
Các bố cục chuẩn này là bố cục ứng dụng linh hoạt, đã được chứng minh, mang lại trải nghiệm tối ưu cho người dùng trên các thiết bị có kích thước màn hình lớn hơn.
Thẻ thông tin

Thẻ thông tin cho phép người dùng truy cập nhanh vào thông tin và thao tác cần thực hiện để hoàn tất công việc. Chỉ với thao tác vuốt trên mặt đồng hồ, người dùng có thể xem tiến bộ của mình trong việc đạt được mục tiêu rèn luyện thể chất, xem thông tin thời tiết, cũng như làm nhiều việc khác. Chạy một ứng dụng hoặc nhanh chóng hoàn tất công việc cần thiết nhờ có thẻ thông tin.
Điều chỉnh bằng cách sử dụng các thành phần và định kiểu
Bạn có thể áp dụng phong cách của thương hiệu cho một số thành phần nhất định. Trong đó bao gồm màu chính, biểu tượng ứng dụng, phông chữ, biểu tượng và mọi thành phần hình ảnh áp dụng cho trải nghiệm thẻ thông tin của bạn.

Xây dựng cho bố cục thích ứng (màn hình có chiều cao cố định và lề phần trăm)
Để điều chỉnh mã và bố cục thiết kế cho phù hợp với kích thước màn hình lớn hơn, chúng tôi đã cập nhật chúng để tích hợp sẵn hành vi thích ứng, bao gồm cả lề và khoảng đệm dựa trên tỷ lệ phần trăm. Nếu đang sử dụng các mẫu của chúng tôi, bạn có thể tự động kế thừa những nội dung cập nhật này thông qua API Thẻ thông tin và chỉ cần cung cấp bố cục mà bạn đã thêm nội dung hoặc thành phần bổ sung sau điểm ngắt kích thước màn hình. Để xem hướng dẫn và đề xuất đầy đủ về cách tận dụng kích thước màn hình lớn hơn, hãy xem hướng dẫn về Thẻ thông tin của chúng tôi.
Lề đã được đặt thành giá trị phần trăm, dựa trên kích thước màn hình, để các hàng lấp đầy không gian có sẵn nhưng không mở rộng quá xa và bị màn hình cong ở trên cùng và dưới cùng cắt bớt. Thẻ thông tin có chiều cao màn hình cố định, vì vậy, chúng tôi đã điều chỉnh khoảng đệm để tối đa hoá không gian màn hình hạn chế mà không tạo ra tình trạng cắt không mong muốn.
Hai mẫu chính – Bố cục chính và Bố cục nội dung cạnh (có vòng tròn tiến trình) – có các lề khác nhau, nhưng tất cả bố cục thiết kế đều được tạo để ánh xạ đến một trong các bố cục này. Có 3 phần chính cho mỗi thẻ thông tin và các ô được phân bổ cho từng thẻ thông tin này. Trong một số trường hợp, có thể có thêm lề và khoảng đệm tích hợp sẵn để giúp nội dung lấp đầy không gian có sẵn trong khi vẫn duy trì thiết kế cân bằng và có thể xem nhanh.
Xem bài viết Tạo bố cục thích ứng bằng ProtoLayout để được hướng dẫn triển khai.
Tạo trải nghiệm khác biệt
Việc có 4 bố cục chuẩn chính với hơn 80 kiểu hoán vị được tích hợp sẵn cho phép tuỳ chỉnh gần như không giới hạn. Thẻ thông tin được xây dựng trên hệ thống dựa trên ô, vì vậy, bạn có thể thay thế một ô từ bố cục chuẩn bằng bất kỳ nội dung nào bạn chọn. Trong trường hợp này, hãy duy trì hành vi thích ứng và làm theo các đề xuất thiết kế của chúng tôi.
Những thao tác tuỳ chỉnh này nên được giới hạn và không làm hỏng cấu trúc của mẫu thẻ thông tin. Điều này nhằm duy trì tính nhất quán khi người dùng cuộn qua băng chuyền thẻ thông tin trên thiết bị Wear OS của họ.
Hãy xem bài viết Cung cấp trải nghiệm khác biệt trong Thẻ thông tin thông qua các điểm ngắt để biết hướng dẫn triển khai.
Thêm giá trị sau điểm ngắt kích thước trên các kích thước màn hình lớn hơn
Để tận dụng tối đa không gian bổ sung trên các kích thước màn hình lớn hơn, hãy thêm một điểm ngắt kích thước ở 225dp. Điểm ngắt này giúp bạn có thể hiển thị nội dung bổ sung, thêm nhiều nút hay dữ liệu hơn hoặc thay đổi bố cục để phù hợp hơn với màn hình lớn hơn.
Bố cục ứng dụng cuộn và không cuộn
Khi thiết kế bố cục thích ứng trên màn hình tròn, mỗi khung hiển thị cuộn và không cuộn đều có những yêu cầu riêng để điều chỉnh tỷ lệ các phần tử trên giao diện người dùng và duy trì bố cục cũng như thành phần cân bằng.
Bố cục ứng dụng không cuộn

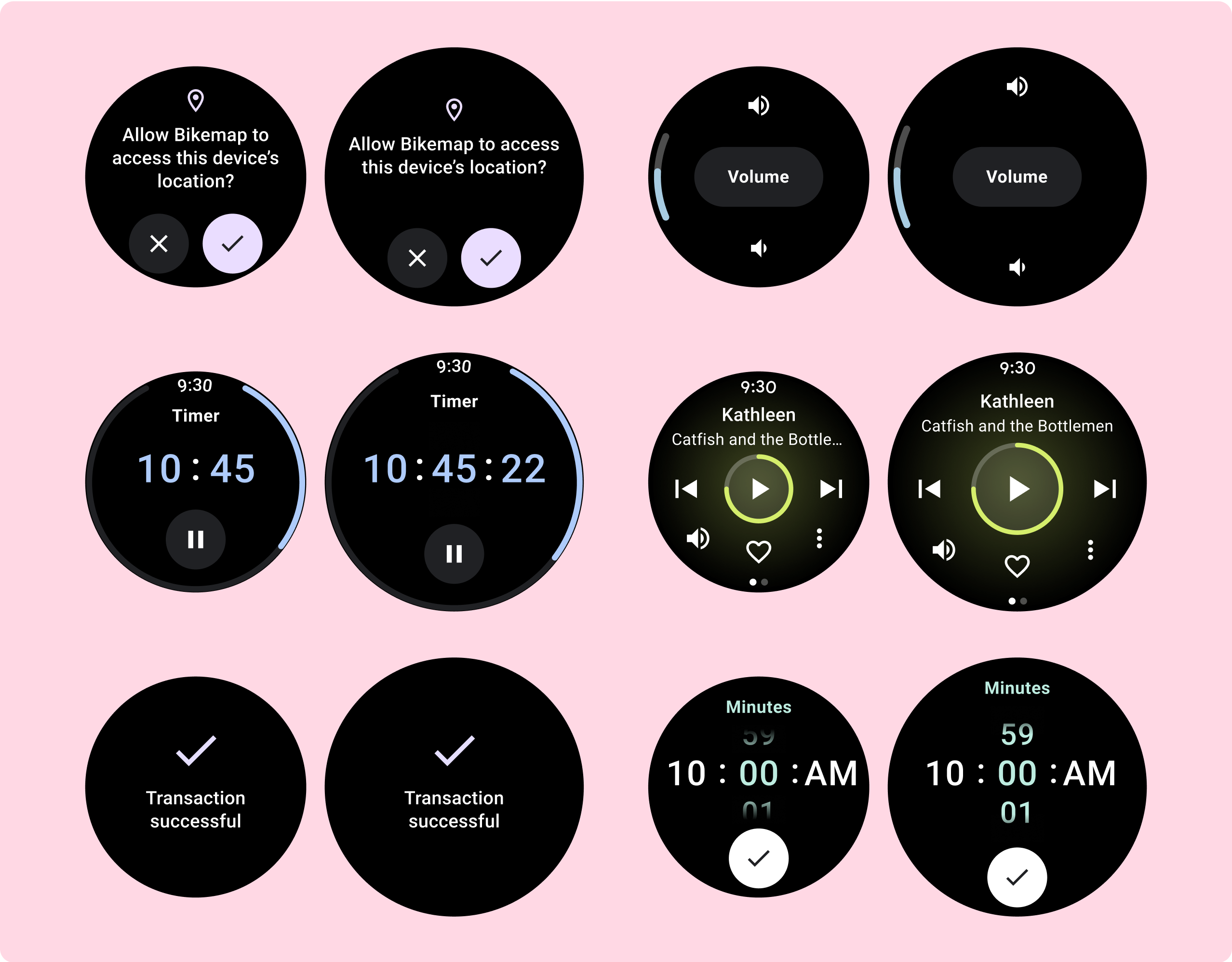
Bố cục chuẩn và thành phần toàn màn hình (bao gồm cả nội dung nghe nhìn và thể dục)
Bố cục khung hiển thị ứng dụng không cuộn bao gồm trình phát nội dung đa phương tiện, bộ chọn, trình chuyển đổi và màn hình theo dõi hoặc hoạt động thể dục đặc biệt sử dụng chỉ báo tiến trình. Bạn có thể hạn chế chiều cao của màn hình bất kỳ để đảm bảo người dùng tập trung vào một tác vụ hoặc bộ chế độ điều khiển, thay vì cần duyệt qua danh sách các tuỳ chọn. Để chứa được các thiết bị có kích thước màn hình nhỏ hơn, hãy lưu ý thiết kế với kích thước giới hạn, đảm bảo khả năng xem nhanh và bao bọc được màn hình tròn khi thích hợp.

Nguyên tắc về khả năng phản hồi (phần trăm lề)
Xác định tất cả lề theo tỷ lệ phần trăm và xác định các điều kiện ràng buộc theo chiều dọc sao cho nội dung chính ở giữa có thể kéo giãn để lấp đầy khu vực hiển thị có sẵn.
Khi thiết kế, bạn nên chia màn hình không cuộn thành phần trên cùng, giữa và dưới cùng. Bằng cách này, bạn có thể thêm lề trong vào phần trên cùng và dưới cùng để tránh bị cắt bớt, nhưng hãy cho phép phần ở giữa tận dụng toàn bộ chiều rộng của màn hình. Cân nhắc việc sử dụng nút cuộn xoay để kiểm soát các thành phần của màn hình khi kích thước màn hình bị giới hạn, vì nếu chỉ nhấn vào các tương tác thì có thể không mang lại trải nghiệm tốt nhất.
Xem phần Bố cục không cuộn trong Horologist để biết hướng dẫn triển khai.
Tạo trải nghiệm khác biệt
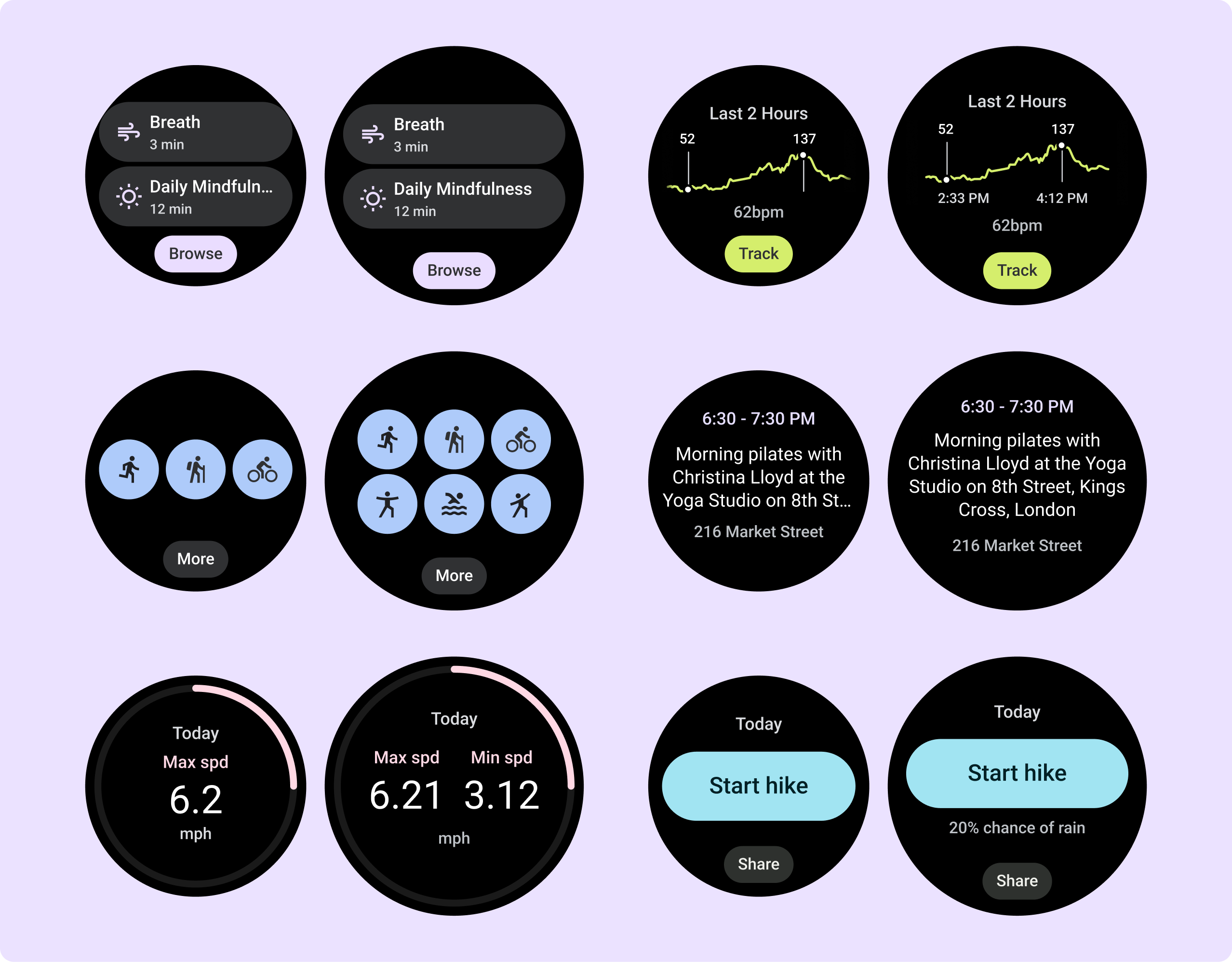
Bố cục không cuộn có thể tuỳ chỉnh được, nhưng bị hạn chế nhiều hơn về lượng nội dung có thể thêm vào màn hình và loại thành phần hoạt động tốt nhất. Việc sử dụng Biểu tượng Nút thay vì Khối giúp tận dụng không gian hạn chế hiệu quả hơn, và các đồ hoạ trực quan như ProgressIndicators và các điểm dữ liệu lớn giúp truyền đạt thông tin chính theo cách đồ hoạ.
Tất cả các thành phần ôm lấy mép màn hình sẽ tự động phát triển theo kích thước màn hình, nhờ vậy mà chúng càng có tác động mạnh mẽ hơn nữa.
Cách thêm giá trị sau điểm ngắt trên các màn hình có kích thước lớn hơn
Khi tạo thiết kế thích ứng cho các kích thước màn hình lớn hơn, bố cục ứng dụng không cuộn sẽ tận dụng tối đa không gian màn hình bổ sung. Các phần tử hiện có có thể phát triển để lấp đầy không gian bổ sung, cải thiện khả năng hữu dụng, đồng thời các thành phần và nội dung có thể xuất hiện sau điểm ngắt kích thước màn hình.
Một số ví dụ về hành vi này xuất hiện trong danh sách sau:
- Trình phát nội dung đa phương tiện có thể có thêm các nút hoặc nút điều khiển lớn hơn.
- Hộp thoại xác nhận có thể có hình minh hoạ hoặc thông tin khác.
- Màn hình thể dục có thể có thêm các chỉ số và các phần tử có thể tăng kích thước.
Hãy xem bài viết Cung cấp trải nghiệm khác biệt trong Wear Compose thông qua các điểm ngắt để biết hướng dẫn triển khai.
Cuộn bố cục ứng dụng

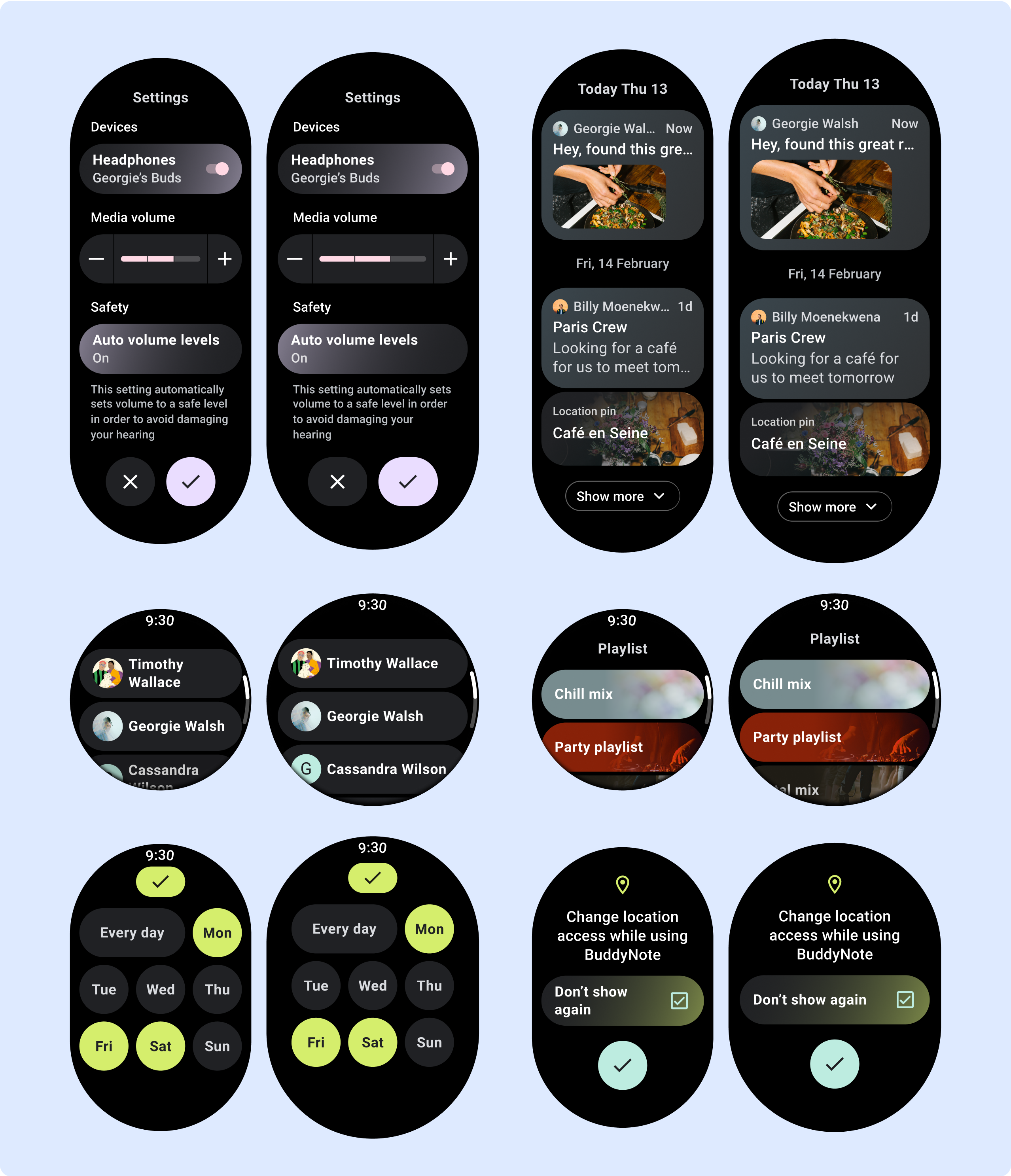
Bố cục chuẩn
Bố cục cuộn của chế độ xem ứng dụng bao gồm các danh sách (ScalingLazyColumn) và hộp thoại. Các bố cục này chiếm phần lớn màn hình ứng dụng và đại diện cho tập hợp các thành phần cần thích ứng với kích thước màn hình lớn hơn.
Kiểm tra để đảm bảo các thành phần có tính thích ứng, tức là các thành phần lấp đầy chiều rộng có sẵn và áp dụng các mức điều chỉnh ScalingLazyColumn khi có thêm chiều cao của màn hình. Các bố cục này đã được tạo một cách thích ứng và chúng tôi có một số đề xuất bổ sung để tận dụng thêm không gian mở rộng.
Xem bài viết Tạo bố cục thích ứng bằng Horologist để biết hướng dẫn triển khai.

Nguyên tắc về khả năng phản hồi (phần trăm lề)
Tất cả lề trên, dưới và bên phải được xác định theo tỷ lệ phần trăm để tránh bị cắt và cung cấp tỷ lệ tỷ lệ của các phần tử. Hãy lưu ý rằngPositionIndicator xuất hiện khi người dùng cuộn, và nó tự động ôm vào mép màn hình bất kể kích thước của nó.
Tạo trải nghiệm khác biệt
Khung hiển thị cuộn có khả năng tuỳ chỉnh cao, bạn có thể thêm tổ hợp các thành phần theo thứ tự bất kỳ.
Lề trên cùng và dưới cùng có thể thay đổi tuỳ thuộc vào các thành phần nằm ở trên cùng và dưới cùng. Điều này giúp nội dung không bị cắt do đường cong màn hình ngày càng tăng.
Thêm giá trị sau điểm ngắt trên màn hình lớn
Vì bố cục cuộn sẽ tự động hiển thị nhiều nội dung trước đó đã ẩn dưới màn hình đầu tiên, nên bạn không cần phải làm gì nhiều để tăng thêm giá trị. Mỗi thành phần sẽ lấp đầy chiều rộng có sẵn và trong một số trường hợp, một thành phần có thể nhận được các hàng văn bản bổ sung (chẳng hạn như thẻ) hoặc các thành phần kéo giãn để lấp đầy chiều rộng có sẵn (chẳng hạn như các nút biểu tượng).

