1. はじめに

Wear OS 向け Compose を使用することで、Jetpack Compose を使用したアプリの作成について身に付けた知識をウェアラブル デバイスに活用できます。
マテリアル デザインの組み込みサポートを備える Wear OS 向け Compose は、UI 開発を簡素化して加速し、少ないコードで美しいアプリを作成するうえで有効です。
この Codelab では、Compose に関してある程度の知識をお持ちであることを前提としていますが、エキスパートであることは必要としません。
いくつかの Wear 固有のコンポーザブル(単純なものも複雑なものも)を作成し、最終的に Wear OS 向けの独自のアプリの作成を開始できます。それでは始めましょう。
学習内容
- 従来の Compose との類似点 / 相違点
- シンプルなコンポーザブルと Wear OS での動作
- Wear OS 固有のコンポーザブル
- Wear OS の
LazyColumn(TransformingLazyColumn) - Wear OS の
Scaffoldのバージョン
作成するアプリの概要
Wear OS 向けに最適化されたコンポーザブルのスクロール可能なリストを表示する簡単なアプリを作成します。
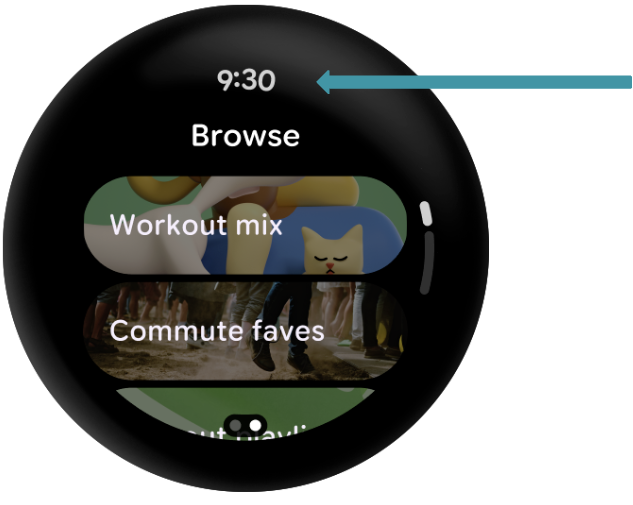
AppScaffold と ScreenScaffold を使用するため、上部に湾曲したテキストで時刻を表示し、デバイスの側面に沿ったスクロール インジケーターも表示します。
Codelab を完了すると、アプリは次のようになります。

前提条件
- Android 開発に関する基礎知識
- Kotlin に関する基礎知識
- Compose に関する基礎知識
2. 設定方法
このステップでは、環境を設定してスターター プロジェクトをダウンロードします。
必要なもの
- Android Studio の最新の安定版
- Wear OS デバイスまたはエミュレータ(初めて使用する場合はこちらで設定方法をご確認ください)
コードをダウンロードする
git がインストールされている場合は、以下のコマンドをそのまま実行してこのリポジトリからコードのクローンを作成できます。git がインストールされているかどうかを確認するには、ターミナルまたはコマンドラインで「git --version」と入力し、正しく実行されることを確認します。
git clone https://github.com/android/codelab-compose-for-wear-os.git cd codelab-compose-for-wear-os
git がない場合は、次のボタンをクリックして、この Codelab のすべてのコードをダウンロードできます。
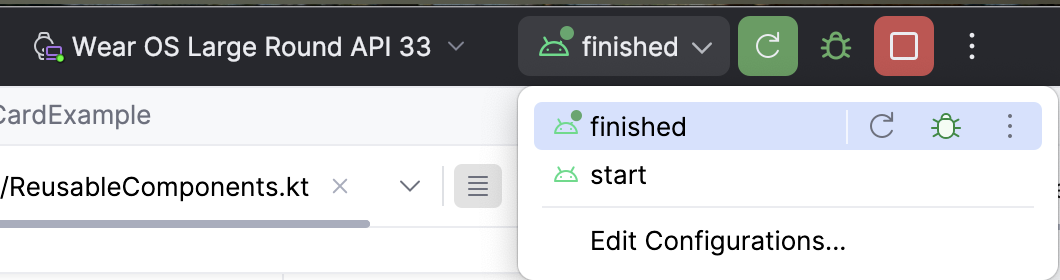
どちらのモジュールも、Android Studio のツールバーで実行構成を変更することでいつでも実行できます。

Android Studio でプロジェクトを開く
- [Welcome to Android Studio] ウィンドウで
 [Open...] を選択します。
[Open...] を選択します。 [Download Location]フォルダを選択します。- Android Studio にプロジェクトがインポートされたら、Wear OS エミュレータまたは物理デバイスで
startモジュールとfinishedモジュールを実行できるかどうかをテストします。 startモジュールは次のスクリーンショットのようになります。すべての作業をこのモジュールで行います。

start コードを確認する
build.gradle: 基本的なアプリ構成が含まれています。コンポーザブル Wear OS アプリの作成に必要な依存関係が含まれています。Jetpack Compose と Wear OS バージョンの類似点と相違点について説明します。main > AndroidManifest.xml: Wear OS アプリの作成に必要な要素が含まれています。これは Compose 以外のアプリと同じで、モバイルアプリと類似しています。そのため、確認は行いません。main > theme/フォルダには、Compose がテーマで使用するColorファイル、Typeファイル、Themeファイルが含まれています。main > MainActivity.ktには、Compose でアプリを作成するためのボイラープレートが含まれています。また、これにはアプリのトップレベル コンポーザブル(ScaffoldやTransformingLazyColumnなど)も含まれます。main > ReusableComponents.ktには、作成する Wear 固有のコンポーザブルのほとんどの関数が含まれています。このファイルで多くの作業を行います。
3. 依存関係を確認する
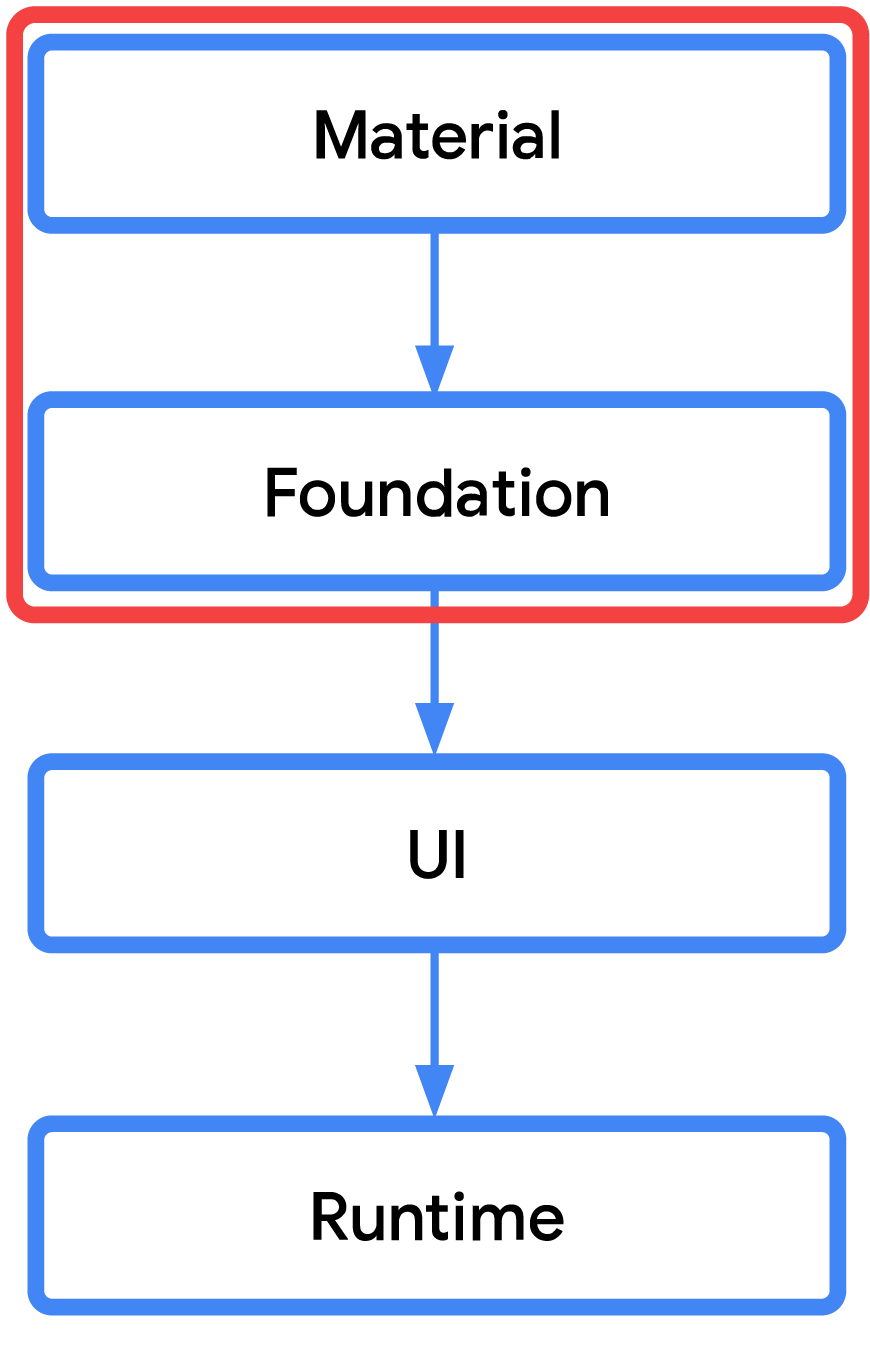
Wear 関連の依存関係の変更のほとんどは、最上位のアーキテクチャ レイヤ(下図の赤で囲った箇所)に反映されます。

つまり、すでに Jetpack Compose で使用している依存関係の多くは、Wear OS をターゲットにしても変更されません。たとえば、UI、ランタイム、コンパイラ、アニメーションの依存関係に変更はありません。
ただし、今まで使用していたライブラリとは異なる適切な Wear OS の Material、Foundation、Navigation ライブラリを使用する必要があります。
違いを明確にするために、次の比較をご覧ください。
Wear OS の依存関係(androidx.wear.*) | 比較 | 標準の依存関係(androidx.*) |
変更 | androidx.compose.material:material ₁ | |
変更 | androidx.navigation:navigation-compose | |
併用 | androidx.compose.foundation:foundation | |
併用 | androidx.compose.ui:ui-tooling-preview |
1. デベロッパーは、Wear Compose Material ライブラリで拡張されたマテリアル リップルやマテリアル アイコンなど、その他のマテリアル関連のライブラリを引き続き使用できます。compose-material3 バージョンの代わりに androidx.wear.compose:compose-material を使用することもできますが、同じアプリで Material 3 と Material 2.5 を組み合わせて使用しないでください。Material 3 Expressive デザインをサポートしている material3 を使用することをおすすめします。
build.gradle を開き、start モジュールで「TODO: Review Dependencies」を検索します(このステップは依存関係の確認のみを目的としています。コードは追加しません)。
start/build.gradle:
dependencies {
val composeBom = platform(libs.androidx.compose.bom)
// General compose dependencies
implementation(composeBom)
implementation(libs.androidx.activity.compose)
implementation(libs.compose.ui.tooling.preview)
implementation(libs.androidx.material.icons.extended)
// Compose for Wear OS Dependencies
implementation(libs.wear.compose.material)
// Foundation is additive, so you can use the mobile version in your Wear OS app.
implementation(libs.wear.compose.foundation)
// Compose preview annotations for Wear OS.
implementation(libs.androidx.compose.ui.tooling)
implementation(libs.horologist.compose.layout)
coreLibraryDesugaring(libs.desugar.jdk.libs)
debugImplementation(libs.compose.ui.tooling)
debugImplementation(libs.androidx.ui.test.manifest)
debugImplementation(composeBom)
}
一般的な Compose 依存関係の多くは把握できているかと思いますので、ここでは取り上げません。
Wear OS の依存関係について見ていきましょう。
前述のように、Wear OS 固有のバージョンの material(androidx.wear.compose:compose-material3)のみが含まれます。つまり、プロジェクトに androidx.compose.material:material3 が表示される、または含まれることはありません。
Wear のマテリアルでは他のマテリアル ライブラリを使用できます。実際に、この Codelab では androidx.compose.material:material-icons-extended を追加しています。
最後に、Compose(androidx.wear.compose:compose-foundation)用の Wear foundation ライブラリを含めます。これは付加的なものであるため、以前使用した標準の foundation と併用できます。実際、一般的な Compose 依存関係にすでに含まれていることにお気づきかもしれません。
依存関係を理解したところで、メインアプリを見てみましょう。
4. MainActivity を確認する
すべての作業は
start
モジュールで行うため、開くファイルはすべてこのモジュールに配置してください。
まず、start モジュールの MainActivity を開きます。
これは、ComponentActivity を拡張し、setContent { WearApp() } を使用して UI を作成する、非常にシンプルなクラスです。
Compose についてすでにご存じのとおり、これはおなじみのものです。UI の設定だけを行います。
コンポーズ可能な関数 WearApp() まで下にスクロールします。コード自体について説明する前に、コード全体に散見される TODO に触れておきましょう。これらはそれぞれ、この Codelab のステップを表します。今回は無視して問題ありません。
次のようになります。
面白い WearApp() のコード:
WearAppTheme {
/* *************************** Part 4: Wear OS Scaffold *************************** */
// TODO (Start): Create a AppScaffold (Wear Version)
// TODO: Swap to TransformingLazyColumnState
val listState = rememberLazyListState()
/* *************************** Part 4: Wear OS Scaffold *************************** */
// TODO (Start): Create a ScreenScaffold (Wear Version)
/* *************************** Part 3: ScalingLazyColumn *************************** */
// TODO: Swap a TransformingLazyColumn (Wear's version of LazyColumn)
LazyColumn(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
state = listState,
) {
// TODO: Remove item; for beginning only.
item { StartOnlyTextComposables() }
/* ******************* Part 1: Simple composables ******************* */
item { ButtonExample() }
item { TextExample() }
item { CardExample() }
/* ********************* Part 2: Wear unique composables ********************* */
item { ChipExample() }
item { ToggleChipExample() }
}
// TODO (End): Create a ScreenScaffold (Wear Version)
// TODO (End): Create a AppScaffold (Wear Version)
}
まず、テーマ WearAppTheme { } を設定します。これは、以前に記述した(色、タイポグラフィ、シェイプを使用して MaterialTheme を設定した)ときとまったく同じ方法です。
ただし、Wear OS の場合、通常は、円形のデバイス向けに最適化されたデフォルトの Material Wear シェイプを使用することをおすすめします。そのため、theme/Theme.kt では、シェイプはオーバーライドされていません。
必要に応じて theme/Theme.kt を開いて詳細を確認することもできますが、これもスマートフォンと同じです。
次に、LazyColumn を作成します。これは、(以前と同様に)縦方向にスクロールするアイテムのリストを生成するために使用されます。
コード:
item { StartOnlyTextComposables() }
/* ******************* Part 1: Simple composables ******************* */
item { ButtonExample() }
item { TextExample() }
item { CardExample() }
/* ********************* Part 2: Wear unique composables ********************* */
item { ChipExample() }
item { ToggleChipExample() }
アイテム自体については、StartOnlyTextComposables() のみが UI を生成します(残りのコードは Codelab 全体を通して取り上げます)。
これらの関数は実際の ReusableComponents.kt ファイルに含まれています。次のセクションで説明します。
それでは、Wear OS 向け Compose を使ってみましょう。
5. シンプルなコンポーザブルを追加する
まずは、皆さんがすでに使い慣れていると思われる 3 つのコンポーザブル(Button、Text、Card)から始めます。
最初に、Hello World コンポーザブルを削除します。
「TODO: Remove item」を検索して、コメントとその下の行の両方を消去します。
ステップ 1
// TODO: Remove item; for beginning only.
item { StartOnlyTextComposables() }
次に、最初のコンポーザブルを追加しましょう。
アイコンボタン コンポーザブルを作成する
start モジュールの ReusableComponents.kt を開き、「TODO: Create a Icon Button Composable」を検索して、現在のコンポーザブル メソッドを次のコードに置き換えます。
ステップ 2
// TODO: Create a Icon Button Composable
@Composable
fun IconButtonExample(
modifier: Modifier = Modifier,
) {
FilledIconButton(
onClick = { /* ... */ },
modifier = modifier,
) {
Icon(
imageVector = Icons.Rounded.Phone,
contentDescription = "triggers phone action",
)
}
}
(このコードが存在する)IconButtonExample() コンポーズ可能な関数が、中央のボタンを生成するようになりました。
コードを詳しく見ていきましょう。
ここで使用されている FilledIconButton は、色付きの背景に対照的な色のコンテンツが配置された、円形のアイコンのみのボタンです。このボタンは、アイコンまたは画像を取得できる単一のスロットを備えています。
次に、クリック イベントを空のラムダに設定します。今回の場合、これらのコンポーザブルはデモのみを目的としているため、必要ありません。ただし、実際のアプリでは、ViewModel などと通信してビジネス ロジックを実行します。
続いて、ボタン内にアイコンを設定します。このコードは、以前に Icon で見たものと同じです。また、アイコンは androidx.compose.material:material-icons-extended ライブラリから取得しています。
最後に、ボタンのセンタリングは LazyColumn から TransformingLazyColumn. に移行する際に後ほど自動的に修正されるため、この段階では心配する必要はありません。
アプリを実行すると、次のように表示されます。この段階ではボタンが中央に配置されていなくても問題ありません。

このコードは、以前に記述した(優れた)コードであると考えられます。違いは、Wear OS 向けに最適化されたボタンが表示されるようになった点です。
これは非常に簡単なことです。別の問題を見てみましょう。
テキスト コンポーザブルを作成する
ReusableComponents.kt で「TODO: Create a Text Composable」を検索して、現在のコンポーザブル メソッドを次のコードに置き換えます。
ステップ 3
// TODO: Create a Text Composable
@Composable
fun TextExample(modifier: Modifier = Modifier) {
ListHeader{
Text(
modifier = modifier
.fillMaxWidth(),
textAlign = TextAlign.Center,
text = stringResource(R.string.hello_compose_codelab),
)
}
}
Text コンポーザブルの作成、修飾子の設定、テキストの配置、色の設定を行い、最後に String リソースからテキスト自体を設定します。後でリストを追加するため、このテキストを ListHeader にラップして、コンテンツの左右にパディングを追加します。
テキスト コンポーザブルの外観は Compose のデベロッパーにはなじみがあり、実際のコードは以前使用したコードと同一です。
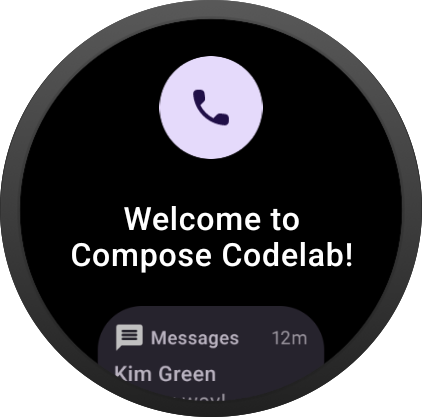
どのように表示されるかを確認してみましょう。

TextExample() コンポーズ可能な関数(コードを配置した場所)が、メインのマテリアル カラーのテキスト コンポーザブルを生成するようになりました。この文字列は res/values/strings.xml ファイルから取得されます。
ここまでは順調です。最後に最も近いコンポーザブル Card を見てみましょう。
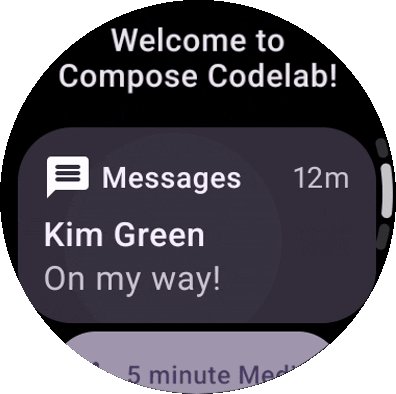
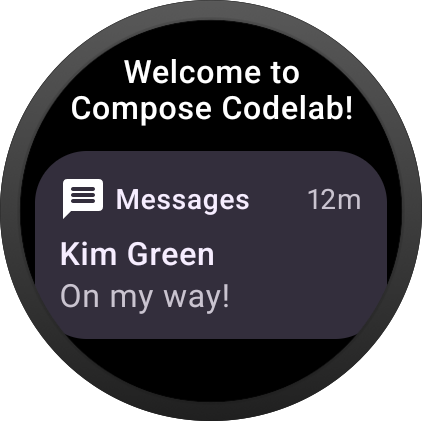
カード コンポーザブルを作成する
ReusableComponents.kt で「TODO: Create a Card」を検索して、現在のコンポーザブル メソッドを次のコードに置き換えます。
ステップ 4
// TODO: Create a Card (specifically, an AppCard) Composable
@Composable
fun CardExample(
modifier: Modifier = Modifier,
iconModifier: Modifier = Modifier
) {
AppCard(
modifier = modifier,
appImage = {
Icon(
imageVector = Icons.AutoMirrored.Rounded.Message,
contentDescription = "triggers open message action",
modifier = iconModifier
)
},
appName = { Text("Messages") },
time = { Text("12m") },
title = { Text("Kim Green") },
onClick = { /* ... */ }
) {
Text("On my way!")
}
}
Wear は、AppCard と TitleCard という 2 つの主要なカードが用意されている点で若干異なります。
このケースでは、Icon をカードに配置する必要があるため、AppCard を使用します(TitleCard のスロットは少ないので、Card のガイドで詳細をご覧ください)。
AppCard コンポーザブルの作成、修飾子の設定、Icon の追加、いくつかの Text コンポーザブル パラメータの追加(カード上の異なるスペースにそれぞれ追加)を行い、最後にメイン コンテンツ テキストを末尾に設定します。
どのように表示されるか確認してみましょう。下パディングは LazyColumn から TransformingLazyColumn に移行する際に修正されるため、追加する必要はありません。

この時点で、これらのコンポーザブルの Compose コードは以前使用したものとほぼ同じであることにお気づきでしょう。これはすばらしいことです。すでに獲得した知識を再利用できます。
新しいコンポーザブルを見てみましょう。
6. Wear の一意のコンポーザブルを追加する
このセクションでは、Chip コンポーザブルと ToggleChip コンポーザブルについて見ていきます。
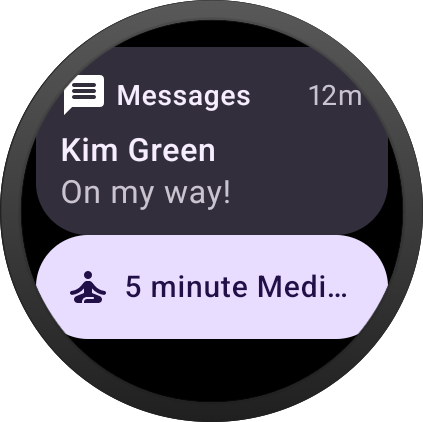
チップ コンポーザブルを作成する
チップはタップ 1 回で簡単に操作できるように設計されており、画面の表示スペースが限られている Wear デバイスに特に適しています。
チップは Button を使用して実装できます。コンポーズ可能な関数 Button のバリエーションを以下にいくつか紹介します。これを使用して作成してみましょう。


まずは、コードを記述してみましょう。
ReusableComponents.kt で「TODO: Create a Chip」を検索して、現在のコンポーザブル メソッドを次のコードに置き換えます。
ステップ 5
// TODO: Create a Chip Composable
@Composable
fun ChipExample(
modifier: Modifier = Modifier,
) {
Button(
modifier = modifier,
onClick = { /* ... */ },
icon = {
Icon(
imageVector = Icons.Rounded.SelfImprovement,
contentDescription = "triggers meditation action",
)
},
) {
Text(
text = "5 minute Meditation",
maxLines = 1,
overflow = TextOverflow.Ellipsis,
)
}
}
Button コンポーザブルは、他のコンポーザブル(修飾子と onClick)で使用されているものと同じ多くのパラメータを使用するため、確認する必要はありません。
また、このコンポーザルは、アイコンと、ボタンに表示されるコンポーザブルの本文コンテンツ用のコンテンツ スロットも取得します(このスロット用に Text コンポーザブルを作成します)。
Icon のコードは、他のコンポーザブルに表示されたコードとまったく同じに見えますが、今回は androidx.compose.material:material-icons-extended ライブラリから Self Improvement アイコンを取得しています。
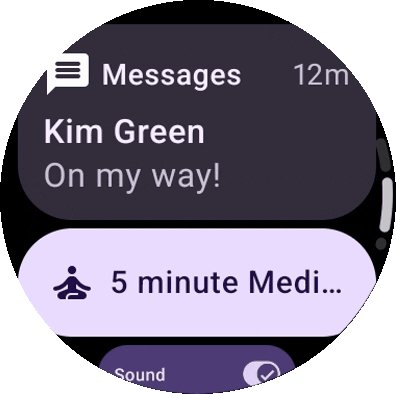
どのように表示されるか確認してみましょう(下にスクロールしてください)。LazyColumn から TransformingLazyColumn に移行する際に下パディングが修正されるため、下パディングを追加する必要はありません。

では、SwitchButton コンポーザブルである Button のバリエーションを見てみましょう。
SwitchChip コンポーザブルを作成する
SwitchButton は Button に非常に類似していますが、ユーザーによるスイッチの操作を可能にします。

ReusableComponents.kt で「TODO: Create a SwitchChip」を検索して、現在のコンポーザブル メソッドを次のコードに置き換えます。
ステップ 6
// TODO: Create a Switch Chip Composable
@Composable
fun SwitchChipExample(modifier: Modifier = Modifier) {
var checked by remember { mutableStateOf(true) }
SwitchButton(
modifier = modifier.fillMaxWidth(),
label = {
Text(
"Sound",
maxLines = 1,
overflow = TextOverflow.Ellipsis,
modifier = Modifier.semantics {
this.contentDescription = if (checked) "On" else "Off"
},
)
},
checked = checked,
onCheckedChange = { checked = it },
enabled = true,
)
}
(このコードが存在する)SwitchChipExample() コンポーズ可能な関数が、チェックボックスまたはラジオボタンではなくトグルを使用して SwitchChip を生成するようになりました。
まず、MutableState を作成します。他の関数では、この操作を行っていません。Wear で提供されている機能を確認できるように、UI のデモを中心に行っているためです。
通常のアプリでは、コンポーザブルをステートレスにするために、オンにされた状態とタップを処理するラムダを渡す必要があります(詳細については、こちらをご覧ください)。
今回は、トグルを使用した SwitchChip の動作を簡単に確認するだけであるため、シンプルにします(状態とは何も関係ありません)。
次に、オンにされた状態と切り替えコントロールを設定して、必要なスイッチを行います。
続いて、状態を変更するラムダを作成し、ラベルに Text コンポーザブル(およびいくつかの基本的なパラメータ)を設定します。
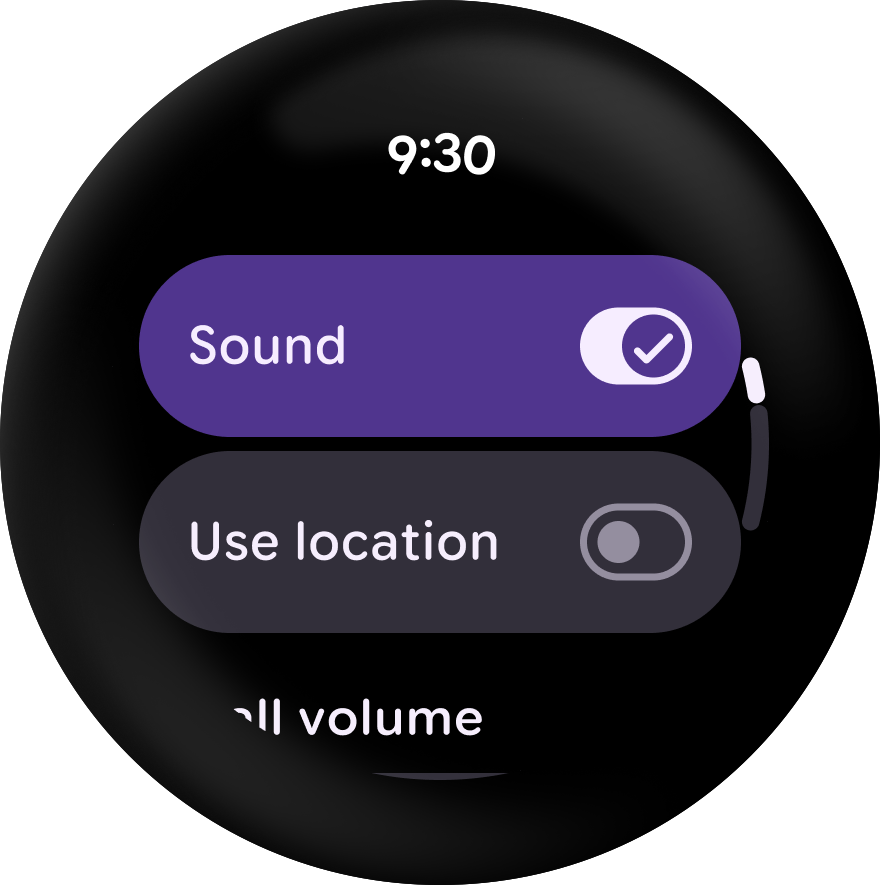
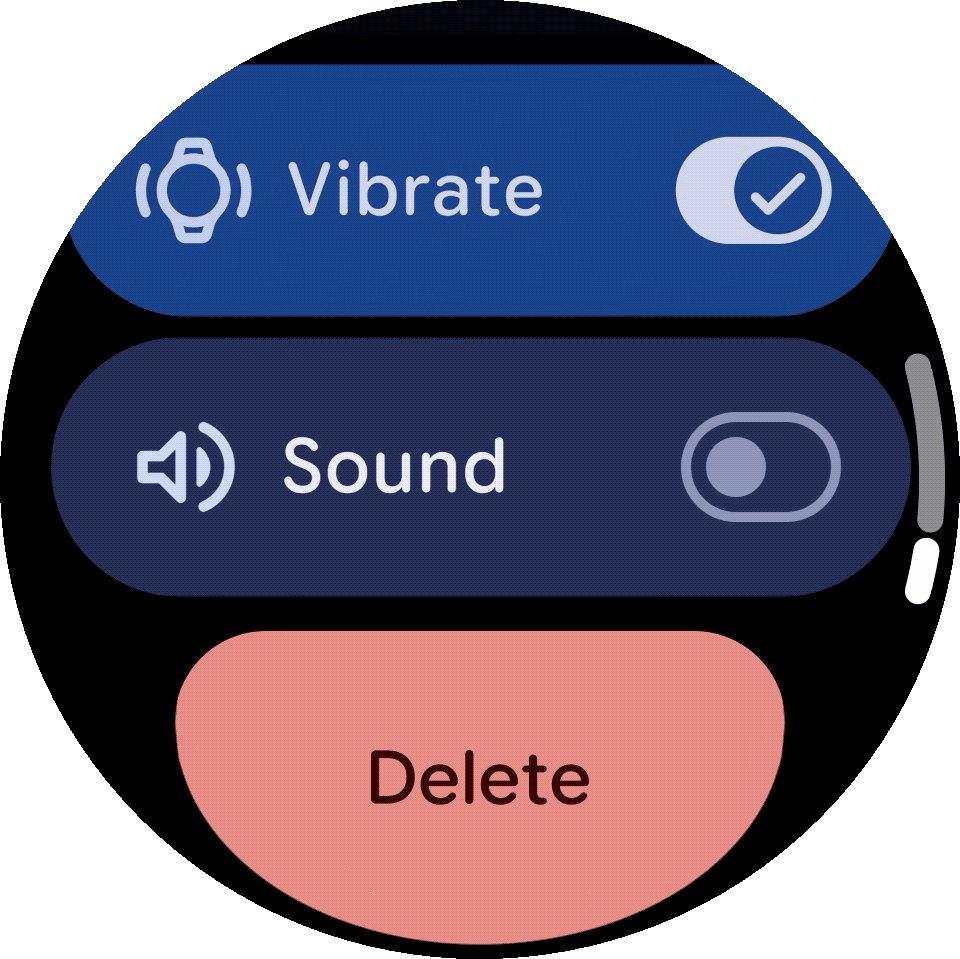
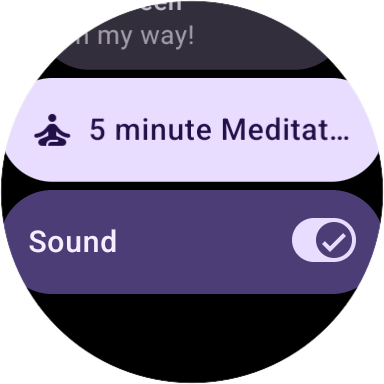
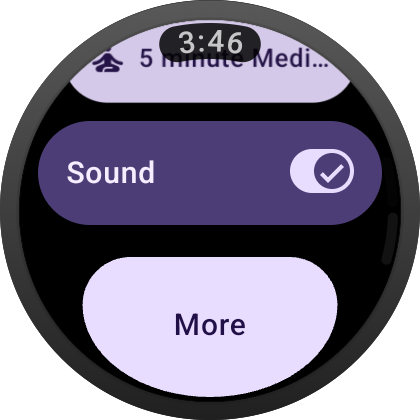
どのように表示されるかを確認してみましょう。

ここまで多くの Wear OS 固有のコンポーザブルを見てきました。前述のとおり、コードの大部分は以前に記述したものとほぼ同じです。
もう少し高度な方法を見てみましょう。
7. TransformingScalingLazyColumn に移行する
モバイルアプリで縦方向にスクロールするリストを作成するために、LazyColumn を利用したことがあるかもしれません。
円形のデバイスは上部と下部が小さいため、アイテムを表示するスペースが少なくなります。そのため、Wear OS には独自のバージョンの LazyColumn があり、こうした円形のデバイスに対するサポートを強化します。
LazyColumn が画面の上部と下部の拡張性と透明性の両方をサポートするよう LazyColumn を拡張することで、ユーザーにとってのコンテンツの判読性を高められます。
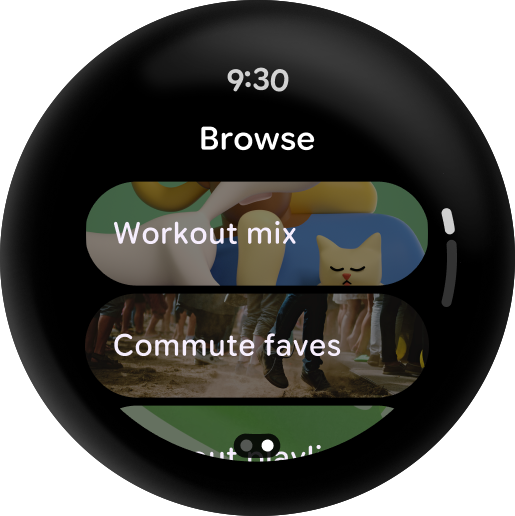
次のデモをご覧ください。

アイテムが中央に近づくとフルサイズにまで拡大し、中央から離れると縮小して透明性が向上します。
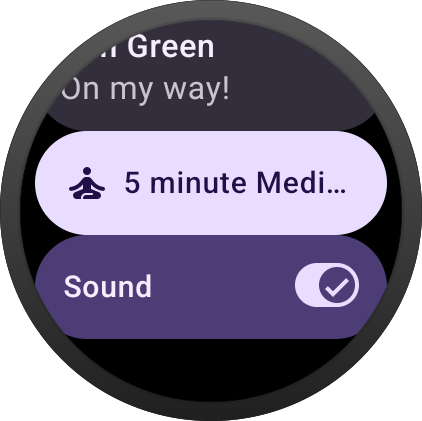
アプリの具体的な例を次に示します。

これは、読みやすさに特に役立っています。
TransformingLazyColumn の動作を確認したところで、LazyColumn の変換を開始しましょう。
TransformingLazyColumnState に変換する
MainActivity.kt で「TODO: Swap to TransformingLazyColumnState」を検索し、そのコメントと下の行を次のコードに置き換えます。どれが最初のコンポーネントと最後のコンポーネントであるかを指定することによって、最適なパディング値が使用され、コンテンツのクリッピングがされないようにします。
ステップ 7
// TODO: Swap to TransformingLazyColumnState
val listState = rememberTransformingLazyColumnState()
val transformationSpec = rememberTransformationSpec()
名前はほぼ同じです。LazyListState が LazyColumn の状態を処理するのと同じように、TransformingLazyColumnState は TransformingLazyColumn の状態を処理します。
また、ここで transformationSpec を指定することで、画面をスクロールするときにアイテムの変換を追加できるようにします。
TransformingLazyColumn に変換する
次に、TransformingLazyColumn でスワップします。
MainActivity.kt で「TODO: Swap a TransformingLazyColumn」を検索し、まず、LazyColumn を TransformingLazyColumn に置き換えます。
次に、contentPadding, verticalArrangement と modifier を完全に削除します。ビューポートの大部分はリストアイテムで埋められるため、TransformingLazyColumn のデフォルト設定により、デフォルト視覚効果の改善が保証されます。ほとんどの場合、デフォルトのパラメータで十分ですが、上部にヘッダーがある場合は、最初のアイテムとして ListHeader を入れることをおすすめします。
ステップ 8
// TODO: Swap a TransformingLazyColumn (Wear's version of LazyColumn)
TransformingLazyColumn(
state = listState,
contentPadding = contentPadding)
アイテムにスクロール変換効果を追加する
次に、次の Modifier と SurfaceTransformation を使用して、TransformingLazyColumn 要素に ShapeMorphing 効果を追加します。すべてのコンポーネントに同じコードを適用します。
ただし、IconButtonExample はこの機能をまだサポートしていないため、除外します.
ステップ 9
TextExample(
modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec),
transformation = SurfaceTransformation(transformationSpec),
)
これで完了です。どのように表示されるかを確認してみましょう。

スクロールする手間をほとんどかけずに、画面上部と下部でコンテンツがスケーリングされ、透明度が調整されます。
メディテーション コンポーザブルを上下に動かすと、この動作を確認できます。
最後のトピックである Wear OS の Scaffold をご覧ください。
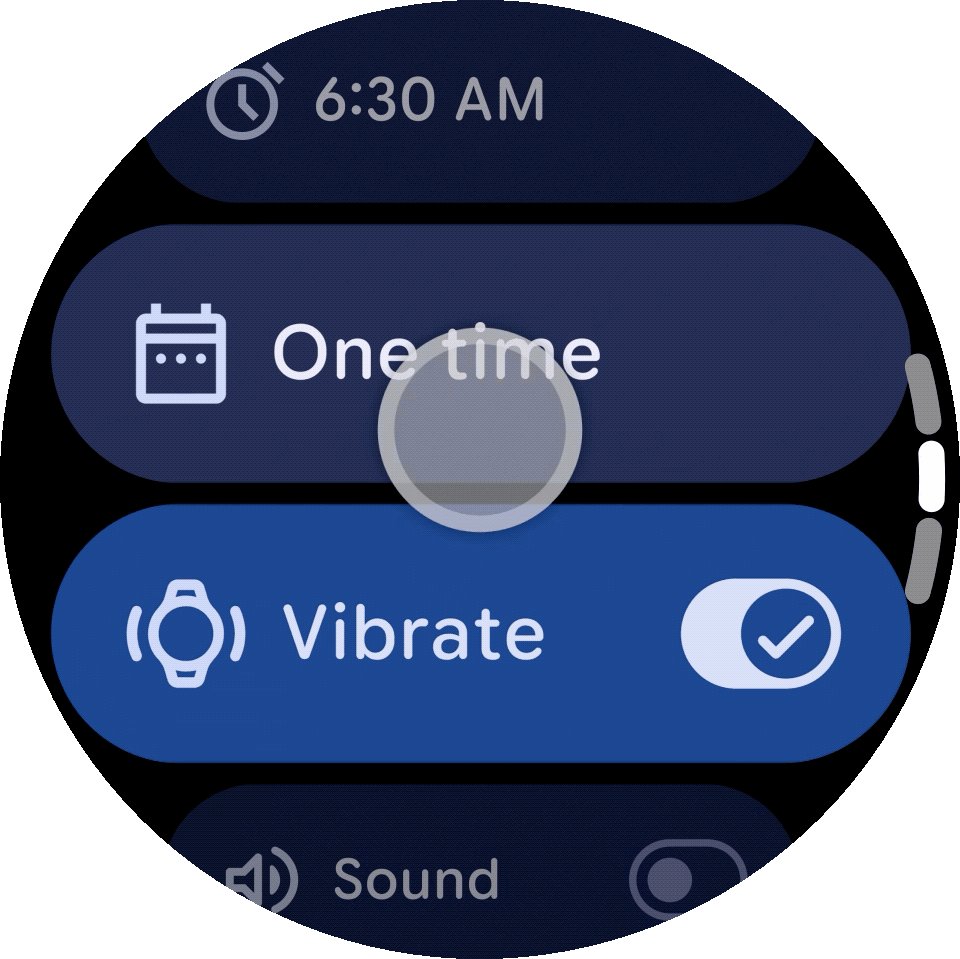
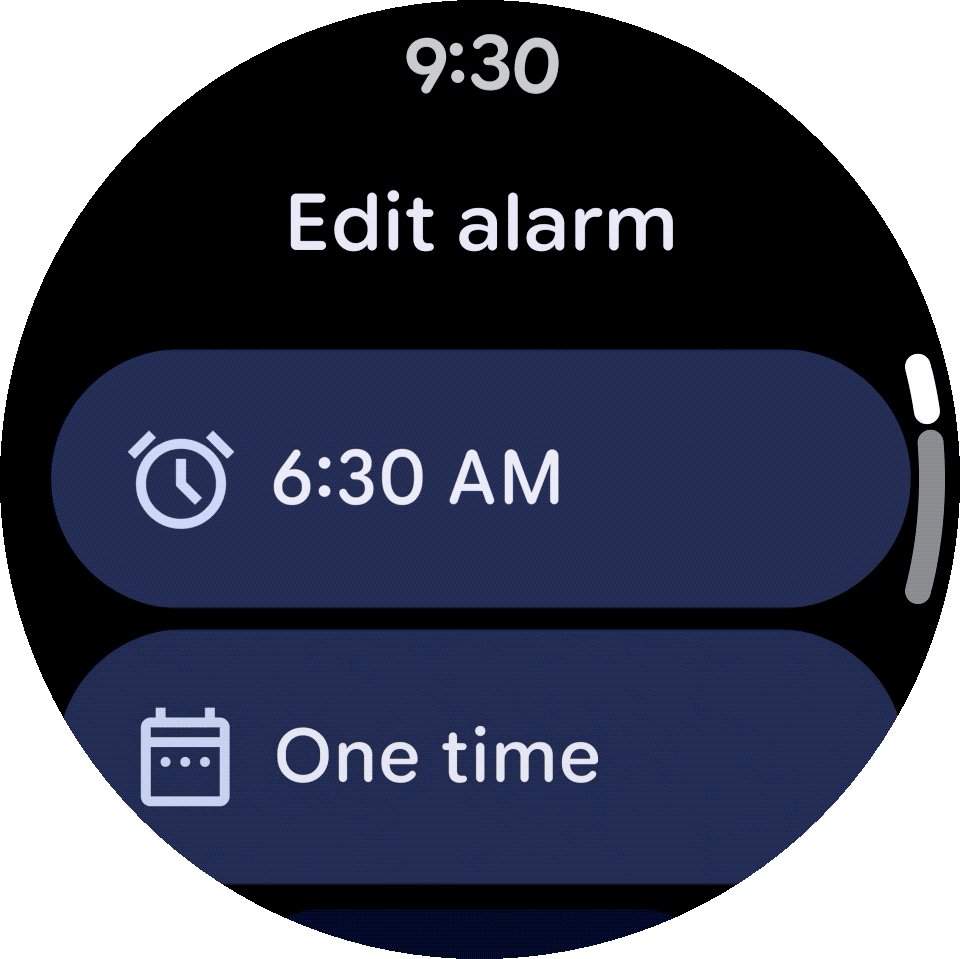
8. Scaffold を追加する
AppScaffold と ScreenScaffold には、アプリバー、FAB、ドロワー、その他のモバイル固有の要素ではなく、モバイルと同様に一般的なパターンで画面を配置するためのレイアウト構造が用意されています。トップレベル コンポーネント(時間、スクロール / 位置インジケーター、ページ インジケーター)を備えた 3 つの Wear 固有のレイアウトをサポートします。
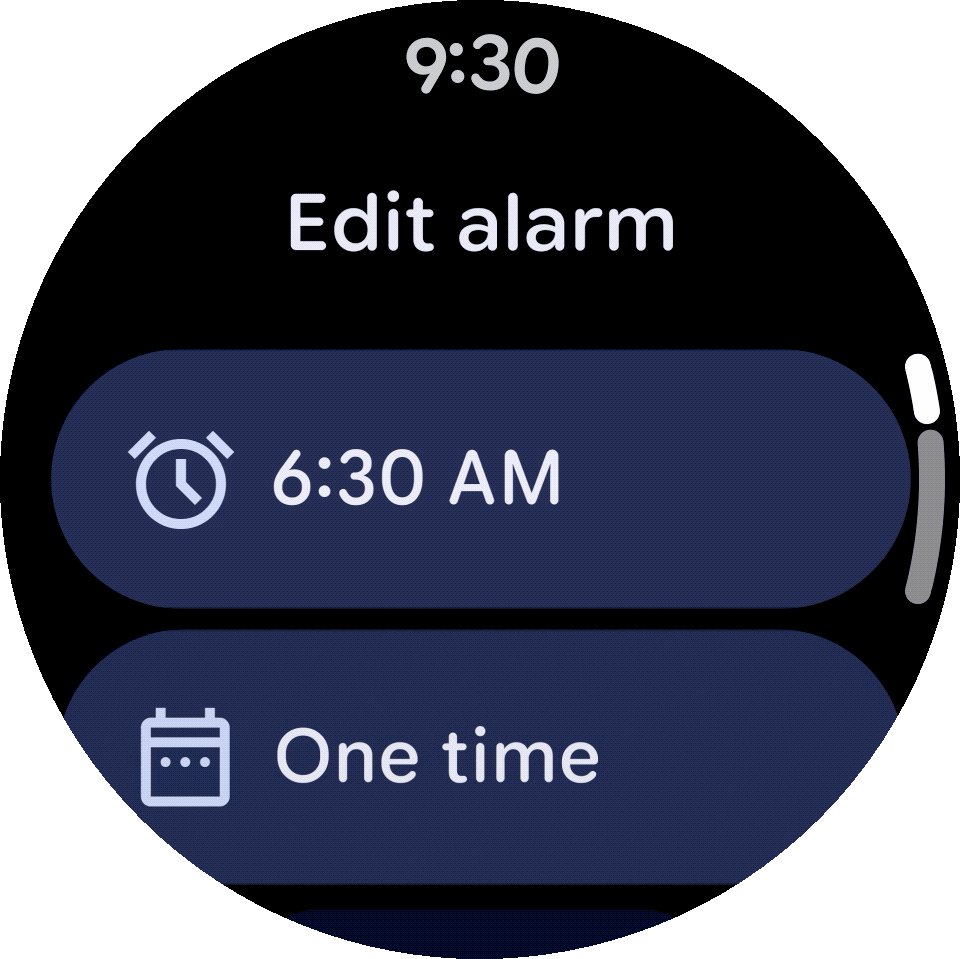
表示例を次に示します。
| |
| |
|
この最初の 3 つのコンポーネントについて詳しく見ていきますが、まずは Scaffold を配置しましょう。
Scaffold コンポーネントの AppScaffold と ScreenScaffold は、画面の構造をレイアウトし、ScrollIndicator コンポーネントと TimeText コンポーネントの遷移を調整します。
AppScaffold を使用すると、「スワイプして閉じる」などのアプリ内の遷移中に、TimeText などの静的画面要素を表示したままにできます。ScreenScaffold は、デフォルトで画面の中央付近に ScrollIndicator を表示し、TimeText と ScrollIndicator の表示/非表示の調整を行います。
Scaffold を追加する
AppScaffold と ScreenScaffold のボイラープレートを追加してみましょう。
「TODO (Start): Create a AppScaffold (Wear Version)」を検索して、その下に次のコードを追加します。
ステップ 9
WearAppTheme {
// TODO (Start): Create a AppScaffold (Wear Version)
AppScaffold {
"TODO (Start): Create a ScreenScaffold (Wear Version)" を検索して、その下に次のコードを追加します。
// TODO (Start): Create a ScreenScaffold (Wear Version)
ScreenScaffold(
scrollState = listState,
contentPadding = rememberResponsiveColumnPadding(
first = ColumnItemType.IconButton,
last = ColumnItemType.Button,
),
){contentPadding ->
正しい位置に右かっこを追加します。
"TODO (End): Create a ScreenScaffold (Wear Version)" を検索して、右かっこを追加します。
ステップ 10
// TODO (End): Create a ScreenScaffold (Wear Version)
}
"TODO (End): Create a AppScaffold (Wear Version)" を検索して、右かっこを追加します。
ステップ 10
// TODO (End): Create a AppScaffold (Wear Version)
}
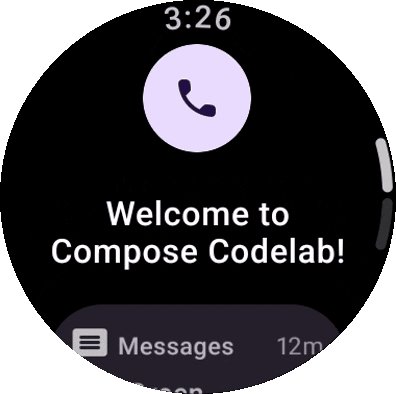
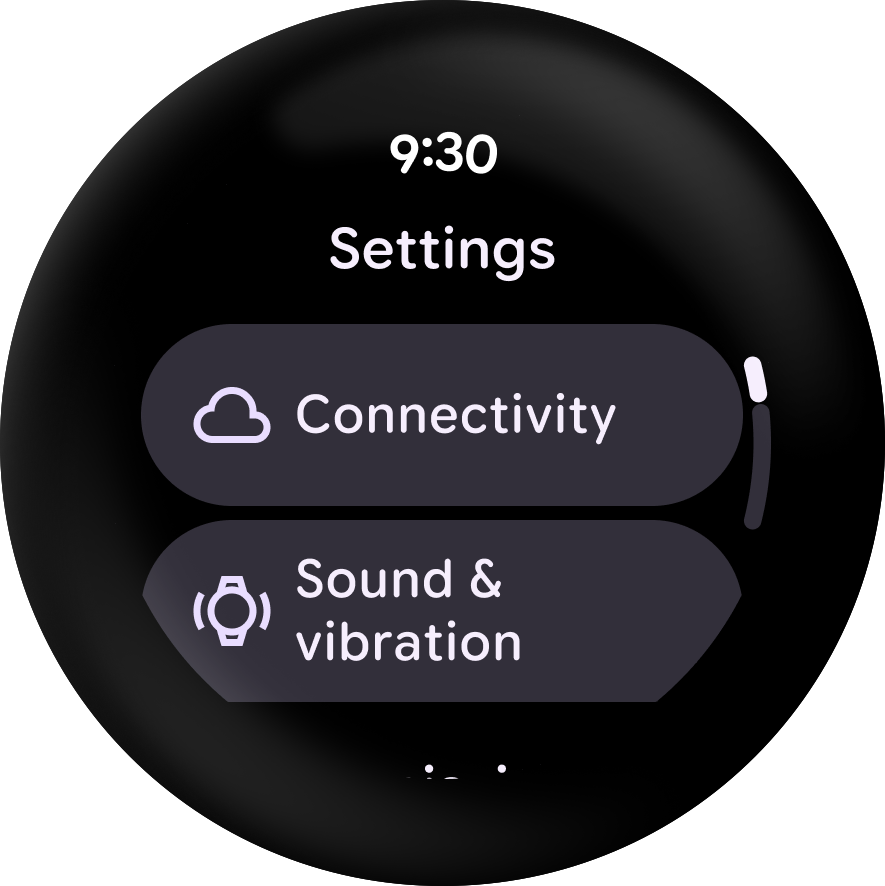
まずこれを実行しましょう。次のように表示されます。

次のものが追加されたことがわかります。
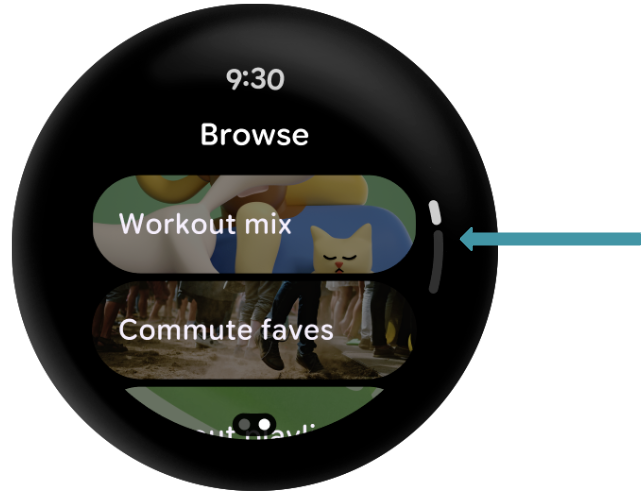
TimeTextは内部で曲線テキストを使用するため、デベロッパーは、コンポーザブルを配置する、または時刻関連のクラスを扱う必要なく、時刻を簡単に表示できます。また、アプリのどの画面でも上部に時刻を表示することをマテリアル ガイドラインでは推奨しています。スクロールすると時刻がフェードアウトするようにします。ScrollIndicatorは画面右側のインジケーターであり、渡す状態オブジェクトの種類に基づいて現在のインジケーターの場所を示します。ここではTransformingLazyColumnStateにします。
では、確認しましょう。

上下にスクロールしてみます。スクロール インジケーターは、スクロール中にのみ表示されます。
エッジにフィットするボタンを追加する
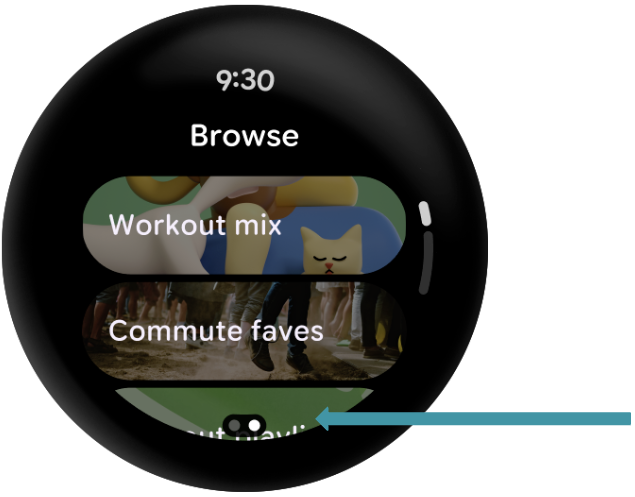
EdgeButton は、Wear OS 向けリリース用 M3 Compose マテリアルに用意されている、表現力豊かな新しいボタンです。エッジにフィットするコンテナは、丸みを帯びた新しい形状をしており、円形のフォーム ファクタ内のスペースを最大限に活用します。
ScreenScaffold は、スクロール リストの下の空きスペースを使用する EdgeButton のスロットを提供します。ユーザーがリストの最後までスクロールすると拡大してフェードインし、上にスクロールすると縮小してフェードアウトします。EdgeButton をコードに追加しましょう。
ステップ 11
ScreenScaffold(
scrollState = listState,
contentPadding = rememberResponsiveColumnPadding(
first = ColumnItemType.IconButton,
last = ColumnItemType.Button,
),
/* *************************** Part 11: EdgeButton *************************** */
// TODO: Add a EdgeButton
edgeButton = {
EdgeButton(
onClick = { /* ... */ },
buttonSize = EdgeButtonSize.Medium) {
Text(stringResource(R.string.more))
}
}
EdgeButton には、4 つの異なるサイズ(ExtraSmall、Small、Medium、Large)を指定できます。
では、確認しましょう。

これで、ほとんどの Wear OS コンポーザブルの UI デモは完了です。
9. 完了
お疲れさまでした。Wear OS で Compose を使用する際の基本についての学習が完了しました。
Compose の知識をすべて再活用して、美しい Wear OS アプリの作成を開始できます。
次のステップ
Wear OS の他の Codelab をご確認ください。
参考資料
フィードバック
Wear OS 向け Compose の使用経験と、何を開発できるかについて、ご意見をお寄せください。Kotlin Slack #compose-wear チャネルのディスカッションに参加し、Issue Tracker にフィードバックをお寄せください。
よろしくお願いいたします。