
Un sistema di progettazione è un insieme di decisioni di progettazione riutilizzabili espresse sotto forma di linee guida, componenti e pattern. Il sistema può essere suddiviso nelle primitive di progettazione più piccole, come il colore, il tipo o la forma, che si integrino in componenti complessi più grandi. Ad esempio, un'icona e un'etichetta di testo costituiscono un componente del pulsante, mentre più pulsanti e una superficie compongono una scheda. I sistemi di progettazione includono anche una serie di linee guida composte da queste decisioni di progettazione esistenti relative a componenti e pattern.
Il material design è un sistema di progettazione open source sviluppato da Google per aiutarti a creare splendidi prodotti incentrati sull'utente. Material 3 è l'ultima versione di Material Design.
Componenti di material design
Il material design fornisce una gamma di componenti supportati da codice, ovvero componenti di base interattivi per la creazione di un'interfaccia utente. Questi componenti possono essere organizzati in cinque categorie in base allo scopo: azione, contenimento, navigazione, selezione e input di testo.
Componenti dell'azione
I componenti di un'azione aiutano le persone a raggiungere uno scopo.
Questo elemento presenta più tipi di pulsanti per aiutare a definire la priorità delle azioni e dell'interazione in contesti diversi. Dai FAB o dai FAB estesi per le azioni principali al supporto dei pulsanti icona alla selezione di opzioni con pulsanti segmentati.

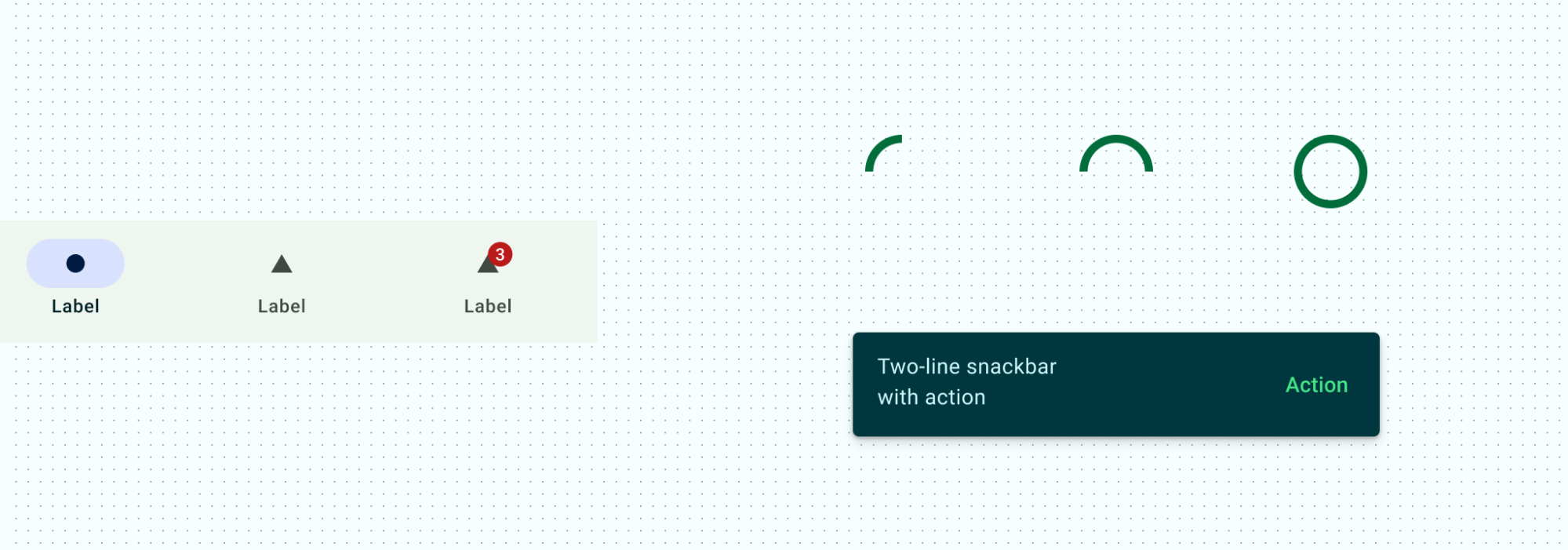
Componenti della comunicazione
I componenti di comunicazione forniscono informazioni utili avvisando gli utenti con badge, informando lo stato tramite indicatori di avanzamento e fornendo brevi messaggi sul processo con snackbar.

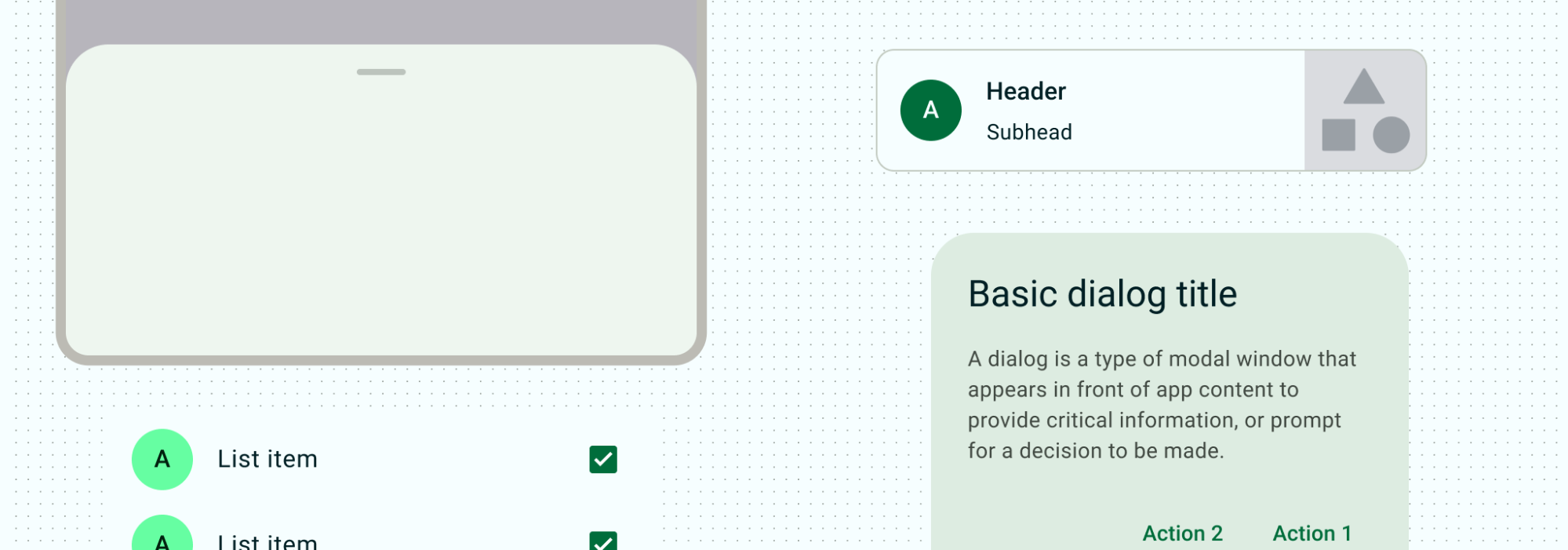
Componenti di contenimento
I componenti di contenimento contengono informazioni e azioni, inclusi altri componenti come pulsanti, menu o chip. La maggior parte dei componenti di Material utilizza il contenimento esplicito, raggruppando contenuti e azioni correlati con oggetti visivi: schede, finestre di dialogo, fogli inferiori, schede laterali, caroselli e descrizioni comando. Gli elenchi possono essere forniti con contenuto implicito o esplicito mostrando divisori visibili. Questi componenti forniscono pattern comuni per la visualizzazione di gruppi di contenuti.

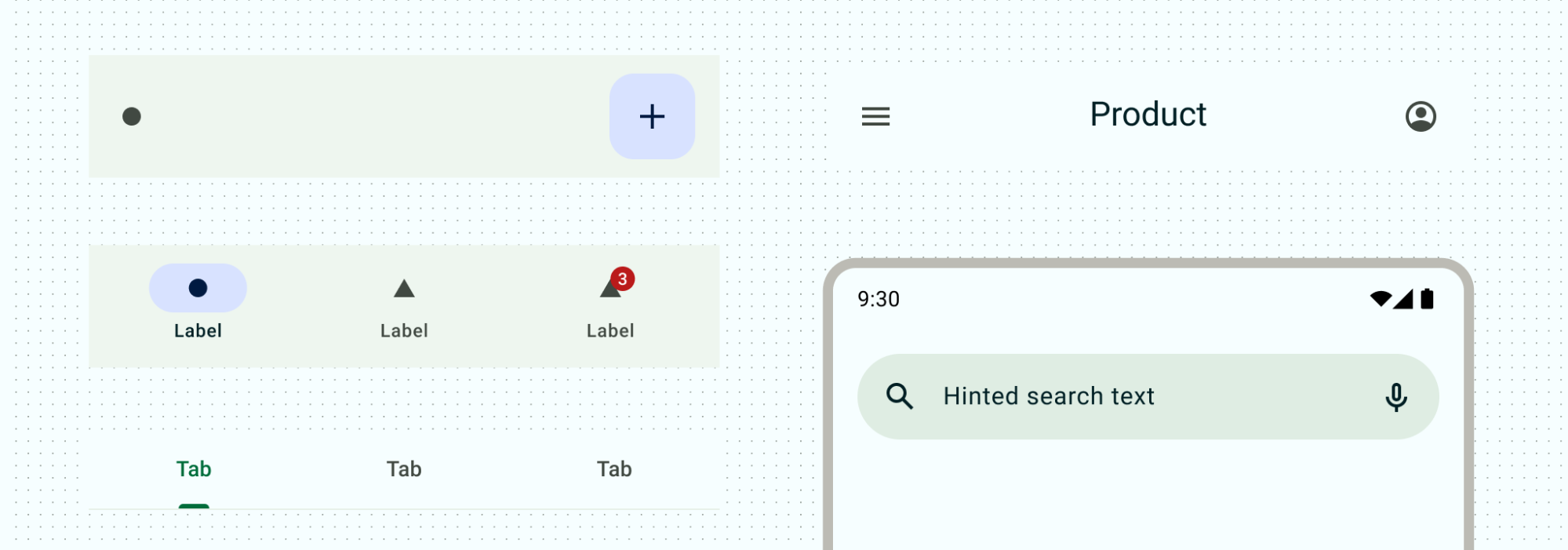
Componenti di navigazione
I componenti di navigazione consentono agli utenti di spostarsi all'interno dell'interfaccia utente. Per i dispositivi mobili, la barra di navigazione o il riquadro di navigazione a scomparsa contiene le destinazioni di navigazione principali. Le schede, la barra in basso dell'app e la barra dell'app in alto offrono diversi modi per consultare le informazioni e le azioni di supporto. Ulteriori informazioni su come utilizzare la navigazione all'interno dei layout.

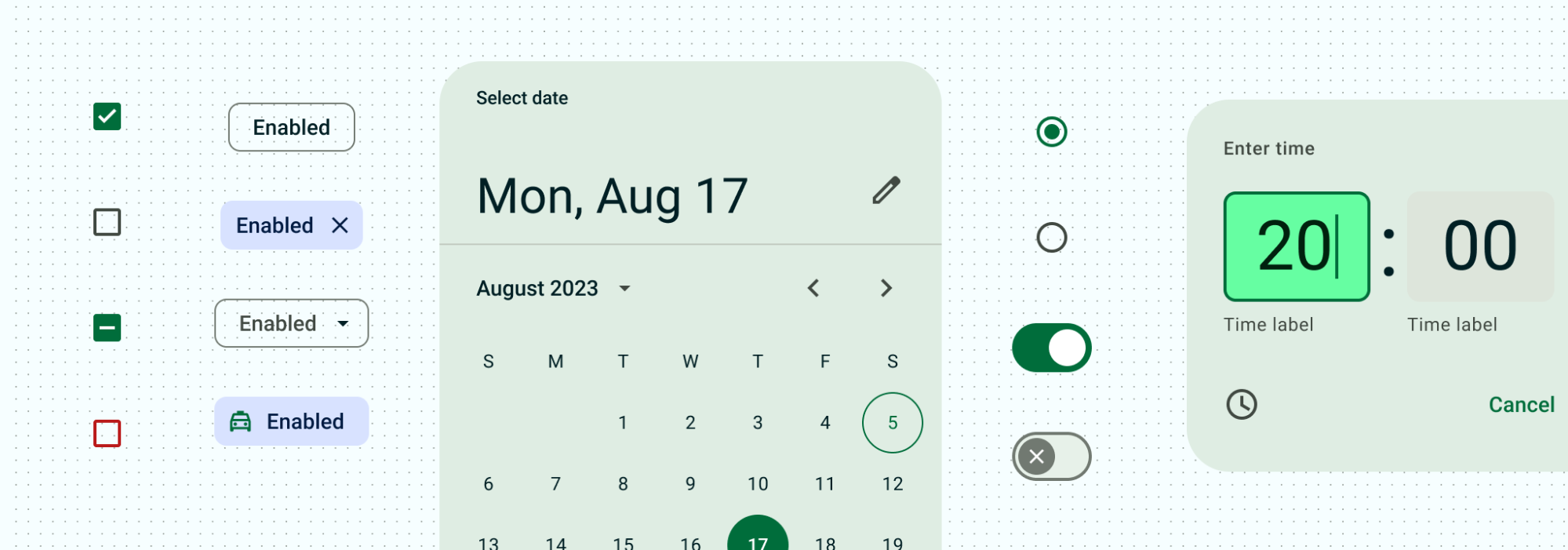
Componenti della selezione
I componenti di selezione consentono di specificare le scelte. Che si tratti di creare un modulo con caselle di controllo e pulsanti di opzione, applicare filtri utilizzando i chip o attivare/disattivare le impostazioni con interruttori e slider, i componenti di selezione consentono agli utenti di controllare e intervenire sulle proprie decisioni.

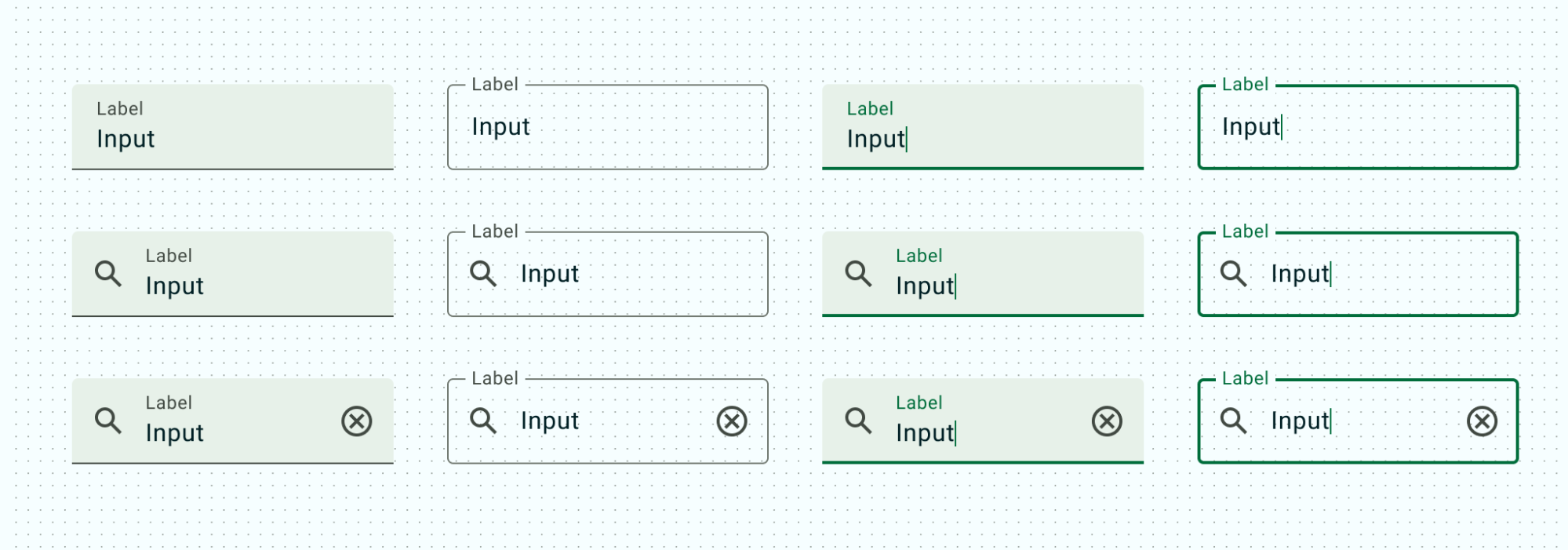
Componenti di input di testo
I componenti di input di testo consentono agli utenti di inserire e modificare testo. I campi di testo consentono agli utenti di inserire testo in una UI.

Progetta sistemi per Compose
Leggi Sistemi di progettazione in Compose per informazioni dettagliate su come utilizzare Compose per implementare in modo più fluido un sistema di progettazione e conferire alla tua app un aspetto coerente con temi, componenti e altri aspetti del sistema di progettazione.

