使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。
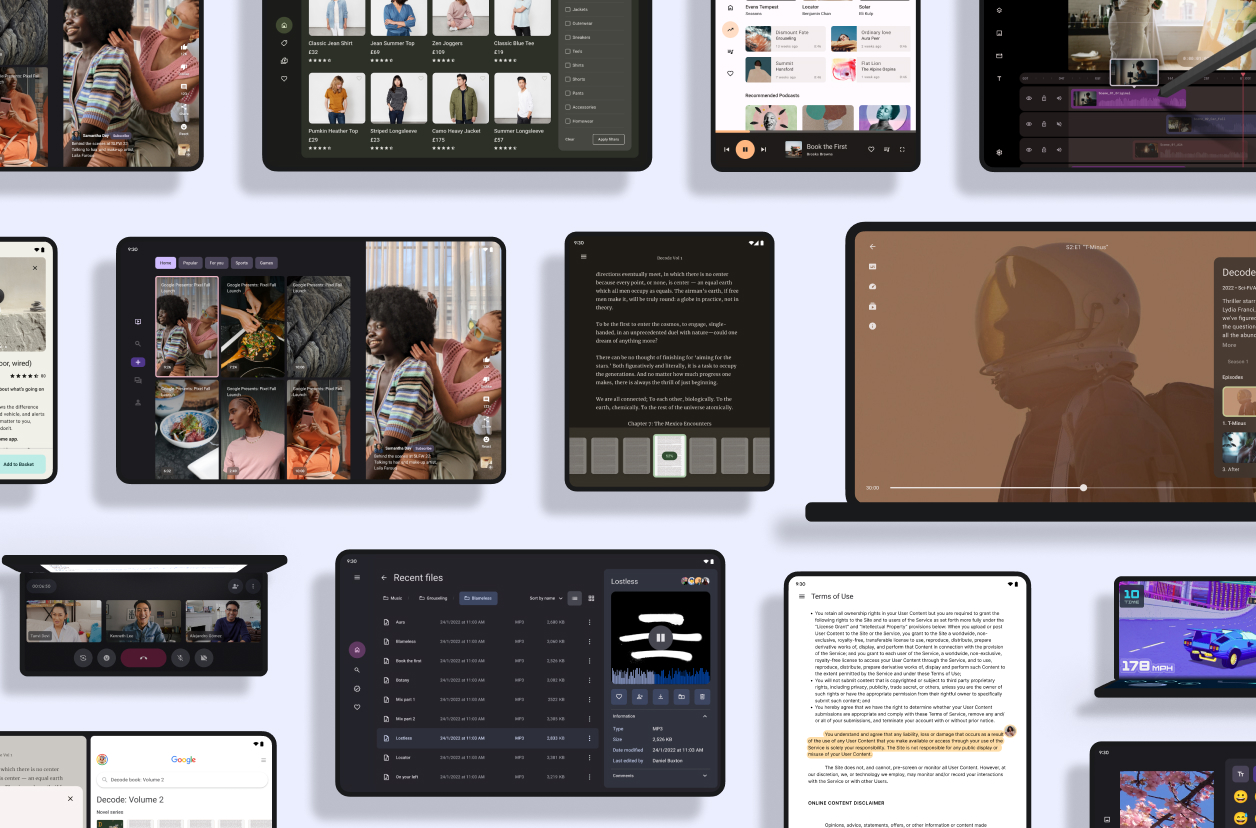
专为大屏幕而设计
在平板电脑、可折叠设备和 ChromeOS 设备上打造引人入胜的高品质用户体验。
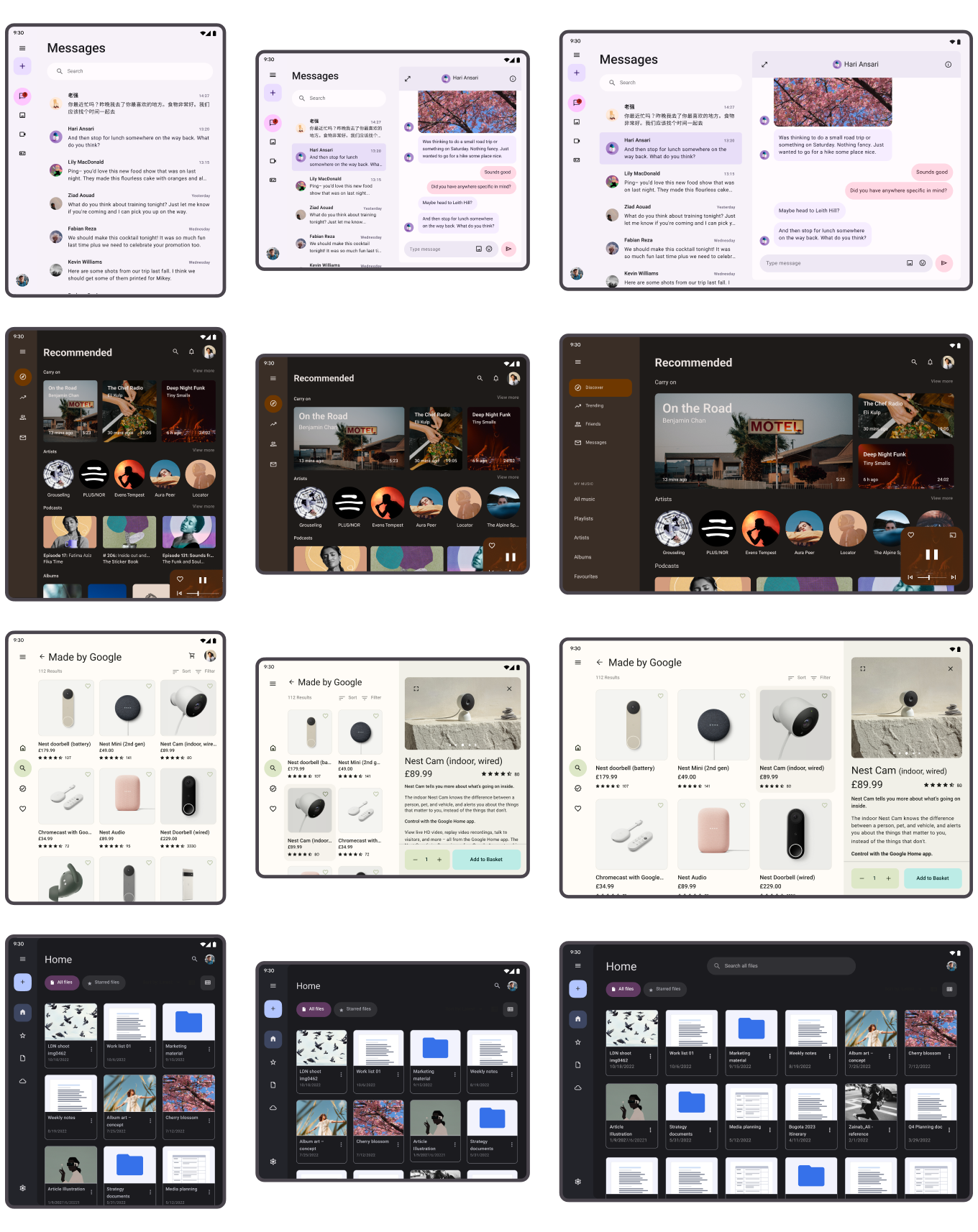
图库
欢迎探索专为大屏设备优化且极具灵感的设计。浏览热门应用类别(包括媒体、创意、游戏等)的界面/用户体验模板。
Canonical
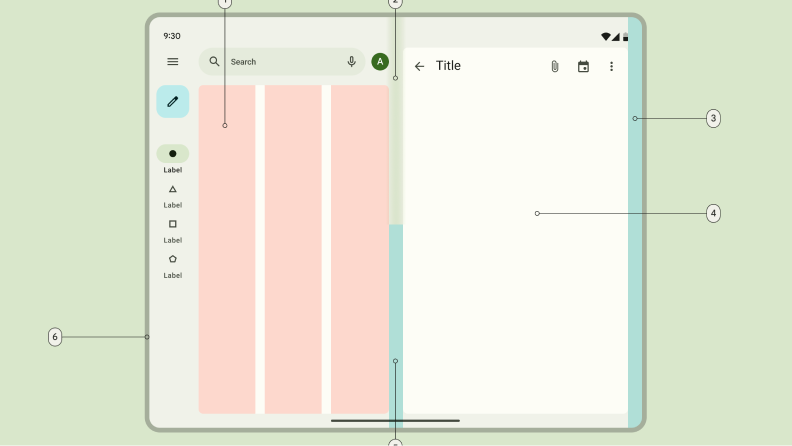
只需点击一下即可访问以列表形式组织的描述性、解释性或其他补充性信息。
Canonical
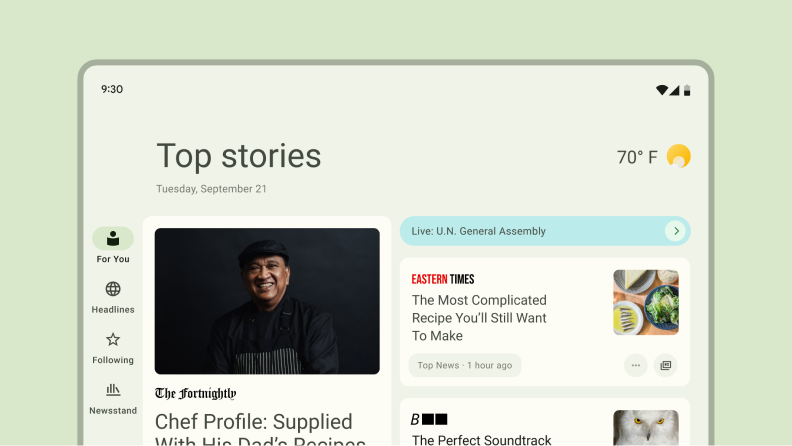
将内容元素排列在空间充裕的网格中,按大小和位置关联元素,并通过比例和缩放吸引用户关注元素。
Canonical
将应用划分为主要显示区域和辅助显示区域,使工具、选项和设置在主要内容中易于访问和使用。
Canonical
将主要导航目的地放置在触手可及的位置,尽可能减少占用的屏幕空间,与规范布局形成补充。
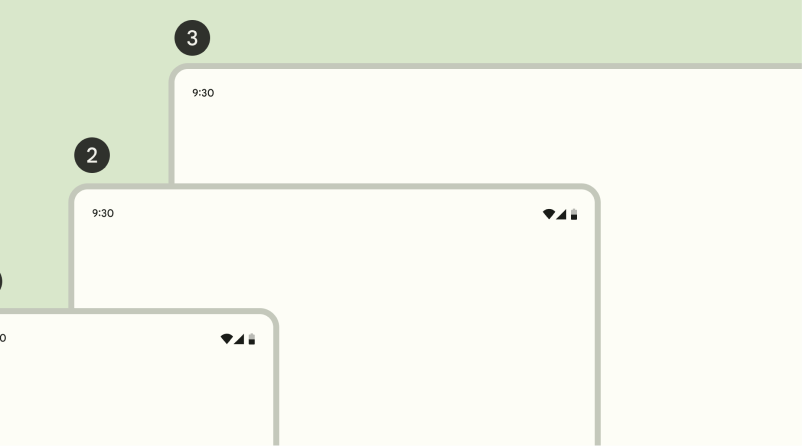
使用较小、中等和较大窗口大小类别支持不同的设备类型,以提供最佳用户体验。
Material Design 3 是一个自适应开源系统,包含为界面设计最佳实践提供支持的准则、组件和工具。
Material Design
布局是指元素的视觉排列方式。它可以将用户的注意力吸引到屏幕上最重要的信息上,让用户可以轻松采取行动。
Material Design
窗口大小类别可帮助您创建可适应各种设备和外形规格的布局。
Material Design
规范布局是现成可用的组合,有助于布局适应常见用例和屏幕尺寸。
YouTube 视频
2022 年 11 月 10 日
YouTube 视频
2022 年 11 月 10 日
YouTube 视频
2022 年 11 月 9 日
[[["易于理解","easyToUnderstand","thumb-up"],["解决了我的问题","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["没有我需要的信息","missingTheInformationINeed","thumb-down"],["太复杂/步骤太多","tooComplicatedTooManySteps","thumb-down"],["内容需要更新","outOfDate","thumb-down"],["翻译问题","translationIssue","thumb-down"],["示例/代码问题","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],[],[],[]]