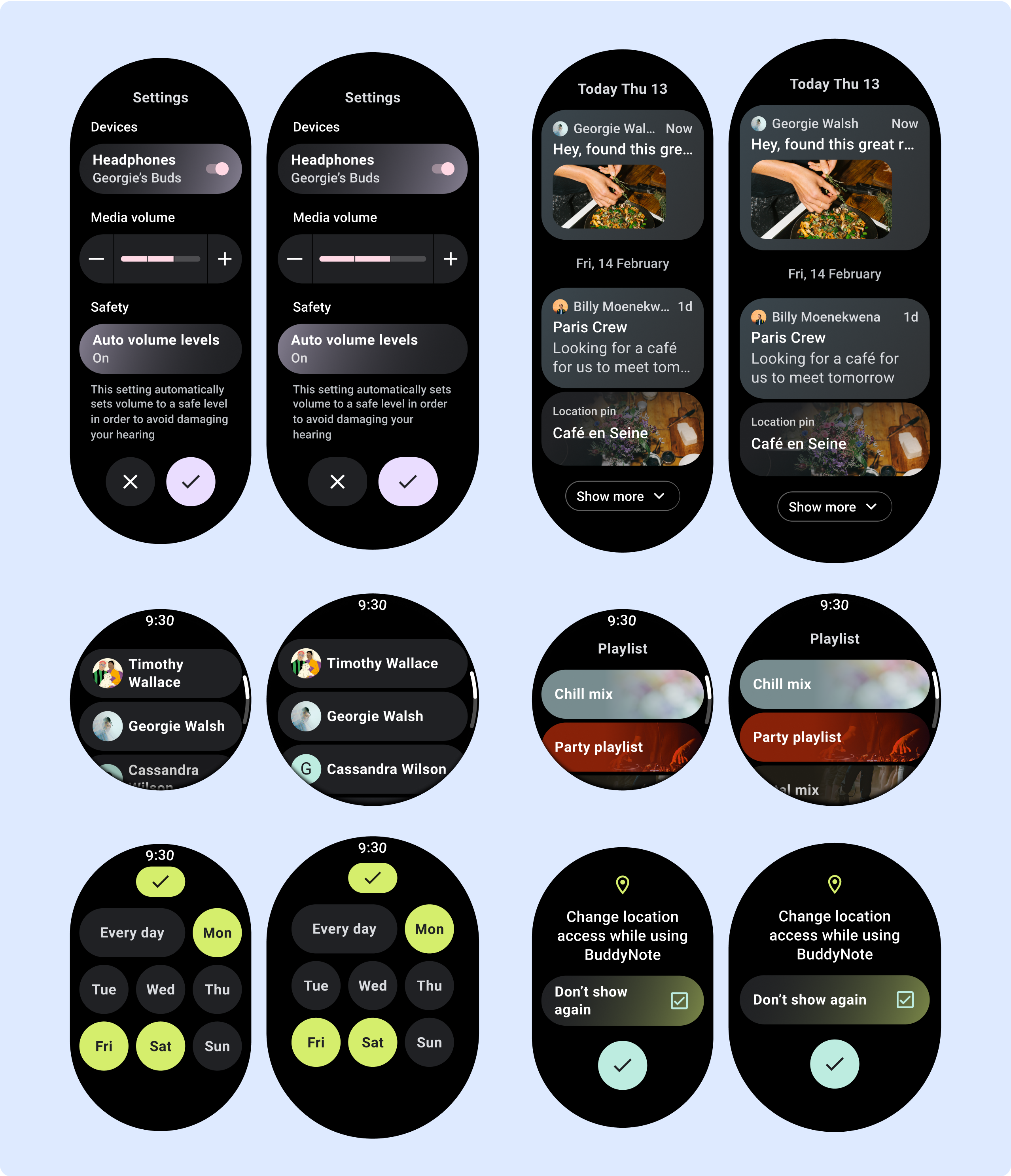
Tata letak tampilan aplikasi yang di-scroll mencakup daftar (ScalingLazyColumn) dan dialog. Tata letak ini merupakan sebagian besar layar aplikasi, dan mewakili kumpulan komponen yang perlu disesuaikan dengan ukuran layar yang lebih besar.
Pastikan komponen tersebut responsif—yaitu, komponen mengisi lebar yang tersedia dan mengadopsi penyesuaian ScalingLazyColumn saat tinggi layar tersedia. Tata letak ini sudah dibuat secara responsif, dan kami memiliki beberapa rekomendasi tambahan untuk memanfaatkan area yang diperluas lebih lanjut.
Lihat Membangun tata letak responsif menggunakan Horologist untuk mendapatkan panduan implementasi.

Panduan responsivitas (margin persentase)
Semua margin atas, bawah, dan samping harus ditentukan dalam persentase untuk menghindari pemotongan dan memberikan penskalaan elemen yang proporsional. Pertimbangkan bahwa PositionIndicator muncul saat pengguna men-scroll, dan otomatis memeluk bingkai layar, berapa pun ukurannya.
Menciptakan pengalaman yang berbeda
Tampilan scroll sangat mudah disesuaikan, dengan kemampuan untuk menambahkan kombinasi komponen dalam urutan apa pun.
Margin atas dan bawah dapat berubah bergantung pada komponen yang berada di bagian atas dan bawah. Hal ini untuk mencegah konten terpotong oleh kurva layar yang semakin besar.
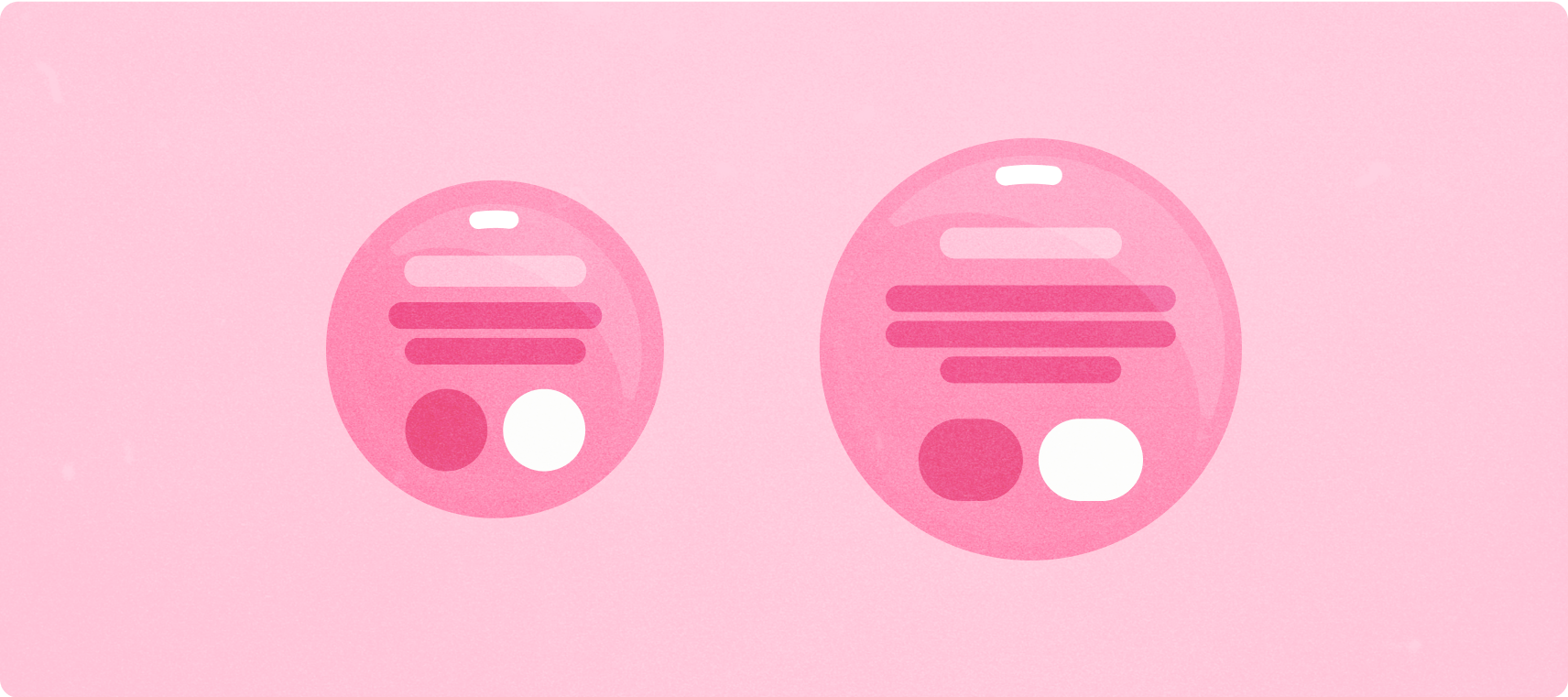
Tambahkan nilai setelah titik henti sementara di perangkat layar besar
Karena tata letak scroll akan otomatis menampilkan lebih banyak hal yang sebelumnya disembunyikan di paruh bawah layar, Anda tidak perlu melakukan banyak hal untuk menambahkan nilai. Setiap komponen mengisi lebar yang tersedia, dan pada beberapa kasus, komponen mungkin mendapatkan baris teks tambahan (seperti kartu), atau komponen direntangkan untuk mengisi lebar yang tersedia (seperti tombol ikon).
