Cómo llegar al segmento de usuarios de Android que crece más rápido
Hoy en día, hay en uso más de 270 millones de dispositivos Android con pantallas grandes, lo que incluye tablets, plegables y ChromeOS.
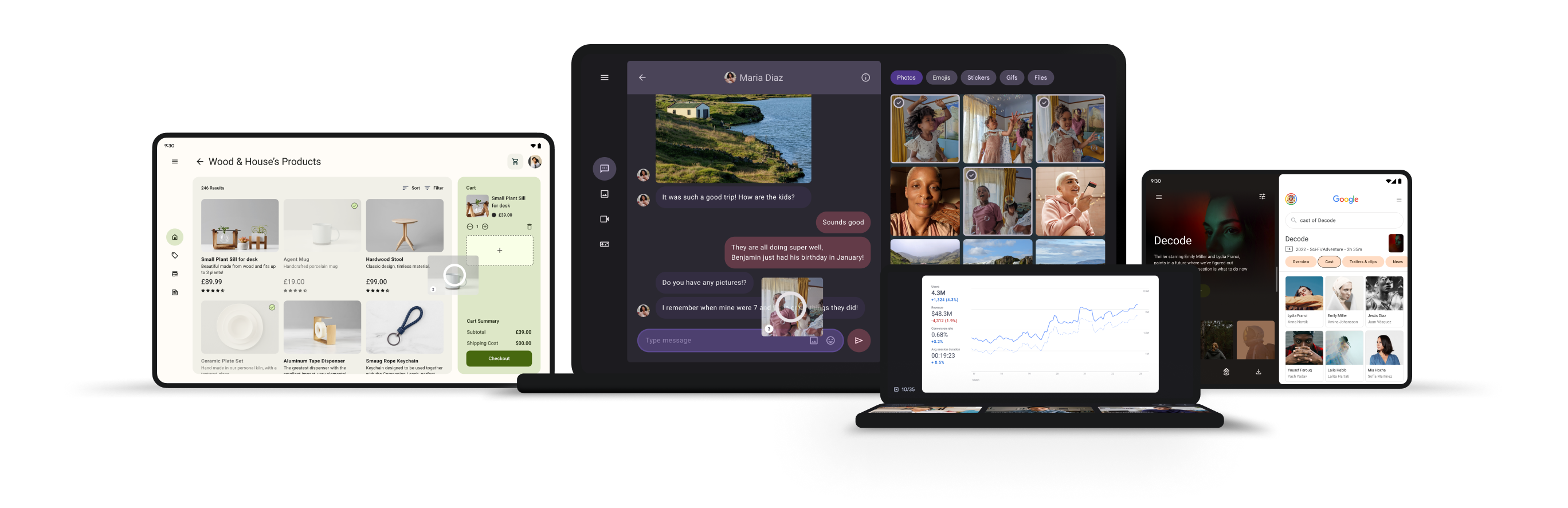
Cómo compilar contenido para dispositivos Android actuales y futuros
Implementa tu aplicación en una amplia variedad de dispositivos Android, desde la misma base de código con diseños responsivos.
Aumenta la participación de los usuarios
Las pantallas grandes son ideales para el consumo de contenido. En dispositivos plegables y tablets, muchas apps tienen una mayor participación de los usuarios y más tiempo en las métricas de apps.
Cómo empezar a compilar diseños responsivos
Aprende a orientarte a dispositivos de pantalla grande sin esfuerzo con diseños que crecen de forma dinámica para ocupar el espacio disponible y aprovechar las nuevas funciones del dispositivo.
Comenzar
Cómo brindar compatibilidad con diferentes tamaños de pantalla
Obtén información sobre las API que pueden ayudarte a administrar el cambio de tamaño y la respuesta a los cambios de configuración.
Comenzar
Compatibilidad con el modo multiventana
Obtén información para configurar la manera en que tu app controla la visualización multiventana.
Comenzar
Más información sobre dispositivos plegables
Descubre cómo asegurarte de que tu app se adapte correctamente a estados plegados y desplegados.
Comenzar
Más información sobre WindowManager
Descubre cómo la biblioteca de WindowManager facilita el diseño de funciones nuevas de hardware, como las bisagras y los plegados.
Recursos de Material Design para pantallas grandes
Guía de Material Design para pantallas grandes
Diseño y compilación de contenido para más dispositivos
Cinco ejercicios que te permitirán preparar tu app para pantallas grandes
Factores que debes priorizar cuando desarrollas una experiencia responsiva.
Diseño de Design
Los diseños de Material Design usan elementos uniformes y espaciado para fomentar la coherencia entre plataformas, entornos y tamaños de pantalla.
Muchas apps ya usan diseños responsivos
La optimización de una app para pantallas grandes mejora la experiencia de los usuarios y genera resultados comerciales positivos. Cada vez más apps de todas las categorías aprovechan las oportunidades que ofrecen las pantallas grandes. Conoce las experiencias que crearon los desarrolladores, obtén información sobre lo que implementaron y descubre por qué esto es importante para sus negocios.