Al igual que las versiones anteriores, Android 15 incluye cambios de comportamiento que podrían afectar a tu app. Los siguientes cambios se aplican exclusivamente a las apps orientadas a Android 15 o versiones posteriores. Si tu app está orientada a Android 15 o versiones posteriores, debes modificarla para que admita estos comportamientos correctamente, cuando corresponda.
Asegúrate de revisar también la lista de cambios de comportamiento que afectan a todas las apps que se ejecutan en Android 15, independientemente de la targetSdkVersion de tu app.
Funcionalidad principal
Android 15 modifica o expande varias capacidades principales del sistema Android.
Cambios en los servicios en primer plano
We are making the following changes to foreground services with Android 15.
- New media processing foreground service type
- Restrictions on
BOOT_COMPLETEDbroadcast receivers launching foreground services
New media processing foreground service type
Android 15 presenta un nuevo tipo de servicio en primer plano, mediaProcessing. Este tipo de servicio es adecuado para operaciones como la transcodificación de archivos multimedia. Por ejemplo, una app de música podría descargar un archivo de audio y necesitar convertirlo a un formato diferente antes de reproducirlo. Puedes usar un servicio en primer plano mediaProcessing para asegurarte de que la conversión continúe incluso mientras la app se encuentra en segundo plano.
Para obtener más información sobre el tipo de servicio mediaProcessing, consulta Cambios en los tipos de servicio en primer plano para Android 15.
Restrictions on BOOT_COMPLETED broadcast receivers launching foreground services
There are new restrictions on BOOT_COMPLETED broadcast receivers launching
foreground services. BOOT_COMPLETED receivers are not allowed to launch the
following types of foreground services:
dataSynccameramediaPlaybackphoneCallmediaProjectionmicrophone(this restriction has been in place formicrophonesince Android 14)
If a BOOT_COMPLETED receiver tries to launch any of those types of foreground
services, the system throws ForegroundServiceStartNotAllowedException.
Experiencia del usuario
Android 15 incluye algunos cambios destinados a crear una experiencia del usuario más intuitiva y coherente.
Cambios en la inserción de ventana
En Android 15, habrá dos cambios relacionados con las inserciones de ventana. En la versión Beta 1, se aplicará de borde a borde. También hay próximos cambios de configuración, incluida la configuración predeterminada de las barras del sistema.
Aplicación de borde a borde
Apps will be edge-to-edge by default on devices running Android 15 if the app is targeting Android 15.

This is a breaking change that might negatively impact your app's UI. The changes are as follows:
- Gesture handle navigation bar
- Transparent by default.
- Bottom offset is disabled so content draws behind the system navigation bar unless insets are applied.
setNavigationBarColorandR.attr#navigationBarColoris deprecated and does not affect gesture navigation.setNavigationBarContrastEnforcedandR.attr#navigationBarContrastEnforcedcontinues to have no effect on gesture navigation.
- 3 button navigation
- Opacity set to 80% by default, with color possibly matching the window background.
- Bottom offset disabled so content draws behind the system navigation bar unless insets are applied.
setNavigationBarColorandR.attr#navigationBarColoris set to match the window background by default. The window background must be a color drawable for this default to apply. This API is deprecated but continues to affect three button navigation.setNavigationBarContrastEnforcedandR.attr#navigationBarContrastEnforcedis true by default, which adds an 80% opaque background across three button navigation.
- Status bar
- Transparent by default.
- The top offset is disabled so content will draw behind the status bar unless insets are applied.
setStatusBarColorandR.attr#statusBarColorare deprecated and have no effect on Android 15.setStatusBarContrastEnforcedandR.attr#statusBarContrastEnforcedare deprecated but still have an effect on Android 15.
- Display cutout
layoutInDisplayCutoutModeof non-floating windows must beLAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS. Otherwise apps will crash with an IllegalArgumentException. ALWAYS is the only allowed option so that users don't see a Black bar caused by the display cutout in landscape mode and therefore appear edge-to-edge.
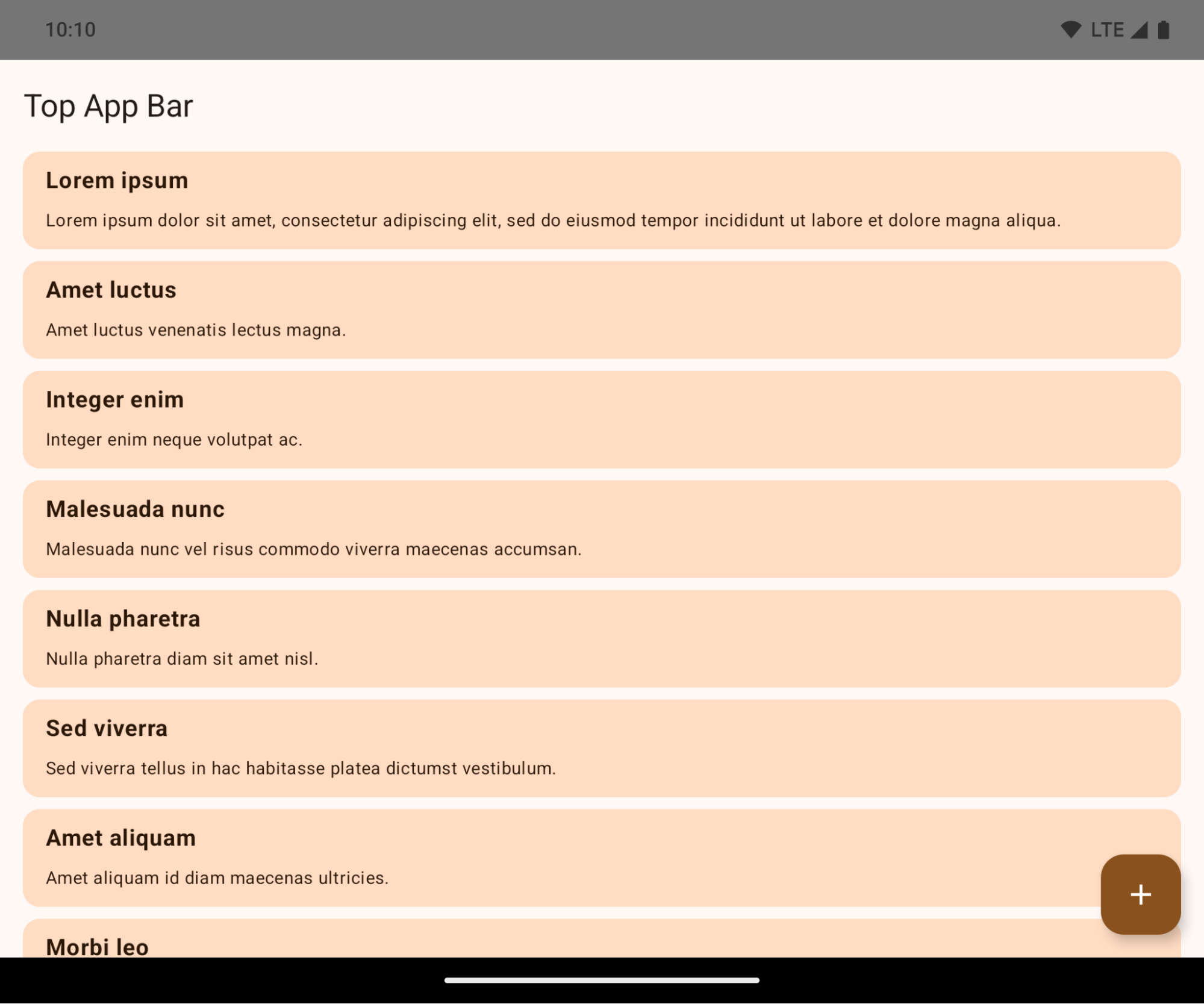
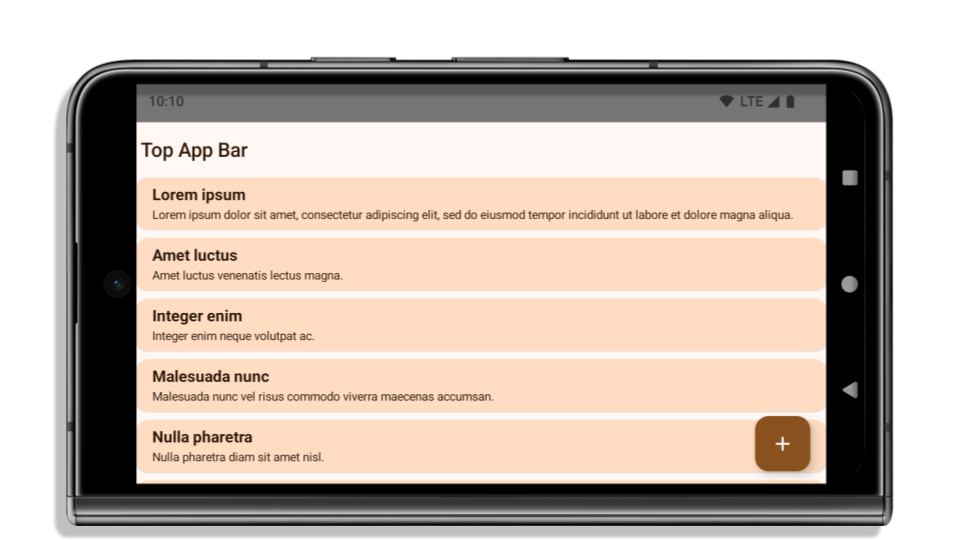
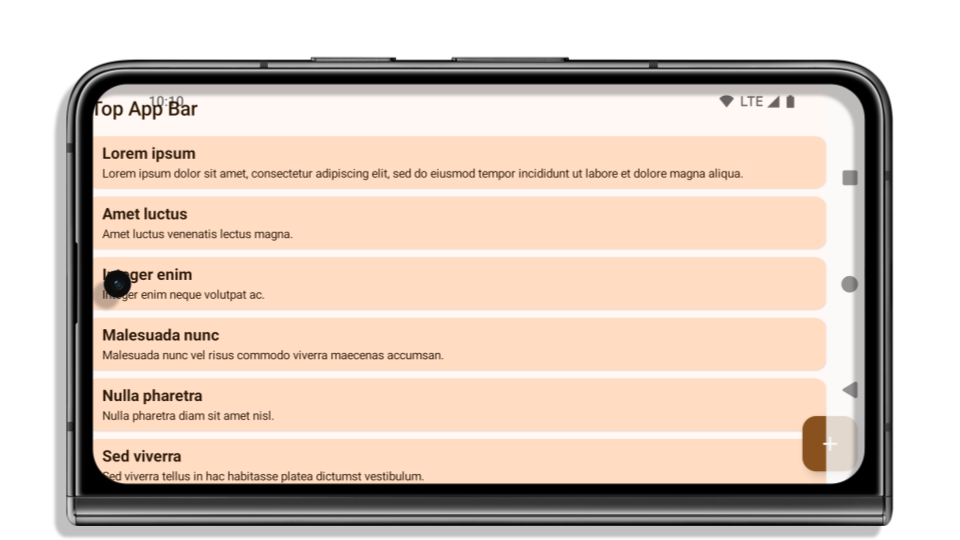
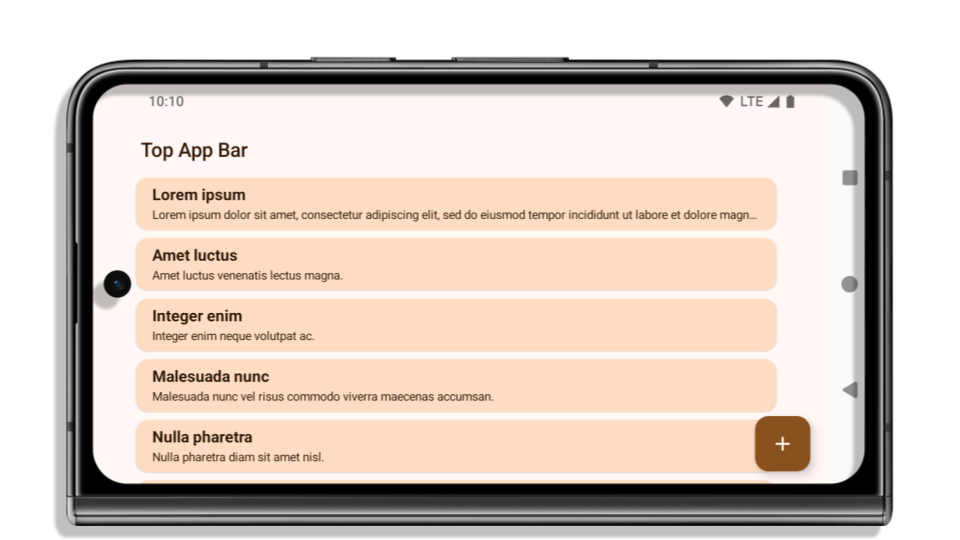
The following example shows an app before and after targeting Android 15, and before and after applying insets.



If your app:
- is already edge-to-edge and applies insets, you are mostly
unimpacted, except in the following scenarios. However, even if you feel you
aren't impacted, we recommend you test your app.
- Your app crashes because you have a non-floating window, such as an Activity
that uses
SHORT_EDGES, NEVERorDEFAULTinstead ofLAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS. If your app crashes on launch, this may be due to your splashscreen. Until a fix is available, setwindow.attributes.layoutInDisplayCutoutMode = WindowManager.LayoutInDisplayCutoutMode.always. - There may be lower traffic screens with occluded UI. Verify these less
visited screens don't have occluded UI. Lower traffic screens include:
- Onboarding or sign-in screens
- Settings pages
- Your app crashes because you have a non-floating window, such as an Activity
that uses
- is not edge-to-edge, you are most likely impacted. In addition to the
scenarios for apps that are already edge-to-edge, you will need to consider
the following:
- If your app uses Material 3 Components (androidx.compose.material3 in
compose, such as
TopAppBar, BottomAppBar, andNavigationBar, these components are likely not impacted because they automatically handle insets. - If your app is using Material 2 Components
(androidx.compose.material in Compose, these components don't
automatically handle insets. However, you can get access to the insets and
apply them manually. In androidx.compose.material 1.6.0 and
later use the windowInsets parameter to apply the insets manually for
BottomAppBar,TopAppBar,BottomNavigation, andNavigationRail. Likewise, use thecontentWindowInsetsparameter forScaffold. - If your app uses Views and Material Components
(com.google.android.material, most Views based Material Components
such as
BottomNavigationView,BottomAppBar,NavigationRailView, orNavigationView, handle insets and require no additional work. However, you will need to addandroid:fitsSystemWindows="true"if usingAppBarLayout. - For custom Composables, apply the insets manually as padding. If your
content is within a Scaffold, you may consume insets using Scaffold's
padding values. Otherwise, apply padding using one of the
WindowInsets. - If your app is using Views and BottomSheet, SideSheet or custom containers,
apply padding using
ViewCompat.setOnApplyWindowInsetsListener. For RecyclerView, apply padding using this listener and also addclipToPadding="false".
- If your app uses Material 3 Components (androidx.compose.material3 in
compose, such as
- must offer custom background protection to three button navigation or the
status bar, you app should place a composable or view behind the system bar
using
WindowInsets.Type#tappableElement()to get the three button navigation bar height orWindowInsets.Type#statusBars.
See the Edge to Edge Views and Edge to Edge Compose guides for additional considerations on applying insets.
The list of deprecated and disabled APIs are:
- R.attr#statusBarColor
- R.attr#navigationBarColor
- R.attr#navigationBarDividerColor
- Window#setDecorFitsSystemWindows
- Window#setStatusBarColor
- Window#setStatusBarContrastEnforced
- Window#setNavigationBarColor
- Window#setNavigationBarDividerColor
- Window#getStatusBarColor
- Window#getStatusBarContrastEnforced
- Window#getNavigationBarColor
- Window#getNavigationBarDividerColor
Configuración estable
This change is not available to test in Beta 1, but is coming soon.
If your app targets Android 15 or higher, Configuration no
longer excludes the system bars. If you use the screen size in the
Configuration class for layout calculation, you should replace it with better
alternatives like an appropriate ViewGroup, WindowInsets or
WindowMetricsCalculator depending on your need.
Configuration has been available since API 1. It is typically obtained from
Activity.onConfigurationChanged. It provides information like window density,
orientation, and sizes. One important characteristic about the window sizes
returned from Configuration is that it previously excluded the system bars.
The configuration size is typically used for resource selection, such as
/res/layout-h500dp, and this is still a valid use case. However, using it for
layout calculation has always been discouraged. If you do so, you should move
away from it now. You should replace the use of Configuration with something
more suitable depending on your use case.
If you use it to calculate the layout, use an appropriate ViewGroup such as
CoordinatorLayout or ConstraintLayout. If you use it to determine the height
of the system navbar, use WindowInsets. If you want to know the current size
of your app window, use computeCurrentWindowMetrics.
The following list describes the fields affected by this change:
Configuration.screenWidthDpandscreenHeightDpsizes no longer exclude the system bars.Configuration.smallestScreenWidthDpis indirectly affected by changes toscreenWidthDpandscreenHeightDp.Configuration.orientationis indirectly affected by changes toscreenWidthDpandscreenHeightDpon close-to-square devices.Display.getSize(Point)is indirectly affected by the changes in Configuration. This has been deprecated beginning in API level 30.Display.getMetrics()has already worked like this since API level 33.
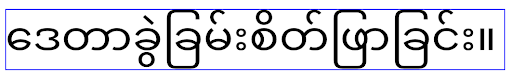
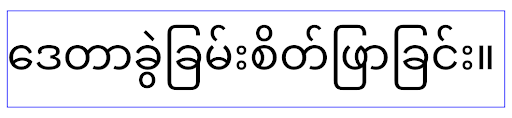
El atributo eleganteTextHeight se establece en verdadero de forma predeterminada.
For apps targeting Android 15, the elegantTextHeight
TextView attribute becomes true by default, replacing the
compact font used by default with some scripts that have large vertical metrics
with one that is much more readable. The compact font was introduced to prevent
breaking layouts; Android 13 (API level 33) prevents many of these breakages by
allowing the text layout to stretch the vertical height utilizing the
fallbackLineSpacing attribute.
In Android 15, the compact font still remains in the system, so your app can set
elegantTextHeight to false to get the same behavior as before, but it is
unlikely to be supported in upcoming releases. So, if your app supports the
following scripts: Arabic, Lao, Myanmar, Tamil, Gujarati, Kannada, Malayalam,
Odia, Telugu or Thai, test your app by setting elegantTextHeight to true.

elegantTextHeight behavior for apps targeting Android 14 (API level 34) and lower.
elegantTextHeight behavior for apps targeting Android 15.Cámara y contenido multimedia
En Android 15, se realizan los siguientes cambios en el comportamiento de la cámara y el contenido multimedia para las apps orientadas a Android 15 o versiones posteriores.
Restricciones para solicitar foco de audio
Apps that target Android 15 must be the top app or running an
audio-related foreground service in order to request audio focus. If an app
attempts to request focus when it does not meet one of these requirements, the
call returns AUDIOFOCUS_REQUEST_FAILED.
A foreground service is considered audio-related if its type is
mediaPlayback, camera, microphone, or phoneCall.
You can learn more about audio focus at Manage audio focus.
Actualización de restricciones que no pertenecen al SDK
Android 15 incluye listas actualizadas de este tipo de interfaces que están basadas en la colaboración con desarrolladores de Android y las pruebas internas más recientes. Siempre que sea posible, nos aseguramos de que las alternativas públicas estén disponibles antes de restringir las interfaces que no pertenecen al SDK.
Si tu app no está orientada a Android 15, es posible que algunos de estos cambios no te afecten de inmediato. Sin embargo, aunque es posible que tu app acceda a algunas interfaces que no pertenecen al SDK según el nivel de API al que está orientada tu app, usar cualquier método o campo que no pertenece al SDK siempre implica un gran riesgo de error para tu app.
Si no sabes con certeza si tu app usa este tipo de interfaces, puedes probarla para averiguarlo. Si tu app depende de interfaces que no pertenecen al SDK, debes comenzar a planificar una migración hacia otras alternativas SDK. Sin embargo, sabemos que algunas apps tienen casos de uso válidos para usar interfaces que no pertenecen al SDK. Si no encuentras una alternativa para reemplazar el uso de una interfaz que no pertenece al SDK para una función de tu app, deberías solicitar una nueva API pública.
Para obtener más información sobre los cambios implementados en esta versión de Android, consulta Actualizaciones a las restricciones de interfaces que no pertenecen al SDK en Android 15. Para obtener más información sobre interfaces que no pertenecen al SDK en general, consulta Restricciones en interfaces que no pertenecen al SDK.

