Android 15 為開發人員推出了強大的新功能和 API。以下各節會簡要說明這些功能,協助您開始使用相關 API。
如需新增、修改及移除 API 的詳細清單,請參閱 API 差異比較表。如要進一步瞭解新增的 API,請參閱 Android API 參考資料 - 針對 Android 15,請尋找 API 級別 35 中新增的 API。如要瞭解平台變更可能對應用程式造成的影響,請務必查看指定 Android 15 的應用程式和所有應用程式的 Android 15 行為變更。
相機和媒體
Android 15 包含多種功能,可提升相機和媒體體驗,並提供工具和硬體,協助創作者在 Android 上實現創意。
如要進一步瞭解 Android 媒體和相機的最新功能和開發人員解決方案,請觀看 Google I/O 的「建構現代 Android 媒體和相機體驗」演講。
低光源增強
Android 15 推出了 低光源增強功能,這是可用於 Camera 2 和 夜間模式相機擴充功能的自動曝光模式。低光源增強功能會在低光源環境中調整預覽串流的曝光量。這與夜間模式相機擴充功能建立靜態圖片的方式不同,因為夜間模式會結合一系列相片,建立單一經過強化的圖片。夜間模式雖然非常適合用於拍攝靜態相片,但無法建立連續的畫面串流,而低光增強功能則可以。因此,低光增強功能可啟用相機功能,例如:
- 提供強化圖片預覽功能,方便使用者在低光源環境下拍攝相片
- 在光線不足的環境下掃描 QR code
啟用低光源增強功能後,系統會在光線較暗時自動開啟,並在光線較強時關閉。
應用程式可以在低光源環境下錄製預覽串流,以便儲存經過調亮的影片。
詳情請參閱「低光增強」。
應用程式內攝影機控制項
Android 15 新增了擴充功能,可進一步控管相機硬體及其在支援裝置上的演算法:
HDR 動態範圍控制
Android 15 chooses HDR headroom that is appropriate for the underlying device
capabilities and bit-depth of the panel. For pages that have lots of SDR
content, such as a messaging app displaying a single HDR thumbnail, this
behavior can end up adversely influencing the perceived brightness of the SDR
content. Android 15 lets you control the HDR headroom with
setDesiredHdrHeadroom to strike a balance between SDR
and HDR content.

音量控制

Android 15 開始支援 CTA-2075 音量標準,協助您 可避免音訊音量不一致的情況,同時確保使用者不必一直 調整音量。系統會利用輸出裝置 (耳機和喇叭) 的已知特性,以及 AAC 音訊內容提供的音量中繼資料,智慧調整音訊音量和動態範圍壓縮等級。
如要啟用這項功能,請務必確保檔案含有音量中繼資料
您的 AAC 內容,並在應用程式中啟用平台功能。為此,您
透過以下方式將 LoudnessCodecController 物件執行個體化:
呼叫其 create 工廠方法,並與音訊
來自相關聯 AudioTrack 的工作階段 ID;本
系統就會開始自動套用音訊更新您可以傳遞 OnLoudnessCodecUpdateListener,藉此修改或篩選音量參數,再套用至 MediaCodec。
// Media contains metadata of type MPEG_4 OR MPEG_D
val mediaCodec = …
val audioTrack = AudioTrack.Builder()
.setSessionId(sessionId)
.build()
...
// Create new loudness controller that applies the parameters to the MediaCodec
try {
val lcController = LoudnessCodecController.create(mSessionId)
// Starts applying audio updates for each added MediaCodec
}
AndroidX media3 ExoPlayer 也會更新,使用
透過 LoudnessCodecController API 完美整合應用程式。
虛擬 MIDI 2.0 裝置
Android 13 新增了支援功能,可透過 USB 連線至MIDI 2.0 裝置,並透過通用 MIDI 封包 (UMP) 進行通訊。Android 15 將 UMP 支援擴展至虛擬 MIDI 應用程式,讓合成應用程式可透過虛擬 MIDI 2.0 裝置控制合成器應用程式,就像使用 USB MIDI 2.0 裝置一樣。
更有效率的 AV1 軟體解碼

dav1d, the popular AV1 software decoder from VideoLAN is available for Android devices that don't support AV1 decode in hardware. dav1d is up to 3x more performant than the legacy AV1 software decoder, enabling HD AV1 playback for more users, including some low and mid tier devices.
Your app needs to opt-in to using dav1d by invoking it by name
"c2.android.av1-dav1d.decoder". dav1d will be made the default AV1 software
decoder in a subsequent update. This support is standardized and backported to
Android 11 devices that receive Google Play system updates.
開發人員工作效率和工具
我們致力於提升您的工作效率,因此大部分工作都圍繞著 Android Studio、Jetpack Compose 和 Android Jetpack 程式庫等工具進行,但我們也不斷尋找平台上的各種方法,協助您更輕鬆地實現願景。
OpenJDK 17 更新
Android 15 continues the work of refreshing Android's core libraries to align with the features in the latest OpenJDK LTS releases.
The following key features and improvements are included:
- Quality-of-life improvements around NIO buffers
- Streams
- Additional
mathandstrictmathmethods utilpackage updates including sequencedcollection,map, andsetByteBuffersupport inDeflater- Security updates such as
X500PrivateCredentialand security key updates
These APIs are updated on over a billion devices running Android 12 (API level 31) and higher through Google Play System updates, so you can target the latest programming features.
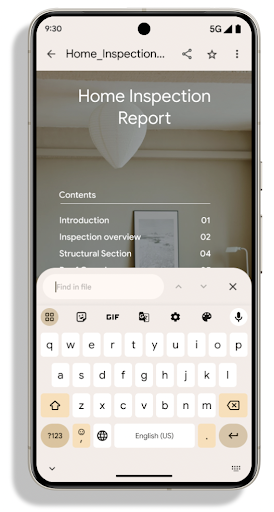
PDF 改善項目
Android 15 includes substantial improvements to the PdfRenderer
APIs. Apps can incorporate advanced features such as rendering
password-protected files, annotations, form editing,
searching, and selection with copy. Linearized PDF
optimizations are supported to speed local PDF viewing and reduce resource use.
The Jetpack PDF library uses these APIs to simplify adding PDF
viewing capabilities to your app.

The PdfRenderer has been moved to a module that can be updated using Google
Play system updates independent of the platform release, and we're supporting
these changes back to Android 11 (API level 30) by creating a compatible
pre-Android 15 version of the API surface, called
PdfRendererPreV.
自動切換語言的改良功能
Android 14 added on-device, multi-language recognition in audio with automatic
switching between languages, but this can cause words to get dropped,
especially when languages switch with less of a pause between the two
utterances. Android 15 adds additional controls to help apps tune this switching
to their use case.
EXTRA_LANGUAGE_SWITCH_INITIAL_ACTIVE_DURATION_TIME_MILLIS
confines the automatic switching to the beginning of the audio session, while
EXTRA_LANGUAGE_SWITCH_MATCH_SWITCHES deactivates the
language switching after a defined number of switches. These options are
particularly useful if you expect that there will be a single language spoken
during the session that should be autodetected.
改良 OpenType 變數字型 API
Android 15 improves the usability of the OpenType variable font. You can create
a FontFamily instance from a variable font without specifying weight axes
with the buildVariableFamily API. The text renderer overrides the value
of wght axis to match the displaying text.
Using the API simplifies the code for creating a Typeface considerably:
Kotlin
val newTypeface = Typeface.CustomFallbackBuilder( FontFamily.Builder( Font.Builder(assets, "RobotoFlex.ttf").build()) .buildVariableFamily()) .build()
Java
Typeface newTypeface = Typeface.CustomFallbackBuilder( new FontFamily.Builder( new Font.Builder(assets, "RobotoFlex.ttf").build()) .buildVariableFamily()) .build();
Previously, to create the same Typeface, you would need much more code:
Kotlin
val oldTypeface = Typeface.CustomFallbackBuilder( FontFamily.Builder( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 400") .setWeight(400) .build()) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 100") .setWeight(100) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 200") .setWeight(200) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 300") .setWeight(300) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 500") .setWeight(500) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 600") .setWeight(600) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 700") .setWeight(700) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 800") .setWeight(800) .build() ) .addFont( Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 900") .setWeight(900) .build() ).build() ).build()
Java
Typeface oldTypeface = new Typeface.CustomFallbackBuilder( new FontFamily.Builder( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 400") .setWeight(400) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 100") .setWeight(100) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 200") .setWeight(200) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 300") .setWeight(300) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 500") .setWeight(500) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 600") .setWeight(600) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 700") .setWeight(700) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 800") .setWeight(800) .build() ) .addFont( new Font.Builder(assets, "RobotoFlex.ttf") .setFontVariationSettings("'wght' 900") .setWeight(900) .build() ) .build() ).build();
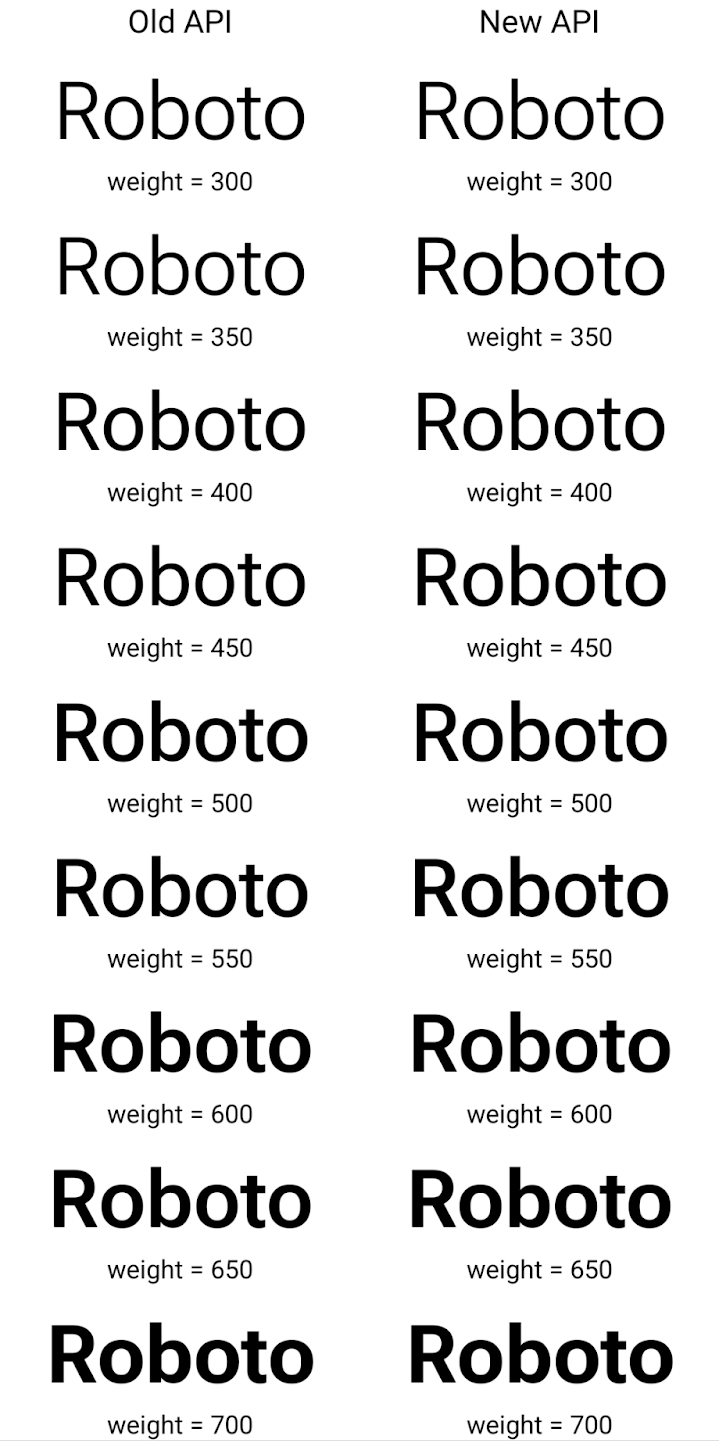
Here's an example of how a Typeface created with both the old and new APIs
renders:

In this example, the Typeface created with the old API doesn't have the
capability to create accurate font weights for the 350, 450, 550 and 650
Font instances, so the renderer falls back to the closest weight. So in
this case, 300 is rendered instead of 350, 400 is rendered instead of 450, and
so on. By contrast, the Typeface created with the new APIs dynamically creates
a Font instance for a given weight, so accurate weights are rendered for 350,
450, 550, and 650 as well.
精細的換行符號控制
從 Android 15 開始,TextView 和基礎的斷行元件可保留文字的指定部分,以便在同一行中顯示,藉此改善可讀性。您可以在字串資源或 createNoBreakSpan 中使用 <nobreak> 標記,充分利用這項換行自訂功能。同樣地,您也可以使用 <nohyphen> 標記或 createNoHyphenationSpan,避免系統斷字。
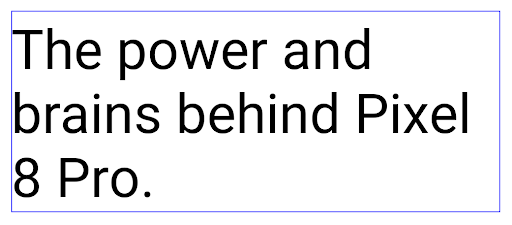
舉例來說,下列字串資源未包含換行符號,因此在顯示「Pixel 8 Pro」時,文字會在不適當的位置中斷:
<resources>
<string name="pixel8pro">The power and brains behind Pixel 8 Pro.</string>
</resources>
相反地,這個字串資源包含 <nobreak> 標記,可將「Pixel 8 Pro」這個詞組包起來,並防止換行:
<resources>
<string name="pixel8pro">The power and brains behind <nobreak>Pixel 8 Pro.</nobreak></string>
</resources>
下圖顯示這些字串的算繪方式差異:

<nobreak> 標記包裝「Pixel 8 Pro」詞組的一行文字版面配置。
<nobreak> 標記包裝。封存應用程式
Android and Google Play announced support for app archiving last year, allowing users to free up space by partially removing infrequently used apps from the device that were published using Android App Bundle on Google Play. Android 15 includes OS level support for app archiving and unarchiving, making it easier for all app stores to implement it.
Apps with the REQUEST_DELETE_PACKAGES permission can call the
PackageInstaller requestArchive method to request archiving an
installed app package, which removes the APK and any cached files, but persists
user data. Archived apps are returned as displayable apps through the
LauncherApps APIs; users will see a UI treatment to highlight that those
apps are archived. If a user taps on an archived app, the responsible installer
will get a request to unarchive it, and the restoration process can be
monitored by the ACTION_PACKAGE_ADDED broadcast.
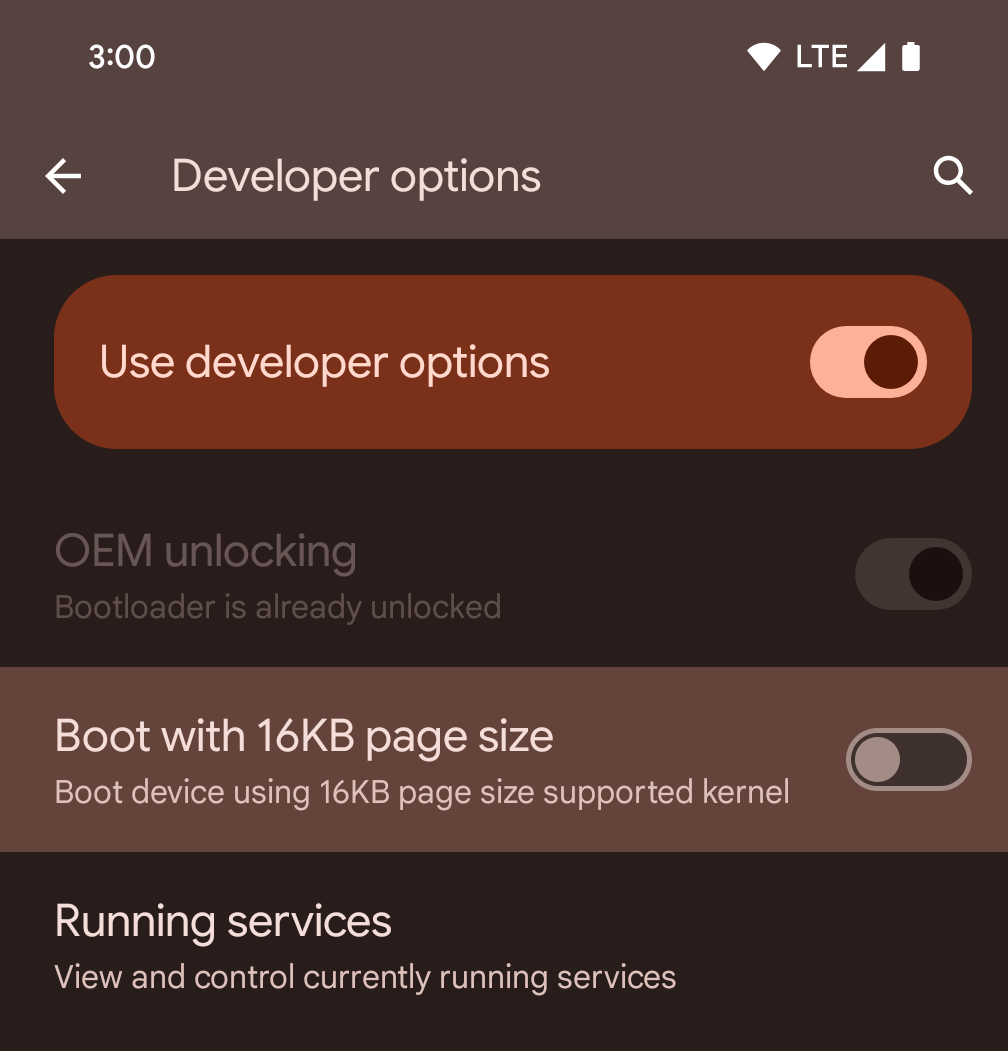
使用開發人員選項在裝置上啟用 16 KB 模式

切換「以 16KB 頁面大小啟動」開發人員選項,即可在 16 KB 模式下啟動裝置。
在 Android 15 的 QPR 版本中,您可以使用特定裝置上的開發人員選項,以 16 KB 模式啟動裝置,並執行裝置端測試。使用開發人員選項前,請依序前往「設定」>「系統」>「軟體更新」,並套用所有可用的更新。
下列裝置提供這項開發人員選項:
Pixel 8 和 8 Pro (搭載 Android 15 QPR1 以上版本)
Pixel 8a (搭載 Android 15 QPR1 以上版本)
Pixel 9、Pixel 9 Pro 和 Pixel 9 Pro XL (搭載 Android 15 QPR2 以上版本)
Pixel 9a (搭載 Android 16 以上版本)
圖形
Android 15 帶來最新的圖像改善項目,包括 ANGLE 和 Canvas 圖像系統的增強功能。
更新 Android 的 GPU 存取權

與早期核心作業系統會在單一 CPU 上執行,並使用以固定函式管道為基礎的 API 存取 GPU 不同,Android 硬體已大幅進化。自 Android 7.0 (API 級別 24) 起,NDK 就提供 Vulkan® 圖形 API,其中包含低階抽象化功能,可更貼近現代 GPU 硬體、更有效地支援多個 CPU 核心,並減少 CPU 驅動程式額外負擔,進而提升應用程式效能。所有新型遊戲引擎都支援 Vulkan。
Vulkan 是 Android 對 GPU 的偏好介面。因此,Android 15 包含 ANGLE 做為可選的圖層,可在 Vulkan 上執行 OpenGL® ES。改用 ANGLE 可將 Android OpenGL 實作標準化,進而改善相容性,在某些情況下還能提升效能。您可以在 Android 15 上依序前往「設定」->「系統」->「開發人員選項」->「實驗功能:啟用 ANGLE」,啟用開發人員選項,藉此使用 ANGLE 測試 OpenGL ES 應用程式的穩定性和效能。
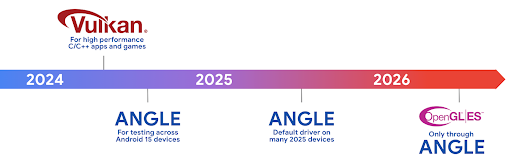
Android ANGLE 的 Vulkan 時程表

為了簡化 GPU 堆疊,我們日後會在更多新裝置上提供 ANGLE 做為 GL 系統驅動程式,並預期 OpenGL/ES 日後只會透過 ANGLE 提供。不過,我們計劃繼續在所有裝置上支援 OpenGL ES。
建議採取的後續步驟
使用開發人員選項選取 OpenGL ES 的 ANGLE 驅動程式,並測試應用程式。對於新專案,我們強烈建議使用 Vulkan 開發 C/C++。
Canvas 改善項目
Android 15 continues our modernization of Android's Canvas graphics system with additional capabilities:
Matrix44provides a 4x4 matrix for transforming coordinates that should be used when you want to manipulate the canvas in 3D.clipShaderintersects the current clip with the specified shader, whileclipOutShadersets the clip to the difference of the current clip and the shader, each treating the shader as an alpha mask. This supports the drawing of complex shapes efficiently.
效能和電池
Android 持續致力於協助您提升應用程式的效能和品質。Android 15 導入的 API 可協助您更有效率地執行應用程式中的工作、提升應用程式效能,以及收集應用程式的洞察資訊。
如要瞭解省電最佳做法、如何偵錯網路和耗電量,以及我們如何在 Android 15 和近期 Android 版本中提升背景作業的省電效率,請參閱 Google I/O 的「提升 Android 背景作業的省電效率」演講。
ApplicationStartInfo API
在先前的 Android 版本中,應用程式啟動過程一直是個謎。在應用程式中判斷應用程式是否從冷、暖或熱狀態啟動,是一項挑戰。您也難以瞭解應用程式在各個啟動階段 (分支程序、呼叫 onCreate、繪製第一個影格等) 花費的時間。在 Application 類別例項化時,您無法得知應用程式是從廣播、內容供應器、工作、備份、啟動完成、鬧鐘或 Activity 啟動。
Android 15 的 ApplicationStartInfo API 提供上述所有功能,甚至更多。您甚至可以選擇在流程中加入自己的時間戳記,方便集中收集時間資料。除了收集指標,您也可以使用 ApplicationStartInfo 直接改善應用程式啟動效能。舉例來說,如果應用程式因廣播而啟動,您可以避免在 Application 類別中執行與 UI 相關的程式庫例項,以免造成不必要的負擔。
應用程式大小詳細資訊
自 Android 8.0 (API 級別 26) 起,Android 已納入 StorageStats.getAppBytes API,可將應用程式的安裝大小以單一位元組數字做為總和,包括 APK 大小、從 APK 擷取的檔案大小,以及裝置上產生的檔案 (例如預先編譯 (AOT) 的編譯程式碼)。就應用程式使用儲存空間的方式而言,這個數字並沒有太多洞察資訊。
Android 15 新增了 StorageStats.getAppBytesByDataType([type]) API,可讓您深入瞭解應用程式如何使用所有空間,包括 APK 檔案分割、AOT 和加速相關程式碼、DEX 中繼資料、程式庫和引導設定檔。
應用程式管理的剖析
Android 15 包含 ProfilingManager 類別,可讓您從應用程式內收集剖析資訊,例如記憶體快照資料、記憶體快照資料、堆疊取樣等。它會為您的應用程式提供回呼,並提供標記來識別輸出檔案,該檔案會傳送至應用程式的檔案目錄。API 會實施頻率限制,盡可能降低對效能的影響。
如要簡化應用程式中的剖析要求建構程序,建議您使用對應的 Profiling AndroidX API (適用於 Core 1.15.0-rc01 以上版本)。
SQLite 資料庫改善項目
Android 15 introduces SQLite APIs that expose advanced features from the underlying SQLite engine that target specific performance issues that can manifest in apps. These APIs are included with the update of SQLite to version 3.44.3.
Developers should consult best practices for SQLite performance to get the most out of their SQLite database, especially when working with large databases or when running latency-sensitive queries.
- Read-only deferred transactions: when issuing transactions that are
read-only (don't include write statements), use
beginTransactionReadOnly()andbeginTransactionWithListenerReadOnly(SQLiteTransactionListener)to issue read-onlyDEFERREDtransactions. Such transactions can run concurrently with each other, and if the database is in WAL mode, they can run concurrently withIMMEDIATEorEXCLUSIVEtransactions. - Row counts and IDs: APIs were added to retrieve the count of changed
rows or the last inserted row ID without issuing an additional query.
getLastChangedRowCount()returns the number of rows that were inserted, updated, or deleted by the most recent SQL statement within the current transaction, whilegetTotalChangedRowCount()returns the count on the current connection.getLastInsertRowId()returns therowidof the last row to be inserted on the current connection. - Raw statements: issue a raw SQlite statement, bypassing convenience wrappers and any additional processing overhead that they may incur.
Android 動態效能架構更新
Android 15 continues our investment in the Android Dynamic Performance Framework (ADPF), a set of APIs that allow games and performance intensive apps to interact more directly with power and thermal systems of Android devices. On supported devices, Android 15 adds ADPF capabilities:
- A power-efficiency mode for hint sessions to indicate that their associated threads should prefer power saving over performance, great for long-running background workloads.
- GPU and CPU work durations can both be reported in hint sessions, allowing the system to adjust CPU and GPU frequencies together to best meet workload demands.
- Thermal headroom thresholds to interpret possible thermal throttling status based on headroom prediction.
To learn more about how to use ADPF in your apps and games, head over to the documentation.
隱私權
Android 15 包含多種功能,可協助應用程式開發人員保護使用者隱私權。
螢幕錄影偵測
Android 15 adds support for apps to detect that they are being recorded. A callback is invoked whenever the app transitions between being visible or invisible within a screen recording. An app is considered visible if activities owned by the registering process's UID are being recorded. This way, if your app is performing a sensitive operation, you can inform the user that they're being recorded.
val mCallback = Consumer<Int> { state ->
if (state == SCREEN_RECORDING_STATE_VISIBLE) {
// We're being recorded
} else {
// We're not being recorded
}
}
override fun onStart() {
super.onStart()
val initialState =
windowManager.addScreenRecordingCallback(mainExecutor, mCallback)
mCallback.accept(initialState)
}
override fun onStop() {
super.onStop()
windowManager.removeScreenRecordingCallback(mCallback)
}
擴充 IntentFilter 功能
Android 15 builds in support for more precise Intent resolution through
UriRelativeFilterGroup, which contains a set of
UriRelativeFilter objects that form a set of Intent
matching rules that must each be satisfied, including URL query parameters, URL
fragments, and blocking or exclusion rules.
These rules can be defined in the AndroidManifest XML file with the
<uri-relative-filter-group> tag, which can optionally include an
android:allow tag. These tags can contain <data> tags that use existing data
tag attributes as well as the android:query and android:fragment
attributes.
Here's an example of the AndroidManifest syntax:
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<category android:name="android.intent.category.DEFAULT" />
<data android:scheme="http" />
<data android:scheme="https" />
<data android:host="astore.com" />
<uri-relative-filter-group>
<data android:pathPrefix="/auth" />
<data android:query="region=na" />
</uri-relative-filter-group>
<uri-relative-filter-group android:allow="false">
<data android:pathPrefix="/auth" />
<data android:query="mobileoptout=true" />
</uri-relative-filter-group>
<uri-relative-filter-group android:allow="false">
<data android:pathPrefix="/auth" />
<data android:fragmentPrefix="faq" />
</uri-relative-filter-group>
</intent-filter>
私人空間
Private space lets users create a separate space on their device where they can keep sensitive apps away from prying eyes, under an additional layer of authentication. The private space uses a separate user profile. The user can choose to use the device lock or a separate lock factor for the private space.
Apps in the private space show up in a separate container in the launcher, and are hidden from the recents view, notifications, settings, and from other apps when the private space is locked. User-generated and downloaded content (such as media or files) and accounts are separated between the private space and the main space. The system sharesheet and the photo picker can be used to give apps access to content across spaces when the private space is unlocked.
Users can't move existing apps and their data into the private space. Instead, users select an install option in the private space to install an app using whichever app store they prefer. Apps in the private space are installed as separate copies from any apps in the main space (new copies of the same app).
When a user locks the private space, the profile is stopped. While the profile is stopped, apps in the private space are no longer active and can't perform foreground or background activities, including showing notifications.
We recommend that you test your app with private space to make sure your app works as expected, especially if your app falls into one of the following categories:
- Apps with logic for work profiles that assumes that any installed copies of their app that aren't in the main profile are in the work profile.
- Medical apps
- Launcher apps
- App store apps
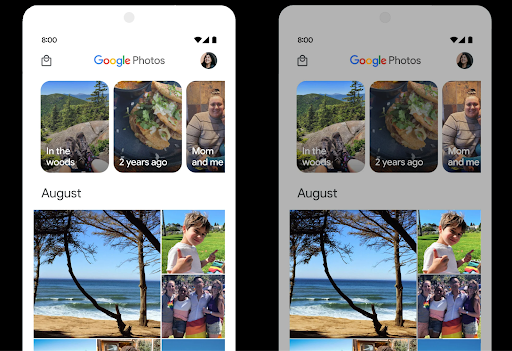
查詢「所選相片存取權」的最新使用者選取項目
Apps can now highlight only the most-recently-selected photos and videos when
partial access to media permissions is granted. This feature can improve
the user experience for apps that frequently request access to photos and
videos. To use this feature in your app, enable the
QUERY_ARG_LATEST_SELECTION_ONLY argument when querying MediaStore
through ContentResolver.
Kotlin
val externalContentUri = MediaStore.Files.getContentUri("external") val mediaColumns = arrayOf( FileColumns._ID, FileColumns.DISPLAY_NAME, FileColumns.MIME_TYPE, ) val queryArgs = bundleOf( // Return only items from the last selection (selected photos access) QUERY_ARG_LATEST_SELECTION_ONLY to true, // Sort returned items chronologically based on when they were added to the device's storage QUERY_ARG_SQL_SORT_ORDER to "${FileColumns.DATE_ADDED} DESC", QUERY_ARG_SQL_SELECTION to "${FileColumns.MEDIA_TYPE} = ? OR ${FileColumns.MEDIA_TYPE} = ?", QUERY_ARG_SQL_SELECTION_ARGS to arrayOf( FileColumns.MEDIA_TYPE_IMAGE.toString(), FileColumns.MEDIA_TYPE_VIDEO.toString() ) )
Java
Uri externalContentUri = MediaStore.Files.getContentUri("external"); String[] mediaColumns = { FileColumns._ID, FileColumns.DISPLAY_NAME, FileColumns.MIME_TYPE }; Bundle queryArgs = new Bundle(); queryArgs.putBoolean(MediaStore.QUERY_ARG_LATEST_SELECTION_ONLY, true); queryArgs.putString(MediaStore.QUERY_ARG_SQL_SORT_ORDER, FileColumns.DATE_ADDED + " DESC"); queryArgs.putString(MediaStore.QUERY_ARG_SQL_SELECTION, FileColumns.MEDIA_TYPE + " = ? OR " + FileColumns.MEDIA_TYPE + " = ?"); queryArgs.putStringArray(MediaStore.QUERY_ARG_SQL_SELECTION_ARGS, new String[] { String.valueOf(FileColumns.MEDIA_TYPE_IMAGE), String.valueOf(FileColumns.MEDIA_TYPE_VIDEO) });
Android 版 Privacy Sandbox
Android 15 包含最新的 Android Ad Services 擴充功能,其中整合了 Android 版 Privacy Sandbox 的最新版本。這項新增功能是我們開發新技術的一部分,旨在強化使用者隱私,並在行動應用程式中提供有效的個人化廣告體驗。我們的 Privacy Sandbox 頁面提供 Android 版 Privacy Sandbox 開發人員預覽版和 Beta 版計畫的更多資訊,協助您開始使用。
Health Connect
Android 15 整合了 Health Connect by Android 的最新擴充功能,這是一個安全且集中式的平台,可用於管理及分享應用程式收集的健康與健身資料。這次更新新增了健身、營養、皮膚溫度、訓練計畫等其他資料類型的支援。
皮膚溫度追蹤功能可讓使用者透過穿戴式裝置或其他追蹤裝置,儲存及分享更準確的溫度資料。
訓練計畫是結構化的運動計畫,可協助使用者達成健身目標。訓練計畫支援各種完成和表現目標:
如要進一步瞭解 Android 中的 Health Connect 最新更新,請觀看 Google I/O 大會的 透過 Android 健康資料建構可調整的體驗演講。
應用程式分享螢幕畫面
Android 15 supports app screen sharing so users can share or record just an
app window rather than the entire device screen. This feature, first enabled in
Android 14 QPR2, includes
MediaProjection callbacks that allow your app
to customize the app screen sharing experience. Note that for apps targeting
Android 14 (API level 34) or higher,
user consent is required for each
MediaProjection capture session.
使用者體驗和系統 UI
Android 15 可讓應用程式開發人員和使用者進一步控管及彈性設定裝置,以符合自身需求。
如要進一步瞭解如何運用 Android 15 的最新改良功能,提升應用程式的使用者體驗,請觀看 Google I/O 的「改善 Android 應用程式的使用者體驗」演講。
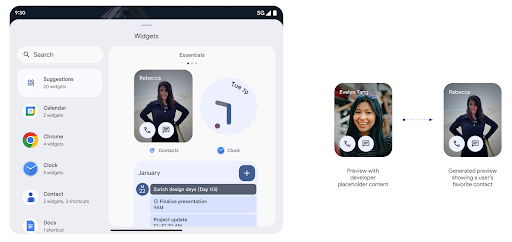
使用 Generated Previews API 取得更豐富的小工具預覽畫面
Before Android 15, the only way to provide widget picker previews was to specify a static image or layout resource. These previews often differ significantly from the look of the actual widget when it is placed on the home screen. Also, static resources can't be created with Jetpack Glance, so a Glance developer had to screenshot their widget or create an XML layout to have a widget preview.
Android 15 adds support for generated previews. This means that app widget
providers can generate RemoteViews to use as the picker preview, instead
of a static resource.

Push API
Apps can provide generated previews through a push API. Apps can provide
previews at any point in their lifecycle, and don't receive an explicit request
from the host to provide previews. Previews are persisted in AppWidgetService,
and hosts can request them on-demand. The following example loads an XML widget
layout resource and sets it as the preview:
AppWidgetManager.getInstance(appContext).setWidgetPreview(
ComponentName(
appContext,
SociaLiteAppWidgetReceiver::class.java
),
AppWidgetProviderInfo.WIDGET_CATEGORY_HOME_SCREEN,
RemoteViews("com.example", R.layout.widget_preview)
)
The expected flow is:
- At any time, the widget provider calls
setWidgetPreview. The provided previews are persisted inAppWidgetServicewith other provider info. setWidgetPreviewnotifies hosts of an updated preview through theAppWidgetHost.onProvidersChangedcallback. In response, the widget host reloads all of its provider information.- When displaying a widget preview, the host checks
AppWidgetProviderInfo.generatedPreviewCategories, and if the chosen category is available, callsAppWidgetManager.getWidgetPreviewto return the saved preview for this provider.
When to call setWidgetPreview
Because there is no callback to provide previews, apps can choose to send previews at any point when they are running. How often to update the preview depends on the widget's use case.
The following list describes the two main categories of preview use cases:
- Providers that show real data in their widget previews, such as personalized or recent information. These providers can set the preview once the user has signed in or has done initial configuration in their app. After this, they can set up a periodic task to update the previews at their chosen cadence. Examples of this type of widget could be a photo, calendar, weather or news widget.
- Providers that show static information in previews or quick-action widgets that don't display any data. These providers can set previews once, when the app first launches. Examples of this type of widget include a drive quick actions widget or chrome shortcuts widget.
Some providers might show static previews on the hub mode picker, but real information on the homescreen picker. These providers should follow the guidance for both of these use cases to set previews.
子母畫面
Android 15 introduces changes in Picture-in-Picture (PiP) ensuring an even smoother transition when entering into PiP mode. This will be beneficial for apps having UI elements overlaid on top of their main UI, which goes into PiP.
Developers use the onPictureInPictureModeChanged callback to define logic
that toggles the visibility of the overlaid UI elements. This callback is
triggered when the PiP enter or exit animation is completed. Beginning in
Android 15, the PictureInPictureUiState class includes another state.
With this UI state, apps targeting Android 15 (API level 35) will observe the
Activity#onPictureInPictureUiStateChanged callback being invoked with
isTransitioningToPip() as soon as the PiP animation starts. There are
many UI elements that are not relevant for the app when it is in PiP mode, for
example views or layout that include information such as suggestions, upcoming
video, ratings, and titles. When the app goes to PiP mode, use the
onPictureInPictureUiStateChanged callback to hide these UI elements. When the
app goes to full screen mode from the PiP window, use
onPictureInPictureModeChanged callback to unhide these elements, as shown in
the following examples:
override fun onPictureInPictureUiStateChanged(pipState: PictureInPictureUiState) {
if (pipState.isTransitioningToPip()) {
// Hide UI elements
}
}
override fun onPictureInPictureModeChanged(isInPictureInPictureMode: Boolean) {
if (isInPictureInPictureMode) {
// Unhide UI elements
}
}
This quick visibility toggle of irrelevant UI elements (for a PiP window) helps ensure a smoother and flicker-free PiP enter animation.
更完善的「零打擾」規則
AutomaticZenRule lets apps customize Attention
Management (Do Not Disturb) rules and decide when to activate or deactivate
them. Android 15 greatly enhances these rules with the goal of improving the
user experience. The following enhancements are included:
- Adding types to
AutomaticZenRule, allowing the system to apply special treatment to some rules. - Adding an icon to
AutomaticZenRule, helping to make the modes be more recognizable. - Adding a
triggerDescriptionstring toAutomaticZenRulethat describes the conditions on which the rule should become active for the user. - Added
ZenDeviceEffectstoAutomaticZenRule, allowing rules to trigger things like grayscale display, night mode, or dimming the wallpaper.
為通知管道設定 VibrationEffect
Android 15 supports setting rich vibrations for incoming notifications by
channel using NotificationChannel.setVibrationEffect, so
your users can distinguish between different types of notifications without
having to look at their device.
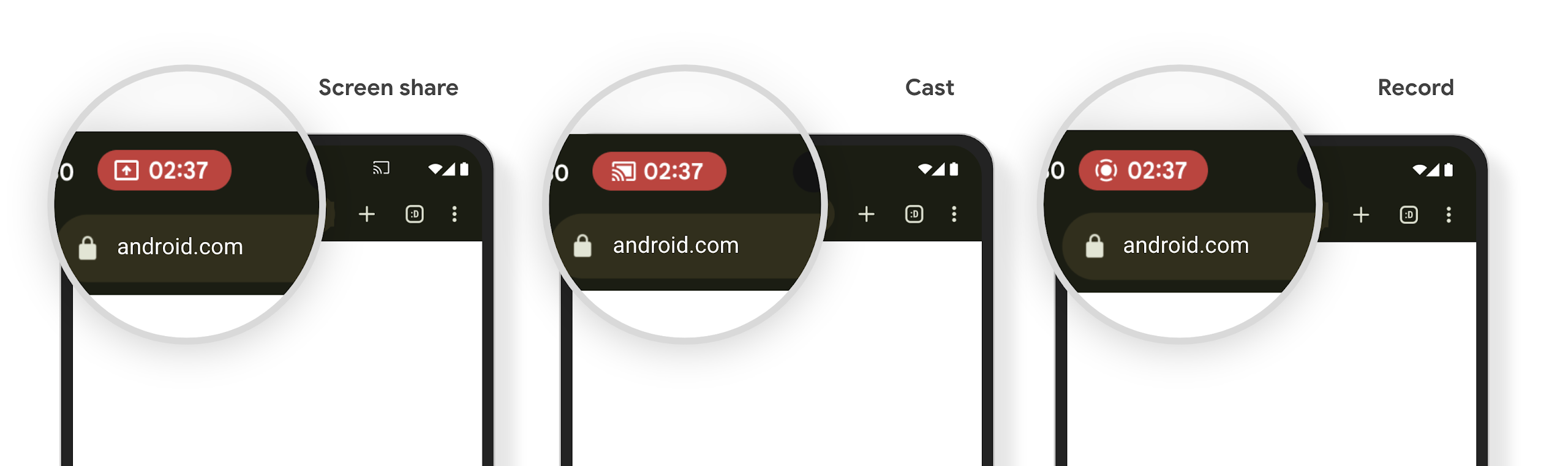
媒體投影狀態列圖示和自動停止
媒體投影功能可能會揭露使用者的私人資訊。新的醒目狀態列方塊可讓使用者瞭解任何正在進行的螢幕投影作業。使用者可以輕觸方塊停止投放、分享或錄製螢幕畫面。此外,為了提供更直覺的使用者體驗,現在裝置螢幕鎖定時,任何進行中的螢幕投影作業都會自動停止。

大螢幕和板型規格
Android 15 可讓應用程式充分運用 Android 的板型規格,包括大螢幕、可翻轉和折疊式裝置。
改善大螢幕多工處理功能
Android 15 gives users better ways to multitask on large screen devices. For example, users can save their favorite split-screen app combinations for quick access and pin the taskbar on screen to quickly switch between apps. This means that making sure your app is adaptive is more important than ever.
Google I/O has sessions on Building adaptive Android apps and Building UI with the Material 3 adaptive library that can help, and our documentation has more to help you Design for large screens.
支援封面螢幕
應用程式可以宣告 Android 15 使用的屬性,讓 Application 或 Activity 顯示在支援翻轉裝置的小型封面螢幕上。這些螢幕太小,無法視為 Android 應用程式可執行的相容目標,但您的應用程式可以選擇支援這些螢幕,讓應用程式可在更多地方使用。
連線能力
Android 15 更新了平台,讓您的應用程式能使用通訊和無線技術的最新進展。
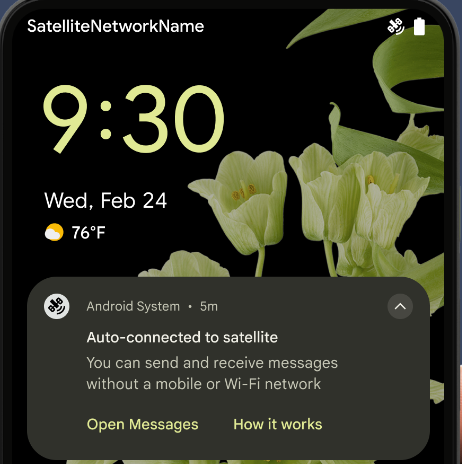
衛星支援
Android 15 持續擴大平台支援範圍,包括衛星連線,以及 包含一些 UI 元素,確保 衛星連線環境。
應用程式可以使用 ServiceState.isUsingNonTerrestrialNetwork() 執行下列操作:
會偵測裝置是否與衛星連線
可能無法使用完整網路服務的原因此外,Android 15
支援簡訊和多媒體訊息應用程式,以及預先載入的 RCS 應用程式
可以收發訊息的衛星連線。

更流暢的 NFC 體驗
Android 15 is working to make the tap to pay experience more seamless and
reliable while continuing to support Android's robust NFC app ecosystem. On
supported devices, apps can request the NfcAdapter to enter
observe mode, where the device listens but doesn't respond to NFC
readers, sending the app's NFC service PollingFrame
objects to process. The PollingFrame objects can be used to auth
ahead of the first communication to the NFC reader, allowing for a one tap
transaction in many cases.
In addition, apps can register a filter on supported devices so they can be notified of polling loop activity, which allows for smooth operation with multiple NFC-aware applications.
錢包角色
Android 15 introduces a Wallet role that allows tighter integration with the user's preferred wallet app. This role replaces the NFC default contactless payment setting. Users can manage the Wallet role holder by navigating to Settings > Apps > Default Apps.
The Wallet role is used when routing NFC taps for AIDs registered in the payment category. Taps always go to the Wallet role holder unless another app that is registered for the same AID is running in the foreground.
This role is also used to determine where the Wallet Quick Access tile should go when activated. When the role is set to "None", the Quick Access tile isn't available and payment category NFC taps are only delivered to the foreground app.
安全性
Android 15 可協助您提升應用程式安全性、保護應用程式資料,並讓使用者進一步瞭解及掌控自己的資料。如要進一步瞭解我們如何強化使用者防護機制,以及保護應用程式免於新威脅侵擾,請觀看 Google I/O 的這場演講。
整合 Credential Manager 與自動填入功能
從 Android 15 開始,開發人員可以將特定檢視畫面 (例如使用者名稱或密碼欄位) 與憑證管理工具要求連結,在登入程序中更輕鬆地提供客製化使用者體驗。當使用者將焦點放在其中一個檢視畫面時,系統會將相應要求傳送至憑證管理工具。系統會從各個供應器匯總產生的憑證,並顯示在自動填入備用 UI 中,例如內嵌建議或下拉式建議。Jetpack androidx.credentials 程式庫是開發人員偏好的端點,不久後將可在 Android 15 以上版本中進一步強化這項功能。
整合單鍵註冊和登入功能與生物特徵辨識提示功能
Credential Manager integrates biometric prompts into the credential creation and sign-in processes, eliminating the need for providers to manage biometric prompts. As a result, credential providers only need to focus on the results of the create and get flows, augmented with the biometric flow result. This simplified process creates a more efficient and streamlined credential creation and retrieval process.
端對端加密的金鑰管理
我們在 Android 15 中推出 E2eeContactKeysManager,這項功能可提供 OS 層級 API 來儲存加密編譯公用金鑰,方便在 Android 應用程式中進行端對端加密 (E2EE)。
E2eeContactKeysManager 旨在整合平台聯絡人應用程式,為使用者提供集中式方式,管理及驗證聯絡人的公開金鑰。
內容 URI 的權限檢查
Android 15 推出一組 API,可針對內容 URI 執行權限檢查:
Context.checkContentUriPermissionFull:會對內容 URI 執行完整權限檢查。Activity資訊清單屬性requireContentUriPermissionFromCaller:這會在活動啟動時,對提供的內容 URI 強制執行指定權限。Activity呼叫端的ComponentCaller類別:代表啟動活動的應用程式。
無障礙設定
Android 15 新增了多項功能,可提升使用者無障礙體驗。
更優質的點字體驗
In Android 15, we've made it possible for TalkBack to support Braille displays that are using the HID standard over both USB and secure Bluetooth.
This standard, much like the one used by mice and keyboards, will help Android support a wider range of Braille displays over time.
國際化
Android 15 新增了多項功能,可提升使用者以不同語言使用裝置時的體驗。
中日韓變數字型
Starting with Android 15, the font file for Chinese, Japanese, and Korean (CJK) languages, NotoSansCJK, is now a variable font. Variable fonts open up possibilities for creative typography in CJK languages. Designers can explore a broader range of styles and create visually striking layouts that were previously difficult or impossible to achieve.

字元間對齊
從 Android 15 開始,系統可根據字母間距,使用字母間距
使用 JUSTIFICATION_MODE_INTER_CHARACTER。有多字的理由
Android 8.0 (API 級別 26) 首次推出的功能,以及跨字元
對於使用
空白字元做為區隔,例如中文、日文等。

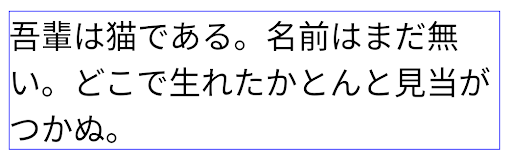
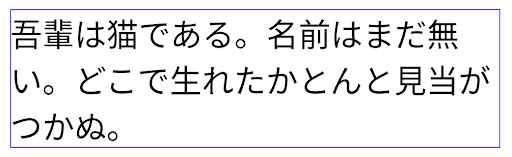
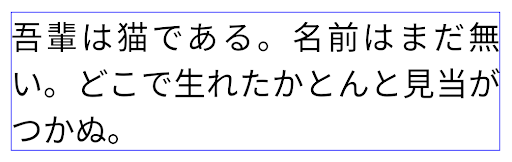
JUSTIFICATION_MODE_NONE 設定日文內容的版面配置。
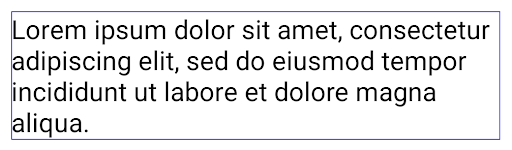
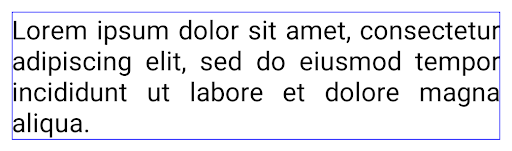
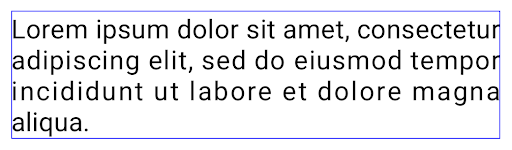
JUSTIFICATION_MODE_NONE 設定英文內容的版面配置。
JUSTIFICATION_MODE_INTER_WORD 設定日文內容的版面配置。
JUSTIFICATION_MODE_INTER_WORD 的英文文字版面配置。
JUSTIFICATION_MODE_INTER_CHARACTER 的日文文字版面配置。
JUSTIFICATION_MODE_INTER_CHARACTER 為英文內容的版面配置。自動換行設定
Android 已開始在下列國家/地區支援日文和韓文的詞組換行符號:
Android 13 (API 級別 33)。不過,雖然使用詞組的分行符號改善了
簡短的文字易讀性,對長行文字的效果不佳。
在 Android 15 中,應用程式只能針對短行套用以詞組為準的換行符號
方法是使用 LINE_BREAK_WORD_STYLE_AUTO
如果有需要 SQL 指令的分析工作負載
則 BigQuery 可能是最佳選擇這個選項可為文字選取最合適的字詞樣式選項。
以短行文字來說,使用以詞組為基準的換行符號,運作方式也相同
如 LINE_BREAK_WORD_STYLE_PHRASE,如
如下圖片:

LINE_BREAK_WORD_STYLE_AUTO
套用詞組換行,讓文字更清晰易讀。
這與套用
LINE_BREAK_WORD_STYLE_PHRASE。對於較長的文字,LINE_BREAK_WORD_STYLE_AUTO 會使用 no
斷行文字樣式,功能與
LINE_BREAK_WORD_STYLE_NONE,如
如下圖片:

LINE_BREAK_WORD_STYLE_AUTO
套用不換行的文字樣式,讓文字更清晰易讀。
這與套用
LINE_BREAK_WORD_STYLE_NONE。其他日文變體假名字型
在 Android 15 中,這是日文平假名 (也稱為 Hentaigana) 的字型檔案 系統預設會整合在一起由於平假名字元的形狀獨特,因此可為圖像或設計增添獨特風格,同時也能確保古代日本文件的正確傳遞和理解。

VideoLAN cone Copyright (c) 1996-2010 VideoLAN. 任何人都可以使用或修改這個標誌或修改版本,以便提及 VideoLAN 專案或 VideoLAN 團隊開發的任何產品,但這並不表示專案認可該標誌或修改版本。
Vulkan 和 Vulkan 標誌是 Khronos Group Inc.的註冊商標。
OpenGL 是註冊商標,OpenGL ES 標誌則是 Hewlett Packard Enterprise 的商標,已獲 Khronos 使用許可。
