Utilizza un componente Button per azioni che sono ben comprese dagli utenti e che non richiedono un'etichetta di testo. I pulsanti si distinguono dai chip per la loro forma circolare.

Anatomia

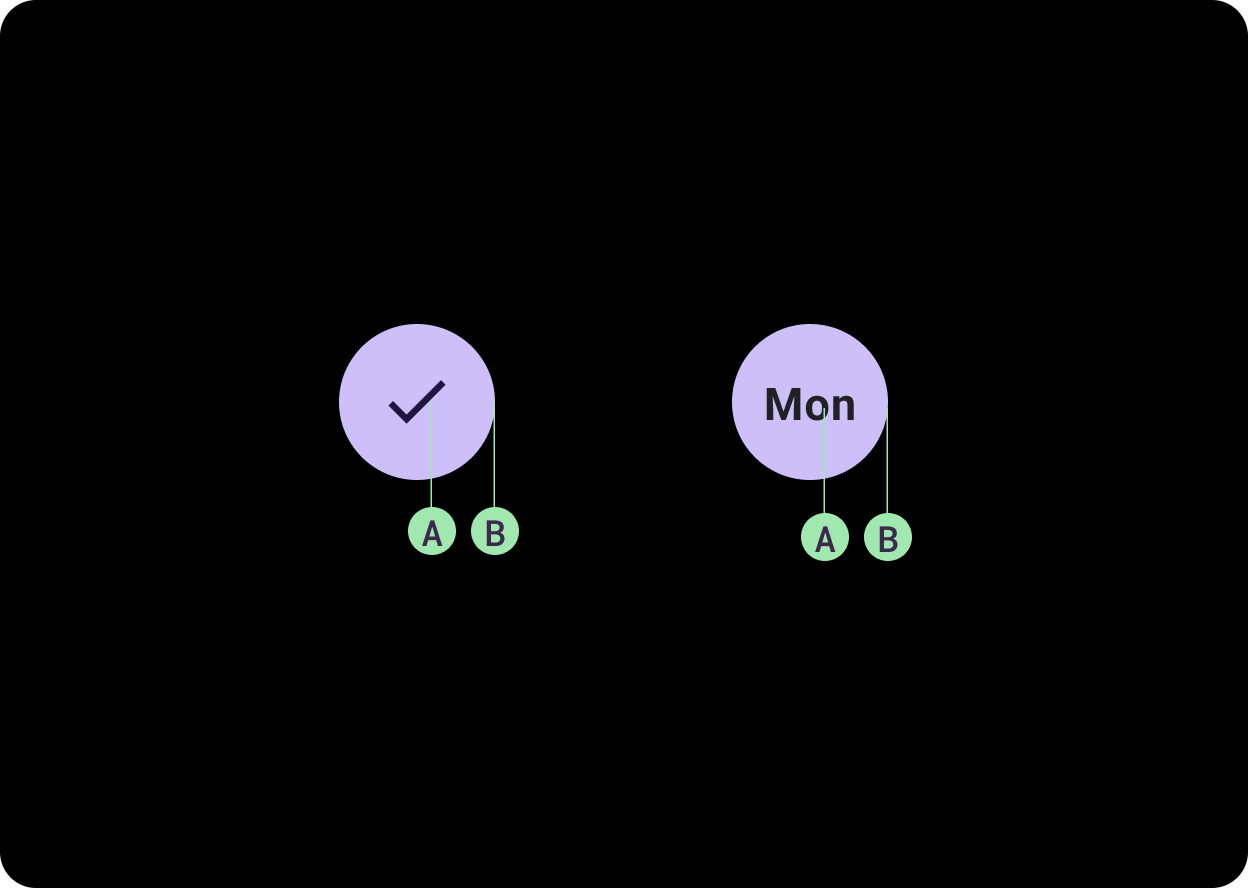
I pulsanti hanno un singolo spazio riservato a un'icona o a un testo. Scegli un'icona pertinente all'azione eseguita dal pulsante. Puoi utilizzare un testo con un massimo di tre caratteri se un'icona non è in grado di descrivere l'azione pertinente. Considera l'uso di un componente Chip se un'icona non può descrivere chiaramente l'azione
B. contenitore
I contenitori dei pulsanti sono limitati a un singolo riempimento a tinta unita.
Componenti correlati

Attivare/disattivare i pulsanti
I pulsanti di attivazione/disattivazione consentono agli utenti di passare da uno stato all'altro.

Pulsanti compatti
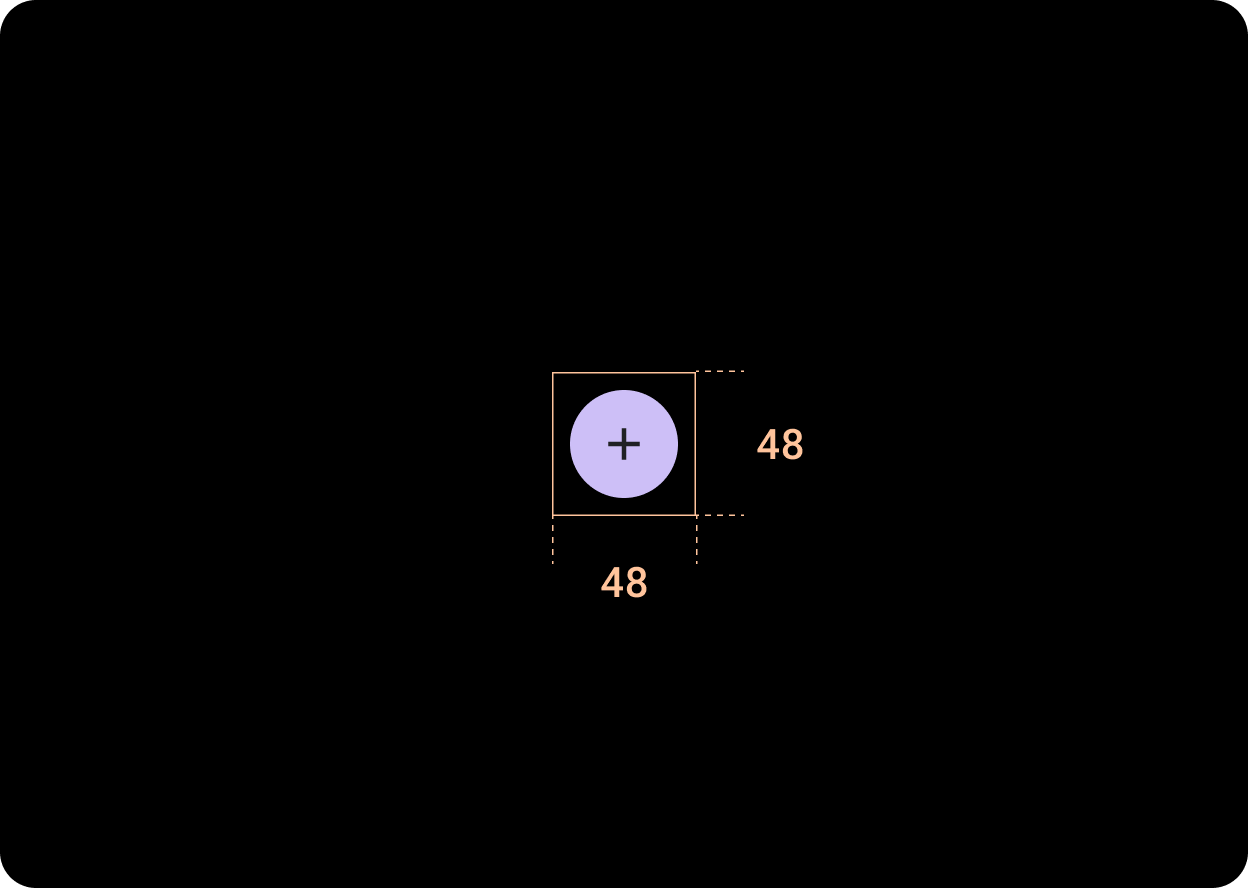
I pulsanti compatti sembrano più piccoli, ma hanno un'area toccabile più grande. L'area toccabile predefinita è 48 x 48 dp.
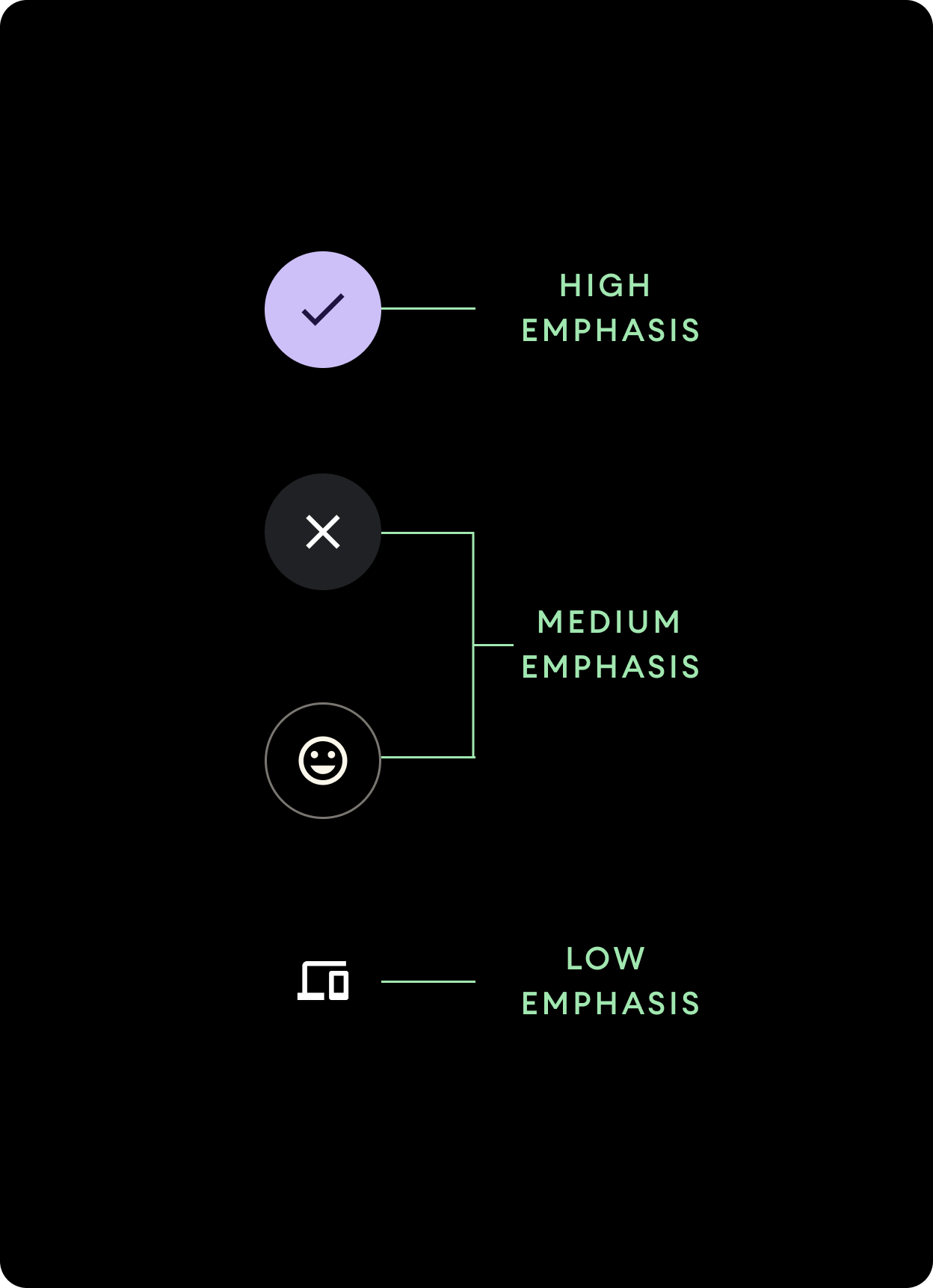
Gerarchia

Utilizza riempimenti di colori diversi per indicare la gerarchia dei pulsanti.
Enfasi elevataI pulsanti con enfasi elevata contengono azioni principali per l'app. Per i pulsanti con enfasi elevata, utilizza i colori Primario o Secondario per il contenitore e On principale e On secondario per i contenuti. Per ulteriori informazioni, consulta la sezione Temi materiali di utilizzo.
Enfasi media
I pulsanti con enfasi media si distinguono per un riempimento del colore meno contrastante. Contengono azioni meno importanti di quelle principali. Utilizza il colore della superficie per il contenitore e il colore On Surface per i contenuti.
In alternativa, utilizza il componente OutliningButton personalizzato per un pulsante di enfasi media. Presenta uno sfondo trasparente, una variante principale del tratto di colore con un'opacità del 60% e contenuti di colore principale.
Enfasi bassa (solo icona)
I pulsanti con scarsa enfasi si distinguono per il mancato riempimento. Sono più adatti per aree più piccole del quadrante orologio in cui è necessaria una disposizione compatta. Utilizza il colore On Surface per i contenuti.
Dimensioni
Utilizza pulsanti di dimensioni diverse per enfatizzare o mettere in risalto le azioni.

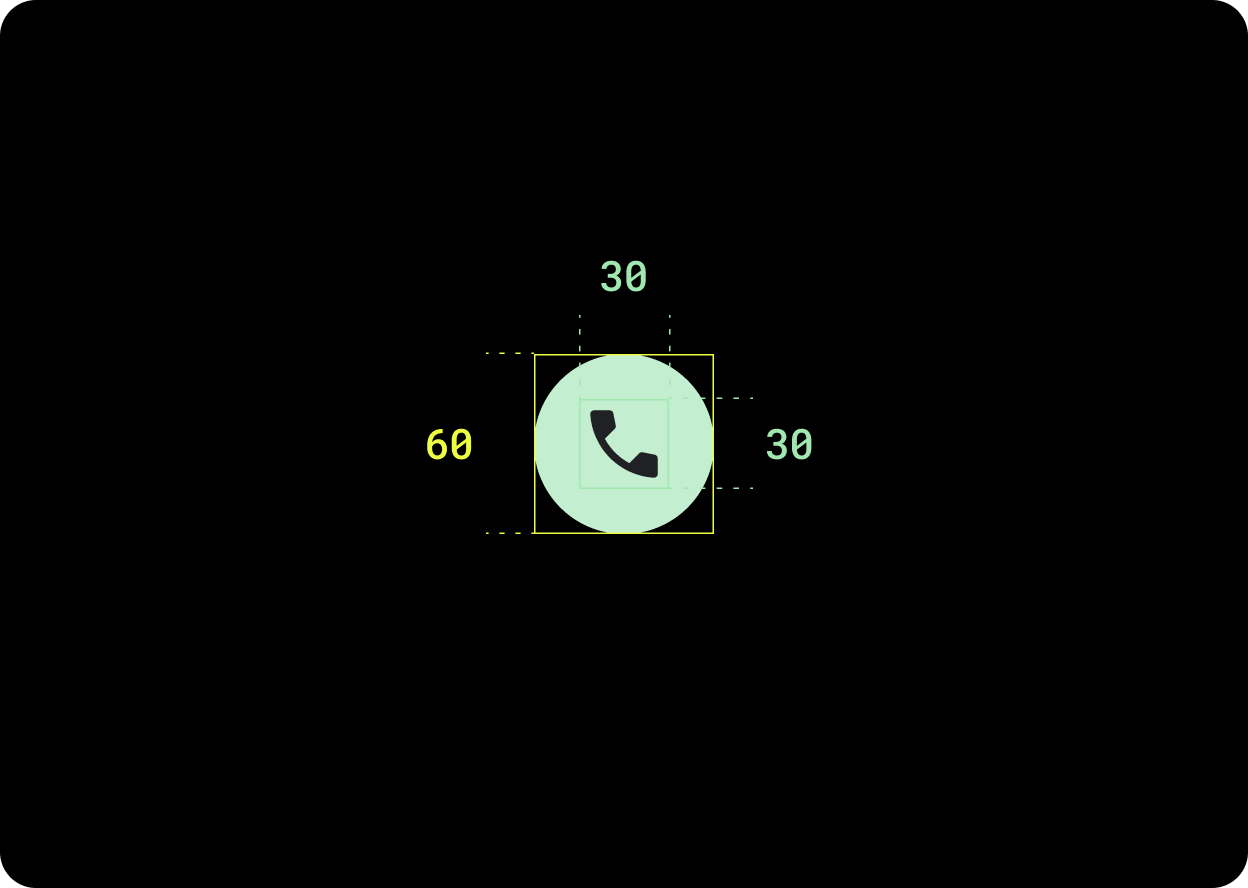
Grande
Icona (30 x 30 dp)
Container (60 x 60 dp)

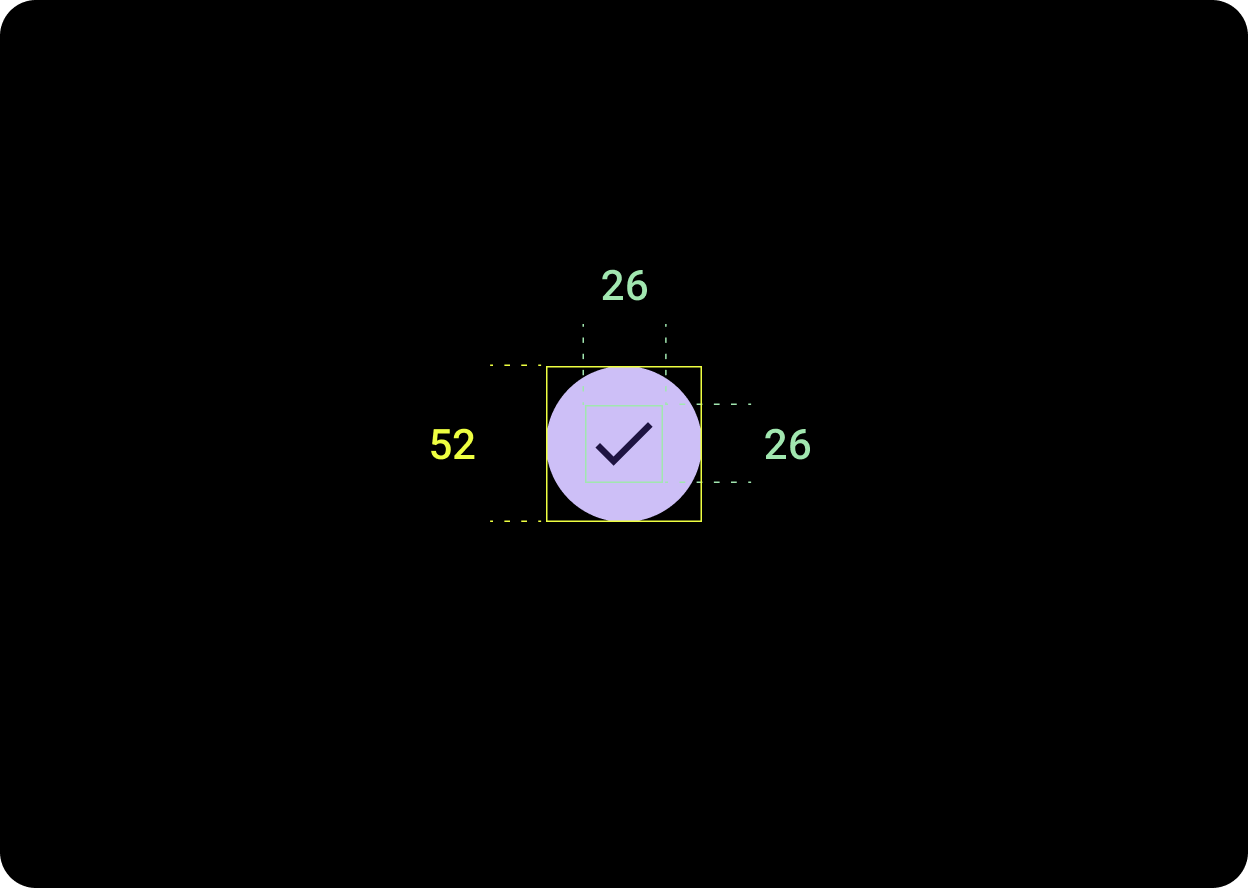
Predefinita
Icona (26 x 26 dp)
Container (52 x 52 dp)

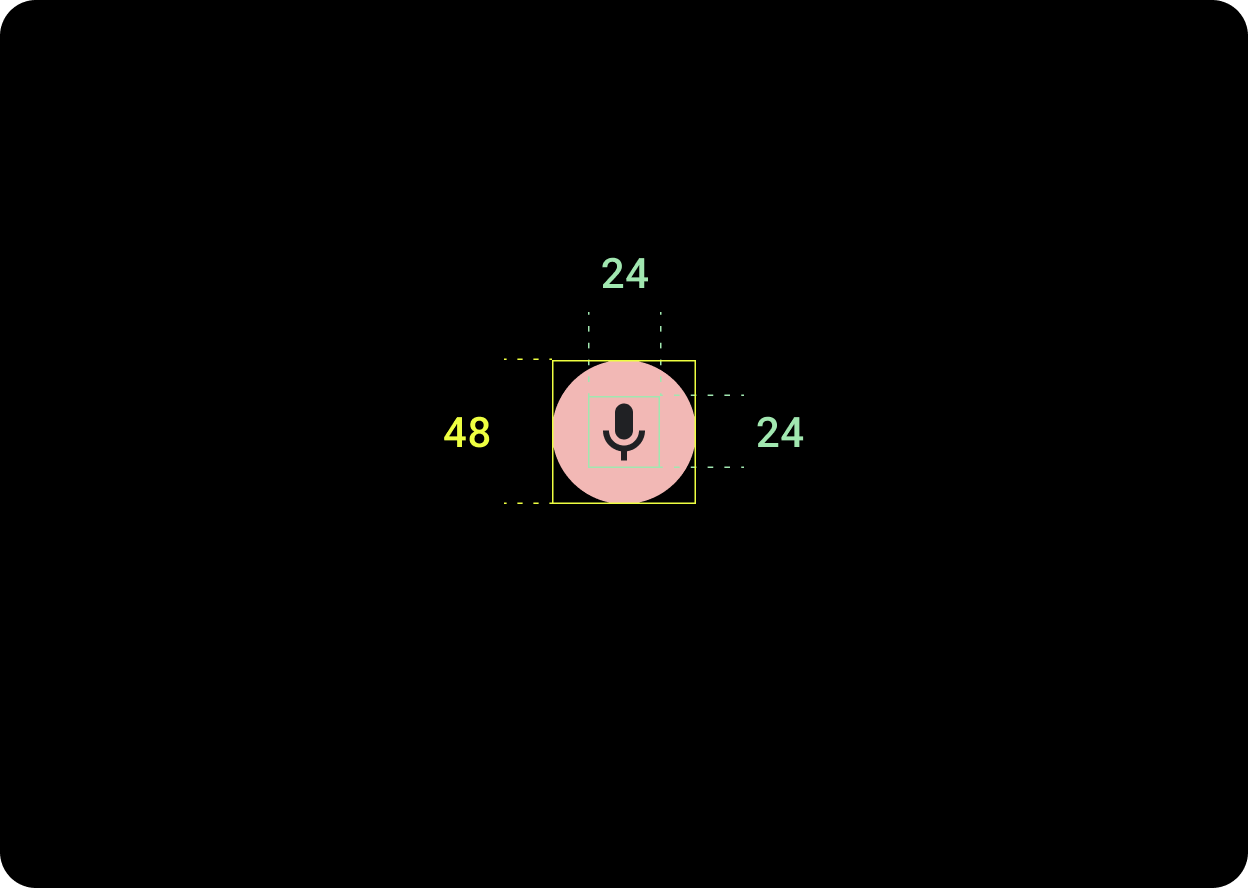
Piccola
Icona (24 x 24 dp)
Contenitore (48 x 48 dp)

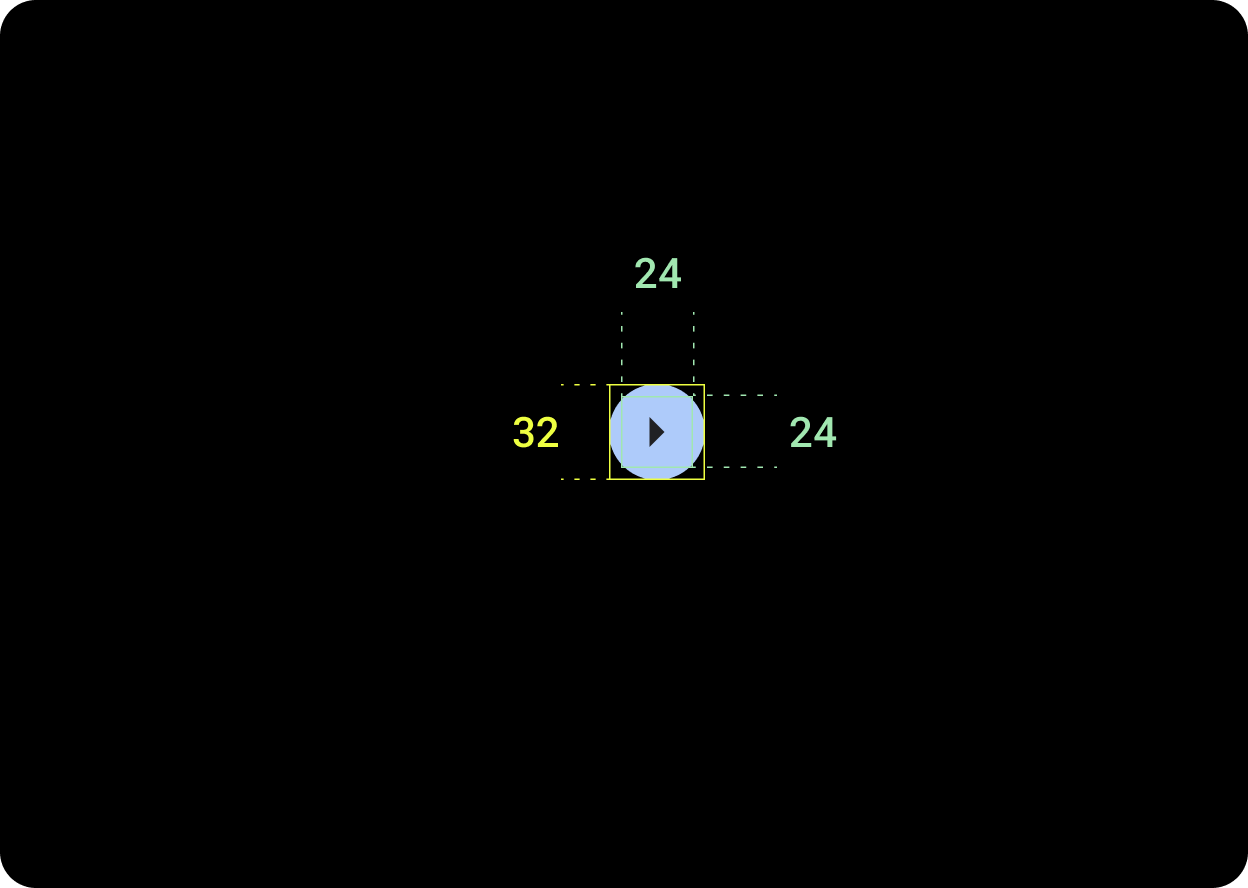
Icona (24 x 24 dp)
Container (32 x 32 dp)
Solo i pulsanti compatti possono essere molto piccoli.
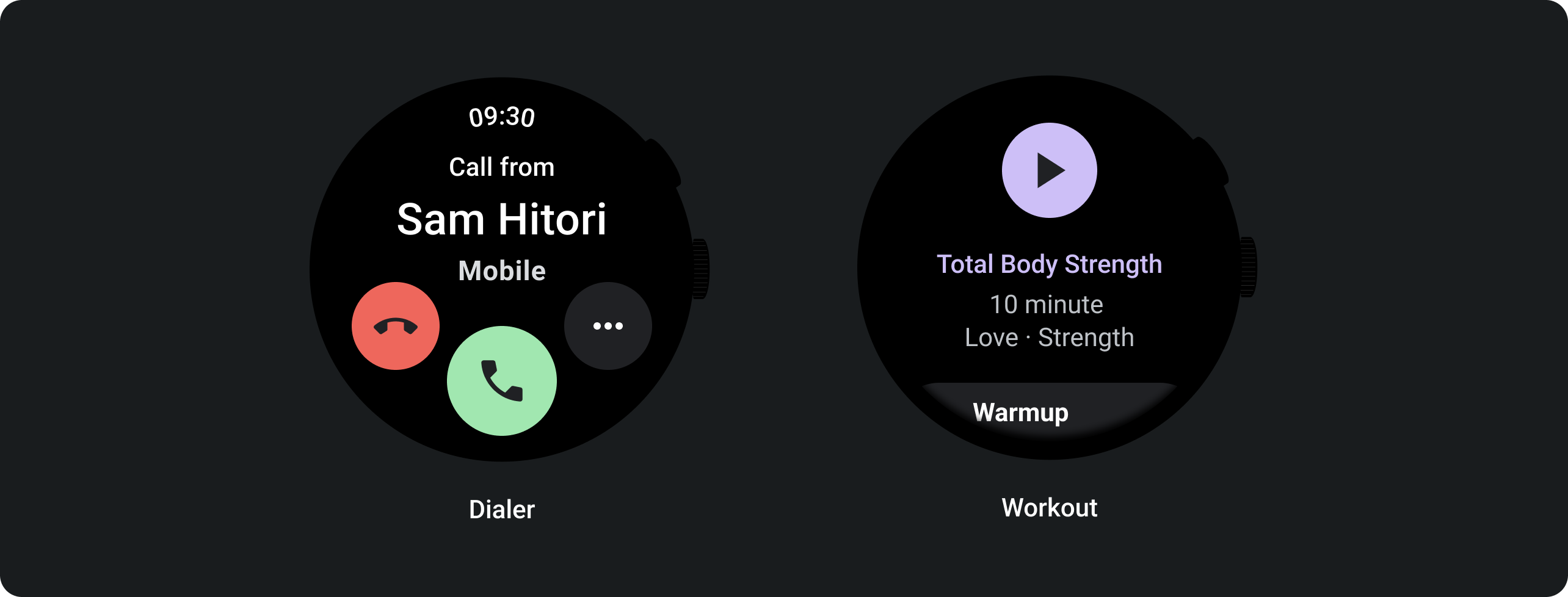
Utilizzo
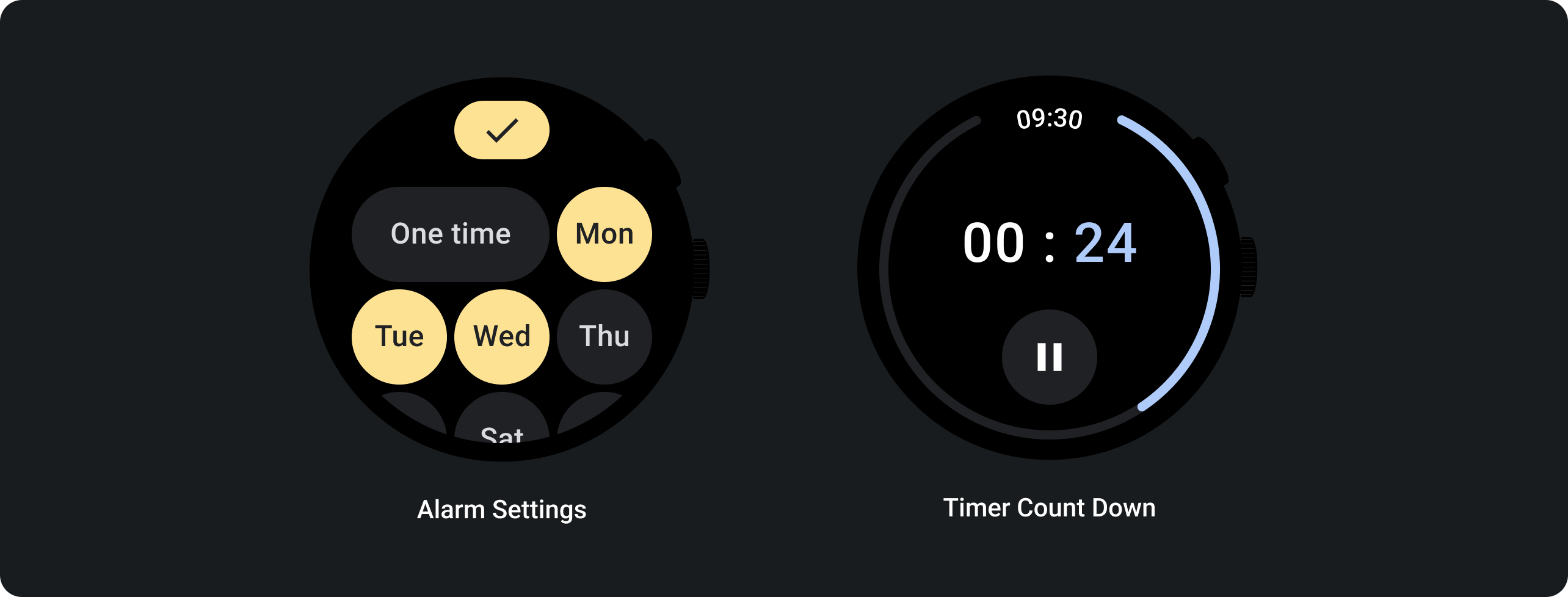
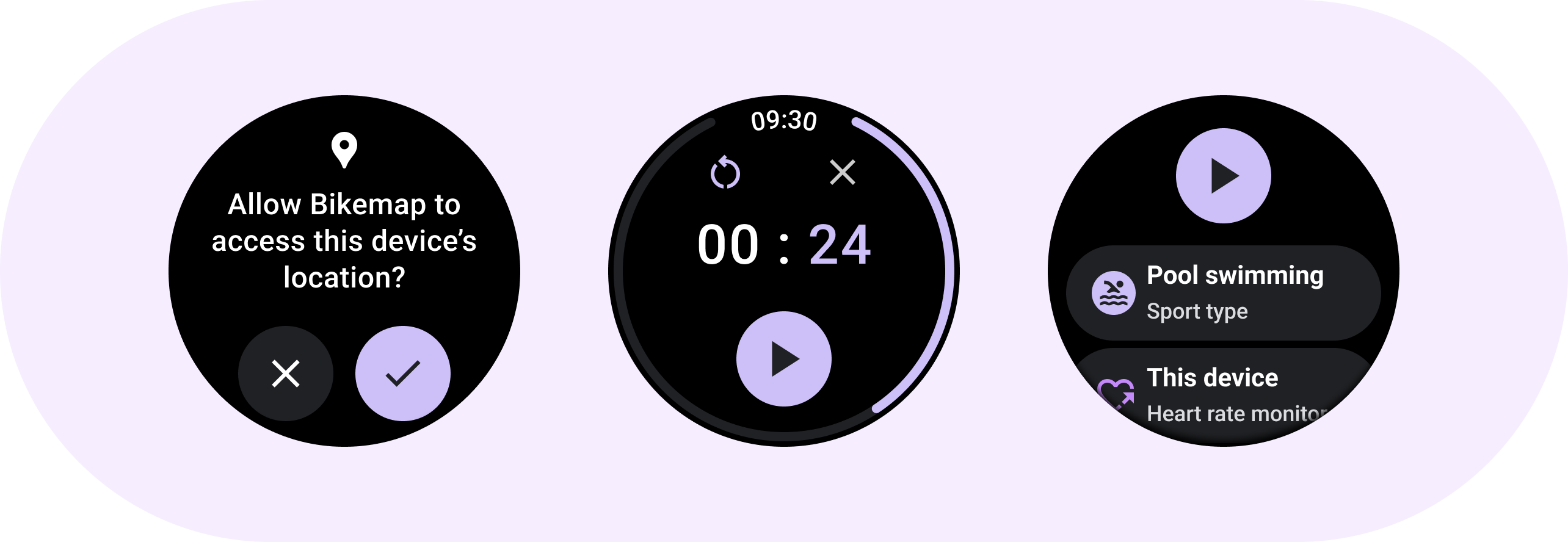
Utilizza i pulsanti standard per consentire all'utente di eseguire una singola azione, come accettare o rifiutare una chiamata o avviare un timer.

Utilizza i pulsanti di attivazione/disattivazione per consentire all'utente di attivare o disattivare un'opzione, ad esempio selezionare e deselezionare giorni della settimana o mettere in pausa e riavviare un timer.