ユーザー インタラクションをテストすると、ユーザーがアプリを操作する際に、予期せぬ結果に遭遇したり、ユーザー エクスペリエンスの問題が生じたりしないことを確認できます。アプリの UI が正しく機能するか確認する必要がある場合には、常にユーザー インターフェース(UI)のテスト作成を心掛けるようにしてください。
UI テストのアプローチの 1 つは、人間のテスターにターゲット アプリで一連のユーザー操作を実行してもらい、正しく動作するかどうかを確認することです。ただし、この手動のアプローチは時間がかかる退屈な作業であり、ミスが起こりがちです。より効率的なアプローチは、UI アクションの実行を自動化した UI テストを作成することです。自動化のアプローチでは、反復可能な方法でテストを迅速かつ確実に実行できます。
UI テストでは、アプリ(またはその一部)を起動してから、ユーザー操作をシミュレートし、最後にアプリが適切に反応したことを確認します。統合テストは、小さなコンポーネントの動作の検証から、ユーザーフローをすべて網羅する大規模なナビゲーション テストまで、さまざまなテストです。これらのテストは、リグレッションの確認や、さまざまな API レベルや物理デバイスとの互換性の確認に役立ちます。
UI テストを実行する
- Android Studio を使用して計測 UI テストを実行するには、個別の Android テストフォルダ(
src/androidTest/java)にテストコードを実装します。Android Gradle プラグインは、テストコードに基づいてテストアプリをビルドし、ターゲット アプリと同じデバイスにテストアプリを読み込みます。テストコードでは、特定の使用状況シナリオをカバーするテストタスクを実行するために、UI テストフレームワークを使用して、ターゲット アプリでのユーザー インタラクションをシミュレートできます。 - Robolectric を使用して JVM で UI テストを実行することもできます。
アーキテクチャとテストの設定
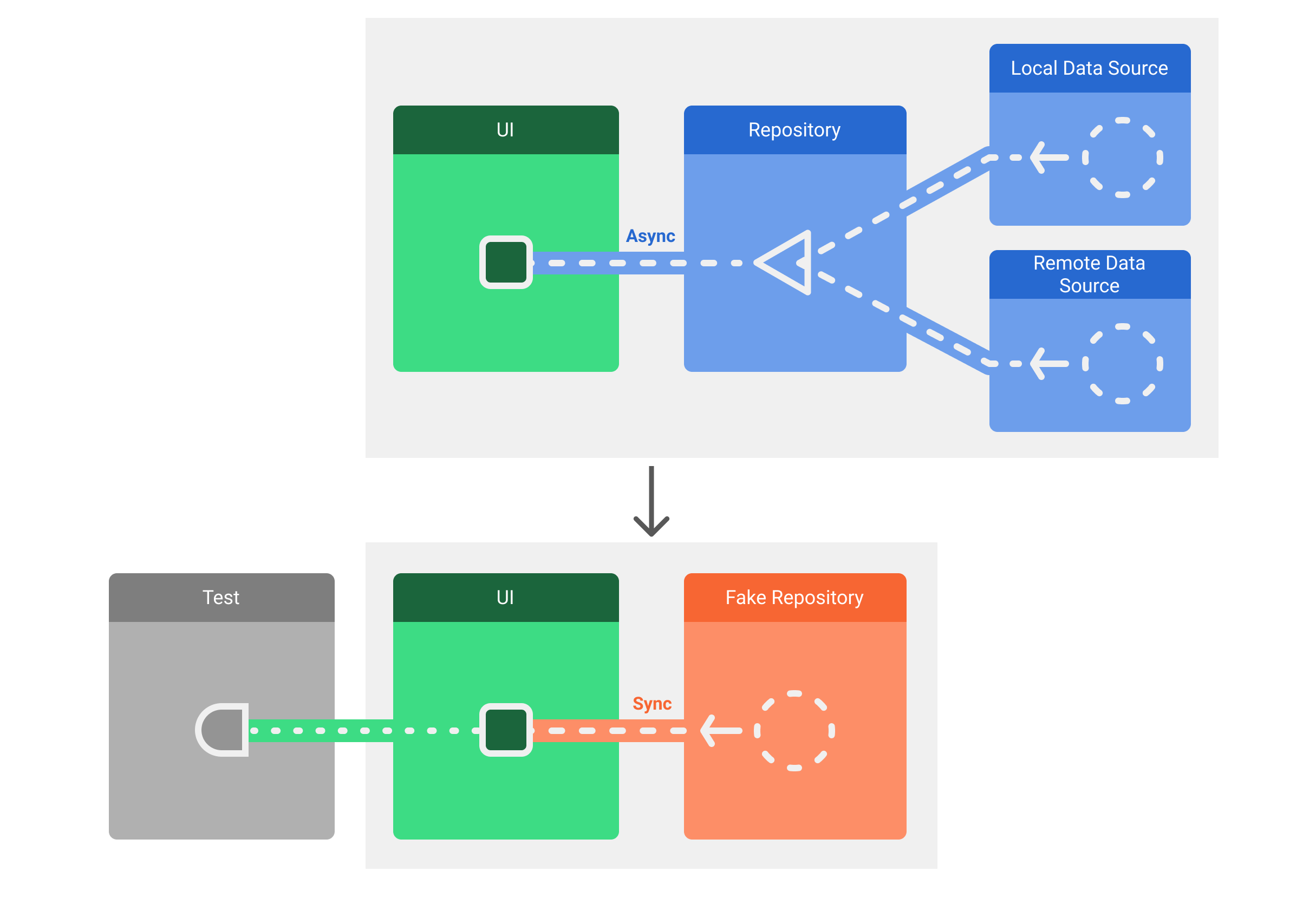
アプリのアーキテクチャは、ダブルテストのためにテストで一部を置き換えられるようにする必要があります。また、テストに役立つユーティリティを提供するライブラリを使用する必要があります。たとえば、データ リポジトリ モジュールを、テストに疑似確定的データを提供するメモリ内バージョンに置き換えることができます。

依存関係を置き換えるには、依存関係インジェクションが推奨されます。独自のシステムを手動で作成することもできますが、Hilt などの DI フレームワークを使用することをおすすめします。
UI を自動的にテストする理由
Android アプリは、さまざまな API レベルとフォーム ファクタにわたる数千台のデバイスをターゲットに設定できます。OS がユーザーに提供する高度なカスタマイズにより、一部のデバイスでアプリが正しくレンダリングされない、またはクラッシュする可能性があります。
UI テストでは、互換性テストを行い、さまざまなコンテキストでのアプリの動作を確認できます。UI テストは、次の点で異なるデバイスで実行することをおすすめします。
- API レベル: 21、25、30。
- 言語 / 地域: 英語、アラビア語、中国語
- 向き: 縦向き、横向き。
また、アプリはスマートフォン以外の動作も確認する必要があります。タブレット、折りたたみ式デバイスなどのデバイスでテストする必要があります。詳しくは、さまざまな画面サイズのテストをご覧ください。
UI テストの種類
このセクションでは、次の 2 種類の UI テストについて説明します。
- 動作テストは、UI 階層を分析して UI 要素のプロパティにアサーションを行います。
- スクリーンショット テストでは、UI のスクリーンショットを取得し、以前に承認された画像と比較します。
