Android 15 introduce nuove funzionalità e API per gli sviluppatori. Le seguenti sezioni riepilogano queste funzionalità per aiutarti a iniziare a utilizzare le API correlate.
Per un elenco dettagliato delle API nuove, modificate e rimosse, leggi il report Differenze API. Per informazioni dettagliate sulle nuove API, consulta il Riferimento API Android. Le nuove API sono evidenziate per la visibilità. Inoltre, per conoscere le aree in cui le modifiche alla piattaforma potrebbero influire sulle tue app, assicurati di esaminare le modifiche al comportamento di Android 15 che interessano le app quando hanno come target Android 15 e le modifiche del comportamento che interessano tutte le app indipendentemente datargetSdkVersion.
Fotocamera e contenuti multimediali
Android 15 include una serie di funzionalità che migliorano l'esperienza con la fotocamera e con i contenuti multimediali e ti permettono di accedere a strumenti e hardware per aiutare i creator a dare vita alla loro vision su Android.
Per scoprire di più sulle ultime funzionalità e sulle soluzioni per sviluppatori relative ai contenuti multimediali e alla fotocamera Android, consulta l'articolo Creazione di esperienze moderne con la fotocamera e i contenuti multimediali Android da Google I/O.
Aumento luce
Android 15 introduce la funzionalità Migliora Luce scarsa, una nuova modalità di esposizione automatica disponibile sia per la Fotocamera 2 che per l'estensione della fotocamera in modalità notturna. Luce scarsa regola l'esposizione dello stream Anteprima in condizioni di scarsa illuminazione. Questo processo è diverso da come l'estensione della fotocamera per la modalità notturna crea immagini fisse, perché la modalità notturna combina una serie di foto a raffica per creare un'unica immagine migliorata. Anche se la modalità notturna funziona molto bene per creare un'immagine statica, non è in grado di creare un flusso continuo di frame, a differenza di Low Light Boost. Grazie a Low Light Boost, la fotocamera abilita nuove funzionalità, tra cui:
- Fornire un'anteprima migliorata delle immagini per consentire agli utenti di inquadrare meglio le immagini in condizioni di scarsa illuminazione
- Scansione dei codici QR in condizioni di scarsa illuminazione
Se attivi Low Light Boost, la funzionalità si accende automaticamente quando c'è poca luce e si spegne quando c'è più luce.
Le app possono registrare durante lo streaming dell'anteprima in condizioni di scarsa illuminazione per salvare un video con luminosità maggiore.
Per ulteriori informazioni, vedi Migliora Luce scarsa.
Controlli della fotocamera in-app
Android 15 aggiunge una nuova estensione per un maggiore controllo sull'hardware della fotocamera e sui suoi algoritmi sui dispositivi supportati:
- Regolazioni avanzate dell'intensità del flash che consentono di controllare con precisione l'intensità del flash in entrambe le modalità
SINGLEeTORCHdurante l'acquisizione delle immagini.
Controllo del margine di sicurezza HDR
Android 15 sceglie un margine HDR appropriato per le funzionalità sottostanti del dispositivo e la profondità di bit del riquadro. Per le pagine con molti contenuti SDR, ad esempio un'app di messaggistica che mostra una singola miniatura HDR, questo comportamento può finire per influenzare negativamente la luminosità percepita dei contenuti SDR. Android 15 ti consente di controllare il margine HDR con setDesiredHdrHeadroom per trovare un equilibrio tra i contenuti SDR e HDR.

Controllo del volume

Android 15 introduce il supporto dello standard di volume CTA-2075 per aiutare a evitare incongruenze di volume dell'audio e assicurarsi che gli utenti non debbano regolare costantemente il volume quando si passa da un contenuto all'altro. Il sistema sfrutta le caratteristiche note dei dispositivi di output (cuffie e altoparlanti) insieme ai metadati sul volume disponibili nei contenuti audio AAC per regolare in modo intelligente il volume audio e i livelli di compressione dell'intervallo dinamico.
Per abilitare questa funzionalità, devi assicurarti che i metadati relativi al volume siano disponibili nei tuoi contenuti AAC e attivare la funzionalità della piattaforma nella tua app. A questo scopo, devi creare un oggetto LoudnessCodecController chiamando il relativo metodo di fabbrica create con l'ID sessione audio dell'elemento AudioTrack associato. In questo modo, viene avviata automaticamente l'applicazione degli aggiornamenti audio. Puoi passare un elemento OnLoudnessCodecUpdateListener per modificare o filtrare i parametri di volume prima che vengano applicati a MediaCodec.
// Media contains metadata of type MPEG_4 OR MPEG_D
val mediaCodec = …
val audioTrack = AudioTrack.Builder()
.setSessionId(sessionId)
.build()
...
// Create new loudness controller that applies the parameters to the MediaCodec
try {
val lcController = LoudnessCodecController.create(mSessionId)
// Starts applying audio updates for each added MediaCodec
}
Inoltre, AndroidX media3 ExoPlayer verrà aggiornato in modo da utilizzare le
API LoudnessCodecController per un'integrazione perfetta dell'app.
Dispositivi MIDI 2.0 virtuali
Android 13 ha aggiunto il supporto della connessione a dispositivi MIDI 2.0 tramite USB, che comunicano tramite UMP (Universal MIDI Packets). Android 15 estende il supporto UMP alle app MIDI virtuali, consentendo alle app di composizione di controllare le app di sintetizzatore come dispositivo MIDI 2.0 virtuale come farebbero con un dispositivo USB MIDI 2.0.
Decodifica del software AV1 più efficiente

dav1d, il popolare decodificatore software AV1 di VideoLAN, è ora disponibile per i dispositivi Android che non supportano la decodifica AV1 nell'hardware. dav1d è fino a 3 volte più potente rispetto al decodificatore software AV1 legacy, consentendo la riproduzione HD AV1 per più utenti, inclusi alcuni dispositivi di livello medio e basso.
Per il momento, l'app deve attivare l'utilizzo di dav1d richiamandola per nome
"c2.android.av1-dav1d.decoder". dav1d diventerà il decodificatore software
predefinito di AV1 in un aggiornamento successivo. Questo supporto è standardizzato e sottoposto a backporting sui dispositivi Android 11 che ricevono aggiornamenti di sistema Google Play.
Produttività e strumenti degli sviluppatori
La maggior parte del nostro lavoro per migliorare la produttività si basa su strumenti come Android Studio, Jetpack Compose e Android Jetpack, ma siamo costantemente alla ricerca di modi all'interno della piattaforma per aiutarti a realizzare più facilmente la tua vision.
Aggiornamenti di OpenJDK 17
Android 15 continua il lavoro di aggiornamento delle librerie di base di Android per allinearsi alle funzionalità delle ultime release di OpenJDK LTS.
Sono inclusi le funzioni e i miglioramenti principali riportati di seguito:
- Miglioramenti della qualità della vita per i buffer NIO
- Stream
- Altri metodi per
mathestrictmath - Aggiornamenti dei pacchetti di
util, tra cuicollection,mapesetin sequenza - Assistenza di
ByteBufferinDeflater - Aggiornamenti della sicurezza come
X500PrivateCredentiale aggiornamenti dei token di sicurezza
Queste API vengono aggiornate su oltre un miliardo di dispositivi con Android 12 (livello API 31) e versioni successive tramite gli aggiornamenti di sistema di Google Play, in modo da poter scegliere come target le funzionalità di programmazione più recenti.
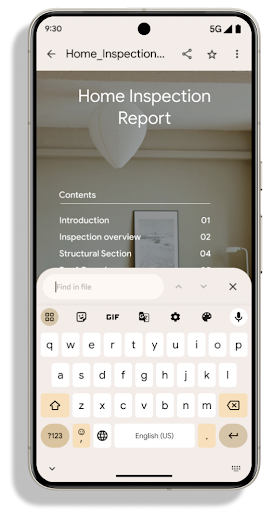
Miglioramenti ai PDF
Android 15 include miglioramenti sostanziali alle API PdfRenderer. Le app possono incorporare funzionalità avanzate come il rendering di file protetti da password, annotazioni, modifica di moduli, ricerca e selezione con testo. Le ottimizzazioni dei PDF linearizzati sono supportate per velocizzare la visualizzazione dei PDF locali e ridurre l'utilizzo di risorse.

Il PdfRenderer è stato spostato in un modulo che può essere aggiornato utilizzando gli aggiornamenti di sistema
Google Play indipendentemente dalla release della piattaforma e stiamo supportando
queste modifiche per tornare ad Android 11 (livello API 30) creando una versione
compatibile pre-Android 15 della piattaforma API, denominata
PdfRendererPreV.
Apprezziamo il tuo feedback sui miglioramenti che abbiamo apportato alla piattaforma API PdfRenderer e prevediamo di rendere ancora più semplice l'integrazione di queste API nella tua app con una prossima libreria Android Jetpack.
Perfezionamenti automatici relativi al cambio di lingua
Android 14 ha aggiunto il riconoscimento multilingue sul dispositivo nell'audio con passaggio automatico
da una lingua all'altra, ma questo può causare il mancato rilevamento delle parole,
soprattutto quando le lingue cambiano con meno pause tra le due frasi. Android 15 aggiunge ulteriori controlli per aiutare le app a adattare questo passaggio
al loro caso d'uso.
EXTRA_LANGUAGE_SWITCH_INITIAL_ACTIVE_DURATION_TIME_MILLIS
limita il passaggio automatico all'inizio della sessione audio, mentre
EXTRA_LANGUAGE_SWITCH_MATCH_SWITCHES disattiva il cambio di lingua dopo un determinato numero di cambi. Queste opzioni sono particolarmente utili se prevedi che durante la sessione verrà parlata una sola lingua che dovrebbe essere rilevata automaticamente.
Miglioramento dell'API OpenTypeVariable Fonts
Android 15 migliora l'usabilità del carattere variabile OpenType. Ora puoi creare un'istanza FontFamily da un carattere variabile senza specificare gli assi di ponderazione utilizzando l'API buildVariableFamily. Il renderer del testo sostituisce
il valore dell'asse wght in modo che corrisponda al testo visualizzato.
Utilizzando la nuova API, questo semplifica il codice per la creazione di un elemento Typeface in modo considerevole:
Kotlin
val newTypeface = Typeface.CustomFallbackBuilder(
FontFamily.Builder(
Font.Builder(assets, "RobotoFlex.ttf").build())
.buildVariableFamily())
.build()
Java
Typeface newTypeface = Typeface.CustomFallbackBuilder(
new FontFamily.Builder(
new Font.Builder(assets, "RobotoFlex.ttf").build())
.buildVariableFamily())
.build();
In precedenza, per creare lo stesso Typeface, avevi bisogno di molto più codice:
Kotlin
val oldTypeface = Typeface.CustomFallbackBuilder(
FontFamily.Builder(
Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 400")
.setWeight(400)
.build())
.addFont(
Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 100")
.setWeight(100)
.build()
)
.addFont(
Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 200")
.setWeight(200)
.build()
)
.addFont(
Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 300")
.setWeight(300)
.build()
)
.addFont(
Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 500")
.setWeight(500)
.build()
)
.addFont(
Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 600")
.setWeight(600)
.build()
)
.addFont(
Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 700")
.setWeight(700)
.build()
)
.addFont(
Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 800")
.setWeight(800)
.build()
)
.addFont(
Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 900")
.setWeight(900)
.build()
).build()
).build()
Java
Typeface oldTypeface = new Typeface.CustomFallbackBuilder(
new FontFamily.Builder(
new Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 400")
.setWeight(400)
.build()
)
.addFont(
new Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 100")
.setWeight(100)
.build()
)
.addFont(
new Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 200")
.setWeight(200)
.build()
)
.addFont(
new Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 300")
.setWeight(300)
.build()
)
.addFont(
new Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 500")
.setWeight(500)
.build()
)
.addFont(
new Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 600")
.setWeight(600)
.build()
)
.addFont(
new Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 700")
.setWeight(700)
.build()
)
.addFont(
new Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 800")
.setWeight(800)
.build()
)
.addFont(
new Font.Builder(assets, "RobotoFlex.ttf")
.setFontVariationSettings("'wght' 900")
.setWeight(900)
.build()
)
.build()
).build();
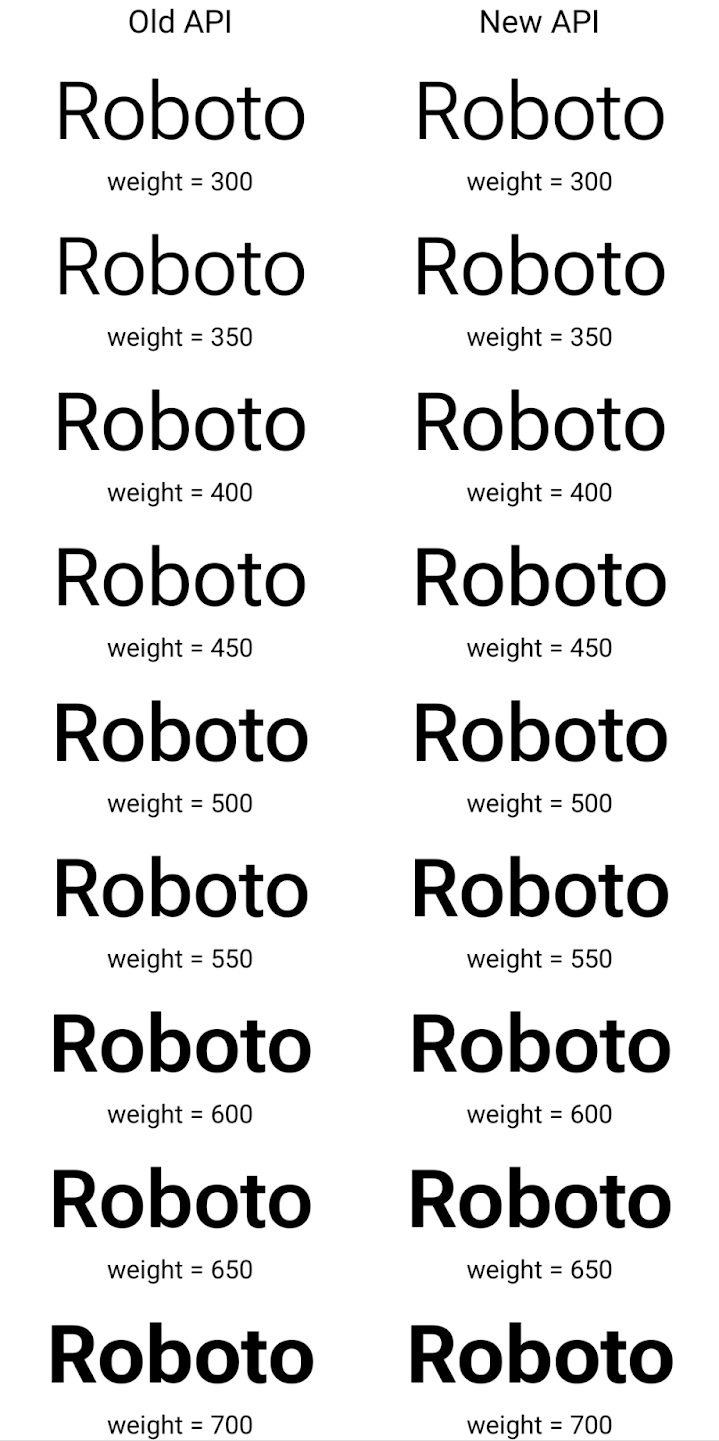
Ecco un esempio di rendering di un elemento Typeface creato con la vecchia e la nuova API:

In questo esempio, l'elemento Typeface creato con l'API precedente non è in grado di
creare ponderazioni accurate dei caratteri per le istanze 350, 450, 550 e 650
Font, per cui il renderer utilizza la ponderazione più vicina. Quindi, in questo caso, viene eseguito il rendering 300 anziché 350, 400 viene visualizzato invece di 450 e così via. Al contrario, l'elemento Typeface creato con le nuove API crea dinamicamente un'istanza Font per un determinato peso, in modo che venga eseguito il rendering anche di ponderazioni precise per 350, 450, 550 e 650.
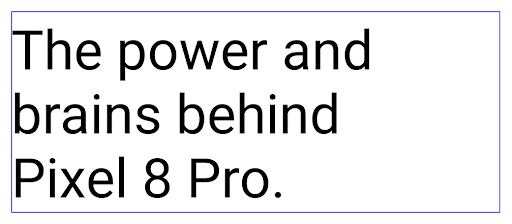
Controlli granulari dell'interruzione di riga
A partire da Android 15, un elemento TextView e l'interruzione di riga sottostante possono conservare la porzione di testo specificata nella stessa riga per migliorare la leggibilità. Puoi sfruttare questa personalizzazione dell'interruzione di riga utilizzando il tag <nobreak> nelle risorse stringa o createNoBreakSpan. Allo stesso modo, puoi evitare che le parole vengano sillabate utilizzando il tag <nohyphen> o createNoHyphenationSpan.
Ad esempio, la seguente risorsa stringa non include un'interruzione di riga e viene visualizzata con il testo "Pixel 8 Pro" che si interrompe in una posizione indesiderata:
<resources>
<string name="pixel8pro">The power and brains behind Pixel 8 Pro.</string>
</resources>
Al contrario, questa risorsa stringa include il tag <nobreak>, che aggrega la frase "Pixel 8 Pro" e impedisce le interruzioni di riga:
<resources>
<string name="pixel8pro">The power and brains behind <nobreak>Pixel 8 Pro.</nobreak></string>
</resources>
La differenza nel modo in cui queste stringhe vengono visualizzate è mostrata nelle seguenti immagini:

<nobreak>.
<nobreak>.Archiviazione delle app
L'anno scorso, Android e Google Play hanno annunciato il supporto per l'archiviazione delle app, che consente agli utenti di liberare spazio rimuovendo dal dispositivo le app usate raramente e pubblicate tramite Android App Bundle su Google Play. Android 15 ora include il supporto a livello di sistema operativo per l'archiviazione e l'annullamento dell'archiviazione delle app, semplificando l'implementazione da parte di tutti gli store.
Le app con autorizzazione REQUEST_DELETE_PACKAGES possono chiamare il metodo
PackageInstaller requestArchive per richiedere l'archiviazione di un
pacchetto di app installato. Questa operazione rimuove l'APK e gli eventuali file memorizzati nella cache, ma conserva
i dati utente. Le app archiviate vengono restituite come app visualizzabili tramite le
API LauncherApps; gli utenti vedranno un'opzione di interfaccia utente per evidenziare che queste
app sono archiviate. Se un utente tocca un'app archiviata, il programma di installazione responsabile riceverà una richiesta di annullamento dell'archiviazione e il processo di ripristino può essere monitorato dalla trasmissione di ACTION_PACKAGE_ADDED.
Grafica
Android 15 offre gli ultimi miglioramenti grafici, tra cui ANGLE e aggiuntivi al sistema grafico Canvas.
Modernizzazione dell'accesso alla GPU di Android

L'hardware Android si è evoluto molto sin dall'inizio, quando il sistema operativo principale veniva eseguito su una singola CPU e le GPU erano accessibili utilizzando API basate su pipeline a funzione fissa. L'API Vulkan® Graphic è disponibile nell'NDK a partire da Android 7.0 (livello API 24) con un'astrazione di livello inferiore che riflette meglio l'hardware GPU moderno, offre una migliore scalabilità per supportare più core CPU e offre un overhead di driver ridotto per la CPU, migliorando le prestazioni dell'app. Vulkan è supportato da tutti i moderni motori di gioco.
Vulkan è l'interfaccia preferita di Android per la GPU. Pertanto, Android 15 include ANGLE come livello facoltativo per l'esecuzione di OpenGL® ES su Vulkan. Il passaggio ad ANGLE standardizza l'implementazione di OpenGL per Android per migliorare la compatibilità e, in alcuni casi, le prestazioni. Puoi testare la stabilità e le prestazioni dell'app OpenGL ES con ANGLE attivando l'opzione sviluppatore in Impostazioni -> Sistema -> Opzioni sviluppatore -> Sperimentale: attiva ANGLE su Android 15.
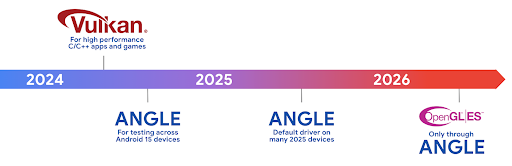
Roadmap di Android ANGLE su Vulkan

Nell'ambito della semplificazione del nostro stack di GPU, d'ora in poi forniremo ANGLE come driver di sistema GL su un numero maggiore di nuovi dispositivi, con l'aspettativa futura che OpenID/ES sarà disponibile solo tramite ANGLE. Detto questo, prevediamo di continuare a supportare OpenGL ES su tutti i dispositivi.
Passi successivi consigliati
Utilizza le opzioni sviluppatore per selezionare il driver ANGLE per OpenGL ES e testare l'app. Per i nuovi progetti, consigliamo vivamente di utilizzare Vulkan per C/C++.
Miglioramenti per Canvas
Android 15 continua la nostra modernizzazione del sistema grafico Canvas di Android con nuove funzionalità:
Matrix44fornisce una matrice 4 x 4 per la trasformazione delle coordinate che deve essere utilizzata quando vuoi manipolare il canvas in 3D.clipShaderinterseca il clip corrente con lo Shader specificato, mentreclipOutShaderimposta il clip in base alla differenza tra il clip corrente e lo Shader, ciascuno trattando lo Shader come una maschera alfa. In questo modo è possibile disegnare forme complesse in modo efficiente.
Prestazioni e batteria
Android continua a concentrarsi sull'aiutarti a migliorare le prestazioni e la qualità delle tue app. Android 15 introduce nuove API che aiutano a rendere più efficienti le attività nella tua app, a ottimizzare le prestazioni delle app e a raccogliere informazioni sulle tue app.
Per best practice sull'efficienza della batteria, debug della rete e utilizzo dell'energia e dettagli su come stiamo migliorando l'efficienza della batteria del lavoro in background in Android 15 e nelle versioni recenti di Android, consulta la pagina Migliorare l'efficienza della batteria del lavoro in background su Android di Google I/O.
API ApplicationStartInfo
Nelle versioni precedenti di Android, l'avvio delle app era un po' un mistero. Era
difficile determinare all'interno dell'app se fosse avviata da uno stato freddo,
caldo o caldo. Era anche difficile sapere quanto tempo trascorreva l'app durante le varie fasi di lancio: fork del processo, chiamata a onCreate, disegno del primo frame e altro ancora. Quando è stata creata un'istanza della classe Application, non avevi modo di sapere se l'app veniva avviata da una trasmissione, un fornitore di contenuti, un job, un backup, un avvio completato, una sveglia o una Activity.
L'API ApplicationStartInfo su Android 15 offre tutto questo e molto altro. Puoi anche aggiungere timestamp personalizzati al flusso
per raccogliere più facilmente i dati delle tempistiche in un unico posto. Oltre a raccogliere metriche, puoi usare ApplicationStartInfo per ottimizzare direttamente l'avvio dell'app; ad esempio, puoi eliminare la costosa creazione di istanze di librerie relative all'interfaccia utente all'interno della tua classe Application all'avvio della tua app a causa di una trasmissione.
Informazioni dettagliate sulle dimensioni dell'app
A partire da Android 8.0 (livello API 26), Android ha incluso l'API StorageStats.getAppBytes che riassume le dimensioni installate di un'app come un singolo numero di byte, ovvero una somma delle dimensioni dell'APK, delle dimensioni dei file estratti dall'APK e dei file generati sul dispositivo, come il codice compilato in anticipo (AOT). Questo numero non è molto
interessante in termini di come la tua app utilizza lo spazio di archiviazione.
Android 15 aggiunge l'API StorageStats.getAppBytesByDataType([type]), che ti consente di ottenere informazioni dettagliate sull'utilizzo di tutto questo spazio da parte della tua app, tra cui suddivisioni dei file APK, codice AOT e velocità di velocità, metadati dex, librerie e profili guidati.
Profilazione gestita dall'app
Android 15 include la nuovissima classe ProfilingManager, che ti consente di
raccogliere le informazioni di profilazione dalla tua app. Prevediamo di includere questa
API Android Jetpack che semplificherà la creazione delle richieste di profilazione,
ma l'API di base consentirà la raccolta di dump dell'heap, profili
heap, campionamento dello stack e altro ancora. Fornisce un callback alla tua app con un tag fornito per identificare il file di output, che viene inviato nella directory dei file dell'app. L'API limita la frequenza per minimizzare l'impatto sulle prestazioni.
Miglioramenti ai database SQLite
Android 15 introduce nuove API SQLite che espongono funzionalità avanzate dal motore SQLite sottostante che hanno come target specifici problemi di prestazioni che possono manifestarsi nelle app.
Gli sviluppatori possono consultare le best practice per le prestazioni SQLite per ottenere il massimo dal loro database SQLite, soprattutto quando si lavora con database di grandi dimensioni o durante l'esecuzione di query sensibili alla latenza.
- Transazioni differite di sola lettura: se emetti transazioni di sola lettura (non includono istruzioni di scrittura), utilizza
beginTransactionReadOnly()ebeginTransactionWithListenerReadOnly(SQLiteTransactionListener)per emettere transazioniDEFERREDdi sola lettura. Queste transazioni possono essere eseguite contemporaneamente e, se il database è in modalità WAL, possono essere eseguite contemporaneamente alle transazioniIMMEDIATEoEXCLUSIVE. - Conteggi e ID righe: sono state aggiunte nuove API per recuperare il conteggio delle righe modificate o l'ultimo ID riga inserito senza inviare un'altra query.
getLastChangedRowCount()restituisce il numero di righe che sono state inserite, aggiornate o eliminate dall'istruzione SQL più recente nella transazione corrente, mentregetTotalChangedRowCount()restituisce il conteggio sulla connessione corrente.getLastInsertRowId()restituisce il valorerowiddell'ultima riga da inserire nella connessione corrente. - Istruzioni non elaborate: emettono un'istruzione SQlite non elaborata, ignorando i wrapper di convenienza e qualsiasi altro sovraccarico di elaborazione.
Aggiornamenti di Android Dynamic Performance Framework
Android 15 continua il nostro investimento nell'Android Dynamic Performance Framework (ADPF), un insieme di API che consentono a giochi e app che richiedono prestazioni elevate di interagire in modo più diretto con i sistemi di alimentazione e termici dei dispositivi Android. Sui dispositivi supportati, Android 15 aggiungerà nuove funzionalità ADPF:
- Una modalità di efficienza energetica per le sessioni di suggerimento che indicano che i thread associati dovrebbero preferire il risparmio energetico rispetto alle prestazioni, ottimo per carichi di lavoro in background a lunga esecuzione.
- Le durate di lavoro di GPU e CPU possono essere registrate nelle sessioni hint, consentendo al sistema di regolare insieme le frequenze di CPU e GPU per soddisfare al meglio le esigenze dei carichi di lavoro.
- Soglie di margine termico per interpretare il possibile stato di limitazione termica in base al margine di errore.
Per scoprire di più su come utilizzare l'DPF nelle tue app e nei tuoi giochi, consulta la documentazione.
Privacy
Android 15 include una serie di funzionalità che aiutano gli sviluppatori di app a proteggere la privacy degli utenti.
Rilevamento registrazione dello schermo
Android 15 aggiunge il supporto per le app per rilevare che vengono registrate. Viene richiamato ogni volta che l'app passa da essere visibile a invisibile all'interno di una registrazione dello schermo. Un'app è considerata visibile se vengono registrate attività di proprietà dell'UID del processo di registrazione. In questo modo, se la tua app sta eseguendo un'operazione sensibile, puoi comunicare all'utente che l'operazione è stata registrata.
val mCallback = Consumer<Int> { state ->
if (state == SCREEN_RECORDING_STATE_VISIBLE) {
// We're being recorded
} else {
// We're not being recorded
}
}
override fun onStart() {
super.onStart()
val initialState =
windowManager.addScreenRecordingCallback(mainExecutor, mCallback)
mCallback.accept(initialState)
}
override fun onStop() {
super.onStop()
windowManager.removeScreenRecordingCallback(mCallback)
}
Funzionalità IntentFilter espanse
Android 15 supporta una risoluzione Intent più precisa tramite UriRelativeFilterGroup, che contiene un insieme di oggetti UriRelativeFilter che formano un insieme di regole di corrispondenza Intent che devono essere soddisfatte singolarmente, inclusi i parametri di query dell'URL, i frammenti di URL e le regole di blocco o di esclusione.
Queste regole possono essere definite nel file XML AndroidManifest con il nuovo tag <uri-relative-filter-group>, che può facoltativamente includere un tag android:allow. Questi tag possono contenere tag <data> che utilizzano attributi di tag dati
esistenti, nonché i nuovi attributi android:query e android:fragment.
Ecco un esempio della sintassi AndroidManifest:
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" />
<data android:scheme="https" />
<data android:domain="astore.com" />
<uri-relative-filter-group>
<data android:pathPrefix="/auth" />
<data android:query="region=na" />
</uri-relative-filter-group>
<uri-relative-filter-group android:allow="false">
<data android:pathPrefix="/auth" />
<data android:query="mobileoptout=true" />
</uri-relative-filter-group>
<uri-relative-filter-group android:allow="false">
<data android:pathPrefix="/auth" />
<data android:fragmentPrefix="faq" />
</uri-relative-filter-group>
</intent-filter>
Spazio privato
Lo spazio privato consente agli utenti di creare uno spazio separato sul proprio dispositivo in cui possono tenere le app sensibili lontano da occhi indiscreti, grazie a un ulteriore livello di autenticazione. Lo spazio privato utilizza un profilo utente separato. Quando un utente blocca lo spazio privato, il profilo viene messo in pausa e tutte le app nello spazio privato non sono più attive. L'utente può scegliere di utilizzare il blocco del dispositivo o un fattore di blocco separato per lo spazio privato.
Le app nello spazio privato vengono visualizzate in un contenitore separato in Avvio app e sono nascoste dalla visualizzazione dei dati recenti, dalle notifiche, dalle impostazioni e dalle altre app quando lo spazio privato è bloccato. I contenuti generati e scaricati dagli utenti (ad esempio contenuti multimediali o file) e gli account vengono separati tra lo spazio privato e lo spazio principale. Il foglio di condivisione del sistema e il selettore di foto possono essere utilizzati per consentire alle app di accedere ai contenuti degli spazi quando lo spazio privato è sbloccato.
Ti consigliamo di testare la tua app con spazio privato per assicurarti che funzioni come previsto, soprattutto se la tua app rientra in una delle seguenti categorie:
- App con logica per i profili di lavoro che presuppongono che eventuali copie installate dell'app che non siano nel profilo principale siano nel profilo di lavoro.
- App di avvio
- App dello store
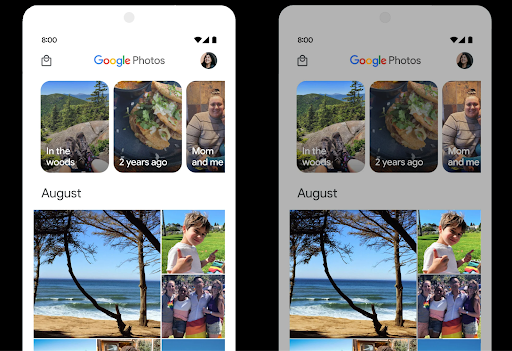
Esegui query sulla selezione degli utenti più recenti per l'accesso a Foto selezionate
Ora le app possono mettere in evidenza solo le foto e i video selezionati più di recente quando viene concesso l'accesso parziale alle autorizzazioni relative ai contenuti multimediali. Questa funzionalità può migliorare l'esperienza utente per le app che richiedono spesso l'accesso a foto e video. Per utilizzare questa funzionalità nella tua app, abilita l'argomento QUERY_ARG_LATEST_SELECTION_ONLY quando esegui query su MediaStore tramite ContentResolver.
Kotlin
val externalContentUri = MediaStore.Files.getContentUri("external")
val mediaColumns = arrayOf(
FileColumns._ID,
FileColumns.DISPLAY_NAME,
FileColumns.MIME_TYPE,
)
val queryArgs = bundleOf(
// Return only items from the last selection (selected photos access)
QUERY_ARG_LATEST_SELECTION_ONLY to true,
// Sort returned items chronologically based on when they were added to the device's storage
QUERY_ARG_SQL_SORT_ORDER to "${FileColumns.DATE_ADDED} DESC",
QUERY_ARG_SQL_SELECTION to "${FileColumns.MEDIA_TYPE} = ? OR ${FileColumns.MEDIA_TYPE} = ?",
QUERY_ARG_SQL_SELECTION_ARGS to arrayOf(
FileColumns.MEDIA_TYPE_IMAGE.toString(),
FileColumns.MEDIA_TYPE_VIDEO.toString()
)
)
Java
Uri externalContentUri = MediaStore.Files.getContentUri("external");
String[] mediaColumns = {
FileColumns._ID,
FileColumns.DISPLAY_NAME,
FileColumns.MIME_TYPE
};
Bundle queryArgs = new Bundle();
queryArgs.putBoolean(MediaStore.QUERY_ARG_LATEST_SELECTION_ONLY, true);
queryArgs.putString(MediaStore.QUERY_ARG_SQL_SORT_ORDER, FileColumns.DATE_ADDED + " DESC");
queryArgs.putString(MediaStore.QUERY_ARG_SQL_SELECTION, FileColumns.MEDIA_TYPE + " = ? OR " + FileColumns.MEDIA_TYPE + " = ?");
queryArgs.putStringArray(MediaStore.QUERY_ARG_SQL_SELECTION_ARGS, new String[] {
String.valueOf(FileColumns.MEDIA_TYPE_IMAGE),
String.valueOf(FileColumns.MEDIA_TYPE_VIDEO)
});
Privacy Sandbox su Android
Android 15 include le ultime estensioni dei servizi pubblicitari Android, che incorporano la versione più recente di Privacy Sandbox su Android. Questa aggiunta fa parte del nostro lavoro di sviluppo di nuove tecnologie che migliorino la privacy degli utenti e consentano esperienze pubblicitarie efficaci e personalizzate per le app mobile. La nostra pagina Privacy Sandbox contiene ulteriori informazioni sui programmi Anteprima e beta di Privacy Sandbox su Android per aiutarti a iniziare.
Connessione Salute
Android 15 integra le ultime estensioni relative a Connessione Salute di Android, una piattaforma sicura e centralizzata per gestire e condividere i dati relativi a salute e fitness raccolti dall'app. Questo aggiornamento aggiunge il supporto per nuovi tipi di dati relativi a fitness, alimentazione, temperatura cutanea, piani di allenamento e altro ancora.
Il monitoraggio della temperatura cutanea consente agli utenti di memorizzare e condividere dati più accurati sulla temperatura provenienti da un dispositivo indossabile o di altro tipo.
I piani di allenamento sono piani di allenamento strutturati per aiutare l'utente a raggiungere i suoi obiettivi di fitness. Il supporto dei piani di allenamento include una serie di obiettivi di completamento e prestazioni:
- Obiettivi di completamento relativi a calorie bruciate, distanza, durata, ripetizione e passi.
- Obiettivi di rendimento con il maggior numero possibile di ripetizioni (AMRAP), cadenza, battito cardiaco, potenza, frequenza di sforzo percepita e velocità.
Scopri di più sugli ultimi aggiornamenti di Connessione Salute in Android nell'articolo Realizzare esperienze adattabili con Android Health da Google I/O.
Condivisione schermo parziale
Android 15 supporta la condivisione dello schermo parziale per consentire agli utenti di condividere o registrare soltanto una finestra dell'app anziché l'intero schermo del dispositivo. Questa funzionalità, attivata per la prima volta in
Android 14 QPR2, include
MediaProjection callback che consentono alla tua app
di personalizzare l'esperienza di condivisione dello schermo parziale. Tieni presente che per le app che hanno come target
Android 14 (livello API 34) o versioni successive,
ora è richiesto il consenso dell'utente per ogni
sessione di acquisizione di MediaProjection.
Esperienza utente e UI di sistema
Android 15 offre agli sviluppatori di app e agli utenti un controllo e una flessibilità maggiori per configurare il dispositivo in base alle loro esigenze.
Per scoprire di più su come utilizzare gli ultimi miglioramenti di Android 15 per migliorare l'esperienza utente della tua app, leggi l'articolo Migliorare l'esperienza utente della tua app Android di Google I/O.
Anteprime più complete del widget con l'API Generated Previews
Prima di Android 15, l'unico modo per fornire le anteprime del selettore widget era specificare una risorsa statica di layout o immagine. Queste anteprime spesso differiscono notevolmente dall'aspetto del widget effettivo quando è posizionato sulla schermata Home. Inoltre, non è possibile creare risorse statiche con Jetpack Glance, pertanto gli sviluppatori di Glance hanno dovuto acquisire uno screenshot del widget o creare un layout XML per avere un'anteprima del widget.
Android 15 aggiunge il supporto per le anteprime generate. Ciò significa che i fornitori di widget
app possono generare RemoteViews da utilizzare come anteprima del selettore, anziché
una risorsa statica.

API Push
Le app possono fornire anteprime generate tramite un'API push. Le app possono fornire anteprime in qualsiasi momento del loro ciclo di vita e non ricevono una richiesta esplicita dall'host per fornire le anteprime. Le anteprime sono rese persistenti in AppWidgetService
e gli host possono richiederle on demand. L'esempio seguente carica una risorsa di layout del widget XML e la imposta come anteprima:
AppWidgetManager.getInstance(appContext).setWidgetPreview(
ComponentName(
appContext,
SociaLiteAppWidgetReceiver::class.java
),
AppWidgetProviderInfo.WIDGET_CATEGORY_HOME_SCREEN,
RemoteViews("com.example", R.layout.widget_preview)
)
Il flusso previsto è:
- Il fornitore del widget chiama
setWidgetPreviewin qualsiasi momento. Le anteprime fornite sono rese persistenti inAppWidgetServicecon altre informazioni sul provider. setWidgetPreviewavvisa gli organizzatori di un'anteprima aggiornata tramite il callbackAppWidgetHost.onProvidersChanged. In risposta, l'host del widget ricarica tutte le informazioni del provider.- Quando viene visualizzata l'anteprima del widget, l'host controlla
AppWidgetProviderInfo.generatedPreviewCategoriese, se la categoria scelta è disponibile, chiamaAppWidgetManager.getWidgetPreviewper restituire l'anteprima salvata per questo provider.
Quando chiamare setWidgetPreview
Poiché non è disponibile un callback per fornire le anteprime, le app possono scegliere di inviarle in qualsiasi momento quando sono in esecuzione. La frequenza con cui aggiornare l'anteprima dipende dal caso d'uso del widget.
Nell'elenco che segue vengono descritte le due categorie principali di casi d'uso in anteprima:
- Fornitori che mostrano dati reali nelle anteprime del widget, ad esempio informazioni personalizzate o recenti. Questi fornitori possono impostare l'anteprima una volta che l'utente ha eseguito l'accesso o ha completato la configurazione iniziale nell'app. Dopodiché, possono impostare un'attività periodica per aggiornare le anteprime con la cadenza scelta. Alcuni esempi di questo tipo di widget possono essere un widget di foto, calendario, meteo o notizie.
- Fornitori che mostrano informazioni statiche in anteprime o widget di azione rapida che non mostrano dati. Questi fornitori possono impostare le anteprime una sola volta, al primo avvio dell'app. Alcuni esempi di questo tipo di widget sono il widget delle azioni rapide di Drive o il widget delle scorciatoie di Chrome.
Alcuni fornitori potrebbero mostrare anteprime statiche nel selettore della modalità Hub, ma informazioni reali nel selettore della schermata Home. Questi fornitori devono seguire le indicazioni per entrambi i casi d'uso per impostare le anteprime.
Picture in picture
Android 15 introduce nuove modifiche alla funzionalità Picture in picture (PIP) garantendo una transizione ancora più fluida quando entri in modalità PIP. Questo sarà utile per le app con elementi UI sovrapposti all'interfaccia utente principale, che rientra in PIP.
Gli sviluppatori usano il callback onPictureInPictureModeChanged per definire la logica
che attiva/disattiva la visibilità degli elementi dell'interfaccia utente sovrapposti. Questo callback viene attivato quando l'animazione di entrata o uscita PIP è completata. A partire da
Android 15, il corso PictureInPictureUiState include un nuovo stato.
Con questo nuovo stato dell'interfaccia utente, le app destinate ad Android 15 noteranno che il callback Activity#onPictureInPictureUiStateChanged viene richiamato con isTransitioningToPip() non appena viene avviata l'animazione PIP. Esistono molti elementi dell'interfaccia utente non pertinenti per l'app quando è in modalità PIP, ad esempio visualizzazioni o layout che includono informazioni come suggerimenti, video in programma, valutazioni e titoli. Quando l'app passa in modalità PIP, usa il callback onPictureInPictureUiStateChanged per nascondere questi elementi dell'interfaccia utente. Quando
l'app passa alla modalità a schermo intero dalla finestra PIP, utilizza il
callback onPictureInPictureModeChanged per mostrare questi elementi, come
mostrato nei seguenti esempi:
override fun onPictureInPictureUiStateChanged(pipState: PictureInPictureUiState) {
if (pipState.isTransitioningToPip()) {
// Hide UI elements
}
}
override fun onPictureInPictureModeChanged(isInPictureInPictureMode: Boolean) {
if (isInPictureInPictureMode) {
// Unhide UI elements
}
}
Questo pulsante di attivazione/disattivazione della visibilità rapida degli elementi dell'interfaccia utente non pertinenti (per una finestra PIP) aiuta a garantire un'animazione di immissione PIP più fluida e senza sfarfallii.
Regole Non disturbare migliorate
AutomaticZenRule consente alle app di personalizzare le regole di Gestione dell'attenzione (non disturbare) e di decidere quando attivarle o disattivarle. Android 15 migliora notevolmente queste regole con l'obiettivo di migliorare l'esperienza utente. Sono inclusi i seguenti miglioramenti:
- L'aggiunta di tipi a
AutomaticZenRuleconsente al sistema di applicare un trattamento speciale ad alcune regole. - L'aggiunta di un'icona a
AutomaticZenRuleconsente di rendere più riconoscibili le modalità. - Aggiunta a
AutomaticZenRuledi una stringatriggerDescriptionche descriva le condizioni in base alle quali la regola deve diventare attiva per l'utente. - Aggiunta di
ZenDeviceEffectsaAutomaticZenRuleper consentire alle regole di attivare, ad esempio, la visualizzazione in scala di grigi, la modalità notturna o l'oscuramento dello sfondo.
Impostazione VibrationEffect per i canali di notifica
Android 15 supporta l'impostazione di vibrazioni avanzate per le notifiche in arrivo per canale utilizzando NotificationChannel.setVibrationEffect, in modo che gli utenti possano distinguere tra i diversi tipi di notifica senza dover guardare il dispositivo.
Schermi di grandi dimensioni e fattori di forma
Android 15 offre alle tue app il supporto per ottenere il massimo dai fattori di forma di Android, tra cui schermi grandi, pieghevoli e pieghevoli.
Multitasking su schermi grandi migliorato
Android 15 offre agli utenti modi migliori per svolgere più attività contemporaneamente sui dispositivi con schermi di grandi dimensioni. Ad esempio, gli utenti possono salvare le combinazioni di app preferite a schermo diviso per accedervi rapidamente e bloccare la barra delle app sullo schermo per passare rapidamente da un'app all'altra. Ciò significa che è più importante che mai assicurarsi che la tua app sia adattiva.
Google I/O organizza sessioni su Creazione di app Android adattive e Creazione di un'interfaccia utente con la libreria adattiva di Material 3. Inoltre, la nostra documentazione contiene molto altro per aiutarti a progettare schermi di grandi dimensioni.
Supporto per lo schermo di copertura
La tua app può dichiarare una proprietà utilizzata da Android 15 per
consentire la visualizzazione di Application o Activity sulle piccole schermate di copertina dei dispositivi ribaltabili supportati. Queste schermate sono troppo piccole per essere
considerate target compatibili per l'esecuzione delle app per Android, ma la tua app può
attivarne il supporto, rendendo l'app disponibile in più luoghi.
Connettività
Android 15 aggiorna la piattaforma per consentire alla tua app di accedere agli ultimi progressi nelle tecnologie di comunicazione e wireless.
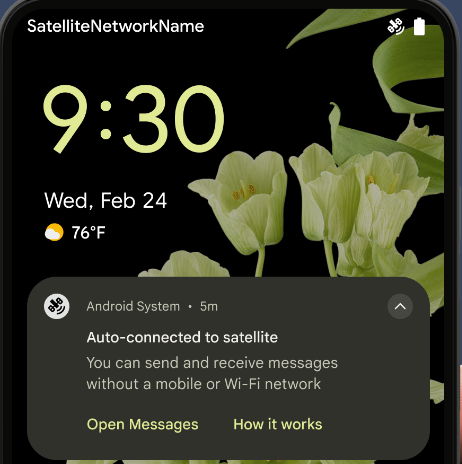
Supporto satellitare
Android 15 continua a estendere il supporto della piattaforma per la connettività satellitare e include alcuni elementi UI per garantire un'esperienza utente coerente in tutto il panorama della connettività satellitare.
Le app possono utilizzare ServiceState.isUsingNonTerrestrialNetwork() per rilevare quando un dispositivo è connesso a un satellite, in modo da capire meglio il motivo per cui i servizi di rete completi potrebbero non essere disponibili. Inoltre, Android 15 supporta le app SMS e MMS, nonché le app RCS precaricate per l'utilizzo della connettività satellitare per l'invio e la ricezione di messaggi.

Esperienze NFC più fluide
Android 15 sta lavorando per rendere l'esperienza dei pagamenti contactless più semplice e affidabile, continuando a supportare il solido ecosistema di app NFC di Android. Sui dispositivi supportati, le app possono richiedere al NfcAdapter di attivare la modalità di osservazione, in cui il dispositivo ascolta ma non risponde ai lettori NFC, inviando il servizio NFC dell'app PollingFrame
oggetti per l'elaborazione. Gli oggetti PollingFrame possono essere utilizzati per l'autenticazione
prima della prima comunicazione con il lettore NFC, consentendo in molti casi una transazione
con un tocco.
Inoltre, le app ora possono registrare un'impronta sui dispositivi supportati in modo da poter ricevere una notifica dell'attività di polling loop, il che consente un funzionamento ottimale con più applicazioni con tecnologia NFC.
Ruolo Wallet
Android 15 introduce un nuovo ruolo Wallet che consente una maggiore integrazione con l'app Wallet preferita dell'utente. Questo ruolo sostituisce l'impostazione di pagamento contactless predefinita NFC. Gli utenti possono gestire il titolare del ruolo Wallet andando a Impostazioni > App > App predefinite.
Il ruolo Wallet viene utilizzato per il routing dei tocchi NFC per gli AID registrati nella categoria di pagamento. I tocchi vanno sempre al titolare del ruolo di Wallet, a meno che in primo piano non sia in esecuzione un'altra app registrata per lo stesso AID.
Questo ruolo viene utilizzato anche per determinare dove deve essere inserito il riquadro QuickAccess di Wallet quando viene attivato. Se il ruolo è impostato su "Nessuno", il riquadro QuickAccess non è disponibile e i tocchi NFC della categoria di pagamento vengono inviati solo all'app in primo piano.
Sicurezza
Android 15 ti aiuta a migliorare la sicurezza della tua app, a proteggere i dati dell'app e offre agli utenti maggiore trasparenza e controllo sui loro dati. Leggi il discorso sulla salvaguardia della sicurezza degli utenti su Android di Google I/O per scoprire di più su cosa stiamo facendo per migliorare le salvaguardie per gli utenti e proteggere la tua app da nuove minacce.
Gestione delle chiavi per la crittografia end-to-end
Stiamo introducendo E2eeContactKeysManager in Android 15, che
semplifica la crittografia end-to-end (E2EE) nelle tue app Android fornendo
un'API a livello di sistema operativo per l'archiviazione di chiavi pubbliche crittografiche.
E2eeContactKeysManager è progettato per integrarsi con l'app dei contatti della piattaforma per offrire agli utenti un modo centralizzato per gestire e verificare le chiavi pubbliche dei loro contatti.
Controlli delle autorizzazioni sugli URI dei contenuti
Android 15 introduce un nuovo insieme di API che eseguono controlli delle autorizzazioni sugli URI dei contenuti:
Context.checkContentUriPermissionFull: esegue un controllo completo delle autorizzazioni degli URI dei contenuti.- Attributo manifest
ActivityrequireContentUriPermissionFromCaller: applica le autorizzazioni specificate sugli URI dei contenuti forniti al momento dell'avvio dell'attività. ComponentCallerclass perActivitychiamanti: rappresenta l'app che ha avviato l'attività.
Accessibilità
Android 15 aggiunge funzionalità che migliorano l'accessibilità per gli utenti.
Braille migliore
In Android 15, abbiamo consentito a TalkBack di supportare i display braille che utilizzano lo standard HID sia tramite USB che tramite Bluetooth sicuro.
Questo standard, simile a quello utilizzato per mouse e tastiere, consentirà ad Android di supportare una gamma più ampia di display braille con il passare del tempo.
Internazionalizzazione
Android 15 aggiunge funzionalità e caratteristiche che completano l'esperienza utente quando un dispositivo viene utilizzato in lingue diverse.
Carattere variabile CJK
A partire da Android 15, il file dei caratteri per le lingue cinese, giapponese e coreano (CJK), NotoSansCJK, è ora un carattere variabile. I caratteri variabili danno accesso a nuove possibilità per la tipografia creativa nelle lingue CJK. I designer possono esplorare un'ampia gamma di stili e creare layout visivamente accattivanti che prima erano difficili o impossibili da realizzare.

Giustificazione tra caratteri
A partire da Android 15, il testo può essere giustificato utilizzando la spaziatura tra le lettere utilizzando JUSTIFICATION_MODE_INTER_CHARACTER. La giustificazione tra parole è stata introdotta per la prima volta in Android 8.0 (livello API 26) e la giustificazione tra caratteri offre funzionalità simili per le lingue che utilizzano lo spazio vuoto per la segmentazione, ad esempio cinese, giapponese e altri.

JUSTIFICATION_MODE_NONE.
JUSTIFICATION_MODE_NONE.
JUSTIFICATION_MODE_INTER_WORD.
JUSTIFICATION_MODE_INTER_WORD.
JUSTIFICATION_MODE_INTER_CHARACTER.
JUSTIFICATION_MODE_INTER_CHARACTER.Configurazione dell'interruzione di riga automatica
Android ha iniziato a supportare le interruzioni di riga basate su frasi per il giapponese e il coreano in
Android 13 (livello API 33). Tuttavia, anche se le interruzioni di riga basate su frasi migliorano la leggibilità di righe di testo brevi, non funzionano bene per le righe di testo lunghe.
In Android 15, le app ora possono applicare interruzioni di riga basate a frase solo per brevi righe di testo, utilizzando l'opzione LINE_BREAK_WORD_STYLE_AUTO. Questa opzione consente di selezionare lo stile delle parole migliore per il testo.
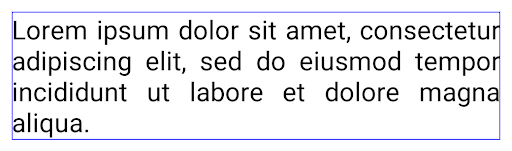
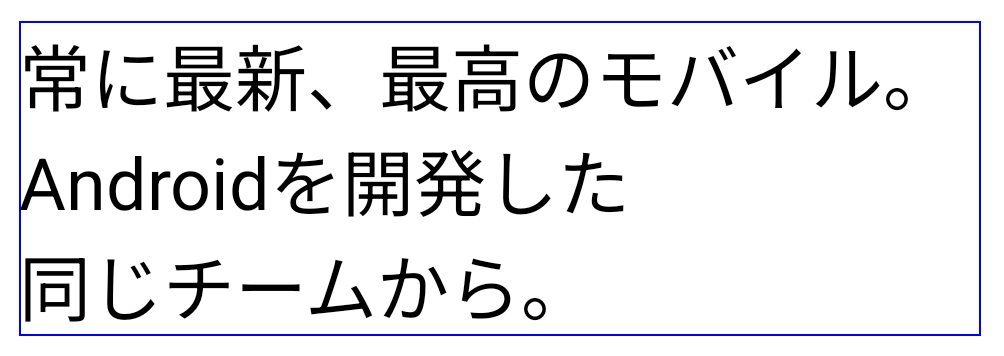
Per brevi righe di testo, vengono utilizzate interruzioni di riga basate su frase, che funzionano come LINE_BREAK_WORD_STYLE_PHRASE, come mostrato nell'immagine seguente:

LINE_BREAK_WORD_STYLE_AUTO
applica interruzioni di riga basate su frase per migliorare la leggibilità del testo.
Equivale all'applicazione di
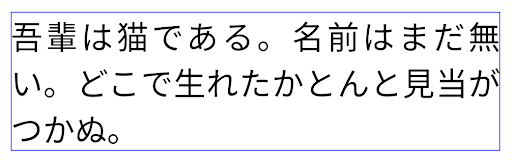
LINE_BREAK_WORD_STYLE_PHRASE.Per righe di testo più lunghe, LINE_BREAK_WORD_STYLE_AUTO utilizza uno
stile di parole senza interruzioni, che funziona come
LINE_BREAK_WORD_STYLE_NONE, come mostrato nella
seguente immagine:

LINE_BREAK_WORD_STYLE_AUTO
applica uno stile di parola senza interruzioni per migliorare la leggibilità del testo.
Equivale all'applicazione di
LINE_BREAK_WORD_STYLE_NONE.Nuovo carattere hentaigana giapponese
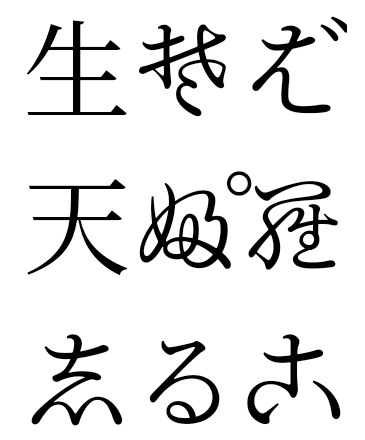
In Android 15, per impostazione predefinita viene raggruppato un nuovo file dei caratteri per la vecchia versione giapponese Hiragana (nota come Hentaigana). Le forme uniche dei personaggi Hentaigana possono conferire un tocco distintivo all'opera d'arte o al design, aiutando al contempo a preservare la trasmissione accurata e la comprensione degli antichi documenti giapponesi.

Cono VideoLAN Copyright (c) 1996-2010 VideoLAN. Questo logo o una versione modificata possono essere utilizzati o modificati da chiunque per fare riferimento al progetto VideoLAN o a qualsiasi prodotto sviluppato dal team VideoLAN, ma non implica alcuna approvazione da parte del progetto.
Vulkan e il logo Vulkan sono marchi registrati di Khronos Group Inc.
OpenGL è un marchio registrato e il logo OpenGL ES è un marchio di Hewlett Packard Enterprise utilizzato su autorizzazione di Khronos.

