1. Avant de commencer
Cet atelier de programmation vous explique en détail le processus d'ajout des animations pour la prévisualisation du Retour au sein de l'appli SociaLite. Vous apprendrez à ajouter une animation de retour à l'écran d'accueil et les animations par défaut de l'appli, mais aussi à créer une animation personnalisée dans l'appli. Enfin, vous découvrirez d'autres astuces qui vous aideront à ajouter des animations pour la prévisualisation du Retour à votre appli.
Prérequis
- Avoir des connaissances de base en Kotlin
- Avoir des connaissances de base de Compose
- Avoir terminé l'atelier de programmation Configurer Android Studio ou s'être familiarisé avec l'utilisation d'Android Studio et des applis de test dans un émulateur d'Android 15 ou sur un appareil physique équipé d'Android 15
- Facultatif : avoir terminé l'atelier de programmation Afficher une appli de bord à bord
Ce que vous allez apprendre dans cet atelier de programmation
- Comment ajouter les animations suivantes pour la prévisualisation du Retour :
- Revenir à l'accueil
- Animations par défaut de l'appli
- Animations personnalisées de l'appli
Ce dont vous avez besoin
- La dernière version d'Android Studio.
- Un appareil de test ou un émulateur équipé de la version bêta 2 d'Android 15 ou version ultérieure.
- Avoir activé la navigation par gestes sur l'appareil test ou l'émulateur.
2. Télécharger le code de démarrage
- Si vous avez terminé l'atelier de programmation Afficher une appli de bord à bord, vous possédez déjà le code de démarrage. Passez donc directement à la section Ajouter des animations pour la prévisualisation du Retour.
- Téléchargez le code de démarrage sur GitHub ou clonez le dépôt et consultez la branche
codelab_improve_android_experience_2024.
$ git clone git@github.com:android/socialite.git
$ cd socialite
$ git checkout codelab_improve_android_experience_2024
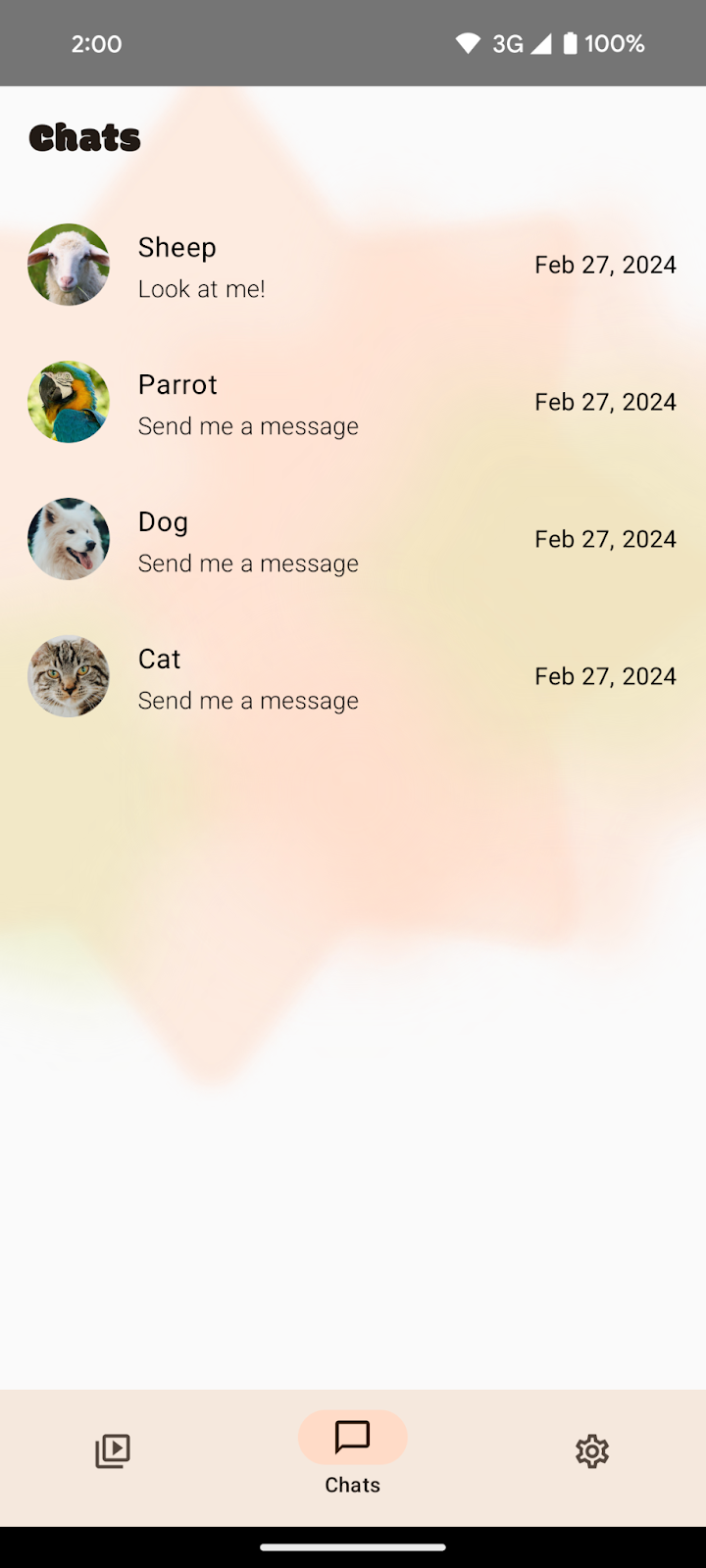
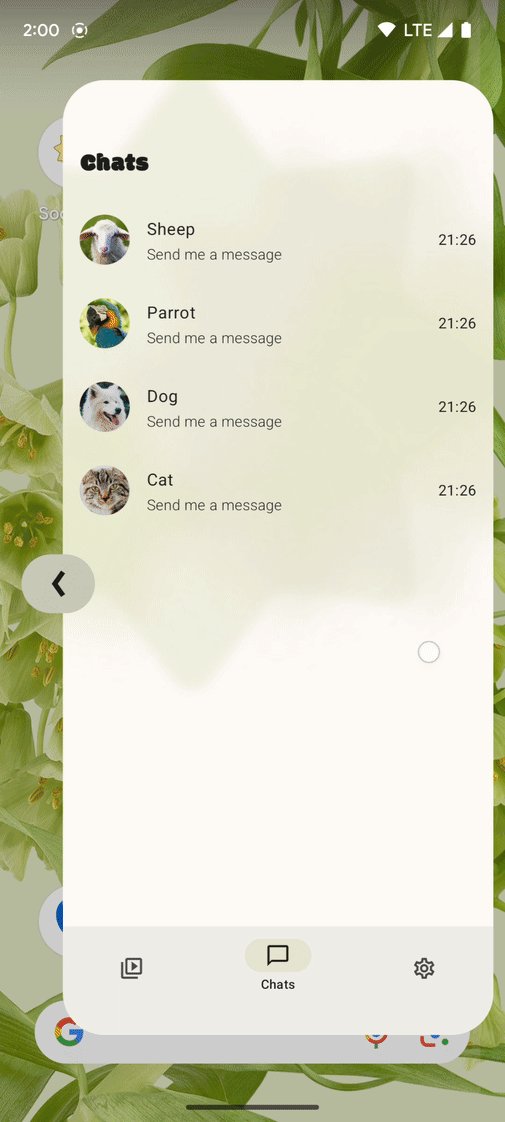
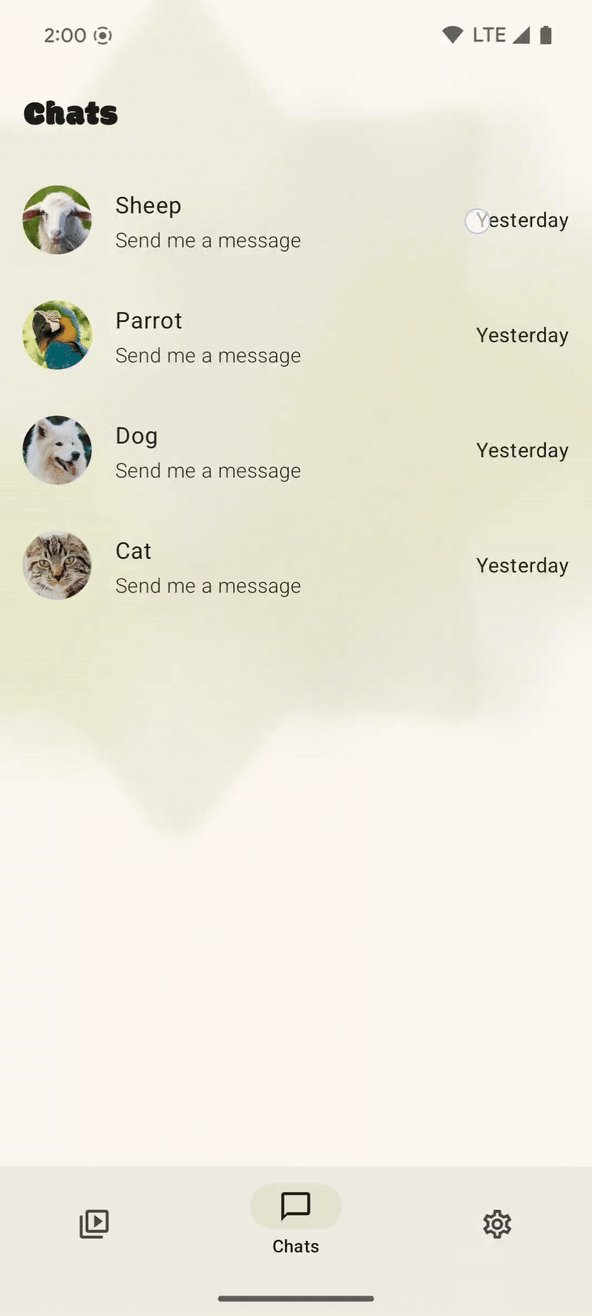
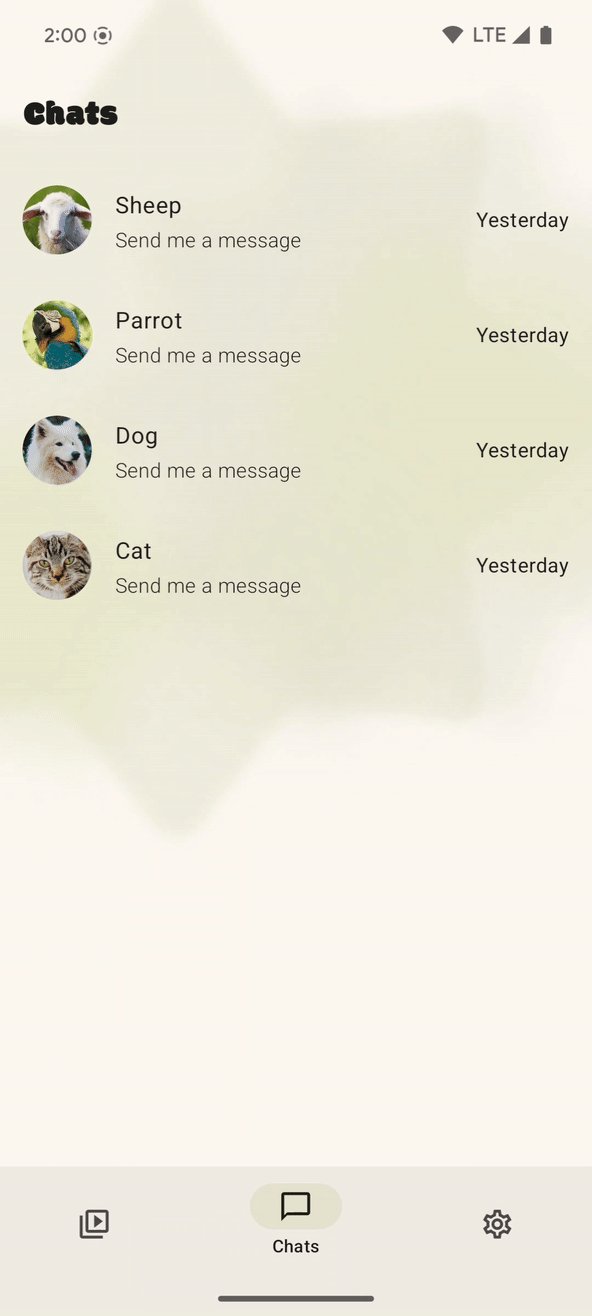
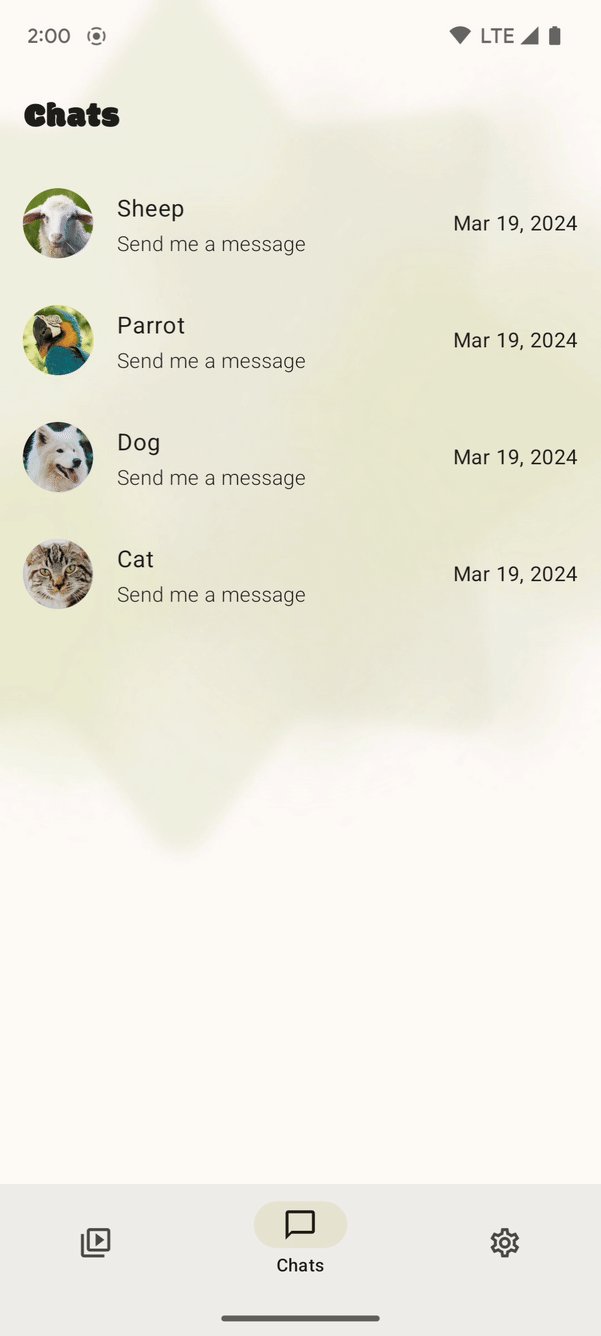
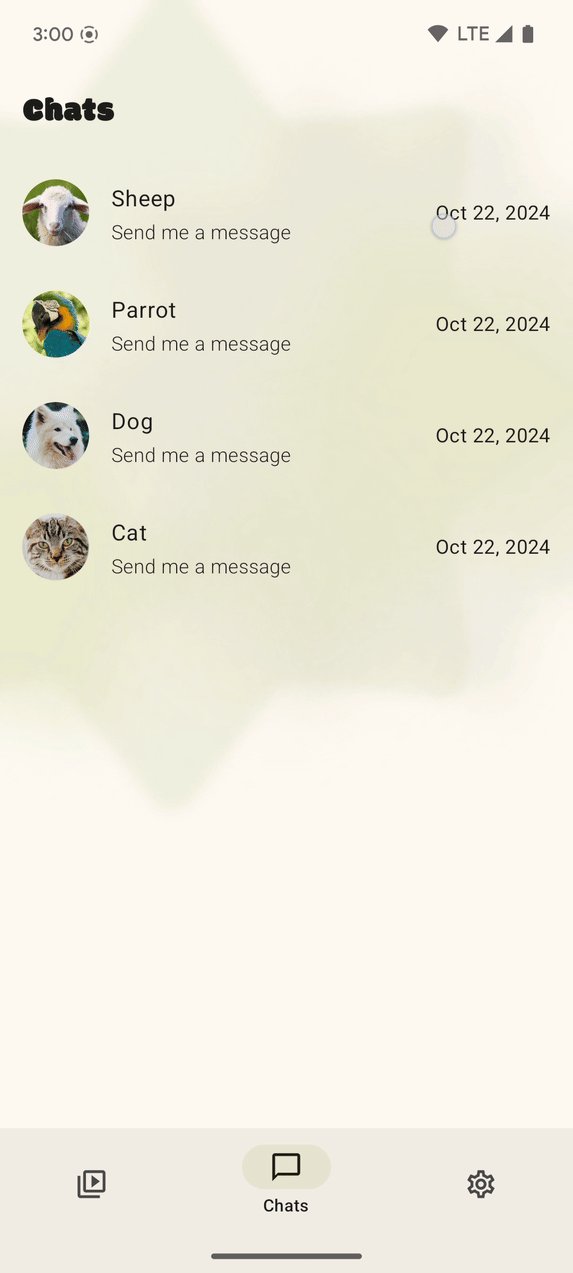
- Ouvrez SociaLite dans Android Studio et exécutez l'appli sur votre appareil ou émulateur Android 15. L'écran qui s'affiche ressemble à celui-ci :

Cet atelier de programmation est prévu pour être complété après l'atelier de programmation Afficher une appli de bord à bord. Si vous n'avez pas terminé cet atelier de programmation, assurez-vous au minimum que l'affichage de bord à bord est activé dans le fichier MainActivity.kt, avant de poursuivre. En effet, les animations pour la prévisualisation du Retour offrent un meilleur rendu lorsque l'appli s'affiche de bord à bord.
Si l'option n'est pas présente, ajoutez la ligne enableEdgetoEdge() avant de définir le contenu du fichier MainActivity.kt. Ajouter cette ligne vous permettra de poursuivre l'atelier de programmation. Toutefois, dans un fil de discussion, la partie inférieure de l'UI risque d'être masquée par les barres de navigation du système. Pour pallier ce problème, reportez-vous à l'atelier de programmation Afficher une appli de bord à bord.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
...
// Ensure to add this line if you haven't already completed the
// Make your app edge-to-edge codelab.
enableEdgeToEdge()
super.onCreate(savedInstanceState)
setContent {... }
}
}
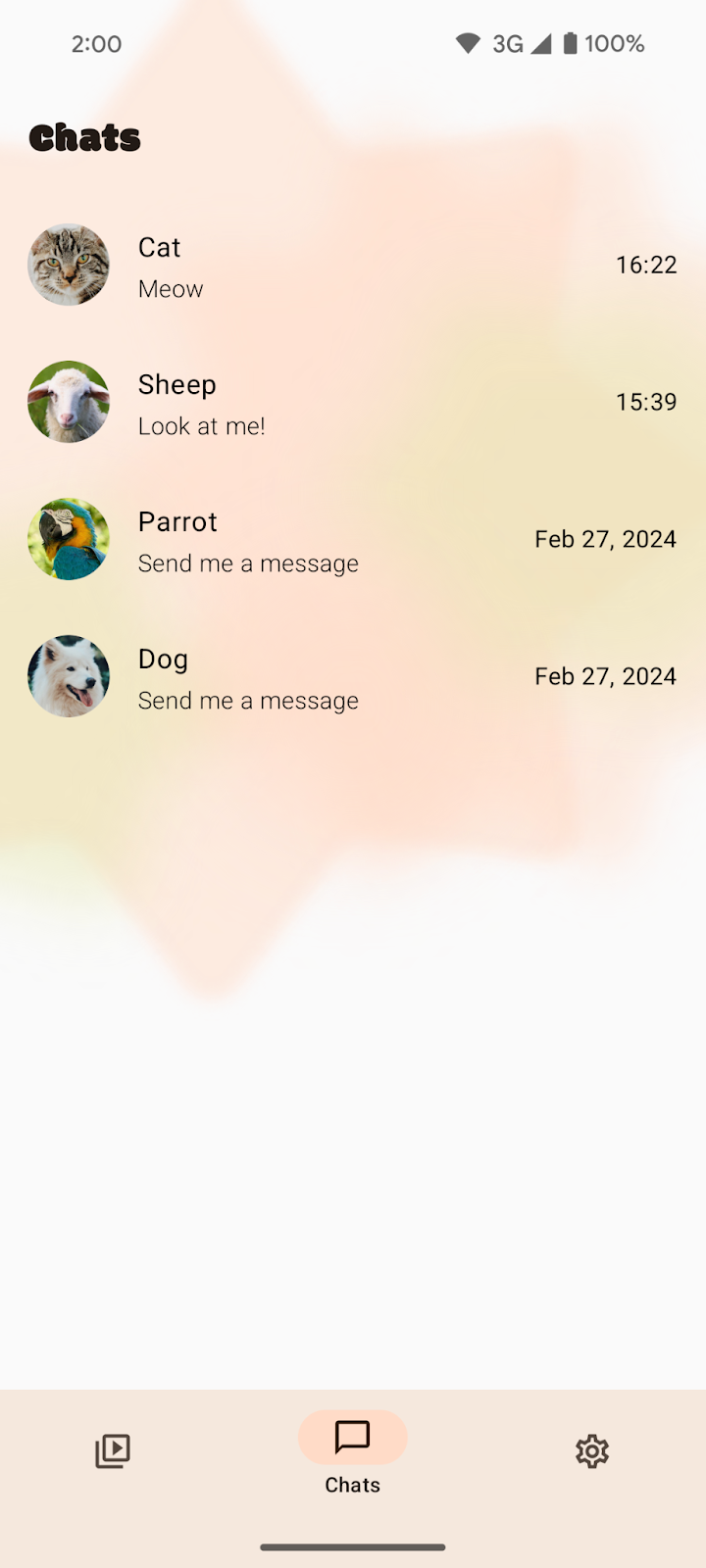
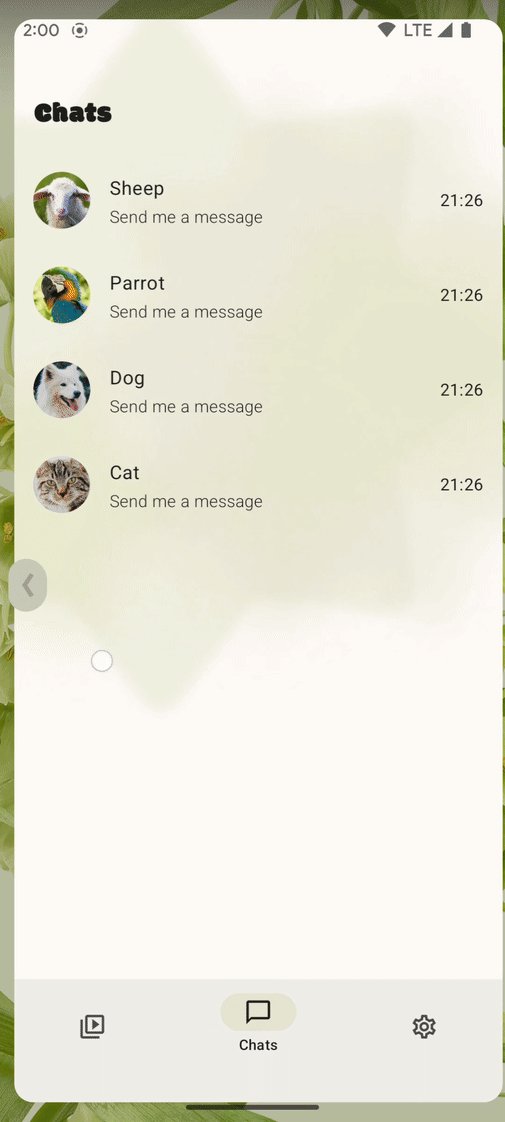
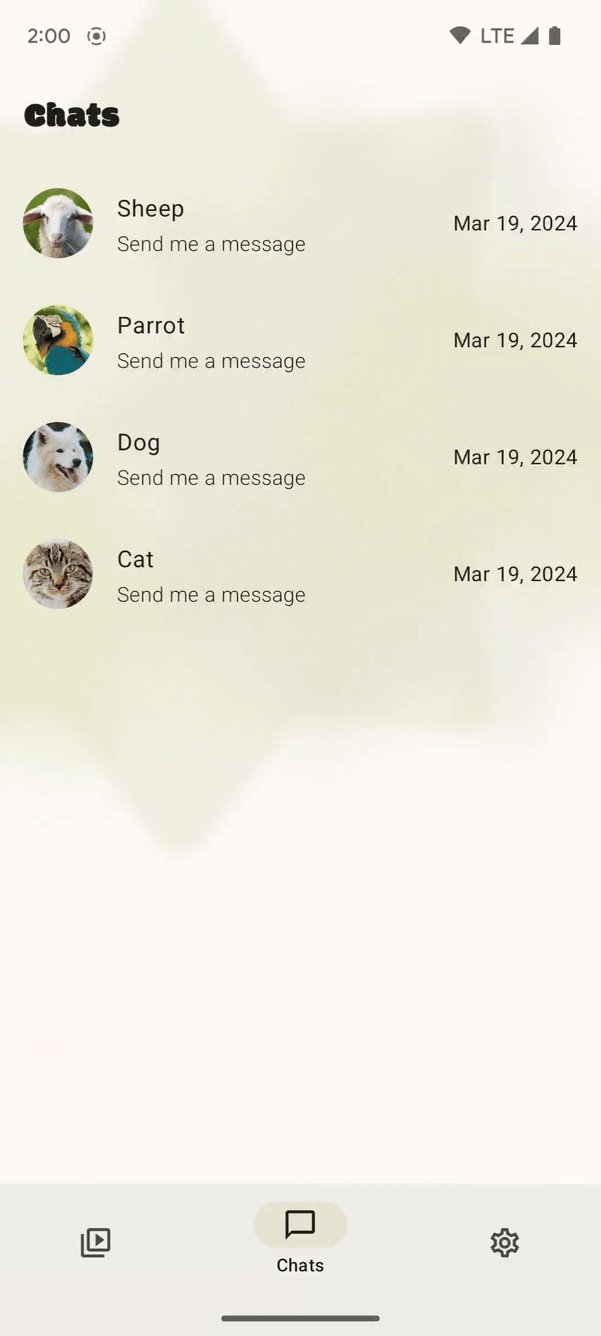
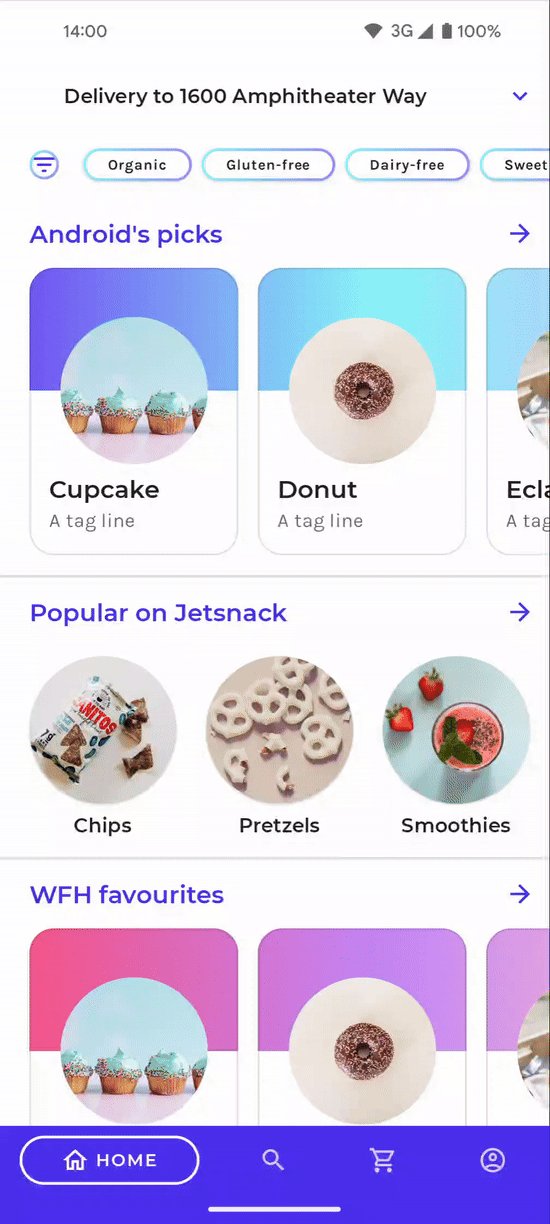
En passant à l'affichage de bord à bord, SociaLite s'affiche comme suit :

3. Ajouter l'animation pour la prévisualisation du Retour à l'écran d'accueil
Qu'est-ce que la prévisualisation du Retour ?
La prévisualisation du Retour est une fonctionnalité de navigation par gestes qui permet à l'utilisateur de prévisualiser la page vers laquelle il sera redirigé s'il effectue le geste Retour. Ainsi, l'utilisateur peut choisir de retourner à l'affichage précédent ou de rester sur l'affichage actuel.
Faire en sorte que votre application Android prenne en charge la prévisualisation du Retour peut vous permettre de donner confiance à vos utilisateurs et de leur offrir une meilleure expérience.

Comment ajouter la prévisualisation du Retour ?
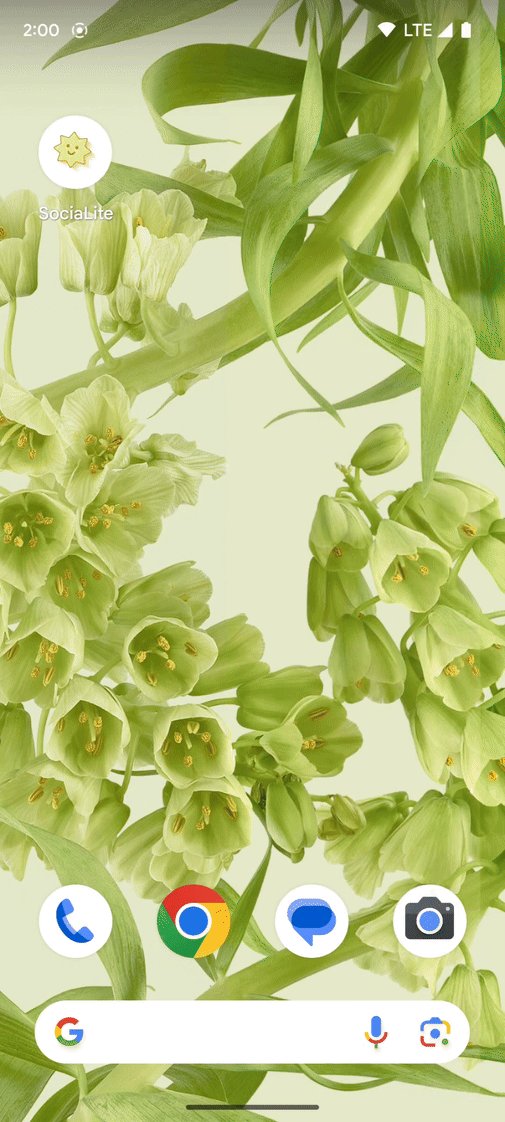
Pour que l'animation de retour à l'écran d'accueil de SociaLite s'affiche sans la prévisualisation du Retour, procédez comme suit :
- Assurez-vous d'être sur la page Chats.
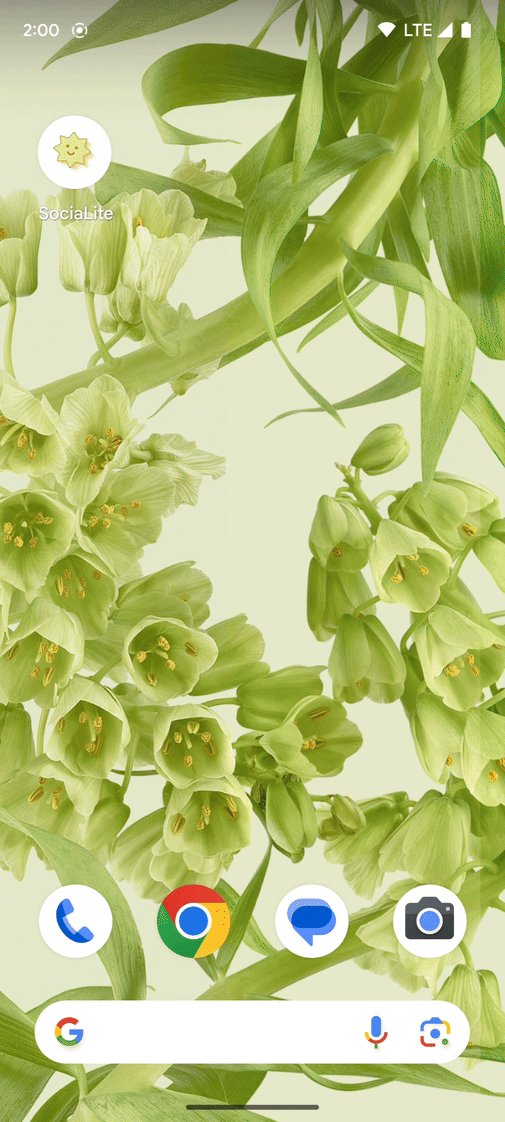
- Effectuez le geste Retour pour revenir à l'accueil du système. Vous êtes immédiatement redirigé vers l'écran d'accueil sans avoir prévisualisé la page vers laquelle le geste Retour allait vous rediriger.

Dans Android 15 et versions antérieures, pour ajouter la prise en charge de l'animation de la prévisualisation du Retour à l'écran d'accueil, configurez l'indicateur android:enableOnBackInvokedCallback sur true dans le fichier AndroidManifest.xml.
// AndroidManifest.xml
<application
android:name=".SocialApp"
...
android:enableOnBackInvokedCallback="true">
<activity
android:name=".MainActivity"
android:exported="true"
...>
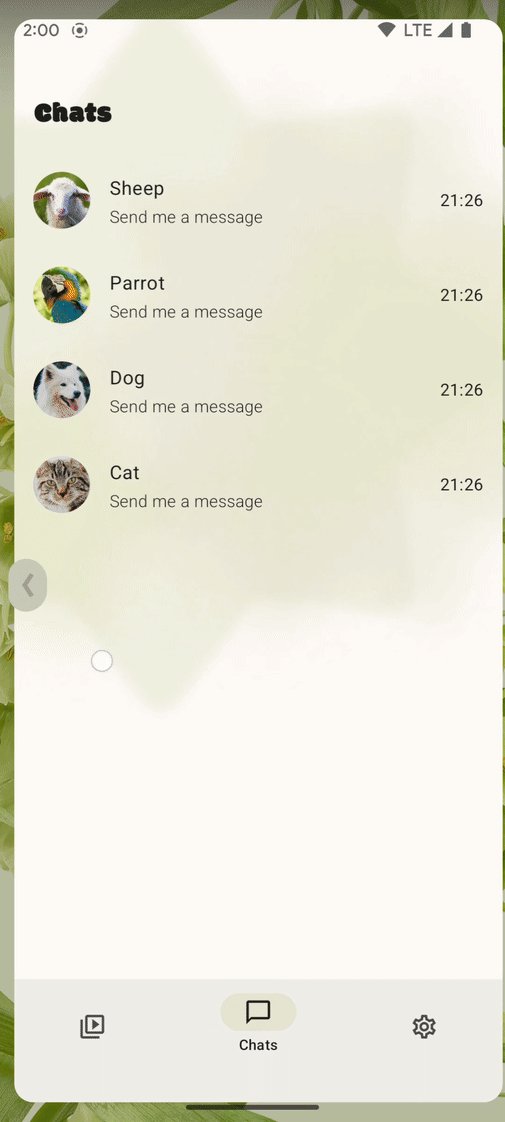
Pour découvrir quels effets les modifications apportées à cette ligne de code ont eus sur le geste Retour dans l'appli SociaLite, procédez comme suit :
- Assurez-vous d'être sur la page Chats.
- Pour revenir à l'accueil du système, effectuez lentement le geste Retour.
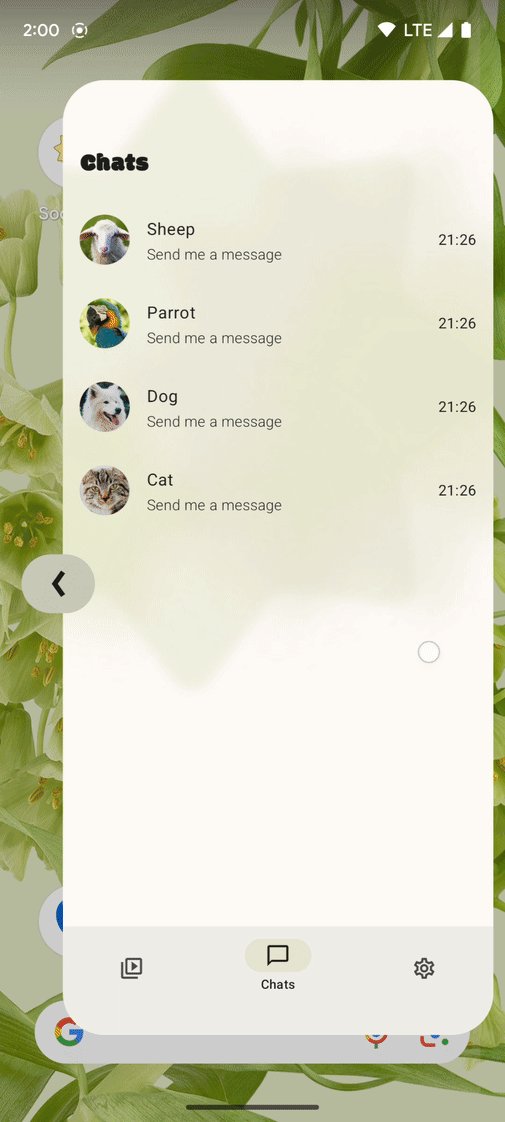
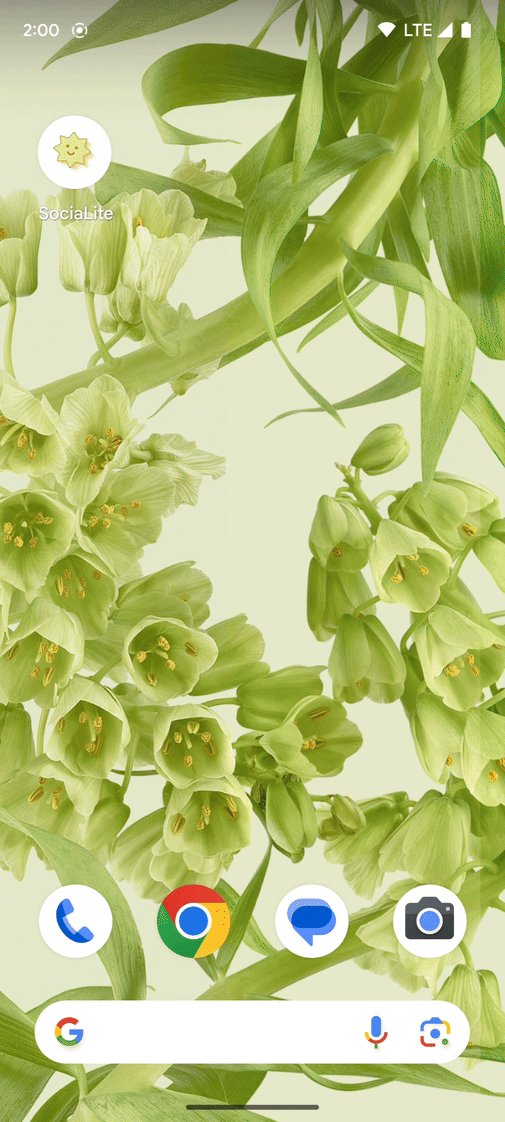
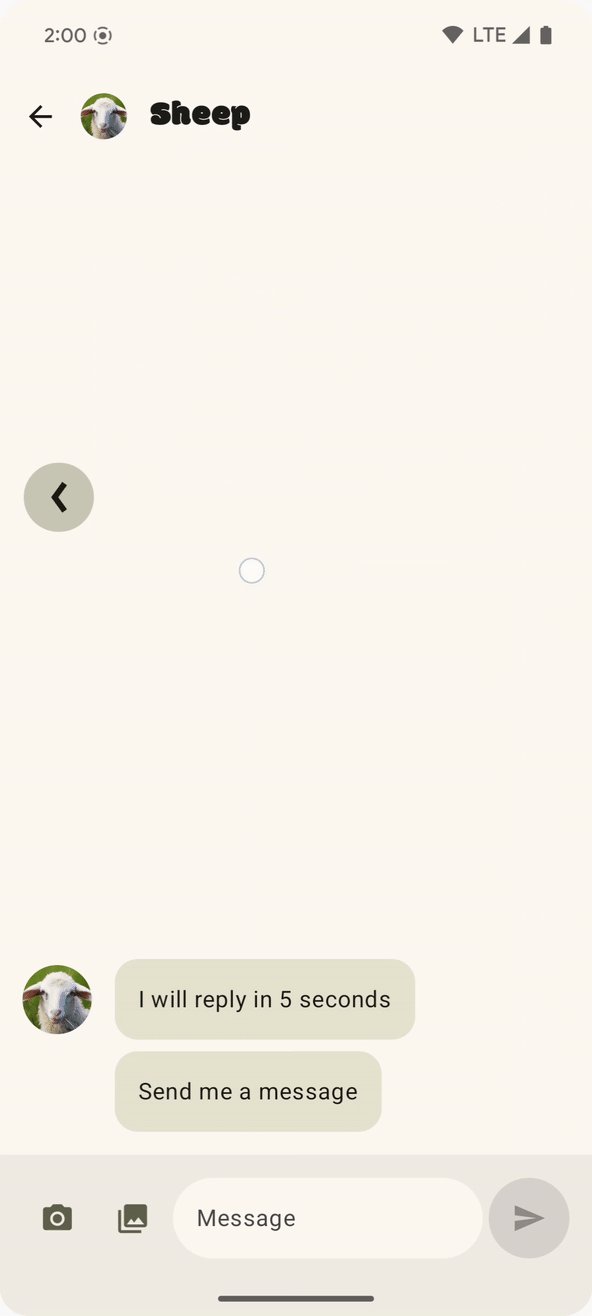
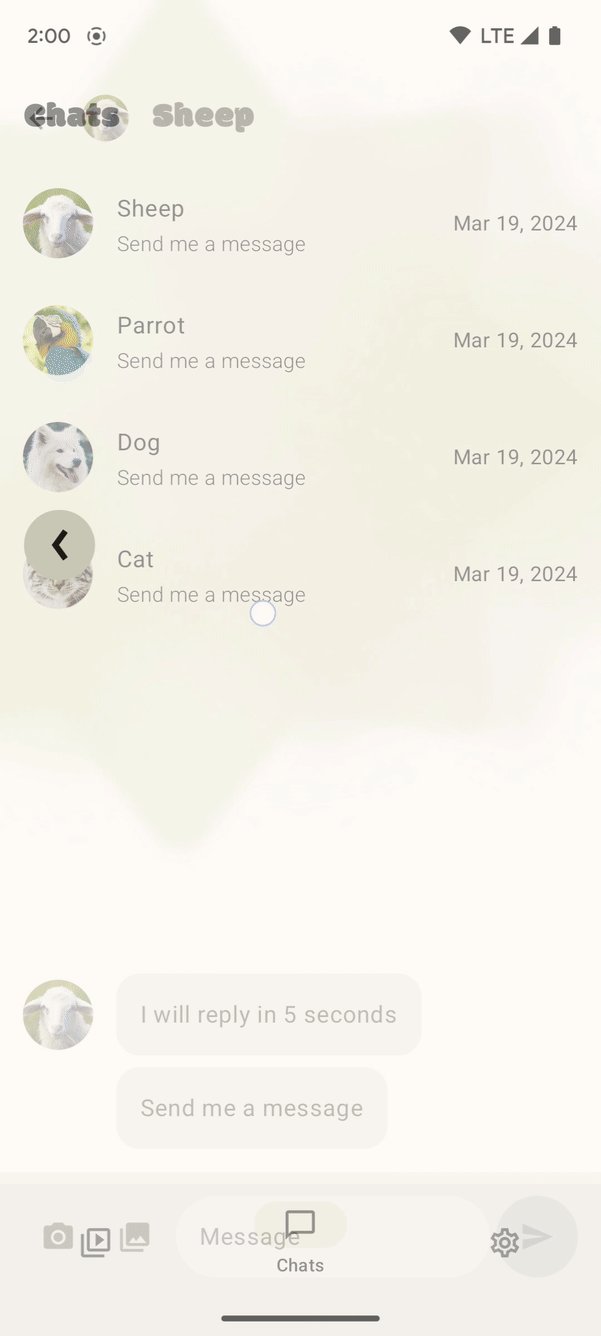
Vous pouvez obtenir un aperçu de la page vers laquelle vous serez redirigé en effectuant le geste Retour derrière la page Chats. Voici ce à quoi ressemble l'animation pour la prévisualisation du Retour à l'écran d'accueil.

4. Ajouter des animations dans l'appli
Animations par défaut de l'appli
Pour que la fonction de prévisualisation du Retour ne s'applique pas aux animations de l'appli, procédez comme suit :
- Assurez-vous d'être sur la page Chats.
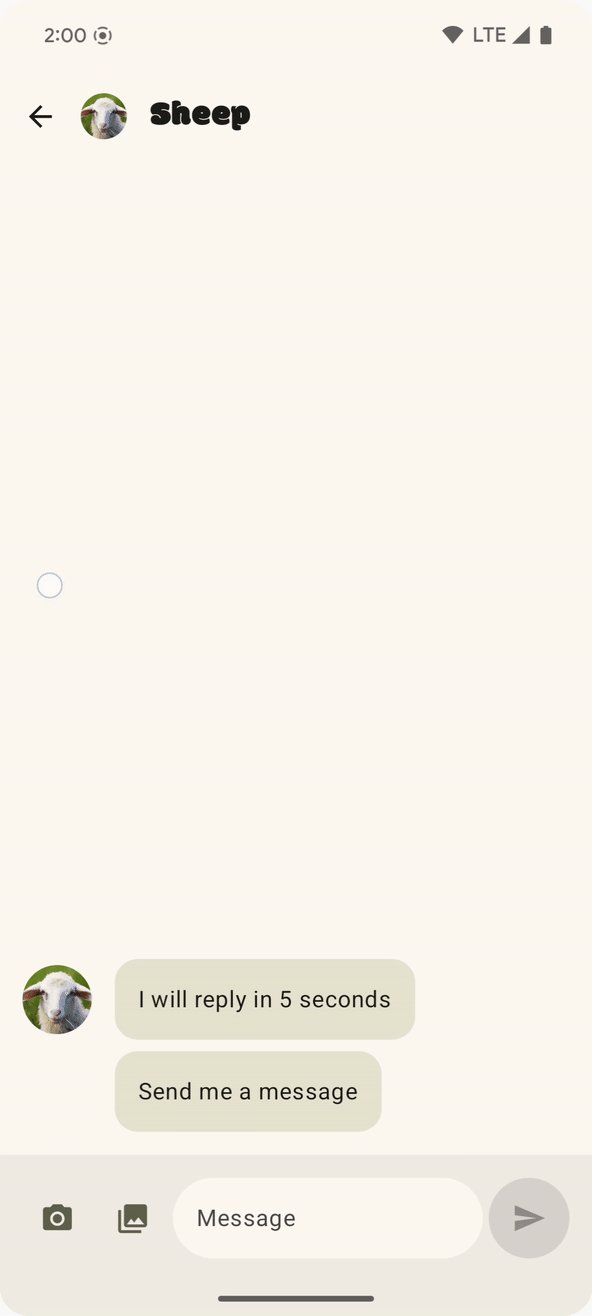
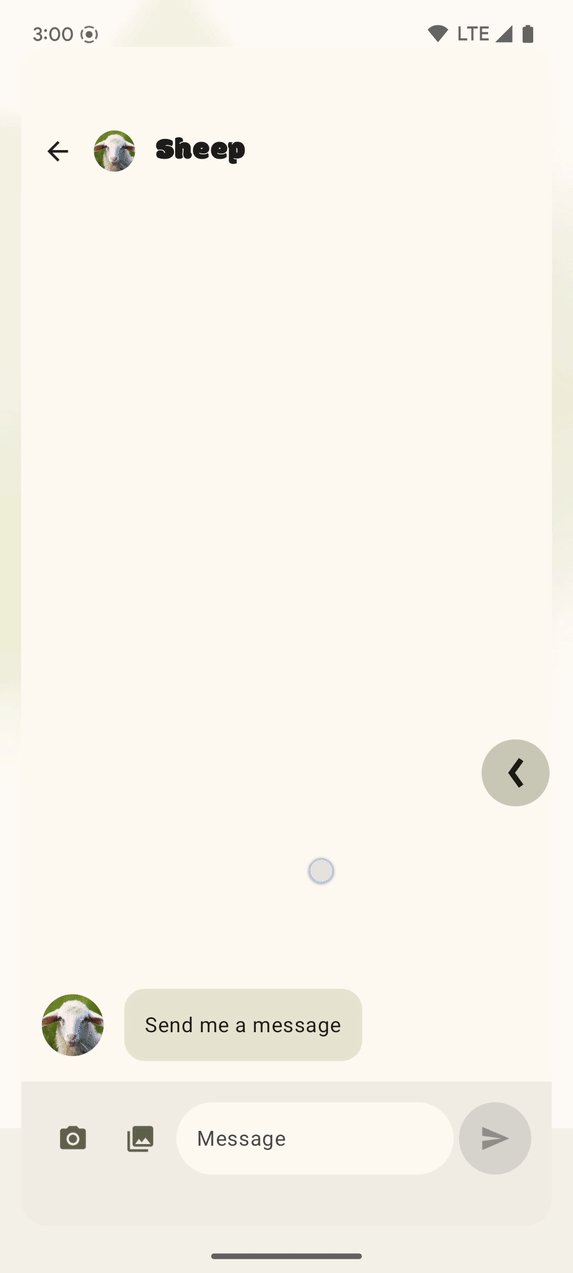
- Sélectionnez l'une des conversations, telle que la conversation Sheep.
- Effectuez lentement le geste Retour pour revenir à la page Chats.
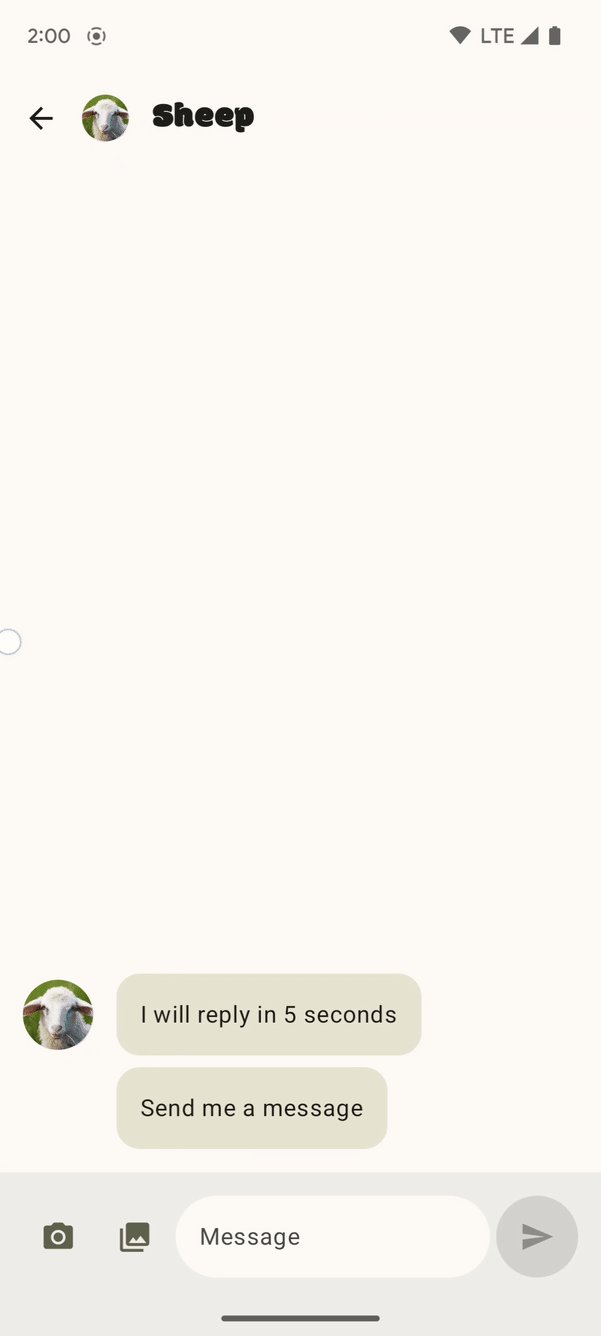
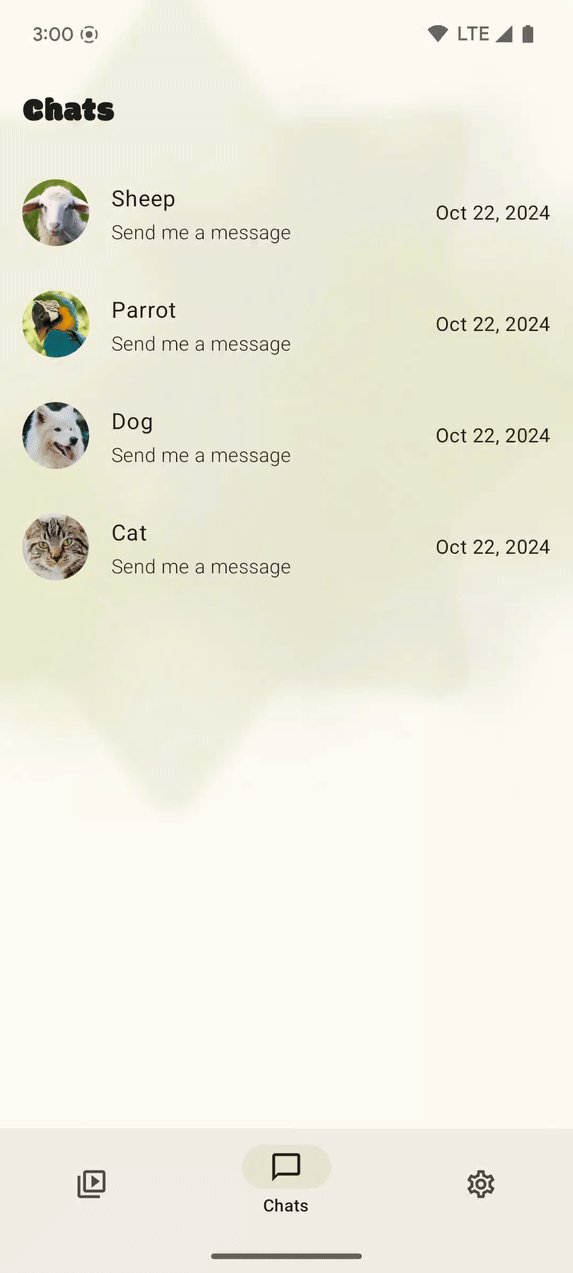
Lorsque vous effectuez le geste Retour pour revenir à la page Chats, vous apercevez une animation sous forme de fondu enchaîné.

Pour faire en sorte que davantage de parties de l'appli SociaLite prennent en charge la prévisualisation du Retour, procédez comme suit :
Mettez à niveau la dépendance Navigation Compose vers androidx.navigation:navigation-compose:2.8.0-alpha07 ou version ultérieure dans le fichier libs.versions.toml.
// libs.versions.toml
[versions]
...
media3 = "1.2.0"
navigation = "2.8.0-alpha07"
...
- Appuyez sur
 Synchroniser le projet avec les fichiers Gradle.
Synchroniser le projet avec les fichiers Gradle. - Relancez SociaLite.
- Assurez-vous d'être sur la page Chats.
- Sélectionnez l'une des conversations, telle que la conversation Sheep.
- Effectuez lentement le geste Retour pour revenir à la page Chats. Alors que vous balayez l'écran, vous pouvez apercevoir la page Chats apparaître sur l'affichage en effectuant un fondu. Il s'agit des animations par défaut de l'application.

Animations personnalisées de l'appli
Afin de créer une animation pour la prévisualisation du Retour personnalisée dans l'appli, procédez comme suit :
- Dans le fichier
ui/Main.kt, trouvezNavHost. - Ajoutez
popEnterTransitionetpopExitTransitionpour réduire la taille de l'écran sortant. En outre, le paramètretransformOrigindétermine le point autour duquel l'animation de mise à l'échelle se produit. Par défaut, il s'agit du centre de l'écran (0,5 f, 0,5 f). Vous pouvez ajuster cette valeur pour que la mise à l'échelle commence à un autre endroit.
// Main.kt
NavHost(
navController = navController,
startDestination = "home",
popEnterTransition = { EnterTransition.None },
popExitTransition = {
scaleOut(
targetScale = 0.9F,
transformOrigin = TransformOrigin(pivotFractionX = 0.5f, pivotFractionY = 0.5f)
)
},
modifier = modifier,
)
- Relancez SociaLite.
- Assurez-vous d'être sur la page Chats.
- Sélectionnez l'une des conversations, telle que la conversation Sheep.
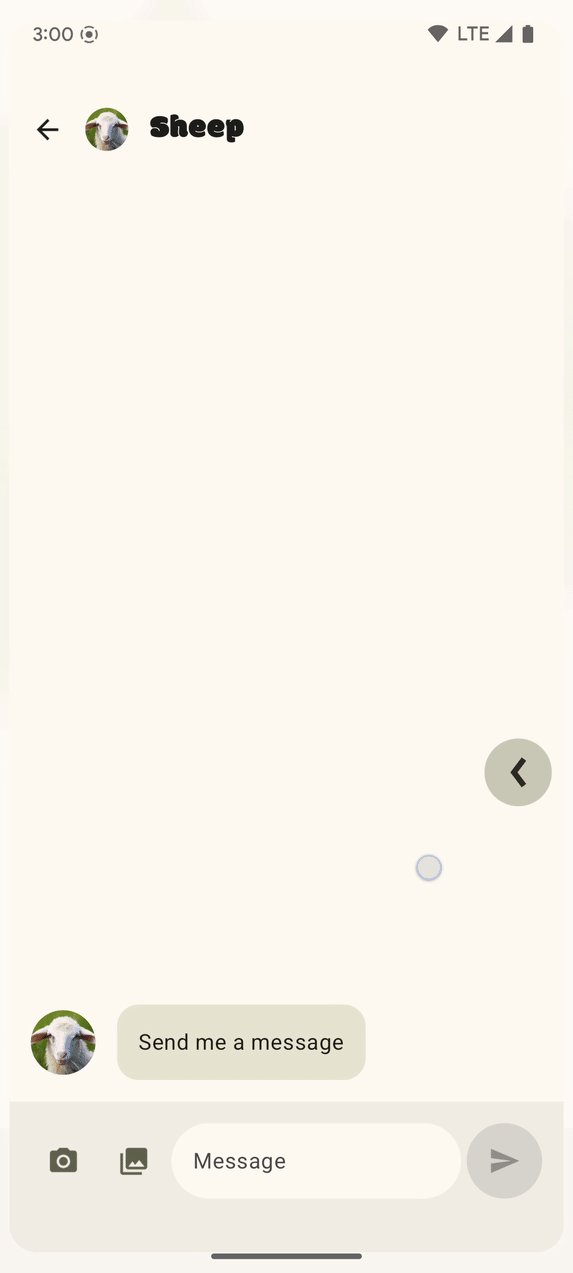
- Effectuez lentement le geste Retour pour revenir à la page Chats. Alors que vous effectuez le geste Retour, l'écran de chat Sheep se réduit, et la page Chats apparaît en arrière-plan.

Grâce à une migration de la bibliothèque Accompanist Navigation Animation vers la bibliothèque AndroidX, la bibliothèque Navigation Compose était en mesure d'exécuter des animations. En tirant profit de la bibliothèque Navigation Compose et de sa fonctionnalité de prévisualisation du Retour intégrée, vous pouviez améliorer l'expérience dans votre application Android en y introduisant la prévisualisation des gestes Retour.
5. Facultatif : Autres considérations relatives à la prévisualisation du Retour
Cette section, bien que facultative, peut vous fournir des conseils utiles concernant votre appli.
N'interceptez pas le retour à la racine (par exemple, MainActivity.kt)
Si votre appli intercepte l'événement "Retour" avec BackHandler, PredictiveBackHandler,OnBackPressedCallback ou OnBackInvokedCallback à l'activité racine (par exemple, MainActivity.kt), vos utilisateurs ne verront pas l'animation pour la prévisualisation du Retour à l'écran d'accueil.
Souvent, les cas d'utilisation d'interception d'événements "Retour" à l'activité racine sont enregistrés dans le journal des événements. Nous vous recommandons d'enregistrer ces événements dans les méthodes "Fragment" ou "Cycle de vie de l'activité" plutôt que dans OnBackPressedCallback, OnBackInvokedCallback pour Views ou addOnDestinationChangedListener pour Compose. Pour plus d'informations, consultez les bonnes pratiques concernant les rappels.
Compatibilité avec les fragments
Si vous utilisez FragmentManager ou le composant Navigation, la prévisualisation du Retour est prise en charge avec les API Fragment suivantes, qui utilisent Animator, les transitions AndroidX ainsi que certaines transitions Material Motion comme MaterialSharedAxis, MaterialFadeThrough ou encore MaterialFade :
- setCustomAnimations
- setEnterTransition
- setExitTransition
- setReenterTransition
- setReturnTransition
- setSharedElementEnterTransition
- setSharedElementReturnTransition
Animation et Framework Transitions ne sont pas pris en charge.
Si votre appli utilise une autre bibliothèque de navigation, consultez la documentation concernant cette bibliothèque afin de savoir si celle-ci prend en charge les animations pour la prévisualisation du Retour.
Compatibilité avec les composants Material View
Les animations pour la prévisualisation du Retour sont prises en charge par les composants Material View sur les appareils équipés d'Android 14 ou version ultérieure lorsque l'indicateur de fichier manifeste android:enableOnBackInvokedCallback est activé et que compileSDK est au niveau d'API 34 ou plus. Les composants Material View pris en charge sont la barre de recherche, la bottom sheet, la feuille latérale et le panneau de navigation.
Compatibilité avec les composants Material Compose
Les animations de la prévisualisation du Retour sont compatibles avec les composants Material Compose. Elles comportent les informations suivantes :
- SearchBar
- ModalBottomSheet
- ModalDrawerSheet/DismissibleDrawerSheet
- ModalNavigationDrawer/DismissibleNavigationDrawer
Assurez-vous d'utiliser la dépendance androidx.compose.material3:material3-*:1.3.0-alpha01 ou version ultérieure. SearchBar et ModalBottomSheet s'animent automatiquement pour la prédiction du Retour lorsque l'indicateur de fichier manifeste android:enableOnBackInvokedCallback est activé. ModalNavigationDrawer/DismissibleNavigationDrawer et ModalDrawerSheet/DismissibleDrawerSheet nécessitent la transmission de drawerState dans leurs composables de contenu de feuille respectifs.
Compatibilité avec les transitions d'éléments partagés dans Compose

Pour obtenir la prise en charge de la prévisualisation du Retour, veillez à utiliser la dépendance navigation-compose 2.8.0-alpha06 ou version ultérieure et à ajouter l'indicateur android:enableOnBackInvokedCallback="true" à votre fichier AndroidManifest.xml.
6. Télécharger le code de solution
Le fichier AndroidManifest.xml doit se présenter comme suit :
// AndroidManifest.xml
<application
android:name=".SocialApp"
...
android:enableOnBackInvokedCallback="true">
<activity
android:name=".MainActivity"
android:exported="true"
...>
Dans le fichier ui/Main.kt, NavHost doit se présenter comme suit :
// Main.kt
NavHost(
navController = navController,
startDestination = "home",
popEnterTransition = { EnterTransition.None },
popExitTransition = {
scaleOut(
targetScale = 0.9F,
transformOrigin = TransformOrigin(pivotFractionX = 0.5f, pivotFractionY = 0.5f)
)
},
modifier = modifier,
)
Et le fichier libs.versions.toml doit se présenter comme suit :
// libs.versions.toml
[versions]
...
media3 = "1.2.0"
navigation = "2.8.0-alpha07"
...
Le code de solution est disponible dans la branche main.
Pour obtenir le code de solution, procédez comme suit :
- Si vous avez déjà téléchargé SociaLite, exécutez cette commande :
git checkout main
- Si vous n'avez pas encore téléchargé SociaLite, téléchargez à nouveau ce code pour afficher la branche
main:
git clone git@github.com:android/socialite.git
7. En savoir plus
Documentation pour les développeurs Android
- Ajouter la prise en charge de la prévisualisation du geste Retour
- Prévisualisation du Retour dans Compose
- Éléments partagés avec Navigation Compose
Codelab
