
เลย์เอาต์ตามมาตรฐานเหล่านี้เป็นเลย์เอาต์แอปอเนกประสงค์ที่ผ่านการพิสูจน์แล้วว่ามอบประสบการณ์การใช้งานที่ดีที่สุดให้แก่ผู้ใช้ในอุปกรณ์ที่มีหน้าจอขนาดใหญ่
การ์ด

การ์ดช่วยให้เข้าถึงข้อมูลและการดำเนินการที่จำเป็นสำหรับการทำสิ่งต่างๆ ได้อย่างรวดเร็ว เมื่อปัดจากหน้าปัด ผู้ใช้จะเห็นความคืบหน้าในการบรรลุเป้าหมายการออกกำลังกาย ตรวจสอบสภาพอากาศ และอื่นๆ เปิดแอปหรือทำงานที่สำคัญให้เสร็จได้อย่างรวดเร็วจากการ์ด
การปรับแต่งผ่านการใช้คอมโพเนนต์และการจัดรูปแบบ
คุณใช้การจัดรูปแบบของแบรนด์กับคอมโพเนนต์บางอย่างได้ ซึ่งรวมถึงสีหลัก ไอคอนแอป แบบอักษร ไอคอน และชิ้นงานภาพที่เกี่ยวข้องกับประสบการณ์การใช้งานการ์ด

สร้างเลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ (หน้าจอความสูงคงที่และระยะขอบแบบเปอร์เซ็นต์)
เราได้อัปเดตโค้ดและเลย์เอาต์การออกแบบให้มีลักษณะการทํางานแบบปรับเปลี่ยนตามอุปกรณ์ในตัวแล้ว เพื่อปรับให้เข้ากับหน้าจอขนาดใหญ่ขึ้น ซึ่งรวมถึงระยะขอบและระยะห่างจากขอบแบบเปอร์เซ็นต์ หากใช้เทมเพลตของเรา คุณจะรับการอัปเดตเหล่านี้โดยอัตโนมัติผ่าน Tiles API และจะต้องระบุเฉพาะเลย์เอาต์ที่คุณได้เพิ่มเนื้อหาหรือคอมโพเนนต์เพิ่มเติมหลังจากจุดหยุดพักของขนาดหน้าจอ ดูคำแนะนำและคำแนะนำทั้งหมดเกี่ยวกับวิธีใช้ประโยชน์จากหน้าจอขนาดใหญ่ได้ที่คำแนะนำเกี่ยวกับการ์ด
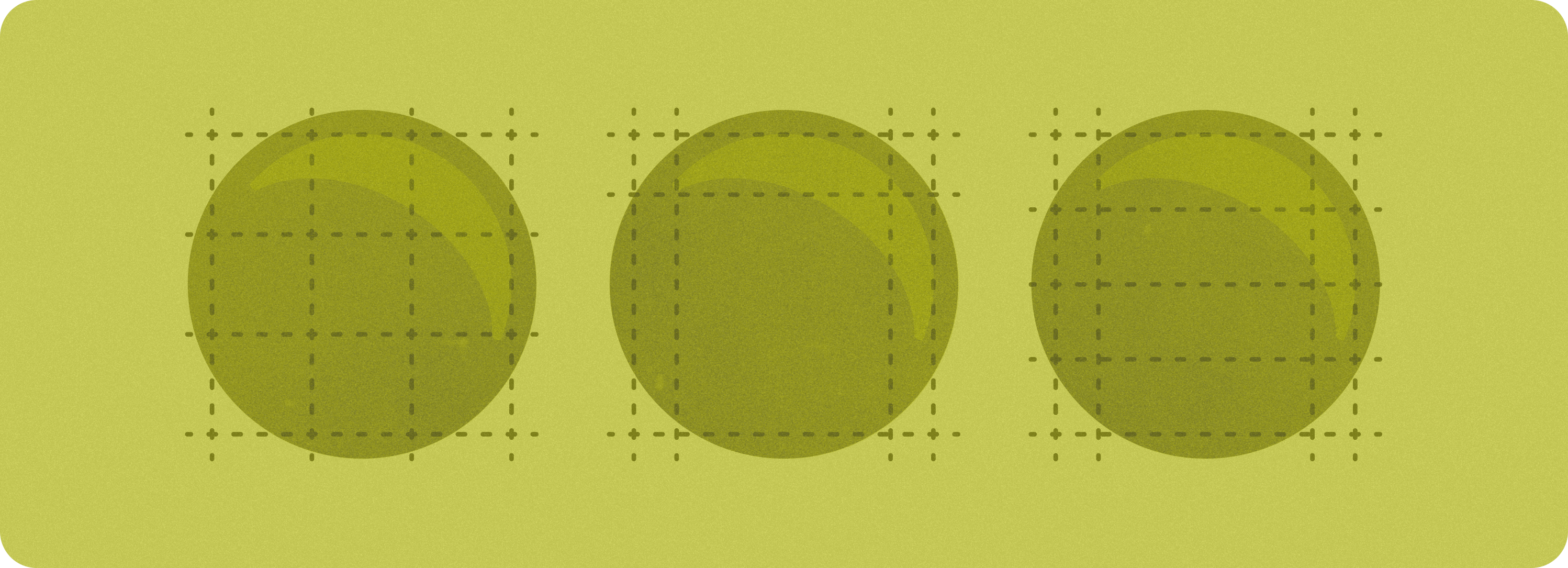
ระยะขอบได้รับการตั้งค่าเป็นค่าเปอร์เซ็นต์ตามขนาดหน้าจอ เพื่อให้แถวเต็มพื้นที่ที่ใช้ได้ แต่ไม่ขยายออกไปจนเกินไปและถูกตัดออกโดยหน้าจอโค้งที่ด้านบนและด้านล่าง ไทล์มีระดับความสูงของหน้าจอที่ตายตัว เราจึงปรับระยะห่างจากขอบเพื่อใช้พื้นที่บนหน้าจอที่จำกัดให้ได้ประโยชน์สูงสุดโดยไม่ทำให้เกิดการตัดที่ไม่ต้องการ
เทมเพลตหลัก 2 รายการ ได้แก่ เลย์เอาต์หลักและเลย์เอาต์เนื้อหา Edge (ที่มีวงแหวนความคืบหน้า) มีระยะขอบต่างกัน แต่เลย์เอาต์การออกแบบทั้งหมดสร้างขึ้นเพื่อจับคู่กับเทมเพลตอย่างใดอย่างหนึ่ง แต่ละการ์ดจะมี 3 ส่วนหลักและช่องที่จัดสรรให้กับแต่ละส่วน ในบางกรณีอาจมีระยะขอบและระยะห่างเพิ่มเติมในตัวเพื่อช่วยให้เนื้อหาเต็มพื้นที่ที่มีให้ขณะที่ยังคงรักษาการออกแบบที่สมดุลและมองเห็นได้อย่างรวดเร็ว
ดูคำแนะนำการใช้งานได้ที่หัวข้อสร้างเลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์โดยใช้ ProtoLayout
สร้างประสบการณ์ที่แตกต่าง
การมีเลย์เอาต์หลัก 4 รูปแบบที่มีการสับเปลี่ยนมากกว่า 80 รายการในตัวช่วยให้ปรับแต่งได้อย่างแทบไม่จำกัด ไทล์สร้างขึ้นจากระบบที่อิงตามช่อง คุณจึงแทนที่ช่องจากเลย์เอาต์แคนอนิกด้วยเนื้อหาใดก็ได้ตามต้องการ ในกรณีนี้ ให้รักษาลักษณะการทํางานที่ตอบสนองและปฏิบัติตามคําแนะนําด้านการออกแบบ
การปรับเปลี่ยนเหล่านี้ควรมีขีดจํากัดและไม่ควรทำลายโครงสร้างของเทมเพลตการ์ด การดำเนินการนี้เพื่อรักษาความสอดคล้องเมื่อผู้ใช้เลื่อนดูภาพสไลด์ของการ์ดในอุปกรณ์ Wear OS
ดูคำแนะนำการใช้งานได้ที่มอบประสบการณ์การใช้งานที่แตกต่างในการ์ดผ่านจุดพัก
เพิ่มค่าหลังจุดหยุดพักขนาดในหน้าจอขนาดใหญ่ขึ้น
เพิ่มจุดตัดขนาดที่ 225dp เพื่อใช้พื้นที่เพิ่มเติมในหน้าจอขนาดใหญ่ให้คุ้มค่าที่สุด จุดพักนี้ช่วยให้คุณแสดงเนื้อหาเพิ่มเติม ใส่ปุ่มหรือข้อมูลมากขึ้น หรือเปลี่ยนเลย์เอาต์ให้เหมาะกับหน้าจอขนาดใหญ่ได้
เลย์เอาต์แอปแบบเลื่อนและไม่เลื่อน
เมื่อออกแบบเลย์เอาต์แบบปรับขนาดได้ในหน้าจอกลม มุมมองแบบเลื่อนและแบบไม่เลื่อนจะมีข้อกำหนดเฉพาะตัวในการปรับขนาดองค์ประกอบ UI และรักษาเลย์เอาต์และองค์ประกอบให้สมดุล
เลย์เอาต์แอปแบบไม่เลื่อน

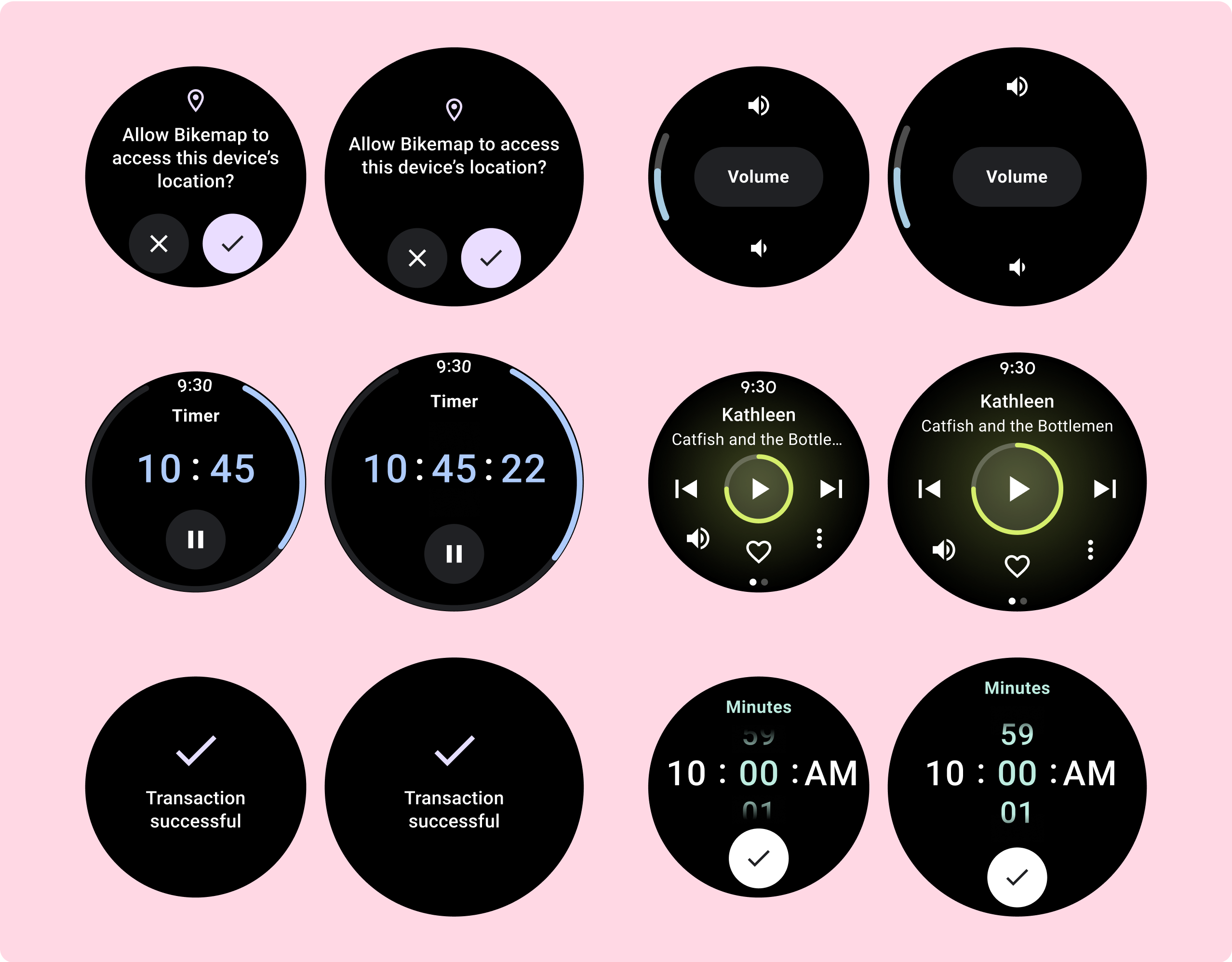
เลย์เอาต์แคนอนิกและคอมโพเนนต์แบบเต็มหน้าจอ (รวมถึงสื่อและการออกกำลังกาย)
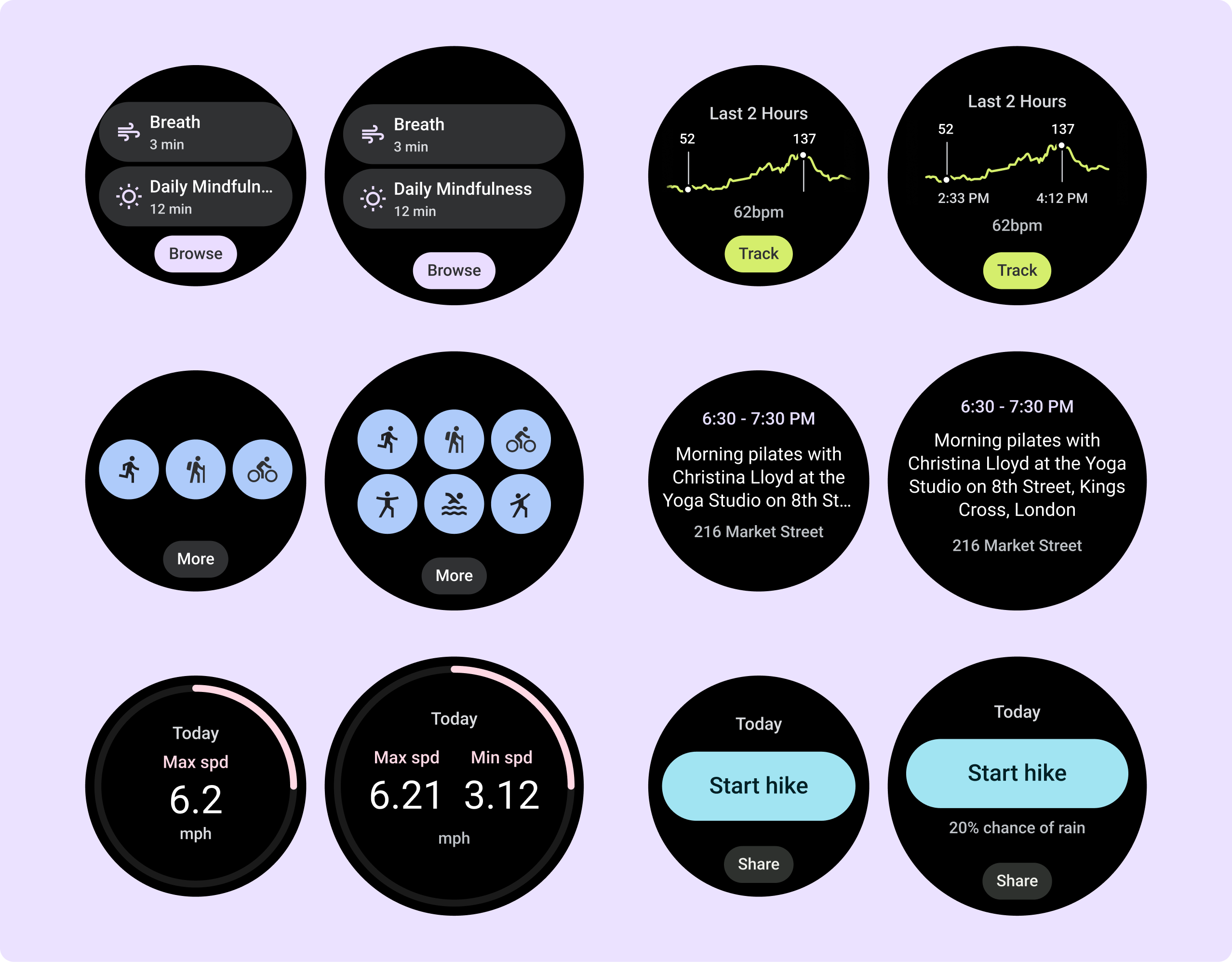
เลย์เอาต์มุมมองแอปที่เลื่อนไม่ได้ ได้แก่ โปรแกรมเล่นสื่อ เครื่องมือเลือก ตัวสลับ และหน้าจอฟิตเนสหรือติดตามแบบพิเศษที่ใช้ตัวบ่งชี้ความคืบหน้า คุณสามารถจำกัดความสูงของหน้าจอใดก็ได้ ซึ่งจะช่วยให้ผู้ใช้มุ่งเน้นที่งานหรือชุดการควบคุมรายการเดียว แทนที่จะต้องเรียกดูรายการตัวเลือก หากต้องการรองรับอุปกรณ์ที่มีหน้าจอขนาดเล็ก ให้ออกแบบโดยคำนึงถึงขนาดที่จำกัด เพื่อให้มองเห็นข้อมูลได้อย่างรวดเร็วและใช้ประโยชน์จากหน้าจอทรงกลมตามความเกี่ยวข้อง

หลักเกณฑ์สำหรับการตอบสนอง (ส่วนต่างเปอร์เซ็นต์)
กําหนดระยะขอบทั้งหมดเป็นเปอร์เซ็นต์ และกำหนดข้อจำกัดแนวตั้งเพื่อให้เนื้อหาหลักตรงกลางยืดออกเพื่อเติมเต็มพื้นที่แสดงผลที่มีอยู่
การออกแบบหน้าจอแบบเลื่อนไม่ได้ควรแบ่งออกเป็นส่วนบน กลาง และล่าง วิธีนี้ช่วยให้คุณเพิ่มระยะขอบด้านในลงในส่วนบนและล่างเพื่อหลีกเลี่ยงการถูกตัดออกได้ แต่ช่วยให้ส่วนกลางใช้ประโยชน์จากหน้าจอได้เต็มความกว้าง ลองใช้ปุ่มเลื่อนแบบหมุนเพื่อควบคุมองค์ประกอบของหน้าจอเมื่อหน้าจอมีขนาดเล็ก เนื่องจากการโต้ตอบด้วยการแตะเพียงอย่างเดียวอาจให้ประสบการณ์การใช้งานที่ไม่ดีที่สุด
ดูคำแนะนำการใช้งานได้ที่เลย์เอาต์แบบไม่เลื่อนใน Horologist
สร้างประสบการณ์ที่แตกต่าง
เลย์เอาต์แบบไม่เลื่อนปรับแต่งได้ แต่มีข้อจำกัดมากกว่าในด้านปริมาณเนื้อหาที่เพิ่มลงในหน้าจอและประเภทคอมโพเนนต์ที่ได้ผลดีที่สุด การใช้ IconButton แทนชิปช่วยให้ใช้พื้นที่ที่มีอยู่อย่างจำกัดได้ดีขึ้น และกราฟิกภาพ เช่น ProgressIndicator และจุดข้อมูลขนาดใหญ่จะช่วยสื่อสารข้อมูลสำคัญด้วยวิธีที่เป็นกราฟิก
องค์ประกอบทั้งหมดที่แนบกับขอบของหน้าจอจะขยายตามขนาดหน้าจอโดยอัตโนมัติ เพื่อให้ดูโดดเด่นยิ่งขึ้น
วิธีเพิ่มค่าหลังจุดหยุดพักในหน้าจอขนาดใหญ่
เมื่อสร้างการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์สำหรับหน้าจอขนาดใหญ่ขึ้น เลย์เอาต์แอปแบบไม่เลื่อนจะใช้ประโยชน์จากพื้นที่หน้าจอเพิ่มเติมได้มากที่สุด องค์ประกอบที่มีอยู่สามารถขยายเพื่อเติมเต็มพื้นที่เพิ่มเติม ซึ่งช่วยปรับปรุงความสามารถในการใช้งาน และคอมโพเนนต์และเนื้อหาจะปรากฏหลังจากจุดพักของขนาดหน้าจอ
ตัวอย่างลักษณะการทำงานนี้ปรากฏในรายการต่อไปนี้
- โปรแกรมเล่นสื่ออาจมีปุ่มเพิ่มเติมหรือตัวควบคุมที่ใหญ่ขึ้น
- กล่องโต้ตอบยืนยันสามารถแสดงภาพหรือข้อมูลเพิ่มเติมได้
- หน้าจอฟิตเนสสามารถรับเมตริกเพิ่มเติม และองค์ประกอบอาจขยายขนาดขึ้น
ดูคำแนะนำการใช้งานได้ที่มอบประสบการณ์การใช้งานที่แตกต่างใน Wear Compose ผ่านจุดแบ่ง
เลย์เอาต์แอปแบบเลื่อน

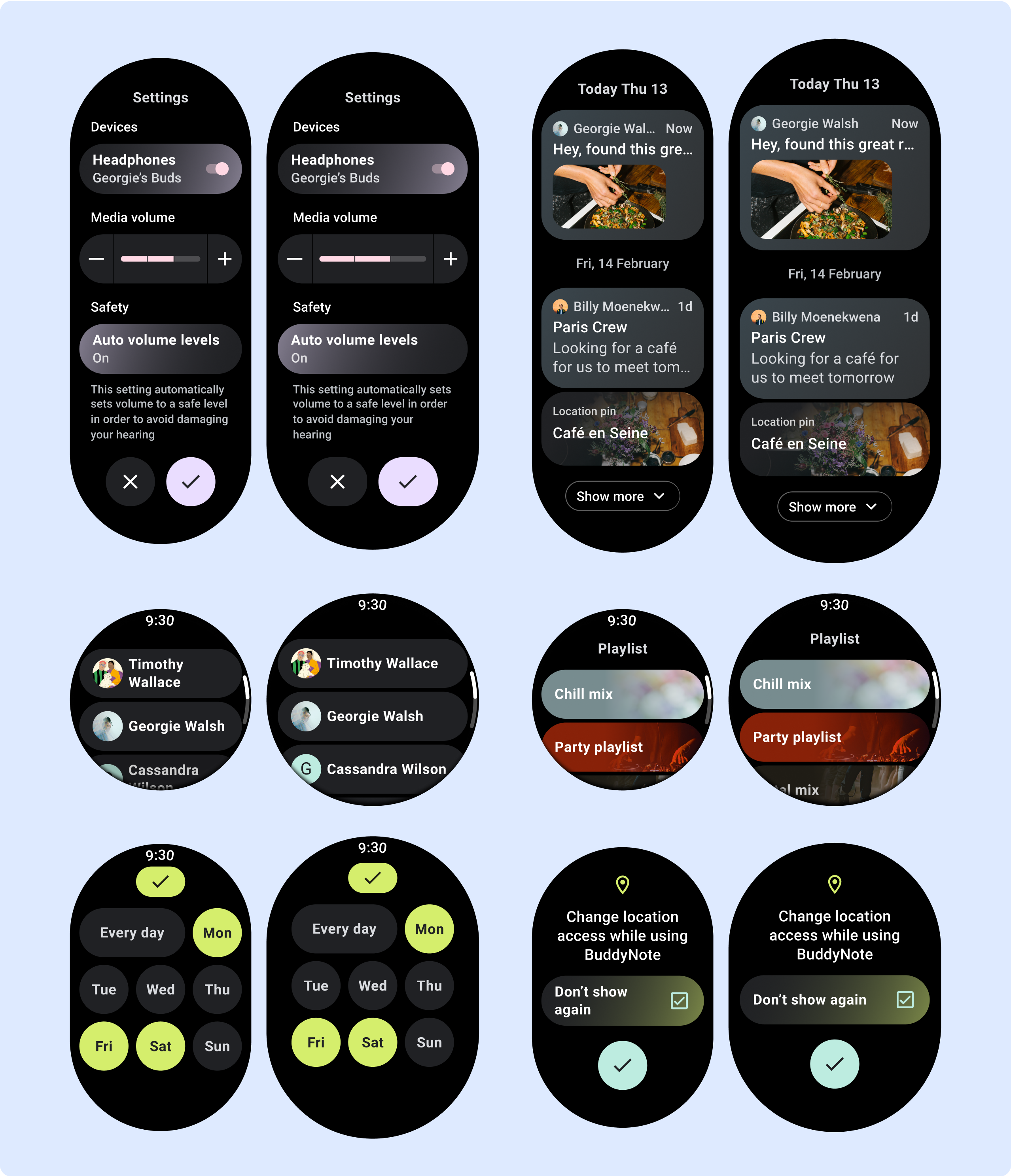
เลย์เอาต์ Canonical
เลย์เอาต์มุมมองแอปแบบเลื่อน ได้แก่ รายการ (ScalingLazyColumn) และกล่องโต้ตอบ เลย์เอาต์เหล่านี้เป็นส่วนประกอบหลักของหน้าจอแอป และเป็นคอลเล็กชันคอมโพเนนต์ที่ต้องปรับให้เข้ากับหน้าจอขนาดใหญ่ขึ้น
ตรวจสอบว่าคอมโพเนนต์ปรับเปลี่ยนตามพื้นที่โฆษณา กล่าวคือ คอมโพเนนต์แสดงเต็มความกว้างที่มีและใช้การปรับ ScalingLazyColumn เมื่อความสูงของหน้าจอมีมากขึ้น เลย์เอาต์เหล่านี้สร้างขึ้นให้ปรับเปลี่ยนขนาดได้อยู่แล้ว และเรามีคำแนะนำเพิ่มเติมบางอย่างเพื่อใช้ประโยชน์จากพื้นที่โฆษณาที่ขยายใหญ่ขึ้น
ดูคำแนะนำการใช้งานที่หัวข้อสร้างเลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์โดยใช้ Horologist

หลักเกณฑ์สำหรับการตอบสนอง (ส่วนต่างเปอร์เซ็นต์)
ควรกำหนดระยะขอบด้านบน ด้านล่าง และด้านข้างทั้งหมดเป็นเปอร์เซ็นต์เพื่อหลีกเลี่ยงการตัดออกและปรับขนาดองค์ประกอบตามสัดส่วน โปรดทราบว่า Indicator ตำแหน่งจะปรากฏขึ้นเมื่อผู้ใช้เลื่อน และ Indicator ตำแหน่งจะแนบไปกับขอบของหน้าจอโดยอัตโนมัติไม่ว่าจะมีขนาดเท่าใดก็ตาม
สร้างประสบการณ์ที่แตกต่าง
มุมมองการเลื่อนปรับแต่งได้เป็นอย่างมาก โดยสามารถเพิ่มคอมโพเนนต์ใดก็ได้ตามลำดับที่ต้องการ
ระยะขอบด้านบนและด้านล่างอาจเปลี่ยนแปลงได้ ทั้งนี้ขึ้นอยู่กับคอมโพเนนต์ที่วางอยู่ด้านบนและด้านล่าง เพื่อป้องกันไม่ให้เนื้อหาถูกตัดออกโดยส่วนโค้งที่เพิ่มขึ้นของหน้าจอ
เพิ่มค่าหลังจุดหยุดพักบนหน้าจอขนาดใหญ่
เนื่องจากเลย์เอาต์แบบเลื่อนจะแสดงเนื้อหาที่ซ่อนอยู่ก่อนหน้านี้ใต้รอยพับของหน้าจอโดยอัตโนมัติ คุณจึงไม่ต้องทำอะไรมากนักเพื่อเพิ่มมูลค่า คอมโพเนนต์แต่ละรายการจะเติมเต็มความกว้างที่มีอยู่ และในบางกรณี คอมโพเนนต์อาจมีแถวข้อความเพิ่มเติม (เช่น การ์ด) หรือคอมโพเนนต์อาจยืดออกเพื่อเติมเต็มความกว้างที่มีอยู่ (เช่น ปุ่มไอคอน)
