1. Sebelum memulai
Codelab ini akan memandu Anda dalam proses menambahkan animasi kembali prediktif ke aplikasi SociaLite. Anda akan menambahkan animasi kembali ke layar utama, animasi dalam aplikasi default, dan membuat animasi dalam aplikasi kustom. Terakhir, Anda akan mempelajari tips tambahan untuk menambahkan animasi kembali prediktif ke aplikasi Anda.
Prasyarat
- Pengetahuan Kotlin dasar
- Pengetahuan Compose Dasar
- Penyelesaian codelab Menyiapkan Android Studio, atau memahami cara menggunakan Android Studio dan menguji aplikasi di emulator Android 15 atau di perangkat fisik yang menjalankan Android 15
- Opsional: Penyelesaian codelab Menjadikan aplikasi Anda ditampilkan dalam layar penuh
Yang akan Anda pelajari dalam codelab ini
- Cara menambahkan animasi kembali prediktif:
- Kembali ke beranda
- Animasi dalam aplikasi default
- Animasi dalam aplikasi kustom
Yang Anda perlukan
- Versi terbaru Android Studio.
- Perangkat pengujian atau emulator Android 15 Beta 2 atau yang lebih tinggi.
- Navigasi gestur diaktifkan di perangkat pengujian atau emulator.
2. Mendapatkan kode awal
- Jika Anda telah menyelesaikan codelab Menjadikan aplikasi Anda ditampilkan di layar penuh, lanjutkan ke bagian Menambahkan animasi kembali prediktif karena Anda telah memiliki kode awal.
- Download kode awal dari GitHub, atau buat clone repositori dan periksa cabang
codelab_improve_android_experience_2024.
$ git clone git@github.com:android/socialite.git
$ cd socialite
$ git checkout codelab_improve_android_experience_2024
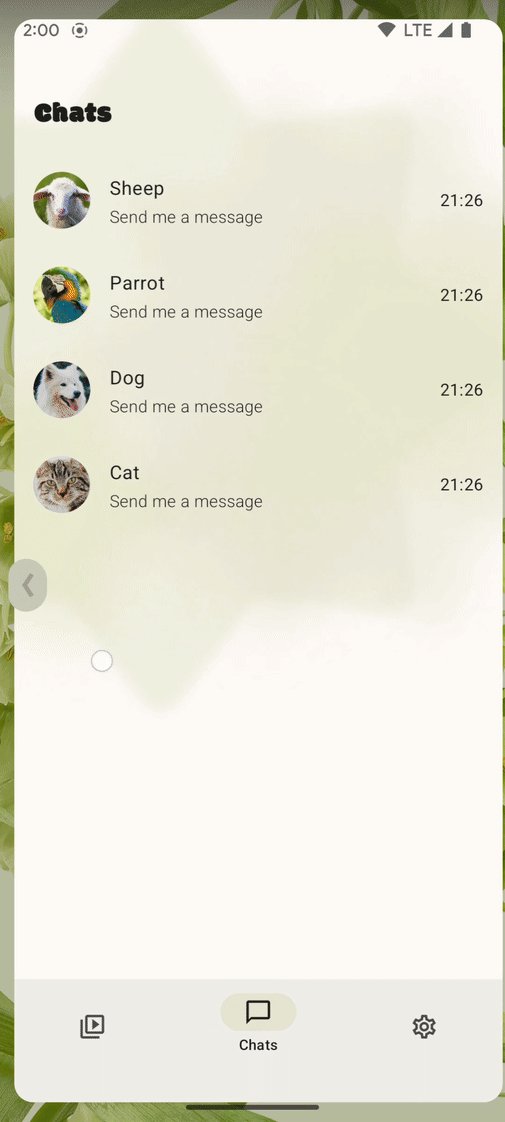
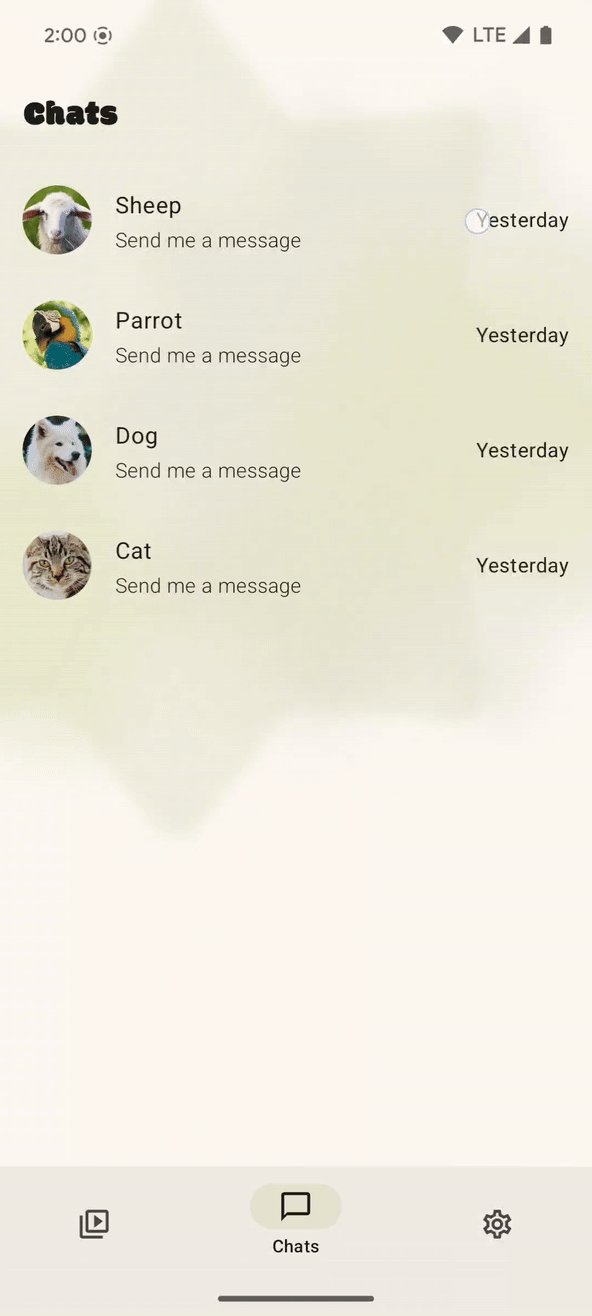
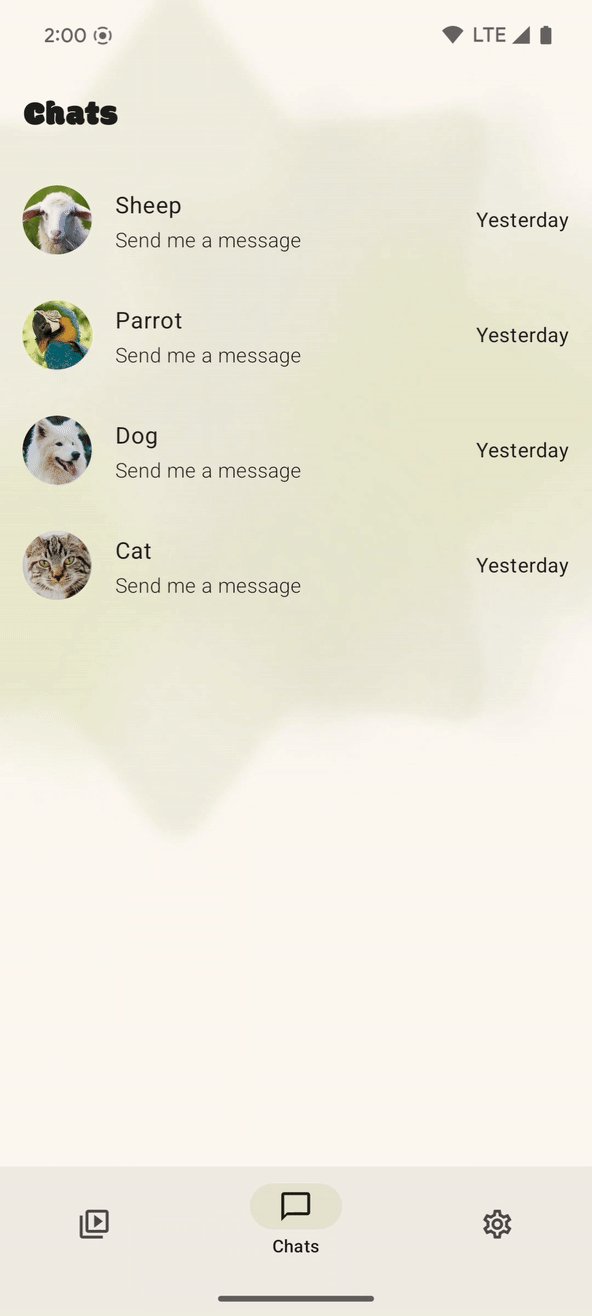
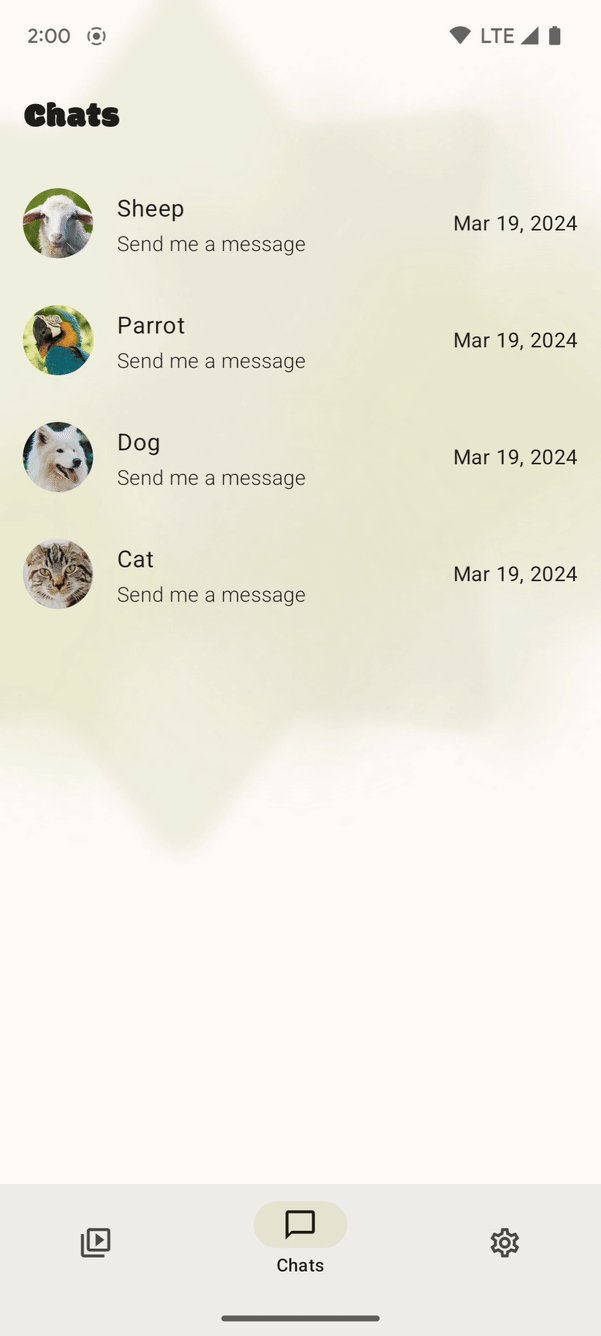
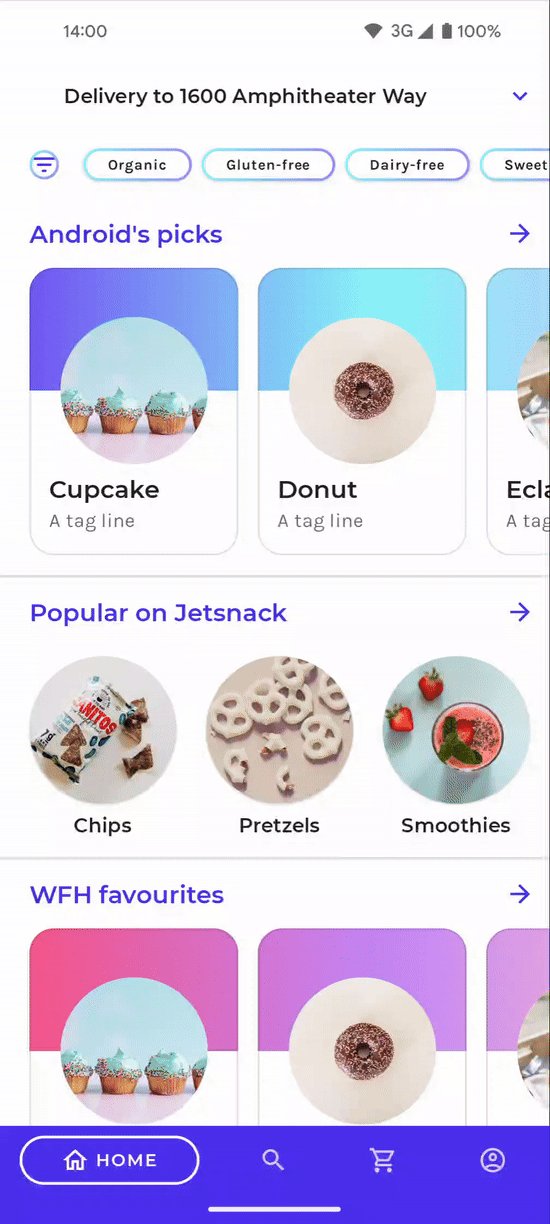
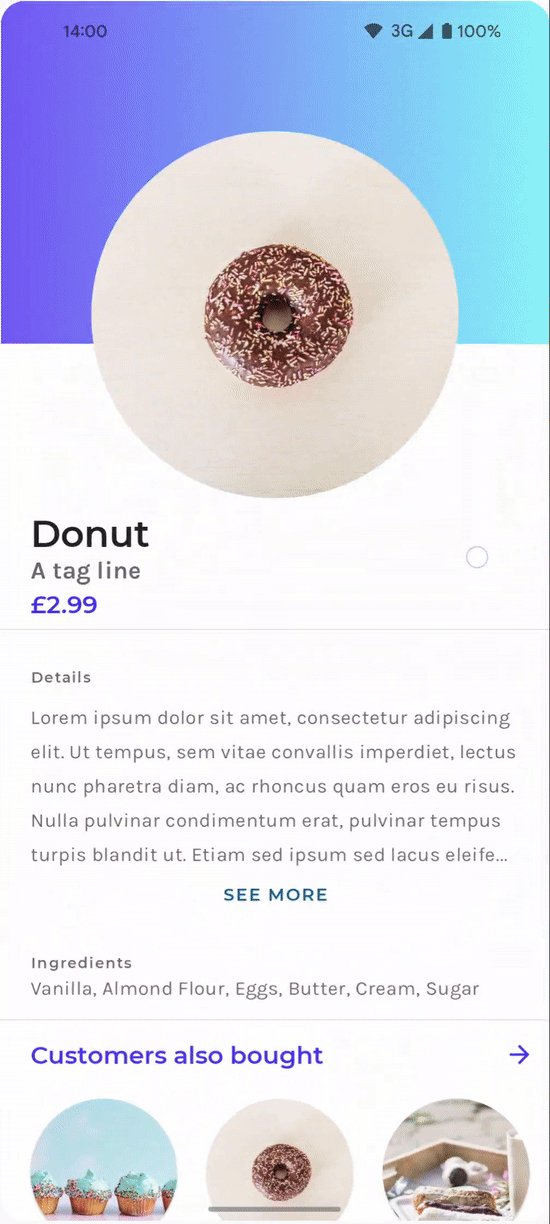
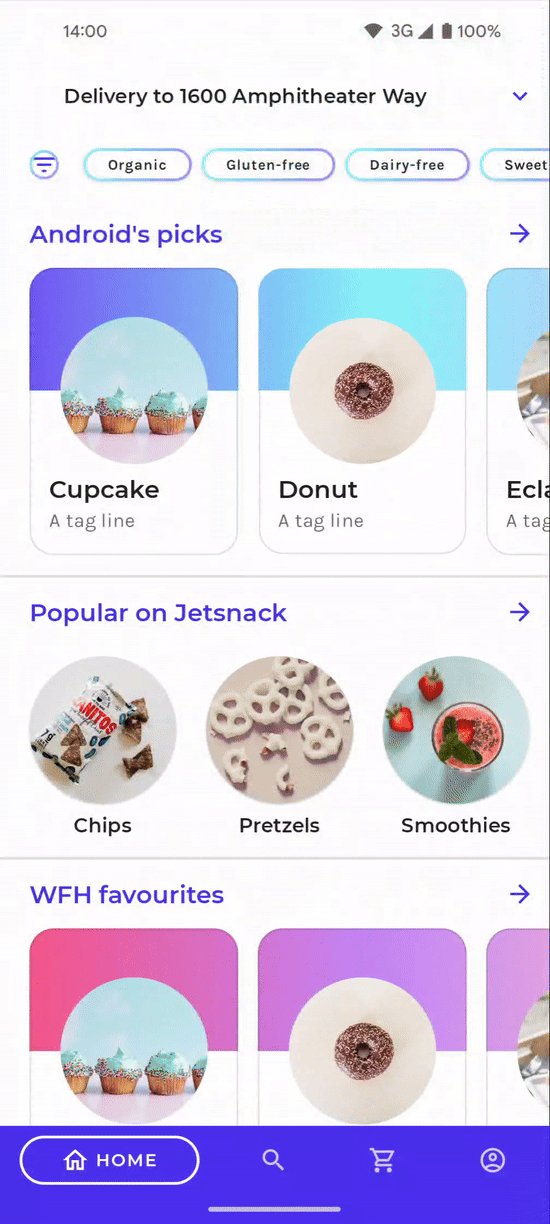
- Buka SociaLite di Android Studio, dan jalankan aplikasi di perangkat atau emulator Android 15 Anda. Anda akan melihat layar yang terlihat seperti berikut:

Codelab ini dimaksudkan untuk diselesaikan setelah codelab Menjadikan aplikasi Anda ditampilkan dalam layar penuh. Jika Anda belum menyelesaikan codelab tersebut, sebelum melanjutkan, setidaknya pastikan tata letak layar penuh telah diaktifkan dalam file MainActivity.kt karena animasi kembali prediktif dalam aplikasi terlihat paling baik saat aplikasi Anda ditampilkan di layar penuh.
Jika belum ada, tambahkan enableEdgetoEdge() sebelum mengatur konten dalam file MainActivity.kt. Menambahkan baris ini memungkinkan Anda melanjutkan sisa codelab ini, meskipun Anda mungkin akan melihat UI bagian bawah tertutup oleh menu navigasi sistem dalam thread chat. Untuk menghilangkan bagian yang menutupi UI bagian bawah, lihat codelab Menjadikan aplikasi Anda ditampilkan di layar penuh.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
...
// Ensure to add this line if you haven't already completed the
// Make your app edge-to-edge codelab.
enableEdgeToEdge()
super.onCreate(savedInstanceState)
setContent {... }
}
}
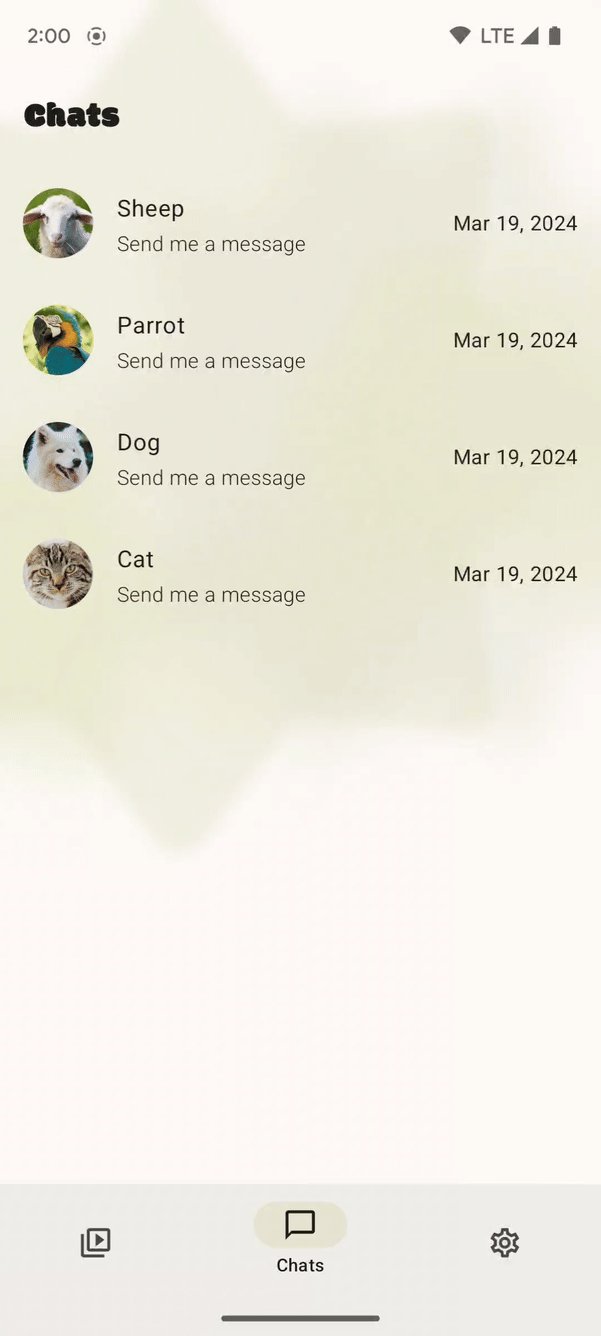
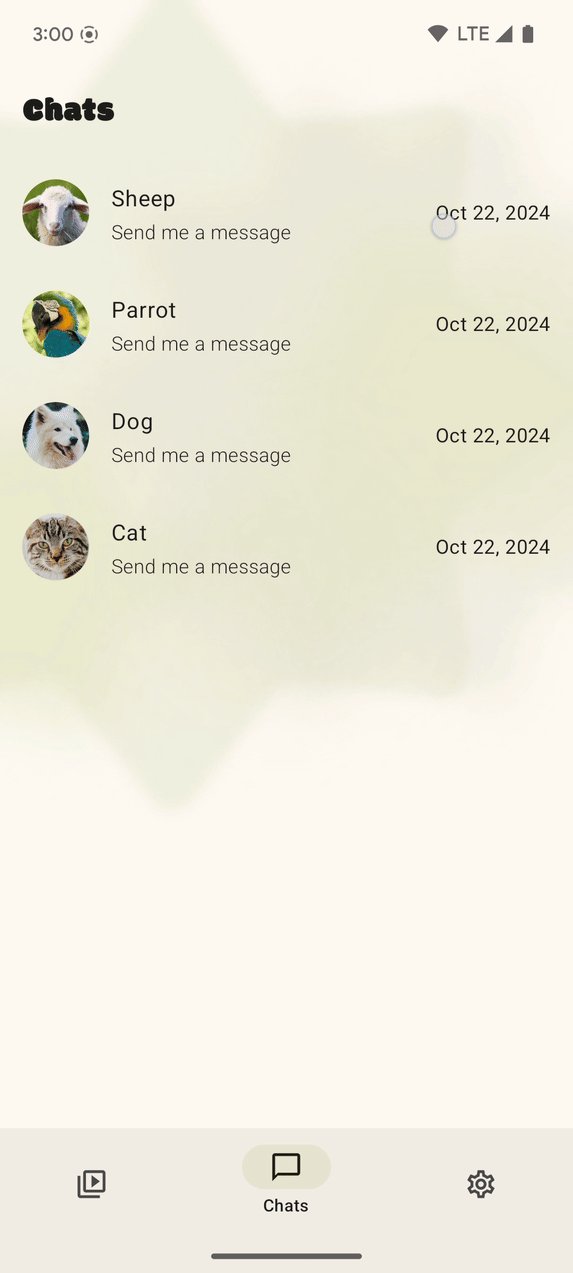
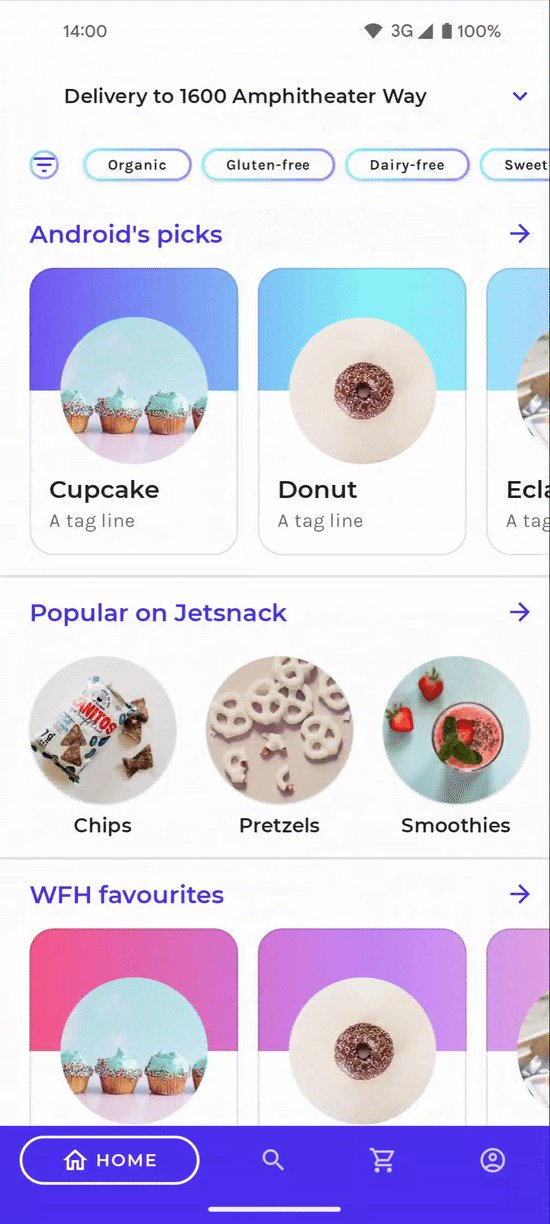
Setelah ditampilkan di layar penuh, SociaLite akan terlihat seperti berikut:

3. Menambahkan animasi kembali prediktif untuk kembali ke layar utama
Apa itu kembali prediktif?
Kembali prediktif adalah fitur navigasi gestur yang memungkinkan pengguna melihat pratinjau hasil gestur kembali sebelum mereka menyelesaikannya sepenuhnya. Hal ini memungkinkan pengguna memutuskan apakah akan melanjutkan ke tampilan sebelumnya atau tetap dalam tampilan saat ini.
Menambahkan dukungan kembali prediktif ke aplikasi Android Anda dapat membantu mengembalikan kepercayaan pengguna dan memberikan pengalaman yang lebih premium.

Cara menambahkan dukungan kembali prediktif
Untuk melihat SociaLite tanpa dukungan kembali prediktif untuk animasi kembali ke layar utama, ikuti langkah-langkah berikut:
- Pastikan Anda berada di halaman Chats.
- Geser kembali untuk kembali ke layar utama sistem. Anda akan langsung kembali ke layar utama tanpa pratinjau halaman yang dituju dengan tindakan tersebut.

Di Android 15 atau yang lebih lama, untuk menambahkan dukungan animasi prediktif kembali ke layar utama, tetapkan tanda android:enableOnBackInvokedCallback ke true dalam file AndroidManifest.xml.
// AndroidManifest.xml
<application
android:name=".SocialApp"
...
android:enableOnBackInvokedCallback="true">
<activity
android:name=".MainActivity"
android:exported="true"
...>
Untuk melihat bagaimana perubahan kode satu baris itu memengaruhi gestur geser kembali di SociaLite, ikuti langkah-langkah berikut:
- Pastikan Anda berada di halaman Chats.
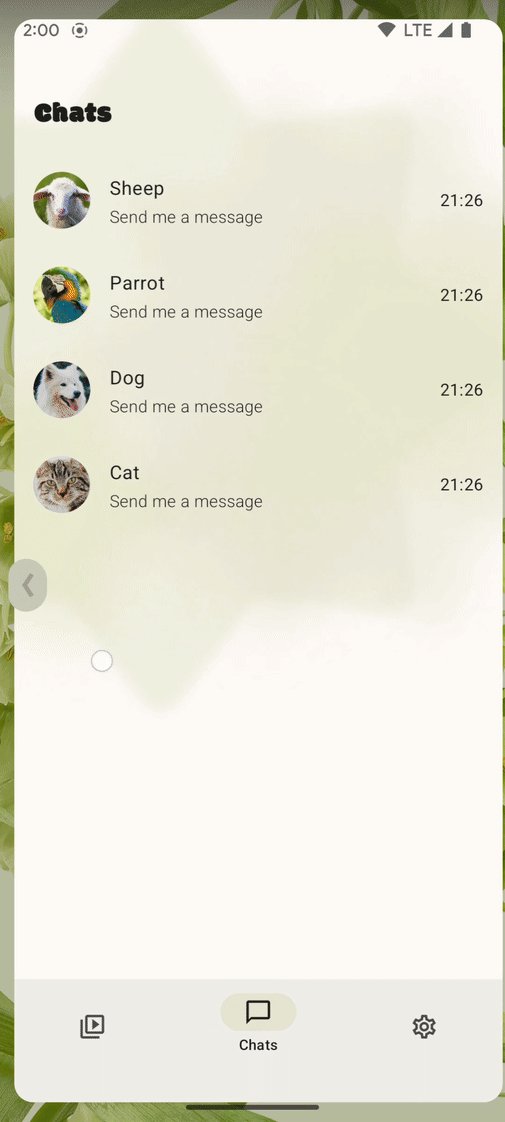
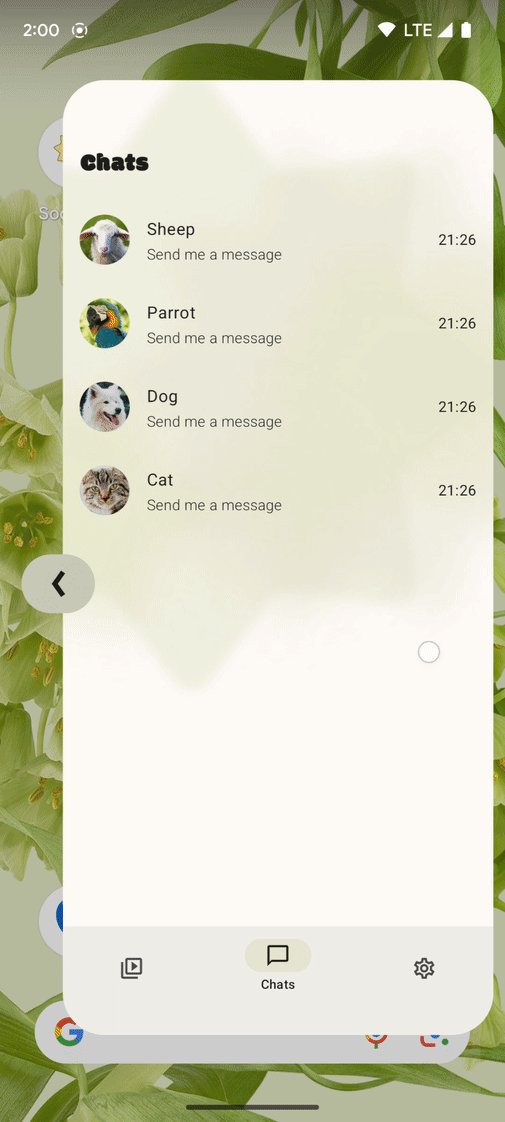
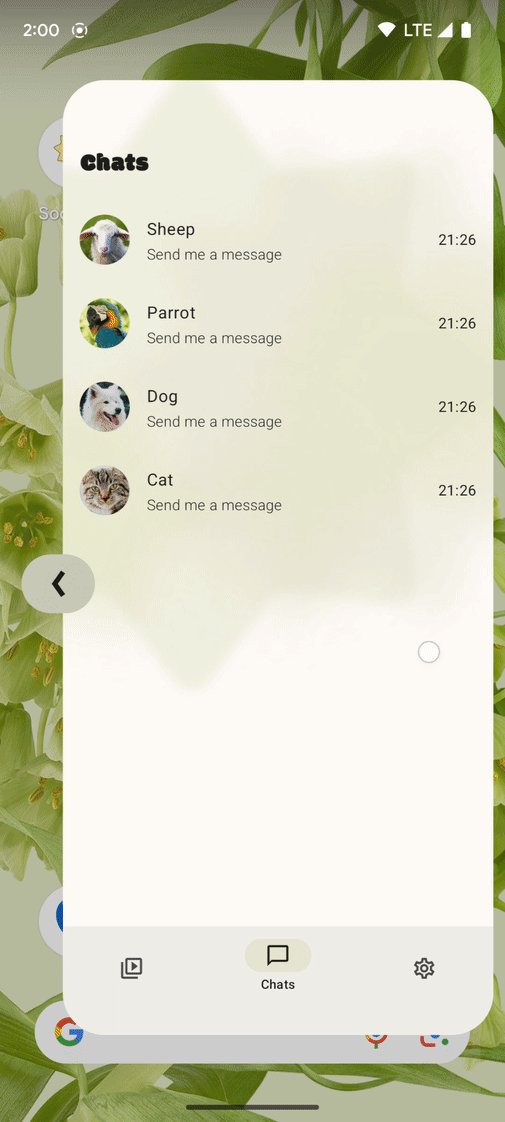
- Geser kembali secara perlahan untuk kembali ke layar utama sistem.
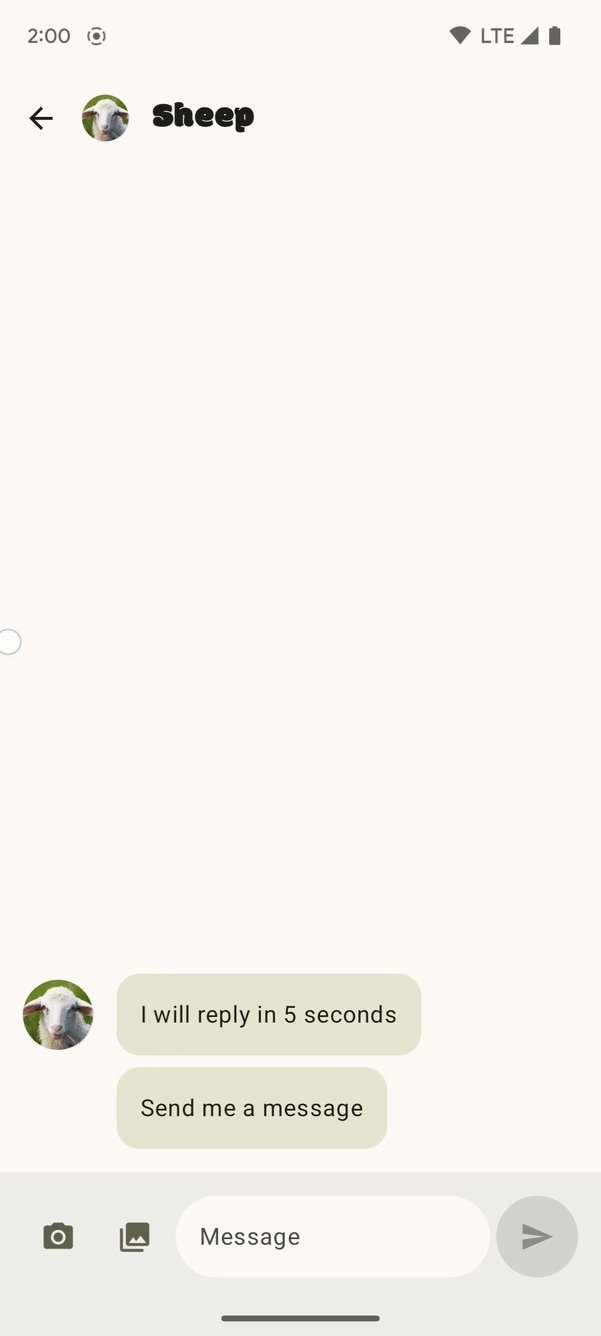
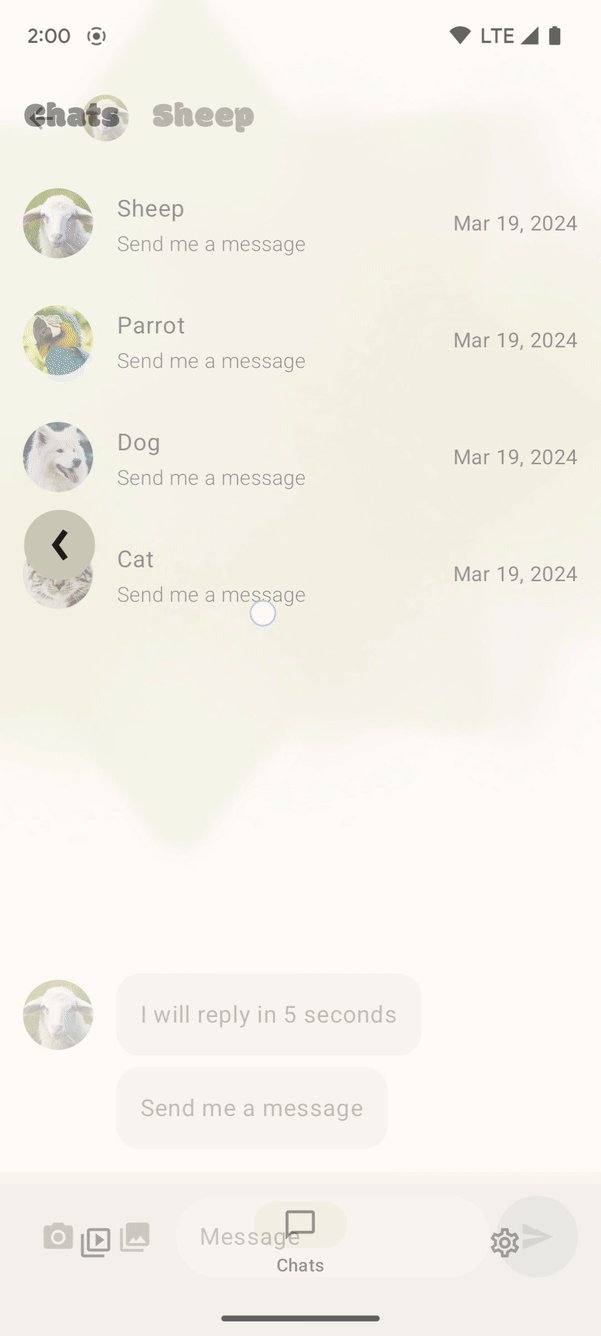
Anda dapat melihat tujuan kembali dipratinjau di belakang halaman Chats. Seperti inilah tampilan animasi kembali prediktif untuk kembali ke layar utama.

4. Menambahkan animasi dalam aplikasi
Animasi dalam aplikasi default
Guna melihat SociaLite tanpa dukungan kembali prediktif untuk animasi dalam aplikasi, ikuti langkah-langkah berikut:
- Pastikan Anda berada di halaman Chats.
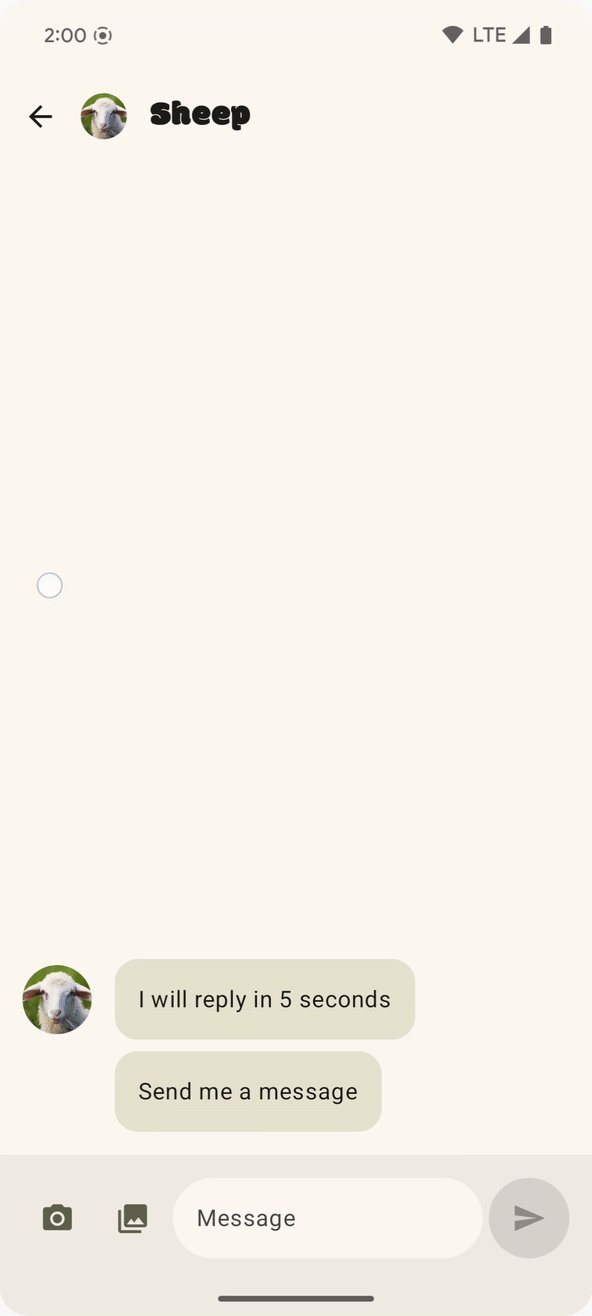
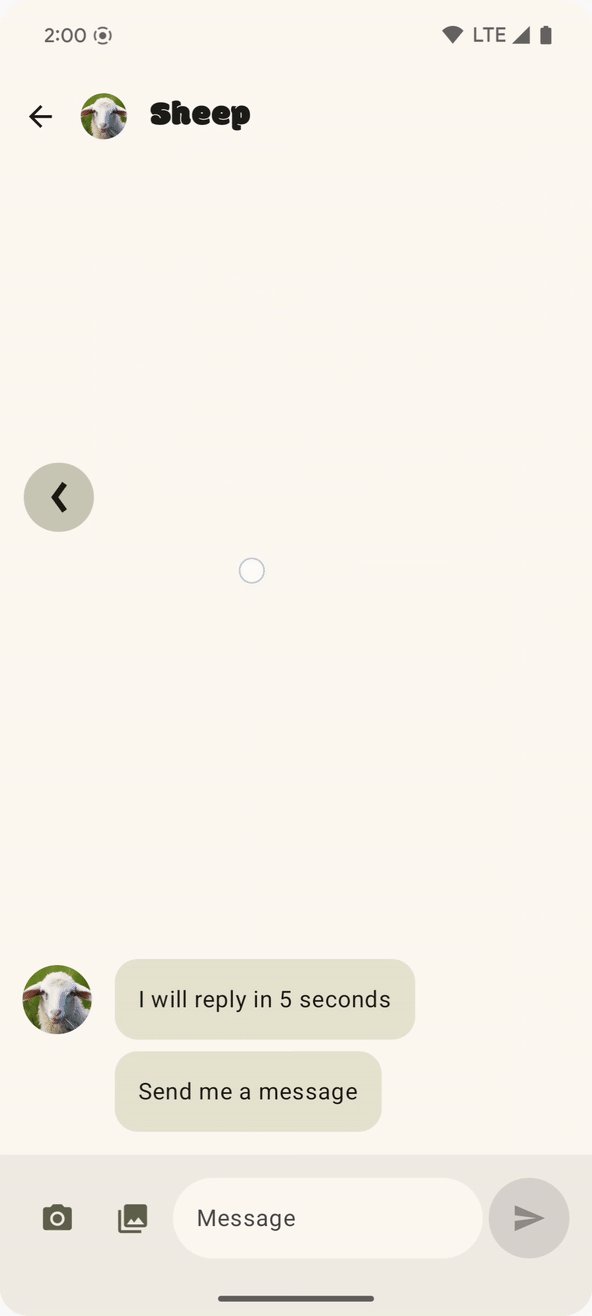
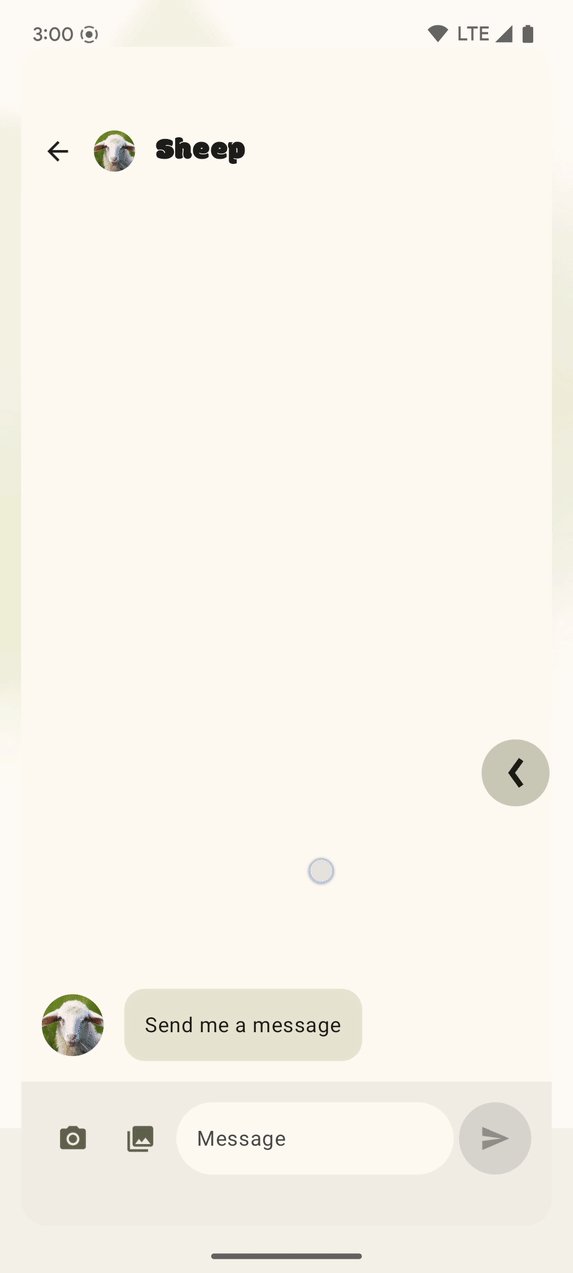
- Pilih salah satu percakapan, misalnya Sheep.
- Geser kembali secara perlahan untuk kembali ke halaman Chats.
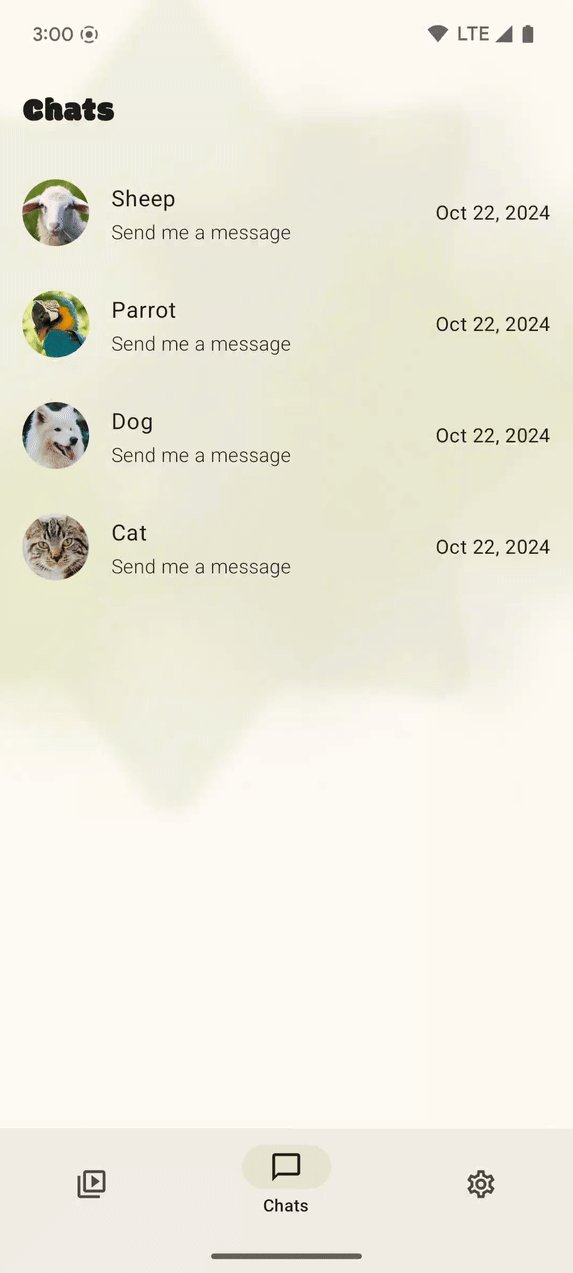
Anda akan melihat animasi cross-fade setelah menyelesaikan tindakan geser gestur kembali dan kembali ke halaman Chats.

Untuk menambahkan lebih banyak dukungan kembali prediktif ke bagian lain dari SociaLite, ikuti langkah-langkah berikut:
Upgrade dependensi navigasi Compose ke androidx.navigation:navigation-compose:2.8.0-alpha07 atau yang lebih baru dalam file libs.versions.toml.
// libs.versions.toml
[versions]
...
media3 = "1.2.0"
navigation = "2.8.0-alpha07"
...
- Tekan
 Sync project with Gradle files.
Sync project with Gradle files. - Jalankan ulang SociaLite.
- Pastikan Anda berada di halaman Chats.
- Pilih salah satu percakapan, misalnya Sheep.
- Geser kembali secara perlahan untuk kembali ke halaman Chats. Ketika menggeser kembali, Anda dapat melihat halaman Chats perlahan muncul ke dalam tampilan. Ini adalah animasi dalam aplikasi default.

Animasi dalam aplikasi kustom
Untuk membuat animasi kembali prediktif dalam aplikasi kustom, ikuti langkah-langkah berikut:
- Temukan
NavHostdalam fileui/Main.kt. - Tambahkan
popEnterTransitiondanpopExitTransitionuntuk menurunkan skala layar yang ditampilkan. Selain itu, parametertransformOriginmenentukan di titik saat animasi penskalaan terjadi. Secara default, titik tersebut ada di tengah layar (0,5f, 0,5f). Anda dapat menyesuaikan nilai ini untuk membuat penskalaan berasal dari titik lain.
// Main.kt
NavHost(
navController = navController,
startDestination = "home",
popEnterTransition = { EnterTransition.None },
popExitTransition = {
scaleOut(
targetScale = 0.9F,
transformOrigin = TransformOrigin(pivotFractionX = 0.5f, pivotFractionY = 0.5f)
)
},
modifier = modifier,
)
- Jalankan ulang SociaLite.
- Pastikan Anda berada di halaman Chats.
- Pilih salah satu percakapan, misalnya Sheep.
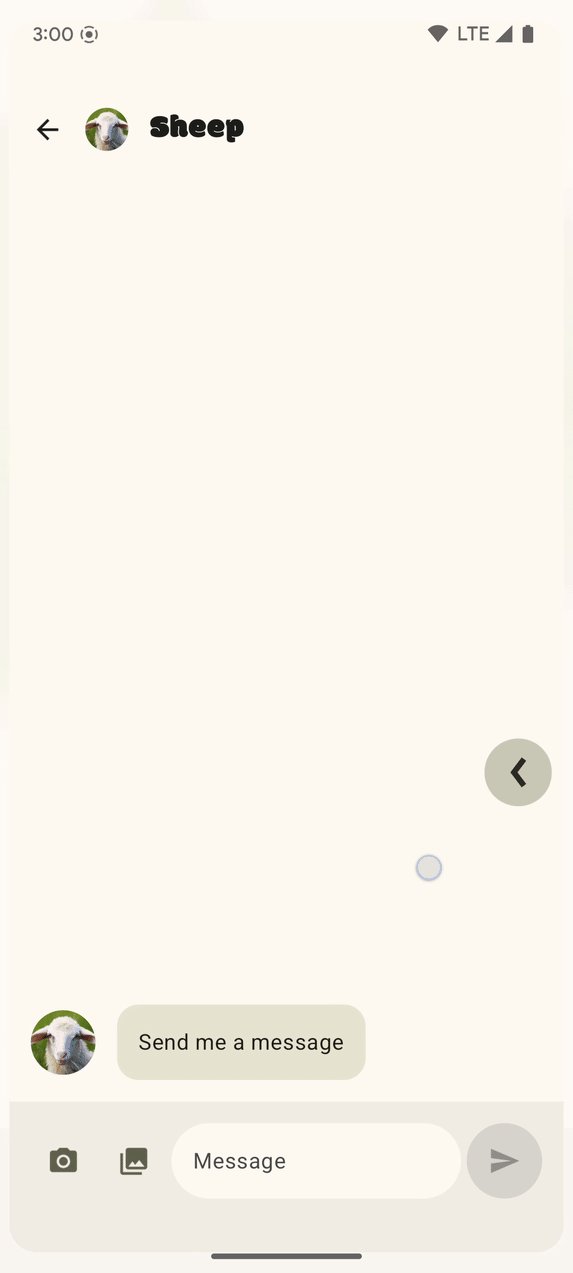
- Geser kembali secara perlahan untuk kembali ke halaman Chats. Saat Anda geser kembali, layar chat Sheep skalanya akan turun dan halaman Chats pratinjaunya ditampilkan di latar belakang.

Library Navigation Compose dapat menjalankan animasi karena migrasi dari library Accompanist Navigation Animation ke library AndroidX. Dengan memanfaatkan library Navigation Compose dan dukungan kembali prediktif bawaannya, Anda dapat menambahkan dukungan untuk gestur kembali prediktif dan meningkatkan pengalaman aplikasi Android.
5. Opsional: Pertimbangan tambahan untuk kembali prediktif
Ini adalah bagian opsional dari tips yang mungkin berkaitan dengan aplikasi Anda.
Jangan menangkap kembali pada root (misalnya, MainActivity.kt)
Jika aplikasi Anda menangkap peristiwa kembali dengan BackHandler, PredictiveBackHandler,OnBackPressedCallback atau OnBackInvokedCallback pada aktivitas root (misalnya, MainActivity.kt), pengguna Anda tidak akan melihat animasi prediktif kembali ke layar utama.
Kasus penggunaan umum dalam menangkap kembali peristiwa pada aktivitas root mencakup logging peristiwa. Sebaiknya Anda melakukan logging peristiwa dalam metode siklus proses Aktivitas atau Fragmen, bukan dalam OnBackPressedCallback atau OnBackInvokedCallback untuk Tampilan atau dalam addOnDestinationChangedListener atau Compose. Untuk mengetahui informasi selengkapnya, lihat Praktik terbaik Callback.
Dukungan untuk fragment
Jika Anda menggunakan FragmentManager atau Komponen Navigasi, kembali prediktif didukung oleh API fragmen berikut menggunakan Animator, AndroidX Transitions, dan beberapa Material Motions, seperti MaterialSharedAxis, MaterialFadeThrough, dan MaterialFade:
- setCustomAnimations
- setEnterTransition
- setExitTransition
- setReenterTransition
- setReturnTransition
- setSharedElementEnterTransition
- setSharedElementReturnTransition
Animasi dan Transisi Framework tidak didukung.
Jika aplikasi Anda menggunakan library navigasi lain, periksa dokumentasi library tersebut untuk melihat apakah library tersebut mendukung animasi kembali prediktif.
Dukungan untuk Komponen View Material
Animasi kembali prediktif didukung oleh Komponen View Material di perangkat yang menjalankan Android 14 dan yang lebih baru ketika tanda manifes android:enableOnBackInvokedCallback diaktifkan serta compileSDK memiliki level API 34 dan yang lebih tinggi. Komponen View Material yang didukung mencakup kotak penelusuran, sheet bawah, sheet samping, dan panel navigasi.
Dukungan untuk Komponen Compose Material
Animasi kembali prediktif didukung dengan Komponen Compose Material. Komponen ini mencakup:
- SearchBar
- ModalBottomSheet
- ModalDrawerSheet/DismissibleDrawerSheet
- ModalNavigationDrawer/DismissibleNavigationDrawer
Pastikan Anda menggunakan dependensi androidx.compose.material3:material3-*:1.3.0-alpha01 atau yang lebih tinggi. SearchBar dan ModalBottomSheet secara otomatis menganimasikan kembali prediktif saat tanda manifes android:enableOnBackInvokedCallback diaktifkan. ModalNavigationDrawer/DismissibleNavigationDrawer dan ModalDrawerSheet/DismissibleDrawerSheet memerlukan penerusan drawerState composable konten sheet masing-masing.
Dukungan untuk transisi elemen bersama di Compose

Guna mendapatkan dukungan untuk kembali prediktif, pastikan Anda menggunakan dependensi navigation-compose 2.8.0-alpha06 atau yang lebih tinggi dan tambahkan tanda android:enableOnBackInvokedCallback="true" ke file AndroidManifest.xml Anda.
6. Mendapatkan kode solusi
File AndroidManifest.xml akan terlihat seperti ini:
// AndroidManifest.xml
<application
android:name=".SocialApp"
...
android:enableOnBackInvokedCallback="true">
<activity
android:name=".MainActivity"
android:exported="true"
...>
NavHost dalam file ui/Main.kt akan terlihat seperti ini:
// Main.kt
NavHost(
navController = navController,
startDestination = "home",
popEnterTransition = { EnterTransition.None },
popExitTransition = {
scaleOut(
targetScale = 0.9F,
transformOrigin = TransformOrigin(pivotFractionX = 0.5f, pivotFractionY = 0.5f)
)
},
modifier = modifier,
)
Dan file libs.versions.toml akan terlihat seperti ini:
// libs.versions.toml
[versions]
...
media3 = "1.2.0"
navigation = "2.8.0-alpha07"
...
Kode solusi tersedia di cabang main.
Untuk mendapatkan kode solusi, ikuti langkah-langkah berikut:
- Jika Anda sudah mendownload SociaLite, jalankan perintah ini:
git checkout main
- Jika Anda belum mendownload SociaLite, download kode lagi untuk melihat cabang
main:
git clone git@github.com:android/socialite.git
7. Pelajari lebih lanjut
Dokumentasi Developer Android
- Menambahkan dukungan untuk gestur kembali prediktif
- Kembali prediktif di Compose
- Elemen bersama dengan Navigation Compose
Codelab
