TabHelper と CompatTab の 2 つの実装(Android 3.0 以降用の実装とそれより前のプラットフォーム バージョン用の実装)を用意できたので、次はこれらの実装を実際に使用します。このレッスンでは、2 つの実装を切り替えるロジックの作成方法とバージョン対応レイアウトの作成方法を説明し、最後に下位互換性のある UI コンポーネントの使用方法を示します。
切り替えロジックを追加する
TabHelper 抽象クラスは、現在のデバイスのプラットフォーム バージョンに基づいてバージョン対応の TabHelper および CompatTab インスタンスを作成するためのファクトリーとして機能します。
Kotlin
sealed class TabHelper(protected val mActivity: FragmentActivity, protected val tag: String) { abstract fun setUp() abstract fun addTab(tab: CompatTab) // Usage is tabHelper.newTab("tag") fun newTab(tag: String): CompatTab = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { CompatTabHoneycomb(mActivity, tag) } else { CompatTabEclair(mActivity, tag) } companion object { // Usage is TabHelper.createInstance(activity) fun createInstance(activity: FragmentActivity): TabHelper = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { TabHelperHoneycomb(activity) } else { TabHelperEclair(activity) } } }
Java
public abstract class TabHelper { ... // Usage is TabHelper.createInstance(activity) public static TabHelper createInstance(FragmentActivity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new TabHelperHoneycomb(activity); } else { return new TabHelperEclair(activity); } } // Usage is tabHelper.newTab("tag") public CompatTab newTab(String tag) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new CompatTabHoneycomb(mActivity, tag); } else { return new CompatTabEclair(mActivity, tag); } } ... }
バージョン対応のアクティビティ レイアウトを作成する
次のステップは、2 つのタブ実装をサポートするアクティビティのレイアウトを用意することです。古い実装(TabHelperEclair)では、アクティビティ レイアウトに、TabWidget と TabHost がタブコンテンツのコンテナとともに含まれるようにする必要があります。
res/layout/main.xml:
<!-- This layout is for API level 5-10 only. --> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout> </TabHost>
TabHelperHoneycomb 実装では、タブ インジケーターが ActionBar によって提供されるため、必要なのはタブコンテンツを格納する FrameLayout だけです。
res/layout-v11/main.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" />
実行時に、プラットフォーム バージョンに応じて、インフレートする main.xml レイアウトのバージョンが Android によって決定されます。そのロジックは、前のセクションで示した、使用する TabHelper 実装を決定するロジックと同じです。
アクティビティで TabHelper を使用する
アクティビティの onCreate() メソッドで、TabHelper オブジェクトを取得してタブを追加できます。次のコードを使用します。
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... setContentView(R.layout.main) TabHelper.createInstance(this).apply { setUp() newTab("photos") .setText(R.string.tab_photos) .also { photosTab -> addTab(photosTab) } newTab("videos") .setText(R.string.tab_videos) .also { videosTab -> addTab(videosTab) } } }
Java
@Override public void onCreate(Bundle savedInstanceState) { setContentView(R.layout.main); TabHelper tabHelper = TabHelper.createInstance(this); tabHelper.setUp(); CompatTab photosTab = tabHelper .newTab("photos") .setText(R.string.tab_photos); tabHelper.addTab(photosTab); CompatTab videosTab = tabHelper .newTab("videos") .setText(R.string.tab_videos); tabHelper.addTab(videosTab); }
アプリを実行すると、このコードは適切なアクティビティ レイアウトをインフレートして、TabHelperHoneycomb または TabHelperEclair オブジェクトをインスタンス化します。実際に使用される具象クラスは、共通の TabHelper インターフェースを共有するため、アクティビティに対して不透明です。
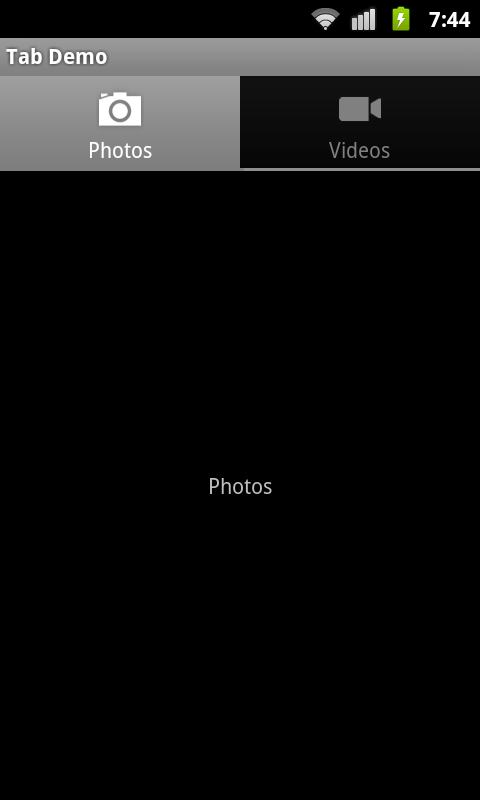
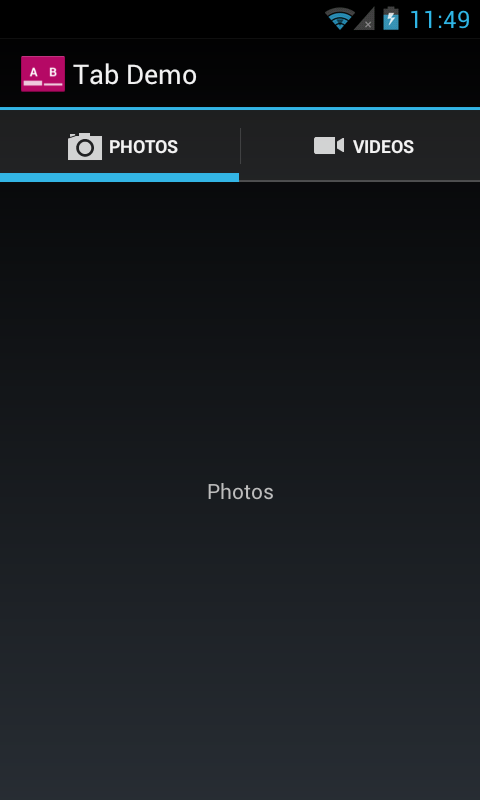
Android 2.3 と Android 4.0 のデバイスで実行されるこの実装の 2 つのスクリーンショットを以下に示します。


図 1. Android 2.3 デバイス(TabHelperEclair を使用)と Android 4.0 デバイス(TabHelperHoneycomb を使用)で実行されている下位互換性のあるタブのスクリーンショットの例
