1. Avant de commencer
Félicitations ! Vous avez créé votre première application et acquis les connaissances de base sur Jetpack Compose. Vous êtes maintenant prêt à mettre en pratique ce que vous avez appris.
Ces exercices vous expliquent comment créer des applications avec les composables d'UI que vous avez appris. Les exercices s'inspirent de cas d'utilisation concrets que vous avez peut-être déjà rencontrés.
Ces exercices vous fournissent les ressources dont vous avez besoin pour l'implémentation, comme des images et des chaînes. Les ressources de chaîne contiennent le texte affiché dans l'UI. Ajoutez ces chaînes au fichier strings.xml et utilisez-les dans votre code.
En outre, les exercices vous fournissent un ensemble de caractéristiques techniques, comme la taille de la police à utiliser pour le contenu textuel ou la marge intérieure autour des composants d'UI. Ces caractéristiques vous aident à créer des UI cohérentes et aident souvent les développeurs à visualiser et coder les écrans. Vous pouvez rencontrer des caractéristiques similaires lorsque vous travaillez avec une équipe pour une organisation.
Certains exercices peuvent nécessiter l'utilisation d'un Modifier. Dans ce cas, consultez la section Références disponible pour chaque problème, qui contient des liens vers la documentation relative aux modificateurs ou aux propriétés. Vous pouvez consulter la documentation et déterminer comment intégrer les concepts dans l'application. Comprendre la documentation est l'une des compétences essentielles pour développer vos connaissances.
Le code de solution est disponible à la fin, mais essayez de résoudre les exercices sans aide avant de consulter les réponses. Les solutions représentent un moyen d'implémenter l'application. Le code de solution utilise les composables et les concepts de base que vous avez appris jusqu'à présent. La marge d'amélioration est grande, alors n'hésitez pas à essayer différentes choses.
Résolvez les problèmes à votre rythme. Nous vous encourageons à prendre le temps nécessaire pour résoudre chaque problème de manière réfléchie.
Enfin, utilisez Android Studio pour créer des projets distincts pour ces exercices.
Prérequis
- Vous avez suivi l'atelier de programmation Créer une application simple avec des composables Text.
- Vous avez suivi l'atelier de programmation Ajouter des images à votre application Android.
- Vous avez la dernière version d'Android Studio.
- Vous possédez des connaissances de base en langage de programmation Kotlin.
- Vous êtes capable de créer des projets Android avec des modèles par défaut dans Android Studio.
- Vous connaissez différentes fonctions
Composable, telles queText,Image,Box,ColumnetRow. - Vous connaissez les classes
Modifierpour la mise en relief de l'UI.
Ce dont vous avez besoin
- Un ordinateur avec un accès à Internet et Android Studio installé
2. Article sur Compose
L'application Learn Together affiche une liste d'articles à propos de plusieurs bibliothèques Jetpack. Les utilisateurs peuvent choisir un sujet pour découvrir les dernières nouveautés.
Dans cet exercice, vous allez créer un écran pour l'application, qui affiche un tutoriel pour Jetpack Compose. Pour ce problème, utilisez les ressources d'image et de chaîne fournies dans la section Ressources.
Capture d'écran finale
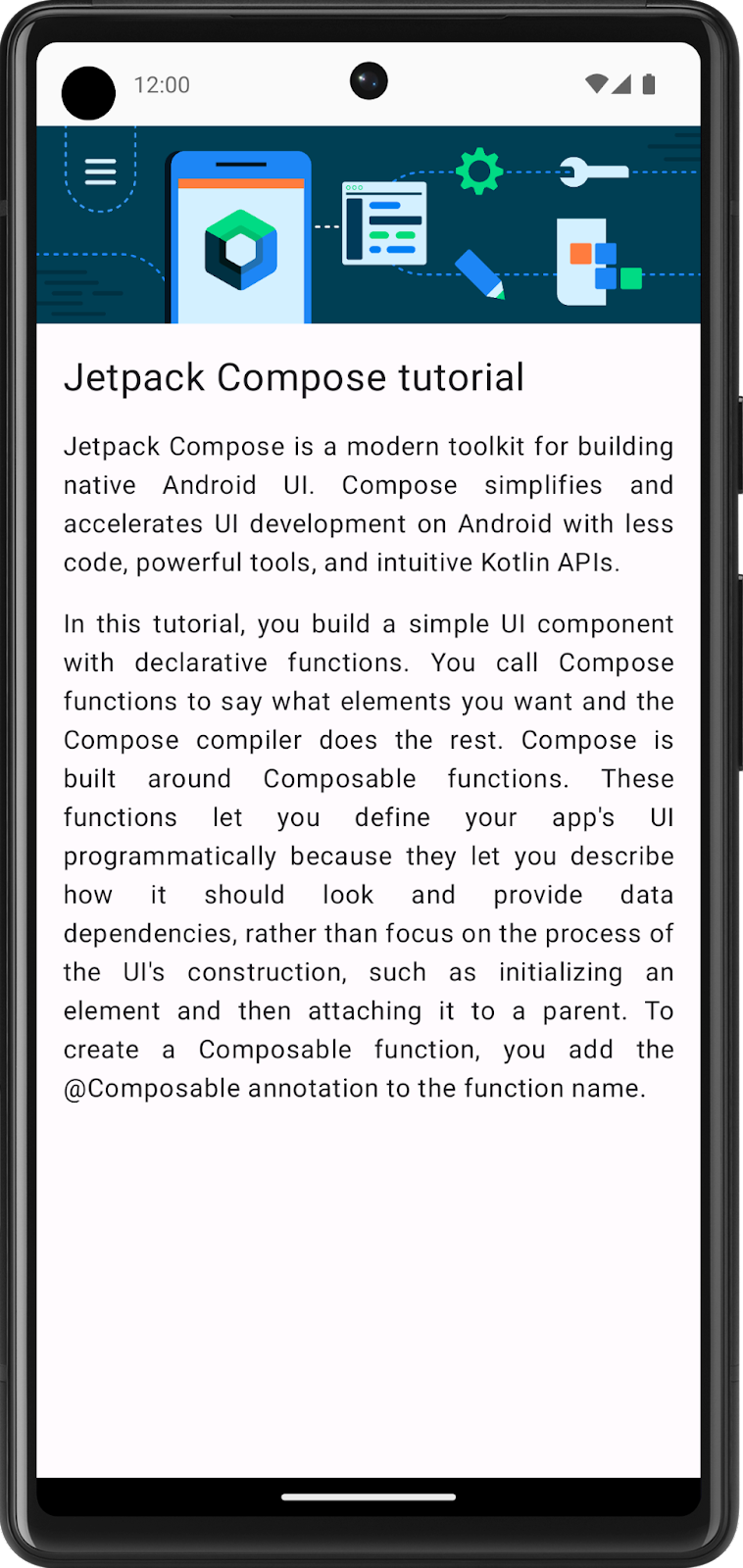
Une fois l'implémentation terminée, votre design doit ressembler à la capture d'écran suivante :

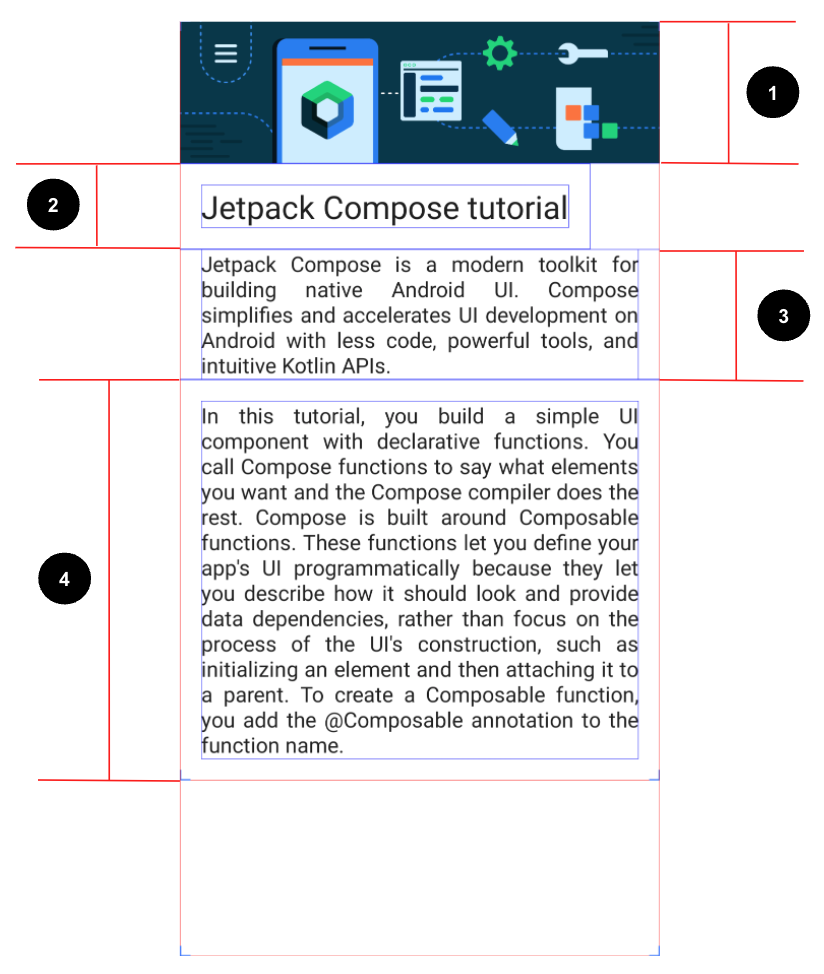
Caractéristiques de l'interface utilisateur
Respectez les caractéristiques d'UI suivantes :

- Définissez l'image de sorte qu'elle occupe toute la largeur de l'écran.
- Définissez le premier composable
Textsur une taille de police de24spet une marge intérieure de16dp(début, fin, bas et haut). - Pour le deuxième composable
Text, définissez une taille de police par défaut, une marge intérieure de16dp(début et fin) et un alignementJustify. - Pour le troisième composable
Text, définissez une taille de police par défaut, une marge intérieure de16dp(début, fin, bas et haut) et un alignementJustify.
Ressources
Vous avez besoin de cette image pour l'importer dans votre projet et des chaînes suivantes :
Jetpack Compose tutorialJetpack Compose is a modern toolkit for building native Android UI. Compose simplifies and accelerates UI development on Android with less code, powerful tools, and intuitive Kotlin APIs.In this tutorial, you build a simple UI component with declarative functions. You call Compose functions to say what elements you want and the Compose compiler does the rest. Compose is built around Composable functions. These functions let you define your app\'s UI programmatically because they let you describe how it should look and provide data dependencies, rather than focus on the process of the UI\'s construction, such as initializing an element and then attaching it to a parent. To create a Composable function, you add the @Composable annotation to the function name.
Indice : Quel composable aligne ses enfants verticalement ?
Références
- Propriété
TextAlign.Justify
3. Gestionnaire de tâches
Le gestionnaire de tâches permet aux utilisateurs de gérer leurs tâches quotidiennes et de vérifier les tâches à effectuer.
Dans cet exercice, vous allez créer un écran qui s'affiche lorsque les utilisateurs effectuent toutes les tâches d'un jour donné.
Capture d'écran finale
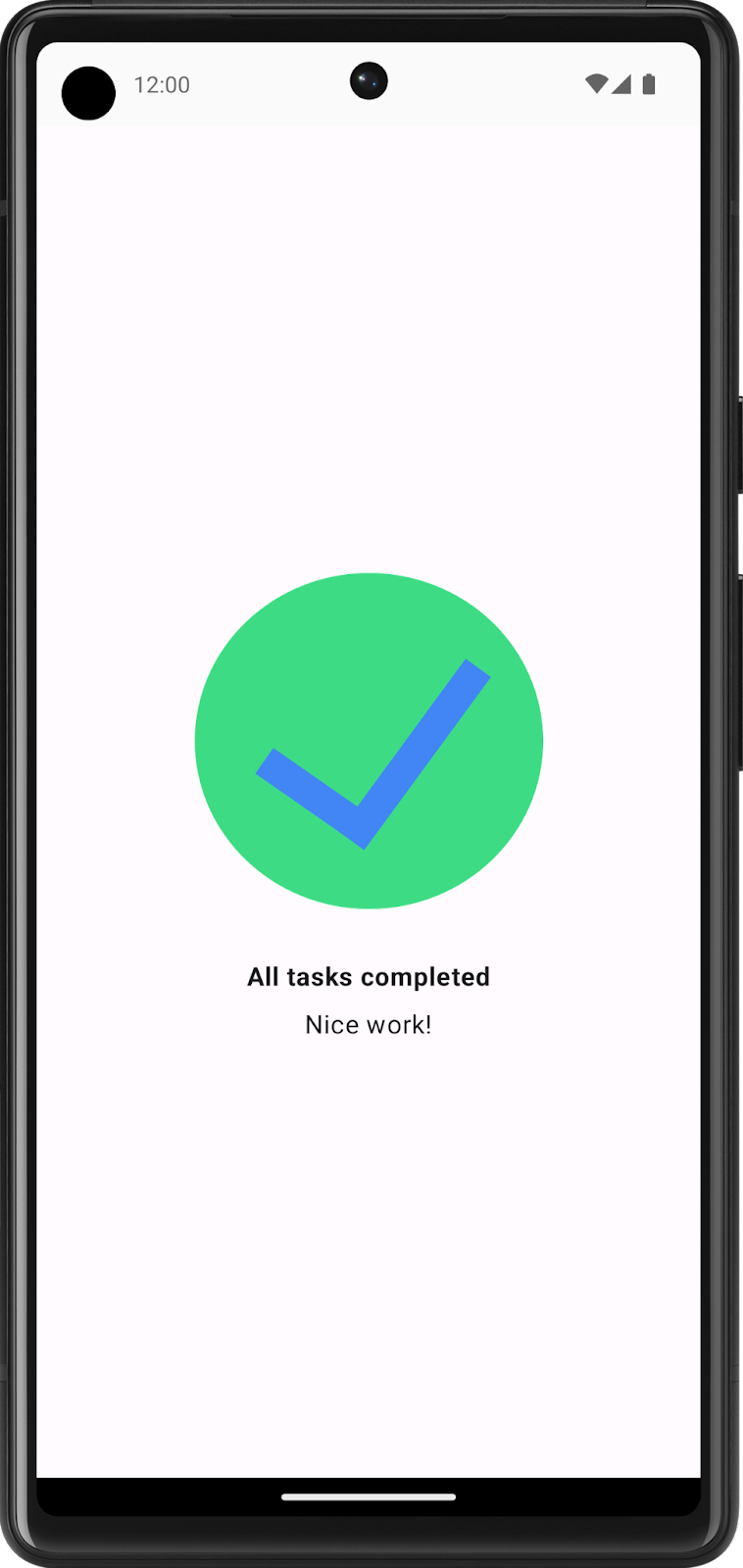
Une fois l'implémentation terminée, votre design doit ressembler à la capture d'écran suivante :

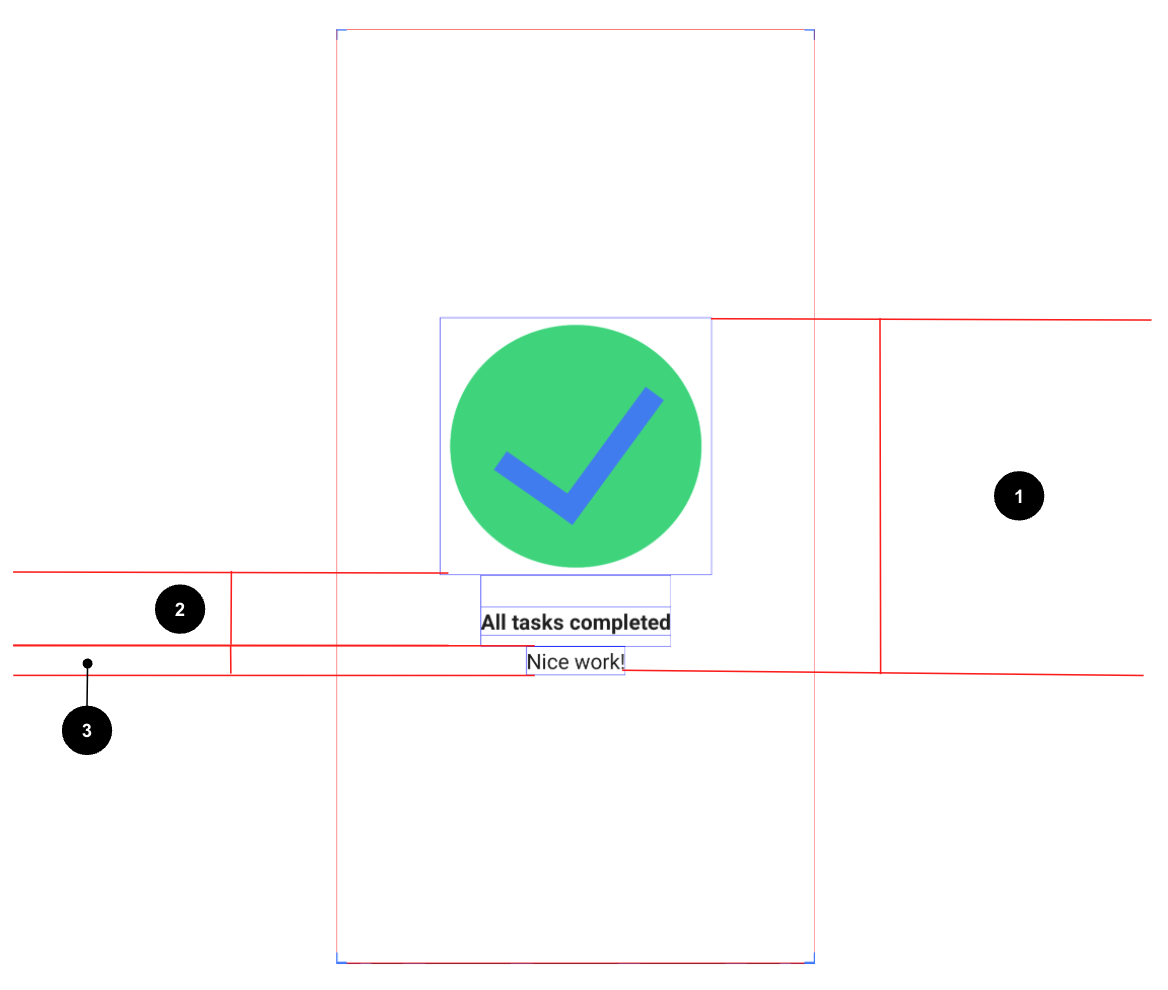
Caractéristique de l'interface utilisateur
Respectez les caractéristiques d'UI suivantes :

- Centrez tout le contenu verticalement et horizontalement sur l'écran.
- Définissez une épaisseur de police
Boldpour le premier composableText, une marge intérieure supérieure de24dpet une marge intérieure inférieure de8dp. - Définissez une taille de police de
16sppour le deuxième composableText.
Ressources
Cette image, que vous devez télécharger et importer dans votre projet, ainsi que les chaînes suivantes :
All tasks completedNice work!
4. Quadrant Compose
Dans cet exercice, vous devez appliquer la plupart des concepts que vous avez appris jusqu'à maintenant, puis vous explorerez plus en détail un nouveau Modifier et de nouvelles propriétés. Cela ressemble à un défi supplémentaire, mais ne vous inquiétez pas. Vous pouvez consulter la section Références : vous y trouverez les liens vers ces classes et propriétés Modifier pour les utiliser dans votre implémentation.
Vous devez créer une application qui affiche les informations sur les fonctions Composable que vous avez apprises.
L'écran est divisé en quatre quadrants. Chaque quadrant fournit le nom d'une fonction Composable et la décrit en une phrase.
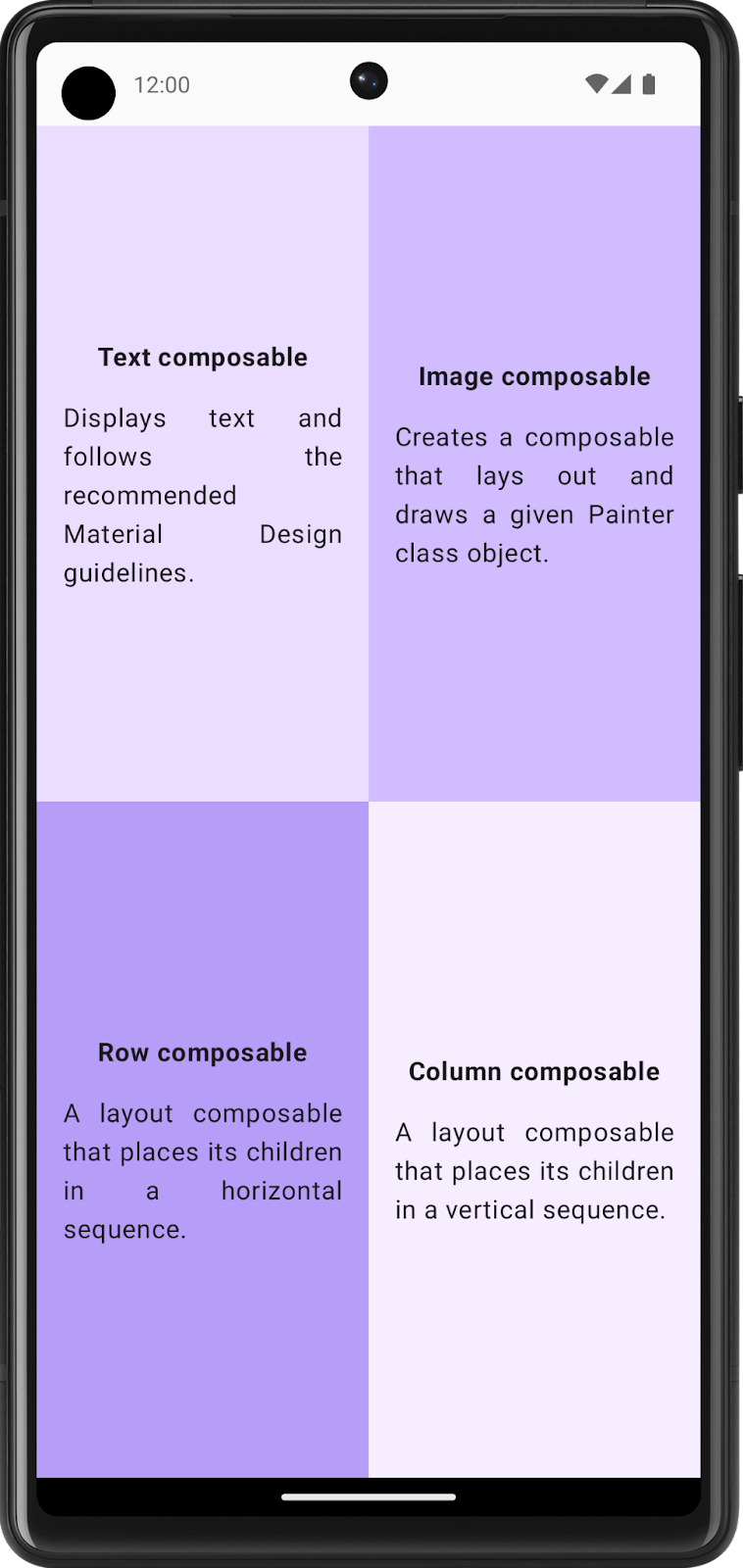
Capture d'écran finale
Une fois l'implémentation terminée, votre design doit ressembler à la capture d'écran suivante :

Caractéristiques de l'interface utilisateur
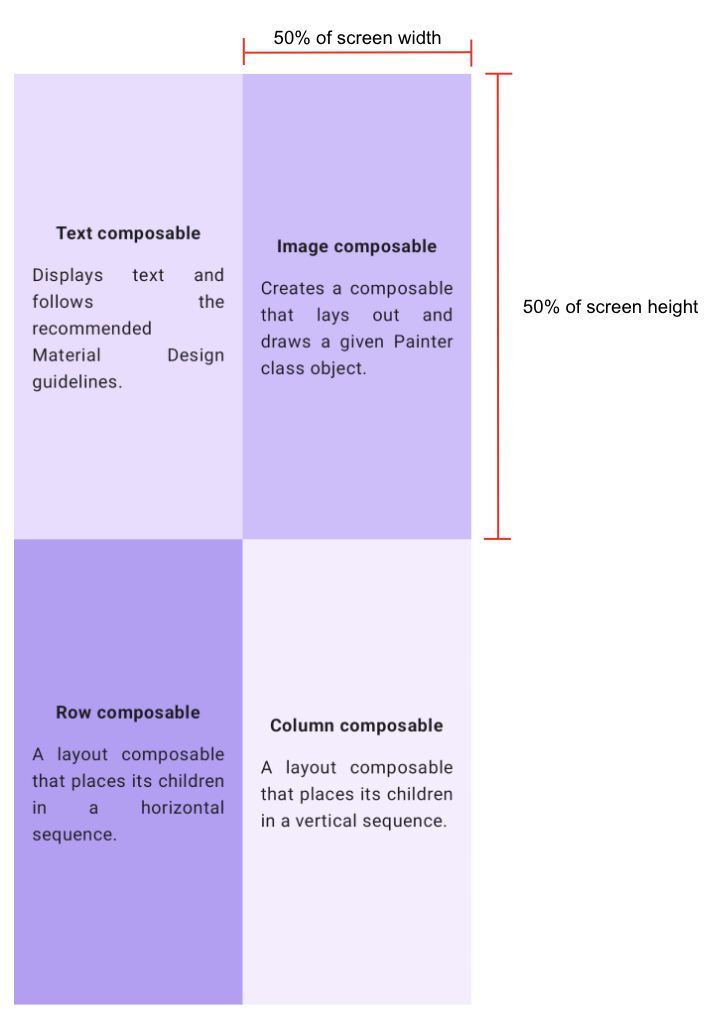
Respectez les caractéristiques d'UI suivantes pour l'ensemble de l'écran :
- Divisez l'écran en quatre parties égales, chacune contenant une vignette Compose et affichant des informations sur une fonction
Composable.

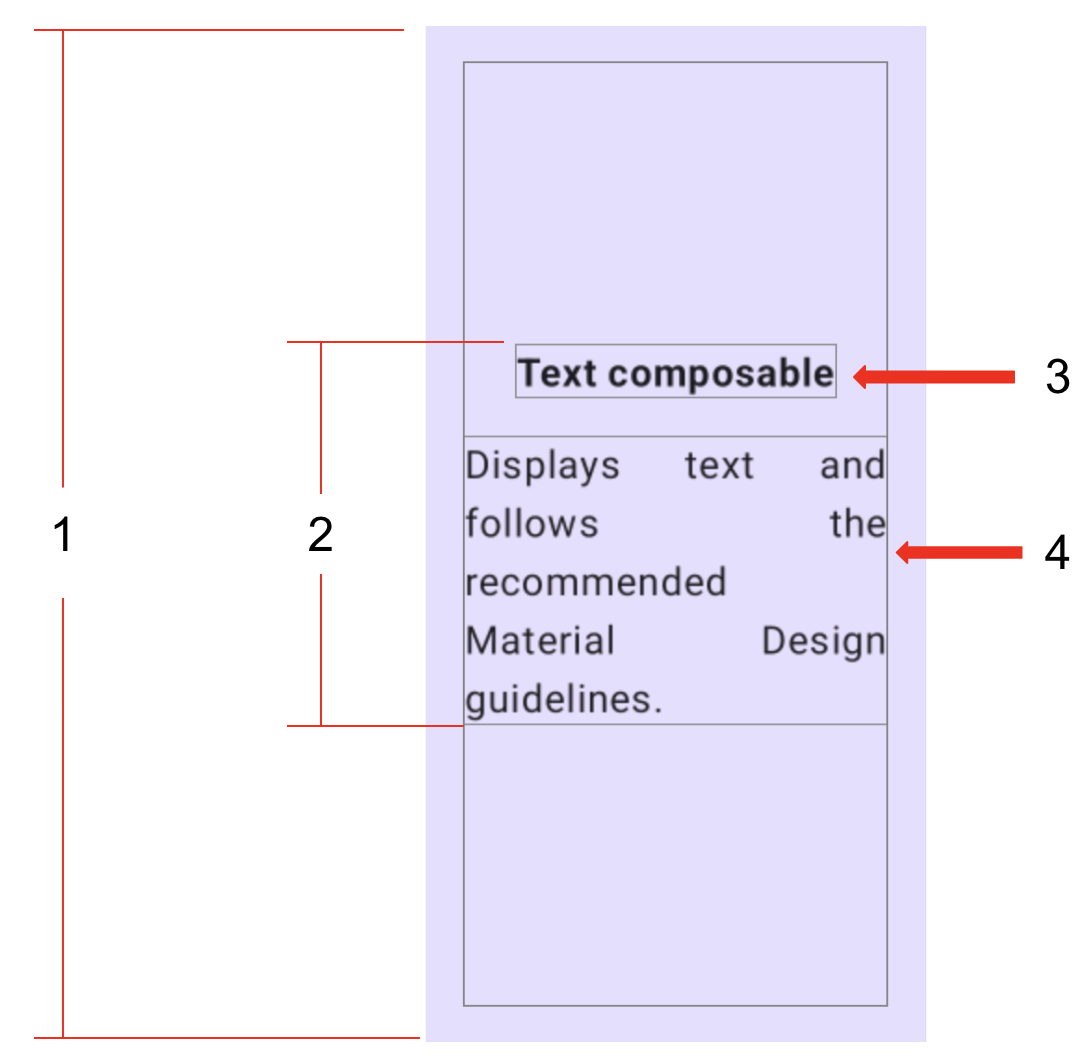
Respectez les caractéristiques suivantes pour chaque quadrant :

- Définissez une marge intérieure de
16dppour l'intégralité du quadrant (début, fin, haut et bas). - Centrez tout le contenu verticalement et horizontalement dans chaque quadrant.
- Mettez le premier composable
Texten gras et définissez une marge intérieure inférieure de16dp. - Définissez une taille de police
Defaultpour le deuxième composableText.
Ressources
Ces couleurs :
Color(0xFFEADDFF)Color(0xFFD0BCFF)Color(0xFFB69DF8)Color(0xFFF6EDFF)
Ces chaînes :
Text composableDisplays text and follows the recommended Material Design guidelines.Image composableCreates a composable that lays out and draws a given Painter class object.Row composableA layout composable that places its children in a horizontal sequence.Column composableA layout composable that places its children in a vertical sequence.
Références
- Fonction
Weight modifier - Propriété
FontWeight.Bold - Propriété
TextAlign.Justify
