1. Trước khi bắt đầu
Lớp học lập trình này sẽ hướng dẫn bạn toàn bộ quy trình thêm ảnh động xem trước thao tác quay lại vào ứng dụng SociaLite. Bạn sẽ thêm ảnh động quay lại màn hình chính, ảnh động mặc định trong ứng dụng cũng như tạo ảnh động tuỳ chỉnh trong ứng dụng. Sau cùng, bạn sẽ học được các mẹo khác để thêm ảnh động xem trước thao tác quay lại vào ứng dụng của mình.
Điều kiện tiên quyết
- Kiến thức cơ bản về Kotlin.
- Kiến thức cơ bản về Compose
- Hoàn thành lớp học lập trình Thiết lập Android Studio, hoặc thành thạo cách dùng Android Studio cũng như cách kiểm thử ứng dụng trong trình mô phỏng Android 15 hoặc trên thiết bị thực chạy Android 15
- Không bắt buộc: Hoàn thành lớp học lập trình Chỉnh sửa để ứng dụng hiển thị tràn viền
Kiến thức bạn sẽ học được trong lớp học lập trình này
- Cách thêm những ảnh động xem trước thao tác quay lại như sau:
- Quay lại trang chủ
- Ảnh động mặc định trong ứng dụng
- Ảnh động tuỳ chỉnh trong ứng dụng
Bạn cần có
- Phiên bản mới nhất của Android Studio.
- Một thiết bị kiểm thử hoặc trình mô phỏng chạy Android 15 Beta 2 trở lên.
- Cơ chế Thao tác bằng cử chỉ đã bật trên thiết bị thử nghiệm hoặc trình mô phỏng.
2. Lấy mã khởi đầu
- Nếu bạn đã hoàn thành lớp học lập trình có tên là Chỉnh sửa để ứng dụng hiển thị tràn viền, hãy chuyển thẳng đến phần Thêm ảnh động xem trước thao tác quay lại vì bạn đã có mã khởi đầu rồi.
- Tải đoạn mã khởi đầu trên GitHub xuống hoặc sao chép kho lưu trữ rồi kiểm tra nhánh
codelab_improve_android_experience_2024.
$ git clone git@github.com:android/socialite.git
$ cd socialite
$ git checkout codelab_improve_android_experience_2024
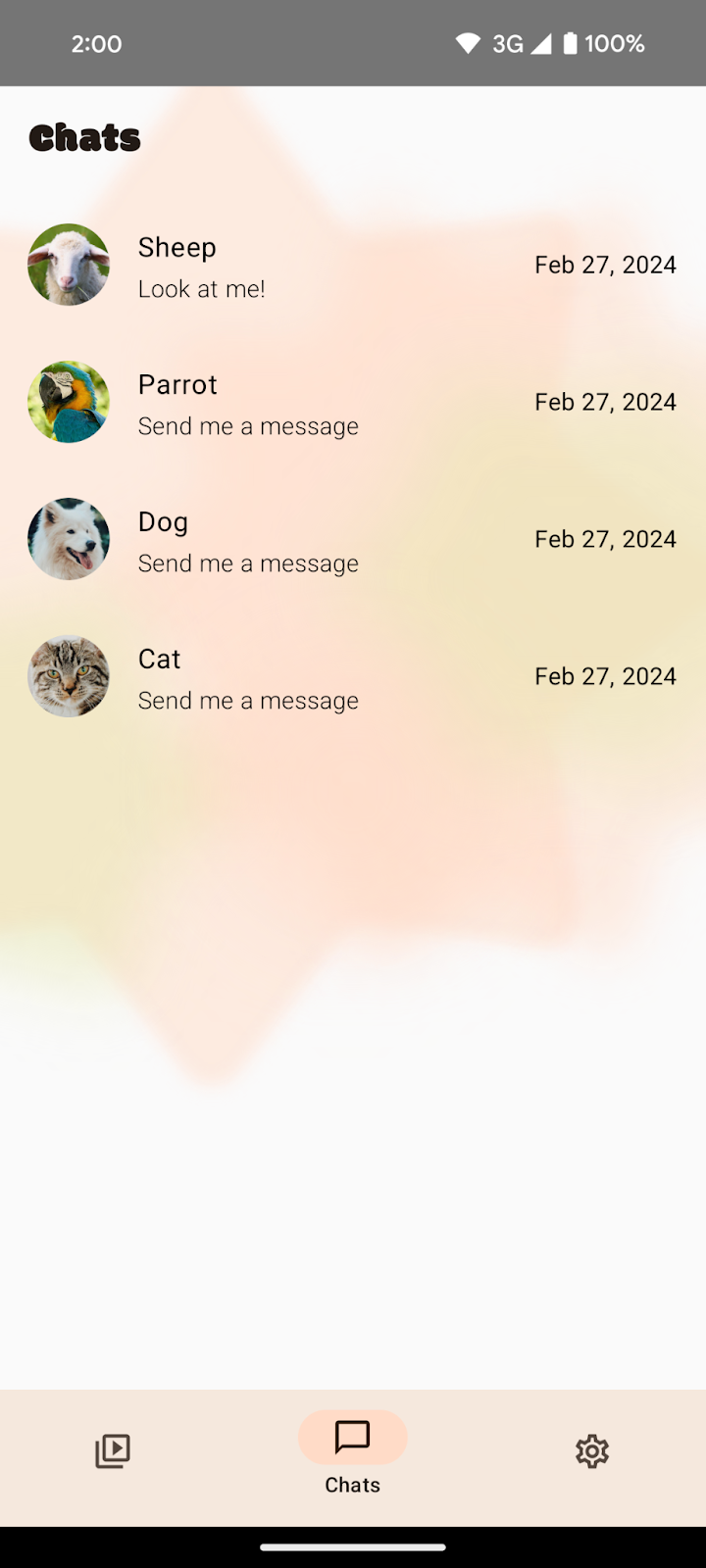
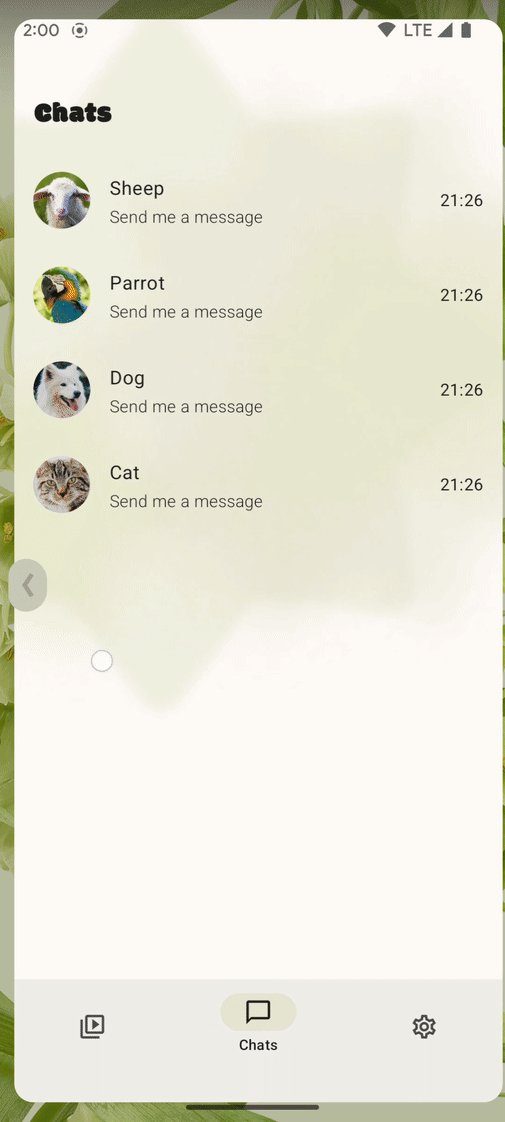
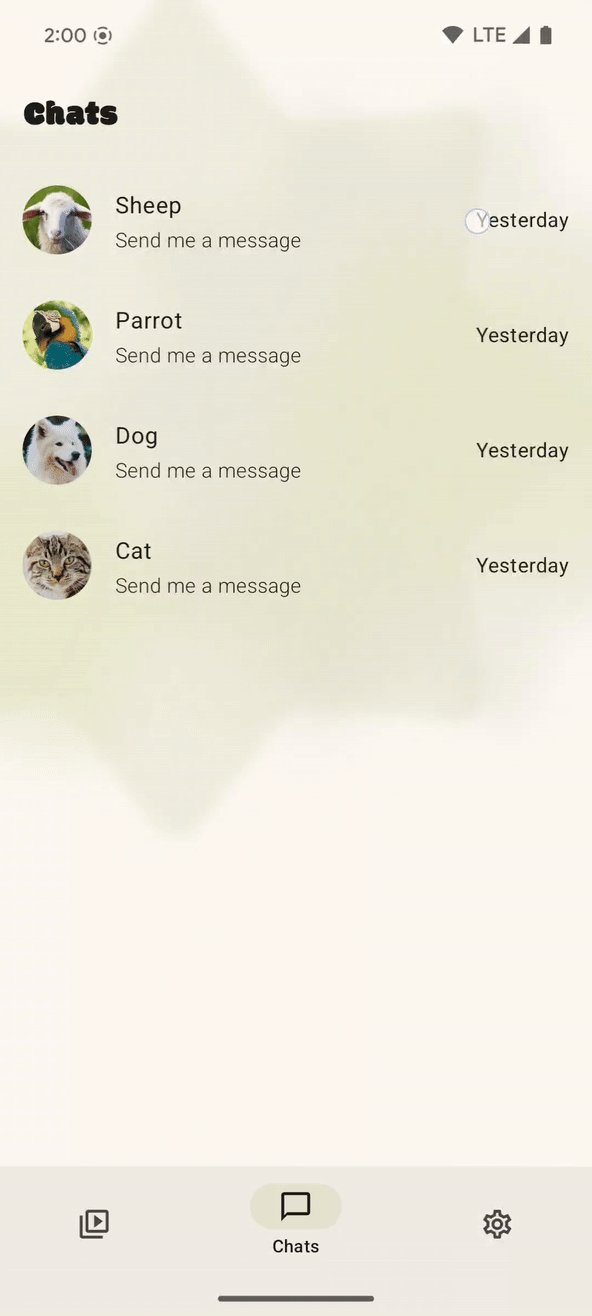
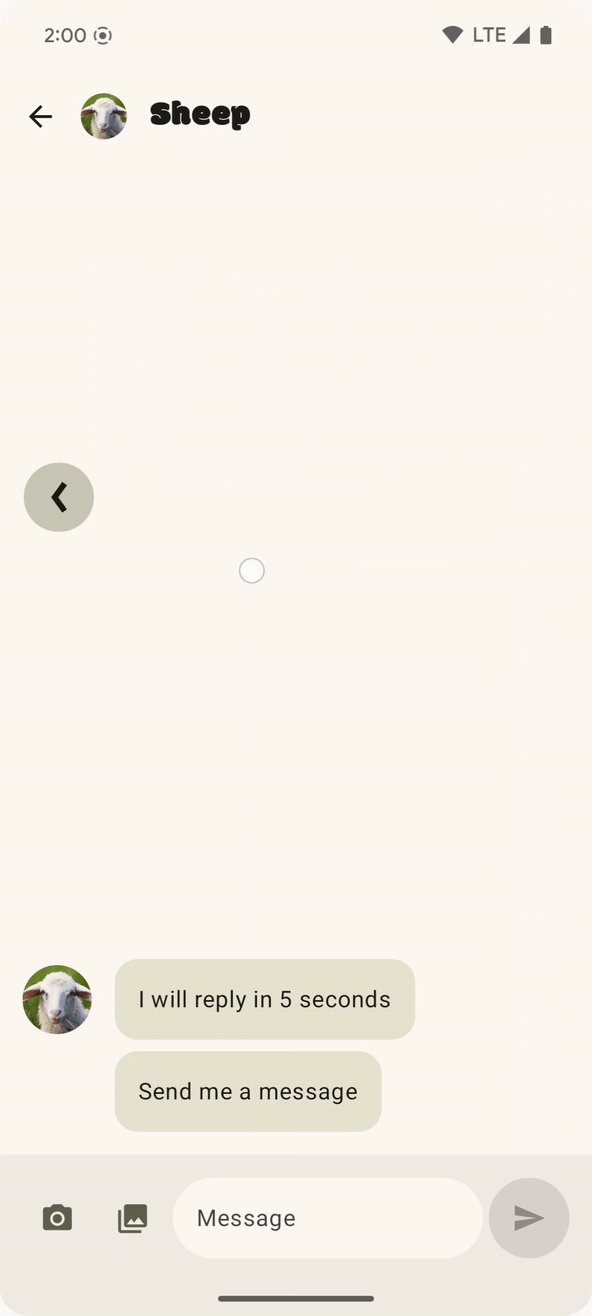
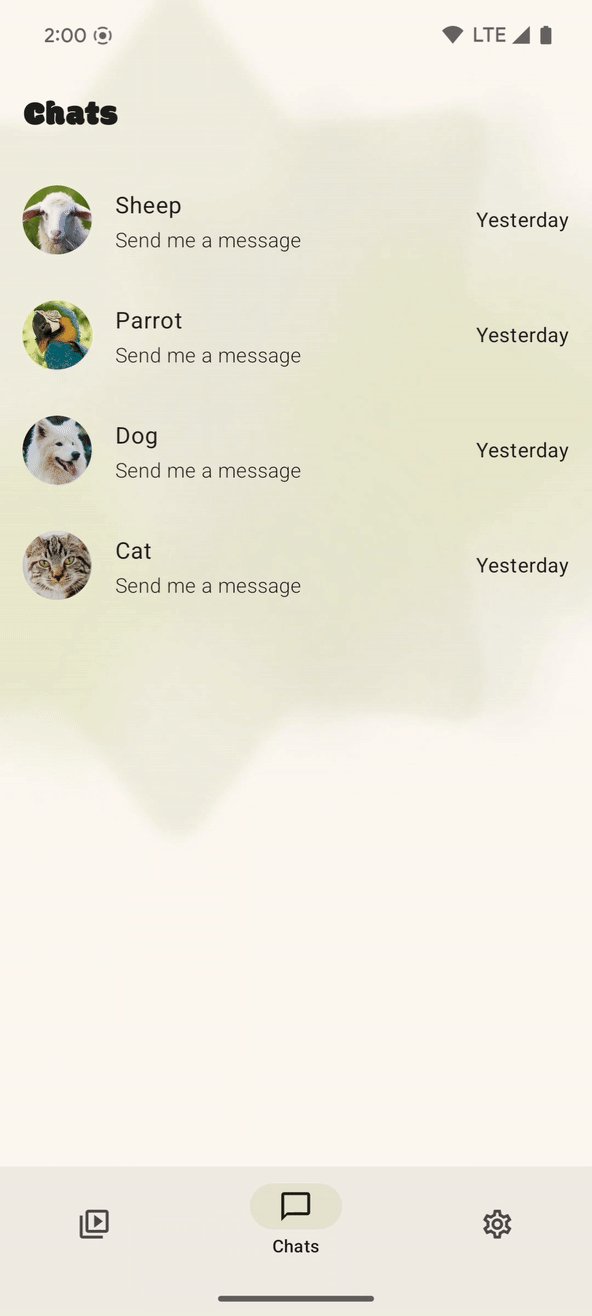
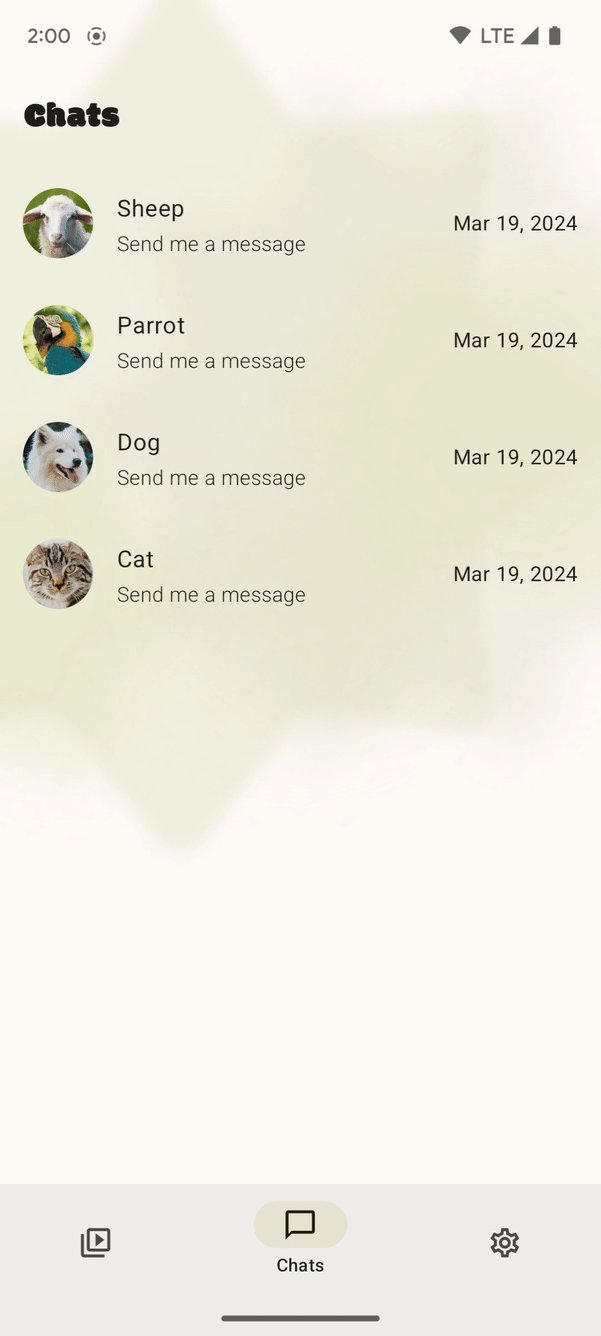
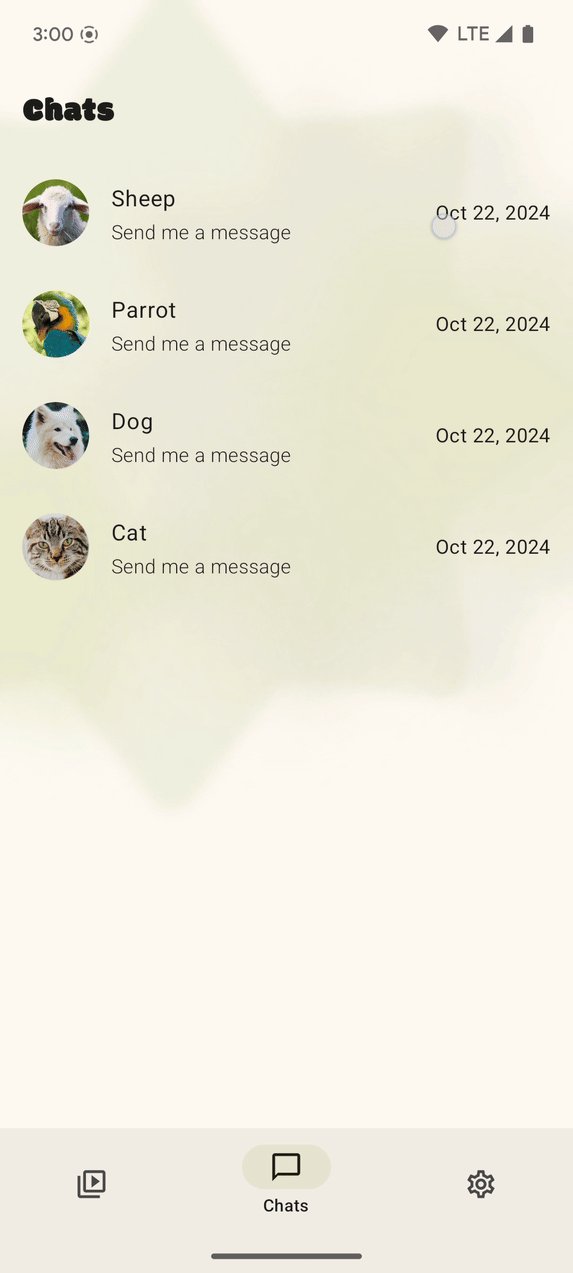
- Mở dự án SociaLite trong Android Studio, rồi chạy ứng dụng này trên thiết bị hoặc trình mô phỏng Android 15. Bạn thấy một màn hình giống như sau:

Theo dự kiến thì bạn sẽ hoàn thành lớp học lập trình này sau lớp học lập trình có tên là Chỉnh sửa để ứng dụng hiển thị tràn viền. Nếu bạn chưa hoàn thành lớp học lập trình đó thì trước khi tiếp tục, ít nhất hãy đảm bảo bạn đã bật chế độ hiển thị tràn viền trong tệp MainActivity.kt, do ảnh động xem trước thao tác quay lại trong ứng dụng sẽ trông đẹp mắt nhất khi ứng dụng của bạn hiển thị tràn viền.
Nếu chưa bật chế độ này, hãy thêm enableEdgetoEdge() vào trước khi thiết lập nội dung trong tệp MainActivity.kt. Sau khi thêm dòng này vào, bạn sẽ có thể tiếp tục học phần còn lại của lớp học lập trình này, dù có thể bạn sẽ thấy giao diện người dùng phía dưới bị các thanh điều hướng hệ thống che khuất trong chuỗi trò chuyện. Để loại bỏ phần giao diện người dùng bị che khuất phía dưới, hãy xem trong lớp học lập trình Chỉnh sửa để ứng dụng hiển thị tràn viền.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
...
// Ensure to add this line if you haven't already completed the
// Make your app edge-to-edge codelab.
enableEdgeToEdge()
super.onCreate(savedInstanceState)
setContent {... }
}
}
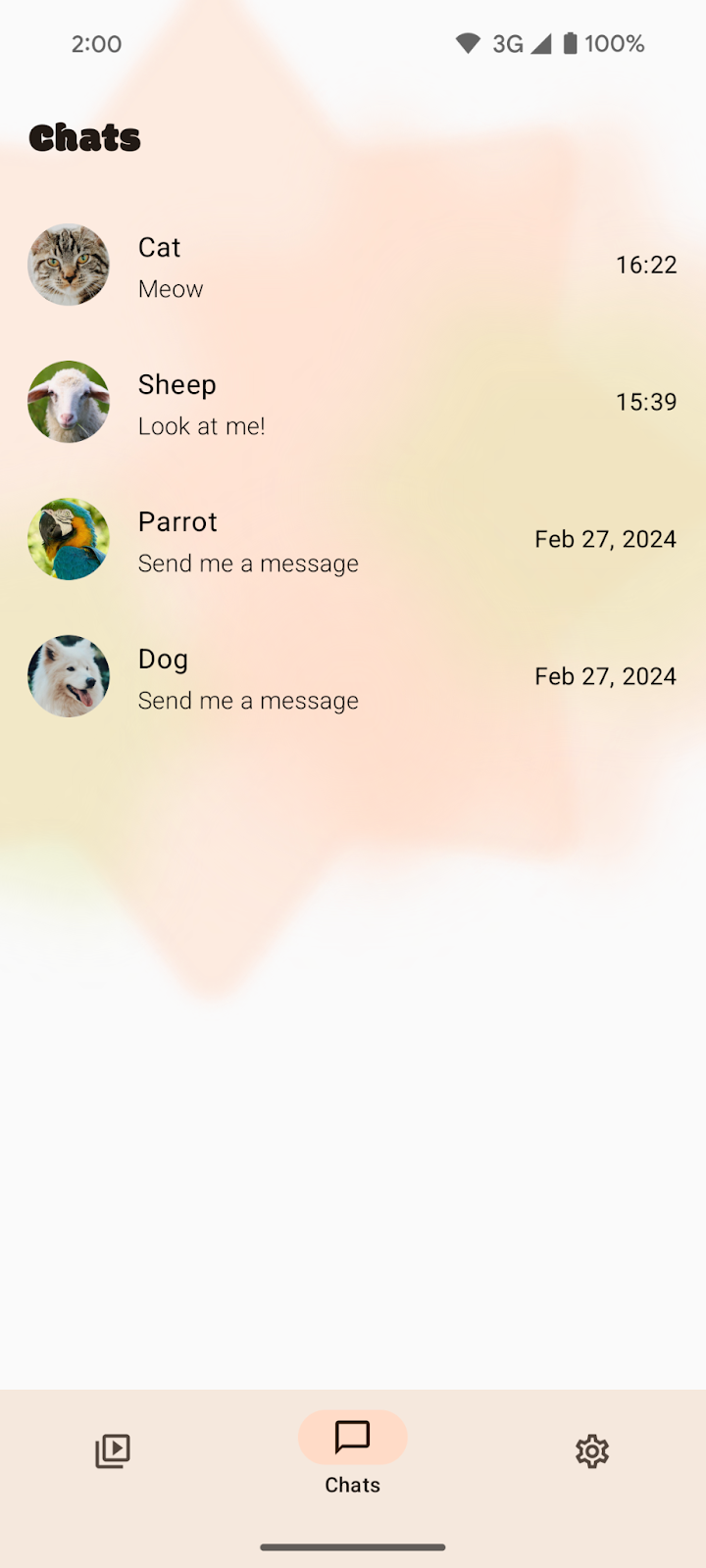
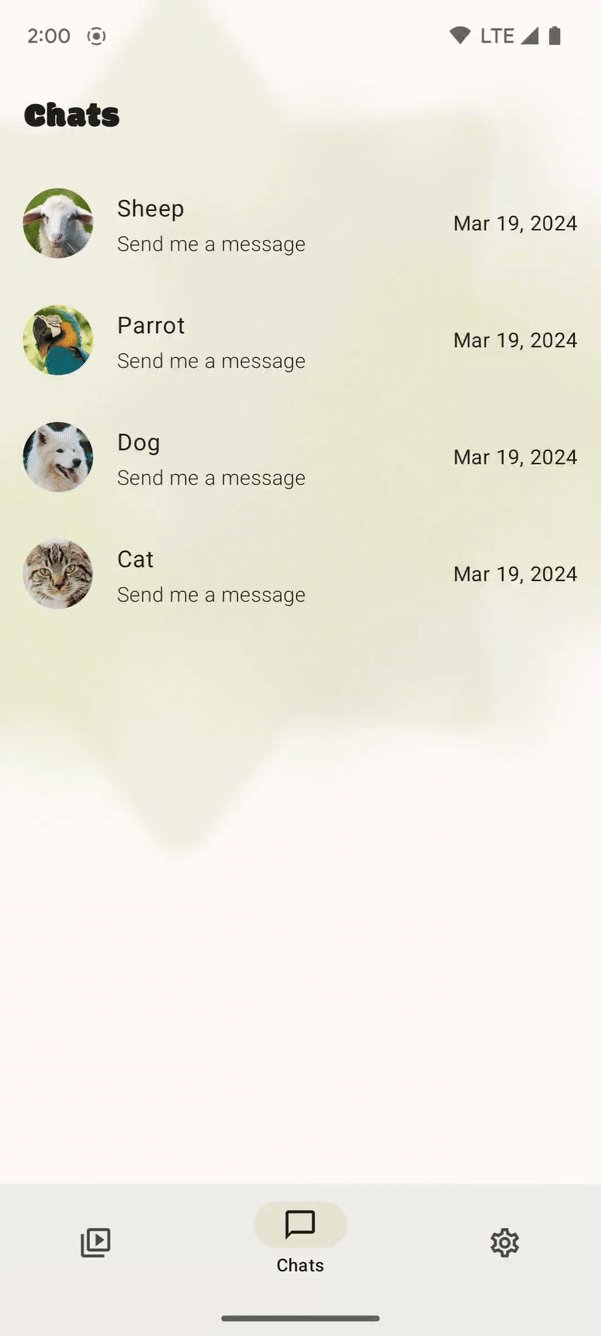
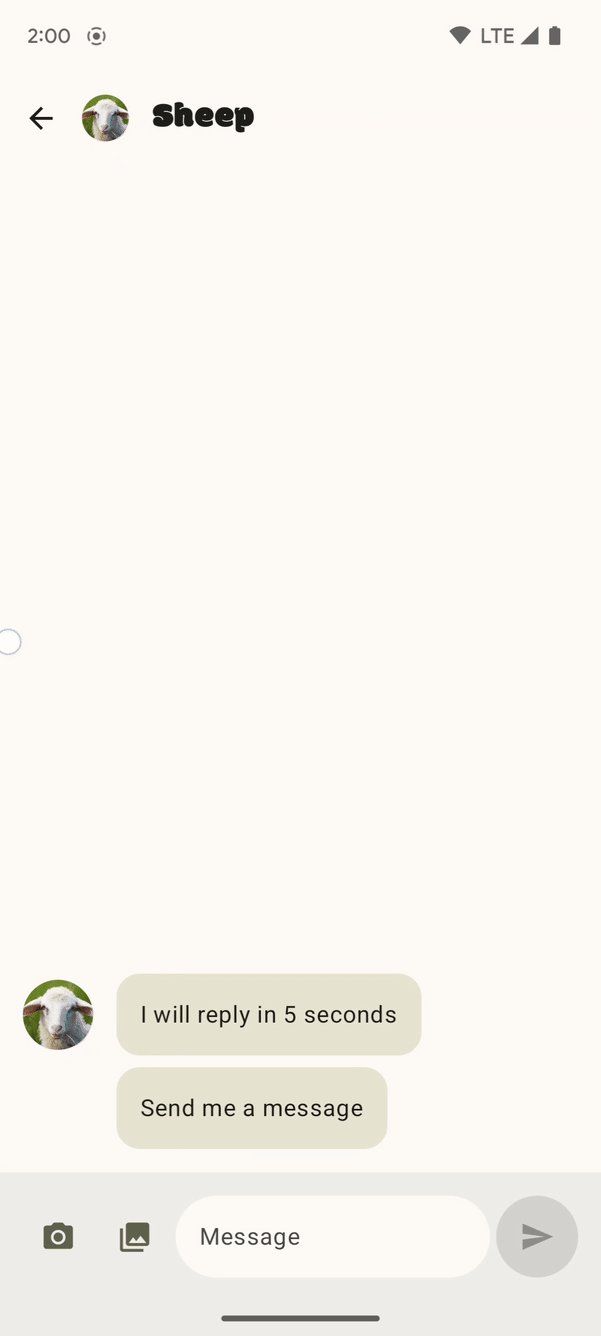
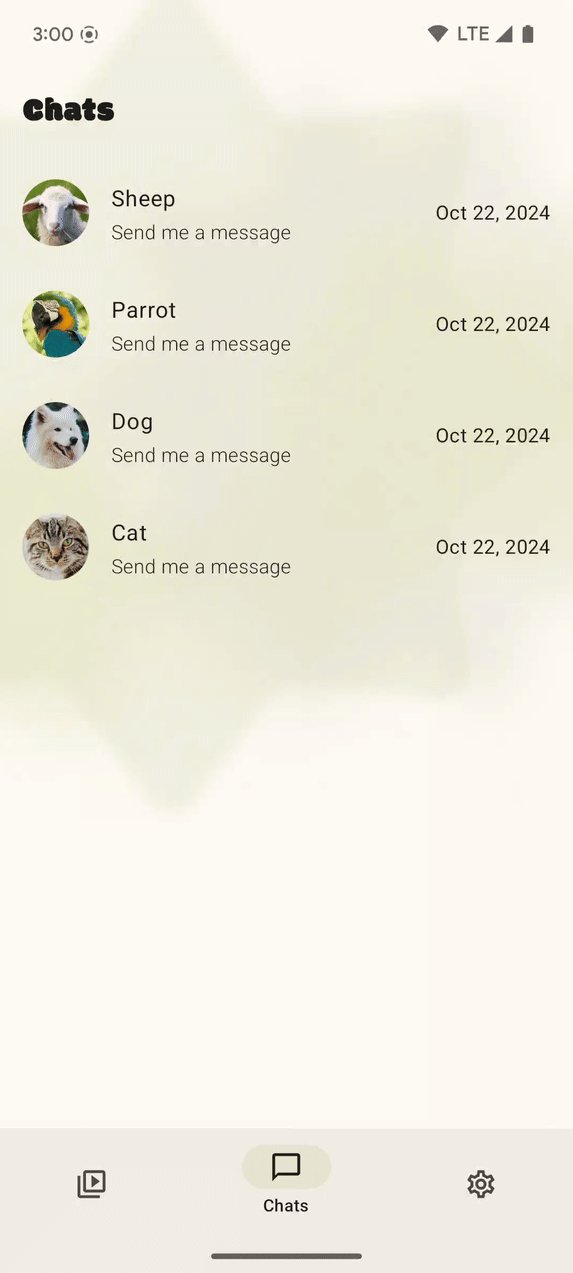
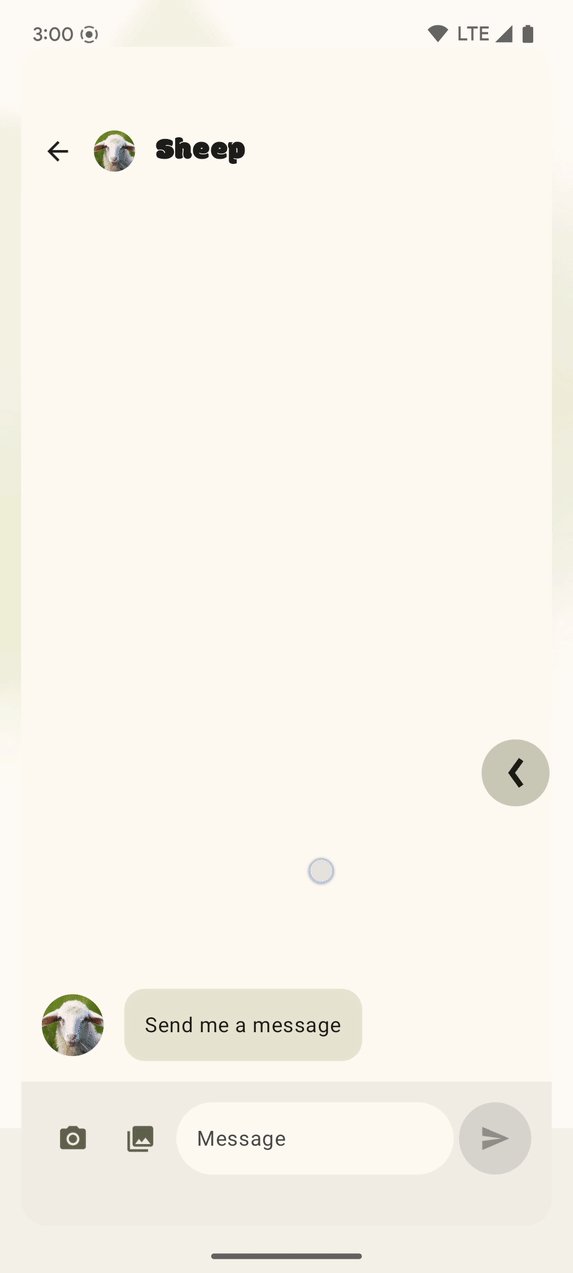
Sau khi bật chế độ hiển thị tràn viền, SociaLite sẽ có giao diện như sau:

3. Thêm ảnh động xem trước thao tác quay lại màn hình chính
Thế nào là xem trước thao tác quay lại?
Xem trước thao tác quay lại là một tính năng thao tác bằng cử chỉ cho phép người dùng xem trước kết quả của cử chỉ quay lại trước khi thật sự hoàn tất cử chỉ đó. Tính năng này cho phép họ quyết định tiếp tục về thành phần hiển thị trước đó hay ở nguyên thành phần hiển thị hiện tại.
Việc thêm tính năng hỗ trợ xem trước thao tác quay lại vào ứng dụng Android có thể giúp người dùng cảm thấy tự tin hơn và mang lại trải nghiệm chất lượng cao hơn cho họ.

Cách thêm tính năng hỗ trợ cử chỉ xem trước thao tác quay lại
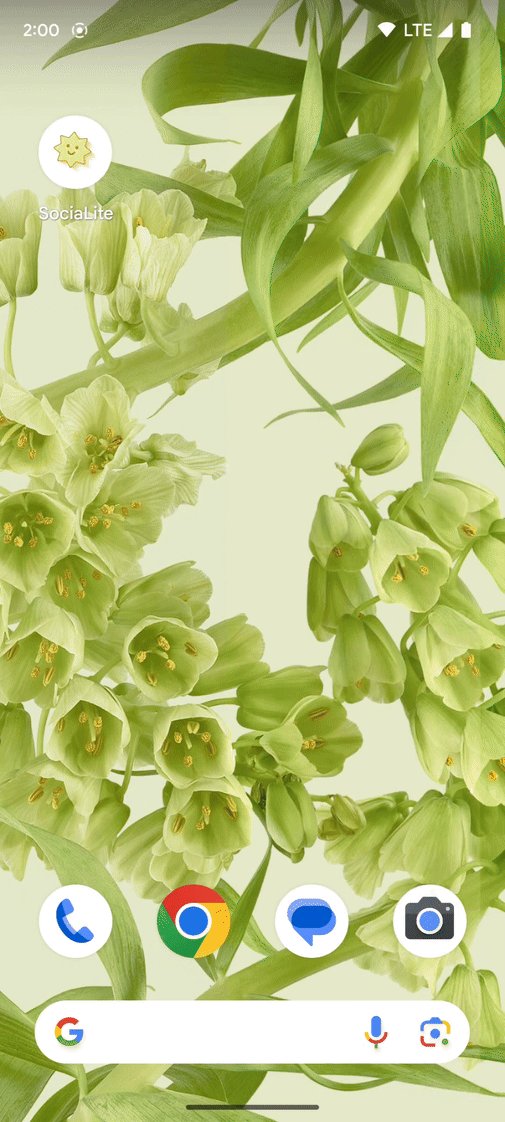
Để xem ứng dụng SociaLite không có tính năng hỗ trợ ảnh động xem trước thao tác quay lại màn hình chính, hãy làm theo các bước sau:
- Đảm bảo rằng bạn đang ở trên trang Chats (Trò chuyện).
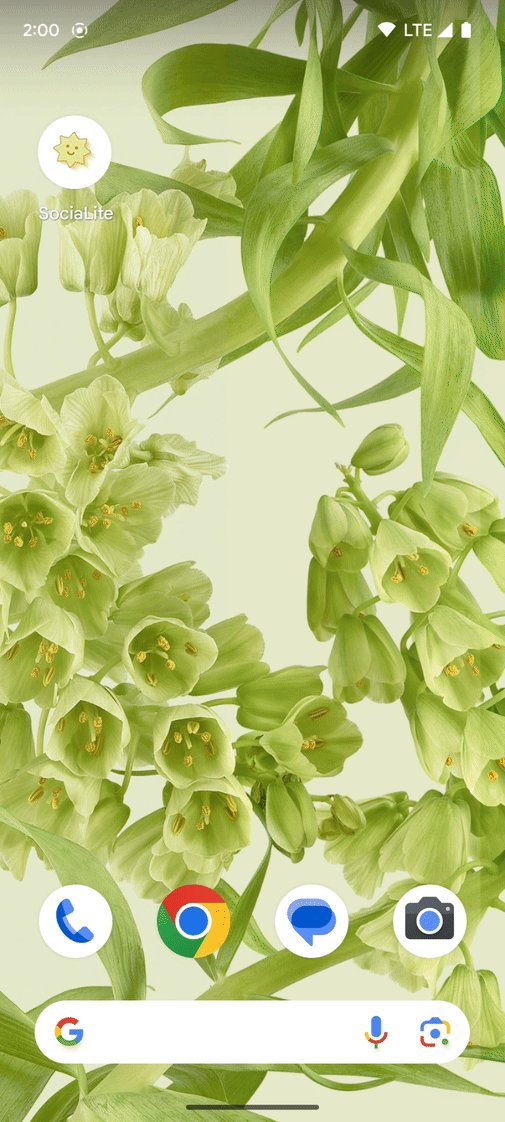
- Vuốt ngược lại để trở về màn hình chính của hệ thống. Ngay lập tức bạn sẽ được đưa trở lại màn hình chính mà không được xem trước đích đến của thao tác vuốt ngược.

Trên Android 15 trở xuống, để thêm tính năng hỗ trợ ảnh động xem trước thao tác quay lại màn hình chính, hãy đặt cờ android:enableOnBackInvokedCallback thành true trong tệp AndroidManifest.xml.
// AndroidManifest.xml
<application
android:name=".SocialApp"
...
android:enableOnBackInvokedCallback="true">
<activity
android:name=".MainActivity"
android:exported="true"
...>
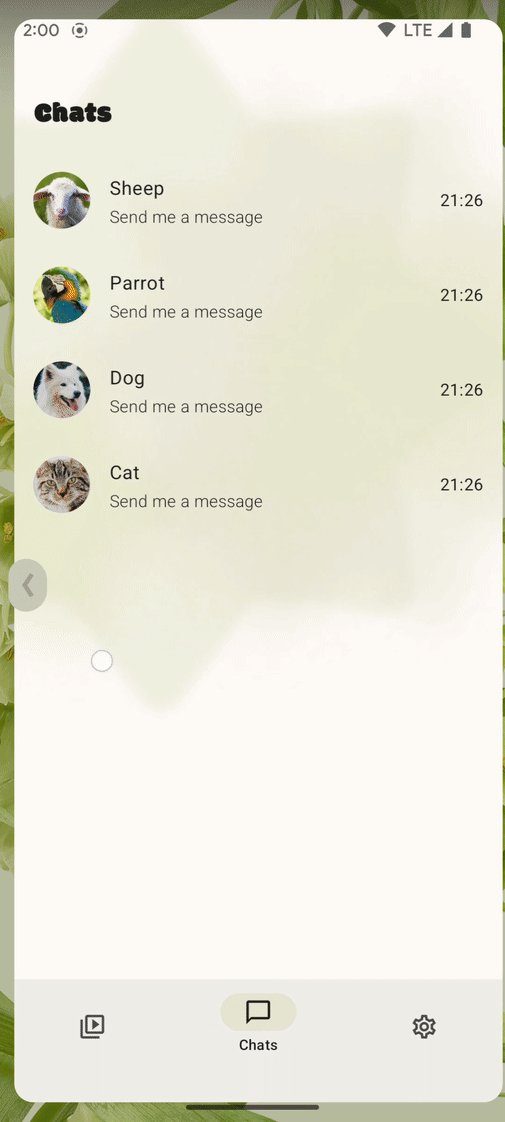
Để xem được ảnh hưởng khi thay đổi đoạn mã một dòng đó đến cử chỉ vuốt ngược trong ứng dụng SociaLite, hãy làm theo các bước sau:
- Đảm bảo rằng bạn đang ở trên trang Chats (Trò chuyện).
- Chậm rãi vuốt ngược lại để trở về màn hình chính của hệ thống.
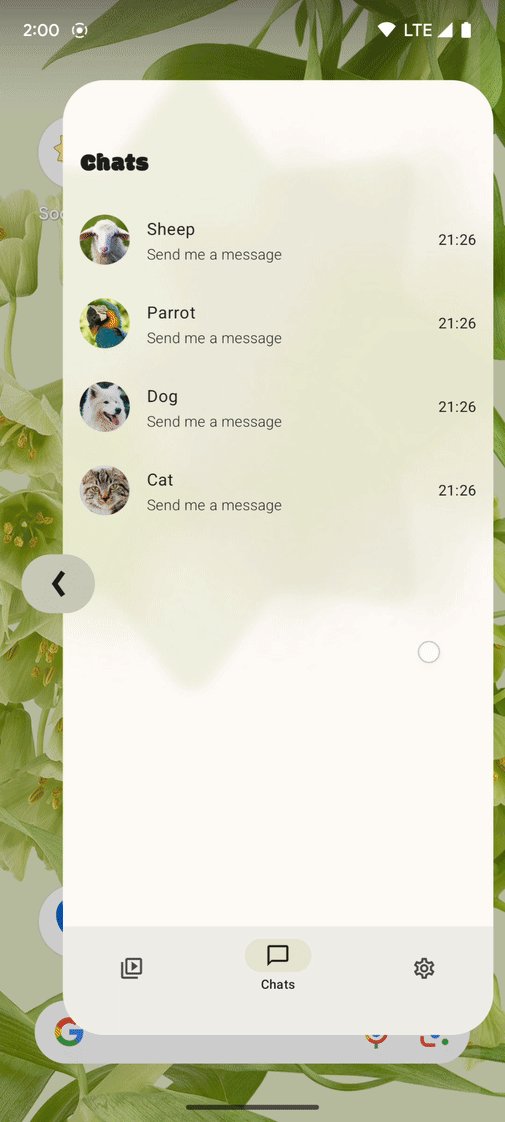
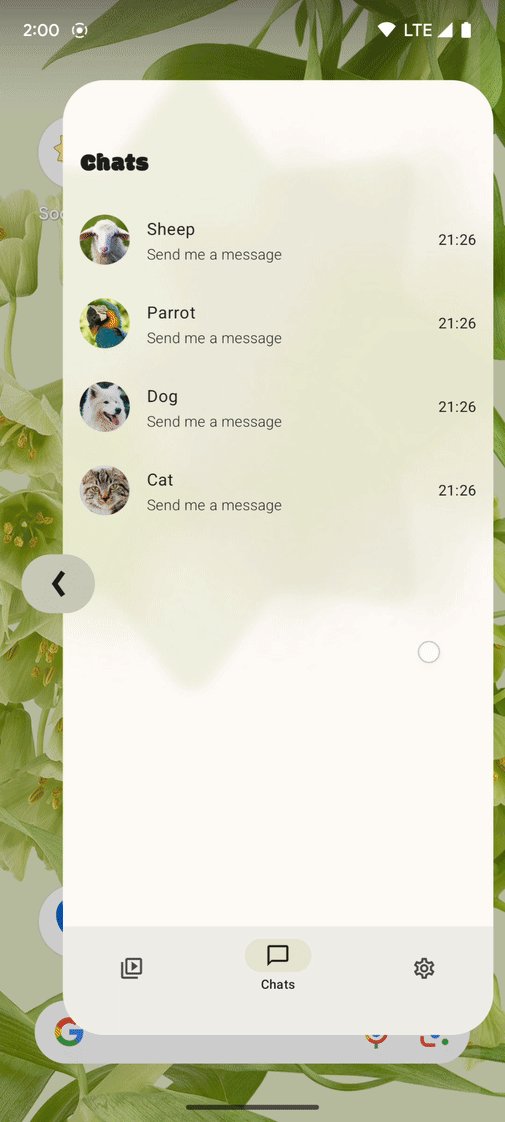
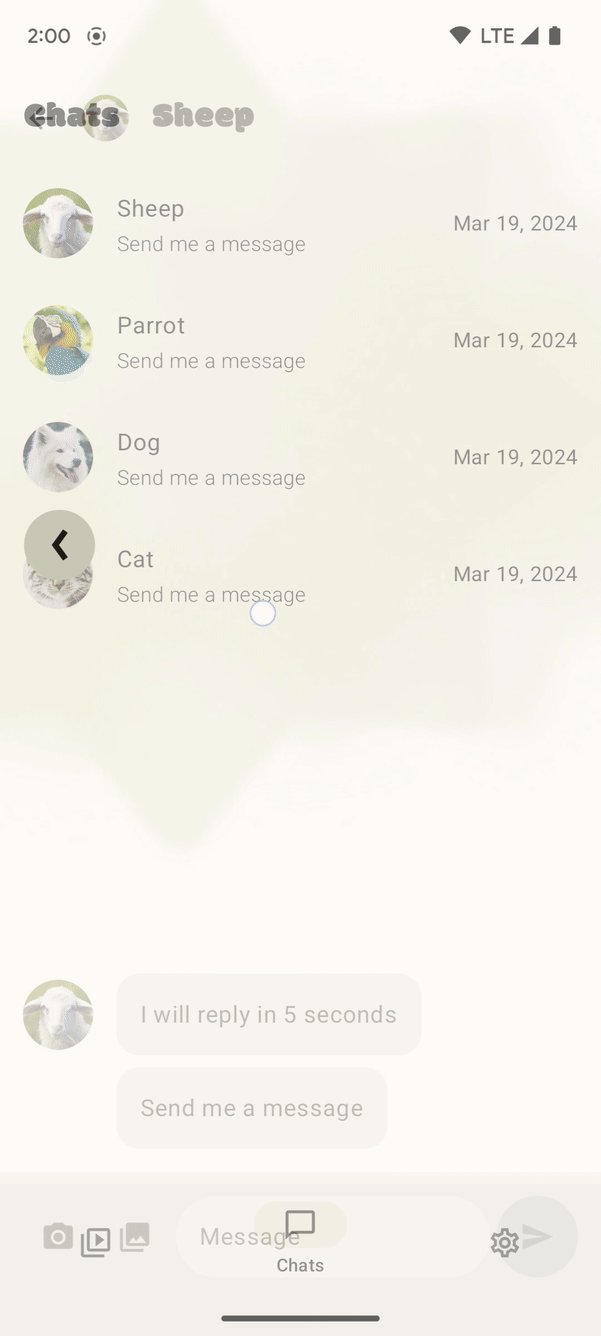
Bạn sẽ xem trước được điểm đến của thao tác quay lại phía sau trang Chats (Trò chuyện). Ảnh động xem trước thao tác quay lại màn hình chính sẽ có dạng giống vậy.

4. Thêm ảnh động trong ứng dụng
Ảnh động mặc định trong ứng dụng
Để xem ứng dụng SociaLite không có tính năng hỗ trợ ảnh động xem trước thao tác quay lại trong ứng dụng, hãy làm theo các bước sau:
- Đảm bảo rằng bạn đang ở trên trang Chats (Trò chuyện).
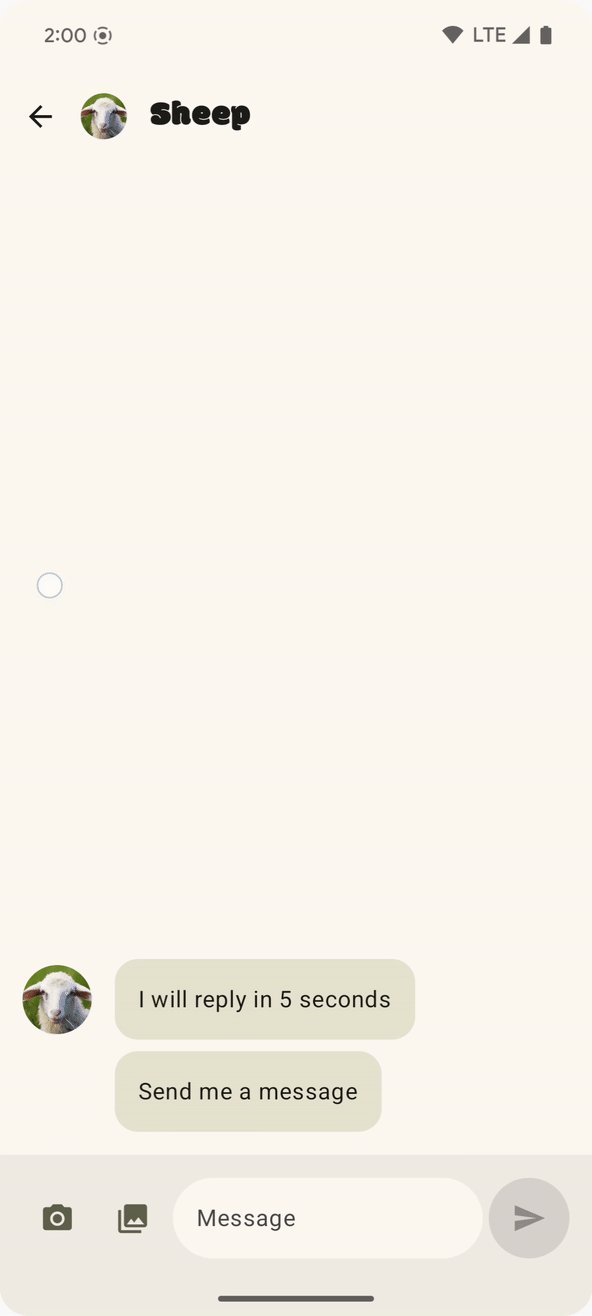
- Chọn một trong các cuộc trò chuyện, chẳng hạn như Sheep (Cừu).
- Chậm rãi vuốt ngược về để trở lại trang Chats (Trò chuyện).
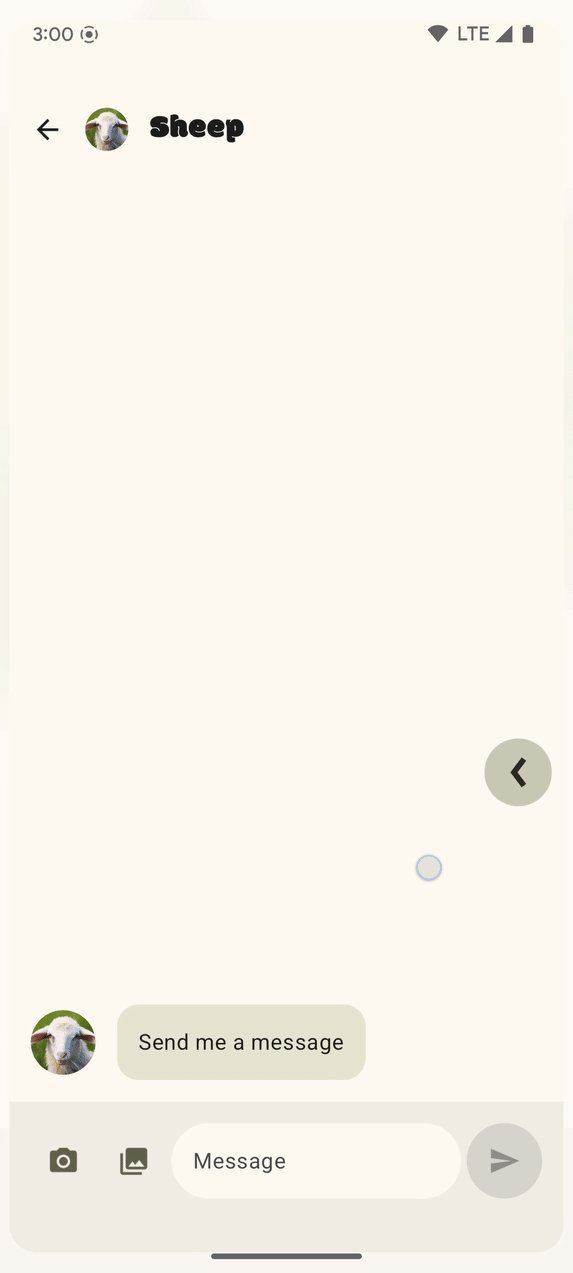
Bạn thấy hình động mờ dần sau khi hoàn thành thao tác vuốt bằng cử chỉ quay lại và sẽ trở lại trang Chats (Trò chuyện).

Để bổ sung tính năng hỗ trợ cử chỉ xem trước thao tác quay lại cho các phần khác của ứng dụng SociaLite, hãy làm theo các bước sau:
Nâng cấp phần phụ thuộc của tính năng Điều hướng trong Compose lên androidx.navigation:navigation-compose:2.8.0-alpha07 hoặc phiên bản cao hơn trong tệp libs.versions.toml.
// libs.versions.toml
[versions]
...
media3 = "1.2.0"
navigation = "2.8.0-alpha07"
...
- Nhấn
 Sync project with Gradle files (Đồng bộ hoá dự án với tệp Gradle).
Sync project with Gradle files (Đồng bộ hoá dự án với tệp Gradle). - Chạy lại ứng dụng SociaLite.
- Đảm bảo rằng bạn đang ở trên trang Chats (Trò chuyện).
- Chọn một trong các cuộc trò chuyện, chẳng hạn như Sheep (Cừu).
- Chậm rãi vuốt ngược về để trở lại trang Chats (Trò chuyện). Khi vuốt ngược về, bạn có thể thấy trang Chats (Trò chuyện) xuất hiện mờ trong khung hiển thị. Đây là ảnh động mặc định trong ứng dụng.

Ảnh động tuỳ chỉnh trong ứng dụng
Để tạo một ảnh động tuỳ chỉnh trong ứng dụng cho cử chỉ xem trước thao tác quay lại, hãy làm theo các bước sau:
- Tìm
NavHosttrong tệpui/Main.kt. - Thêm
popEnterTransitionvàpopExitTransitionđể thu nhỏ màn hình rời đi. Ngoài ra, tham sốtransformOriginxác định điểm mà quá trình điều chỉnh ảnh động theo tỷ lệ diễn ra xung quanh đó. Theo mặc định, điểm này là trung tâm của màn hình (0,5f, 0,5f). Bạn có thể chỉnh sửa giá trị này để quá trình điều chỉnh theo tỷ lệ bắt đầu từ một điểm khác.
// Main.kt
NavHost(
navController = navController,
startDestination = "home",
popEnterTransition = { EnterTransition.None },
popExitTransition = {
scaleOut(
targetScale = 0.9F,
transformOrigin = TransformOrigin(pivotFractionX = 0.5f, pivotFractionY = 0.5f)
)
},
modifier = modifier,
)
- Chạy lại ứng dụng SociaLite.
- Đảm bảo rằng bạn đang ở trên trang Chats (Trò chuyện).
- Chọn một trong các cuộc trò chuyện, chẳng hạn như Sheep (Cừu).
- Chậm rãi vuốt ngược về để trở lại trang Chats (Trò chuyện). Khi bạn vuốt ngược về, màn hình trò chuyện Sheep (Cừu) sẽ thu nhỏ còn trang Chats (Trò chuyện) sẽ hiện bản xem trước trong nền.

Thư viện tính năng Điều hướng trong Compose có thể chạy ảnh động nhờ thư viện Ảnh động điều hướng đi kèm đã di chuyển sang thư viện AndroidX. Bằng cách tận dụng thư viện Tính năng điều hướng trong Compose và tính năng hỗ trợ cử chỉ xem trước thao tác quay lại tích hợp sẵn, bạn có thể thêm tính năng hỗ trợ cử chỉ xem trước thao tác quay lại, đồng thời cải thiện trải nghiệm trong ứng dụng Android.
5. Không bắt buộc: Những điểm cần cân nhắc thêm khi sử dụng cử chỉ xem trước thao tác quay lại
Đây là phần gồm những mẹo không bắt buộc nhưng có thể phù hợp ứng dụng của bạn.
Đừng chặn sự kiện quay lại ở thư mục hoạt động gốc (ví dụ: MainActivity.kt)
Nếu ứng dụng của bạn chặn sự kiện quay lại bằng BackHandler, PredictiveBackHandler,OnBackPressedCallback hoặc OnBackInvokedCallback ở thư mục hoạt động gốc (ví dụ: MainActivity.kt), thì người dùng sẽ không thấy ảnh động xem trước thao tác quay lại màn hình chính.
Ghi nhật ký sự kiện là một trường hợp sử dụng phổ biến đối với việc chặn sự kiện quay lại ở thư mục hoạt động gốc. Bạn nên ghi nhật ký sự kiện trong các phương thức vòng đời của Mảnh hoặc Hoạt động thay vì trong OnBackPressedCallback hoặc OnBackInvokedCallback đối với Khung hiển thị, hoặc trong addOnDestinationChangedListener hay Compose. Để biết thêm thông tin, hãy xem Các phương pháp hay nhất đối với lệnh gọi lại.
Hỗ trợ các mảnh
Nếu đang dùng FragmentManager hoặc Thành phần điều hướng, thì tính năng xem trước thao tác quay lại sẽ được hỗ trợ với những API mảnh sử dụng Animator, AndroidX Transitions và một số API Material Motions như MaterialSharedAxis, MaterialFadeThrough và MaterialFade:
- setCustomAnimations
- setEnterTransition
- setExitTransition
- setReenterTransition
- setReturnTransition
- setSharedElementEnterTransition
- setSharedElementReturnTransition
Ảnh động (Animation) và Hiệu ứng chuyển đổi của khung (Framework Transitions) không được hỗ trợ.
Nếu ứng dụng của bạn đang dùng một thư viện điều hướng khác, hãy tham khảo tài liệu của thư viện đó để xem liệu có hỗ trợ ảnh động xem trước thao tác quay lại hay không.
Hỗ trợ Thành phần hiển thị Material
Ảnh động xem trước thao tác quay lại hỗ trợ Thành phần hiển thị Material trên những thiết bị chạy Android 14 trở lên có cờ android:enableOnBackInvokedCallback bật trong tệp kê khai và compileSDK ở cấp độ API 34 trở lên. Các Thành phần hiển thị Material được hỗ trợ gồm có: thanh tìm kiếm, bảng dưới cùng, trang tính bên và ngăn điều hướng.
Hỗ trợ các Thành phần Material Compose
Ảnh động xem trước thao tác quay lại được hỗ trợ trong các Thành phần Material Compose, bao gồm:
- SearchBar
- ModalBottomSheet
- ModalDrawerSheet/DismissibleDrawerSheet
- ModalNavigationDrawer/DismissibleNavigationDrawer
Đảm bảo bạn đang dùng phần phụ thuộc androidx.compose.material3:material3-*:1.3.0-alpha01 trở lên. SearchBar và ModalBottomSheet sẽ tự động tạo ảnh động cho tính năng xem trước thao tác quay lại khi cờ android:enableOnBackInvokedCallback của tệp kê khai được bật. ModalNavigationDrawer/DismissibleNavigationDrawer and ModalDrawerSheet/DismissibleDrawerSheet yêu cầu truyền drawerState vào các thành phần kết hợp nội dung trang tính tương ứng.
Hỗ trợ hiệu ứng chuyển đổi cho các thành phần dùng chung trong Compose

Để được hỗ trợ cử chỉ xem trước thao tác quay lại, hãy đảm bảo rằng bạn đang dùng phần phụ thuộc navigation-compose 2.8.0-alpha06 trở lên và thêm cờ android:enableOnBackInvokedCallback="true" vào tệp AndroidManifest.xml.
6. Lấy đoạn mã giải pháp
Tệp AndroidManifest.xml có dạng như sau:
// AndroidManifest.xml
<application
android:name=".SocialApp"
...
android:enableOnBackInvokedCallback="true">
<activity
android:name=".MainActivity"
android:exported="true"
...>
NavHost trong tệp ui/Main.kt có dạng như sau:
// Main.kt
NavHost(
navController = navController,
startDestination = "home",
popEnterTransition = { EnterTransition.None },
popExitTransition = {
scaleOut(
targetScale = 0.9F,
transformOrigin = TransformOrigin(pivotFractionX = 0.5f, pivotFractionY = 0.5f)
)
},
modifier = modifier,
)
Và tệp libs.versions.toml có dạng như sau:
// libs.versions.toml
[versions]
...
media3 = "1.2.0"
navigation = "2.8.0-alpha07"
...
Đoạn mã giải pháp có trong nhánh main.
Để nhận đoạn mã giải pháp, hãy làm theo các bước sau:
- Nếu bạn đã tải ứng dụng SociaLite xuống, hãy chạy lệnh này:
git checkout main
- Nếu bạn chưa tải ứng dụng SociaLite xuống, hãy tải lại mã nguồn xuống để xem nhánh
main:
git clone git@github.com:android/socialite.git
7. Tìm hiểu thêm
Tài liệu dành cho nhà phát triển Android
- Thêm tính năng hỗ trợ cử chỉ xem trước thao tác quay lại
- Cử chỉ xem trước thao tác quay lại trong Compose
- Thành phần dùng chung với Navigation Compose
Codelab
