Android は、Open Graphics Library を使用して高性能 2D および 3D グラフィックをサポートしています。 (OpenGL®)、具体的には OpenGL ES API です。OpenGL はクロス プラットフォームのグラフィック API で、 は、 3D グラフィックス処理ハードウェアの標準ソフトウェア インターフェースです。OpenGL ES は OpenGL の一種で、 仕様です。Android は複数のバージョンの OpenGL ES をサポートしています。 API:
- OpenGL ES 2.0 - この API 仕様は Android 2.2(API レベル 8)以降でサポートされています。
- OpenGL ES 3.0 - この API 仕様は、Android 4.3(API レベル 18)以降でサポートされています。
- OpenGL ES 3.1 - この API 仕様は Android 5.0(API レベル 21)以降でサポートされています。
- OpenGL ES 3.2 - この API 仕様は Android 7.0(API レベル 24)以降でサポートされています。
注意: Android プラットフォームのバージョンにかかわらず、デバイスは OpenGL ES 3.0 API のみを使用できます(デバイス メーカーが 実装する方法を説明します。マニフェストで Pod の OpenGL ES 3.0 が必要です。そのバージョンが存在することを確認できます 確認できます。下位レベルのバージョンを必須に指定していても、 3.0 の機能を使用できる場合は、 でデバイスでサポートされている OpenGL のバージョンを確認します。Google Cloud Platform で 詳しくは、OpenGL ES バージョンの確認をご覧ください。
注: Android は OpenGL ES 1.0 と 1.1 をサポートしていますが、これらのバージョンの API 非推奨となっているため、最新のアプリケーションでは使用しないでください。
注: Android フレームワークによって提供される特定の API は、J2ME JSR239 OpenGL ES API と類似しています。 同じではありませんJ2ME JSR239 の仕様に精通している場合は、 あります。
参照
基本情報
Android は、フレームワーク API と Native Development の両方で OpenGL をサポートする Kit(NDK)。このトピックでは、Android フレームワーク インターフェースに焦点を当てて説明します。詳細については、 NDK については、Android NDK をご覧ください。
Android フレームワークには、アプリの作成と操作を可能にする 2 つの基本クラスがあります。
グラフィックス(GLSurfaceView および OpenGL ES API を使用)
GLSurfaceView.Renderer。Android アプリで OpenGL を使用する場合は、
アクティビティにこれらのクラスを実装する方法を理解することが、最初の目標になります。
GLSurfaceView- このクラスは、次のコマンドを使用してオブジェクトを描画したり操作したりできる
Viewです。 OpenGL API 呼び出しであり、SurfaceViewと関数的に類似しています。次を使用: このクラスを作成するには、GLSurfaceViewのインスタンスを作成し、Renderer。ただし、必要に応じてGLSurfaceViewクラスを拡張して、 OpenGL トレーニング レッスンで説明したように、タッチリスナーを実装する タッチイベントへの応答。 GLSurfaceView.Renderer- このインターフェースは、
GLSurfaceViewでグラフィックを描画するために必要なメソッドを定義します。このインターフェースの実装を 個別のクラスを作成し、次のコマンドを使用してGLSurfaceViewインスタンスに接続します。GLSurfaceView.setRenderer()。GLSurfaceView.Rendererインターフェースでは、 次のメソッドを使用できます。-
onSurfaceCreated(): システムがこれを呼び出します。 メソッドを 1 回だけ使用するようにします。GLSurfaceViewこのメソッドを使用して次を実行します。 OpenGL 環境パラメータの設定や OpenGL グラフィック オブジェクトを初期化する。 -
onDrawFrame():GLSurfaceViewが再描画されるごとに、システムがこのメソッドを呼び出します。このメソッドをシステムのプライマリ実行ポイントとして使用します。 描画(および再描画)を行います。 -
onSurfaceChanged():GLSurfaceViewのサイズやデバイス画面の向きの変更など、GLSurfaceViewジオメトリが変更されると、システムがこのメソッドを呼び出します。たとえば、システムは デバイスが縦向きから横向きに変わったときにこのメソッドを使用します。この方法は、GLSurfaceViewコンテナの変更に応答できます。
-
OpenGL ES パッケージ
GLSurfaceView と GLSurfaceView.Renderer を使用して OpenGL ES のコンテナビューを作成したら、次の作業を開始できます。
次のクラスを使用して OpenGL API を呼び出します。
- OpenGL ES 2.0 API クラス
<ph type="x-smartling-placeholder">
- </ph>
android.opengl.GLES20- このパッケージは、 インターフェースを OpenGL ES 2.0 に接続し、Android 2.2(API レベル 8)以降で使用できます。
- OpenGL ES 3.0/3.1/3.2 API パッケージ
<ph type="x-smartling-placeholder">
- </ph>
android.opengl- このパッケージは OpenGL ES 3.0/3.1 へのインターフェースを提供します。 。 バージョン 3.0 は Android 4.3(API レベル 18)以降で使用できます。バージョン 3.1 が利用できます Android 5.0(API レベル 21)以降。バージョン 3.2 は、Android 7.0(API レベル 24 など)。
OpenGL ES でアプリの作成をすぐに始めたい場合は、 OpenGL ES でグラフィックを表示する クラスです。
OpenGL の要件の宣言
一部のデバイスでは利用できない OpenGL 機能をアプリで使用する場合は、 AndroidManifest.xml にこれらの要件を設定する 表示されます。ここでは、一般的な OpenGL マニフェストの宣言を示します。
- OpenGL ES バージョンの要件 - アプリで
バージョン
OpenGL ES を使用するには、マニフェストに次の設定を追加して、要件を宣言する必要があります。
表示されます。
OpenGL ES 2.0 の場合:
<!-- Tell the system this app requires OpenGL ES 2.0. --> <uses-feature android:glEsVersion="0x00020000" android:required="true" />
この宣言を追加すると、Google Play でアプリの公開が制限されます OpenGL ES 2.0 に対応していないデバイスにインストールしているアプリ。アプリが Google Workspace の サポートしている場合は、マニフェストで次のように指定することもできます。
OpenGL ES 3.0 の場合:
<!-- Tell the system this app requires OpenGL ES 3.0. --> <uses-feature android:glEsVersion="0x00030000" android:required="true" />
OpenGL ES 3.1 の場合:
<!-- Tell the system this app requires OpenGL ES 3.1. --> <uses-feature android:glEsVersion="0x00030001" android:required="true" />
OpenGL ES 3.2 の場合:
<!-- Tell the system this app requires OpenGL ES 3.2. --> <uses-feature android:glEsVersion="0x00030002" android:required="true" />
注: OpenGL ES 3.x API は 2.0 API と下位互換性があるため、より多くの アプリケーションへの OpenGL ES の実装に柔軟に対応できます。OpenGL を宣言する ES 2.0 API をマニフェストの要件として使用している場合は、その API バージョンをデフォルトとして使用できます。 を確認してから、OpenGL ES 3.x の機能を使用します。 対応している必要がありますGoogle Cloud コンソールでサポートされている OpenGL ES バージョンの確認について詳しくは、 OpenGL ES バージョンの確認をご覧ください。
- テクスチャ圧縮の要件 - アプリケーションでテクスチャを使用する場合
使用する場合は、アプリケーションがサポートする形式をマニフェスト ファイルで宣言する必要があります。
<supports-gl-texture>を使用します。 利用可能なテクスチャ圧縮についての詳細 テクスチャ圧縮のサポートをご覧ください。マニフェストでテクスチャ圧縮の要件を宣言すると、アプリがユーザーに表示されない 宣言した圧縮タイプを 1 つもサポートしていないデバイスに対しても行われます。詳細 テクスチャ圧縮に対する Google Play のフィルタリングの仕組みについて詳しくは、 <ph type="x-smartling-placeholder"></ph>
<supports-gl-texture>ドキュメントの「Google Play とテクスチャ圧縮フィルタリング」のセクション
描画オブジェクトの座標のマッピング
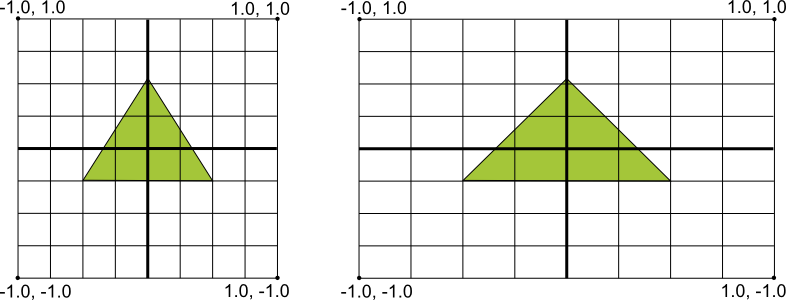
Android デバイスでグラフィックを表示する場合の基本的な問題の 1 つは、画面の表示が サイズや形状もさまざまです。OpenGL は正方形の均一座標系を前提としており、 は、これらの座標を通常は正方形ではない画面上に完全に正方形として描画します。

図 1. 一般的な Android にマッピングされたデフォルトの OpenGL 座標系(左) デバイスの画面(右)。
上の図は、画面上の OpenGL フレームで想定される均一座標系を示しています。 これらの座標が横向きの一般的なデバイス画面にどのようにマッピングされるか 右の図はこの問題を解決するには、OpenGL 投影モードとカメラビューを 座標を変換して、どのディスプレイでもグラフィック オブジェクトが適切な縦横比になるようにします。
投影とカメラビューを適用するには、投影行列とカメラビューを作成します OpenGL レンダリング パイプラインに適用します。射影行列は、入力シーケンスの Android デバイスの画面に正しくマッピングされるようにします。カメラビュー 行列は、特定の目の位置からオブジェクトをレンダリングする変換を作成します。
OpenGL ES 2.0 以降での投影とカメラビュー
ES 2.0 API と 3.0 API では、まずマトリックス メンバーを追加することにより、投影とカメラビューを適用します。 使用できます。このマトリックス メンバーを追加すると、次のことが 投影行列とカメラビュー行列を生成してオブジェクトに適用する。
- 頂点シェーダーに行列を追加する - ビュー投影行列の変数を作成します。
シェーダーの位置の乗数として指定します。次のサンプルでは、頂点シェーダーを
含まれている
uMVPMatrixメンバーを使用すると、投影とカメラビューを適用できます このシェーダーを使用するオブジェクトの座標への行列。Kotlin
private val vertexShaderCode = // This matrix member variable provides a hook to manipulate // the coordinates of objects that use this vertex shader. "uniform mat4 uMVPMatrix; \n" + "attribute vec4 vPosition; \n" + "void main(){ \n" + // The matrix must be included as part of gl_Position // Note that the uMVPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. " gl_Position = uMVPMatrix * vPosition; \n" + "} \n"
Java
private final String vertexShaderCode = // This matrix member variable provides a hook to manipulate // the coordinates of objects that use this vertex shader. "uniform mat4 uMVPMatrix; \n" + "attribute vec4 vPosition; \n" + "void main(){ \n" + // The matrix must be included as part of gl_Position // Note that the uMVPMatrix factor *must be first* in order // for the matrix multiplication product to be correct. " gl_Position = uMVPMatrix * vPosition; \n" + "} \n";
注: 上記の例では、単一の変換行列を定義しています。 射影行列とカメラビューの組み合わせを適用する頂点シェーダーのメンバー 表します。アプリケーションの要件に応じて、個別の投影を定義することを 行列メンバーとカメラビュー内の行列メンバーを頂点シェーダーで変更できるため、 見ていきましょう
- シェーダー マトリックスにアクセスする - 頂点シェーダーでフックを作成した後、
その変数にアクセスして投影とカメラビューを
サポートしています次のコードは、
GLSurfaceView.Renderer実装のonSurfaceCreated()メソッドを変更してマトリックスにアクセスする方法を示しています。 変数を定義します。Kotlin
override fun onSurfaceCreated(gl: GL10, config: EGLConfig) { ... muMVPMatrixHandle = GLES20.glGetUniformLocation(program, "uMVPMatrix") ... }
Java
public void onSurfaceCreated(GL10 unused, EGLConfig config) { ... muMVPMatrixHandle = GLES20.glGetUniformLocation(program, "uMVPMatrix"); ... }
- 投影行列とカメラビュー行列を作成する - 投影とカメラビューを
グラフィカル オブジェクトに適用する次のサンプルコードは、Google Cloud で
onSurfaceCreated()とonSurfaceChanged()メソッドGLSurfaceView.Renderer実装してカメラビュー マトリックスと デバイスの画面アスペクト比に基づく射影行列。Kotlin
override fun onSurfaceCreated(gl: GL10, config: EGLConfig) { ... // Create a camera view matrix Matrix.setLookAtM(vMatrix, 0, 0f, 0f, -3f, 0f, 0f, 0f, 0f, 1.0f, 0.0f) } override fun onSurfaceChanged(gl: GL10, width: Int, height: Int) { GLES20.glViewport(0, 0, width, height) val ratio: Float = width.toFloat() / height.toFloat() // create a projection matrix from device screen geometry Matrix.frustumM(projMatrix, 0, -ratio, ratio, -1f, 1f, 3f, 7f) }
Java
public void onSurfaceCreated(GL10 unused, EGLConfig config) { ... // Create a camera view matrix Matrix.setLookAtM(vMatrix, 0, 0, 0, -3, 0f, 0f, 0f, 0f, 1.0f, 0.0f); } public void onSurfaceChanged(GL10 unused, int width, int height) { GLES20.glViewport(0, 0, width, height); float ratio = (float) width / height; // create a projection matrix from device screen geometry Matrix.frustumM(projMatrix, 0, -ratio, ratio, -1, 1, 3, 7); }
- 射影行列とカメラビュー行列を適用する - 射影とカメラビューを
行列を乗算して頂点に設定する
作成します。次のサンプルコードは、
GLSurfaceView.Renderer実装のonDrawFrame()メソッドを変更して、 上記のコードで作成した投影行列とカメラビューを画像に適用し、 レンダリングされます。Kotlin
override fun onDrawFrame(gl: GL10) { ... // Combine the projection and camera view matrices Matrix.multiplyMM(vPMatrix, 0, projMatrix, 0, vMatrix, 0) // Apply the combined projection and camera view transformations GLES20.glUniformMatrix4fv(muMVPMatrixHandle, 1, false, vPMatrix, 0) // Draw objects ... }
Java
public void onDrawFrame(GL10 unused) { ... // Combine the projection and camera view matrices Matrix.multiplyMM(vPMatrix, 0, projMatrix, 0, vMatrix, 0); // Apply the combined projection and camera view transformations GLES20.glUniformMatrix4fv(muMVPMatrixHandle, 1, false, vPMatrix, 0); // Draw objects ... }
OpenGL ES 2.0 で投影とカメラビューを適用する方法の詳細な例については、OpenGL ES でグラフィックを表示するをご覧ください。 クラスです。
図形の面と巻き方
OpenGL では、シェイプの面とは、3 次元の 3 つ以上の点によって定義される 選択します。3 つ以上の 3 次元の点(OpenGL では頂点と呼ばれます)の前面に 背面もあります。どちらが前面で、どちらが背面か、どうすればわかるでしょうか。お問い合わせいただきありがとうございます。「 答えは曲がり、シェイプの点を定義する方向と関係があります。

図 1. 座標リストのイラスト。 時計回りに描画します
この例では、三角形の点は、 時計回りに回転しますこれらの座標が描画される順序によってワインディングが シェイプの向きを指定します。OpenGL のデフォルトでは、反時計回りに描画される面は 正面から説明します。図 1 に示した三角形は、真正面を向き、 (OpenGL で解釈されるとおり)形状で、もう一方は背面です。
図形のどちらが前面であるかを把握することが重要なのはなぜでしょうか。答えは、 フェース カリングという、OpenGL でよく使用される機能の一つです。フェース カリングは OpenGL と この環境では、レンダリング パイプラインが BigQuery のバックグラウンドの 時間、メモリ、処理サイクルを節約できます。
Kotlin
gl.apply { // enable face culling feature glEnable(GL10.GL_CULL_FACE) // specify which faces to not draw glCullFace(GL10.GL_BACK) }
Java
// enable face culling feature gl.glEnable(GL10.GL_CULL_FACE); // specify which faces to not draw gl.glCullFace(GL10.GL_BACK);
シェイプのどの面がフェイス カリングなのかわからずに、フェイス カリング機能を使用しようとすると OpenGL のグラフィックが少し薄く見えるか、まったく表示されない可能性があります。 したがって、OpenGL 図形の座標は常に反時計回りの描画順序で定義してください。
注: OpenGL 環境を設定して、 時計回りに作成しますが、そうするとより多くのコードが必要になり、混乱を招く可能性があります 経験豊富な OpenGL デベロッパーに協力を仰ぐことができますそのため、これは避けてください。
OpenGL バージョンとデバイスの互換性
OpenGL ES 1.0 および 1.1 API 仕様は、Android 1.0 以降でサポートされています。 OpenGL ES 1.0/1.1 API を使用したグラフィック プログラミングは、2.0 API を使用したものとは大きく異なる バージョンが必要です。 OpenGL ES 2.0 は、Android 2.2(API レベル 8)以降のすべての Android デバイスでサポートされており、 OpenGL ES で開発される新しいアプリケーションに推奨される最も古いバージョンです。 OpenGL ES 3.0 は、Android 4.3(API レベル 18)以降で、 OpenGL ES 3.0 API の実装。 Android 搭載デバイスの相対数については、 対応している場合は、 OpenGL ES バージョン ダッシュボード。
グラフィック要件を慎重に検討し、API を選択する必要があります。 最適なバージョンを選択します詳細については、次をご覧ください: OpenGL API バージョンの選択
OpenGL ES 3.0 API は、2.0 API よりも追加機能とパフォーマンスに優れています。 下位互換性が確保されますつまり、アプリケーション ターゲティングを記述して、 OpenGL ES 2.0 および OpenGL ES 3.0 グラフィック機能(利用可能な場合)は条件付きで含まれます。対象 3.0 API の可用性の確認について詳しくは、 OpenGL ES バージョンの確認
テクスチャ圧縮のサポート
テクスチャ圧縮は、OpenGL アプリケーションのパフォーマンスを大幅に向上させることができます。
メモリ要件の削減とメモリ帯域幅の
効率的な使用に役立ちますAndroid
フレームワークは、ETC1 圧縮形式を標準機能としてサポートします。
ETC1Util ユーティリティ クラスと etc1tool 圧縮ツール(
Android SDK(<sdk>/tools/)を参照)。たとえば、
テクスチャ圧縮については、Android SDK の CompressedTextureActivity コードサンプルをご覧ください
(<sdk>/samples/<version>/ApiDemos/src/com/example/android/apis/graphics/)。
ETC1 形式は、OpenGL ES 2.0 以上をサポートするすべての Android デバイスでサポートされています。
注: ETC1 テクスチャ圧縮形式は、 (アルファ チャンネル)。透明度のあるテクスチャを必要とするアプリでは、 ターゲット デバイスで利用できる他のテクスチャ圧縮形式を調べます。 ETC1 を使用してアルファ チャンネル テクスチャをレンダリングする方法は、2 つの ETC1 テクスチャ オブジェクトをバインドすることです。 1 つ目はカラーデータ、2 つ目はアルファ チャンネル データです。次に、2 つの値を組み合わせて フラグメント シェーダーでテクスチャを作成できます。
ETC2/EAC テクスチャ圧縮形式は、OpenGL ES の使用時に使用可能であることが保証されています。 3.0 API。このテクスチャ形式は圧縮率に優れており、高画質で、 透明度(アルファ チャンネル)もサポートされています。
ETC 形式以外にも、Android デバイスは ETC 形式のほか、 OpenGL 実装を使用しています。Google Cloud 上のテクスチャ圧縮のサポートを 対象とするデバイスを使用して、アプリケーションでどの圧縮タイプを使用するかを決定できます。 サポート。特定のデバイスでサポートされているテクスチャ形式を確認するには、 デバイスをクエリし、OpenGL 拡張機能の名前を確認します。 サポートされているテクスチャ圧縮形式(およびその他の OpenGL 機能)を確認できます。 ダウンロードします一般的にサポートされているテクスチャ圧縮形式は次のとおりです。
- Adaptable Scalable Texture Compression(ASTC) - テクスチャ圧縮形式
従来の形式より優先されるように設計されています。さまざまなフォーマットがサポートされているため、以前のフォーマットよりも柔軟性が向上
ブロックサイズを指定します。
GL_KHR_texture_compression_astc_ldrGL_KHR_texture_compression_astc_hdr(ハイ ダイナミック レンジ)
- S3TC(DXTn/DXTC) - S3 テクスチャ圧縮(S3TC)には形式のバリエーションが複数あり(DXT1 から DXT5)、あまり広く利用できません。この形式は、4 ビットのアルファ チャンネルまたは 8 ビットのアルファ チャンネルを持つ RGB テクスチャをサポートします。これらの形式は、次の OpenGL 拡張機能で表されます。
name:
<ph type="x-smartling-placeholder">
- </ph>
GL_EXT_texture_compression_s3tc
- </ph>
GL_EXT_texture_compression_dxt1
次のテクスチャ圧縮形式は以前の形式とみなされるため、推奨されません 新しいアプリケーションで使用できます。
- ATITC(ATC) - ATI テクスチャ圧縮(ATITC または ATC)は、
RGB テクスチャの固定レート圧縮をサポート
アルファ版チャンネル。この形式は、次のような OpenGL 拡張機能名で表されます。
<ph type="x-smartling-placeholder">
- </ph>
GL_AMD_compressed_ATC_textureGL_ATI_texture_compression_atitc
- PVRTC - PowerVR テクスチャ圧縮(PVRTC)はワイド
アルファ チャンネルの有無にかかわらず、2 ビットおよび 4 ビット/ピクセルのテクスチャをサポートします。
この形式は、次の OpenGL 拡張機能名で表されます。
<ph type="x-smartling-placeholder">
- </ph>
GL_IMG_texture_compression_pvrtc
- 3DC - 3DC テクスチャ圧縮(3DC)は、あまり普及していない形式です。
は、アルファ チャンネルの RGB テクスチャをサポートしています。この形式は、次の OpenGL で表されます。
拡張機能名:
<ph type="x-smartling-placeholder">
- </ph>
GL_AMD_compressed_3DC_texture
警告: これらのテクスチャ圧縮形式は、 サポートされている。これらの形式のサポート状況は、製造元またはデバイスによって異なる場合があります。対象 特定のデバイスでどのテクスチャ圧縮形式が使用されているかを判断する方法については、 説明します。
注: テクスチャ圧縮の形式を決定したら、 使用する場合は、マニフェストで、 <supports-gl-texture> をご覧ください。この宣言を使用すると、Google Play などの外部サービスによるフィルタリングが有効になり、 アプリが必要とする形式をサポートするデバイスにのみインストールされている。詳しくは、 OpenGL マニフェスト宣言。
OpenGL 拡張機能の決定
OpenGL の実装は、OpenGL ES API の拡張機能に関して Android デバイスによって異なります。 サポートしています。このような拡張には、テクスチャ圧縮が含まれますが、一般的に、その他の OpenGL 機能セットに対する新しい拡張機能です。
どのテクスチャ圧縮形式とその他の OpenGL 拡張機能がサポートされているかを判別するには、 確認します。
- 対象デバイスで次のコードを実行して、テクスチャ圧縮の内容を調べます
次の形式がサポートされています。
Kotlin
var extensions = gl.glGetString(GL10.GL_EXTENSIONS)
Java
String extensions = gl.glGetString(GL10.GL_EXTENSIONS);
警告: この呼び出しの結果は、デバイスモデルによって異なります。マイページ 複数の対象デバイスでこの呼び出しを実行して、一般的な圧縮タイプを判別する必要がある サポートされません。
- このメソッドの出力を確認して、 ダウンロードします
Android 拡張機能パック(AEP)
AEP は、上記の OpenGL 拡張機能の標準化されたセットをアプリでサポートすることを保証します。 以降 OpenGL 3.1 仕様に記載されているコアセットのコアセットです。これらの拡張機能をまとめてパッケージ化する デバイス間で一貫した機能セットが推奨されます。また、デベロッパーはすべての機能を 最新のモバイル GPU デバイスを利用できます
また、AEP では画像、シェーダー ストレージ バッファ、アトミック カウンタのサポートも向上 フラグメント シェーダー
アプリで AEP を使用できるようにするには、アプリのマニフェストで AEP が必要であることを宣言する必要があります。 さらに、プラットフォームのバージョンでサポートされている必要があります。
AEP で指定されている追加機能はすべて、ベースの OpenGL ES 3.2 に含まれている 仕様。アプリで OpenGL ES 3.2 が必要な場合、AEP は必要ありません。
マニフェストで AEP 要件を次のように宣言します。
<uses-feature android:name="android.hardware.opengles.aep" android:required="true" />
プラットフォーム バージョンが AEP をサポートしていることを確認するには、次のコマンドを使用します。
hasSystemFeature(String) メソッド、次を渡します。
FEATURE_OPENGLES_EXTENSION_PACK を引数として指定します。次のコード スニペット
に、その方法の例を示します。
Kotlin
var deviceSupportsAEP: Boolean = packageManager.hasSystemFeature(PackageManager.FEATURE_OPENGLES_EXTENSION_PACK)
Java
boolean deviceSupportsAEP = getPackageManager().hasSystemFeature (PackageManager.FEATURE_OPENGLES_EXTENSION_PACK);
メソッドが true を返す場合、AEP はサポートされます。
AEP の詳細については、 <ph type="x-smartling-placeholder"></ph> Khronos OpenGL ES Registry。
OpenGL ES バージョンの確認
Android デバイスで利用可能な OpenGL ES には複数のバージョンがあります。期間を指定する際は、 API の最小バージョンをマニフェストに記述しているが、 新しい API の機能も同時に利用できます。たとえば OpenGL ES 3.0 API は、バージョン 2.0 の API と下位互換性があるため、 OpenGL ES 3.0 の機能を使用し、アプリケーションの開発時に OpenGL ES 3.0 の機能を使用できなかった場合には 2.0 API にフォールバックするように 3.0 API を使用できません。
OpenGL ES 機能を使用するには、お使いの アプリケーション マニフェストを使用する場合は、デバイスで使用できる API のバージョンをアプリで確認する必要があります。 これには次の 2 つの方法があります。
- 上位レベルの OpenGL ES コンテキスト(
EGLContext)の作成を試みる 結果を確認します。 - 最低限サポートされている OpenGL ES コンテキストを作成し、バージョン値を確認する。
次のサンプルコードは、作成することにより利用可能な OpenGL ES バージョンを確認する方法を示しています。
EGLContext を実行して結果を確認します。この例は、Cloud Storage バケットへの
OpenGL ES 3.0 バージョン:
Kotlin
private const val EGL_CONTEXT_CLIENT_VERSION = 0x3098 private const val glVersion = 3.0 private class ContextFactory : GLSurfaceView.EGLContextFactory { override fun createContext(egl: EGL10, display: EGLDisplay, eglConfig: EGLConfig): EGLContext { Log.w(TAG, "creating OpenGL ES $glVersion context") return egl.eglCreateContext( display, eglConfig, EGL10.EGL_NO_CONTEXT, intArrayOf(EGL_CONTEXT_CLIENT_VERSION, glVersion.toInt(), EGL10.EGL_NONE) ) // returns null if 3.0 is not supported } }
Java
private static double glVersion = 3.0; private static class ContextFactory implements GLSurfaceView.EGLContextFactory { private static int EGL_CONTEXT_CLIENT_VERSION = 0x3098; public EGLContext createContext( EGL10 egl, EGLDisplay display, EGLConfig eglConfig) { Log.w(TAG, "creating OpenGL ES " + glVersion + " context"); int[] attrib_list = {EGL_CONTEXT_CLIENT_VERSION, (int) glVersion, EGL10.EGL_NONE }; // attempt to create a OpenGL ES 3.0 context EGLContext context = egl.eglCreateContext( display, eglConfig, EGL10.EGL_NO_CONTEXT, attrib_list); return context; // returns null if 3.0 is not supported; } }
上記の createContext() メソッドで null が返された場合は、コードで OpenGL を作成する必要があります。
ES 2.0 コンテキストを使用し、その API のみを使用するようにフォールバックします。
次のコードサンプルは、最小サイズを作成して OpenGL ES バージョンを確認する方法を示しています。 次に、バージョン文字列を確認します。
Kotlin
// Create a minimum supported OpenGL ES context, then check: gl.glGetString(GL10.GL_VERSION).also { Log.w(TAG, "Version: $it") } // The version format is displayed as: "OpenGL ES <major>.<minor>" // followed by optional content provided by the implementation.
Java
// Create a minimum supported OpenGL ES context, then check: String version = gl.glGetString(GL10.GL_VERSION); Log.w(TAG, "Version: " + version ); // The version format is displayed as: "OpenGL ES <major>.<minor>" // followed by optional content provided by the implementation.
この方法では、デバイスが上位の API バージョンをサポートしていることが判明した場合、 最小の OpenGL ES コンテキストを破棄し、より高いレベルの OpenGL ES コンテキストを API バージョンを確認してください。
OpenGL API バージョンの選択
OpenGL ES バージョン 2.0 とバージョン 3.0 はどちらも、高パフォーマンスの 3D ゲーム、ビジュアライゼーション、ユーザー インターフェースを作成するためのパフォーマンス グラフィック インターフェース。グラフィックス OpenGL ES 2.0 と 3.0 のプログラミングはほぼ同じですが、バージョン 3.0 はスーパーセットを表します。 機能が追加されています。OpenGL ES 1.0/1.1 API と OpenGL ES のプログラミング 2.0 と 3.0 は大きく異なるため、新しいアプリケーションには推奨されません。 デベロッパーは、 これらの API:
- デバイスの互換性 - デベロッパーはデバイスのタイプ、 お客様にご利用いただける Android バージョンと OpenGL ES バージョン詳細情報 については、OpenGL のバージョンと デバイスの互換性に関するセクションをご覧ください。
- テクスチャのサポート - OpenGL ES 3.0 API はテクスチャのサポートが最適です ETC2 圧縮形式の利用が保証されているため、 説明します。ただし、2.0 API 実装には ETC1 のサポートが含まれます。 このテクスチャ形式は透明度に対応していません。圧縮による透過を 2 つの ETC1 テクスチャ(カラーとアルファの分割)を使用するか、リソースを指定する必要があります。 (ターゲットにしているデバイスでサポートされている他の圧縮形式で)詳しくは テクスチャ圧縮のサポートをご覧ください。
互換性やテクスチャのサポートは OpenGL API バージョンを選択する場合は、 提供します
