1. Avant de commencer
Introduction
Dans ce module, vous avez découvert comment faire passer votre application au niveau supérieur en récupérant des données sur Internet. Elle peut désormais afficher les dernières données disponibles sur le serveur et ne se limite pas à celles qui étaient disponibles de manière statique à l'ouverture de l'application. Cette fonctionnalité est très importante dans la plupart des applications réelles.
Dans ces exercices guidés, vous allez exploiter les concepts que vous avez découverts pour créer une application sur les amphibiens. Cette application récupérera les données pertinentes sur Internet et les affichera dans une liste déroulante.
Le code de solution est disponible à la fin. Pour profiter pleinement de cette expérience d'apprentissage, essayez de faire tout par vous-même (implémentation et dépannage) avant d'examiner le code de solution fourni. C'est lors de cette session pratique que vous apprendrez le plus.
Prérequis
- Vous avez suivi le cours sur les bases d'Android avec Compose dans l'atelier de programmation Charger et afficher des images depuis Internet.
Ce dont vous avez besoin
- Un ordinateur avec un accès à Internet et Android Studio installé
Objectifs de l'atelier
Dans ces exercices guidés, vous allez créer une application permettant d'afficher une liste d'amphibiens, ainsi que les détails les concernant et leur image. Les données seront récupérées sur Internet via une requête réseau et contiendront le nom, le type, la description et l'URL de l'image de chaque amphibien.
Les données JSON sur les amphibiens sont hébergées sous https://android-kotlin-fun-mars-server.appspot.com/amphibians.
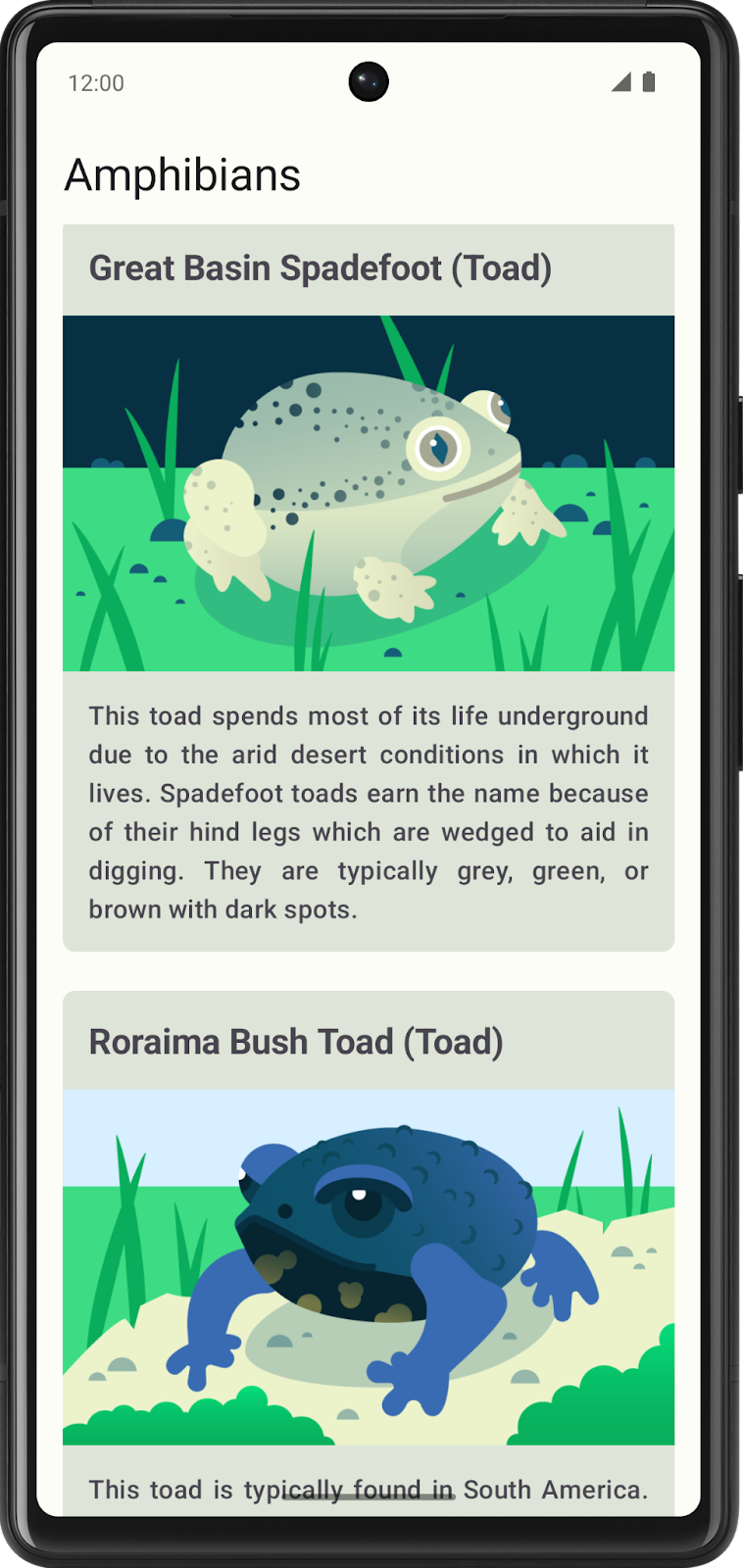
Le code de solution fourni génère l'interface utilisateur suivante :

Les sections ci-dessous expliquent de manière générale comment créer l'application. Vous n'êtes pas obligé de les suivre. Elles vous sont fournies à titre de référence.
2. Planifier l'application
Avant de commencer le codage, prenez le temps d'esquisser les différents éléments de votre application et la façon dont ils interagissent entre eux.
Ce travail de préparation vous permet d'identifier les mesures à prendre, contribue à mettre en évidence les problèmes potentiels et vous aide à trouver des solutions.
3. Créer un projet
Commencez par créer un projet dans Android Studio :
- Ouvrez Android Studio, puis sélectionnez New Project (Nouveau projet).
- Sous "Templates" (Modèles), sélectionnez Phone and Tablet (Téléphone et tablette).
- Sélectionnez Empty Activity (Activité vide) et cliquez sur Next (Suivant).
- Remplacez le nom par Amphibiens.
- Cliquez sur Finish (Terminer).
Vous êtes maintenant prêt à commencer le codage.
4. Configurer des dépendances
L'application utilise Retrofit pour les requêtes réseau, Coil pour le chargement d'images et la bibliothèque kotlinx.Serialization pour l'analyse du fichier JSON renvoyé par l'API sur les amphibiens.
Ajoutez leurs dépendances à app/build.gradle.kts.
5. Créer une couche d'interface utilisateur
Nous vous recommandons de suivre les bonnes pratiques concernant l'architecture des applications Android et de créer une couche d'interface utilisateur pour cette application.
Cette couche contient ViewModel et les fonctions composables qui affichent UiState à l'écran à partir de ViewModel. ViewModel est chargé d'exposer l'état de l'UI de l'écran, de gérer la logique métier dans la couche d'interface utilisateur et d'appeler la logique métier depuis d'autres couches de la hiérarchie.
La couche d'interface utilisateur contient également les éléments visuels que vos utilisateurs voient et avec lesquels ils interagissent. C'est au niveau de cette couche que vous déterminez la façon dont les différents éléments se combinent pour créer l'interface utilisateur que vous envisagez. Vous choisissez les couleurs, les polices et la manière dont les images s'affichent.
6. Créer une couche de données
La couche de données se charge de récupérer les données sur les amphibiens de l'API.
Vous souhaiterez probablement inclure une classe pour les données sur les amphibiens, un dépôt pour gérer les données et une classe de source de données pour récupérer les données du réseau.
Si vous avez besoin d'aide pour passer des appels réseau, consultez la section Services Web et Retrofit de l'atelier de programmation Récupérer des données sur Internet.
Si vous avez besoin d'aide pour analyser la réponse du réseau, consultez Analyser la réponse JSON avec kotlinx.Serialization.
Pour charger des images avec Coil, consultez la documentation officielle ou reportez-vous à la section Afficher une image téléchargée de l'atelier de programmation Charger et afficher des images depuis Internet.
7. Implémenter l'injection de dépendances
Vous devez utiliser l'injection de dépendances pour que votre application soit flexible, robuste et évolutive.
L'injection de dépendances permet de coupler faiblement les composants d'application et de les tester plus facilement.
Lorsque vous l'implémentez, vous devez créer un conteneur d'application, qui permet d'obtenir les dépendances dont votre application a besoin.
Le conteneur de l'application doit être accessible à toute l'application. Pour ce faire, placez le conteneur des dépendances dans une classe Application personnalisée. Cette classe héritera ainsi de la classe Application.
Si vous avez besoin d'aide pour implémenter cette fonctionnalité :
- Pour le conteneur d'application, consultez les sections Injection de dépendances et Associer un conteneur d'application à l'application de l'atelier de programmation Ajouter un dépôt et injecter manuellement des dépendances.
- Pour le code de la classe d'application, consultez Associer un conteneur d'application à l'application.
