জেমিনি ডেভেলপার এপিআই আপনাকে গুগলের জেমিনি মডেলগুলিতে অ্যাক্সেস দেয়, যা আপনাকে আপনার অ্যান্ড্রয়েড অ্যাপগুলিতে অত্যাধুনিক জেনারেটিভ এআই বৈশিষ্ট্য তৈরি করতে দেয়—যার মধ্যে রয়েছে কথোপকথনমূলক চ্যাট, চিত্র তৈরি (ন্যানো ব্যানানা সহ), এবং পাঠ্য, চিত্র, অডিও এবং ভিডিও ইনপুটের উপর ভিত্তি করে পাঠ্য তৈরি।
জেমিনি প্রো এবং ফ্ল্যাশ মডেলগুলি অ্যাক্সেস করতে, আপনি ফায়ারবেস এআই লজিকের সাথে জেমিনি ডেভেলপার এপিআই ব্যবহার করতে পারেন। এটি আপনাকে ক্রেডিট কার্ডের প্রয়োজন ছাড়াই শুরু করতে দেয় এবং একটি উদার বিনামূল্যের স্তর প্রদান করে। একবার আপনি একটি ছোট ব্যবহারকারী বেসের সাথে আপনার ইন্টিগ্রেশন যাচাই করার পরে, আপনি পেইড স্তরে স্যুইচ করে স্কেল করতে পারেন।

শুরু করা
আপনার অ্যাপ থেকে সরাসরি জেমিনি এপিআই-এর সাথে ইন্টারঅ্যাক্ট করার আগে, আপনাকে প্রথমে কয়েকটি জিনিস করতে হবে, যার মধ্যে রয়েছে প্রম্পটিং সম্পর্কে পরিচিত হওয়া এবং SDK ব্যবহার করার জন্য Firebase এবং আপনার অ্যাপ সেট আপ করা।
প্রম্পট নিয়ে পরীক্ষা-নিরীক্ষা করুন
প্রম্পট নিয়ে পরীক্ষা-নিরীক্ষা করলে আপনার অ্যান্ড্রয়েড অ্যাপের জন্য সেরা বাক্যাংশ, বিষয়বস্তু এবং ফর্ম্যাট খুঁজে পেতে সাহায্য করতে পারে। গুগল এআই স্টুডিও হল একটি ইন্টিগ্রেটেড ডেভেলপমেন্ট এনভায়রনমেন্ট (IDE) যা আপনি আপনার অ্যাপের ব্যবহারের ক্ষেত্রে প্রম্পট প্রোটোটাইপ এবং ডিজাইন করতে ব্যবহার করতে পারেন।
আপনার ব্যবহারের ক্ষেত্রে কার্যকর প্রম্পট তৈরি করতে ব্যাপক পরীক্ষা-নিরীক্ষার প্রয়োজন হয়, যা প্রক্রিয়ার একটি গুরুত্বপূর্ণ অংশ। আপনি Firebase ডকুমেন্টেশনে প্রম্পট সম্পর্কে আরও জানতে পারেন।
একবার আপনি আপনার প্রম্পটে খুশি হলে, কোড স্নিপেট পেতে বোতামে ক্লিক করুন যা আপনি আপনার কোডে যোগ করতে পারেন।
একটি Firebase প্রকল্প সেট আপ করুন এবং আপনার অ্যাপটিকে Firebase এর সাথে সংযুক্ত করুন
একবার আপনি আপনার অ্যাপ থেকে API কল করার জন্য প্রস্তুত হয়ে গেলে, আপনার অ্যাপে Firebase এবং SDK সেট আপ করার জন্য Firebase AI Logic getting starting গাইডের "ধাপ 1"-এ দেওয়া নির্দেশাবলী অনুসরণ করুন।
গ্রেডল নির্ভরতা যোগ করুন
আপনার অ্যাপ মডিউলে নিম্নলিখিত গ্রেডল নির্ভরতা যোগ করুন:
কোটলিন
dependencies { // ... other androidx dependencies // Import the BoM for the Firebase platform implementation(platform("com.google.firebase:firebase-bom:34.8.0")) // Add the dependency for the Firebase AI Logic library When using the BoM, // you don't specify versions in Firebase library dependencies implementation("com.google.firebase:firebase-ai") }
জাভা
dependencies { // Import the BoM for the Firebase platform implementation(platform("com.google.firebase:34.8.0")) // Add the dependency for the Firebase AI Logic library When using the BoM, // you don't specify versions in Firebase library dependencies implementation("com.google.firebase:firebase-ai") // Required for one-shot operations (to use `ListenableFuture` from Guava // Android) implementation("com.google.guava:guava:31.0.1-android") // Required for streaming operations (to use `Publisher` from Reactive // Streams) implementation("org.reactivestreams:reactive-streams:1.0.4") }
জেনারেটিভ মডেলটি শুরু করুন
একটি GenerativeModel চালু করে এবং মডেলের নাম উল্লেখ করে শুরু করুন:
কোটলিন
// Start by instantiating a GenerativeModel and specifying the model name: val model = Firebase.ai(backend = GenerativeBackend.googleAI()) .generativeModel("gemini-2.5-flash")
জাভা
GenerativeModel firebaseAI = FirebaseAI.getInstance(GenerativeBackend.googleAI()) .generativeModel("gemini-2.5-flash"); GenerativeModelFutures model = GenerativeModelFutures.from(firebaseAI);
জেমিনি ডেভেলপার API-এর সাথে ব্যবহারের জন্য উপলব্ধ মডেলগুলি সম্পর্কে আরও জানুন। আপনি মডেল প্যারামিটারগুলি কনফিগার করার বিষয়ে আরও জানতে পারেন।
আপনার অ্যাপ থেকে জেমিনি ডেভেলপার API এর সাথে ইন্টারঅ্যাক্ট করুন
এখন আপনি SDK ব্যবহারের জন্য Firebase এবং আপনার অ্যাপ সেট আপ করেছেন, আপনি আপনার অ্যাপ থেকে Gemini Developer API এর সাথে ইন্টারঅ্যাক্ট করতে প্রস্তুত।
টেক্সট তৈরি করুন
একটি টেক্সট রেসপন্স তৈরি করতে, আপনার প্রম্পট দিয়ে generateContent() কল করুন।
কোটলিন
scope.launch { val response = model.generateContent("Write a story about a magic backpack.") }
জাভা
Content prompt = new Content.Builder() .addText("Write a story about a magic backpack.") .build(); ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
ছবি এবং অন্যান্য মিডিয়া থেকে টেক্সট তৈরি করুন
আপনি এমন একটি প্রম্পট থেকেও টেক্সট তৈরি করতে পারেন যাতে টেক্সট প্লাস ইমেজ বা অন্যান্য মিডিয়া থাকে। যখন আপনি generateContent() কল করেন, তখন আপনি মিডিয়াটিকে ইনলাইন ডেটা হিসেবে পাস করতে পারেন।
উদাহরণস্বরূপ, একটি বিটম্যাপ ব্যবহার করতে, image সামগ্রীর ধরণটি ব্যবহার করুন:
কোটলিন
scope.launch { val response = model.generateContent( content { image(bitmap) text("what is the object in the picture?") } ) }
জাভা
Content content = new Content.Builder() .addImage(bitmap) .addText("what is the object in the picture?") .build(); ListenableFuture<GenerateContentResponse> response = model.generateContent(content); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
একটি অডিও ফাইল পাস করতে, inlineData কন্টেন্ট টাইপ ব্যবহার করুন:
কোটলিন
scope.launch { val contentResolver = applicationContext.contentResolver contentResolver.openInputStream(audioUri).use { stream -> stream?.let { val bytes = it.readBytes() val prompt = content { inlineData(bytes, "audio/mpeg") // Specify the appropriate audio MIME type text("Transcribe this audio recording.") } val response = model.generateContent(prompt) } } }
জাভা
ContentResolver resolver = applicationContext.getContentResolver(); try (InputStream stream = resolver.openInputStream(audioUri)) { File audioFile = new File(new URI(audioUri.toString())); int audioSize = (int) audioFile.length(); byte[] audioBytes = new byte[audioSize]; if (stream != null) { stream.read(audioBytes, 0, audioBytes.length); stream.close(); // Provide a prompt that includes audio specified earlier and text Content prompt = new Content.Builder() .addInlineData(audioBytes, "audio/mpeg") // Specify the appropriate audio MIME type .addText("Transcribe what's said in this audio recording.") .build(); // To generate text output, call `generateContent` with the prompt ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String text = result.getText(); Log.d(TAG, (text == null) ? "" : text); } @Override public void onFailure(Throwable t) { Log.e(TAG, "Failed to generate a response", t); } }, executor); } else { Log.e(TAG, "Error getting input stream for file."); // Handle the error appropriately } } catch (IOException e) { Log.e(TAG, "Failed to read the audio file", e); } catch (URISyntaxException e) { Log.e(TAG, "Invalid audio file", e); }
এবং একটি ভিডিও ফাইল প্রদান করতে, inlineData কন্টেন্ট টাইপ ব্যবহার চালিয়ে যান:
কোটলিন
scope.launch { val contentResolver = applicationContext.contentResolver contentResolver.openInputStream(videoUri).use { stream -> stream?.let { val bytes = it.readBytes() val prompt = content { inlineData(bytes, "video/mp4") // Specify the appropriate video MIME type text("Describe the content of this video") } val response = model.generateContent(prompt) } } }
জাভা
ContentResolver resolver = applicationContext.getContentResolver(); try (InputStream stream = resolver.openInputStream(videoUri)) { File videoFile = new File(new URI(videoUri.toString())); int videoSize = (int) videoFile.length(); byte[] videoBytes = new byte[videoSize]; if (stream != null) { stream.read(videoBytes, 0, videoBytes.length); stream.close(); // Provide a prompt that includes video specified earlier and text Content prompt = new Content.Builder() .addInlineData(videoBytes, "video/mp4") .addText("Describe the content of this video") .build(); // To generate text output, call generateContent with the prompt ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); System.out.println(resultText); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor); } } catch (IOException e) { e.printStackTrace(); } catch (URISyntaxException e) { e.printStackTrace(); }
একইভাবে, আপনি পিডিএফ ( application/pdf ) এবং প্লেইন টেক্সট ( text/plain ) ডকুমেন্টগুলিকে তাদের নিজ নিজ MIME টাইপকে প্যারামিটার হিসেবে পাস করে পাস করতে পারেন।
মাল্টি-টার্ন চ্যাট
আপনি মাল্টি-টার্ন কথোপকথনও সমর্থন করতে পারেন। startChat() ফাংশন দিয়ে একটি চ্যাট শুরু করুন। আপনি ঐচ্ছিকভাবে মডেলটিকে একটি বার্তা ইতিহাস প্রদান করতে পারেন। তারপর চ্যাট বার্তা পাঠাতে sendMessage() ফাংশনে কল করুন।
কোটলিন
val chat = model.startChat( history = listOf( content(role = "user") { text("Hello, I have 2 dogs in my house.") }, content(role = "model") { text("Great to meet you. What would you like to know?") } ) ) scope.launch { val response = chat.sendMessage("How many paws are in my house?") }
জাভা
Content.Builder userContentBuilder = new Content.Builder(); userContentBuilder.setRole("user"); userContentBuilder.addText("Hello, I have 2 dogs in my house."); Content userContent = userContentBuilder.build(); Content.Builder modelContentBuilder = new Content.Builder(); modelContentBuilder.setRole("model"); modelContentBuilder.addText("Great to meet you. What would you like to know?"); Content modelContent = modelContentBuilder.build(); List<Content> history = Arrays.asList(userContent, modelContent); // Initialize the chat ChatFutures chat = model.startChat(history); // Create a new user message Content.Builder messageBuilder = new Content.Builder(); messageBuilder.setRole("user"); messageBuilder.addText("How many paws are in my house?"); Content message = messageBuilder.build(); // Send the message ListenableFuture<GenerateContentResponse> response = chat.sendMessage(message); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); System.out.println(resultText); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
ন্যানো ব্যানানা দিয়ে অ্যান্ড্রয়েডে ছবি তৈরি করুন
জেমিনি ২.৫ ফ্ল্যাশ ইমেজ মডেল (যা ন্যানো ব্যানানা নামেও পরিচিত) বিশ্ব জ্ঞান এবং যুক্তি ব্যবহার করে ছবি তৈরি এবং সম্পাদনা করতে পারে। এটি প্রাসঙ্গিকভাবে প্রাসঙ্গিক ছবি তৈরি করে, টেক্সট এবং ইমেজ আউটপুটগুলিকে নির্বিঘ্নে মিশ্রিত করে বা ইন্টারলিভ করে। এটি দীর্ঘ টেক্সট সিকোয়েন্স সহ নির্ভুল ভিজ্যুয়াল তৈরি করতে পারে এবং প্রসঙ্গ বজায় রেখে কথোপকথনমূলক ছবি সম্পাদনা সমর্থন করে।
জেমিনির বিকল্প হিসেবে, আপনি ইমেজেন মডেল ব্যবহার করতে পারেন, বিশেষ করে উচ্চমানের ছবি তৈরির জন্য যার জন্য ফটোরিয়ালিজম, শৈল্পিক বিবরণ বা নির্দিষ্ট শৈলীর প্রয়োজন হয়। তবে, অ্যান্ড্রয়েড অ্যাপের জন্য বেশিরভাগ ক্লায়েন্ট-সাইড ব্যবহারের ক্ষেত্রে, জেমিনি যথেষ্ট হবে।
এই নির্দেশিকাটিতে Android এর জন্য Firebase AI Logic SDK ব্যবহার করে Gemini 2.5 Flash Image মডেল (Nano Banana) কীভাবে ব্যবহার করবেন তা বর্ণনা করা হয়েছে। Gemini দিয়ে ছবি তৈরি করার বিষয়ে আরও তথ্যের জন্য, Firebase-এ Gemini দিয়ে ছবি তৈরি করুন ডকুমেন্টেশন দেখুন। আপনি যদি Imagen মডেল ব্যবহার করতে আগ্রহী হন, তাহলে ডকুমেন্টেশনটি দেখুন।

জেনারেটিভ মডেলটি শুরু করুন
একটি GenerativeModel ইন্সট্যান্টিয়েট করুন এবং মডেল নাম gemini-2.5-flash-image-preview উল্লেখ করুন। যাচাই করুন যে আপনি responseModalities কনফিগার করেছেন যাতে TEXT এবং IMAGE উভয়ই অন্তর্ভুক্ত থাকে।
কোটলিন
val model = Firebase.ai(backend = GenerativeBackend.googleAI()).generativeModel( modelName = "gemini-2.5-flash-image-preview", // Configure the model to respond with text and images (required) generationConfig = generationConfig { responseModalities = listOf( ResponseModality.TEXT, ResponseModality.IMAGE ) } )
জাভা
GenerativeModel ai = FirebaseAI.getInstance(GenerativeBackend.googleAI()).generativeModel( "gemini-2.5-flash-image-preview", // Configure the model to respond with text and images (required) new GenerationConfig.Builder() .setResponseModalities(Arrays.asList(ResponseModality.TEXT, ResponseModality.IMAGE)) .build() ); GenerativeModelFutures model = GenerativeModelFutures.from(ai);
ছবি তৈরি করুন (শুধুমাত্র টেক্সট ইনপুট)
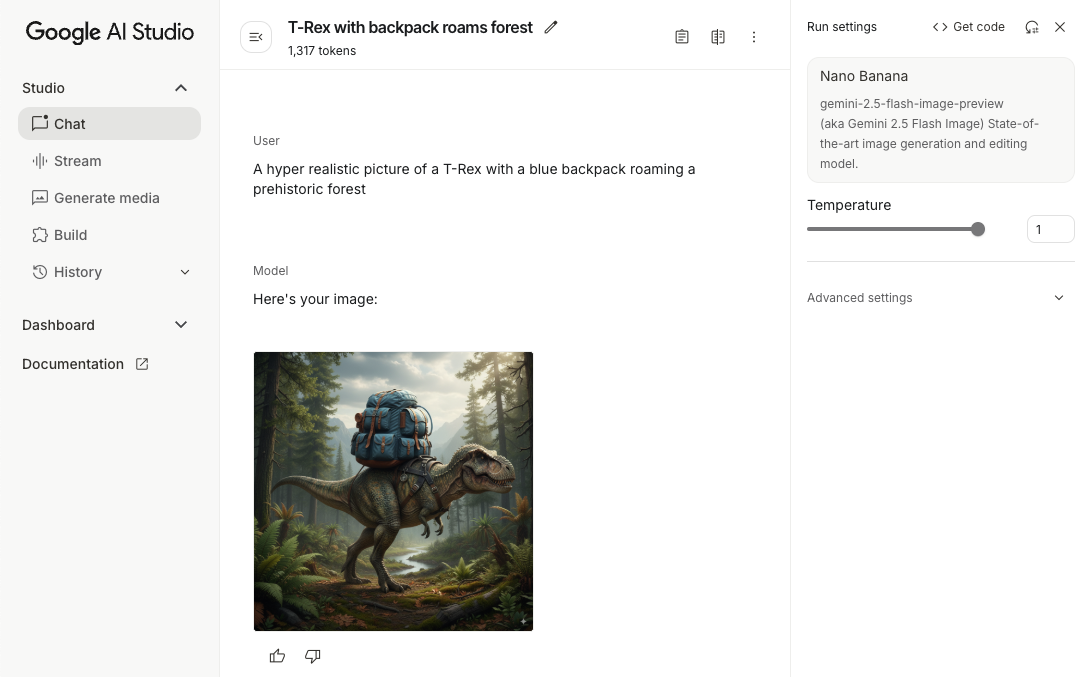
আপনি একটি জেমিনি মডেলকে শুধুমাত্র টেক্সট প্রম্পট প্রদান করে ছবি তৈরি করার নির্দেশ দিতে পারেন:
কোটলিন
scope.launch { // Provide a text prompt instructing the model to generate an image val prompt = "A hyper realistic picture of a t-rex with a blue bag pack roaming a pre-historic forest." // To generate image output, call `generateContent` with the text input val generatedImageAsBitmap: Bitmap? = model.generateContent(prompt) .candidates.first().content.parts.filterIsInstance<ImagePart>() .firstOrNull()?.image }
জাভা
// Provide a text prompt instructing the model to generate an image Content prompt = new Content.Builder() .addText("Generate an image of the Eiffel Tower with fireworks in the background.") .build(); // To generate an image, call `generateContent` with the text input ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { // iterate over all the parts in the first candidate in the result object for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; // The returned image as a bitmap Bitmap generatedImageAsBitmap = imagePart.getImage(); break; } } } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
ছবি সম্পাদনা করুন (টেক্সট এবং ছবি ইনপুট)
আপনার প্রম্পটে টেক্সট এবং এক বা একাধিক ছবি উভয়ই প্রদান করে আপনি একটি জেমিনি মডেলকে বিদ্যমান ছবিগুলি সম্পাদনা করতে বলতে পারেন:
কোটলিন
scope.launch { // Provide a text prompt instructing the model to edit the image val prompt = content { image(bitmap) text("Edit this image to make it look like a cartoon") } // To edit the image, call `generateContent` with the prompt (image and text input) val generatedImageAsBitmap: Bitmap? = model.generateContent(prompt) .candidates.first().content.parts.filterIsInstance<ImagePart>().firstOrNull()?.image // Handle the generated text and image }
জাভা
// Provide an image for the model to edit Bitmap bitmap = BitmapFactory.decodeResource(resources, R.drawable.scones); // Provide a text prompt instructing the model to edit the image Content promptcontent = new Content.Builder() .addImage(bitmap) .addText("Edit this image to make it look like a cartoon") .build(); // To edit the image, call `generateContent` with the prompt (image and text input) ListenableFuture<GenerateContentResponse> response = model.generateContent(promptcontent); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { // iterate over all the parts in the first candidate in the result object for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; Bitmap generatedImageAsBitmap = imagePart.getImage(); break; } } } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
মাল্টি-টার্ন চ্যাটের মাধ্যমে ছবিগুলি পুনরাবৃত্তি এবং সম্পাদনা করুন
ছবি সম্পাদনার ক্ষেত্রে কথোপকথনের পদ্ধতির জন্য, আপনি মাল্টি-টার্ন চ্যাট ব্যবহার করতে পারেন। এটি মূল ছবি পুনরায় পাঠানোর প্রয়োজন ছাড়াই সম্পাদনাগুলি পরিমার্জন করার জন্য ফলো-আপ অনুরোধের অনুমতি দেয়।
প্রথমে, startChat() দিয়ে একটি চ্যাট শুরু করুন, ঐচ্ছিকভাবে একটি বার্তা ইতিহাস প্রদান করুন। তারপর, পরবর্তী বার্তাগুলির জন্য sendMessage() ব্যবহার করুন:
কোটলিন
scope.launch { // Create the initial prompt instructing the model to edit the image val prompt = content { image(bitmap) text("Edit this image to make it look like a cartoon") } // Initialize the chat val chat = model.startChat() // To generate an initial response, send a user message with the image and text prompt var response = chat.sendMessage(prompt) // Inspect the returned image var generatedImageAsBitmap: Bitmap? = response .candidates.first().content.parts.filterIsInstance<ImagePart>().firstOrNull()?.image // Follow up requests do not need to specify the image again response = chat.sendMessage("But make it old-school line drawing style") generatedImageAsBitmap = response .candidates.first().content.parts.filterIsInstance<ImagePart>().firstOrNull()?.image }
জাভা
// Provide an image for the model to edit Bitmap bitmap = BitmapFactory.decodeResource(resources, R.drawable.scones); // Initialize the chat ChatFutures chat = model.startChat(); // Create the initial prompt instructing the model to edit the image Content prompt = new Content.Builder() .setRole("user") .addImage(bitmap) .addText("Edit this image to make it look like a cartoon") .build(); // To generate an initial response, send a user message with the image and text prompt ListenableFuture<GenerateContentResponse> response = chat.sendMessage(prompt); // Extract the image from the initial response ListenableFuture<Bitmap> initialRequest = Futures.transform(response, result -> { for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; return imagePart.getImage(); } } return null; }, executor); // Follow up requests do not need to specify the image again ListenableFuture<GenerateContentResponse> modelResponseFuture = Futures.transformAsync( initialRequest, generatedImage -> { Content followUpPrompt = new Content.Builder() .addText("But make it old-school line drawing style") .build(); return chat.sendMessage(followUpPrompt); }, executor); // Add a final callback to check the reworked image Futures.addCallback(modelResponseFuture, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; Bitmap generatedImageAsBitmap = imagePart.getImage(); break; } } } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
বিবেচনা এবং সীমাবদ্ধতা
নিম্নলিখিত বিবেচনা এবং সীমাবদ্ধতাগুলি লক্ষ্য করুন:
- আউটপুট ফরম্যাট : ছবিগুলি PNG আকারে তৈরি করা হয় যার সর্বোচ্চ মাত্রা 1024 px।
- ইনপুট প্রকার : মডেলটি চিত্র তৈরির জন্য অডিও বা ভিডিও ইনপুট সমর্থন করে না।
- ভাষা সহায়তা : সর্বোত্তম পারফরম্যান্সের জন্য, নিম্নলিখিত ভাষাগুলি ব্যবহার করুন: ইংরেজি (
en), মেক্সিকান স্প্যানিশ (es-mx), জাপানি (ja-jp), সরলীকৃত চীনা (zh-cn), এবং হিন্দি (hi-in)। - প্রজন্মের সমস্যা :
- ছবি তৈরি সবসময় চালু নাও হতে পারে, কখনও কখনও শুধুমাত্র টেক্সট আউটপুট তৈরি করে। স্পষ্টভাবে ছবির আউটপুট চাওয়ার চেষ্টা করো (উদাহরণস্বরূপ, "একটি ছবি তৈরি করুন", "আপনার সাথে সাথে ছবি সরবরাহ করুন", "ছবি আপডেট করুন")।
- মডেলটি আংশিকভাবে জেনারেট করা বন্ধ করে দিতে পারে। আবার চেষ্টা করুন অথবা অন্য একটি প্রম্পট চেষ্টা করুন ।
- মডেলটি ছবি হিসেবে টেক্সট তৈরি করতে পারে। স্পষ্টভাবে টেক্সট আউটপুট চাওয়ার চেষ্টা করুন (উদাহরণস্বরূপ, "চিত্র সহ বর্ণনামূলক টেক্সট তৈরি করুন")।
আরও বিস্তারিত জানার জন্য Firebase ডকুমেন্টেশন দেখুন।
পরবর্তী পদক্ষেপ
আপনার অ্যাপ সেট আপ করার পরে, নিম্নলিখিত পরবর্তী পদক্ষেপগুলি বিবেচনা করুন:
- GitHub-এ Android Quickstart Firebase নমুনা অ্যাপ এবং Android AI নমুনা ক্যাটালগ পর্যালোচনা করুন।
- আপনার অ্যাপটি উৎপাদনের জন্য প্রস্তুত করুন , যার মধ্যে রয়েছে অননুমোদিত ক্লায়েন্টদের অপব্যবহার থেকে জেমিনি API কে রক্ষা করার জন্য Firebase অ্যাপ চেক সেট আপ করা ।
- Firebase ডকুমেন্টেশনে Firebase AI Logic সম্পর্কে আরও জানুন।

