
대형 화면용으로 디자인하기
태블릿, 폴더블, ChromeOS 기기에서 고품질의 참여도 높은 사용자 환경을 만드세요.
아이디어 얻기
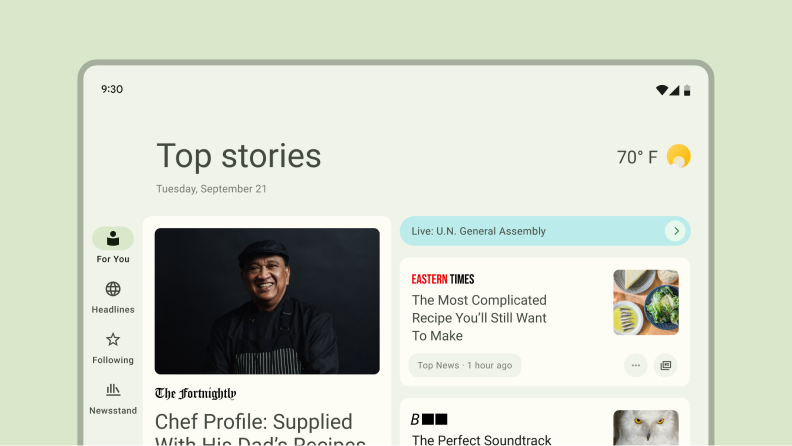
갤러리
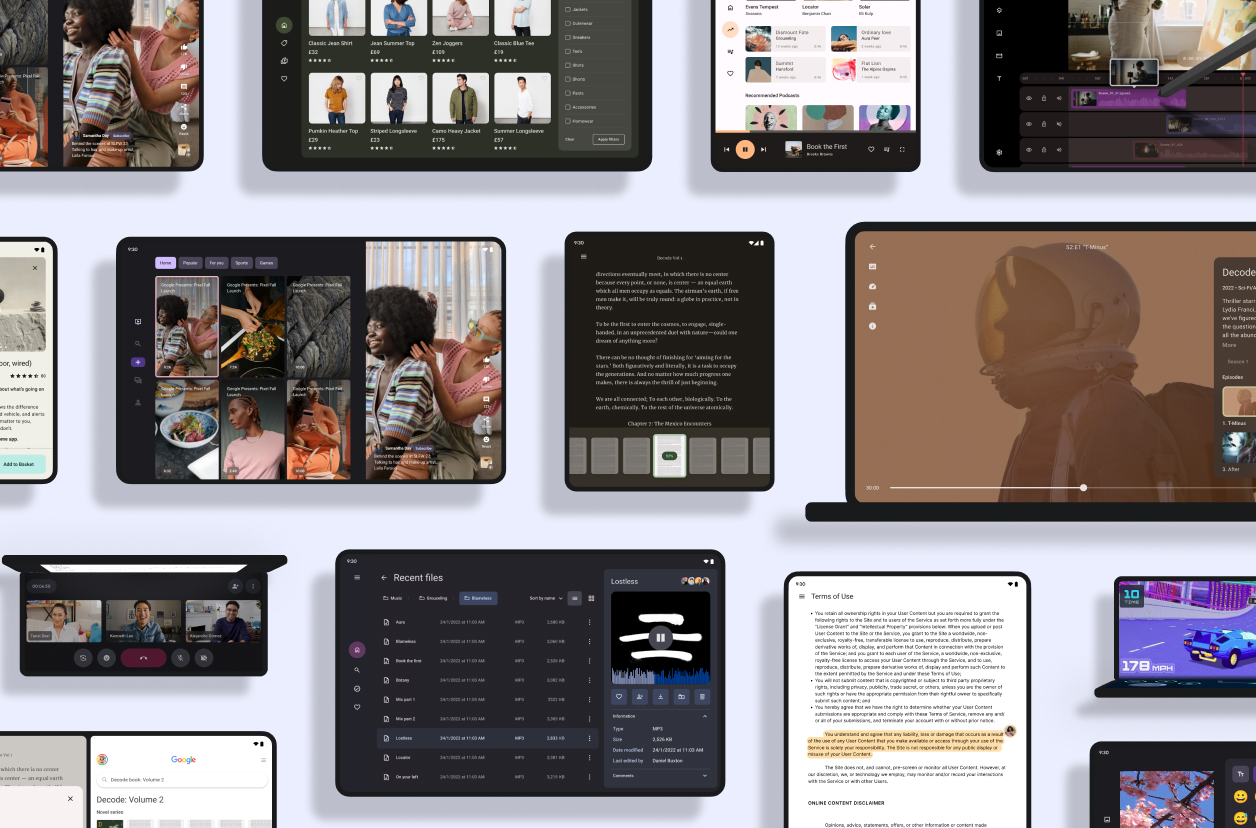
대형 화면 갤러리 둘러보기
대형 화면 기기에 최적화된 독창적이고 최적화된 디자인을 살펴보세요. 미디어, 창의성, 게임 등 인기 앱 카테고리에 대한 UI/UX 템플릿을 둘러보세요.
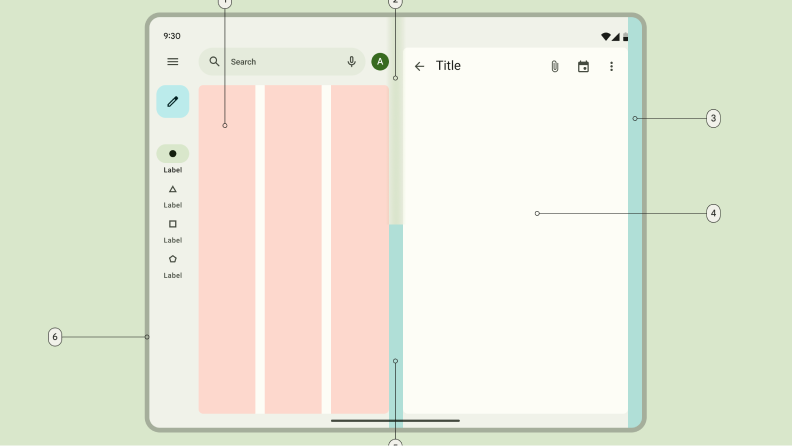
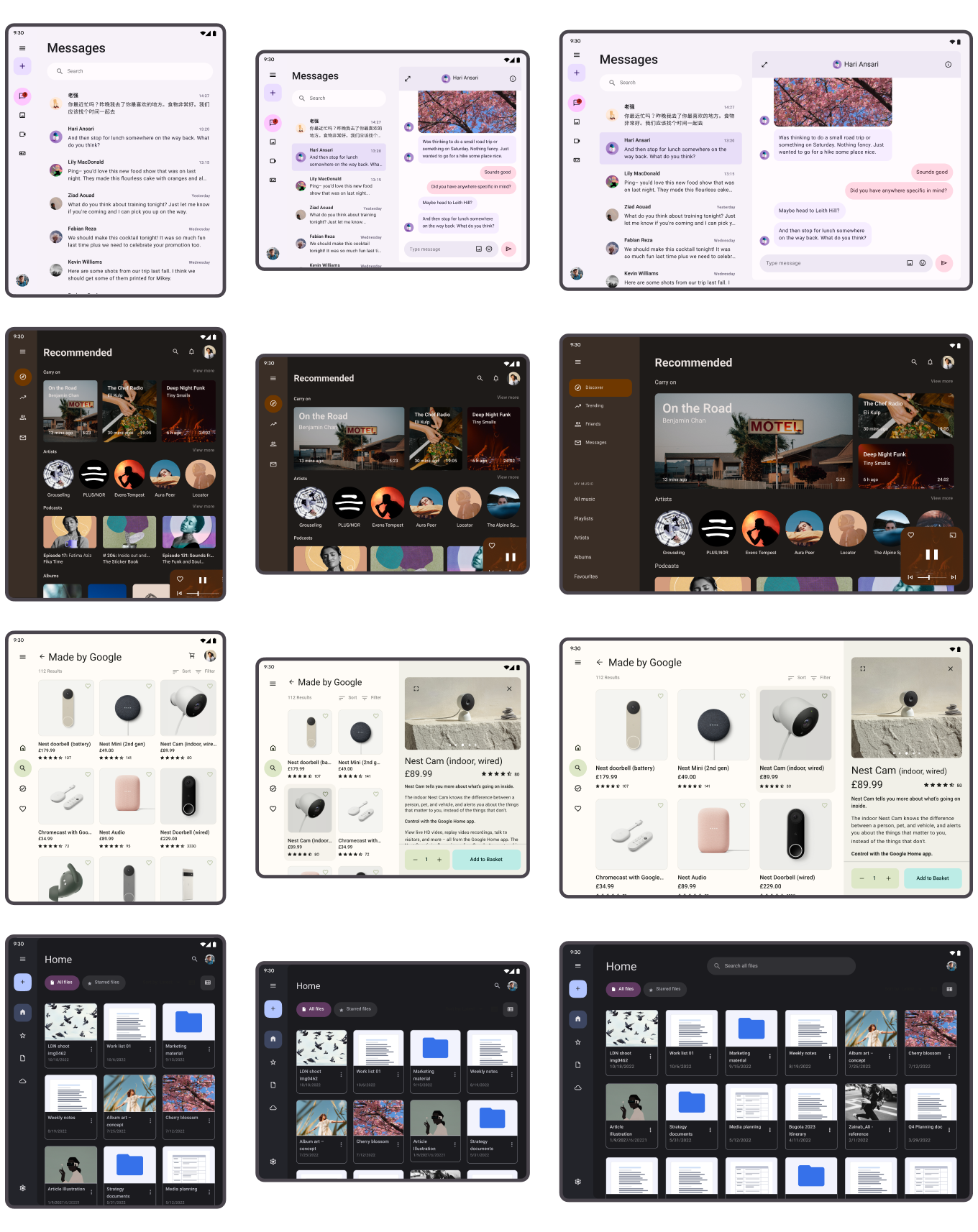
검증된 패턴 사용
표준 레이아웃은 태블릿, 폴더블, ChromeOS 기기와 같은 모든 대형 화면 폼 팩터를 위한 최적의 사용자 환경을 보장할 뿐만 아니라 모든 휴대전화 크기를 지원합니다. 탐색 레일 및 창 구성요소는 UI 편의 및 제어를 위해 외부적인 탐색을 제공합니다.
작게
600dp 미만
Medium
≥ 600~< 840dp
펼침
840dp 이상
창 크기 클래스 사용
최적의 사용자 환경을 위해 작은 창 크기, 중형 창 크기 클래스를 사용하여 다양한 폼 팩터를 지원합니다.
검증된 디자인 시스템 사용
Material Design 3 사용해 보기
Material Design 3은 사용자 인터페이스 디자인 권장사항을 지원하는 가이드라인, 구성요소, 도구로 구성된 조정 가능한 오픈소스 시스템입니다.