Os blocos são uma das camadas mais acessíveis no Wear OS.
Eles oferecem acesso rápido a informações e ações que os usuários precisam realizar. Com um gesto de deslizar no mostrador do relógio, o usuário pode acompanhar o progresso das metas de condicionamento físico, conferir a previsão do tempo e muito mais. Inicie um app ou execute tarefas essenciais rapidamente nos blocos.
Os usuários podem escolher quais blocos vão aparecer no relógio. O Wear OS permite gerenciar os blocos no relógio e no app complementar.
Princípios da UX
A tabela a seguir descreve os princípios da UX dos blocos.
Imediata |
Previsível |
Relevante |
| Os blocos foram criados para ajudar os usuários a realizar tarefas frequentes de um jeito rápido. Mostre conteúdos essenciais com uma hierarquia de informações clara que facilita o entendimento. | Cada bloco precisa ter uma tarefa do usuário como foco. Assim, o usuário pode prever as informações que vai encontrar no bloco, o que melhora o recall. | Os usuários estão sempre com o smartwatch. Portanto, pense em como o conteúdo do bloco está relacionado ao contexto do usuário. |
Diretrizes
Lembre-se das seguintes diretrizes ao criar blocos.
Foco em uma única tarefa

Certo

Errado
Crie blocos separados para cada tarefa
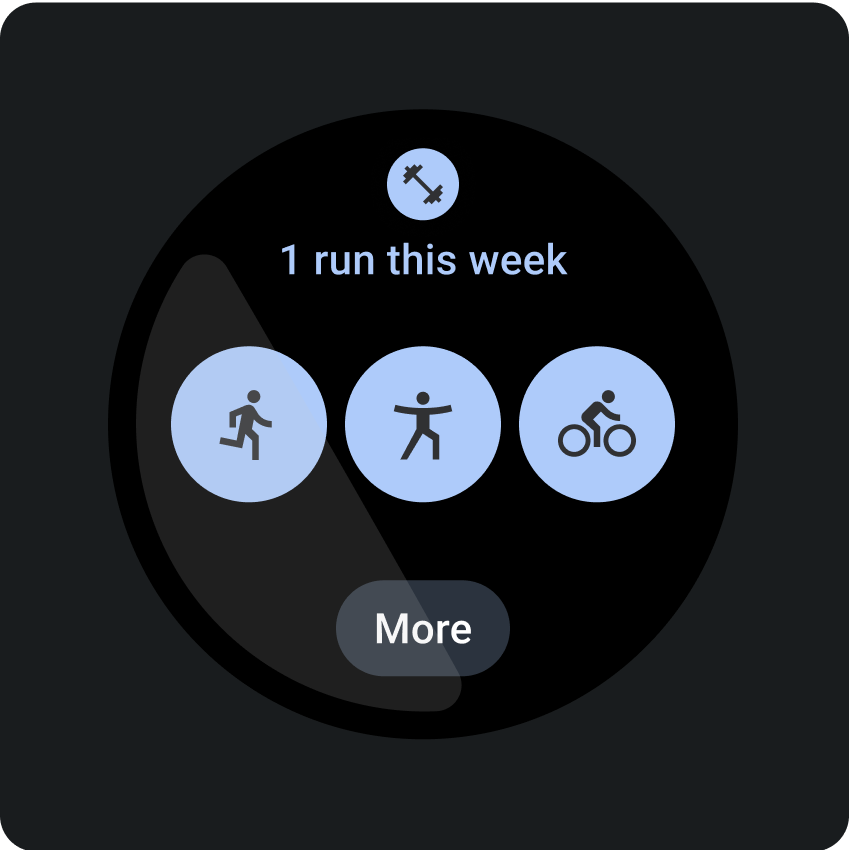
Se o app oferece suporte a várias tarefas, crie vários blocos para cada uma delas. Por exemplo, um app fitness pode ter um bloco de metas e um bloco de atividades de treino.

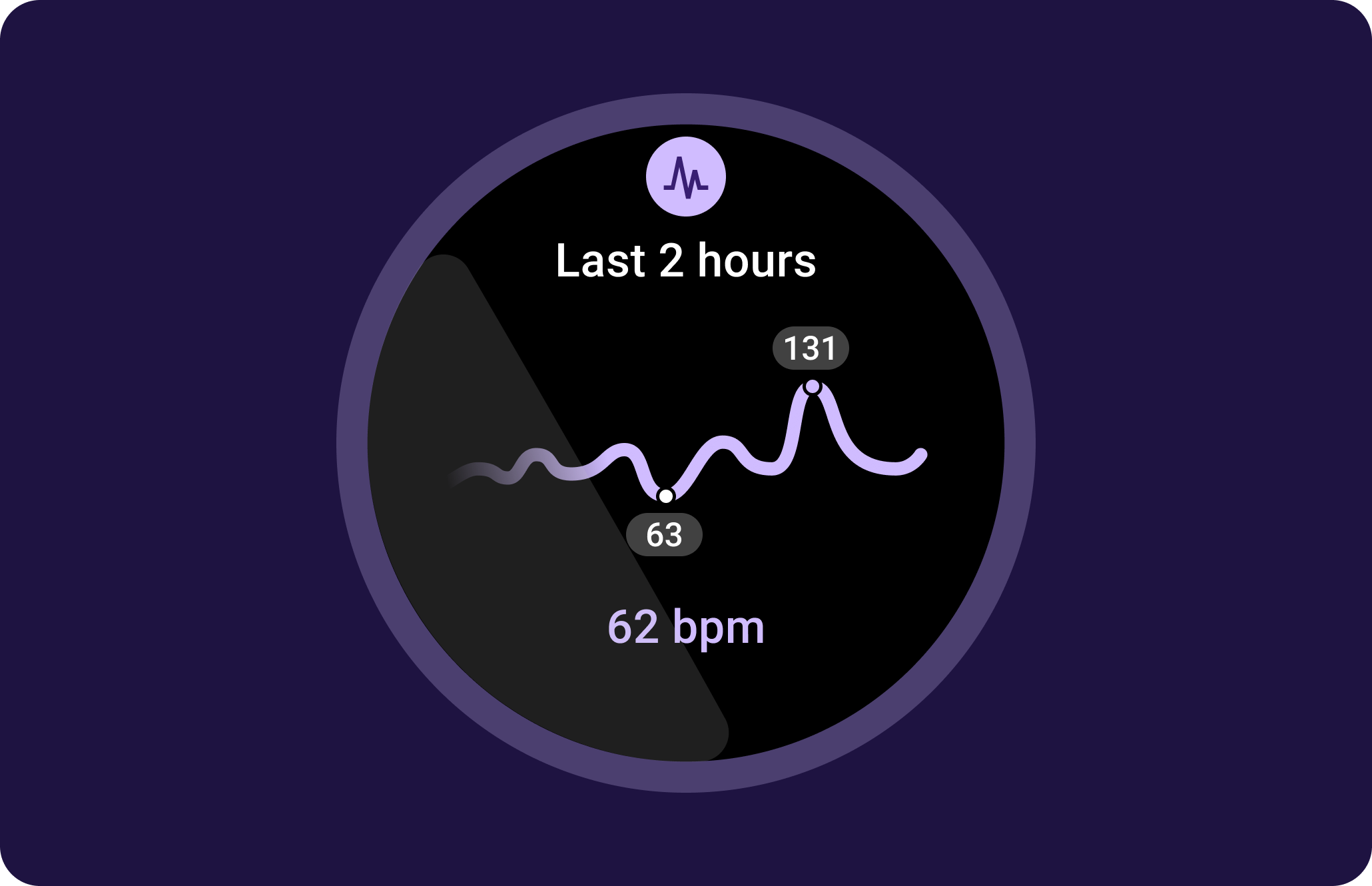
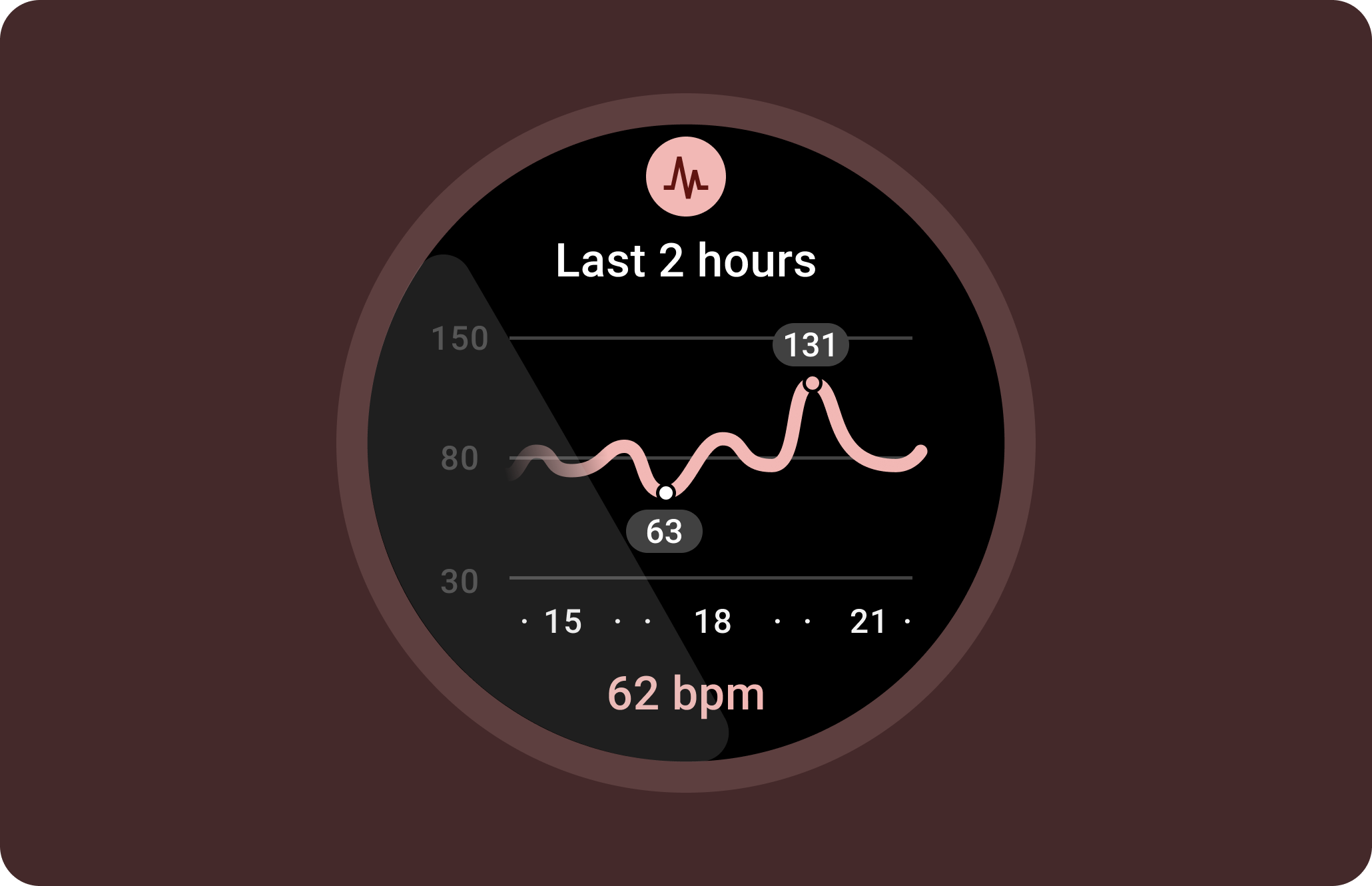
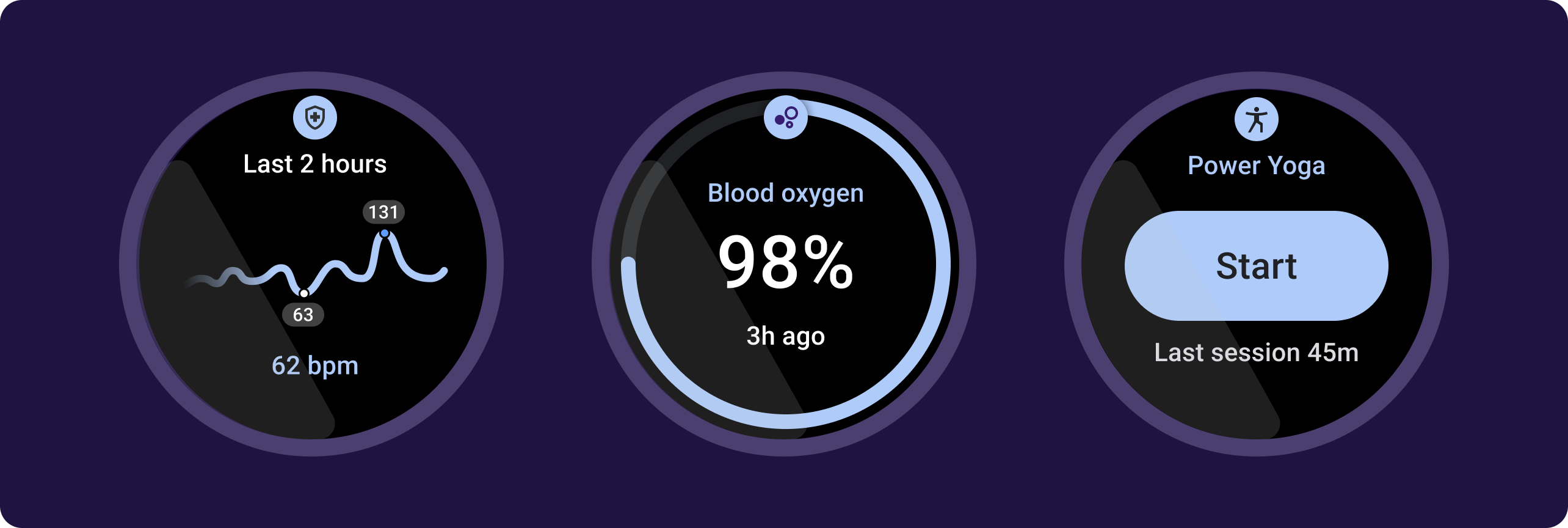
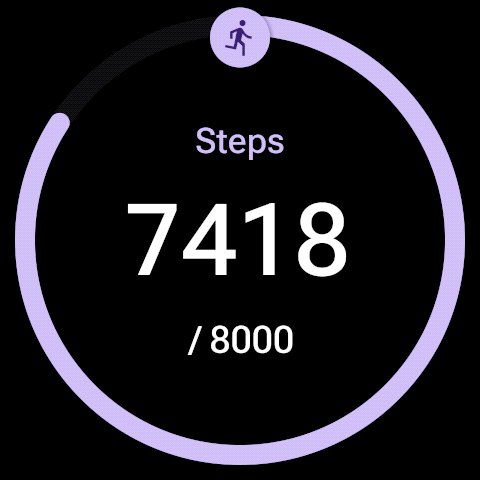
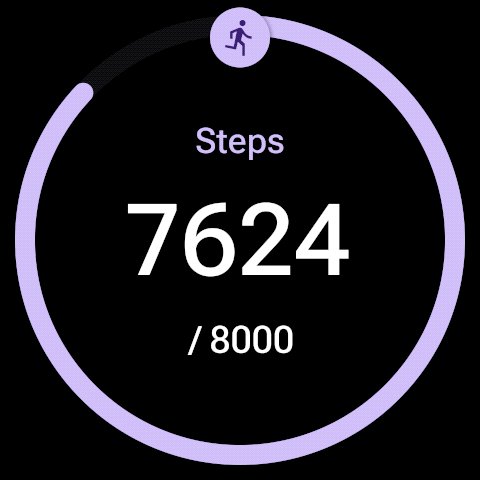
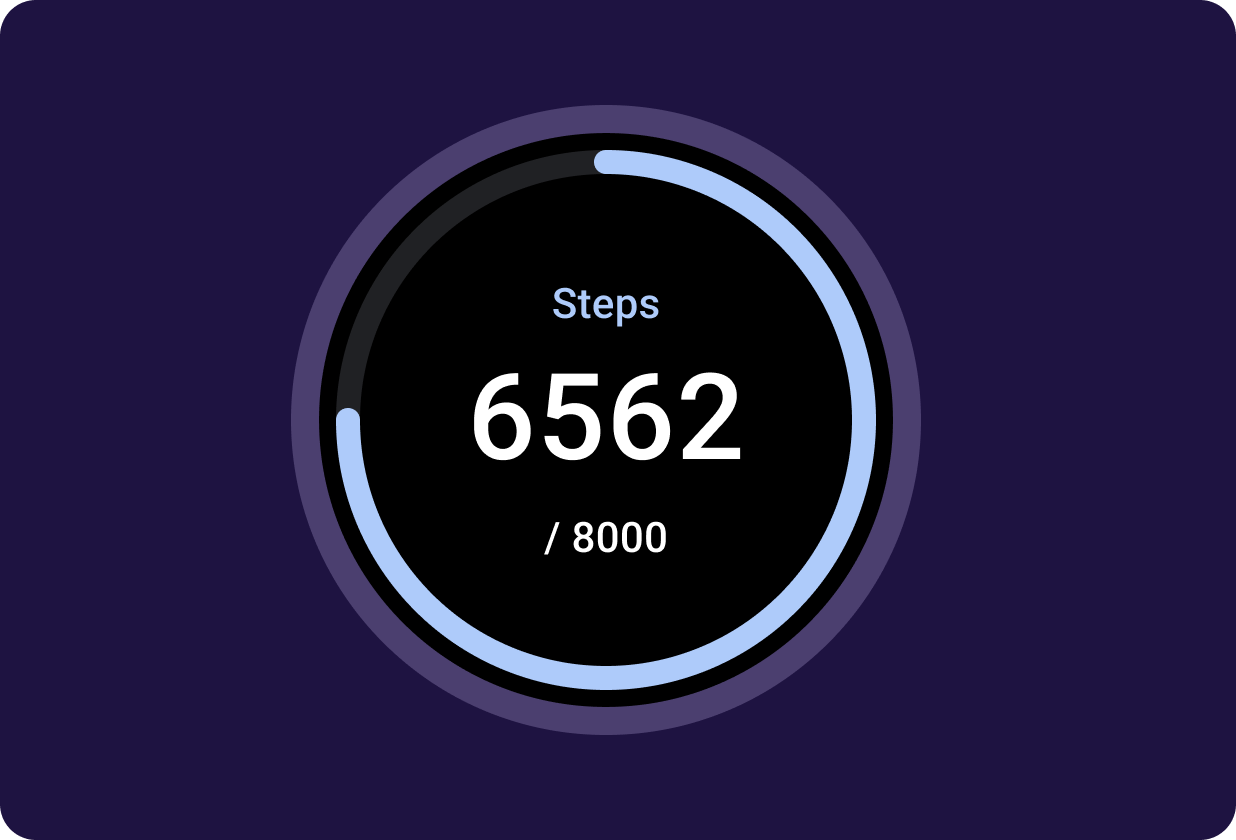
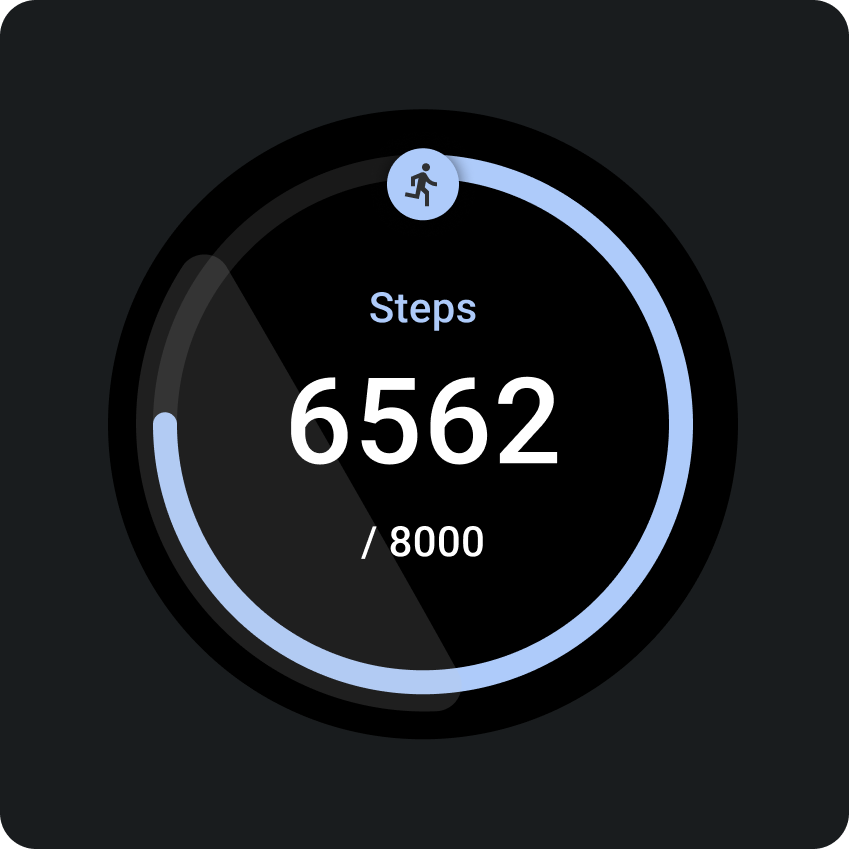
Mostre representações de gráficos de visualização fácil

Certo

Errado
Indique atualizações de dados mais recentes
O usuário precisa estar ciente de quão recentes são os dados exibidos no relógio. Mostre os dados em cache com uma indicação de quando eles foram atualizados pela última vez quando for relevante para o usuário.

Usar uma taxa de atualização de dados adequada
Escolha uma taxa de atualização adequada para seus blocos, considerando o impacto na duração da bateria do dispositivo. Se você estiver usando fontes de dados da plataforma, como frequência cardíaca e contagem de passos, o Wear OS vai controlar a taxa de atualização para você.
Estados vazios
Os blocos têm dois tipos de estados vazios. Para ambos, recomendamos o uso de
PrimaryLayout.

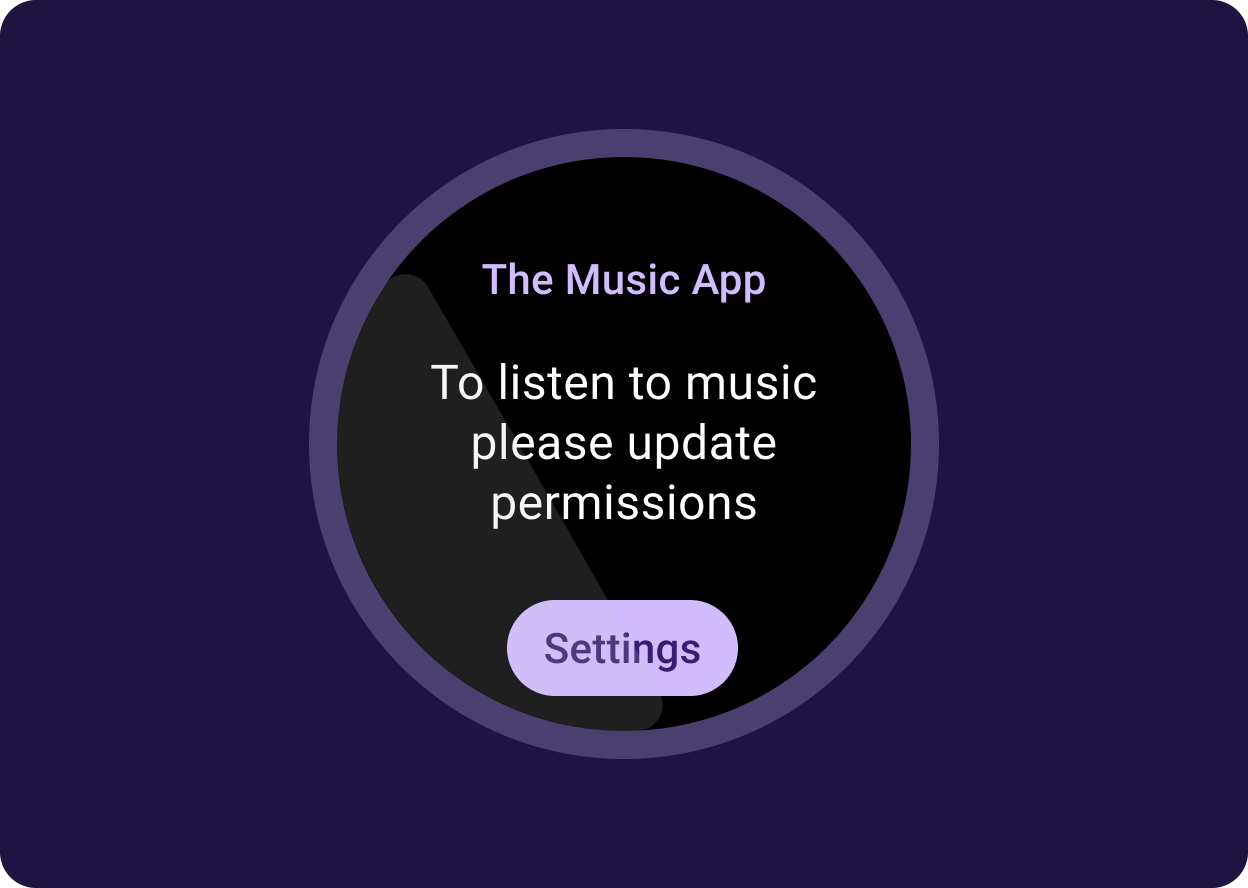
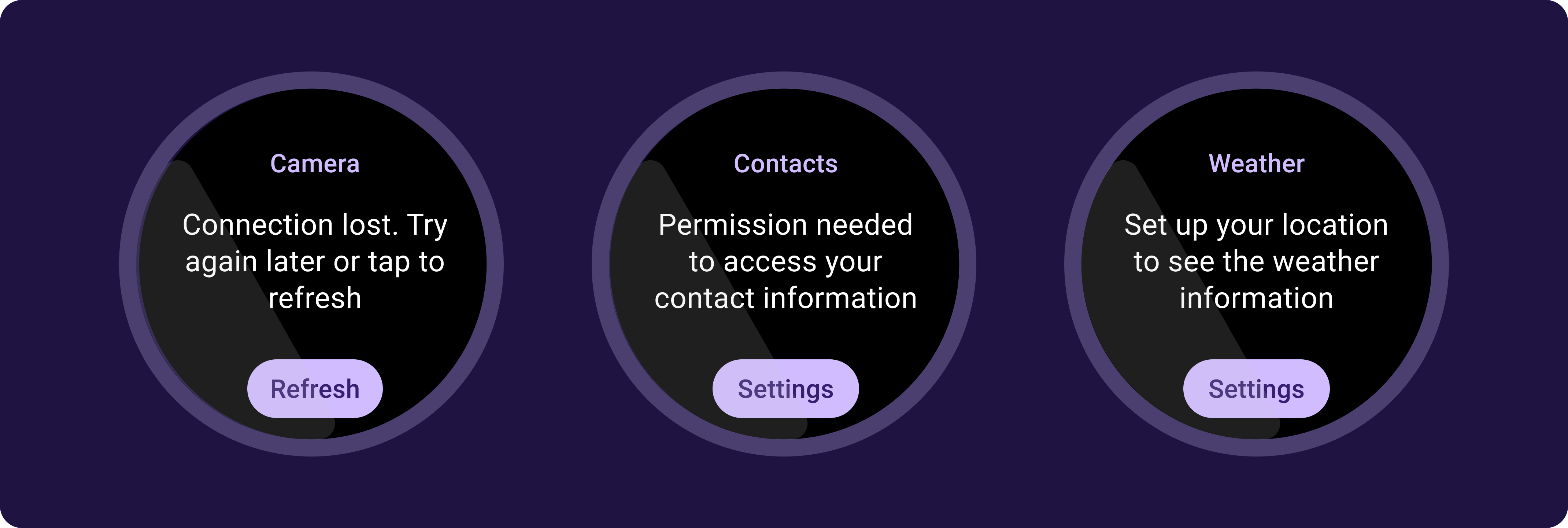
Erros ou permissão
Diga ao usuário que ele precisa atualizar as configurações ou preferências do bloco.

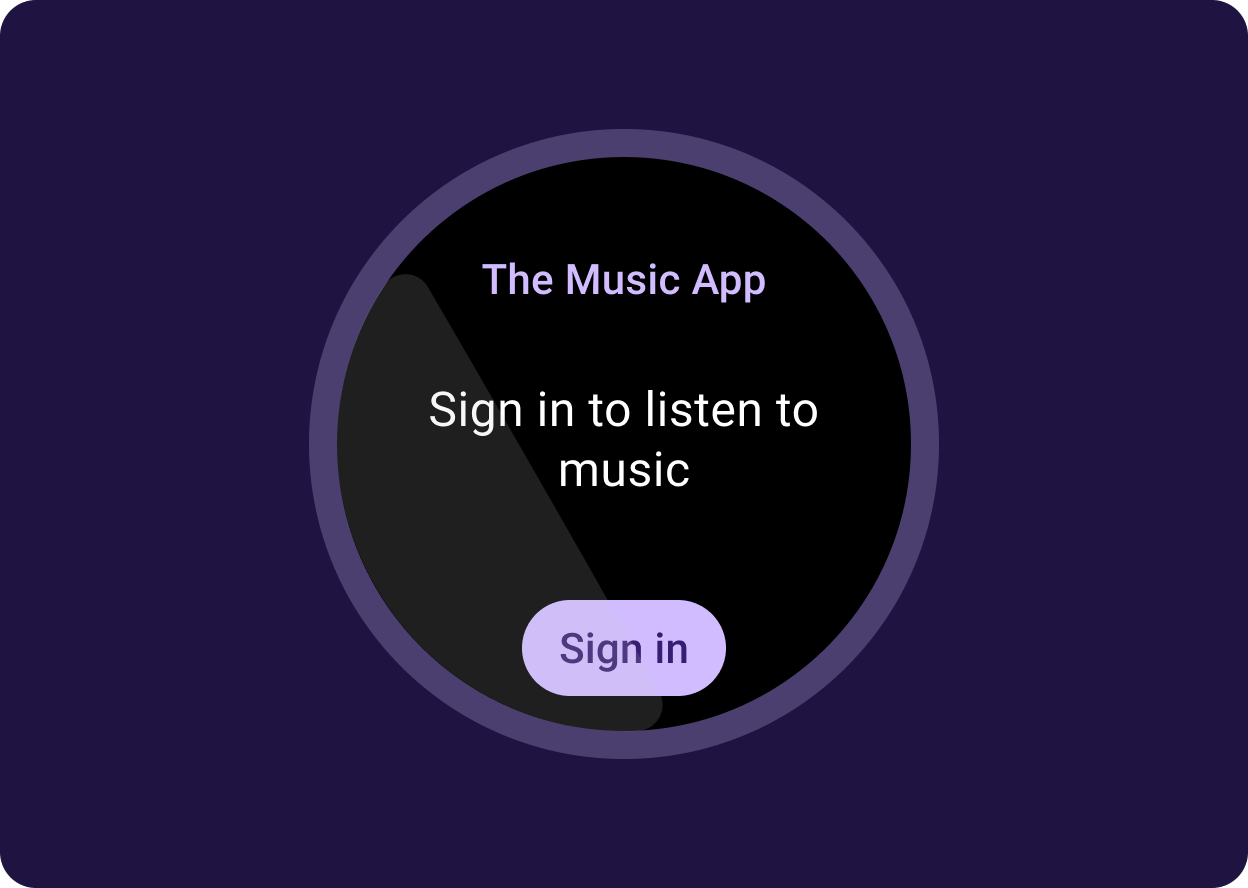
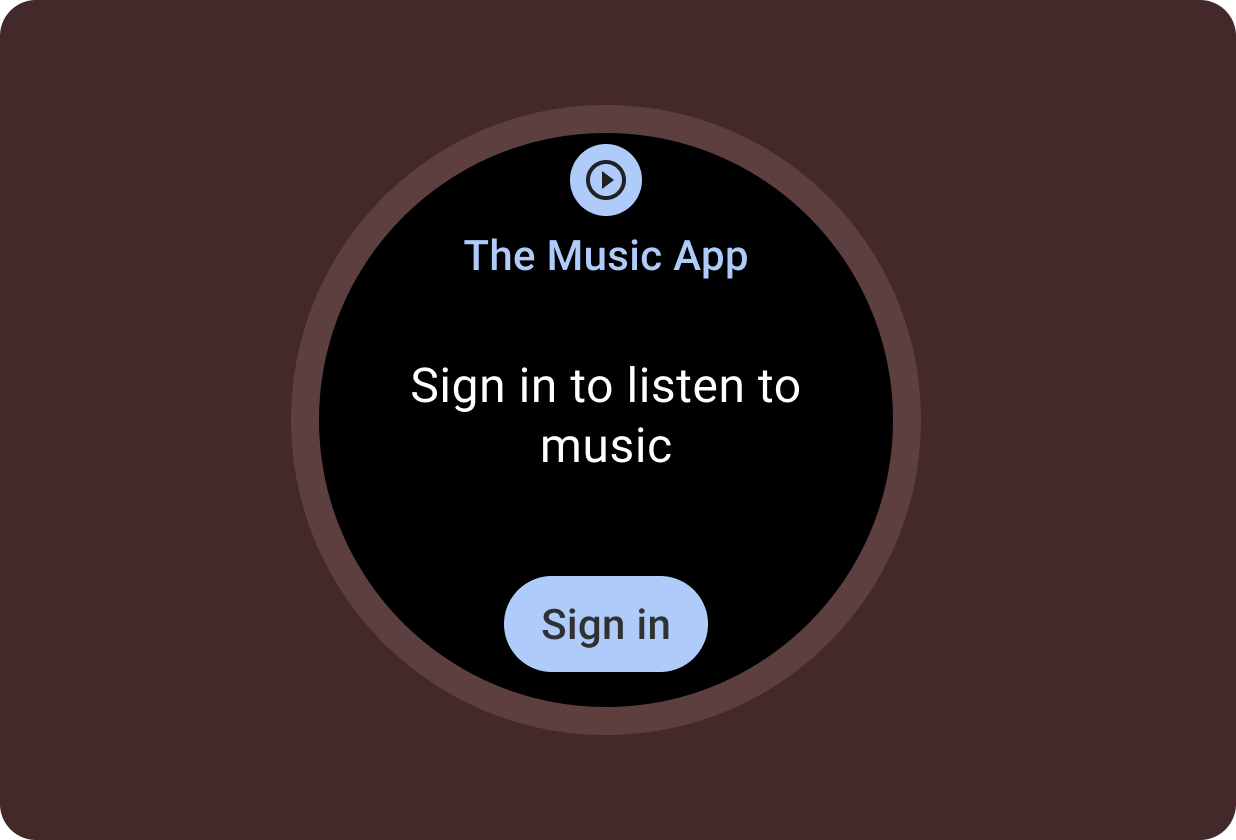
Fazer login
Forneça uma call-to-action nítida em um bloco de login.
Exemplos de caixas de diálogo
Use caixas de diálogo para erros, permissões e configurações.

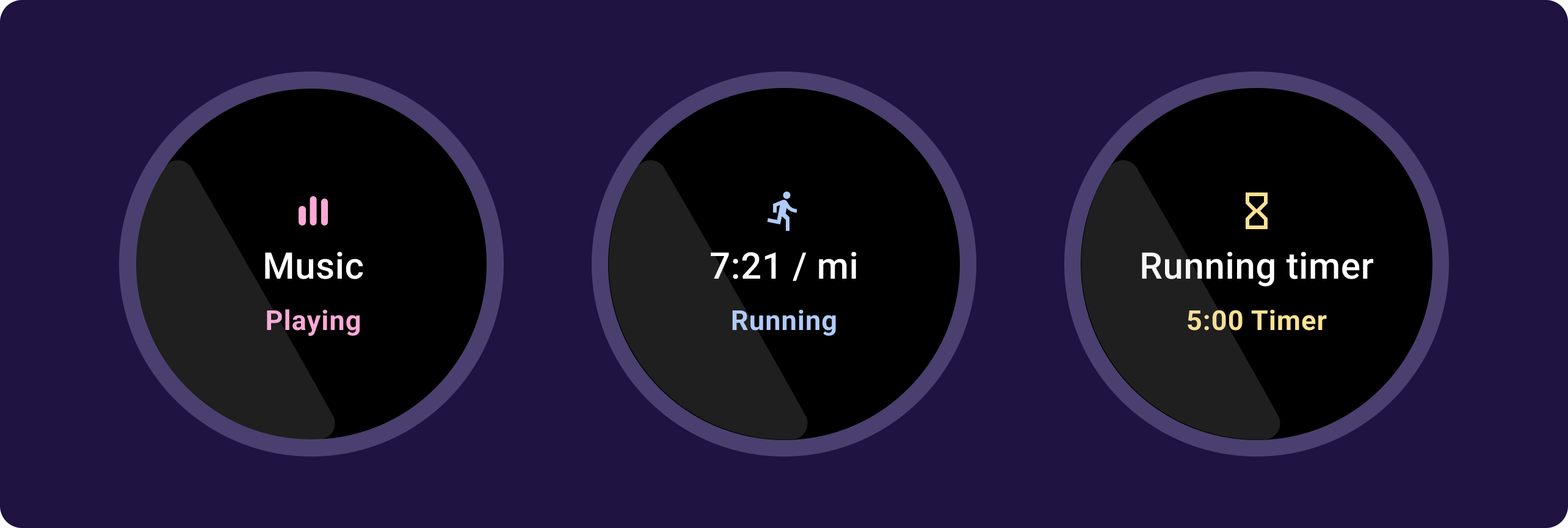
Mostrar atividades em andamento
Quando um app realiza uma atividade de longa duração, como monitorar um treino ou tocar música, ele precisa mostrar o progresso da atividade em andamento em um ou mais blocos.
Caso seu app também ofereça suporte a blocos que permitam que os usuários iniciem essas atividades, faça o seguinte para minimizar a confusão:
- Indica que uma atividade em andamento já está em andamento.
- Se o usuário tocar nesse bloco, inicie o app e mostre a atividade em andamento. Não inicie uma nova instância de uma atividade em andamento.

 |
Requisitos Dados principais
Etiqueta
|
Movimento nos blocos
Ao adicionar animações a blocos, lembre-se dos seguintes princípios:
Ajudar os usuários a entender as mudanças

O que fazer

O que não fazer
Prévias
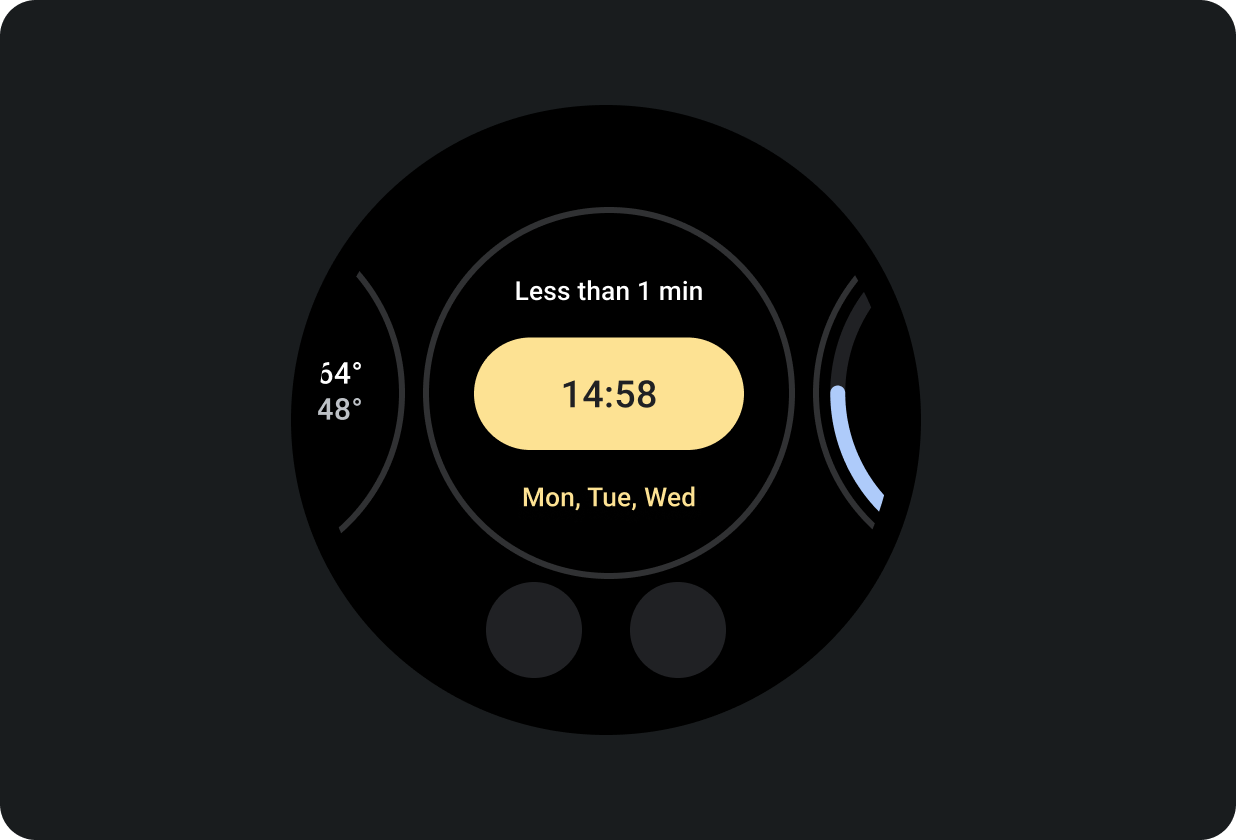
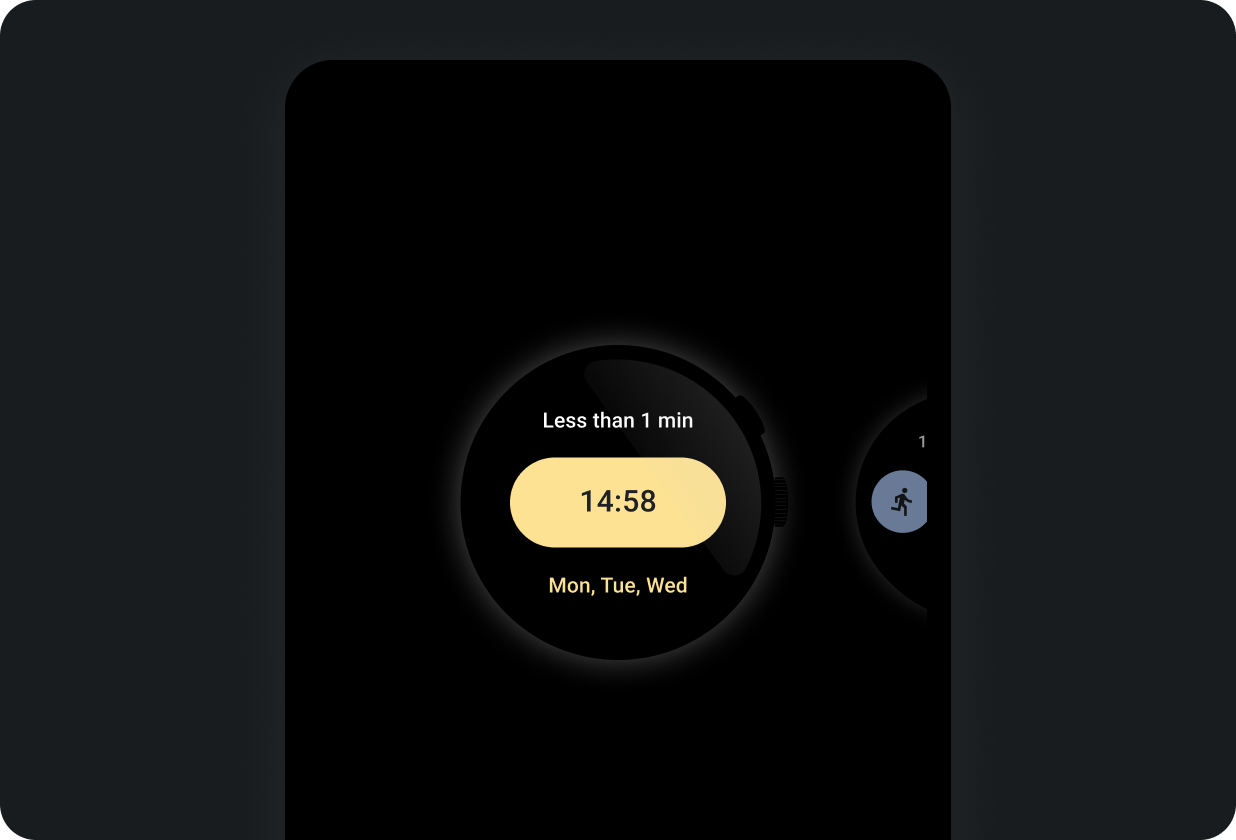
Adicione uma visualização de bloco para ajudar o usuário a conferir o conteúdo mostrado no gerenciador de blocos no relógio e no smartphone. Cada bloco pode ter uma imagem de visualização representativa. Ela precisa atender aos requisitos descritos a seguir.
 |
Requisitos
|
 |
 |
| Visualização mostrada no gerenciador de blocos de um relógio. | Visualização mostrada no gerenciador de blocos de um smartphone. |

Certo

O que não fazer
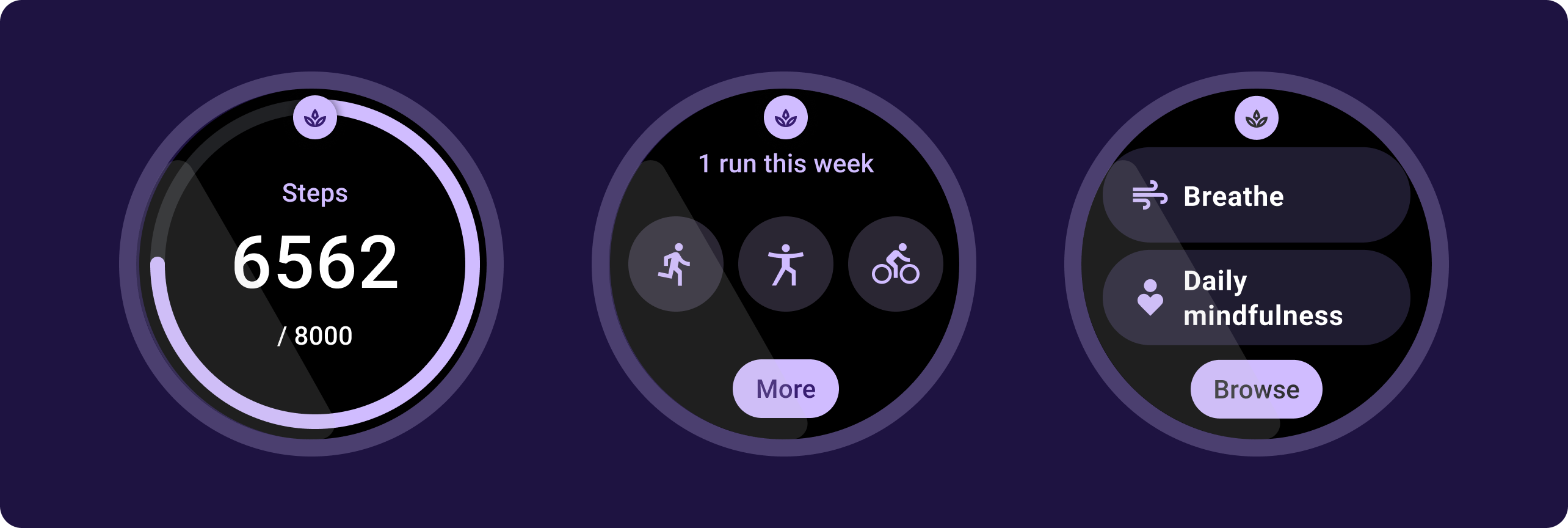
Exemplos de layout
Confira a seguir alguns casos de uso comuns de blocos utilizando nossas práticas recomendadas de design. Para saber mais, consulte Blocos.
 |
 |
 |
Acompanhamento de metas |
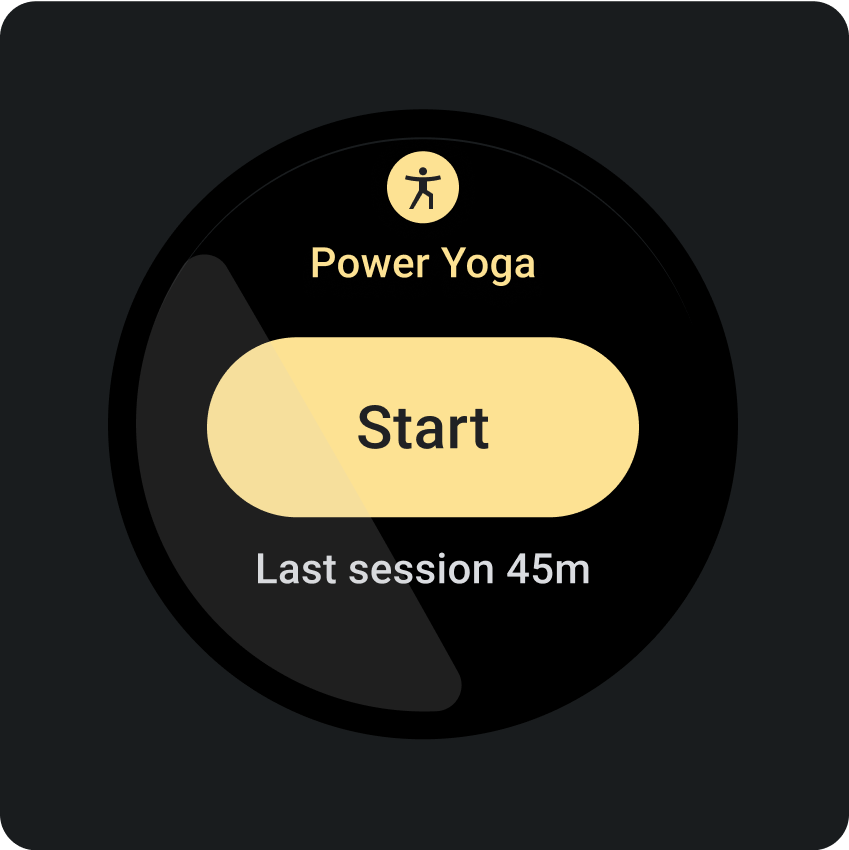
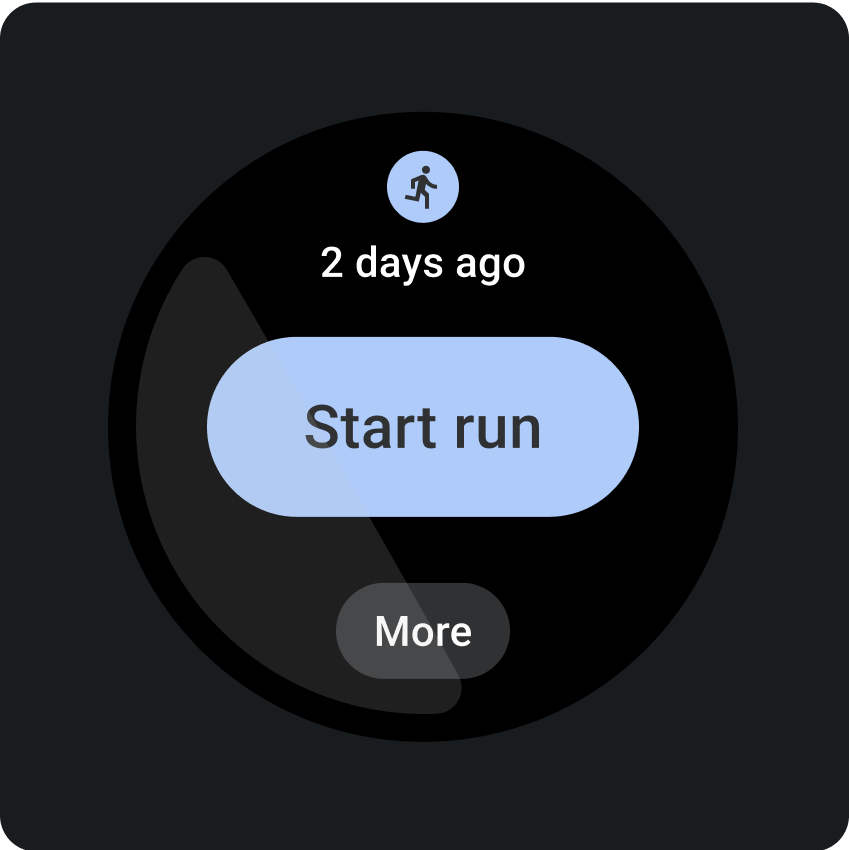
Iniciar treino |
Iniciar treino |
 |
 |
 |
Iniciar treino |
Resumo do treino |
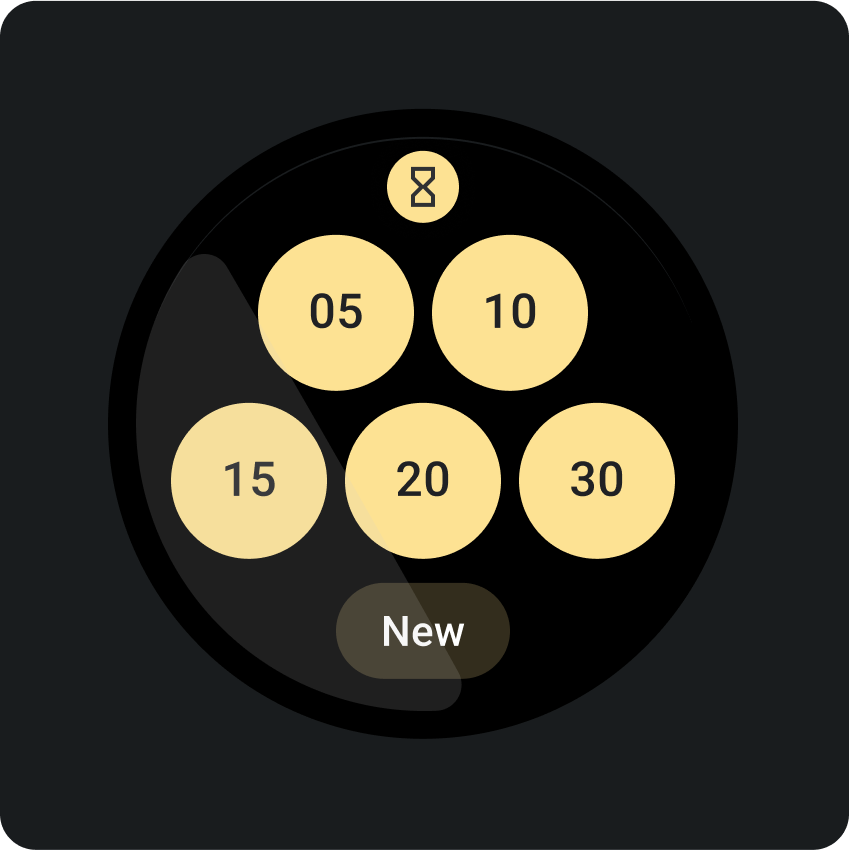
Iniciar timer |
 |
 |
 |
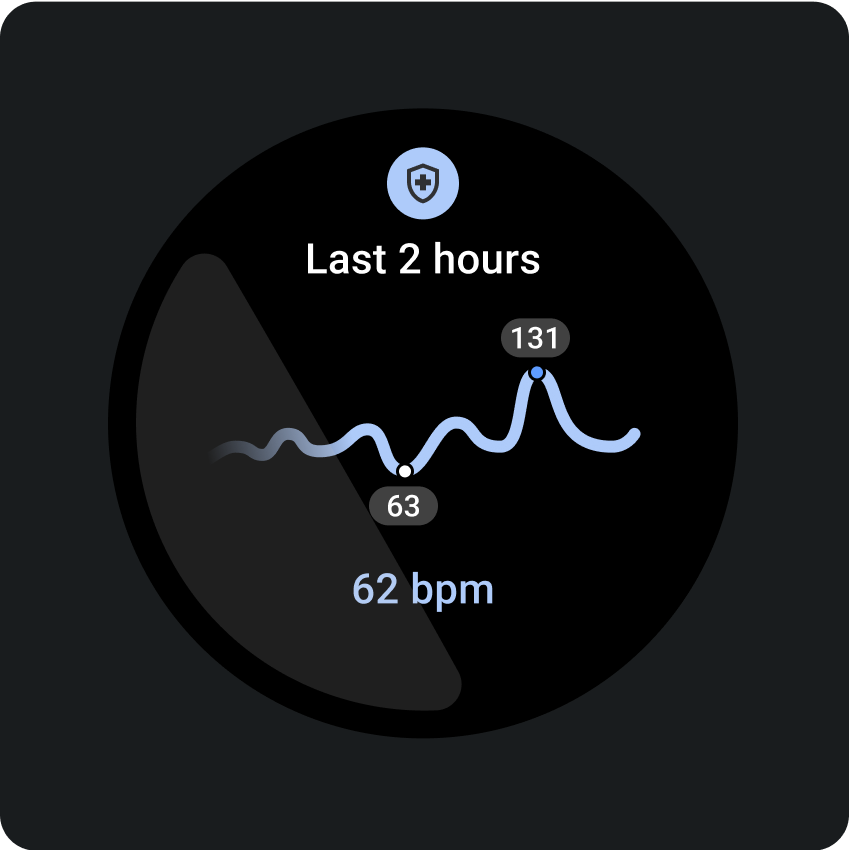
Frequência cardíaca atual |
Frequência cardíaca |
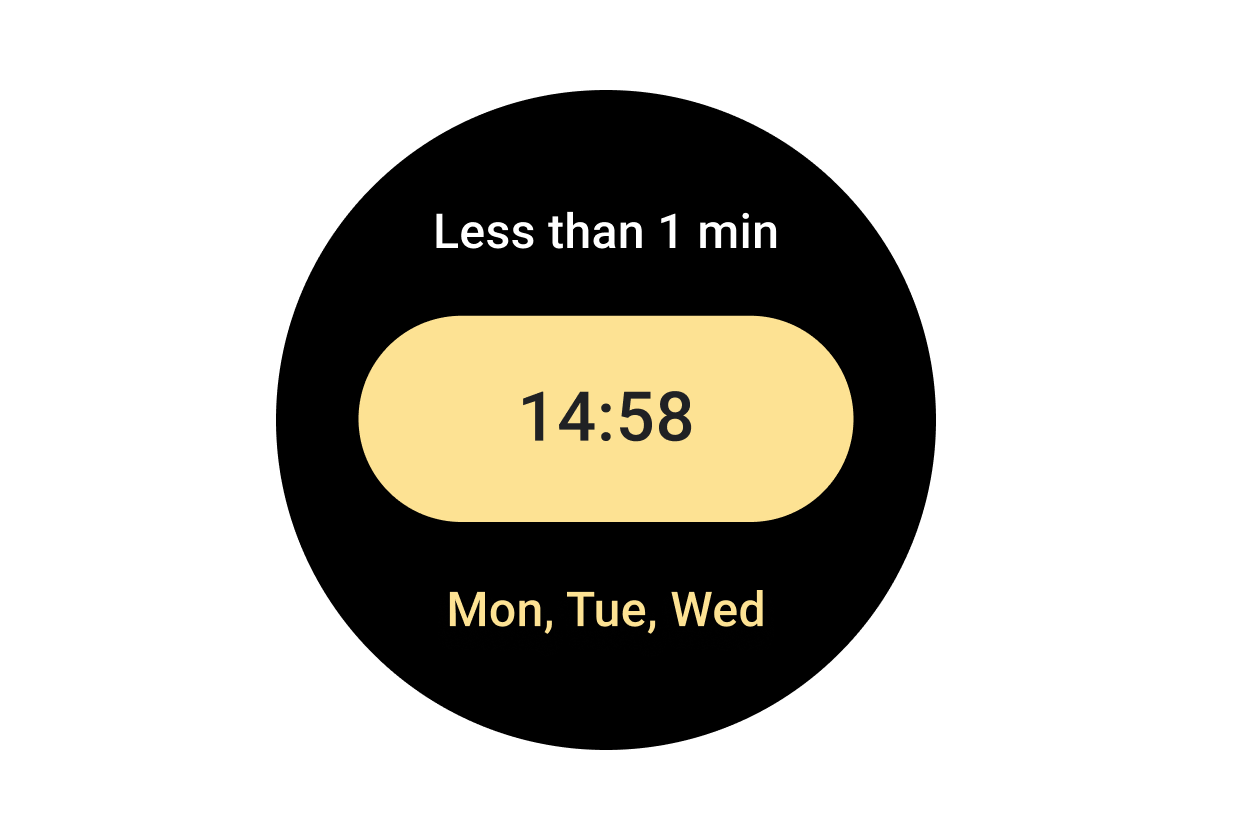
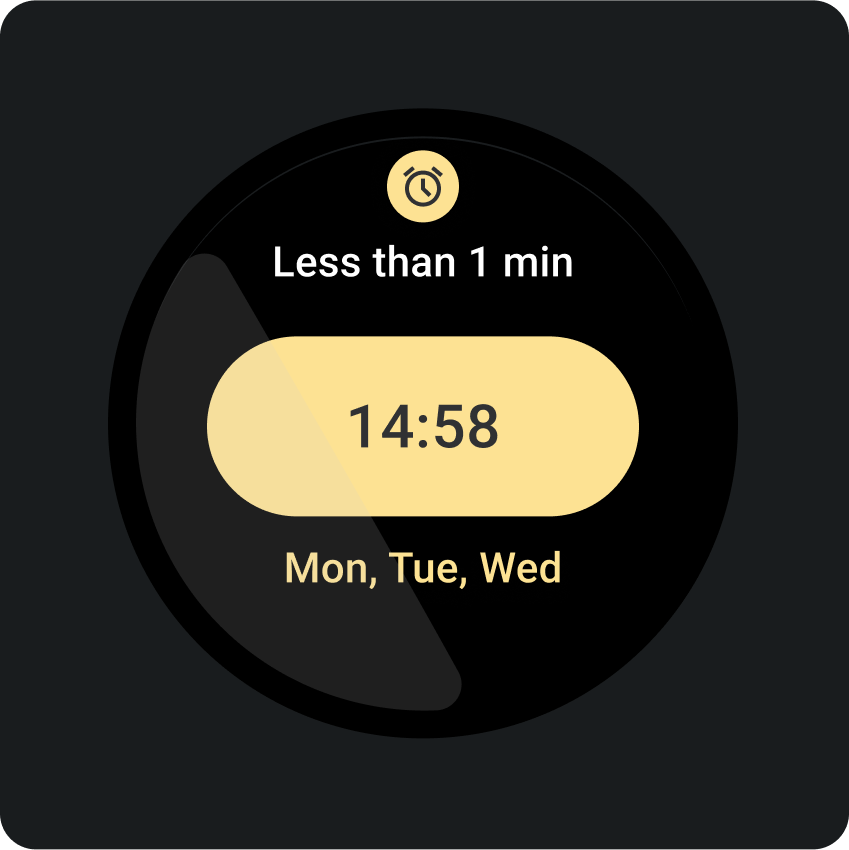
Próximo alarme |
 |
 |
 |
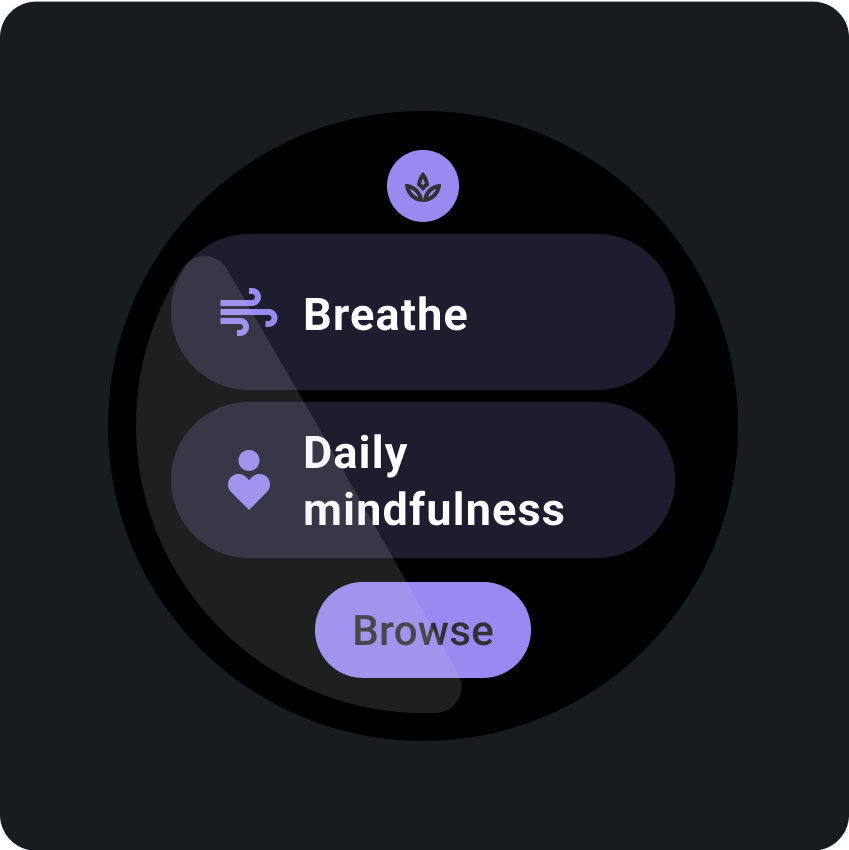
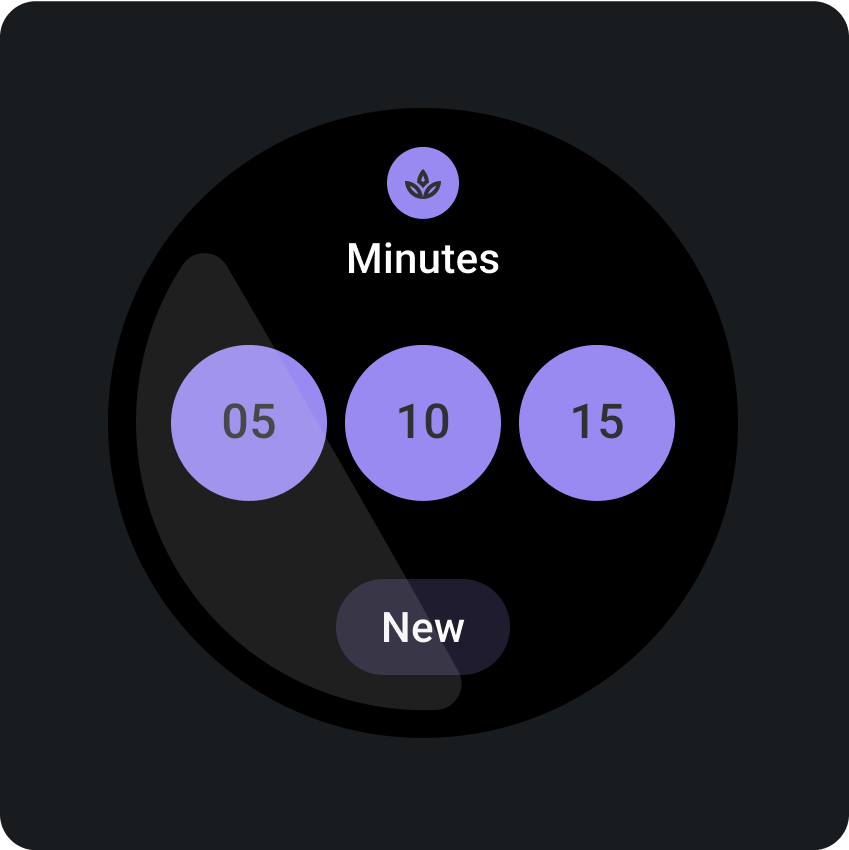
Meditar |
Meditar |
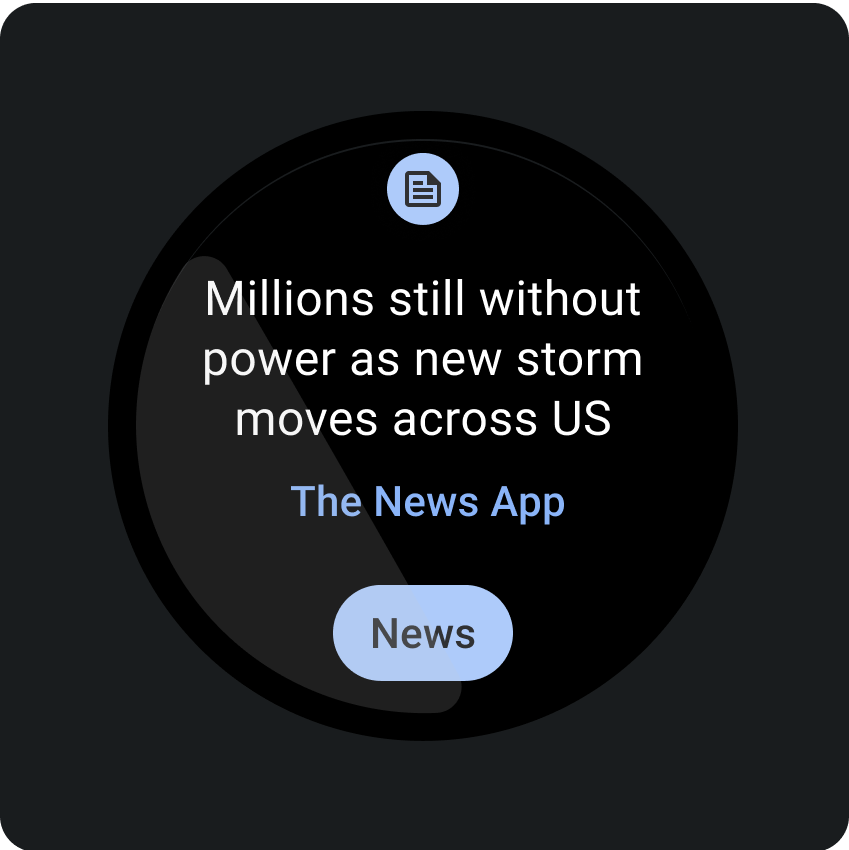
Notícias |
 |
 |
 |
Clima |
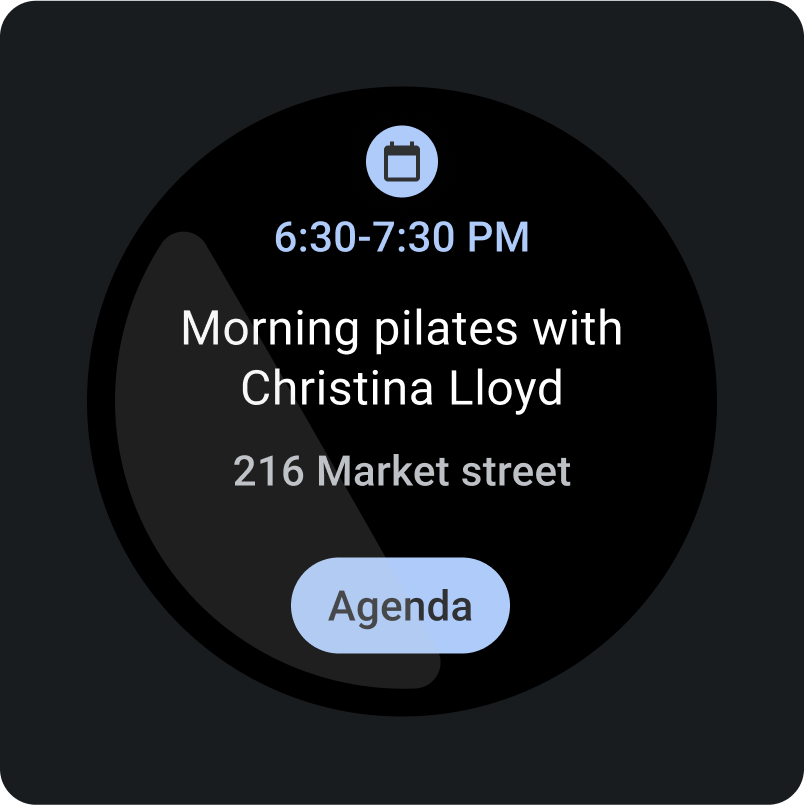
Próximo evento |
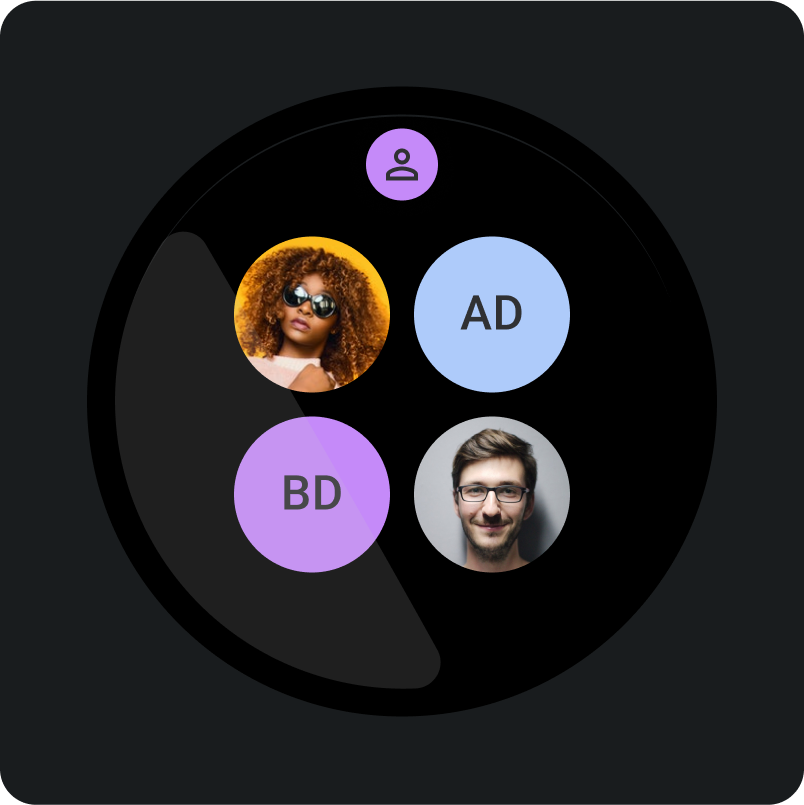
Redes sociais |
 |
||
Abrir mídia |

