ボタンは、テキストまたはアイコン(またはその両方)で構成され、ユーザーがタップしたときに実行されるアクションを表します。
ボタンにテキスト、アイコン、またはその両方をつけるかどうかに応じて、次の 3 つの方法でレイアウトにボタンを作成できます。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <Button android:id="@+id/supabutton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" /> <ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="A tiny Android icon" android:src="@drawable/baseline_android_24" app:tint="#ff0000" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableStart="@drawable/baseline_android_24" android:drawablePadding="4dp" android:drawableTint="#ff0000" android:text="I'm a button with an icon" /> </LinearLayout>
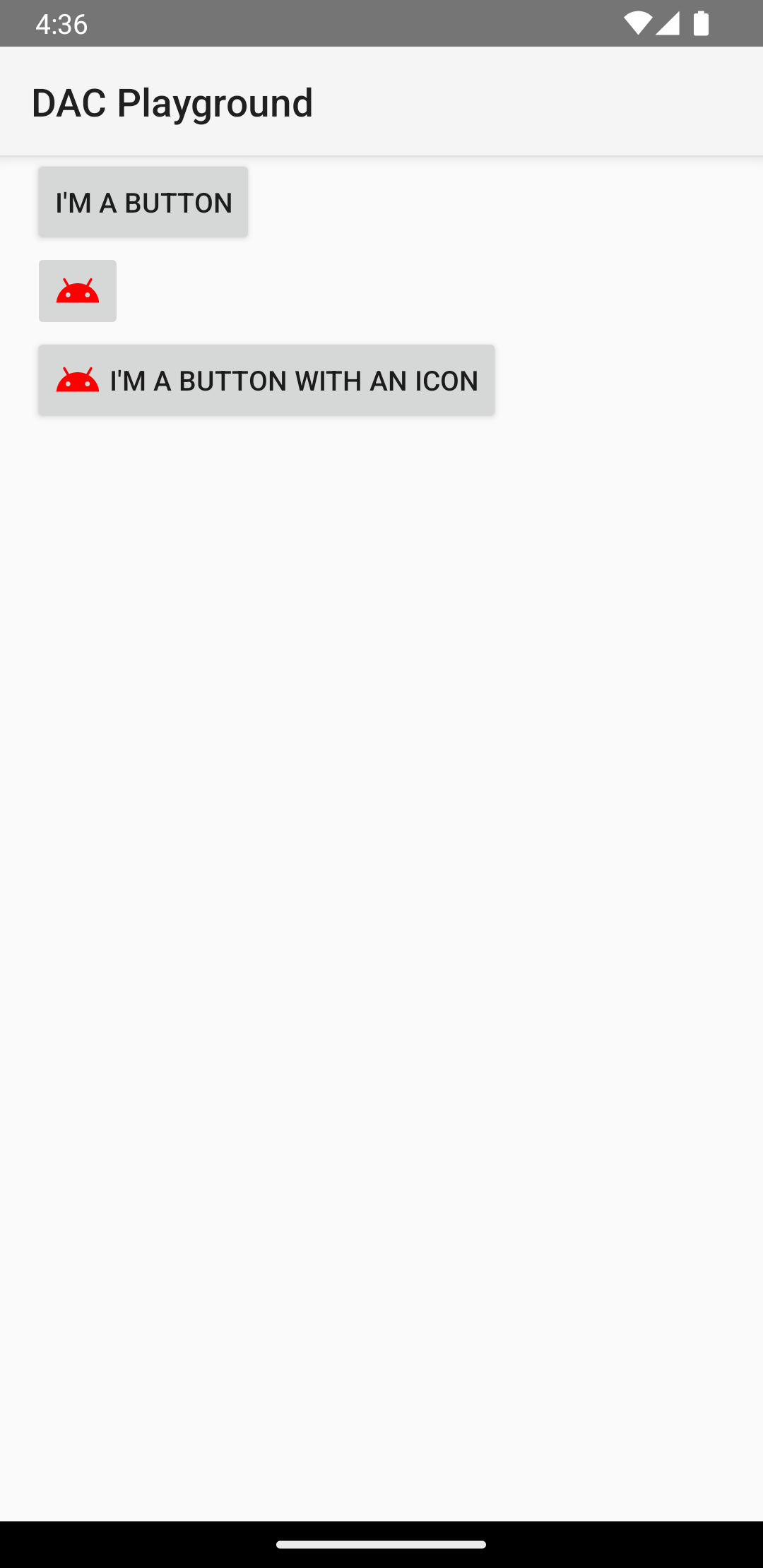
上記のコードは次のような結果を生成します。

クリック イベントに応答する
ユーザーがボタンをタップすると、Button オブジェクトはオンクリック イベントを受け取ります。
イベント ハンドラをプログラムで宣言するには、次の例に示すように、View.OnClickListener オブジェクトを作成し、setOnClickListener(View.OnClickListener) を呼び出してボタンに割り当てます。
Kotlin
findViewById<Button>(R.id.supabutton) .setOnClickListener { Log.d("BUTTONS", "User tapped the Supabutton") }
Java
Button button = (Button) findViewById(R.id.supabutton); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { Log.d("BUTTONS", "User tapped the Supabutton"); } });
ボタンのスタイルを設定する
ボタンの外観(背景画像とフォント)は、デバイスによって異なる場合があります。多くの場合、メーカーが異なれば、デバイスの入力コントロールのデフォルト スタイルも異なるためです。
個々のボタンを別の背景でカスタマイズするには、ドローアブルまたはカラーリソースを使用して android:background 属性を指定します。または、ボタンにスタイルを適用する方法もあります。この方法は HTML スタイルと同様に機能し、背景、フォント、サイズなど、複数のスタイル プロパティを定義できます。スタイルの適用について詳しくは、スタイルとテーマをご覧ください。
枠線なしボタン
便利なデザインの 1 つに「枠線なし」のボタンがあります。枠線なしボタンは、枠線や背景がない点を除き、基本的なボタンに似ていますが、タップなど、さまざまな状態に応じて外観が変わります。
枠線なしボタンを作成するには、次の例のようにボタンに borderlessButtonStyle スタイルを適用します。
<Button android:id="@+id/supabutton" style="?android:attr/borderlessButtonStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" />
カスタムの背景
ボタンの外観を完全に再定義する場合は、カスタム背景を指定できます。ただし、背景は単純なビットマップまたは色を指定するのではなく、ボタンの現在の状態に応じて外観を変更する状態リストリソースにする必要があります。
XML ファイル内で状態リストを定義すると、それぞれのボタン状態に対して使用する 3 つの画像または色を定義できます。
ボタンの背景に状態リスト ドローアブルを作成する手順は次のとおりです。
- ボタンの背景用に 3 つのビットマップ(デフォルト、タップ、フォーカスのボタン状態をそれぞれ表す)を作成します。画像がさまざまなサイズのボタンに収まるようにするには、ビットマップを 9-patch ビットマップとして作成します。
- ビットマップをプロジェクトの
res/drawable/ディレクトリに配置します。各ビットマップに、それぞれが表すボタンの状態を反映する名前を付けます(button_default.9.png、button_pressed.9.png、button_focused.9.pngなど)。 res/drawable/ディレクトリに新しい XML ファイルを作成します。button_custom.xmlのような名前を付けます。次のような XML を挿入します。<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/button_pressed" android:state_pressed="true" /> <item android:drawable="@drawable/button_focused" android:state_focused="true" /> <item android:drawable="@drawable/button_default" /> </selector>
これは、ボタンの現在の状態に応じて画像を変更する 1 つのドローアブル リソースを定義します。
- 最初の
<item>は、ボタンがタップされた(アクティブ化された)ときに使用するビットマップを定義します。 - 第 2 の
<item>は、ボタンがフォーカスされているとき(カーソルボタンまたは十字キーを使用してボタンが強調表示されているときなど)に使用するビットマップを定義します。 - 第 3 の
<item>は、ボタンがタップもフォーカスもされていないデフォルトの状態にあるときに使用するビットマップを定義します。
この XML ファイルは、単一のドローアブル リソースを表します。背景の
Buttonによって参照されると、表示される画像はボタンの状態に応じて変化します。- 最初の
- ドローアブル XML ファイルをボタンの背景として適用します。
<Button android:id="@+id/button_send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_send" android:onClick="sendMessage" android:background="@drawable/button_custom" />
無効、ホバー、その他の状態のボタンを定義する方法など、この XML 構文の詳細については、StateListDrawable をご覧ください。

