アプリの UI は、特定のデバイス フォーム ファクタを前提としてデザインするものではありません。Android アプリは 4 インチのハンドセットから、50 インチのテレビ、サイズ変更可能なウィンドウを備えた ChromeOS デバイスに至るまで、さまざまなタイプのデバイスに適応する必要があります。
アプリのユーザー インターフェースは、ウィンドウ内に描画され、そのウィンドウのサイズは自由に変更できます。リソース限定子を使用して、さまざまなウィンドウ サイズに対してそれぞれ異なるレイアウトを提供します。ウィンドウ サイズの多様化をもたらす要因としては、デバイスの画面サイズそのものに制約があるケースもあれば、ユーザーがマルチウィンドウ モードを使用してウィンドウ サイズを変更するケースもあります。
レスポンシブ コンテンツをデザインする
デベロッパーはすべてのユーザーに対して充実した機能を提供する必要があります。そのために、アプリ内の各画面が利用できるウィンドウ領域を最大限に活用するようにします。
たとえば、スマートフォン画面の全幅を占めるウィンドウ内で動作するアプリの場合、マルチウィンドウ モードに移行したときには、コンテンツの詳細を非表示にします。一方、ChromeOS デバイス上で画面の全幅を占めるウィンドウ内で動作するときは、ユーザー インターフェースを拡張して、提供するコンテンツを増やすようにします。
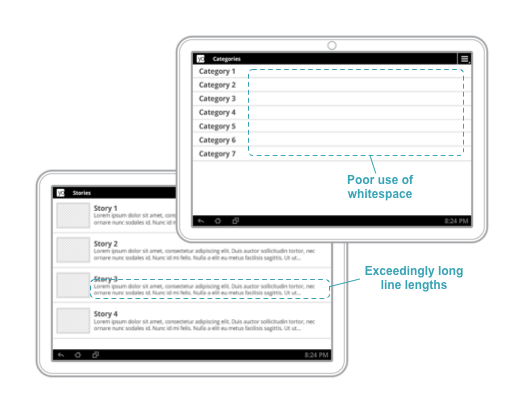
このようなユーザーの期待に応えるだけでなく、大きなデバイスの場合には通常提供するコンテンツを増やして、過度な余白が残ったり、意図せず無駄な操作が発生したりすることがないようにする必要があります。大きなウィンドウに対してユーザー インターフェース デザインを適応させる際に生じる可能性のある問題を以下の図に示します。

図 1. 幅の広いウィンドウに対応する十分なコンテンツがないために不自然な余白が生じるケースと各行が長くなりすぎるケース
レスポンシブ ナビゲーション エクスペリエンスの設計について詳しくは、レスポンシブ UI のナビゲーションをご覧ください。
サイズに合わせて調整したユーザー エクスペリエンスを提供する
利用可能なスペースが大きい場合、コンテンツ ビューを拡大してスペースを埋めるだけでなく、固有の機能を提供するようにしてください。ウィンドウ サイズに合わせてユーザー インターフェースを調整する(場合によっては、まったく異なるレイアウトとウィジェットを使用する)ことにより、理想的なユーザー エクスペリエンスを実現できます。
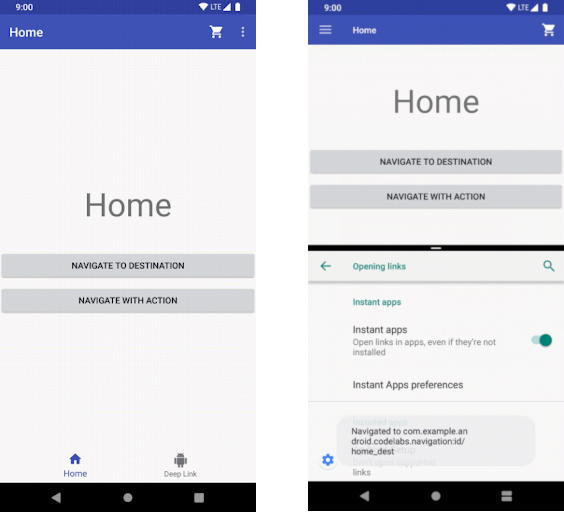
図 2 の例をご覧ください。左の図のように、縦方向のスペースが十分ある場合は、BottomNavigationView がトップレベル ナビゲーションとして使用されます。右の図のように、ウィンドウのサイズが縮小された場合は、代わりに DrawerLayout を使用してトップレベル ナビゲーションが実装されます。

図 2. 縦方向のスペースが制限されている場合は下部のナビゲーション バーをナビゲーション ドロワーに置き換えるデザイン
これ以外にも、次のような例があります。
Toolbarを使用すると、利用可能なスペースの大きさに応じて、アクション メニュー項目の表示と非表示を切り替えられます。RecyclerView.LayoutManagerを使用すると、スパンカウントを変更して、ウィンドウのサイズを最大限に活用できます。- 利用可能なスペースが大きい場合は、カスタムビューに表示する詳細情報の量を増やすことができます。
このような方法を利用することで、アプリの実行環境にかかわらず、優れたユーザー エクスペリエンスを提供できます。
レスポンシブ デザイン パターンのサンプルと、アダプティブ レイアウトのアイデアについては、material.io をご覧ください。
