رابط برنامهنویسی کاربردی (API) توسعهدهندگان Gemini به شما امکان دسترسی به مدلهای Gemini گوگل را میدهد و به شما این امکان را میدهد که ویژگیهای هوش مصنوعی مولد پیشرفتهای را در برنامههای اندروید خود ایجاد کنید - از جمله چت محاورهای، تولید تصویر (با Nano Banana) و تولید متن بر اساس ورودی متن، تصویر، صدا و ویدیو.
برای دسترسی به مدلهای Gemini Pro و Flash، میتوانید از رابط برنامهنویسی کاربردی (API) توسعهدهنده Gemini با Firebase AI Logic استفاده کنید. این رابط به شما امکان میدهد بدون نیاز به کارت اعتباری شروع به کار کنید و یک سطح رایگان سخاوتمندانه ارائه میدهد. پس از تأیید ادغام خود با یک پایگاه کاربری کوچک، میتوانید با تغییر به سطح پولی، مقیاسپذیری خود را افزایش دهید.

شروع به کار
قبل از اینکه مستقیماً از طریق برنامه خود با API Gemini تعامل داشته باشید، ابتدا باید چند کار انجام دهید، از جمله آشنایی با اعلانها و همچنین تنظیم Firebase و برنامه خود برای استفاده از SDK.
با دستورالعملها آزمایش کنید
آزمایش با دستورالعملها میتواند به شما در یافتن بهترین عبارتبندی، محتوا و قالب برای برنامه اندروید شما کمک کند. Google AI Studio یک محیط توسعه یکپارچه (IDE) است که میتوانید از آن برای نمونهسازی اولیه و طراحی دستورالعملها برای موارد استفاده برنامه خود استفاده کنید.
ایجاد اعلانهای مؤثر برای مورد استفاده شما مستلزم آزمایشهای گسترده است که بخش مهمی از این فرآیند است. میتوانید در مستندات Firebase درباره اعلان اطلاعات بیشتری کسب کنید.
وقتی از نتیجه راضی بودید، روی دکمه <> کلیک کنید تا قطعه کدهایی که میتوانید به کد خود اضافه کنید را دریافت کنید.
یک پروژه Firebase راهاندازی کنید و برنامه خود را به Firebase متصل کنید
وقتی آماده شدید که API را از برنامه خود فراخوانی کنید، دستورالعملهای «مرحله ۱» از راهنمای شروع به کار با منطق هوش مصنوعی فایربیس را برای راهاندازی فایربیس و SDK در برنامه خود دنبال کنید.
وابستگی Gradle را اضافه کنید
وابستگی Gradle زیر را به ماژول app خود اضافه کنید:
کاتلین
dependencies { // ... other androidx dependencies // Import the BoM for the Firebase platform implementation(platform("com.google.firebase:firebase-bom:34.9.0")) // Add the dependency for the Firebase AI Logic library When using the BoM, // you don't specify versions in Firebase library dependencies implementation("com.google.firebase:firebase-ai") }
جاوا
dependencies { // Import the BoM for the Firebase platform implementation(platform("com.google.firebase:34.9.0")) // Add the dependency for the Firebase AI Logic library When using the BoM, // you don't specify versions in Firebase library dependencies implementation("com.google.firebase:firebase-ai") // Required for one-shot operations (to use `ListenableFuture` from Guava // Android) implementation("com.google.guava:guava:31.0.1-android") // Required for streaming operations (to use `Publisher` from Reactive // Streams) implementation("org.reactivestreams:reactive-streams:1.0.4") }
مقداردهی اولیه مدل مولد
با نمونهسازی یک GenerativeModel و مشخص کردن نام مدل شروع کنید:
کاتلین
// Start by instantiating a GenerativeModel and specifying the model name: val model = Firebase.ai(backend = GenerativeBackend.googleAI()) .generativeModel("gemini-2.5-flash")
جاوا
GenerativeModel firebaseAI = FirebaseAI.getInstance(GenerativeBackend.googleAI()) .generativeModel("gemini-2.5-flash"); GenerativeModelFutures model = GenerativeModelFutures.from(firebaseAI);
درباره مدلهای موجود برای استفاده با رابط برنامهنویسی کاربردی توسعهدهندگان Gemini بیشتر بدانید. همچنین میتوانید درباره پیکربندی پارامترهای مدل بیشتر بدانید.
از طریق برنامه خود با رابط برنامهنویسی کاربردی توسعهدهنده Gemini تعامل داشته باشید
اکنون که Firebase و برنامه خود را برای استفاده از SDK تنظیم کردهاید، آمادهاید تا از طریق برنامه خود با Gemini Developer API تعامل داشته باشید.
تولید متن
برای تولید پاسخ متنی، تابع generateContent() را به همراه اعلان خود فراخوانی کنید.
کاتلین
scope.launch { val response = model.generateContent("Write a story about a magic backpack.") }
جاوا
Content prompt = new Content.Builder() .addText("Write a story about a magic backpack.") .build(); ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
تولید متن از تصاویر و سایر رسانهها
همچنین میتوانید متنی را از یک اعلان که شامل متن به علاوه تصاویر یا سایر رسانهها است، تولید کنید. وقتی تابع generateContent() را فراخوانی میکنید، میتوانید رسانهها را به عنوان دادههای درونخطی ارسال کنید.
برای مثال، برای استفاده از یک بیتمپ، از نوع محتوای image استفاده کنید:
کاتلین
scope.launch { val response = model.generateContent( content { image(bitmap) text("what is the object in the picture?") } ) }
جاوا
Content content = new Content.Builder() .addImage(bitmap) .addText("what is the object in the picture?") .build(); ListenableFuture<GenerateContentResponse> response = model.generateContent(content); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
برای ارسال یک فایل صوتی، از نوع محتوای inlineData استفاده کنید:
کاتلین
scope.launch { val contentResolver = applicationContext.contentResolver contentResolver.openInputStream(audioUri).use { stream -> stream?.let { val bytes = it.readBytes() val prompt = content { inlineData(bytes, "audio/mpeg") // Specify the appropriate audio MIME type text("Transcribe this audio recording.") } val response = model.generateContent(prompt) } } }
جاوا
ContentResolver resolver = applicationContext.getContentResolver(); try (InputStream stream = resolver.openInputStream(audioUri)) { File audioFile = new File(new URI(audioUri.toString())); int audioSize = (int) audioFile.length(); byte[] audioBytes = new byte[audioSize]; if (stream != null) { stream.read(audioBytes, 0, audioBytes.length); stream.close(); // Provide a prompt that includes audio specified earlier and text Content prompt = new Content.Builder() .addInlineData(audioBytes, "audio/mpeg") // Specify the appropriate audio MIME type .addText("Transcribe what's said in this audio recording.") .build(); // To generate text output, call `generateContent` with the prompt ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String text = result.getText(); Log.d(TAG, (text == null) ? "" : text); } @Override public void onFailure(Throwable t) { Log.e(TAG, "Failed to generate a response", t); } }, executor); } else { Log.e(TAG, "Error getting input stream for file."); // Handle the error appropriately } } catch (IOException e) { Log.e(TAG, "Failed to read the audio file", e); } catch (URISyntaxException e) { Log.e(TAG, "Invalid audio file", e); }
و برای ارائه یک فایل ویدیویی، همچنان از نوع محتوای inlineData استفاده کنید:
کاتلین
scope.launch { val contentResolver = applicationContext.contentResolver contentResolver.openInputStream(videoUri).use { stream -> stream?.let { val bytes = it.readBytes() val prompt = content { inlineData(bytes, "video/mp4") // Specify the appropriate video MIME type text("Describe the content of this video") } val response = model.generateContent(prompt) } } }
جاوا
ContentResolver resolver = applicationContext.getContentResolver(); try (InputStream stream = resolver.openInputStream(videoUri)) { File videoFile = new File(new URI(videoUri.toString())); int videoSize = (int) videoFile.length(); byte[] videoBytes = new byte[videoSize]; if (stream != null) { stream.read(videoBytes, 0, videoBytes.length); stream.close(); // Provide a prompt that includes video specified earlier and text Content prompt = new Content.Builder() .addInlineData(videoBytes, "video/mp4") .addText("Describe the content of this video") .build(); // To generate text output, call generateContent with the prompt ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); System.out.println(resultText); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor); } } catch (IOException e) { e.printStackTrace(); } catch (URISyntaxException e) { e.printStackTrace(); }
به طور مشابه، میتوانید اسناد PDF ( application/pdf ) و متن ساده ( text/plain ) را نیز با ارسال نوع MIME مربوطه به عنوان پارامتر ارسال کنید.
چت چند نوبتی
همچنین میتوانید از مکالمات چند نوبتی پشتیبانی کنید. با تابع startChat() یک چت را راهاندازی کنید. میتوانید به صورت اختیاری تاریخچه پیامها را در اختیار مدل قرار دهید. سپس تابع sendMessage() را برای ارسال پیامهای چت فراخوانی کنید.
کاتلین
val chat = model.startChat( history = listOf( content(role = "user") { text("Hello, I have 2 dogs in my house.") }, content(role = "model") { text("Great to meet you. What would you like to know?") } ) ) scope.launch { val response = chat.sendMessage("How many paws are in my house?") }
جاوا
Content.Builder userContentBuilder = new Content.Builder(); userContentBuilder.setRole("user"); userContentBuilder.addText("Hello, I have 2 dogs in my house."); Content userContent = userContentBuilder.build(); Content.Builder modelContentBuilder = new Content.Builder(); modelContentBuilder.setRole("model"); modelContentBuilder.addText("Great to meet you. What would you like to know?"); Content modelContent = modelContentBuilder.build(); List<Content> history = Arrays.asList(userContent, modelContent); // Initialize the chat ChatFutures chat = model.startChat(history); // Create a new user message Content.Builder messageBuilder = new Content.Builder(); messageBuilder.setRole("user"); messageBuilder.addText("How many paws are in my house?"); Content message = messageBuilder.build(); // Send the message ListenableFuture<GenerateContentResponse> response = chat.sendMessage(message); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); System.out.println(resultText); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
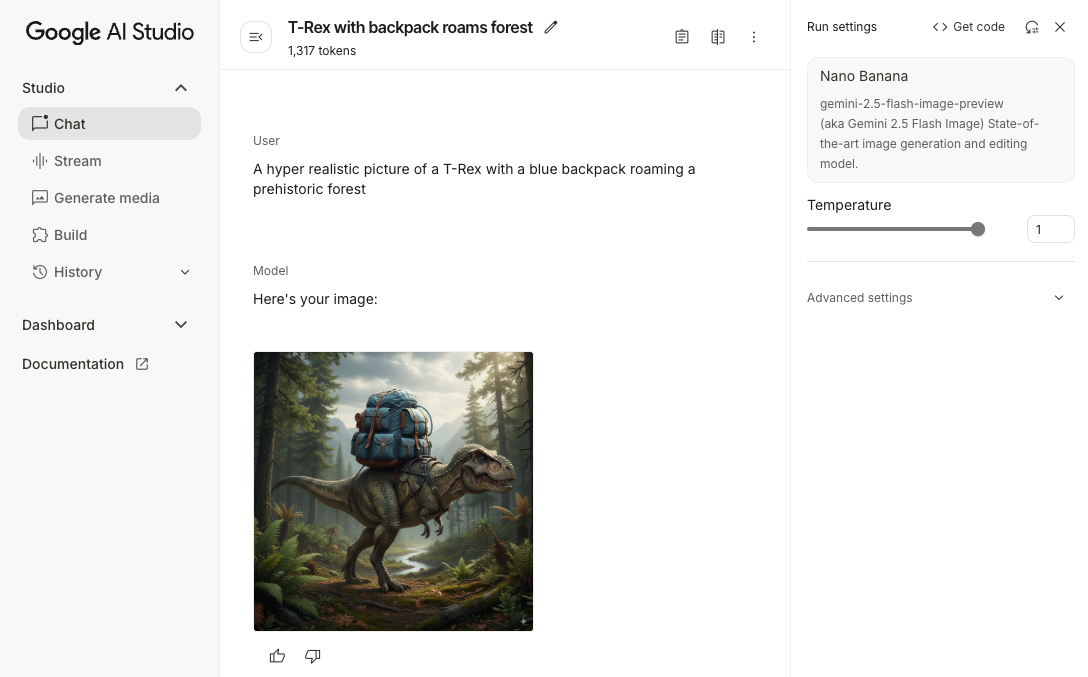
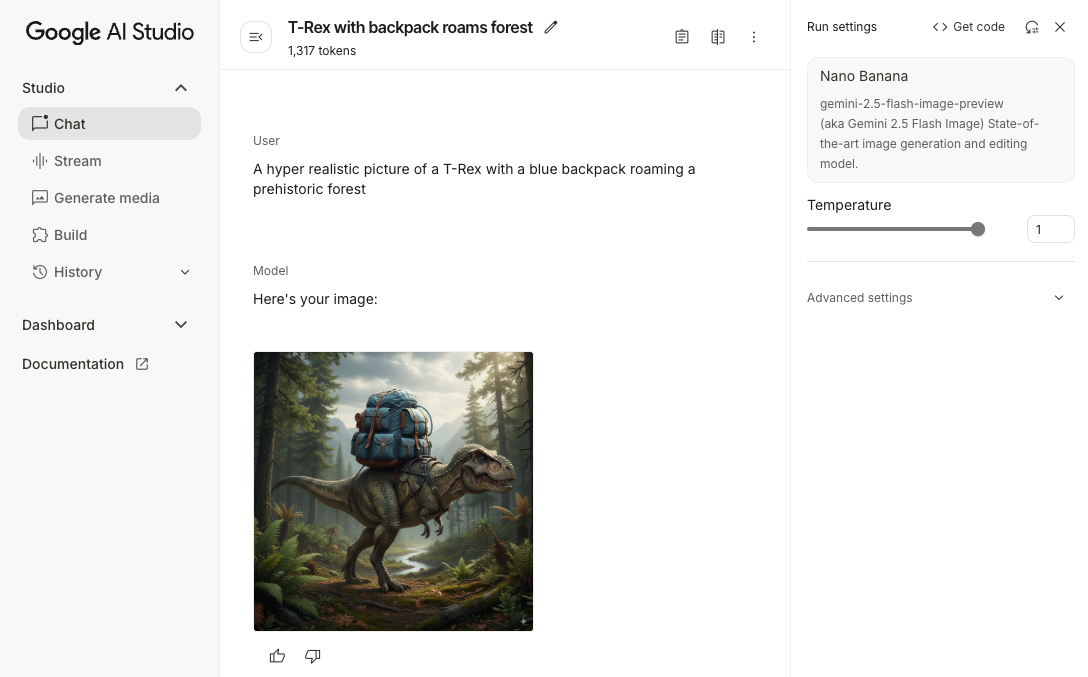
تولید تصاویر در اندروید با Nano Banana
مدل Gemini 2.5 Flash Image (معروف به Nano Banana) میتواند با بهرهگیری از دانش و استدلال جهانی، تصاویر را تولید و ویرایش کند. این مدل، تصاویر مرتبط با متن را تولید میکند و خروجیهای متن و تصویر را به طور یکپارچه ترکیب یا در هم میآمیزد. همچنین میتواند تصاویر دقیقی با توالیهای متنی طولانی تولید کند و از ویرایش تصویر محاورهای در عین حفظ متن پشتیبانی میکند.
به عنوان جایگزینی برای Gemini، میتوانید از مدلهای Imagen استفاده کنید، به خصوص برای تولید تصاویر با کیفیت بالا که نیاز به واقعگرایی نوری، جزئیات هنری یا سبکهای خاص دارند. با این حال، برای اکثر موارد استفاده سمت کلاینت برای برنامههای اندروید، Gemini بیش از حد کافی خواهد بود.
این راهنما نحوه استفاده از مدل تصویر فلش Gemini 2.5 (نانو موز) را با استفاده از Firebase AI Logic SDK برای اندروید شرح میدهد. برای جزئیات بیشتر در مورد تولید تصاویر با Gemini، به مستندات Generate images with Gemini on Firebase مراجعه کنید. اگر به استفاده از مدلهای Imagen علاقهمند هستید، مستندات را بررسی کنید.

مقداردهی اولیه مدل مولد
یک نمونه GenerativeModel ایجاد کنید و نام مدل را gemini-2.5-flash-image-preview مشخص کنید. تأیید کنید که responseModalities طوری پیکربندی میکنید که شامل TEXT و IMAGE باشد.
کاتلین
val model = Firebase.ai(backend = GenerativeBackend.googleAI()).generativeModel( modelName = "gemini-2.5-flash-image-preview", // Configure the model to respond with text and images (required) generationConfig = generationConfig { responseModalities = listOf( ResponseModality.TEXT, ResponseModality.IMAGE ) } )
جاوا
GenerativeModel ai = FirebaseAI.getInstance(GenerativeBackend.googleAI()).generativeModel( "gemini-2.5-flash-image-preview", // Configure the model to respond with text and images (required) new GenerationConfig.Builder() .setResponseModalities(Arrays.asList(ResponseModality.TEXT, ResponseModality.IMAGE)) .build() ); GenerativeModelFutures model = GenerativeModelFutures.from(ai);
تولید تصاویر (ورودی فقط متن)
شما میتوانید با ارائه یک اعلان فقط متنی، به مدل Gemini دستور دهید تا تصاویر را تولید کند:
کاتلین
scope.launch { // Provide a text prompt instructing the model to generate an image val prompt = "A hyper realistic picture of a t-rex with a blue bag pack roaming a pre-historic forest." // To generate image output, call `generateContent` with the text input val generatedImageAsBitmap: Bitmap? = model.generateContent(prompt) .candidates.first().content.parts.filterIsInstance<ImagePart>() .firstOrNull()?.image }
جاوا
// Provide a text prompt instructing the model to generate an image Content prompt = new Content.Builder() .addText("Generate an image of the Eiffel Tower with fireworks in the background.") .build(); // To generate an image, call `generateContent` with the text input ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { // iterate over all the parts in the first candidate in the result object for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; // The returned image as a bitmap Bitmap generatedImageAsBitmap = imagePart.getImage(); break; } } } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
ویرایش تصاویر (ورودی متن و تصویر)
شما میتوانید با ارائه متن و یک یا چند تصویر در اعلان خود، از یک مدل Gemini بخواهید تصاویر موجود را ویرایش کند:
کاتلین
scope.launch { // Provide a text prompt instructing the model to edit the image val prompt = content { image(bitmap) text("Edit this image to make it look like a cartoon") } // To edit the image, call `generateContent` with the prompt (image and text input) val generatedImageAsBitmap: Bitmap? = model.generateContent(prompt) .candidates.first().content.parts.filterIsInstance<ImagePart>().firstOrNull()?.image // Handle the generated text and image }
جاوا
// Provide an image for the model to edit Bitmap bitmap = BitmapFactory.decodeResource(resources, R.drawable.scones); // Provide a text prompt instructing the model to edit the image Content promptcontent = new Content.Builder() .addImage(bitmap) .addText("Edit this image to make it look like a cartoon") .build(); // To edit the image, call `generateContent` with the prompt (image and text input) ListenableFuture<GenerateContentResponse> response = model.generateContent(promptcontent); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { // iterate over all the parts in the first candidate in the result object for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; Bitmap generatedImageAsBitmap = imagePart.getImage(); break; } } } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
تصاویر را از طریق چت چند نوبتی تکرار و ویرایش کنید
برای رویکردی محاورهای در ویرایش تصویر، میتوانید از چت چند مرحلهای استفاده کنید. این امکان درخواستهای پیگیری برای اصلاح ویرایشها را بدون نیاز به ارسال مجدد تصویر اصلی فراهم میکند.
ابتدا، یک چت را با startChat() راهاندازی کنید، که در صورت تمایل، تاریخچه پیامها را نیز ارائه میدهد. سپس، برای پیامهای بعدی sendMessage() استفاده کنید:
کاتلین
scope.launch { // Create the initial prompt instructing the model to edit the image val prompt = content { image(bitmap) text("Edit this image to make it look like a cartoon") } // Initialize the chat val chat = model.startChat() // To generate an initial response, send a user message with the image and text prompt var response = chat.sendMessage(prompt) // Inspect the returned image var generatedImageAsBitmap: Bitmap? = response .candidates.first().content.parts.filterIsInstance<ImagePart>().firstOrNull()?.image // Follow up requests do not need to specify the image again response = chat.sendMessage("But make it old-school line drawing style") generatedImageAsBitmap = response .candidates.first().content.parts.filterIsInstance<ImagePart>().firstOrNull()?.image }
جاوا
// Provide an image for the model to edit Bitmap bitmap = BitmapFactory.decodeResource(resources, R.drawable.scones); // Initialize the chat ChatFutures chat = model.startChat(); // Create the initial prompt instructing the model to edit the image Content prompt = new Content.Builder() .setRole("user") .addImage(bitmap) .addText("Edit this image to make it look like a cartoon") .build(); // To generate an initial response, send a user message with the image and text prompt ListenableFuture<GenerateContentResponse> response = chat.sendMessage(prompt); // Extract the image from the initial response ListenableFuture<Bitmap> initialRequest = Futures.transform(response, result -> { for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; return imagePart.getImage(); } } return null; }, executor); // Follow up requests do not need to specify the image again ListenableFuture<GenerateContentResponse> modelResponseFuture = Futures.transformAsync( initialRequest, generatedImage -> { Content followUpPrompt = new Content.Builder() .addText("But make it old-school line drawing style") .build(); return chat.sendMessage(followUpPrompt); }, executor); // Add a final callback to check the reworked image Futures.addCallback(modelResponseFuture, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; Bitmap generatedImageAsBitmap = imagePart.getImage(); break; } } } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
ملاحظات و محدودیتها
به ملاحظات و محدودیتهای زیر توجه کنید:
- فرمت خروجی : تصاویر به صورت PNG با حداکثر ابعاد ۱۰۲۴ پیکسل تولید میشوند.
- انواع ورودی : این مدل از ورودیهای صوتی یا تصویری برای تولید تصویر پشتیبانی نمیکند.
- پشتیبانی زبان : برای بهترین عملکرد، از زبانهای زیر استفاده کنید: انگلیسی (
en)، اسپانیایی مکزیکی (es-mx)، ژاپنی (ja-jp)، چینی سادهشده (zh-cn) و هندی (hi-in). - مسائل مربوط به نسل :
- تولید تصویر ممکن است همیشه فعال نشود، و گاهی اوقات منجر به خروجی فقط متن میشود. سعی کنید خروجیهای تصویر را به صراحت درخواست کنید (برای مثال، «تولید تصویر»، «ارائه تصاویر در حین کار»، «بهروزرسانی تصویر»).
- ممکن است مدل در میانه راه تولید را متوقف کند. دوباره امتحان کنید یا یک دستور دیگر را امتحان کنید .
- این مدل ممکن است متن را به صورت تصویر تولید کند. سعی کنید خروجیهای متنی را به طور صریح درخواست کنید (برای مثال، «متن روایی را به همراه تصاویر تولید کنید»).
برای جزئیات بیشتر به مستندات فایربیس مراجعه کنید.
مراحل بعدی
پس از تنظیم برنامه خود، مراحل بعدی زیر را در نظر بگیرید:
- برنامه نمونه اندروید Quickstart Firebase و کاتالوگ نمونه اندروید AI را در GitHub بررسی کنید.
- برنامه خود را برای تولید آماده کنید ، از جمله تنظیم Firebase App Check برای محافظت از API Gemini در برابر سوءاستفاده توسط کلاینتهای غیرمجاز.
- برای کسب اطلاعات بیشتر در مورد منطق هوش مصنوعی فایربیس، به مستندات فایربیس مراجعه کنید.
رابط برنامهنویسی کاربردی (API) توسعهدهندگان Gemini به شما امکان دسترسی به مدلهای Gemini گوگل را میدهد و به شما این امکان را میدهد که ویژگیهای هوش مصنوعی مولد پیشرفتهای را در برنامههای اندروید خود ایجاد کنید - از جمله چت محاورهای، تولید تصویر (با Nano Banana) و تولید متن بر اساس ورودی متن، تصویر، صدا و ویدیو.
برای دسترسی به مدلهای Gemini Pro و Flash، میتوانید از رابط برنامهنویسی کاربردی (API) توسعهدهنده Gemini با Firebase AI Logic استفاده کنید. این رابط به شما امکان میدهد بدون نیاز به کارت اعتباری شروع به کار کنید و یک سطح رایگان سخاوتمندانه ارائه میدهد. پس از تأیید ادغام خود با یک پایگاه کاربری کوچک، میتوانید با تغییر به سطح پولی، مقیاسپذیری خود را افزایش دهید.

شروع به کار
قبل از اینکه مستقیماً از طریق برنامه خود با API Gemini تعامل داشته باشید، ابتدا باید چند کار انجام دهید، از جمله آشنایی با اعلانها و همچنین تنظیم Firebase و برنامه خود برای استفاده از SDK.
با دستورالعملها آزمایش کنید
آزمایش با دستورالعملها میتواند به شما در یافتن بهترین عبارتبندی، محتوا و قالب برای برنامه اندروید شما کمک کند. Google AI Studio یک محیط توسعه یکپارچه (IDE) است که میتوانید از آن برای نمونهسازی اولیه و طراحی دستورالعملها برای موارد استفاده برنامه خود استفاده کنید.
ایجاد اعلانهای مؤثر برای مورد استفاده شما مستلزم آزمایشهای گسترده است که بخش مهمی از این فرآیند است. میتوانید در مستندات Firebase درباره اعلان اطلاعات بیشتری کسب کنید.
وقتی از نتیجه راضی بودید، روی دکمه <> کلیک کنید تا قطعه کدهایی که میتوانید به کد خود اضافه کنید را دریافت کنید.
یک پروژه Firebase راهاندازی کنید و برنامه خود را به Firebase متصل کنید
وقتی آماده شدید که API را از برنامه خود فراخوانی کنید، دستورالعملهای «مرحله ۱» از راهنمای شروع به کار با منطق هوش مصنوعی فایربیس را برای راهاندازی فایربیس و SDK در برنامه خود دنبال کنید.
وابستگی Gradle را اضافه کنید
وابستگی Gradle زیر را به ماژول app خود اضافه کنید:
کاتلین
dependencies { // ... other androidx dependencies // Import the BoM for the Firebase platform implementation(platform("com.google.firebase:firebase-bom:34.9.0")) // Add the dependency for the Firebase AI Logic library When using the BoM, // you don't specify versions in Firebase library dependencies implementation("com.google.firebase:firebase-ai") }
جاوا
dependencies { // Import the BoM for the Firebase platform implementation(platform("com.google.firebase:34.9.0")) // Add the dependency for the Firebase AI Logic library When using the BoM, // you don't specify versions in Firebase library dependencies implementation("com.google.firebase:firebase-ai") // Required for one-shot operations (to use `ListenableFuture` from Guava // Android) implementation("com.google.guava:guava:31.0.1-android") // Required for streaming operations (to use `Publisher` from Reactive // Streams) implementation("org.reactivestreams:reactive-streams:1.0.4") }
مقداردهی اولیه مدل مولد
با نمونهسازی یک GenerativeModel و مشخص کردن نام مدل شروع کنید:
کاتلین
// Start by instantiating a GenerativeModel and specifying the model name: val model = Firebase.ai(backend = GenerativeBackend.googleAI()) .generativeModel("gemini-2.5-flash")
جاوا
GenerativeModel firebaseAI = FirebaseAI.getInstance(GenerativeBackend.googleAI()) .generativeModel("gemini-2.5-flash"); GenerativeModelFutures model = GenerativeModelFutures.from(firebaseAI);
درباره مدلهای موجود برای استفاده با رابط برنامهنویسی کاربردی توسعهدهندگان Gemini بیشتر بدانید. همچنین میتوانید درباره پیکربندی پارامترهای مدل بیشتر بدانید.
از طریق برنامه خود با رابط برنامهنویسی کاربردی توسعهدهنده Gemini تعامل داشته باشید
اکنون که Firebase و برنامه خود را برای استفاده از SDK تنظیم کردهاید، آمادهاید تا از طریق برنامه خود با Gemini Developer API تعامل داشته باشید.
تولید متن
برای تولید پاسخ متنی، تابع generateContent() را به همراه اعلان خود فراخوانی کنید.
کاتلین
scope.launch { val response = model.generateContent("Write a story about a magic backpack.") }
جاوا
Content prompt = new Content.Builder() .addText("Write a story about a magic backpack.") .build(); ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
تولید متن از تصاویر و سایر رسانهها
همچنین میتوانید متنی را از یک اعلان که شامل متن به علاوه تصاویر یا سایر رسانهها است، تولید کنید. وقتی تابع generateContent() را فراخوانی میکنید، میتوانید رسانهها را به عنوان دادههای درونخطی ارسال کنید.
برای مثال، برای استفاده از یک بیتمپ، از نوع محتوای image استفاده کنید:
کاتلین
scope.launch { val response = model.generateContent( content { image(bitmap) text("what is the object in the picture?") } ) }
جاوا
Content content = new Content.Builder() .addImage(bitmap) .addText("what is the object in the picture?") .build(); ListenableFuture<GenerateContentResponse> response = model.generateContent(content); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
برای ارسال یک فایل صوتی، از نوع محتوای inlineData استفاده کنید:
کاتلین
scope.launch { val contentResolver = applicationContext.contentResolver contentResolver.openInputStream(audioUri).use { stream -> stream?.let { val bytes = it.readBytes() val prompt = content { inlineData(bytes, "audio/mpeg") // Specify the appropriate audio MIME type text("Transcribe this audio recording.") } val response = model.generateContent(prompt) } } }
جاوا
ContentResolver resolver = applicationContext.getContentResolver(); try (InputStream stream = resolver.openInputStream(audioUri)) { File audioFile = new File(new URI(audioUri.toString())); int audioSize = (int) audioFile.length(); byte[] audioBytes = new byte[audioSize]; if (stream != null) { stream.read(audioBytes, 0, audioBytes.length); stream.close(); // Provide a prompt that includes audio specified earlier and text Content prompt = new Content.Builder() .addInlineData(audioBytes, "audio/mpeg") // Specify the appropriate audio MIME type .addText("Transcribe what's said in this audio recording.") .build(); // To generate text output, call `generateContent` with the prompt ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String text = result.getText(); Log.d(TAG, (text == null) ? "" : text); } @Override public void onFailure(Throwable t) { Log.e(TAG, "Failed to generate a response", t); } }, executor); } else { Log.e(TAG, "Error getting input stream for file."); // Handle the error appropriately } } catch (IOException e) { Log.e(TAG, "Failed to read the audio file", e); } catch (URISyntaxException e) { Log.e(TAG, "Invalid audio file", e); }
و برای ارائه یک فایل ویدیویی، همچنان از نوع محتوای inlineData استفاده کنید:
کاتلین
scope.launch { val contentResolver = applicationContext.contentResolver contentResolver.openInputStream(videoUri).use { stream -> stream?.let { val bytes = it.readBytes() val prompt = content { inlineData(bytes, "video/mp4") // Specify the appropriate video MIME type text("Describe the content of this video") } val response = model.generateContent(prompt) } } }
جاوا
ContentResolver resolver = applicationContext.getContentResolver(); try (InputStream stream = resolver.openInputStream(videoUri)) { File videoFile = new File(new URI(videoUri.toString())); int videoSize = (int) videoFile.length(); byte[] videoBytes = new byte[videoSize]; if (stream != null) { stream.read(videoBytes, 0, videoBytes.length); stream.close(); // Provide a prompt that includes video specified earlier and text Content prompt = new Content.Builder() .addInlineData(videoBytes, "video/mp4") .addText("Describe the content of this video") .build(); // To generate text output, call generateContent with the prompt ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); System.out.println(resultText); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor); } } catch (IOException e) { e.printStackTrace(); } catch (URISyntaxException e) { e.printStackTrace(); }
به طور مشابه، میتوانید اسناد PDF ( application/pdf ) و متن ساده ( text/plain ) را نیز با ارسال نوع MIME مربوطه به عنوان پارامتر ارسال کنید.
چت چند نوبتی
همچنین میتوانید از مکالمات چند نوبتی پشتیبانی کنید. با تابع startChat() یک چت را راهاندازی کنید. میتوانید به صورت اختیاری تاریخچه پیامها را در اختیار مدل قرار دهید. سپس تابع sendMessage() را برای ارسال پیامهای چت فراخوانی کنید.
کاتلین
val chat = model.startChat( history = listOf( content(role = "user") { text("Hello, I have 2 dogs in my house.") }, content(role = "model") { text("Great to meet you. What would you like to know?") } ) ) scope.launch { val response = chat.sendMessage("How many paws are in my house?") }
جاوا
Content.Builder userContentBuilder = new Content.Builder(); userContentBuilder.setRole("user"); userContentBuilder.addText("Hello, I have 2 dogs in my house."); Content userContent = userContentBuilder.build(); Content.Builder modelContentBuilder = new Content.Builder(); modelContentBuilder.setRole("model"); modelContentBuilder.addText("Great to meet you. What would you like to know?"); Content modelContent = modelContentBuilder.build(); List<Content> history = Arrays.asList(userContent, modelContent); // Initialize the chat ChatFutures chat = model.startChat(history); // Create a new user message Content.Builder messageBuilder = new Content.Builder(); messageBuilder.setRole("user"); messageBuilder.addText("How many paws are in my house?"); Content message = messageBuilder.build(); // Send the message ListenableFuture<GenerateContentResponse> response = chat.sendMessage(message); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); System.out.println(resultText); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
تولید تصاویر در اندروید با Nano Banana
مدل Gemini 2.5 Flash Image (معروف به Nano Banana) میتواند با بهرهگیری از دانش و استدلال جهانی، تصاویر را تولید و ویرایش کند. این مدل، تصاویر مرتبط با متن را تولید میکند و خروجیهای متن و تصویر را به طور یکپارچه ترکیب یا در هم میآمیزد. همچنین میتواند تصاویر دقیقی با توالیهای متنی طولانی تولید کند و از ویرایش تصویر محاورهای در عین حفظ متن پشتیبانی میکند.
به عنوان جایگزینی برای Gemini، میتوانید از مدلهای Imagen استفاده کنید، به خصوص برای تولید تصاویر با کیفیت بالا که نیاز به واقعگرایی نوری، جزئیات هنری یا سبکهای خاص دارند. با این حال، برای اکثر موارد استفاده سمت کلاینت برای برنامههای اندروید، Gemini بیش از حد کافی خواهد بود.
این راهنما نحوه استفاده از مدل تصویر فلش Gemini 2.5 (نانو موز) را با استفاده از Firebase AI Logic SDK برای اندروید شرح میدهد. برای جزئیات بیشتر در مورد تولید تصاویر با Gemini، به مستندات Generate images with Gemini on Firebase مراجعه کنید. اگر به استفاده از مدلهای Imagen علاقهمند هستید، مستندات را بررسی کنید.

مقداردهی اولیه مدل مولد
یک نمونه GenerativeModel ایجاد کنید و نام مدل را gemini-2.5-flash-image-preview مشخص کنید. تأیید کنید که responseModalities طوری پیکربندی میکنید که شامل TEXT و IMAGE باشد.
کاتلین
val model = Firebase.ai(backend = GenerativeBackend.googleAI()).generativeModel( modelName = "gemini-2.5-flash-image-preview", // Configure the model to respond with text and images (required) generationConfig = generationConfig { responseModalities = listOf( ResponseModality.TEXT, ResponseModality.IMAGE ) } )
جاوا
GenerativeModel ai = FirebaseAI.getInstance(GenerativeBackend.googleAI()).generativeModel( "gemini-2.5-flash-image-preview", // Configure the model to respond with text and images (required) new GenerationConfig.Builder() .setResponseModalities(Arrays.asList(ResponseModality.TEXT, ResponseModality.IMAGE)) .build() ); GenerativeModelFutures model = GenerativeModelFutures.from(ai);
تولید تصاویر (ورودی فقط متن)
شما میتوانید با ارائه یک اعلان فقط متنی، به مدل Gemini دستور دهید تا تصاویر را تولید کند:
کاتلین
scope.launch { // Provide a text prompt instructing the model to generate an image val prompt = "A hyper realistic picture of a t-rex with a blue bag pack roaming a pre-historic forest." // To generate image output, call `generateContent` with the text input val generatedImageAsBitmap: Bitmap? = model.generateContent(prompt) .candidates.first().content.parts.filterIsInstance<ImagePart>() .firstOrNull()?.image }
جاوا
// Provide a text prompt instructing the model to generate an image Content prompt = new Content.Builder() .addText("Generate an image of the Eiffel Tower with fireworks in the background.") .build(); // To generate an image, call `generateContent` with the text input ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { // iterate over all the parts in the first candidate in the result object for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; // The returned image as a bitmap Bitmap generatedImageAsBitmap = imagePart.getImage(); break; } } } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
ویرایش تصاویر (ورودی متن و تصویر)
شما میتوانید با ارائه متن و یک یا چند تصویر در اعلان خود، از یک مدل Gemini بخواهید تصاویر موجود را ویرایش کند:
کاتلین
scope.launch { // Provide a text prompt instructing the model to edit the image val prompt = content { image(bitmap) text("Edit this image to make it look like a cartoon") } // To edit the image, call `generateContent` with the prompt (image and text input) val generatedImageAsBitmap: Bitmap? = model.generateContent(prompt) .candidates.first().content.parts.filterIsInstance<ImagePart>().firstOrNull()?.image // Handle the generated text and image }
جاوا
// Provide an image for the model to edit Bitmap bitmap = BitmapFactory.decodeResource(resources, R.drawable.scones); // Provide a text prompt instructing the model to edit the image Content promptcontent = new Content.Builder() .addImage(bitmap) .addText("Edit this image to make it look like a cartoon") .build(); // To edit the image, call `generateContent` with the prompt (image and text input) ListenableFuture<GenerateContentResponse> response = model.generateContent(promptcontent); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { // iterate over all the parts in the first candidate in the result object for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; Bitmap generatedImageAsBitmap = imagePart.getImage(); break; } } } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
تصاویر را از طریق چت چند نوبتی تکرار و ویرایش کنید
برای رویکردی محاورهای در ویرایش تصویر، میتوانید از چت چند مرحلهای استفاده کنید. این امکان درخواستهای پیگیری برای اصلاح ویرایشها را بدون نیاز به ارسال مجدد تصویر اصلی فراهم میکند.
ابتدا، یک چت را با startChat() راهاندازی کنید، که در صورت تمایل، تاریخچه پیامها را نیز ارائه میدهد. سپس، برای پیامهای بعدی sendMessage() استفاده کنید:
کاتلین
scope.launch { // Create the initial prompt instructing the model to edit the image val prompt = content { image(bitmap) text("Edit this image to make it look like a cartoon") } // Initialize the chat val chat = model.startChat() // To generate an initial response, send a user message with the image and text prompt var response = chat.sendMessage(prompt) // Inspect the returned image var generatedImageAsBitmap: Bitmap? = response .candidates.first().content.parts.filterIsInstance<ImagePart>().firstOrNull()?.image // Follow up requests do not need to specify the image again response = chat.sendMessage("But make it old-school line drawing style") generatedImageAsBitmap = response .candidates.first().content.parts.filterIsInstance<ImagePart>().firstOrNull()?.image }
جاوا
// Provide an image for the model to edit Bitmap bitmap = BitmapFactory.decodeResource(resources, R.drawable.scones); // Initialize the chat ChatFutures chat = model.startChat(); // Create the initial prompt instructing the model to edit the image Content prompt = new Content.Builder() .setRole("user") .addImage(bitmap) .addText("Edit this image to make it look like a cartoon") .build(); // To generate an initial response, send a user message with the image and text prompt ListenableFuture<GenerateContentResponse> response = chat.sendMessage(prompt); // Extract the image from the initial response ListenableFuture<Bitmap> initialRequest = Futures.transform(response, result -> { for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; return imagePart.getImage(); } } return null; }, executor); // Follow up requests do not need to specify the image again ListenableFuture<GenerateContentResponse> modelResponseFuture = Futures.transformAsync( initialRequest, generatedImage -> { Content followUpPrompt = new Content.Builder() .addText("But make it old-school line drawing style") .build(); return chat.sendMessage(followUpPrompt); }, executor); // Add a final callback to check the reworked image Futures.addCallback(modelResponseFuture, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; Bitmap generatedImageAsBitmap = imagePart.getImage(); break; } } } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
ملاحظات و محدودیتها
به ملاحظات و محدودیتهای زیر توجه کنید:
- فرمت خروجی : تصاویر به صورت PNG با حداکثر ابعاد ۱۰۲۴ پیکسل تولید میشوند.
- انواع ورودی : این مدل از ورودیهای صوتی یا تصویری برای تولید تصویر پشتیبانی نمیکند.
- پشتیبانی زبان : برای بهترین عملکرد، از زبانهای زیر استفاده کنید: انگلیسی (
en)، اسپانیایی مکزیکی (es-mx)، ژاپنی (ja-jp)، چینی سادهشده (zh-cn) و هندی (hi-in). - مسائل مربوط به نسل :
- تولید تصویر ممکن است همیشه فعال نشود، و گاهی اوقات منجر به خروجی فقط متن میشود. سعی کنید خروجیهای تصویر را به صراحت درخواست کنید (برای مثال، «تولید تصویر»، «ارائه تصاویر در حین کار»، «بهروزرسانی تصویر»).
- ممکن است مدل در میانه راه تولید را متوقف کند. دوباره امتحان کنید یا یک دستور دیگر را امتحان کنید .
- این مدل ممکن است متن را به صورت تصویر تولید کند. سعی کنید خروجیهای متنی را به طور صریح درخواست کنید (برای مثال، «متن روایی را به همراه تصاویر تولید کنید»).
برای جزئیات بیشتر به مستندات فایربیس مراجعه کنید.
مراحل بعدی
پس از تنظیم برنامه خود، مراحل بعدی زیر را در نظر بگیرید:
- برنامه نمونه اندروید Quickstart Firebase و کاتالوگ نمونه اندروید AI را در GitHub بررسی کنید.
- برنامه خود را برای تولید آماده کنید ، از جمله تنظیم Firebase App Check برای محافظت از API Gemini در برابر سوءاستفاده توسط کلاینتهای غیرمجاز.
- برای کسب اطلاعات بیشتر در مورد منطق هوش مصنوعی فایربیس، به مستندات فایربیس مراجعه کنید.

