
Bu standart düzenler, daha büyük ekran boyutlarına sahip cihazlarda optimum kullanıcı deneyimi sağlayan, kanıtlanmış, çok yönlü uygulama düzenleridir.
Karo

Kutular, kullanıcıların yapmak için ihtiyaç duyduğu bilgilere ve işlemlere hızlı erişim sağlar. Kullanıcılar, kadranından kaydırarak fitness hedeflerine nasıl ilerlediklerini görebilir, hava durumunu öğrenebilir ve daha fazlasını görebilir. Bir uygulamayı açın veya gerekli görevleri kartlardan hızlıca tamamlayın.
Bileşenlerimizi ve stillerimizi kullanarak özelleştirme
Markanızın stilini belirli bileşenlere uygulayabilirsiniz. Birincil renk, uygulama simgesi, yazı tipi, simgeler ve karonuzun deneyimi için geçerli olan tüm görsel öğeler buna dahildir.

Duyarlı düzenler (sabit yükseklikte ekranlar ve yüzdelik kenar boşlukları) için oluşturun
Kod ve tasarım düzenlerimizi daha büyük ekran boyutlarına uyarlamak için bunları, yüzdeye dayalı kenar boşlukları ve dolgu gibi yerleşik duyarlı davranışa sahip olacak şekilde güncelledik. Şablonlarımızı kullanıyorsanız bu güncellemeleri Tiles API aracılığıyla otomatik olarak devralabilirsiniz. Bu nedenle, yalnızca ekran boyutu ayrılma noktasından sonra ek içerik veya bileşen eklediğiniz durumlarda düzenler sağlamanız gerekir. Daha büyük ekran boyutundan nasıl yararlanabileceğinizle ilgili ayrıntılı bilgi ve öneriler için Kartlar kılavuzumuza bakın.
Kenar boşlukları, satırların mevcut alanı doldurması ancak çok fazla uzatmaması ve üstteki ve alttaki kavisli ekran tarafından kırpılması için ekran boyutuna göre yüzde değerlerine ayarlanmıştır. Karoların ekran yüksekliği sabittir. Bu yüzden, istenmeyen kırpma oluşturmadan sınırlı ekran alanını en üst düzeye çıkarmak için dolguyu ayarladık.
İki ana şablonda (Birincil Düzen ve Uç İçerik Düzeni (ilerleme halkası ile) farklı kenar boşlukları vardır. Ancak tüm tasarım düzenleri, bunlardan biriyle eşlenecek şekilde oluşturulmuştur. Her blok için üç ana bölüm ve bunların her birine ayrılan alanlar vardır. Bazı durumlarda içeriğin bir bakışta göz atılabilecek ve dengeli tasarımını korurken mevcut alanı doldurmasına yardımcı olacak ek yerleşik kenar boşlukları ve dolgular olabilir.
Uygulama rehberliği için ProtoLayout kullanarak duyarlı düzenler oluşturma bölümüne bakın.
Farklı deneyimler oluşturun
Dört ana standart düzen ve 80'den fazla permütasyon, neredeyse sınırsız özelleştirme imkanı sağlıyor. Karolar, slot tabanlı bir sistem üzerine kurulu olduğundan standart düzendeki bir alanı istediğiniz içerikle değiştirebilirsiniz. Bu durumda, duyarlı davranışı koruyun ve tasarım önerilerimizi uygulayın.
Bu özelleştirmeler sınırlı olup karo şablonunun yapısını bozmamalıdır. Bunun amacı, kullanıcılar Wear OS cihazlarındaki karolar bandında kaydırıldığında tutarlı bir şekilde ilerlemektir.
Uygulama rehberliği için Kırma noktaları aracılığıyla Kartlarda farklı deneyimler sunma bölümüne bakın.
Büyük ekran boyutlarında boyut ayrılma noktasından sonra değer ekleyin
Ek alanı büyük ekran boyutlarında en iyi şekilde kullanmak için 225 dp'de bir boyut ayrılma noktası ekleyin. Bu ayrılma noktası ek içeriklerin ortaya çıkarılmasını, daha fazla düğme veya veri eklenmesini veya düzeni daha büyük ekrana daha uygun olacak şekilde değiştirmeyi mümkün kılar.
Kayan ve kaydırılmayan uygulama düzenleri
Yuvarlak ekranda uyarlanabilir düzenler tasarlarken, kaydırılan ve kaydırılmayan görünümlerin her birinin kullanıcı arayüzü öğelerini ölçeklendirmek ve dengeli bir düzen ile kompozisyonu korumak için benzersiz gereksinimleri vardır.
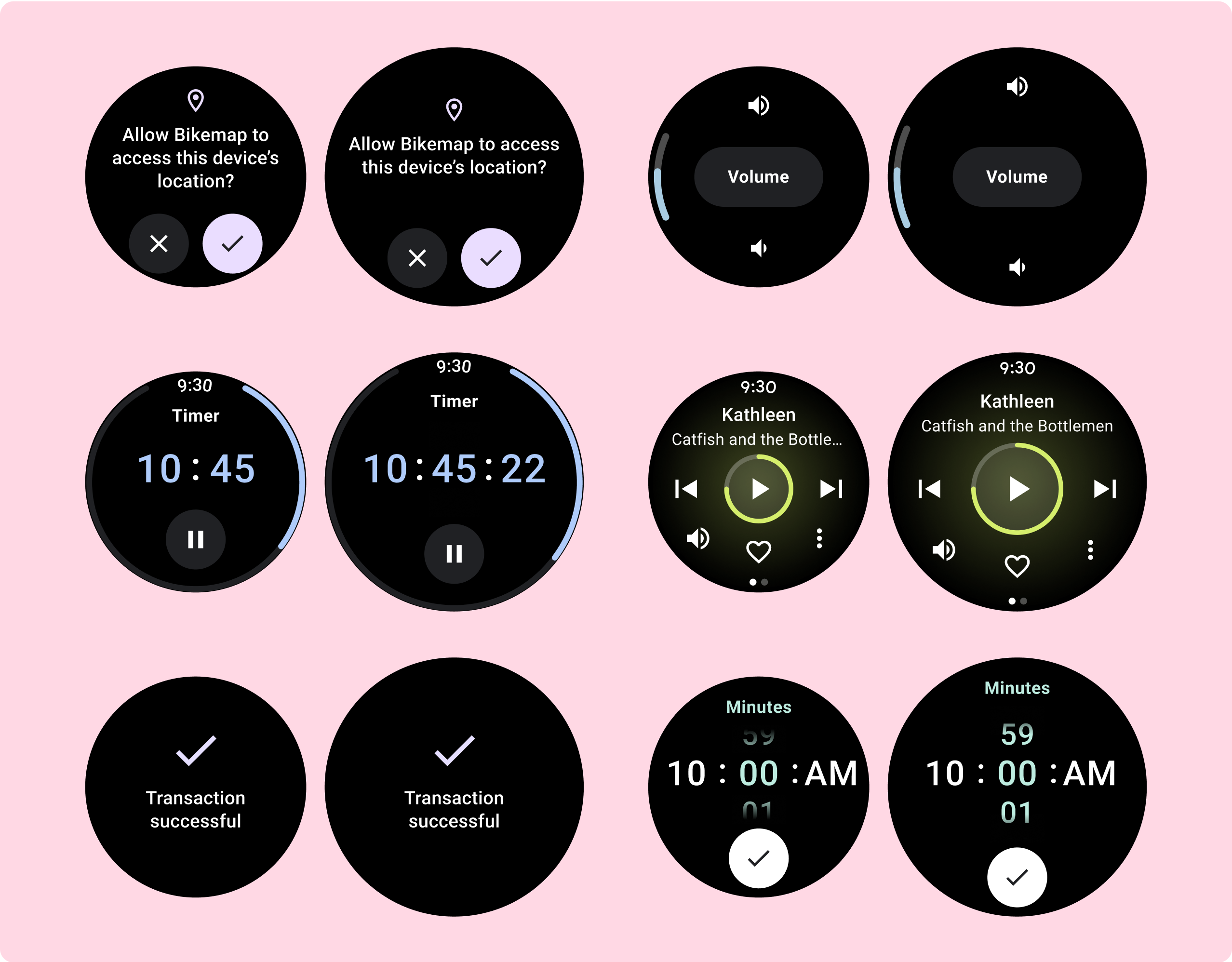
Kaydırılmayan uygulama düzenleri

Standart düzenler ve tam ekran bileşenleri (medya ve fitness dahil)
Kaydırılmayan uygulama görünümü düzenleri arasında medya oynatıcılar, seçiciler, değiştiriciler ve ilerleme göstergelerini kullanan özel fitness veya takip ekranları bulunur. Herhangi bir ekranın yüksekliğini kısıtlayabilirsiniz. Böylece, kullanıcılar seçenekler listesine göz atmak yerine, tek bir göreve veya denetim kümesine odaklanabilirsiniz. Küçük ekran boyutlarına sahip cihazlar için, tasarımında sınırlı boyutu göz önünde bulundurarak, bir bakışta göz atılabilecek ve gerektiğinde dairesel ekrana sahip olacak şekilde tasarım yapın.

Yanıt verme kuralları (yüzde kenar boşlukları)
Tüm kenar boşluklarını yüzde cinsinden tanımlayın ve ortadaki ana içeriğin, mevcut görüntüleme alanını dolduracak şekilde genişletilebileceği dikey kısıtlamalar tanımlayın.
En iyi yöntem, tasarım sırasında kaydırılmayan bir ekranı üst, orta ve alt bölüme ayırmaktır. Bu şekilde, kırpmayı önlemek için üst ve alt bölüme iç kenar boşlukları ekleyebilir, ancak orta bölümünüzün ekranın tüm genişliğinden yararlanmasına izin verebilirsiniz. Sadece dokunma etkileşimleri en iyi deneyimi sağlamayabileceğinden, ekrandaki öğeleri kontrol etmek için dönen kaydırma düğmesini kullanabilirsiniz.
Uygulama rehberliği için Horologist'te kaydırmasız düzenler bölümüne bakın.
Farklı deneyimler oluşturun
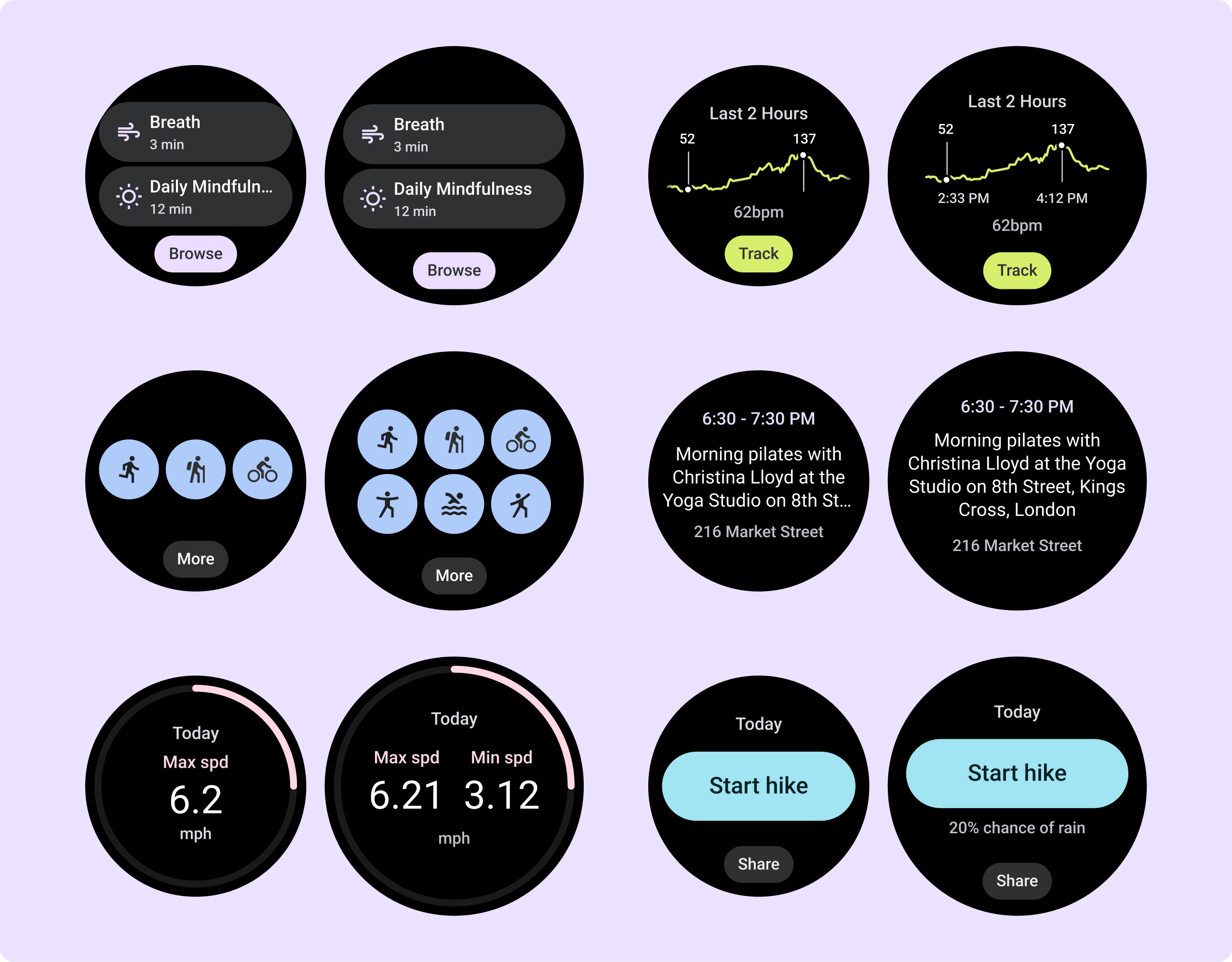
Kaydırılmayan düzenler özelleştirilebilir ancak ekrana ne kadar içerik eklenebileceği ve en iyi çalışan bileşenlerin türü daha sınırlıdır. Çipler yerine IconButtons kullanmak, sınırlı alandan daha iyi yararlanmanızı sağlar ve İlerleme Göstergeleri ve büyük veri noktaları gibi görsel grafikler, önemli bilgilerin grafiksel olarak aktarılmasına yardımcı olur.
Ekranın çerçevesini kaplayan tüm öğeler, ekran boyutuyla birlikte otomatik olarak büyür. Böylece bu öğeler daha da etkili hale gelir.
Büyük ekran boyutlarında ayrılma noktasından sonra değer ekleme
Daha büyük ekran boyutlarında duyarlı bir tasarım oluştururken, kaydırmasız uygulama düzenleri en fazla ek ekran alanından yararlanır. Mevcut öğeler büyüyerek ek alanı kaplayabilir. Bu da kullanılabilirliği artırır. Ekran boyutundaki ayrılma noktasından sonra bileşen ve içerikler görünebilir.
Aşağıdaki listede bu davranışın çeşitli örnekleri verilmiştir:
- Medya oynatıcılar ek düğmeler veya daha büyük kontroller elde edebilir.
- Onay diyaloglarının tasviri veya daha fazla bilgisi olabilir.
- Fitness ekranları daha fazla metrik alabilir ve öğelerin boyutu büyüyebilir.
Uygulama rehberliği için Ayrılma noktaları aracılığıyla Wear Compose'da farklı deneyimler sunma konusuna bakın.
Kayan uygulama düzenleri

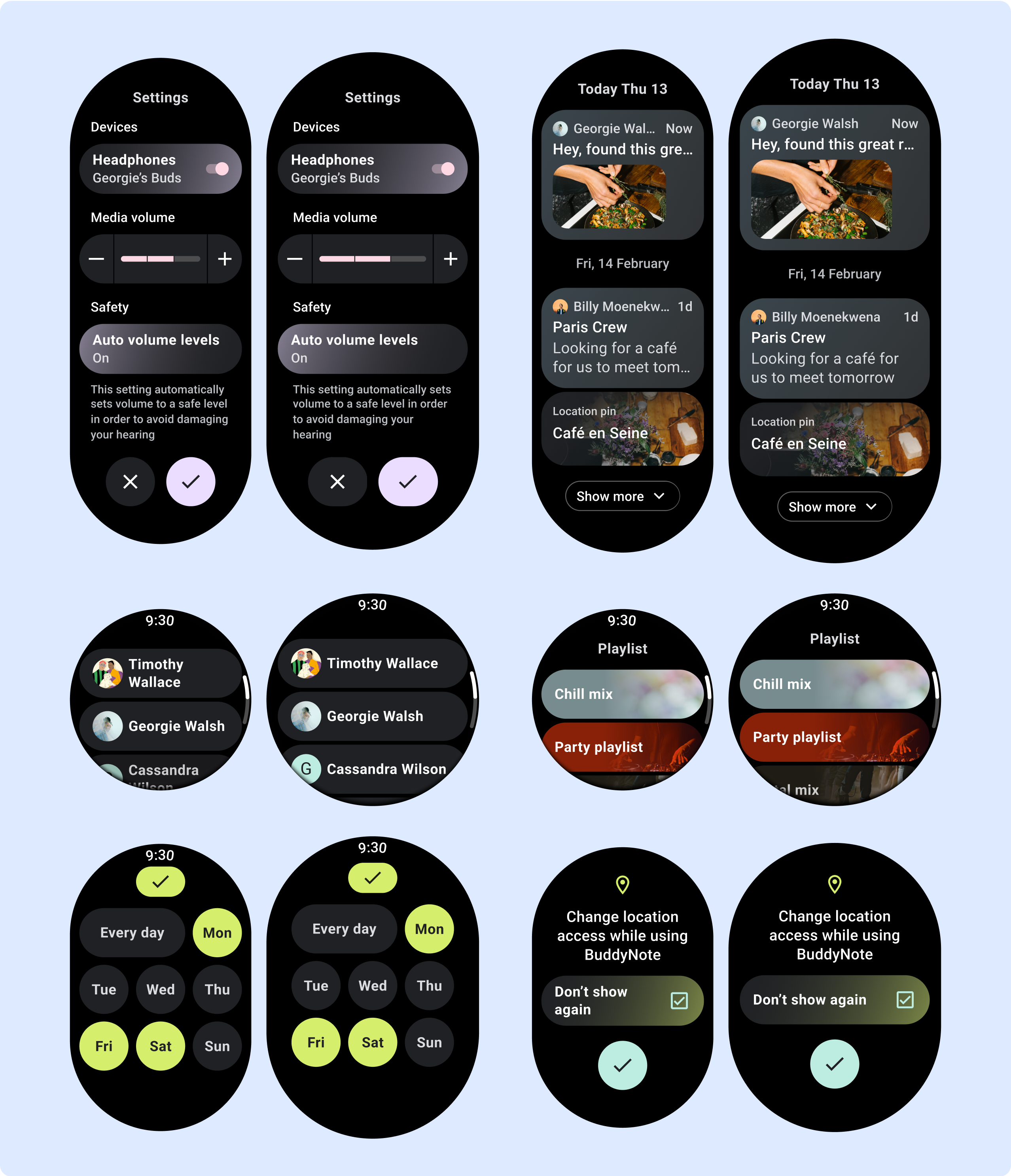
Standart düzenler
Kayan uygulama görünümü düzenlerinde listeler (ScalingLazyColumn) ve iletişim kutuları yer alır. Uygulama ekranlarının çoğunu oluşturan bu düzenler, daha büyük ekran boyutlarına uyum sağlaması gereken bir dizi bileşendir.
Bileşenlerin duyarlı olduğundan, yani kullanılabilir genişliği doldurduğundan ve ekranın yüksekliği daha fazla olduğunda ScalingLazyColumn ayarlamalarını uyguladıklarından emin olun. Bu düzenler zaten duyarlı bir şekilde oluşturulmuştur. Ayrıca genişletilmiş emlaktan daha fazla yararlanmak için bazı ek önerilerimiz de vardır.
Uygulama rehberliği için Horology'yi kullanarak duyarlı düzenler oluşturma konusuna bakın.

Yanıt verme kuralları (yüzde kenar boşlukları)
Üst, alt ve yan kenarların tamamı, öğelerin kaymasını önlemek ve öğelerin orantılı ölçeklenmesini sağlamak için yüzde cinsinden tanımlanmalıdır. Kullanıcı sayfayı kaydırdığında Konum Göstergesi'nin belirdiğini ve boyutu ne olursa olsun otomatik olarak ekranın çerçevesine sarıldığını unutmayın.
Farklı deneyimler oluşturun
Kaydırma görünümleri, herhangi bir bileşen kombinasyonunu istenilen sırayla ekleme olanağı sayesinde ileri düzeyde özelleştirilebilir.
Üst ve alt kenar boşlukları, hangi bileşenlerin üstte ve altta yer aldığına bağlı olarak değişebilir. Bunun amacı, içeriğin ekranda büyüyen kavis nedeniyle kırpılmasını önlemektir.
Büyük ekranlarda ayrılma noktasından sonra değer ekleme
Kaydırma düzenleri, ekranın alt kısmında daha önce gizlenmiş öğelerin daha fazlasını otomatik olarak göstereceğinden, değer katmak için yapmanız gereken fazla bir şey yoktur. Her bileşen mevcut genişliği doldurur ve bazı durumlarda, bir bileşen ek metin satırları (kartlar gibi) alabilir veya bileşenler, kullanılabilir genişliği (simge düğmeleri gibi) dolduracak şekilde genişleyebilir.
