透過集合功能整理內容
你可以依據偏好儲存及分類內容。
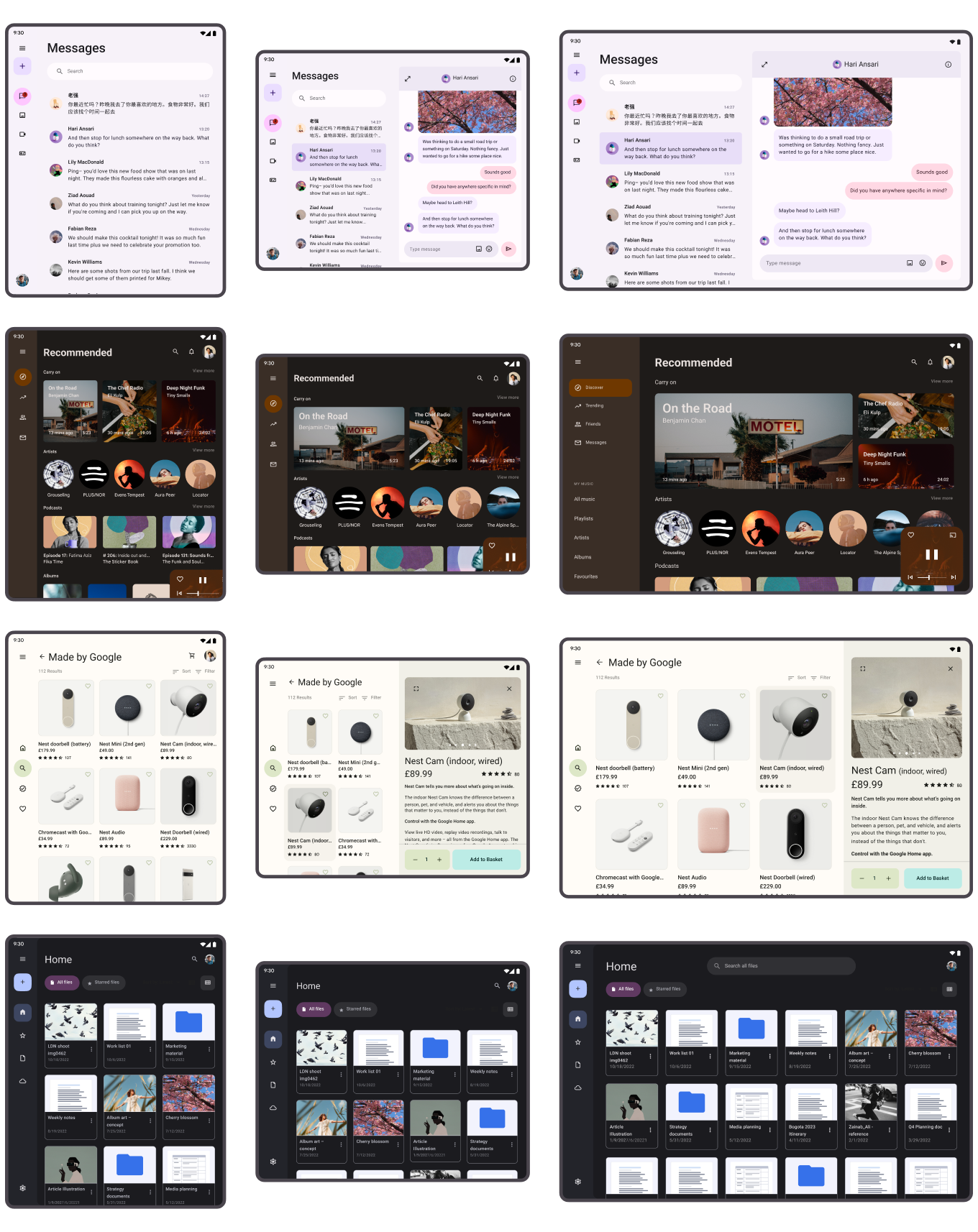
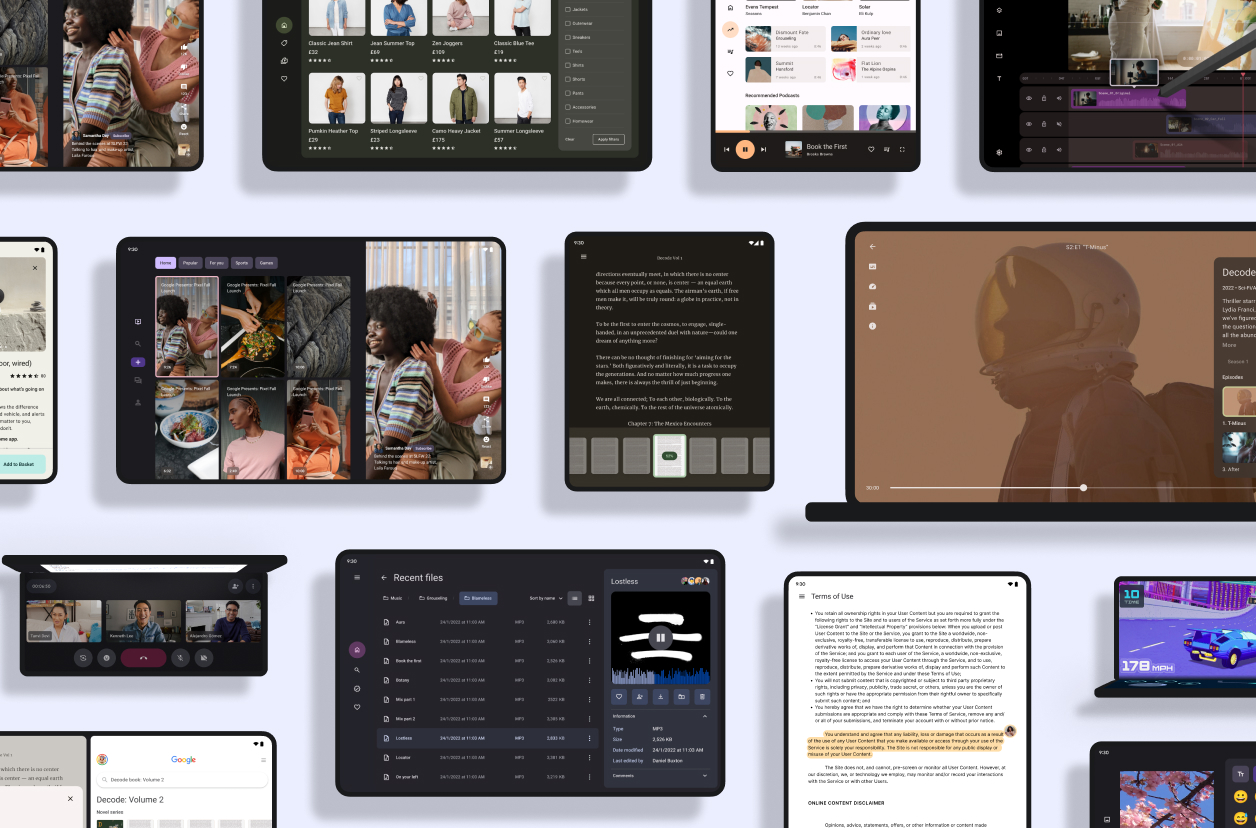
針對大螢幕設計
在平板電腦、折疊式裝置和 ChromeOS 裝置上打造引人入勝的優質使用者體驗。
相片庫
探索充滿啟發性、經過最佳化調整的大螢幕裝置設計。瀏覽使用者介面/使用者體驗範本,瞭解熱門應用程式類別,包括媒體、創意、遊戲等。
標準
使用者只要按一下,就能存取清單中內容的說明、解釋或其他補充資訊。
標準
將內容元素排列在較大的格狀空間中,依大小和位置關聯元素,使用比例和縮放功能將注意力吸引到元素上。
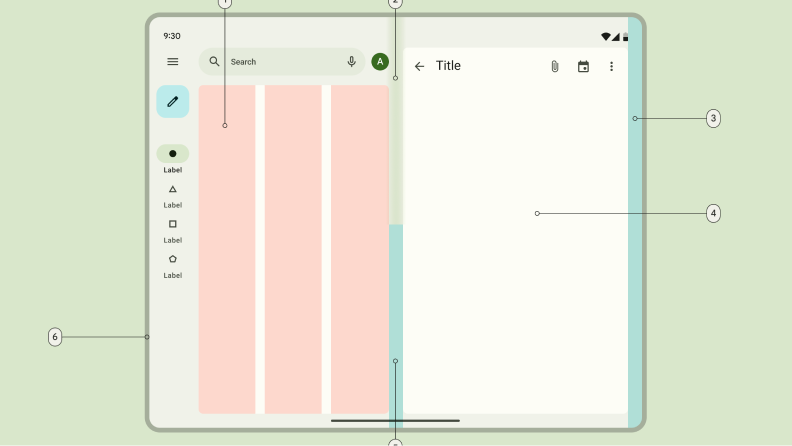
標準
將應用程式整理為主要和次要的顯示區域,方便使用者輕鬆存取工具、選項和設定,並適用於主要內容。
標準
將主要導覽目的地置於觸手可及的範圍內,同時佔用最少的螢幕空間,藉此彌補標準版面配置的不足。
請使用精簡、中等和展開視窗大小類別支援不同的板型規格,提供最佳使用者體驗。
Material Design 3 是一種可調整的開放原始碼系統,內含指南、元件和工具,可為您提供使用者介面設計的最佳做法。
使用我們的開發人員指南和參考資料建構應用程式設計。
質感設計
版面配置是元素的視覺排列方式。能突顯畫面上最重要的資訊,讓使用者能輕鬆採取行動。
質感設計
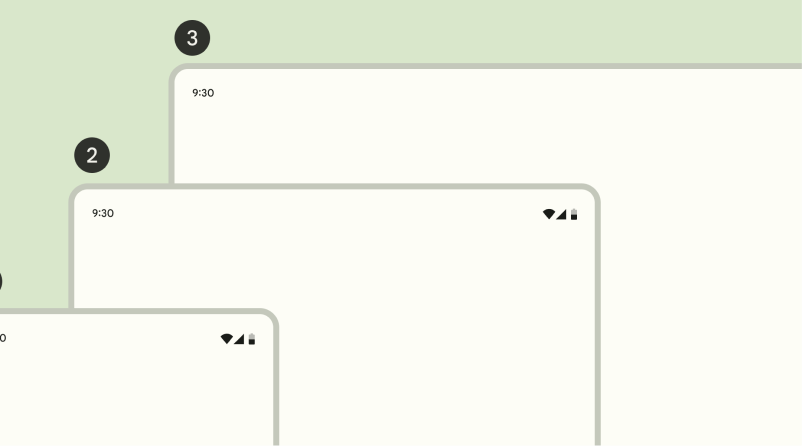
視窗大小類別可協助您建立可依據裝置和板型規格縮放的版面配置。
質感設計
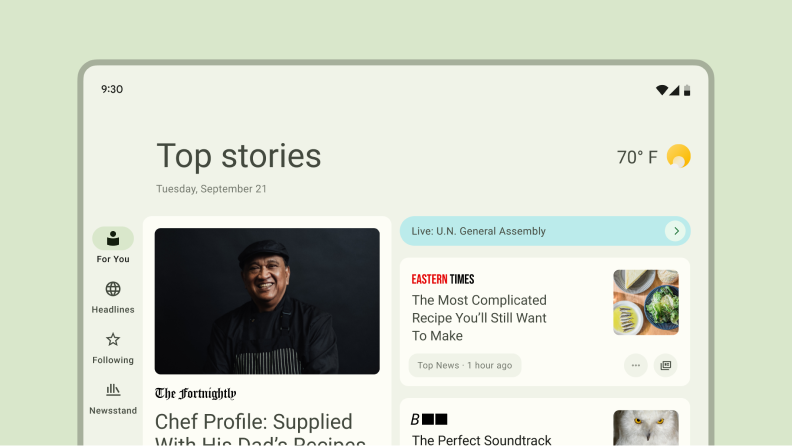
標準版面配置可供使用的組合,可協助版面配置根據常見用途和螢幕大小調整版面配置。
YouTube 影片
2022 年 11 月 10 日
YouTube 影片
2022 年 11 月 10 日
YouTube 影片
2022 年 11 月 9 日
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],[],[],[]]