基本通知には通常、1 つのタイトル、1 行のテキスト、レスポンスとしてユーザーが実行可能なアクションが表示されます。詳細な情報を提供したい場合は、このドキュメントで説明している通知テンプレートのいずれかを適用して、大型の展開可能型通知を作成してください。
はじめに、通知を作成するで説明しているように、基本的なコンテンツをすべて含めた通知を作成します。次に、次の例に示すように、スタイル オブジェクトを指定して setStyle() を呼び出し、各テンプレートに対応する情報を指定します。
大きな画像を追加する
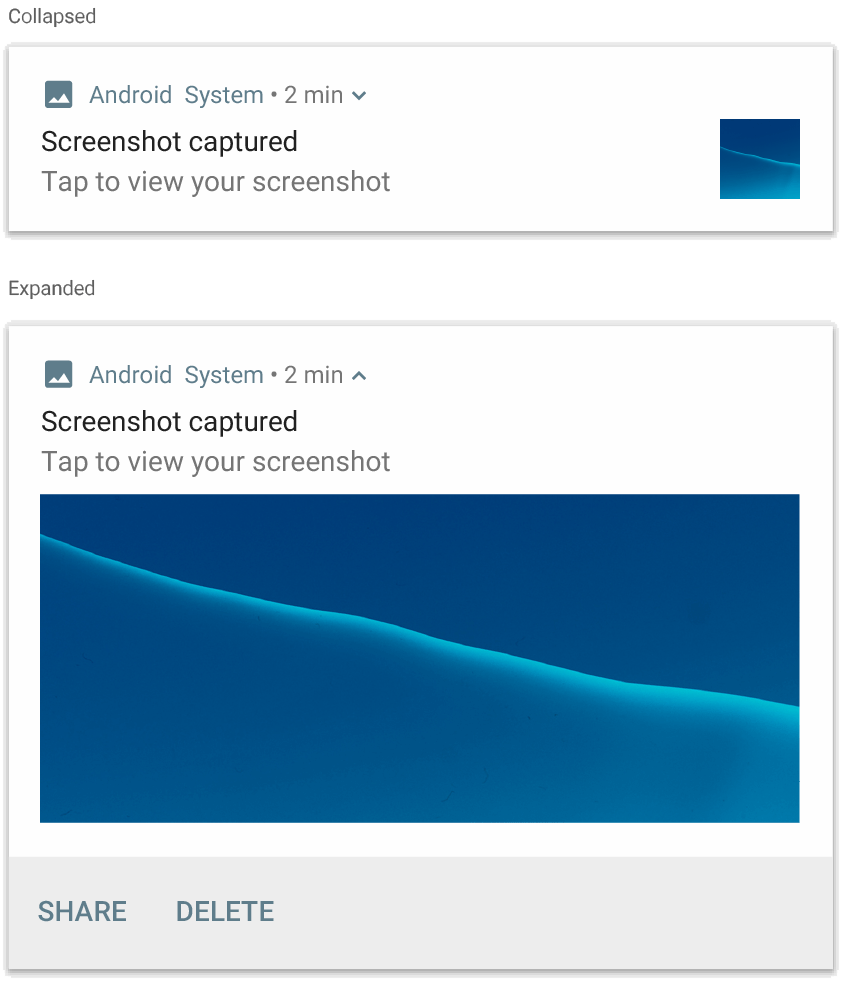
通知に画像を追加するには、NotificationCompat.BigPictureStyle のインスタンスを setStyle() に渡します。
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
次の図に示すように、通知が折りたたまれているときはサムネイルだけを表示するには、setLargeIcon() を呼び出して画像を渡します。次に、BigPictureStyle.bigLargeIcon() を呼び出して null を渡し、通知が展開されたときに大きなアイコンが表示されないようにします。
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle を使用した通知。大きなテキスト ブロックを追加する
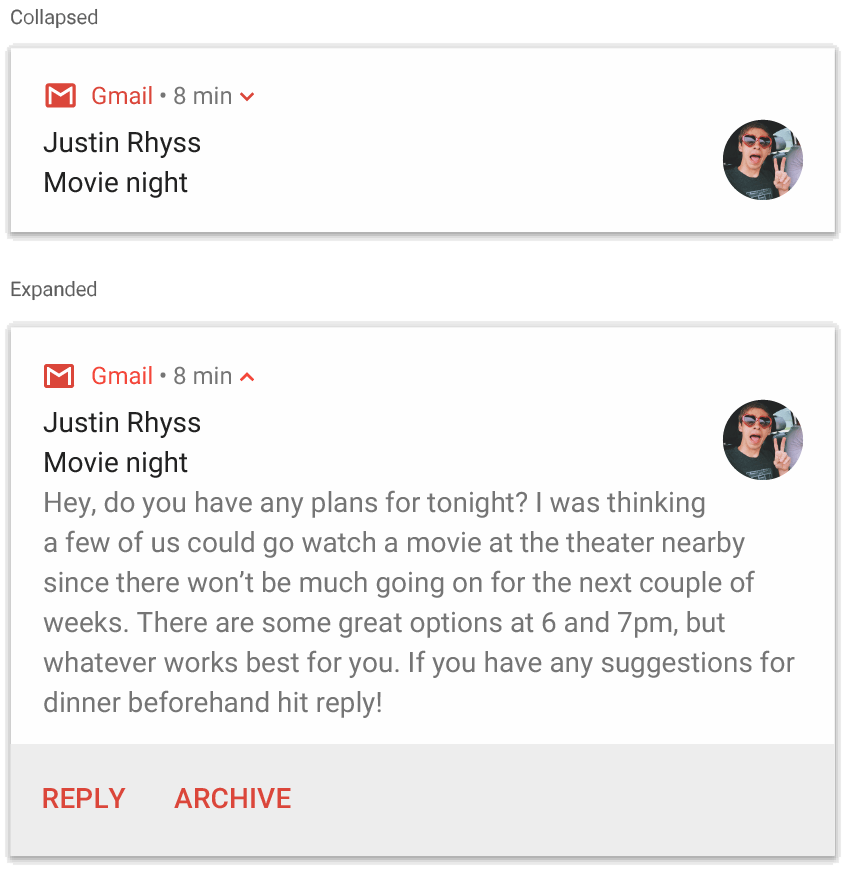
NotificationCompat.BigTextStyle を適用して、通知の展開コンテンツ領域にテキストを表示します。
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle を使用した通知。受信トレイスタイルの通知を作成する
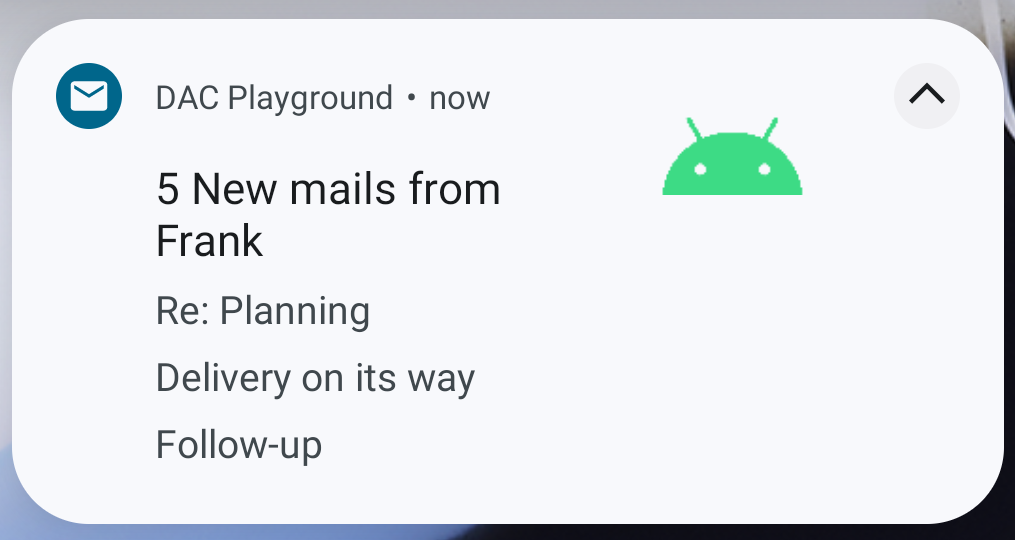
受信メールの抜粋など、数行の簡潔な概要を追加する場合は、通知に NotificationCompat.InboxStyle を適用します。これにより、NotificationCompat.BigTextStyle が提供する連続テキスト行ではなく、複数のコンテンツ テキストからそれぞれ 1 行だけの抜粋を表示することができます。
新しい行を追加するには、次の例に示すように addLine() を最大 6 回呼び出します。6 行を超える行を追加しても、最初の 6 行しか表示されません。
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Java
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
結果は次の図のようになります。

通知に会話を表示する
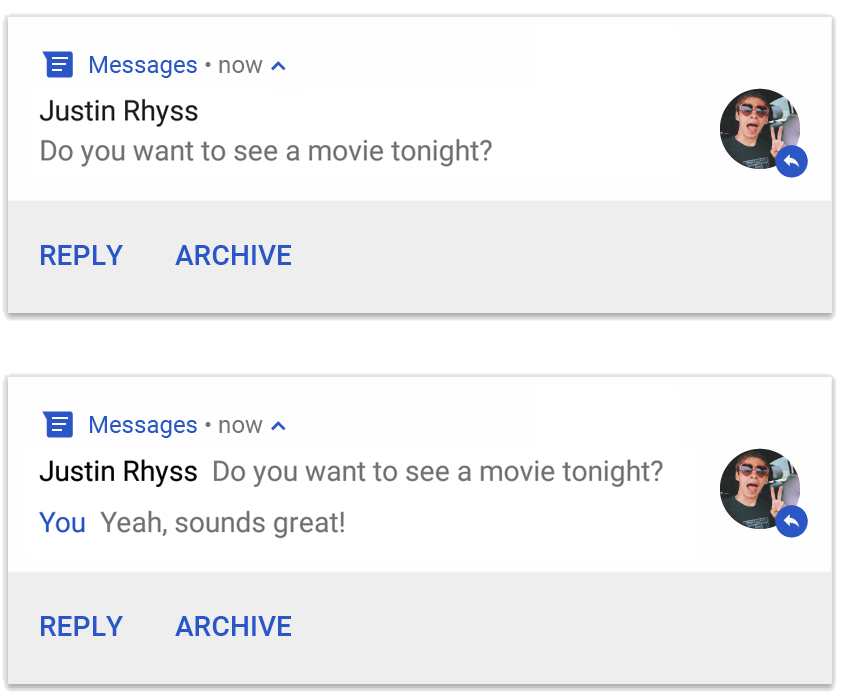
NotificationCompat.MessagingStyle を適用すると、複数の人からの一連のメッセージを表示できます。人数の制限はありません。一貫したレイアウトで各メッセージを表示できるため、メッセージ アプリに最適です。この場合、送信者の名前とメッセージ テキストを別々に扱い、各メッセージを複数行に渡って表示することができます。
新しいメッセージを追加するには、addMessage() を呼び出して、メッセージ テキスト、受信日時、送信者名を渡します。次の例に示すように、この情報を NotificationCompat.MessagingStyle.Message オブジェクトとして渡すこともできます。
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Java
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle を使用した通知。NotificationCompat.MessagingStyle を使用する場合、setContentTitle() と setContentText() に渡した値は無視されます。
setConversationTitle() を呼び出すと、会話の上に表示するタイトルを追加できます。タイトルには、ユーザーが作成したグループ名を指定できます。また、特に名前を付けない場合は、会話の参加者のリストなどをタイトルにすることもできます。1 対 1 のチャットの場合は、会話タイトルを設定しないでください。このフィールドは、会話がグループかどうかを判断するヒントとして使用されます。
このスタイルが適用されるのは、Android 7.0(API レベル 24)以降を搭載しているデバイスに限られます。上記の例のように互換性ライブラリ(NotificationCompat)を使用する場合、MessagingStyle を指定した通知には自動的に、サポートされている展開通知スタイルが代替となります。
チャットの会話を対象としてこのような通知を作成する場合は、ダイレクト返信アクションを追加します。
メディア コントロールを備えた通知を作成する
MediaStyleNotificationHelper.MediaStyle を適用すると、メディア再生コントロールとトラック情報を表示できます。
コンストラクタで、関連する MediaSession を指定します。これにより、Android はメディアに関する正しい情報を表示できます。
addAction() を最大 5 回呼び出して、最大 5 つのアイコンボタンを表示できます。setLargeIcon() を呼び出してアルバムのアートワークを設定します。
他の通知スタイルとは異なり、MediaStyle を使用すると、折りたたみサイズ コンテンツ ビューも編集可能になり、3 つの操作ボタンも表示するように指定できます(このボタンは、折りたたみビューにも表示できます)。そのためには、操作ボタンのインデックスを setShowActionsInCompactView() に指定します。
次の例は、メディア コントロールを含む通知を作成する方法を示しています。
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

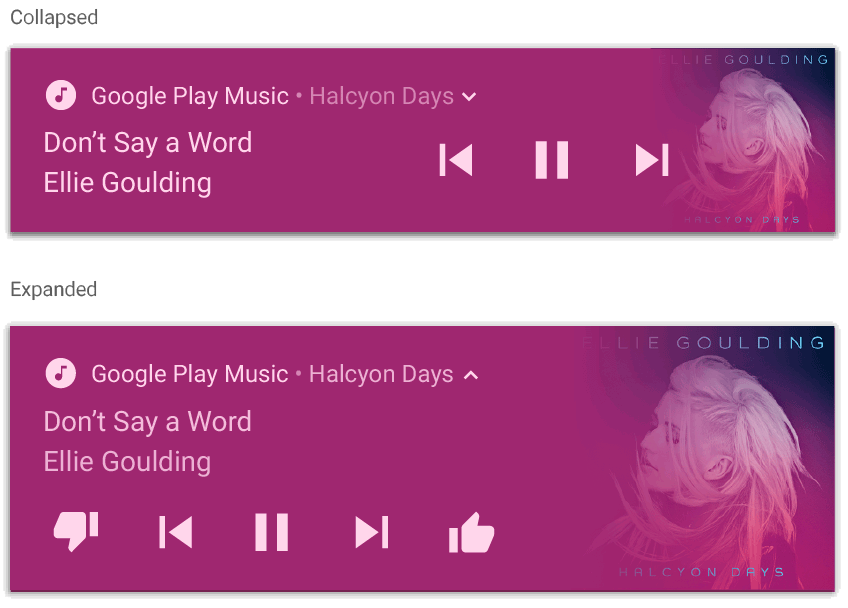
MediaStyleNotificationHelper.MediaStyle を使用した通知。参考情報
MediaStyle と展開可能な通知の詳細については、次のリファレンスをご覧ください。
