
Desain untuk perangkat layar besar
Ciptakan pengalaman pengguna yang menarik dan berkualitas tinggi di tablet, perangkat foldable, dan perangkat ChromeOS.
Dapatkan inspirasi
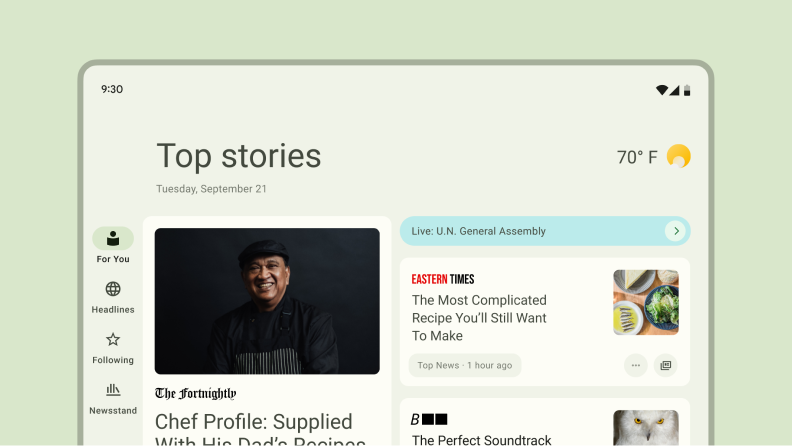
Galeri
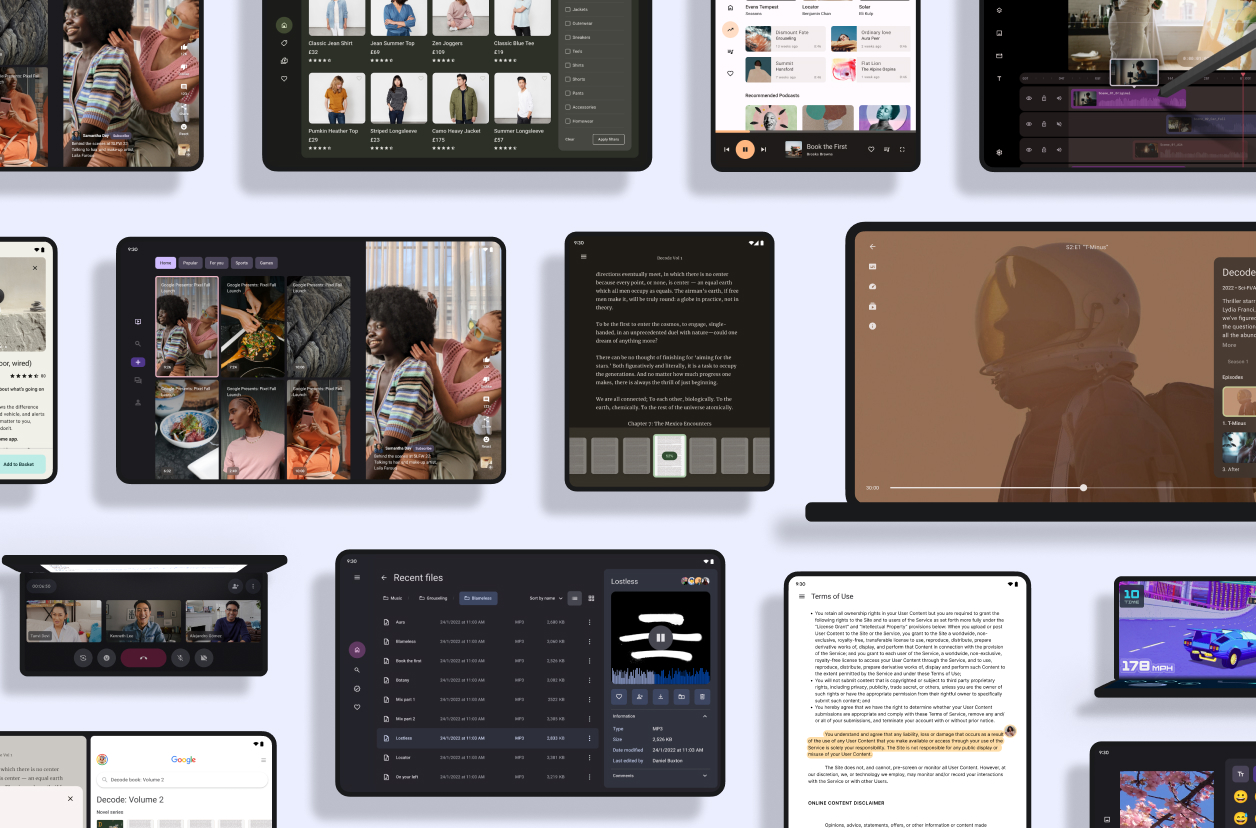
Jelajahi galeri perangkat layar besar
Jelajahi desain yang menginspirasi dan dioptimalkan untuk perangkat layar besar. Jelajahi template UI/UX untuk berbagai kategori aplikasi populer, termasuk media, kreativitas, game, dan lainnya.
Gunakan pola yang telah terbukti
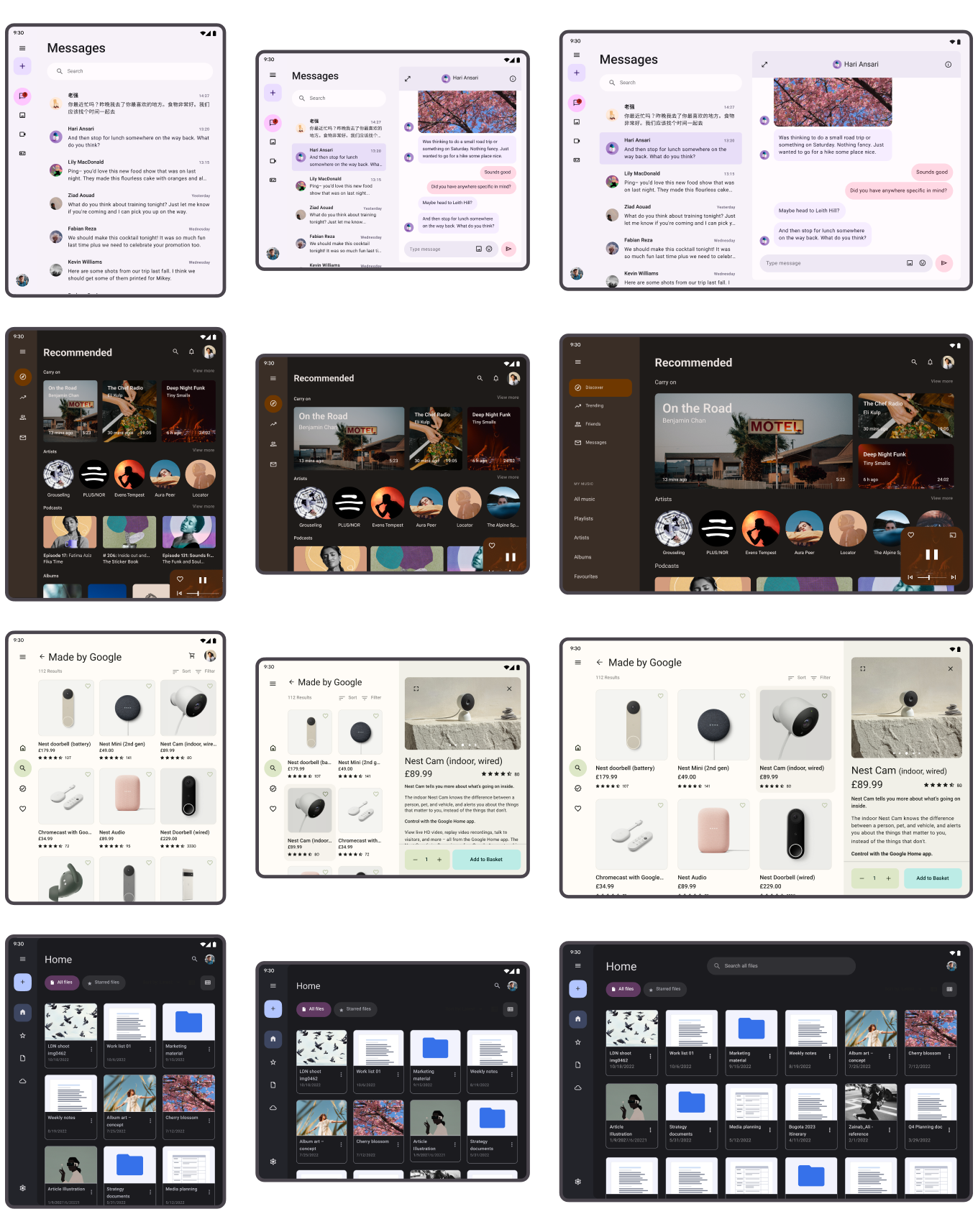
Tata letak kanonis memastikan pengalaman pengguna yang optimal untuk semua faktor bentuk layar besar—tablet, perangkat foldable, dan perangkat ChromeOS—serta mendukung semua ukuran ponsel. Komponen panel samping dan panel samping navigasi menyediakan navigasi yang canggih untuk kemudahan dan kontrol UI.
Kanonis
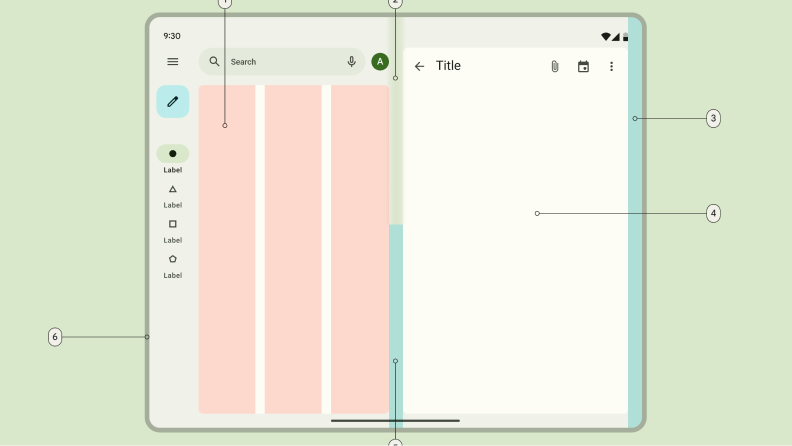
Daftar-detail
Memungkinkan akses sekali klik ke informasi deskriptif, penjelasan, atau informasi tambahan lainnya untuk konten yang diatur dalam daftar.
Kanonis
Feed
Mengatur elemen konten dalam petak yang luas, mengaitkan elemen menurut ukuran dan penempatan, serta menarik perhatian pada elemen menggunakan proporsi dan skala.
Kanonis
Panel pendukung
Mengatur aplikasi ke dalam area tampilan utama dan sekunder agar alat, opsi, dan setelan mudah diakses dan berlaku untuk konten utama.
Kanonis
Kolom samping dan panel samping navigasi
Melengkapi tata letak kanonis dengan memosisikan tujuan navigasi utama dalam jangkauan yang mudah sekaligus menempati ruang minimum.
Rapat
< 600 dp
Medium
≥ 600 - < 840 dp
Diluaskan
≥ 840 dp
Menggunakan class ukuran jendela
Gunakan class ukuran jendela yang ringkas, sedang, dan diperluas untuk mendukung berbagai faktor
bentuk agar pengalaman pengguna optimal.
Gunakan sistem desain yang telah terbukti
Coba Desain Material 3
Desain Material 3 adalah sistem pedoman, komponen, dan alat open source yang mudah disesuaikan dan mendukung praktik terbaik desain antarmuka pengguna.
Mengembangkan aplikasi untuk perangkat layar besar
Panduan developer
Gunakan panduan dan referensi developer kami untuk membuat desain aplikasi Anda.
Panduan kualitas
Susun desain Anda dengan mengikuti praktik terbaik Android.
Artikel & bacaan
Desain Material
Memahami tata letak
Tata letak adalah pengaturan visual elemen-elemen. Tata letak ini mengarahkan perhatian ke informasi yang paling penting pada layar dan memudahkan pengguna untuk mengambil tindakan.
Desain Material
Menerapkan tata letak
Class ukuran jendela membantu Anda membuat tata letak yang dapat diskalakan di seluruh perangkat dan faktor bentuk.
Desain Material
Menggunakan tata letak kanonis
Tata letak kanonis adalah komposisi siap pakai yang membantu tata letak beradaptasi untuk kasus penggunaan umum dan ukuran layar.
Lihat video terbaru kami
Video YouTube
Tata letak kanonis dan hierarki visual: Mendesain untuk layar yang lebih besar
10 November 2022
Video YouTube
Anjuran dan larangan: Pola pikir dalam mengoptimalkan aplikasi untuk layar yang lebih besar
10 November 2022