
Te kanoniczne układy to sprawdzone, uniwersalne układy aplikacji, które zapewniają użytkownikom najlepsze wrażenia na urządzeniach z większymi ekranami.
Karty

Karty zapewniają szybki dostęp do informacji i działań, których użytkownicy potrzebują do załatwiania różnych spraw. Przesuwając palcem po tarczy zegarka, użytkownik może zobaczyć, jak postępuje w drodze do celów fitnessowych, sprawdzić pogodę i nie tylko. Możesz uruchamiać aplikacje i szybko wykonywać ważne zadania z poziomu kafelków.
Personalizacja za pomocą naszych komponentów i stylów
Do niektórych komponentów możesz zastosować styl swojej marki. Dotyczy to koloru głównego, ikony aplikacji, czcionki, ikon i wszelkich zasobów wizualnych związanych z interfejsem Twojego kafelka.

Tworzenie z myślą o układach elastycznych (ekranach o stałej wysokości i marginesach procentowych)
Aby dostosować nasz kod i układy do większych ekranów, zaktualizowaliśmy je, tak by miały wbudowane funkcje responsywne, w tym marginesy procentowe i dopełnienie. Jeśli używasz naszych szablonów, możesz automatycznie dziedziczyć te aktualizacje przez interfejs Tiles API. Musisz tylko udostępniać układy, w których dodano dodatkowe treści lub komponenty po punkcie przerwania rozmiaru ekranu. Pełne wskazówki i zalecenia dotyczące korzystania z większego ekranu znajdziesz we wskazówkach dotyczących kart.
Marginesy zostały ustawione jako wartości procentowe w zależności od rozmiaru ekranu, aby wiersze wypełniały dostępną przestrzeń, ale nie rozszerzały się za bardzo i zostały przycięte przez zakrzywiony ekran u góry i u dołu. Kafelki mają stałą wysokość ekranu, więc dostosowaliśmy dopełnienie, aby zmaksymalizować obszar dostępny na ekranie bez tworzenia niepożądanych przycinań.
Dwa szablony główne – Układ główny i Układ treści brzegowej (z pierścieniem postępu) – mają różne marginesy, ale wszystkie układy projektowe są przypisane do jednego z nich. Każdy kafelek ma 3 główne sekcje oraz przedziały przeznaczone do każdego z nich. W niektórych przypadkach mogą pojawić się dodatkowe wbudowane marginesy i dopełnienia, które pomogą zapełnić dostępną przestrzeń, a jednocześnie zachować jej czytelny i zrównoważony wygląd.
Wskazówki dotyczące implementacji znajdziesz w artykule Tworzenie układów elastycznych za pomocą ProtoLayout.
Twórz zróżnicowane doświadczenia
Cztery główne układy kanoniczne z ponad 80 wbudowanymi permutacjami pozwalają na praktycznie nieograniczone możliwości dostosowywania. Kafelki są tworzone w systemie opartym na przedziałach, co pozwala zastąpić boks z układu kanonicznego dowolną treścią. W takim przypadku zachowaj responsywność i postępuj zgodnie z naszymi zaleceniami dotyczącymi projektowania.
Te dostosowania powinny być ograniczone i nie powinny uszkodzić struktury szablonu kafelków. Ma to na celu zachowanie spójności podczas przewijania karuzeli kafelków na urządzeniach z Wear OS.
Wskazówki dotyczące implementacji znajdziesz w artykule Zapewnianie zróżnicowanych wrażeń w kafelkach za pomocą punktów przerwania.
Dodaj wartość po punkcie przerwania rozmiaru na większych ekranach
Aby najlepiej wykorzystać dodatkową przestrzeń na większych ekranach, dodaj punkt przerwania rozmiaru wynoszący 225 dp. Ten punkt przerwania pozwala pokazać dodatkowe treści, uwzględnić więcej przycisków lub danych albo zmienić układ, by lepiej dopasować go do większego ekranu.
Układy aplikacji z przewijaniem i nieprzewijaniem
Podczas projektowania układów adaptacyjnych na okrągłym ekranie trzeba pamiętać, że przewijanie i widoki nieprzewijane mają unikalne wymagania dotyczące skalowania elementów interfejsu oraz zachowania zrównoważonego układu i kompozycji.
Układy aplikacji bez przewijania

Układy kanoniczne i komponenty pełnoekranowe (w tym multimedia i fitness)
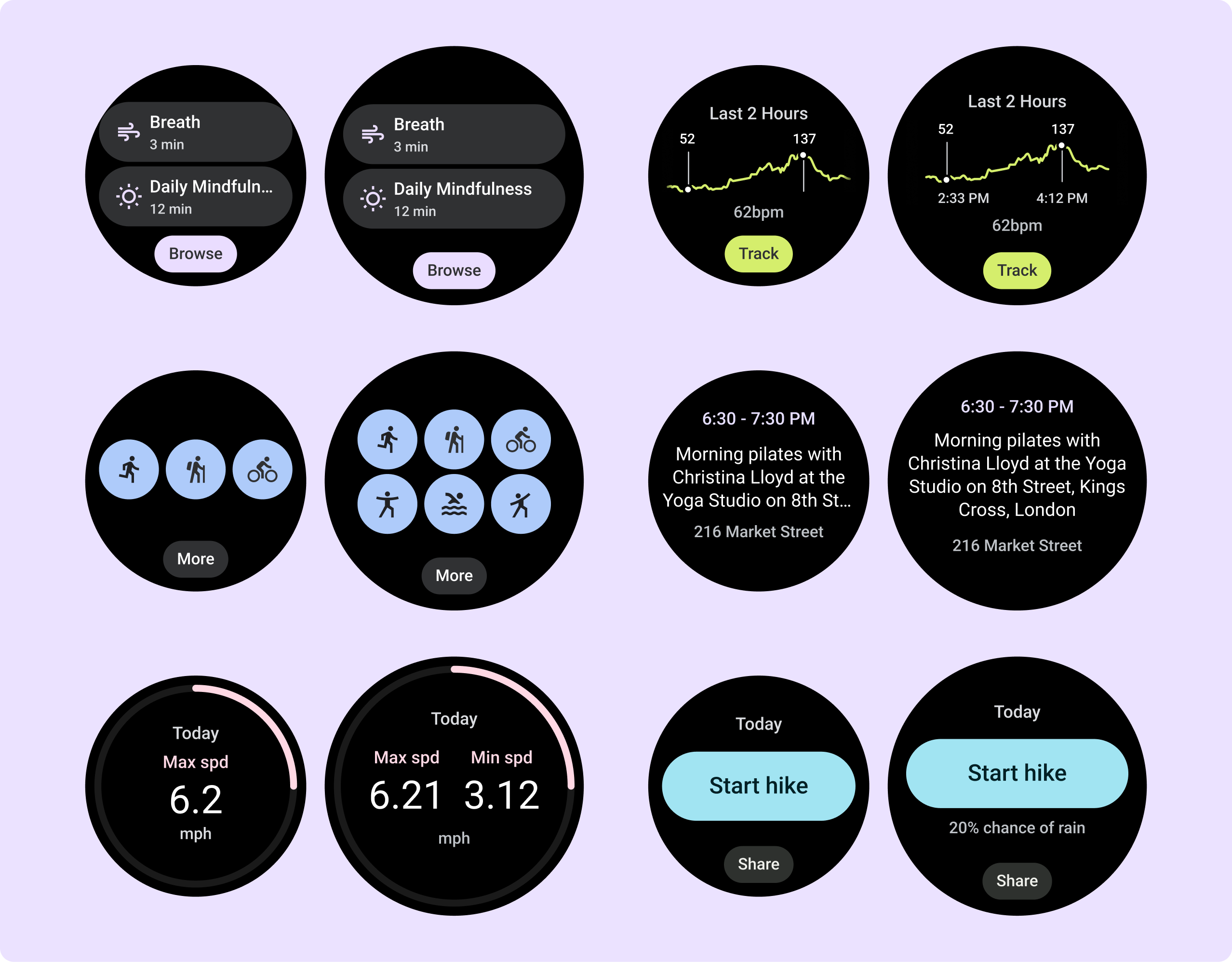
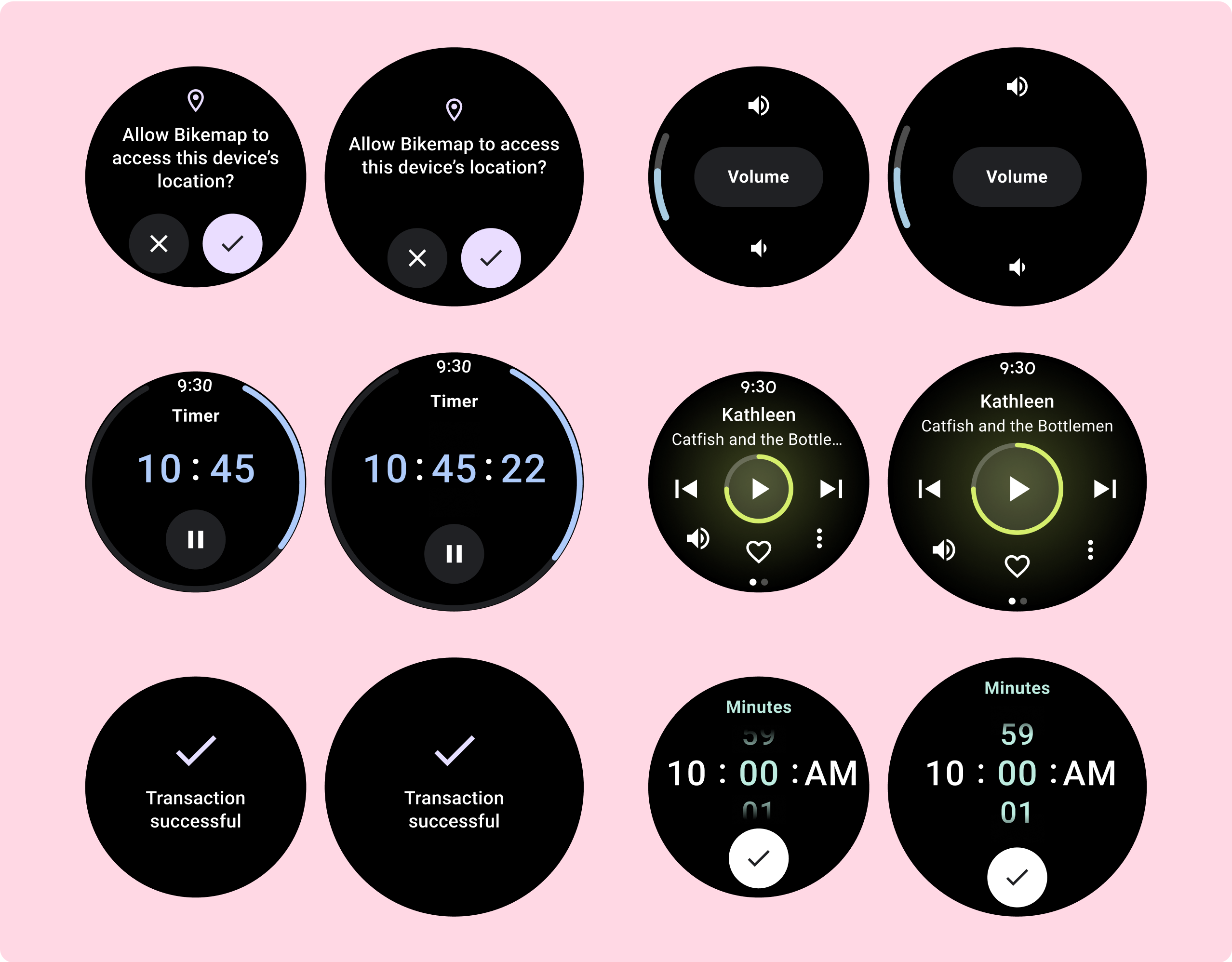
Układy widoku aplikacji bez przewijania obejmują odtwarzacze multimedialne, selektory, przełączniki oraz specjalne ekrany aktywności lub śledzenia ze wskaźnikami postępu. Możesz ograniczyć wysokość dowolnego ekranu, aby użytkownik mógł skupić się na jednym zadaniu lub zestawie elementów sterujących, bez konieczności przeglądania listy opcji. Jeśli chcesz dostosować urządzenie do urządzeń z mniejszymi ekranami, zadbaj o ich rozmiar, tak aby był dobrze widoczny, a w stosownych przypadkach uwzględnił okrągły ekran.

Wskazówki dotyczące czasu reakcji (marże procentowe)
Określ wszystkie marginesy w procentach i ograniczenia pionowe, tak aby główna treść pośrodku mogła być rozciągnięta, aby wypełnić dostępny obszar wyświetlania.
Przy projektowaniu najlepiej jest podzielić ekran nieprzewijany na górną, środkową i dolną sekcję. W ten sposób możesz dodać wewnętrzne marginesy do górnej i dolnej sekcji, aby uniknąć przycięcia, ale jednocześnie pozwolić środkowej sekcji wykorzystać pełną szerokość ekranu. Rozważ użycie pokrętła do przewijania elementów na ekranie, gdy jego rozmiar jest ograniczony, ponieważ samo dotknięcie może nie być najlepszym rozwiązaniem.
Wskazówki dotyczące implementacji znajdziesz w artykule Układy bez przewijania w narzędziu Horologist.
Twórz zróżnicowane doświadczenia
Układy nieprzewijane można dostosowywać, ale w ograniczonym zakresie to, ile treści można dodać do ekranu i jakie komponenty sprawdzają się najlepiej. Użycie ikon
Wszystkie elementy, które przylegają do ramki, automatycznie powiększają się wraz z rozmiarem ekranu, dzięki czemu dają jeszcze większe wrażenie.
Jak dodać wartość po punkcie przerwania na większych ekranach
W przypadku elastycznego projektowania stron na większe ekrany układy aplikacji bez przewijania w pełni wykorzystują dodatkową przestrzeń ekranu. Istniejące elementy mogą się powiększać, wypełniając dodatkową przestrzeń, poprawiając łatwość obsługi, a komponenty i treści mogą się pojawiać po punkcie przerwania rozmiaru ekranu.
Oto kilka przykładów takiego zachowania:
- Odtwarzacze multimedialne mogą mieć dodatkowe przyciski lub większe elementy sterujące.
- Okna potwierdzenia mogą zawierać ilustrację lub dodatkowe informacje.
- Ekrany fitness mogą uzyskiwać dodatkowe dane, a elementy mogą się powiększać.
Wskazówki implementacji znajdziesz w artykule Zapewnianie zróżnicowanych wrażeń użytkownika w Wear Compose dzięki punktom przerwania.
Przewijane układy aplikacji

Układy kanoniczne
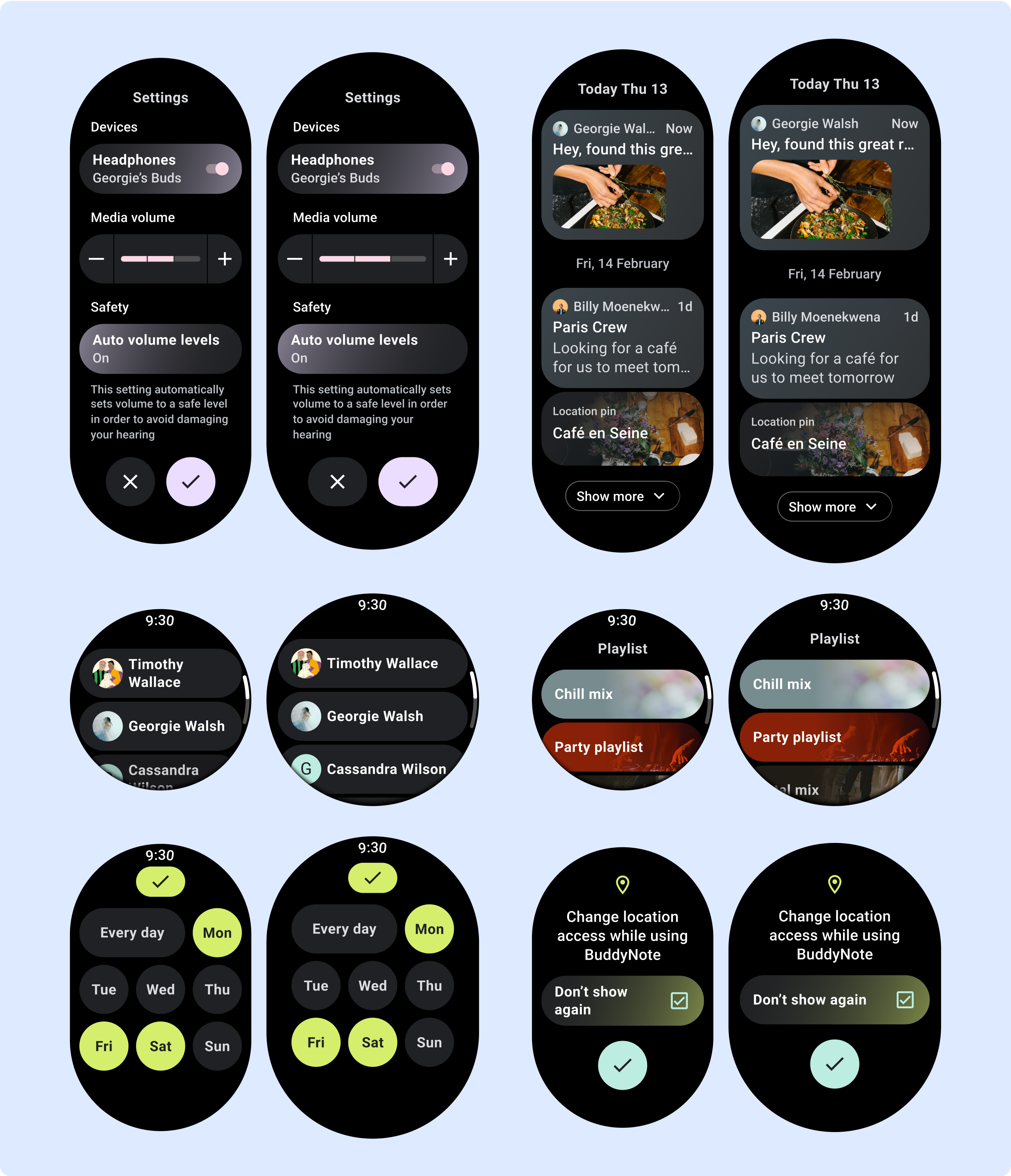
Układy przewijanego widoku aplikacji obejmują listy (ScalingLazyColumn) i okna. Układy te stanowią większość ekranów aplikacji i stanowią zbiór komponentów, które dostosowują się do większych rozmiarów ekranu.
Sprawdź, czy komponenty są elastyczne – tzn. wypełniają dostępną szerokość i stosują dostosowania ScalingLazyColumn, gdy dostępna jest większa wysokość ekranu. Te układy są tworzone elastycznie, ale mamy kilka dodatkowych zaleceń, które pozwolą lepiej wykorzystać większą część nieruchomości.
Wskazówki dotyczące implementacji znajdziesz w artykule Tworzenie układów elastycznych za pomocą usługi Horologist.

Wskazówki dotyczące czasu reakcji (marże procentowe)
Wszystkie górne, dolne i boczne marginesy powinny być określone procentowo, aby uniknąć przycięcia i zapewnić proporcjonalne skalowanie elementów. Pamiętaj, że wskaźnik PositionIndicator jest wyświetlany, gdy użytkownik przewija stronę, i automatycznie zakrywa ramkę ekranu niezależnie od jego rozmiaru.
Twórz zróżnicowane doświadczenia
Widoki przewijane mają duże możliwości dostosowywania, ponieważ umożliwiają dodawanie dowolnej kombinacji komponentów w dowolnej kolejności.
Górny i dolny margines może się zmieniać w zależności od tego, które komponenty znajdują się na górze i na dole. Dzięki temu treści nie będą przycinane w ramach rosnącego krzywego ekranu.
Dodawanie wartości po punkcie przerwania na dużych ekranach
W części strony widocznej po przewinięciu układy przewijania automatycznie pokazują więcej elementów, które były wcześniej ukryte, więc nie musisz nic robić. Każdy komponent wypełnia dostępną szerokość, a w niektórych przypadkach może zyskać dodatkowe wiersze tekstu (np. karty) lub komponenty rozciągnięte, aż wypełni dostępne szerokość (np. przyciski ikon).
