ウォッチフェイスは、ユーザーがスマートウォッチをチェックする際に最初に操作する、Wear OS で最も使用されるサーフェスです。ユーザーは自分のスタイルやニーズに合わせてウォッチフェイスをカスタマイズできます。

UX の原則
以下の各セクションでは、ウォッチフェイスを作成する際に留意すべき原則について説明します。
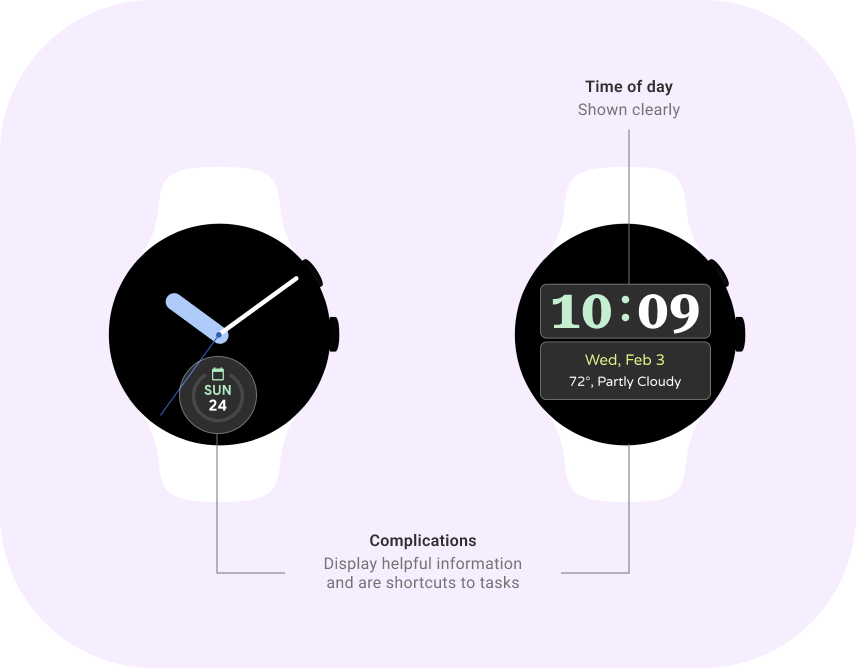
時刻を表示 |
表現力豊か |
役に立つ |
| ウォッチフェイスの最優先の目的は時刻を伝えることです。ユーザーは平均して 1 日に 150 回時刻を確認します。時刻が画面にはっきりと表示されるようにします。 | ウォッチフェイスでは、ユーザーが個性やスタイルを独自の方法で表現できます。さまざまなデザインのウォッチフェイスを用意し、カスタマイズも容易にできるようにします。 | ウォッチフェイスでは、ユーザーが重要な情報をすばやく確認できます。ユーザーが求める情報を表示できるように、ウォッチフェイスの追加機能を使用します。 |
ガイドライン
ウォッチフェイスは、すべてのスマートウォッチの中核となるエクスペリエンスです。ウォッチフェイスをデザインする際には、ユーザーの共感を呼ぶ独自のウォッチフェイスを柔軟に作成できます。次のガイドラインに留意してください。
 |
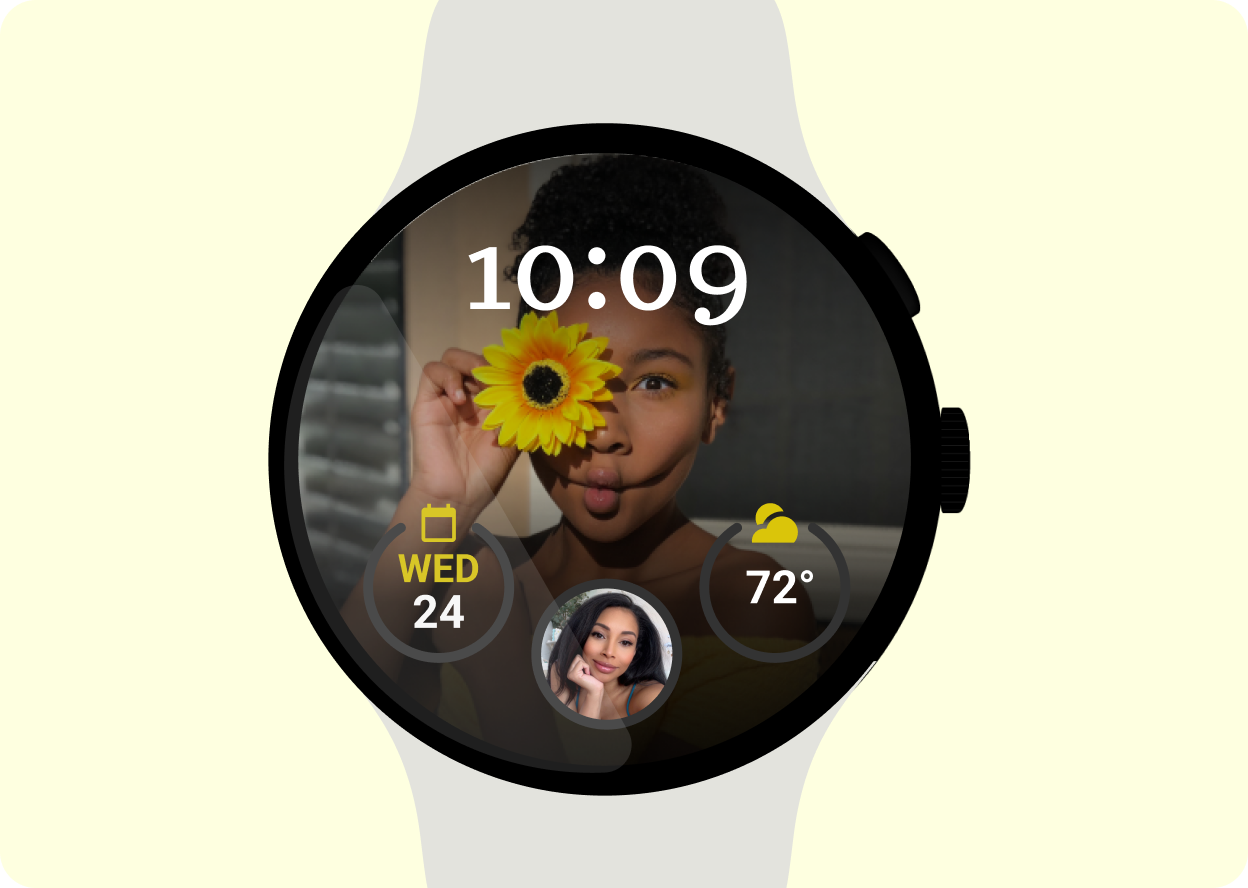
ひと目でわかるようにする クリアなフォント、見やすいアイコン、シンプルなレイアウトで、ウォッチフェイスをひと目でわかるようにします。そうすることで、ユーザーは重要な情報にすばやくアクセスできます。 |
 |
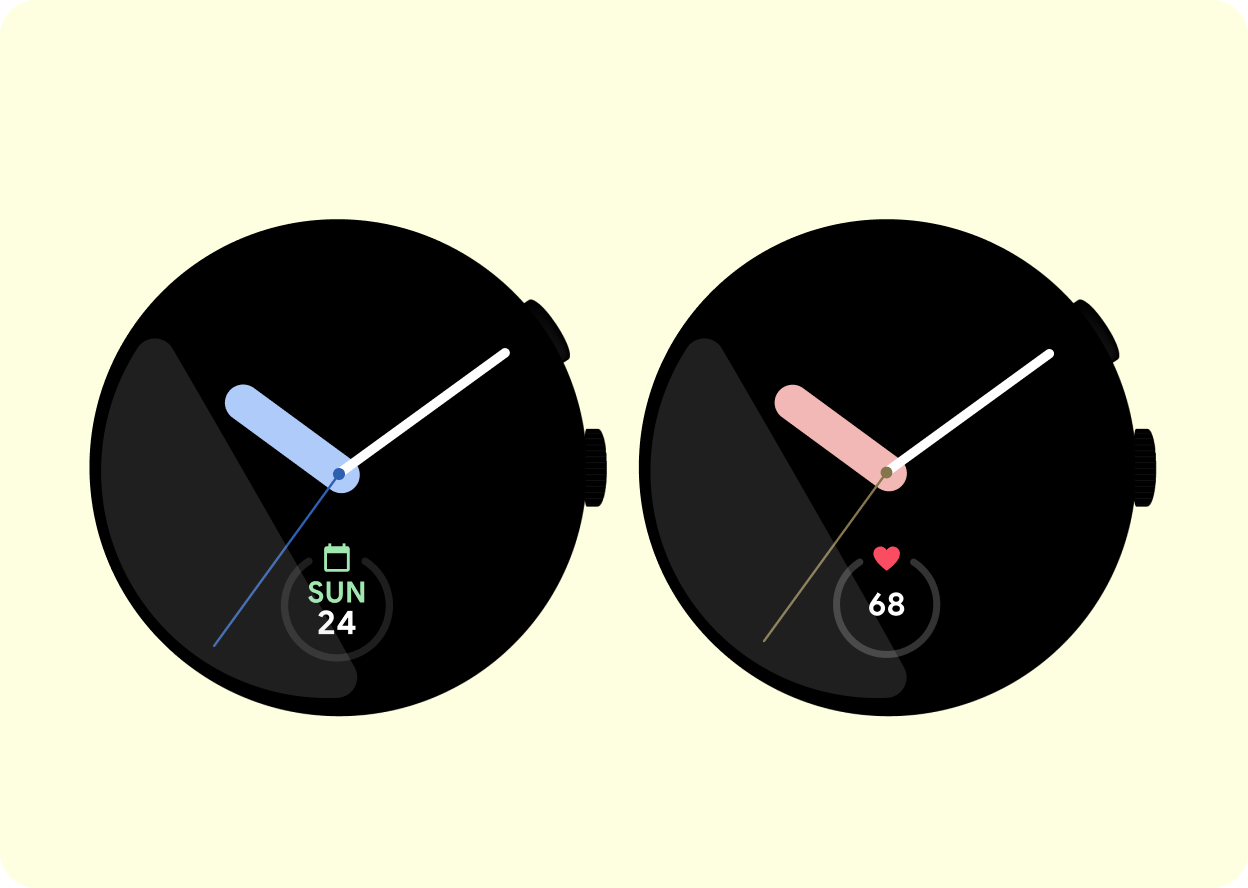
ウォッチフェイスの追加機能を設定する ウォッチフェイスの追加機能は、重要な情報にすばやくアクセスできるようにするためのものです。ユーザーに関連する情報を表示するようにパーソナライズすることも可能です。 |
 |
カスタマイズできるようにする 色の変更、タップ操作のカスタマイズ、機能の追加など、ウォッチフェイスのカスタマイズ オプションを用意します。そうすることでユーザーは、スタイルや機能面でのニーズに合わせてスマートウォッチをカスタマイズできます。カスタマイズすることで、ウォッチフェイスを魅力的にし、実用性も高められます。 |
 |
黒色を使用する スマートウォッチのバッテリーを長持ちさせるため、メインの色は黒にします。また、黒は無彩色で何にでも合うため、他のデザイン要素が引き立ちます。 |
 |
ベゼル内に収める スマートウォッチのベゼル内に収まるようにウォッチフェイスをデザインすると、ベゼルによって重要な要素が切り取られたり隠されたりするのを最小限に抑えられ、見栄えも良くなります。 |
電力に関する考慮事項
シンプルなグラフィックや暗い背景を使用し、コードを最適化することでバッテリーを節約できるように、ウォッチフェイスをデザインしましょう。これにより、ユーザー エクスペリエンスが向上し、バッテリーが長持ちします。
すべてのウォッチフェイスには 2 つのモードがあります。
 |
 |
|
インタラクティブ これは、ユーザーがスマートウォッチを操作しているときに表示されるウォッチフェイスです。 |
常に表示状態のディスプレイ(AoD)
これは、ユーザーがスマートウォッチを操作していないときに表示されるウォッチフェイスです。AoD ウォッチフェイスでは、バッテリーを節約するために、明るくするピクセルがウォッチフェイスの 15% 以下である必要があります。 |
ウォッチフェイスについて詳しくは、ウォッチフェイスを作成するをご覧ください。
