Touchez une catégorie d'utilisateurs Android en plein essor
Plus de 270 millions d'appareils Android à grand écran sont actuellement utilisés, dont des tablettes, des appareils pliables et des appareils ChromeOS.
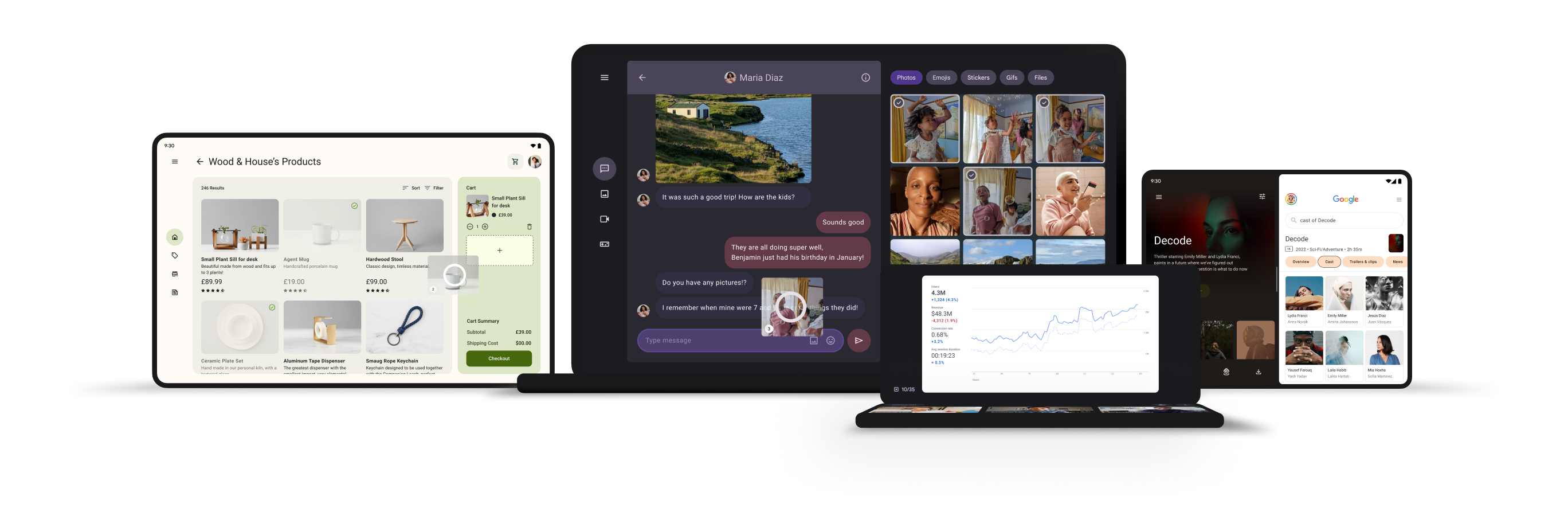
Concevez votre application pour les appareils Android actuels et futurs
Déployez votre application sur une grande variété d'appareils Android, à partir du même codebase, à l'aide de mises en page responsives.
Renforcer l'engagement utilisateur
Les grands écrans facilitent la consommation de contenu. De nombreuses applications présentent des métriques d'engagement utilisateur et de temps d'utilisation plus élevées sur les appareils pliables et sur les tablettes.
Créez des mises en page responsives
Découvrez comment cibler facilement les appareils à grand écran grâce à des mises en page qui s'agrandissent de façon dynamique afin de s'adapter à l'espace disponible et de profiter des nouvelles fonctionnalités des appareils.
Commencer
Assurer la compatibilité avec différentes tailles d'écran
Découvrez les API qui peuvent vous aider à gérer le redimensionnement et les changements de configuration.
Commencer
Prise en charge du mode multifenêtre
Découvrez comment configurer l'affichage multifenêtre de votre application.
Commencer
À propos des appareils pliables
Découvrez comment vous assurer que votre application s'adapte bien aux écrans pliés et dépliés.
Commencer
À propos de WindowManager
Découvrez comment la bibliothèque WindowManager facilite la conception de nouvelles fonctionnalités matérielles, comme les charnières et les plis.
Ressources Material Design pour les grands écrans
Conseils de Material Design pour les grands écrans
Apprenez à concevoir et à développer des applications adaptées à plus d'appareils.
Cinq exercices pour préparer votre application aux grands écrans
Découvrez à quoi donner la priorité lors de la création d'une expérience responsive.
Mise en page adaptée dès la conception
Les mises en page Material Design utilisent des éléments et des espaces uniformes pour favoriser la cohérence sur toutes les plates-formes, tous les environnements et toutes les tailles d'écran.
De nombreuses applications utilisent déjà les mises en page responsives
En optimisant votre application pour les grands écrans, vous améliorerez l'expérience utilisateur et les résultats de votre entreprise. Dans toutes les catégories, de plus en plus d'applications tirent parti des avantages qu'offrent les grands écrans. Découvrez les expériences conçues par les développeurs, ce qu'ils ont implémenté et pourquoi cette optimisation est importante pour leur activité.