1. Avant de commencer
Dans cet atelier de programmation, vous découvrirez comment ajouter des images à votre application à l'aide d'un composable Image.
Prérequis
- Vous disposez de connaissances de base sur la création et l'exécution d'une application dans Android Studio.
- Vous disposez de connaissances de base sur l'ajout d'éléments d'interface utilisateur, tels que des composables de texte.
Points abordés
- Ajouter une image ou une photo à votre application Android
- Afficher une image dans votre application avec un composable
Image - Bonnes pratiques d'utilisation des ressources
String
Objectifs de l'atelier
- Peaufiner l'application Happy Birthday en ajoutant une image
Ce dont vous avez besoin
- Un ordinateur sur lequel est installé Android Studio
- L'application de l'atelier de programmation Créer une application simple avec des composables Text
2. Configurer votre application
Ouvrez le projet Happy Birthday de l'atelier de programmation précédent dans Android Studio.
Lorsque vous l'exécutez, votre application devrait se présenter comme suit.

Ajouter une image à votre projet
Dans cette tâche, vous téléchargerez une image sur Internet et l'ajouterez à l'application Happy Birthday.
- Cliquez sur ce lien pour ouvrir l'image de l'application de carte d'anniversaire.
- Cliquez sur Télécharger.

- Effectuez un clic droit sur l'image, puis enregistrez le fichier sur votre ordinateur sous le nom
androidparty.png. - Notez l'emplacement où vous avez enregistré l'image.
Par exemple, vous l'avez peut-être enregistrée dans le dossier Téléchargements.
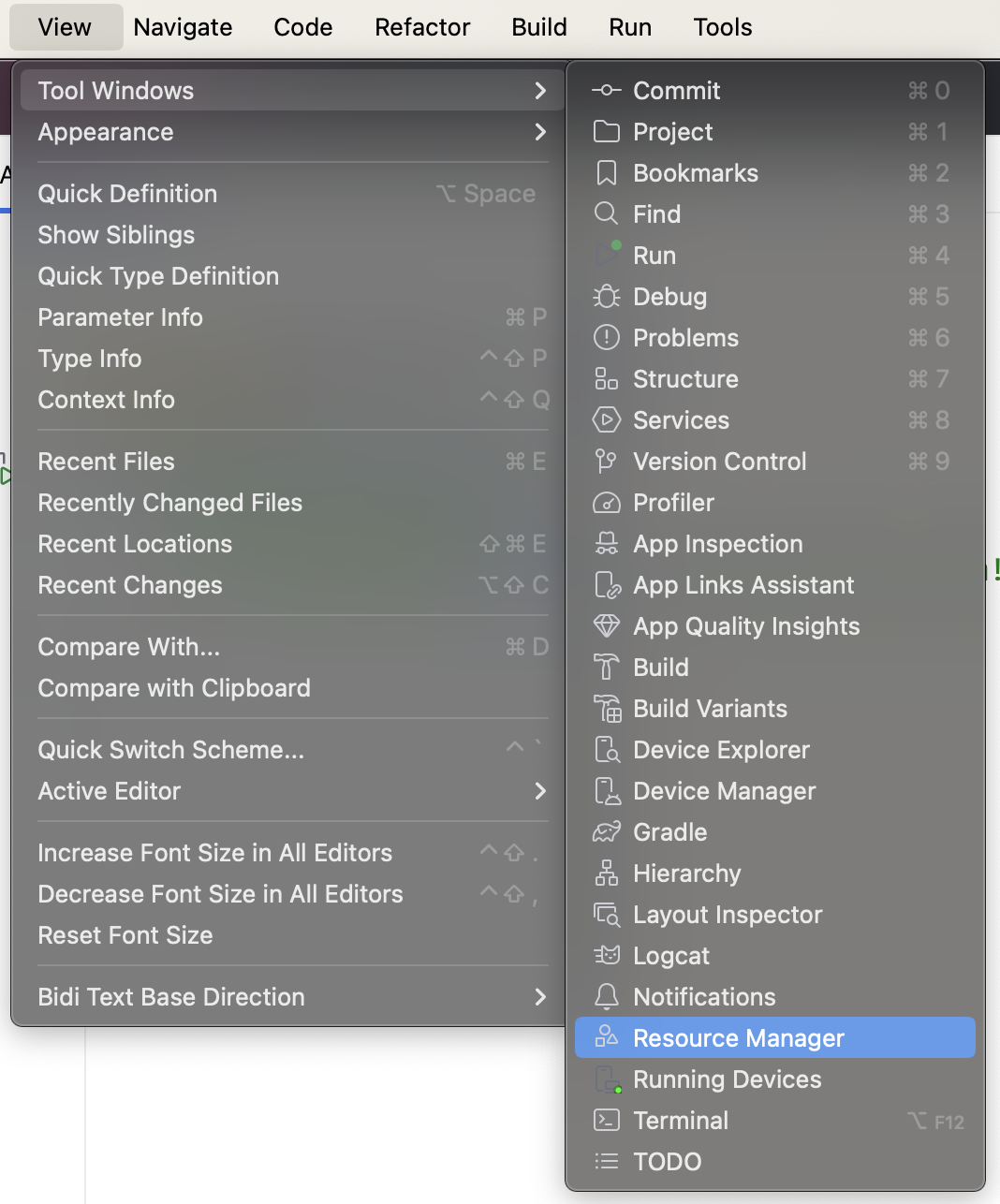
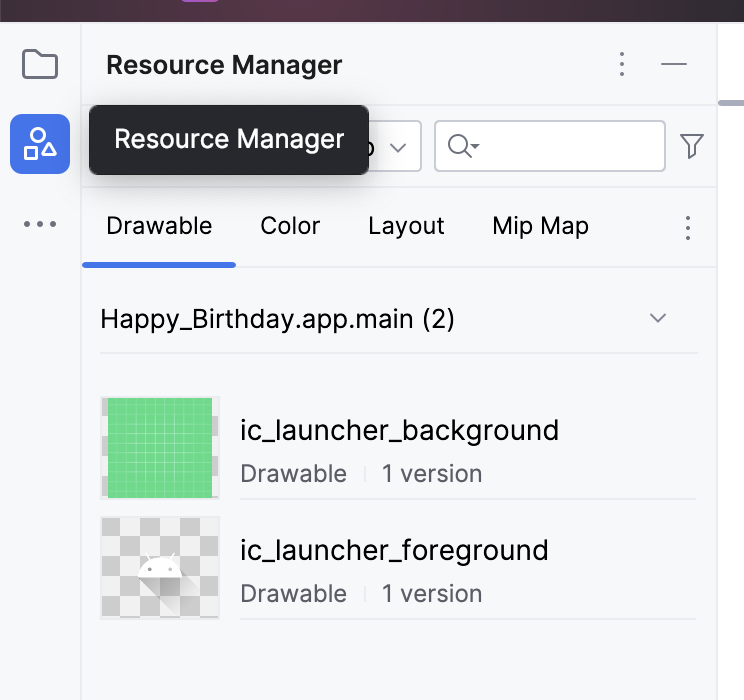
- Dans Android Studio, cliquez sur View > Tool Windows > Resource Manager (Affichage > Fenêtres d'outils > Gestionnaire de ressources) ou sur l'onglet Resource Manager (Gestionnaire de ressources) à côté de la fenêtre Project (Projet).


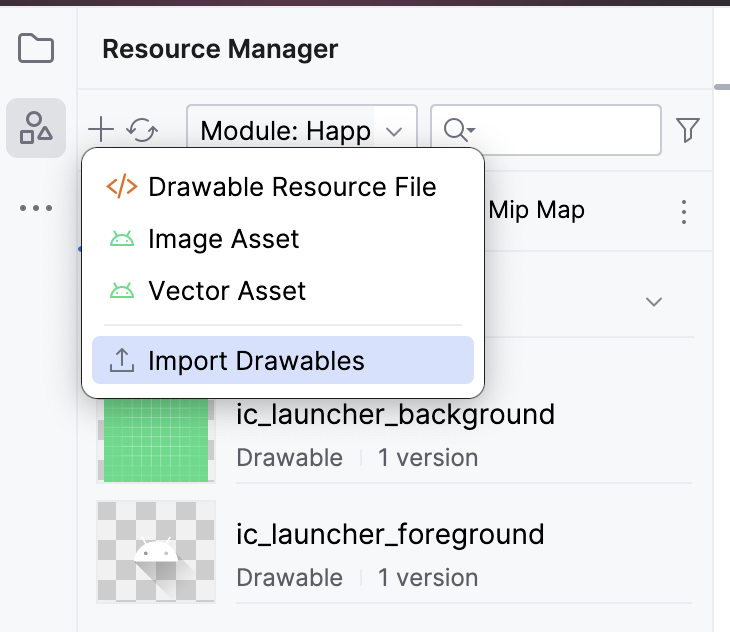
- Cliquez sur + Add resources to the module > Import Drawables (+ Ajouter des ressources au module > Importer des drawables).

- Dans l'explorateur de fichiers, sélectionnez le fichier image que vous avez téléchargé, puis cliquez sur Open (Ouvrir).
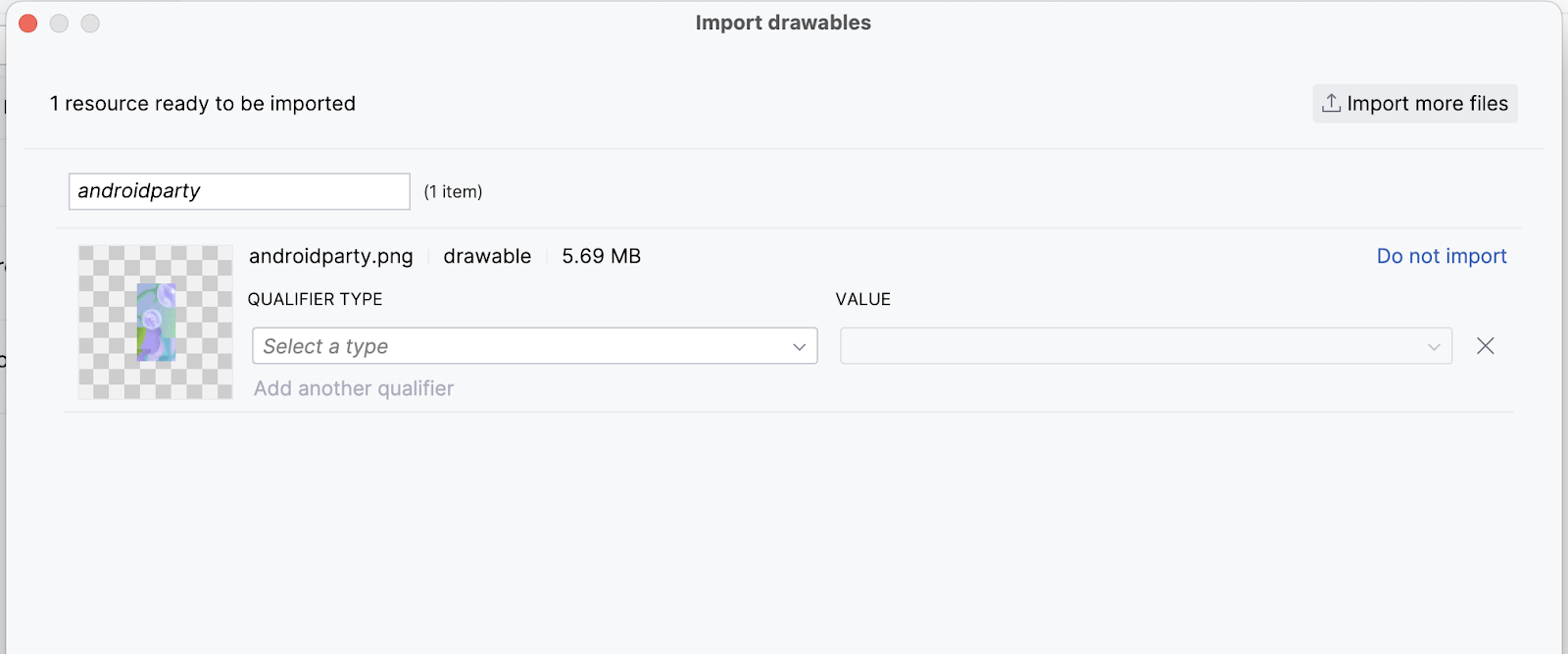
Cette action ouvre la boîte de dialogue Import Drawables (Importer des drawables).

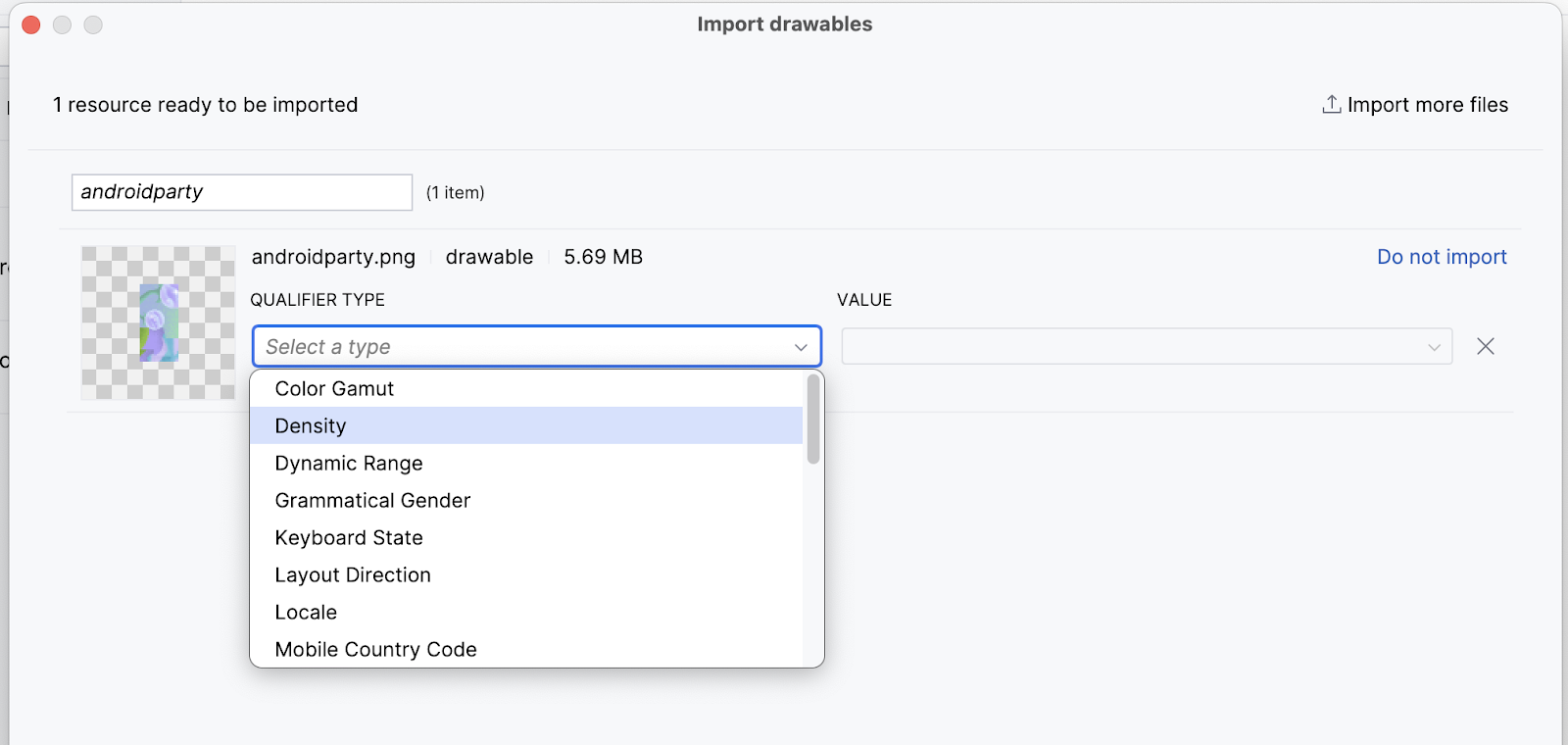
- Android Studio affiche un aperçu de l'image. Sélectionnez Density (Densité) dans la liste déroulante QUALIFIER TYPE (Type de qualificatif). Vous découvrirez pourquoi dans une prochaine section.

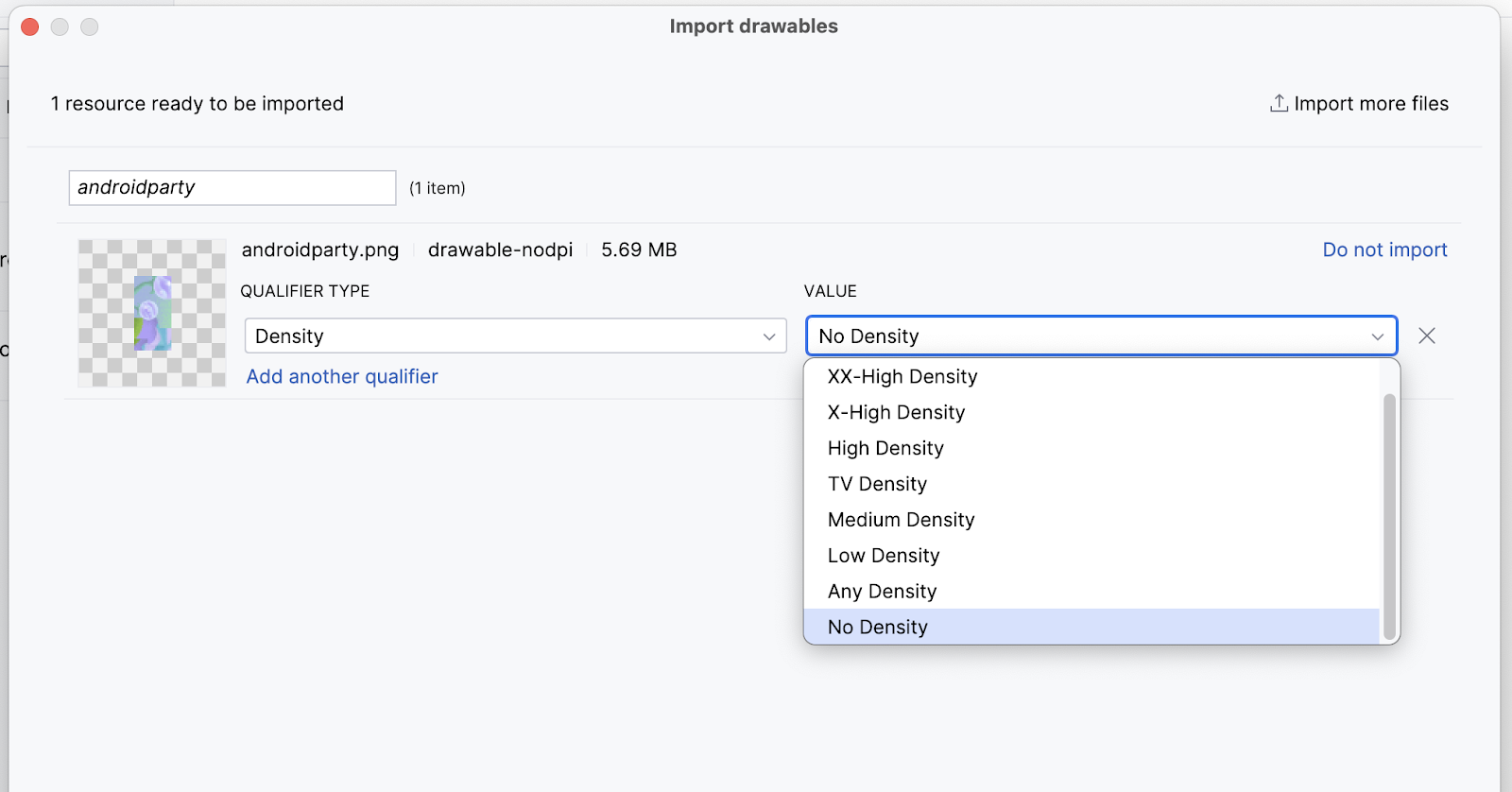
- Sélectionnez No Density (Aucune densité) dans la liste VALUE (Valeur).

Les appareils Android sont proposés dans différentes tailles d'écran (téléphones, tablettes et téléviseurs, pour n'en citer que quelques-uns), et la taille des pixels est différente. Autrement dit, un appareil peut avoir 160 pixels par pouce carré, tandis qu'un autre occupe 480 pixels dans le même espace. Si vous ne prenez pas en compte ces variations de densité de pixels, le système pourrait mettre à l'échelle vos images et générer ainsi des images floues, des images volumineuses trop gourmandes en mémoire ou des images mal dimensionnées.
Lorsque vous redimensionnez des images qui sont plus grandes que ce que le système Android peut gérer, une erreur de mémoire insuffisante est générée. Pour les photographies et les images de fond, telles que l'image actuelle (androidparty.png), placez-les dans le dossier drawable-nodpi, ce qui évite le redimensionnement.
Pour en savoir plus sur la densité des pixels, consultez la section Assurer la compatibilité avec différentes densités de pixels.
- Cliquez sur Suivant.
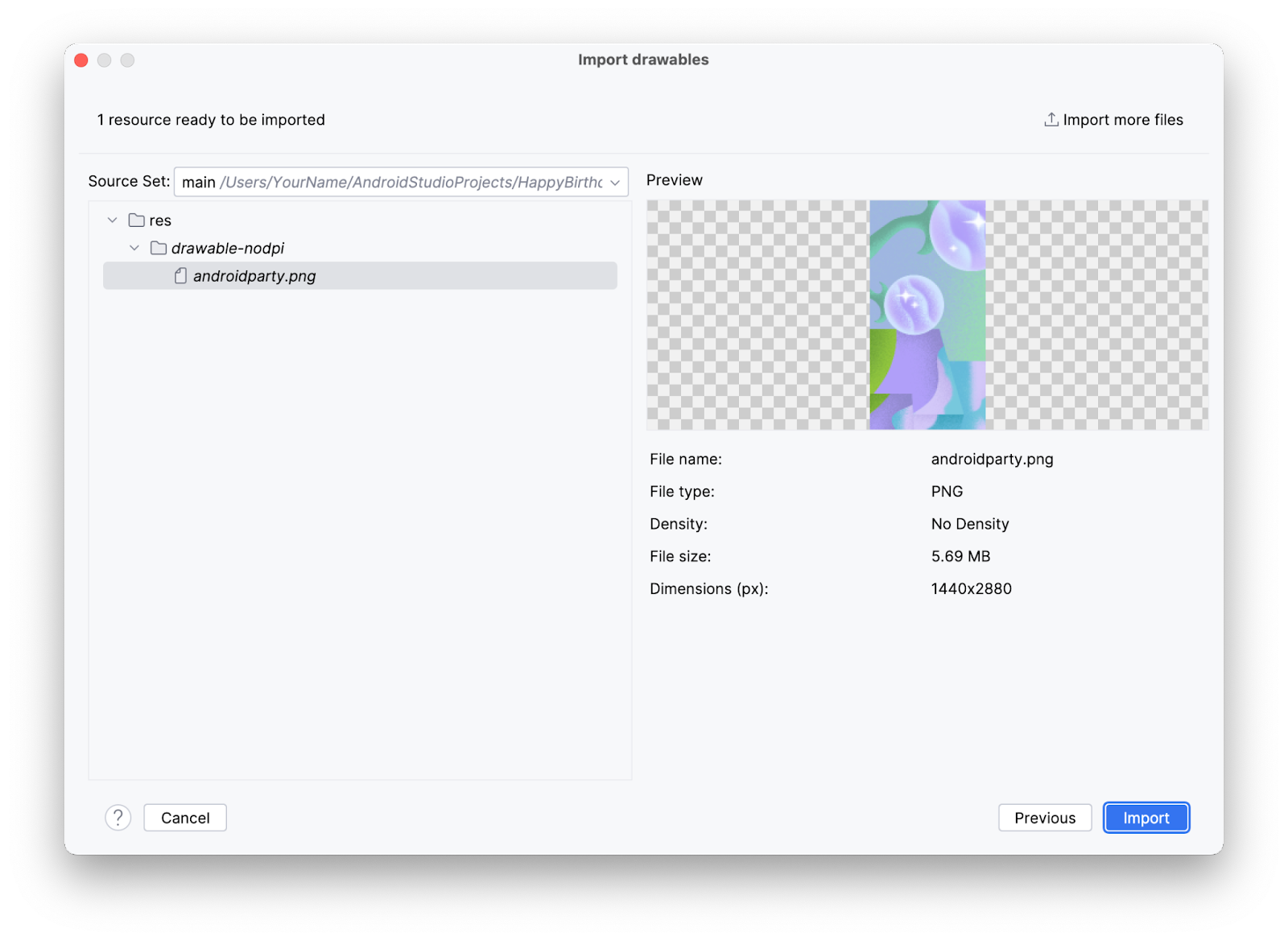
- Android Studio affiche la structure de dossier dans laquelle votre image sera placée. Notez le dossier
drawable-nodpi. - Cliquez sur Import(C) (Importer(C)).

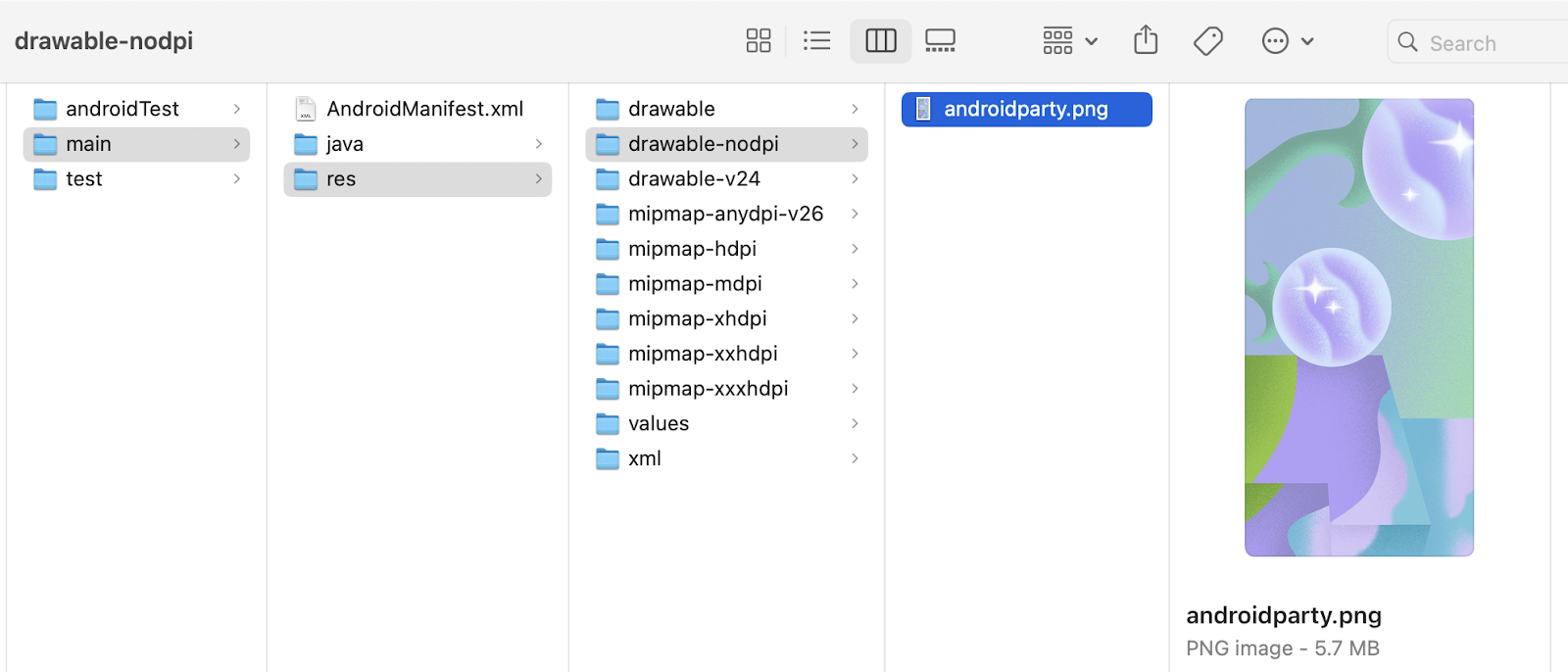
Android Studio crée un dossier drawable-nodpi et y place votre image. Dans la vue du projet Android Studio, le nom de la ressource est androidparty.png (nodpi). Dans le système de fichiers de l'ordinateur, Android Studio aurait créé un dossier appelé drawable-nodpi.

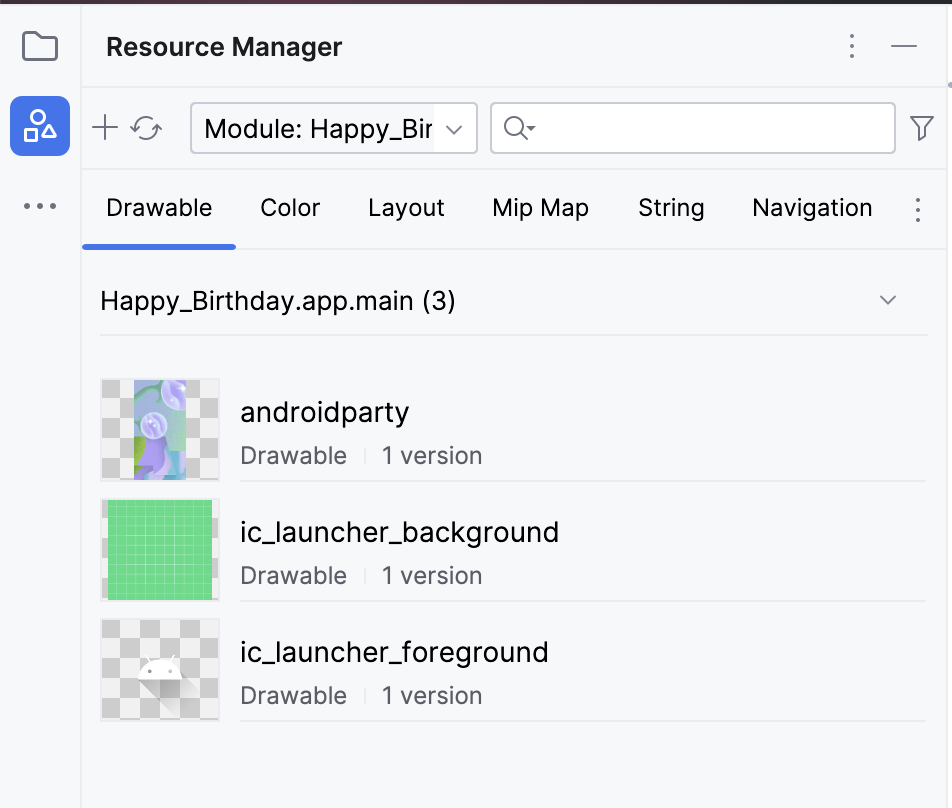
Si l'image a bien été importée, Android Studio l'ajoute à la liste, sous l'onglet Drawable. Cette liste inclut toutes les images et icônes de l'application. Vous pouvez désormais utiliser cette image dans votre application.

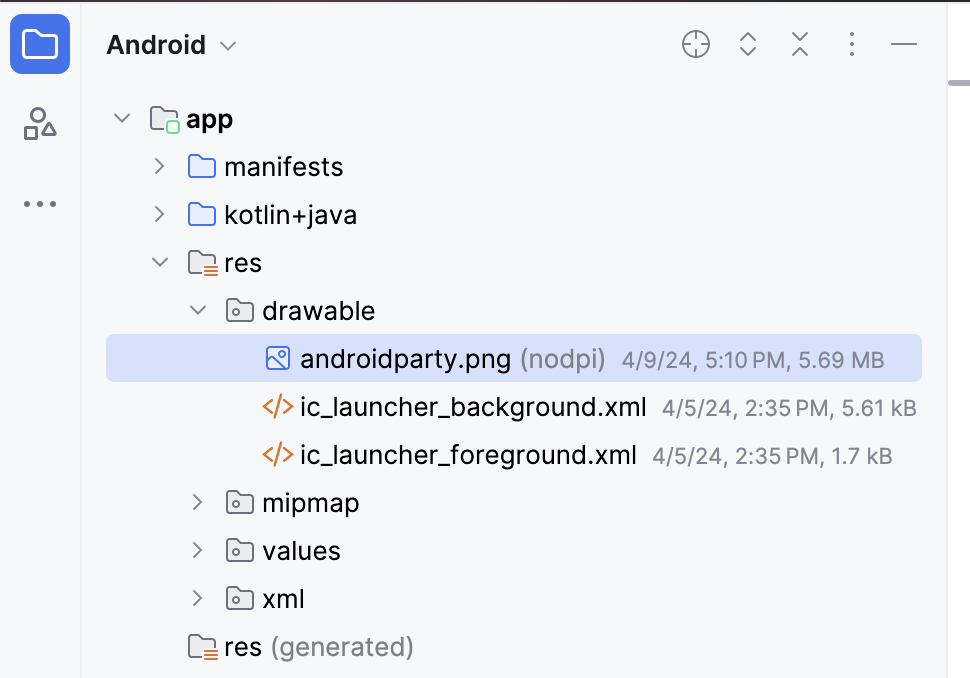
- Retournez dans la vue Projet, cliquez sur View > Tool Windows > Project (Affichage > Fenêtres d'outils > Projet) ou sur l'onglet Project (Projet) situé tout à gauche.
- Cliquez sur app > res > drawable pour vérifier que l'image se trouve dans le dossier
drawable.

3. Ajouter un composable Image
Pour afficher une image dans votre application, un emplacement doit lui être attribué. Tout comme vous utilisez un composable Text pour afficher du texte, vous pouvez utiliser un composable Image pour afficher une image.
Au cours de cette tâche, vous ajouterez un composable Image à votre appli, lui associerez l'image que vous avez téléchargée, la positionnerez et ajusterez sa taille pour qu'elle remplisse l'écran.
Ajouter une fonction composable pour inclure une image
- Dans le fichier
MainActivity.kt, ajoutez une fonction composableGreetingImage()après la fonctionGreetingText(). - Transmettez à la fonction
GreetingImage()deux paramètresString: l'un appelémessagepour le message d'anniversaire et l'autre appeléfrompour la signature.
@Composable
fun GreetingImage(message: String, from: String) {
}
- Chaque fonction composable doit accepter un paramètre
Modifierfacultatif. Les modificateurs indiquent à un élément d'UI comment s'afficher ou se comporter dans sa mise en page parent. Ajoutez un autre paramètre au composableGreetingImage().
@Composable
fun GreetingImage(message: String, from: String, modifier: Modifier = Modifier) {
}
Ressources dans Jetpack Compose
Les ressources sont les fichiers supplémentaires et le contenu statique utilisés par votre code, comme les bitmaps, les chaînes d'interface utilisateur, les instructions d'animation, etc. Pour en savoir plus sur les ressources dans Android, consultez Présentation des ressources d'application.
Vous devez toujours séparer les ressources de l'application, telles que les images et les chaînes, du code afin de pouvoir les gérer indépendamment. Au moment de l'exécution, Android utilise la ressource appropriée en fonction de la configuration actuelle. Par exemple, vous pouvez fournir une mise en page d'interface utilisateur différente en fonction de la taille de l'écran, ou des chaînes différentes en fonction du paramètre de langue.
Regrouper des ressources
Vous devez toujours placer chaque type de ressource dans un sous-répertoire spécifique du répertoire res/ de votre projet. Par exemple, voici la hiérarchie de fichiers d'un projet simple :
MyProject/
src/
MyActivity.kt
res/
drawable/
graphic.png
mipmap/
icon.png
values/
strings.xml
Comme vous pouvez le voir dans cet exemple, le répertoire res/ regroupe toutes les ressources dans des sous-répertoires, ce qui inclut un répertoire drawable/ pour une ressource d'image, un répertoire mipmap/ pour les icônes de lanceur et un répertoire values/ pour les ressources de chaîne. Pour en savoir plus sur l'utilisation, le format et la syntaxe des ressources d'application, consultez Présentation des types de ressources.
Accéder aux ressources
Jetpack Compose peut accéder aux ressources définies dans votre projet Android. Celles-ci sont accessibles à l'aide des ID de ressource générés dans la classe R du projet.
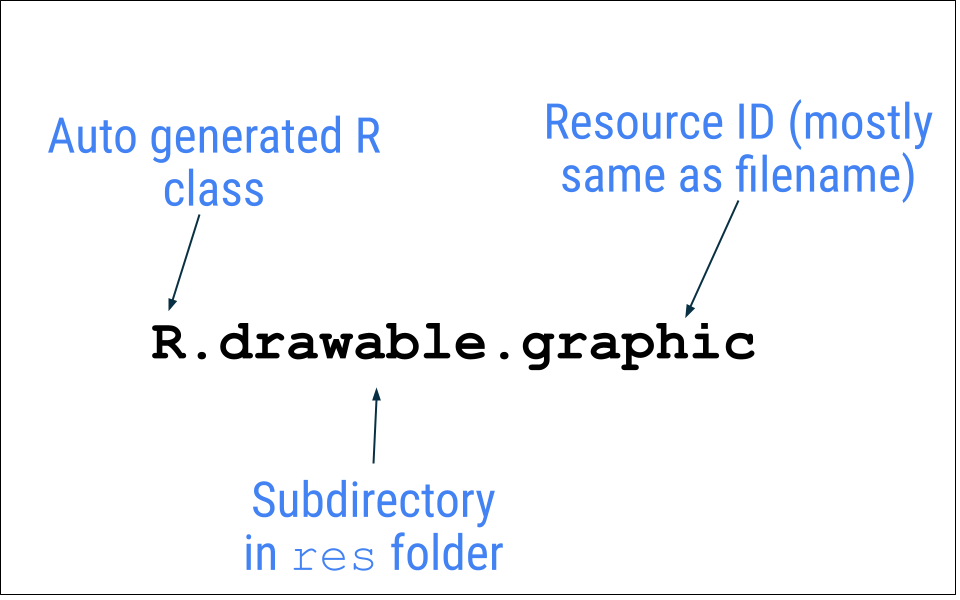
Une classe R est une classe générée automatiquement par Android qui contient les ID de toutes les ressources du projet. Dans la plupart des cas, l'ID de la ressource est identique au nom du fichier. Par exemple, l'image dans la hiérarchie de fichiers précédente est accessible avec le code suivant :
R.drawable.graphic

Au cours de la tâche suivante, vous utiliserez le fichier image androidparty.png, que vous avez ajouté lors de la tâche précédente.
- Dans la fonction
GreetingImage(), déclarez une propriétévalet nommez-laimage. - Appelez la fonction
painterResource()en transmettant la ressourceandroidparty. Attribuez la valeur renvoyée à la variableimage.
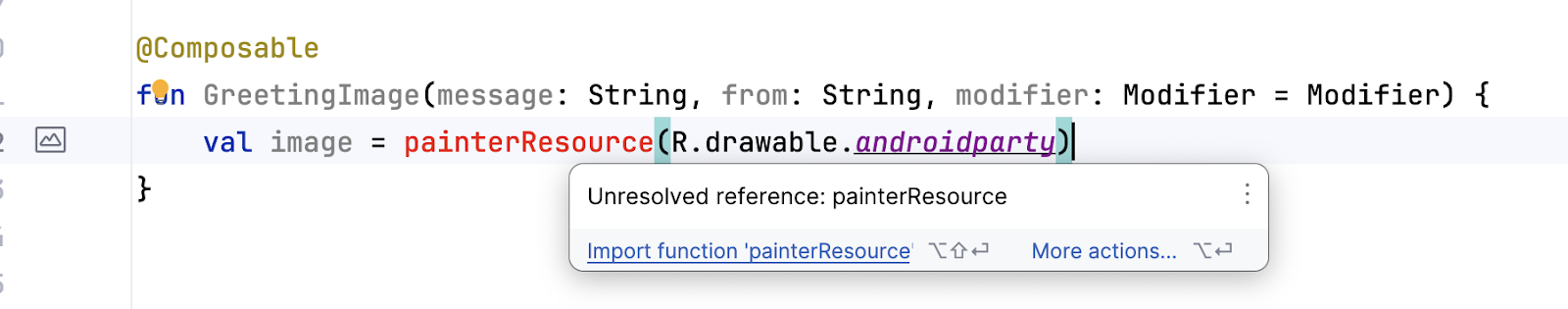
val image = painterResource(R.drawable.androidparty)
Android Studio met en avant le codepainterResource, car vous devez importer la fonction pour compiler votre application.

- Cliquez sur
.painterResource, qui est mis en évidence par Android Studio. - Cliquez sur Import (Importer) dans la fenêtre pop-up pour ajouter l'importation pour
androidx.compose.ui.res.painterResource.
La fonction painterResource() charge une ressource d'image drawable et accepte l'ID de ressource (R.drawable.androidparty dans ce cas) comme argument.
- Après l'appel de la fonction
painterResource(), ajoutez un composableImage, puis transmettezimageen tant qu'argument nommé pourpainter.
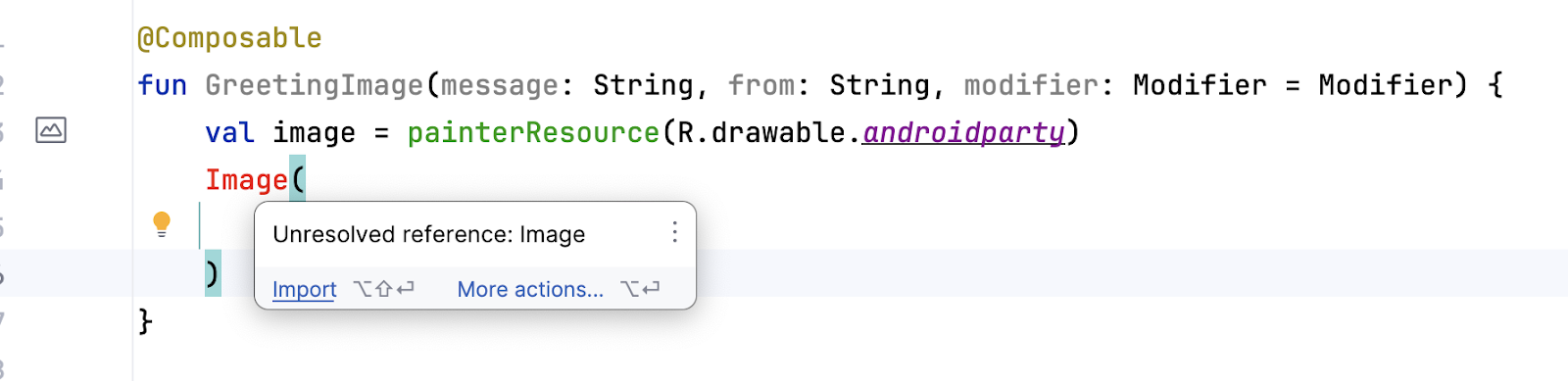
Image(
painter = image
)
Android Studio met en évidence le code Image, car vous devez importer la fonction pour compiler votre application.

Pour corriger cet avertissement, ajoutez l'importation suivante en haut de votre fichier MainActivity.kt :
import androidx.compose.foundation.Image
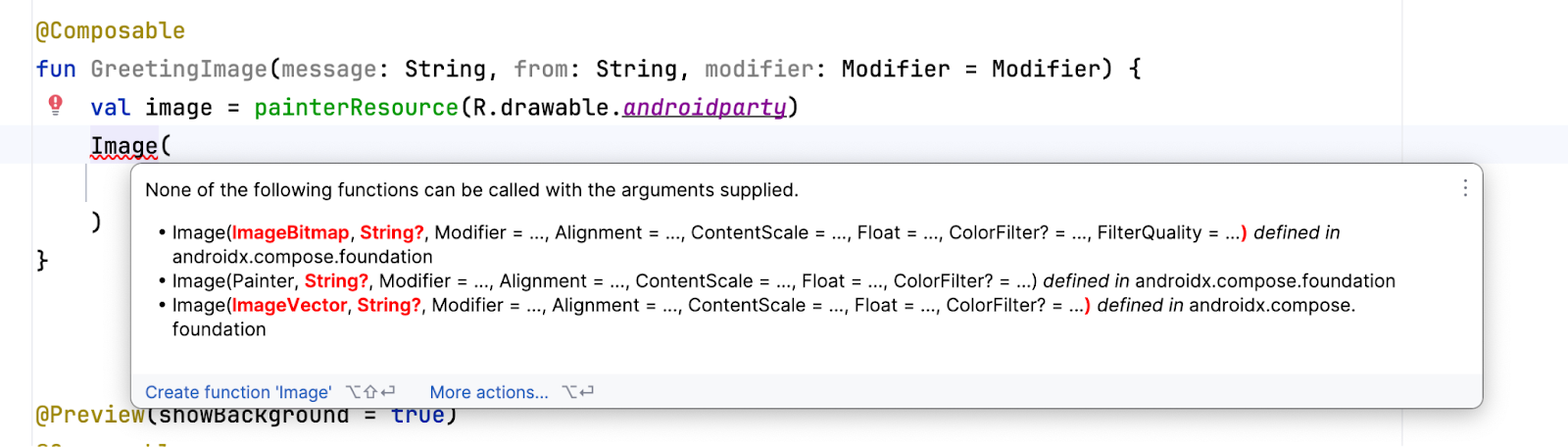
L'avertissement initial est maintenant résolu, mais si vous pointez sur le mot Image, Android Studio affiche un nouvel avertissement indiquant "None of the following functions can be called with the arguments supplied" (Aucune des fonctions suivantes ne peut être appelée avec les arguments fournis). En effet, l'argument fourni ne correspond à aucune des signatures de la fonction Image.

Cet avertissement sera corrigé dans la section suivante.
Vérifier l'accessibilité de votre application
En suivant les pratiques de codage axées sur l'accessibilité, vous permettez à tous vos utilisateurs, y compris ceux qui présentent un handicap, de naviguer plus facilement dans votre appli et d'interagir plus aisément avec elle.
Android Studio fournit des conseils et des avertissements pour vous aider à rendre votre application plus accessible. La description du contenu définit l'objectif d'un élément d'interface utilisateur, ce qui facilite l'utilisation de votre application avec TalkBack.
Toutefois, l'image de cette application n'est incluse qu'à des fins décoratives. Dans ce cas précis, l'ajout d'une description de contenu à l'image rendrait son utilisation difficile avec Talkback. Au lieu de définir la description du contenu énoncée à l'utilisateur, vous pouvez définir l'argument contentDescription de l'image sur null pour que TalkBack ignore le composable Image.
- Dans le composable
Image, ajoutez un autre argument nommécontentDescriptionet définissez sa valeur surnull.
Image(
painter = image,
contentDescription = null
)
Prévisualiser le composable Image
Au cours de cette tâche, vous prévisualiserez le composable image et exécuterez l'application dans un émulateur ou sur un appareil.
- Dans la fonction
BirthdayCardPreview(), remplacez l'appel de fonctionGreetingText()par une fonctionGreetingImage().
La fonction devrait se présenter comme suit :
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
GreetingImage(
message = "Happy Birthday Sam!",
from = "From Emma"
)
}
}
- Le volet Design (Conception) devrait se mettre à jour automatiquement. Si ce n'est pas le cas, cliquez sur
 pour lancer la compilation.
pour lancer la compilation.
Notez que vous ne voyez plus le texte, car la nouvelle fonction comporte uniquement un composable Image, mais pas de composable Text.

4. Ajouter une mise en page en cases
Dans Compose, les trois éléments de mise en page standard les plus simples sont les composables Column, Row et Box. Vous avez découvert les composables Column et Row dans les précédents ateliers de programmation. Vous allez maintenant examiner de plus près le composable Box.
La mise en page Box est l'un des éléments de mise en page standards de Compose. Utilisez la mise en page Box pour empiler des éléments les uns sur les autres. La mise en page Box vous permet également de configurer l'alignement spécifique des éléments qu'elle contient.

- Dans la fonction
GreetingImage(), ajoutez un composableBoxautour du composableImage, comme indiqué ci-dessous :
@Composable
fun GreetingImage(message: String, from: String, modifier: Modifier = Modifier) {
val image = painterResource(R.drawable.androidparty)
Box {
Image(
painter = image,
contentDescription = null
)
}
}
- Importez la fonction
androidx.compose.foundation.layout.Boxlorsque Android Studio vous le demande. - Ajoutez du code pour transmettre le paramètre
modifierau composableBox.
@Composable
fun GreetingImage(message: String, from: String, modifier: Modifier = Modifier) {
val image = painterResource(R.drawable.androidparty)
Box(modifier) {
Image(
painter = image,
contentDescription = null
)
}
}
- À la fin du composable
Box, appelez la fonctionGreetingText(), puis transmettez-lui le message d'anniversaire, la signature et le modificateur, comme indiqué ci-dessous :
@Composable
fun GreetingImage(message: String, from: String, modifier: Modifier = Modifier) {
val image = painterResource(R.drawable.androidparty)
Box(modifier) {
Image(
painter = image,
contentDescription = null
)
GreetingText(
message = message,
from = from,
modifier = Modifier
.fillMaxSize()
.padding(8.dp)
)
}
}
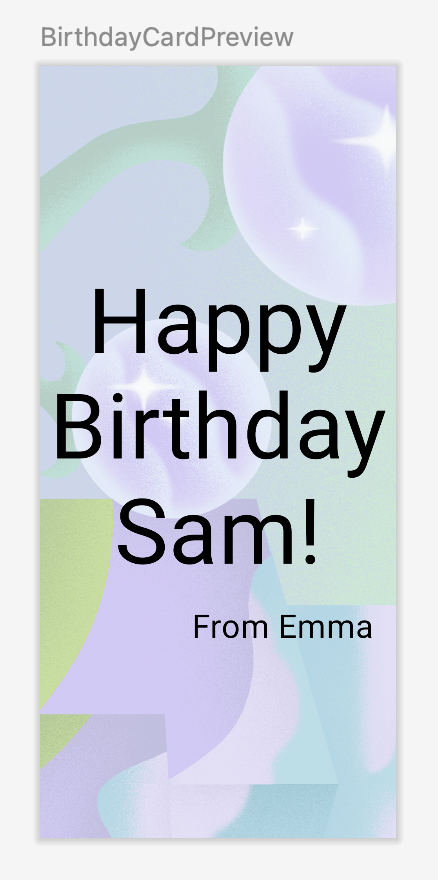
- Notez que l'aperçu est mis à jour dans le volet Design (Conception).
Le texte et l'image devraient s'afficher.

- Pour que les modifications ci-dessus se reflètent dans l'émulateur ou sur un appareil, remplacez l'appel de fonction
GreetingText()par uneGreetingImage()dans l'appel de fonctiononCreate().
Le bloc setContent devrait se présenter comme suit :
setContent {
HappyBirthdayTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
GreetingImage(
message = "Happy Birthday Sam!",
from = "From Emma"
)
}
}
}
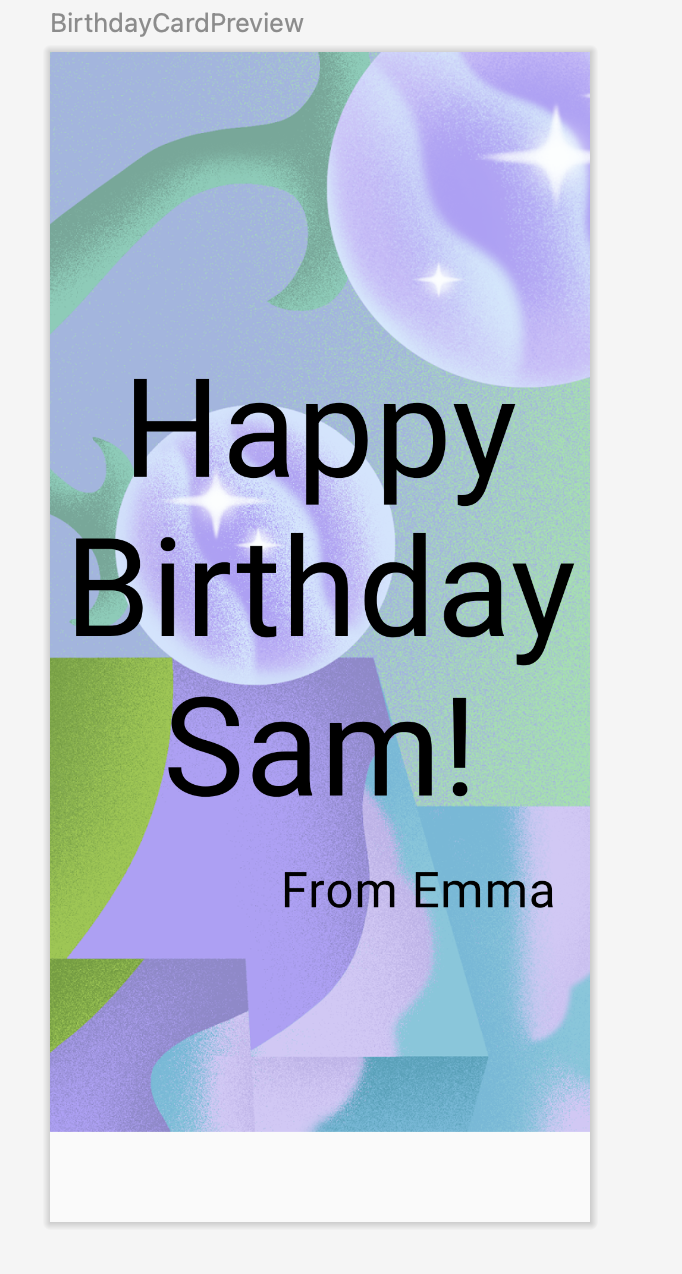
Notez que l'image est aussi large que l'écran, mais qu'elle est ancrée en haut. Le bas de l'écran contient un espace blanc qui n'est pas très attrayant. Lors de la tâche suivante, vous remplirez la largeur et la hauteur de l'écran, et ajusterez la taille de l'image à celle de l'écran.
5. Modifier l'opacité et mettre l'image à l'échelle
Au cours de cette tâche, vous ferez en sorte que l'image s'affiche en plein écran pour embellir l'application. Pour ce faire, vous utiliserez les paramètres ContentScale.
Mettre à l'échelle le contenu
Vous avez ajouté l'image à votre application et l'avez positionnée. Vous devez maintenant ajuster le type de mise à l'échelle de l'image, qui indiquera comment l'afficher en plein écran.
Plusieurs types sont disponibles pour ContentScale. Ici, vous allez utiliser le paramètre de mise à l'échelle ContentScale.Crop, qui redimensionne les images de manière uniforme pour que leurs proportions en termes de largeur et de hauteur soient égales ou supérieures à celles de l'écran.
- Ajoutez un argument nommé
ContentScaleà l'image.
Image(
painter = image,
contentDescription = null,
contentScale = ContentScale.Crop
)
- Importez l'interface
androidx.compose.ui.layout.ContentScalelorsque Android Studio vous le demande. - Observez le volet Design (Conception).
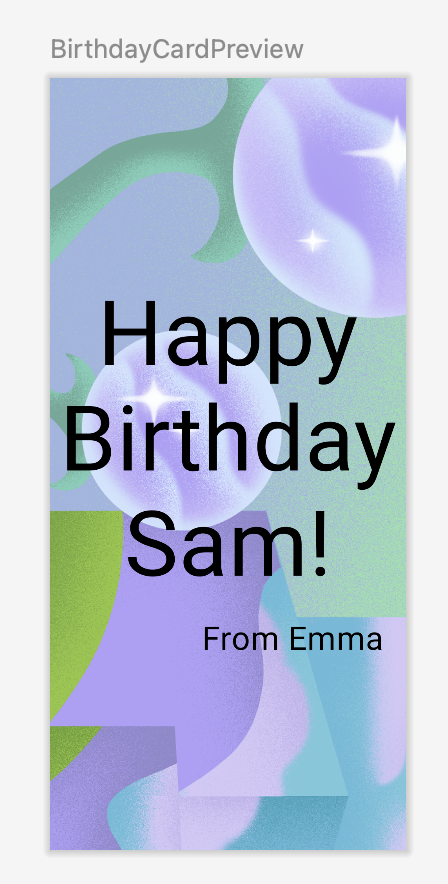
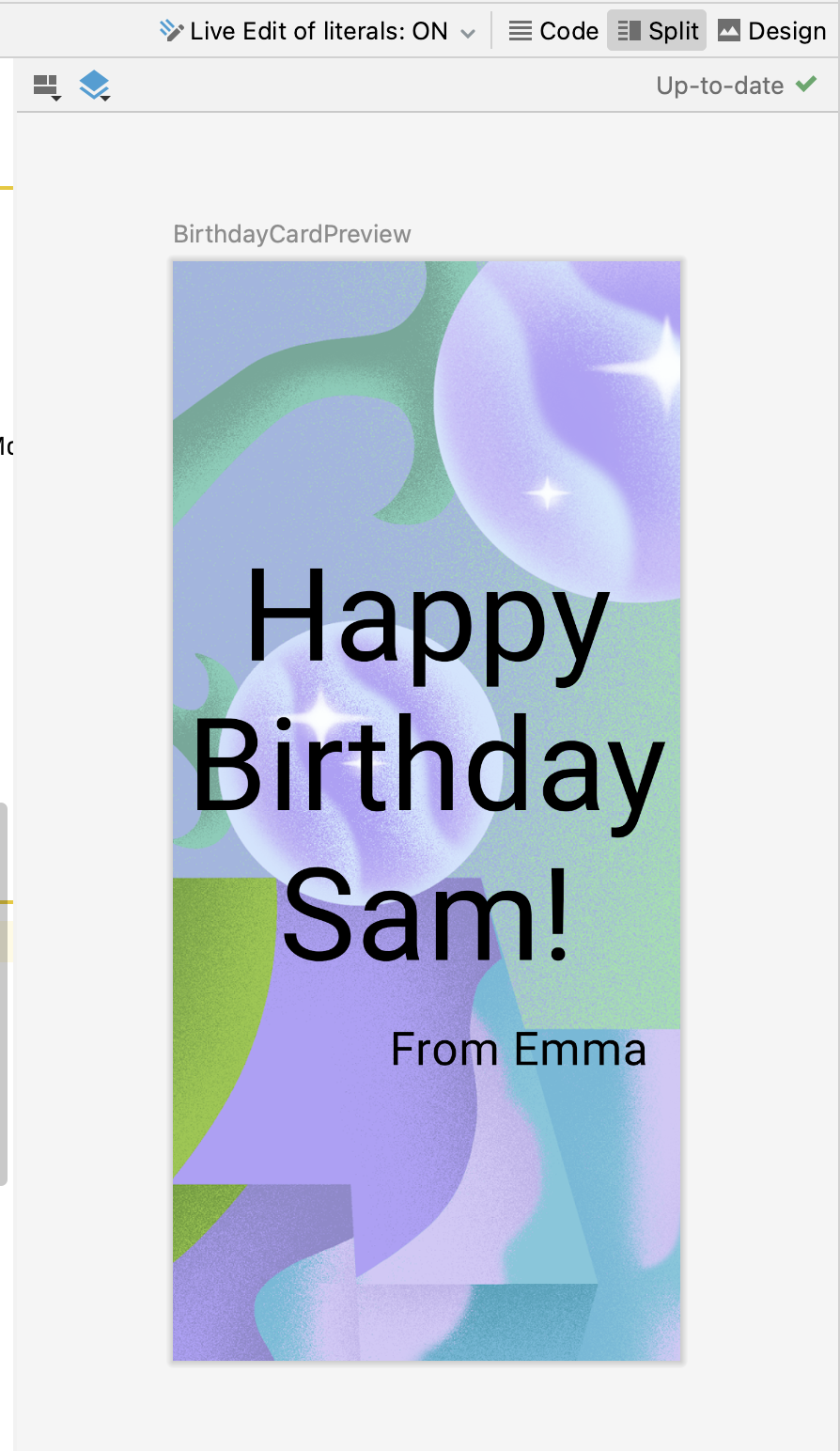
L'image devrait maintenant occuper l'intégralité de l'aperçu, comme le montre cette capture d'écran :

Modifier l'opacité
Pour améliorer le contraste de l'application, modifiez l'opacité de l'image de fond.
Ajoutez le paramètre alpha au composable Imageet définissez-le sur 0.5F.
Image(
painter = image,
contentDescription = null,
contentScale = ContentScale.Crop,
alpha = 0.5F
)
Observez le résultat.
|
|
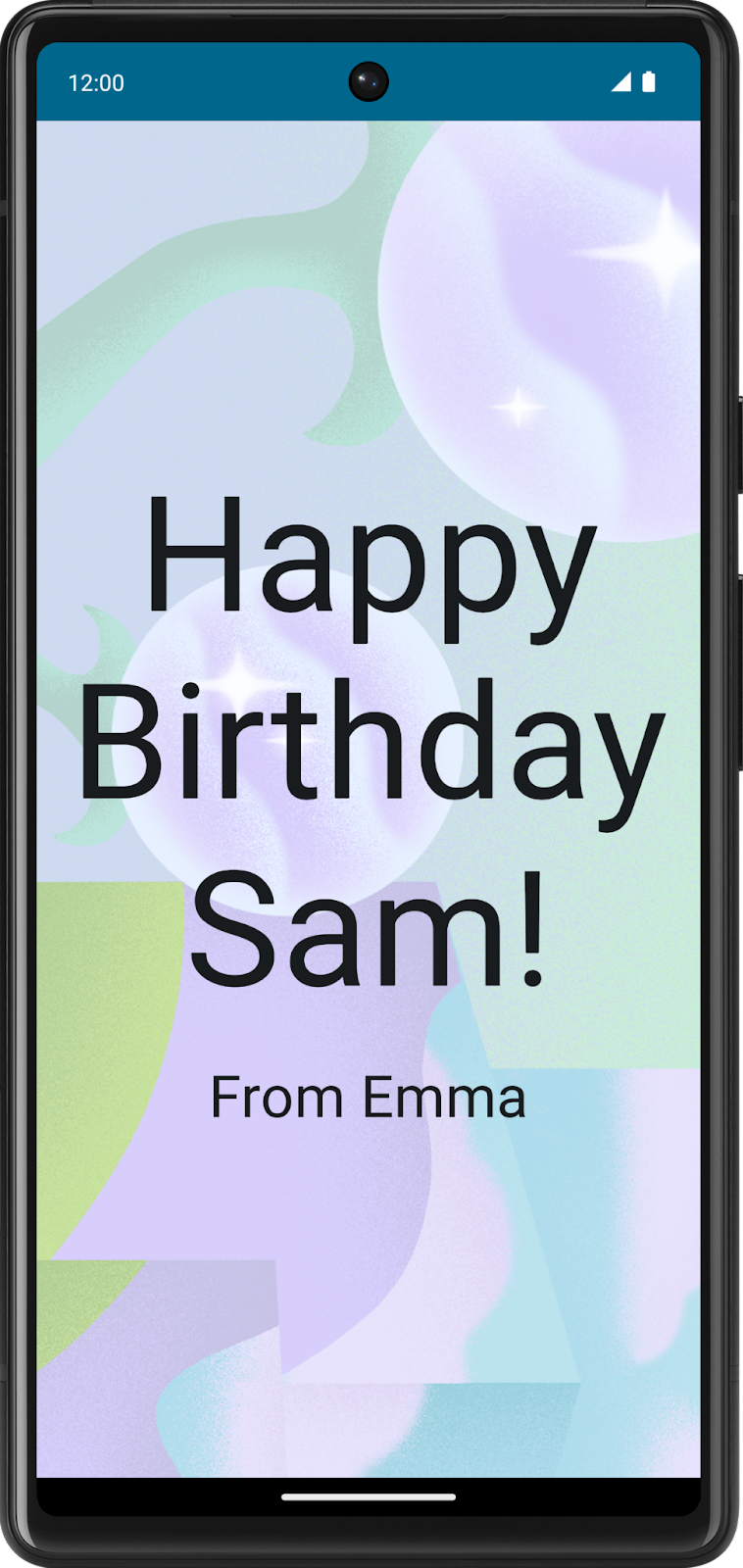
Cela fait beaucoup de code ! L'heure est venue de prévisualiser le résultat de vos efforts.
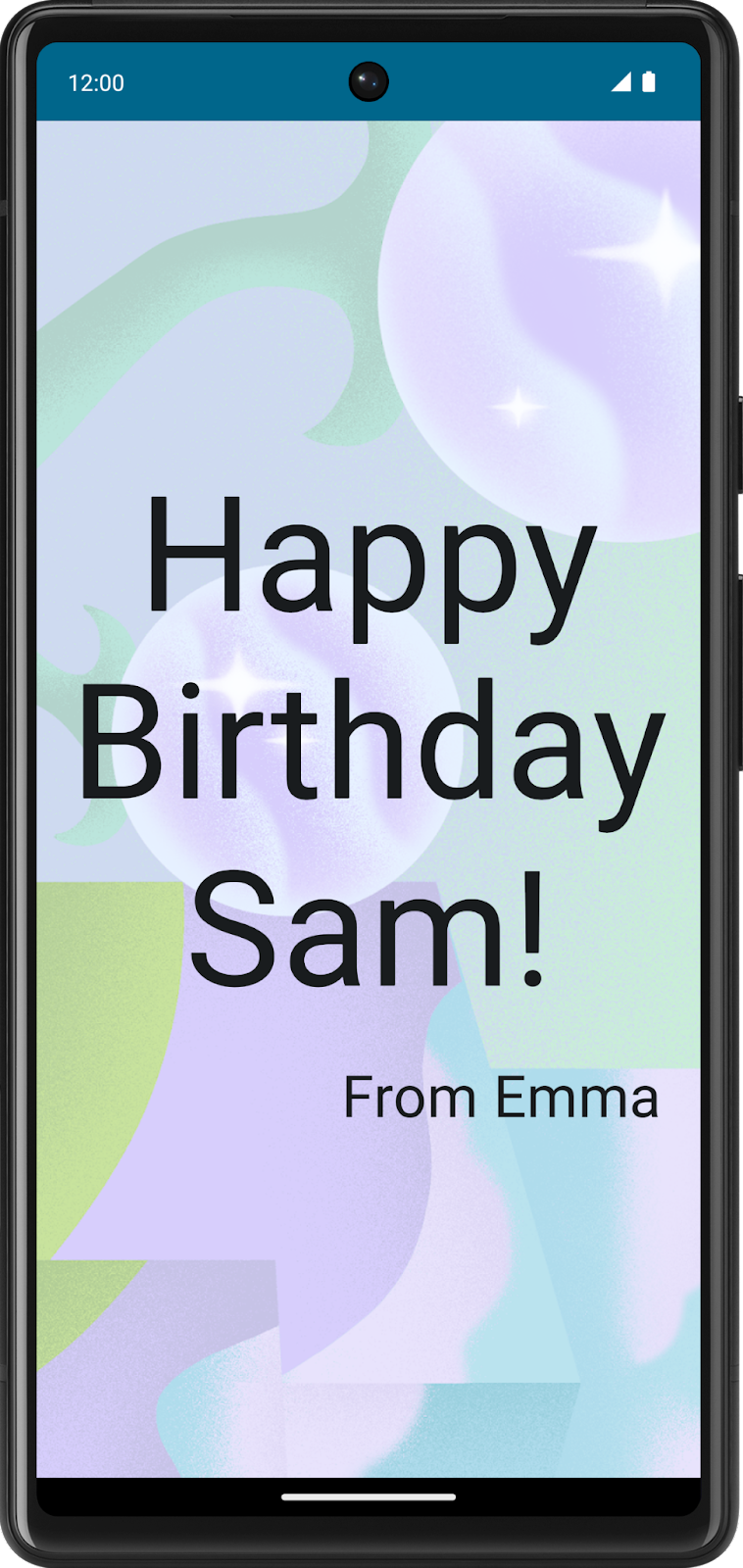
Exécuter l'application
Exécutez l'application sur un appareil ou dans l'émulateur.

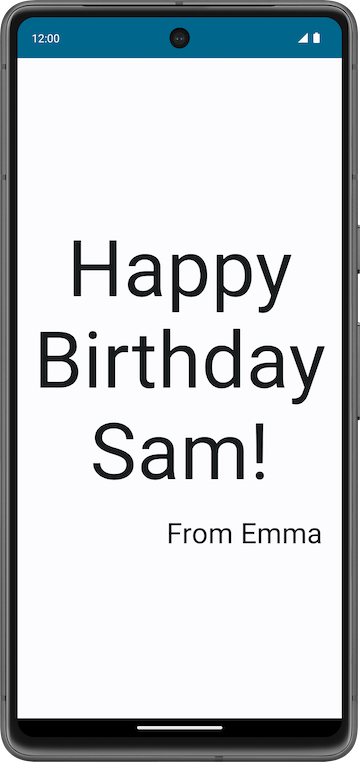
Bravo ! L'image et le message en plein écran apparaissent bien comme prévu. Vous avez également modifié l'opacité de l'image.
Modificateurs de mise en page
Les modificateurs sont utilisés pour décorer les éléments d'interface utilisateur de Jetpack Compose ou pour leur attribuer un comportement. Par exemple, vous pouvez ajouter un arrière-plan, une marge intérieure ou un comportement aux lignes, au texte ou aux boutons. Pour les configurer, un composable ou une mise en page doit accepter un modificateur comme paramètre.
Dans un atelier de programmation précédent, vous vous êtes familiarisé avec les modificateurs et avez utilisé le modificateur de marge intérieure (Modifier.padding) pour ajouter de l'espace autour du composable Text. Comme vous le verrez dans ce parcours et dans les prochains, les modificateurs offrent un grand nombre de possibilités.
Par exemple, ce composable Text comporte un argument Modifier qui change la couleur d'arrière-plan en vert.
// Example
Text(
text = "Hello, World!",
// Solid element background color
modifier = Modifier.background(color = Color.Green)
)
De la même manière que dans l'exemple ci-dessus, vous pouvez ajouter des modificateurs aux mises en page pour positionner les éléments enfants à l'aide de propriétés d'organisation et d'alignement.
Pour définir la position des enfants dans un élément Row, définissez les arguments horizontalArrangement et verticalAlignment. Pour un élément Column, définissez les arguments verticalArrangement et horizontalAlignment :
La propriété d'organisation permet d'organiser les éléments enfants lorsque la taille de la mise en page est plus importante que la somme de ses enfants.
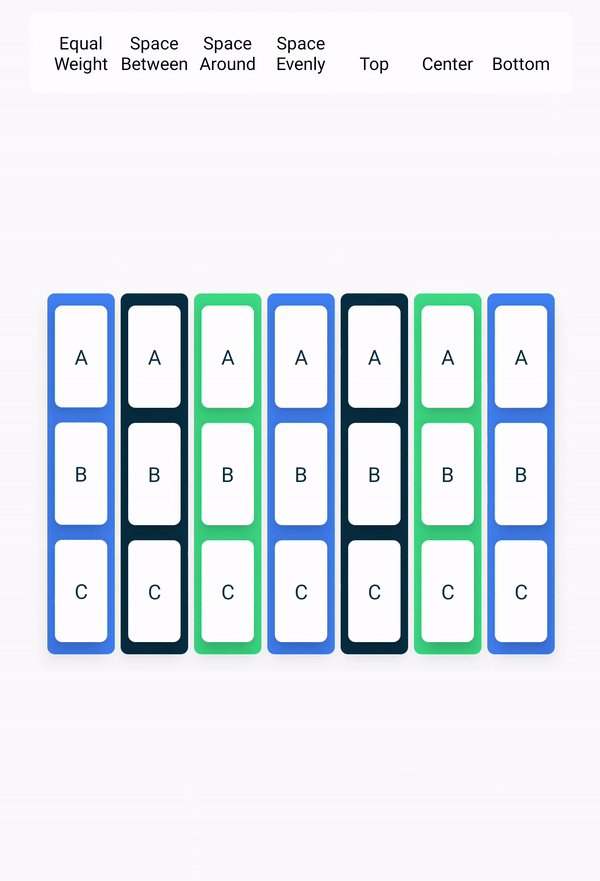
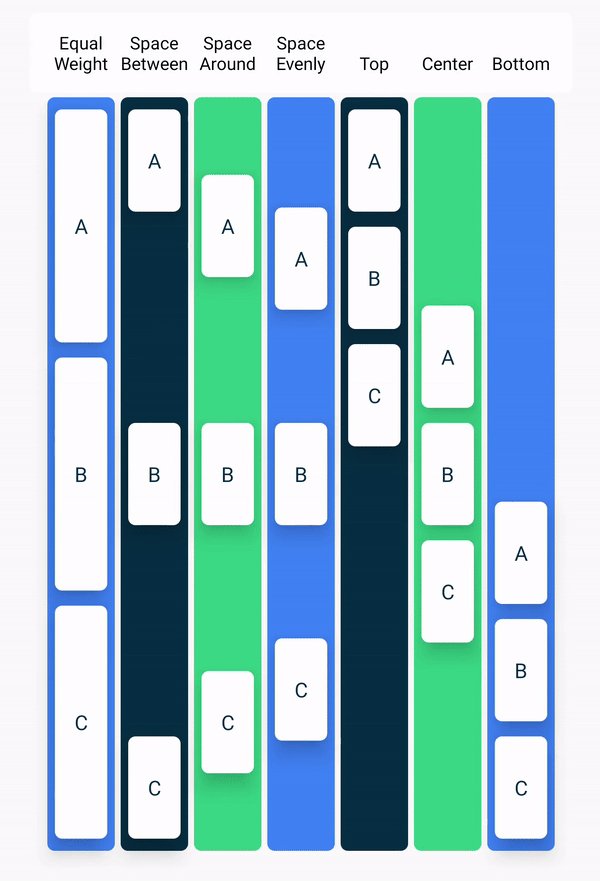
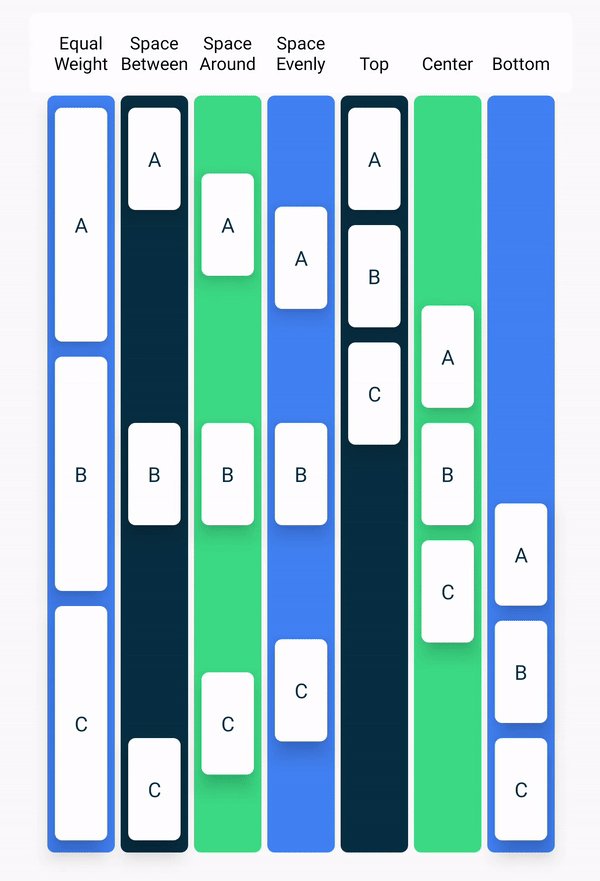
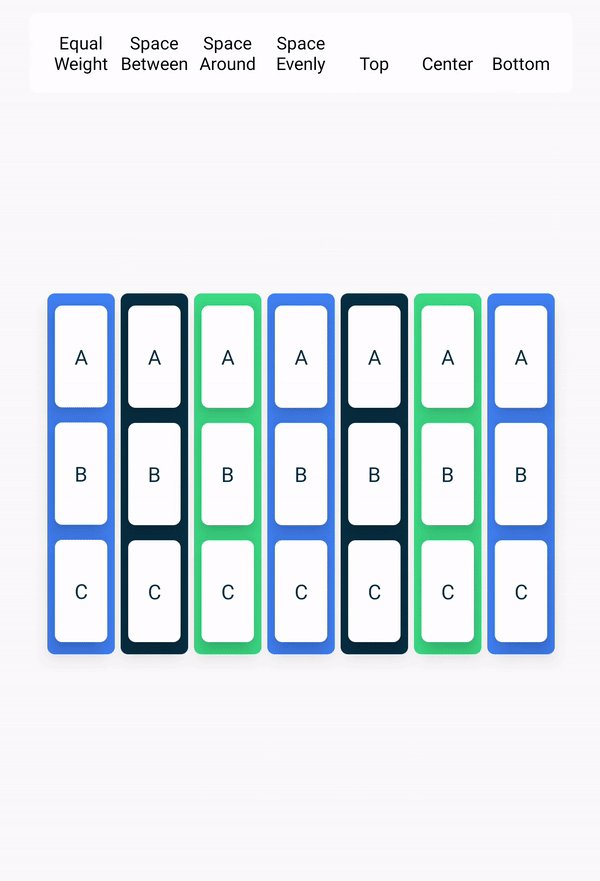
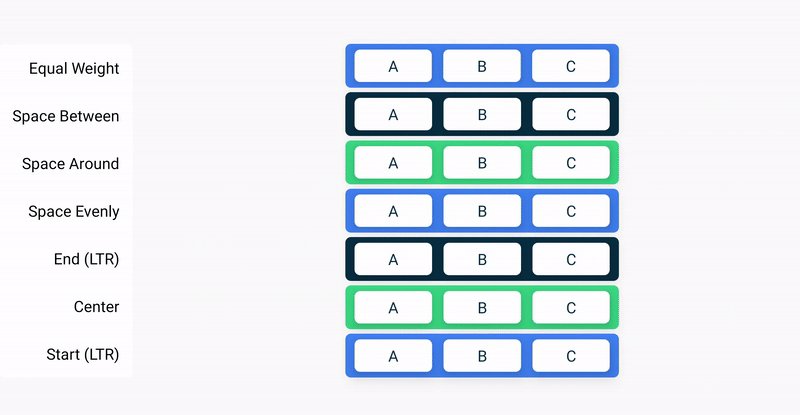
Par exemple, lorsque la taille de Column est plus importante que la somme des tailles de ses enfants, un verticalArrangement peut être spécifié pour définir le positionnement des enfants dans Column. Voici une illustration de différentes configurations verticales :

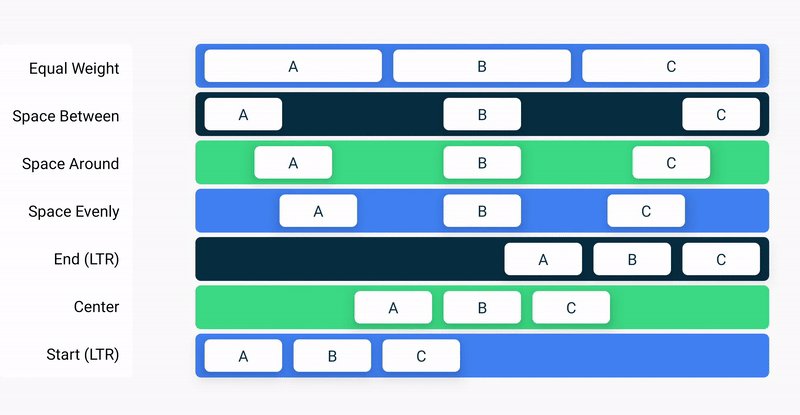
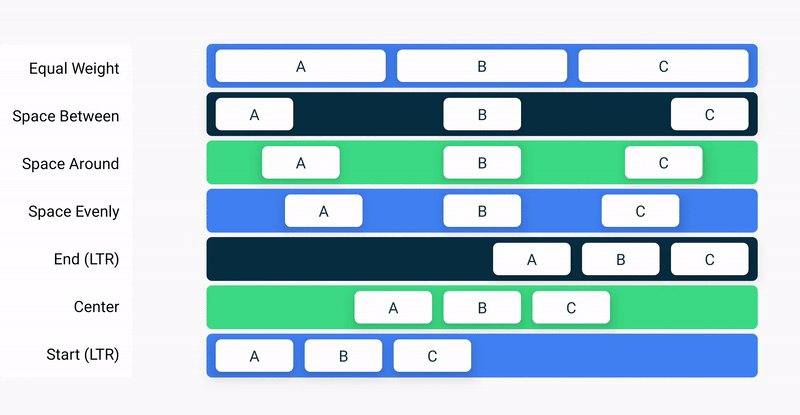
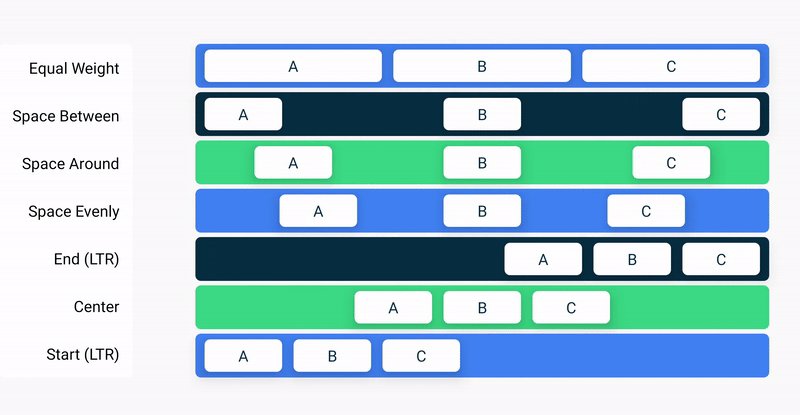
De même, lorsque la taille de Row est plus important que la somme des tailles de ses enfants, un horizontalArrangement peut être spécifié pour définir le positionnement des enfants dans Row. Voici une illustration de différentes configurations horizontales :

La propriété d'alignement permet d'aligner les éléments enfants au début, au centre ou à la fin de la mise en page.
6. Aligner et organiser le texte
Dans cette tâche, vous allez observer le code que vous avez ajouté dans l'atelier de programmation précédent afin de réorganiser le texte dans l'appli.
- Dans le fichier
MainActivity.kt, faites défiler la page jusqu'à la fonctionGreetingText(). La propriétéverticalArrangementde la colonne est définie surArrangement.Center. Le contenu textuel sera donc centré à l'écran.
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
textAlign = TextAlign.Center
)
Text(
text = from,
fontSize = 36.sp,
modifier = Modifier
.padding(16.dp)
.align(alignment = Alignment.End)
)
}
}
Marges intérieures
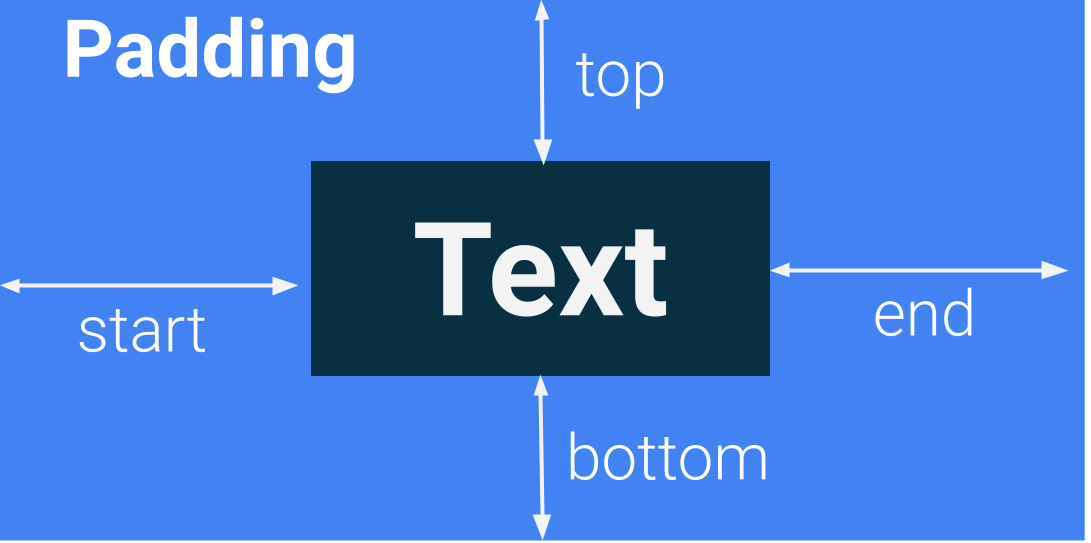
Un élément d'interface utilisateur s'encapsule autour de son contenu. Pour éviter qu'il ne s'encapsule trop, vous pouvez spécifier une marge intérieure de chaque côté.
|
|
La marge intérieure est utilisée comme modificateur, ce qui signifie que vous pouvez l'appliquer à n'importe quel composable. Pour chaque côté du composable, le modificateur padding utilise un argument facultatif qui définit la quantité de marge intérieure.

// This is an example.
Modifier.padding(
start = 16.dp,
top = 16.dp,
end = 16.dp,
bottom = 16.dp
)
- À vous de jouer ! Dans le fichier
MainActivity.kt, faites défiler la page jusqu'à l'endroit où la fonctionGreetingText()est appelée et notez l'attribut de marge intérieure.
modifier = Modifier
.fillMaxSize()
.padding(8.dp)
- De même, dans la fonction
GreetingText(), notez la marge intérieure du composable de signatureText.
modifier = Modifier
.padding(16.dp)
.align(alignment = Alignment.End)
7. Adopter de bonnes pratiques de codage
Traduction
Lorsque vous développez des applications, gardez à l'esprit qu'elles seront peut-être traduites dans d'autres langues. Comme vous l'avez appris dans un atelier de programmation précédent, un type de données String correspond à une séquence de caractères, comme "Happy Birthday Sam!".
Une chaîne codée en dur est écrite directement dans le code de votre application. Les chaînes codées en dur compliquent la traduction de votre application, ainsi que la réutilisation des chaînes à différents endroits de votre application. Pour résoudre ces problèmes, vous pouvez extraire ces chaînes dans un fichier de ressources. Au lieu de coder en dur les chaînes dans votre code, placez-les dans un fichier, nommez les ressources de chaîne et utilisez ces noms à chaque fois que vous voulez utiliser ces chaînes. Le nom reste le même, même si la chaîne est modifiée ou traduite dans une autre langue.
- Dans le fichier
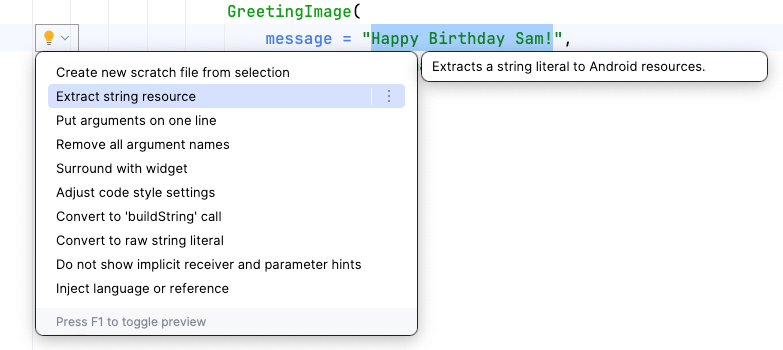
MainActivity.kt, faites défiler la page jusqu'à la fonctiononCreate(). Sélectionnez le message d'anniversaire, qui correspond à la chaîneHappy Birthday Sam!sans guillemets. - Cliquez sur l'ampoule à gauche de l'écran.
- Sélectionnez Extract string resource (Extraire la ressource de chaîne).

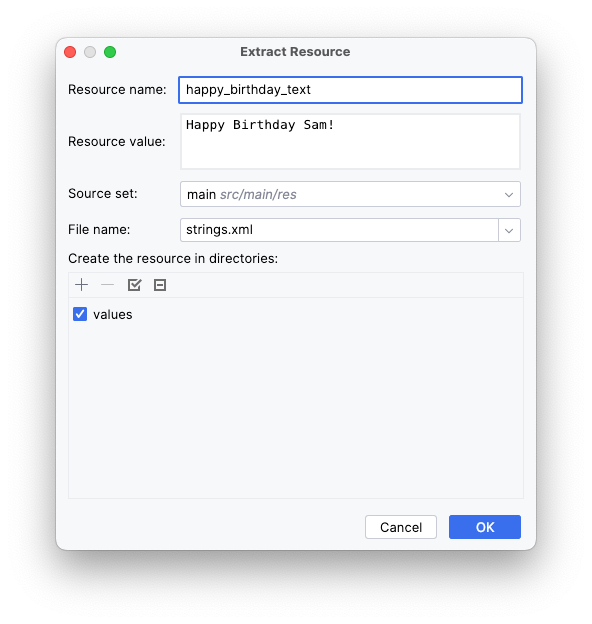
Android Studio ouvre la boîte de dialogue Extract Resource (Extraire la ressource). Cette boîte de dialogue vous permet de personnaliser le nom de la ressource de chaîne et d'indiquer comment la stocker. Le champ Resource name (Nom de la ressource) vous permet de saisir le nom de la chaîne. Dans le champ Resource value (Valeur de la ressource), saisissez la chaîne proprement dite.
- Dans la boîte de dialogue Extract Resource (Extraire la ressource), remplacez Resource name (Nom de la ressource) par
happy_birthday_text.
Le nom des ressources de chaîne doit être écrit en minuscules. S'il comporte plusieurs mots, reliez-les par des traits de soulignement. Conservez les autres paramètres par défaut.

- Cliquez sur OK.
- Notez les modifications apportées au code.
La chaîne codée en dur est maintenant remplacée par un appel de la fonction getString().
GreetingImage(
message = getString(R.string.happy_birthday_text),
from = "From Emma",
modifier = Modifier.padding(8.dp)
)
- Dans le volet Project (Projet), ouvrez le fichier strings.xml à partir du chemin d'accès
app > res > values > strings.xml. Notez qu'Android Studio a créé une ressource de chaîne appeléehappy_birthday_text.
<resources>
<string name="app_name">Happy Birthday</string>
<string name="happy_birthday_text">Happy Birthday Sam!</string>
</resources>
Le fichier strings.xml contient une liste de chaînes que l'utilisateur verra dans votre application. Notez que le nom de votre application est également une ressource de chaîne. En réunissant les chaînes au même endroit, vous pouvez plus facilement traduire tout le texte de votre application et réutiliser la même chaîne à différents endroits.
- Suivez la même procédure pour extraire le texte du composable
Textde signature, mais cette fois, saisissezsignature_textdans le champ Resource name (Nom de la ressource).
Le fichier final devrait ressembler à cet extrait de code :
<resources>
<string name="app_name">Happy Birthday</string>
<string name="happy_birthday_text">Happy Birthday Sam!</string>
<string name="signature_text">From Emma</string>
</resources>
- Mettez à jour
BirthdayCardPreview()de manière à utiliserstringResource()et les chaînes extraites.
@Preview(showBackground = true)
@Composable
fun BirthdayCardPreview() {
HappyBirthdayTheme {
GreetingImage(
message = stringResource(R.string.happy_birthday_text),
from = stringResource(R.string.signature_text)
)
}
}
- Exécutez à nouveau votre application pour vous assurer qu'elle fonctionne toujours.
8. Relevez ce défi !
Félicitations ! Vous avez ajouté l'image à votre application. Voici maintenant un défi pour vous :
- Organisez ou alignez le composable du texte de signature de sorte qu'il s'affiche au centre de l'écran.
Votre appli doit se présenter comme suit :

À titre de référence, voici le code de solution de la fonction GreetingText() :
@Composable
fun GreetingText(message: String, from: String, modifier: Modifier = Modifier) {
Column(
verticalArrangement = Arrangement.Center,
modifier = modifier
) {
Text(
text = message,
fontSize = 100.sp,
lineHeight = 116.sp,
textAlign = TextAlign.Center
)
Text(
text = from,
fontSize = 36.sp,
modifier = Modifier
.padding(16.dp)
.align(alignment = Alignment.CenterHorizontally)
)
}
}
9. Télécharger le code de solution
Le code de solution de l'application Happy Birthday se trouve sur GitHub.
GitHub est un service qui permet aux développeurs de gérer le code de leurs projets logiciels. Il utilise Git, un système de contrôle des versions qui suit les modifications apportées à chaque version du code. Si vous avez déjà eu l'occasion de consulter l'historique des versions d'un document dans Google Docs, vous avez sans doute constaté qu'il vous permet d'identifier les modifications effectuées et leur date de modification. Git offre une fonctionnalité similaire permettant de suivre l'historique des versions du code d'un projet. Cette fonctionnalité est particulièrement utile lorsque vous travaillez sur un projet seul ou en équipe.
GitHub dispose également d'un site Web sur lequel vous pouvez afficher et gérer votre projet. Ce lien GitHub vous permet de consulter les fichiers du projet Happy Birthday en ligne ou de les télécharger sur votre ordinateur.
Pour télécharger le code de l'atelier de programmation terminé, utilisez la commande Git suivante :
$ git clone https://github.com/google-developer-training/basic-android-kotlin-compose-birthday-card-app.git
Vous pouvez également télécharger le dépôt sous forme de fichier ZIP, le décompresser et l'ouvrir dans Android Studio.
Si vous souhaitez voir le code de solution, affichez-le sur GitHub.
Branches dans GitHub
Avant de comprendre ce qu'est une branche, familiarisez-vous avec le concept de dépôt. Un dépôt représente l'ensemble du projet (répertoires et fichiers) que vous clonez (copiez) sur votre ordinateur. Une branche est une version de ce dépôt, c'est-à-dire une ligne de développement indépendante. Par exemple, dans ce cours, imaginons que la branche starter soit une version de projet que vous avez utilisée pour créer un atelier de programmation. Dans ce cas, la branche main ou solution correspondra à la version de projet à la fin de l'atelier de programmation. Elle contiendra le code complet de la solution.
Un dépôt peut contenir plusieurs branches, autrement dit plusieurs versions du code.
10. Conclusion
Vous avez ajouté une image à l'application Happy Birthday, aligné le texte avec des modificateurs, suivi les consignes d'accessibilité et simplifié la traduction dans d'autres langues. Et surtout, vous avez fini de créer votre propre application Happy Birthday. Partagez le fruit de vos efforts sur les réseaux sociaux avec le hashtag #AndroidBasics.
Résumé
- L'onglet Resource Manager (Gestionnaire de ressources) d'Android Studio permet d'ajouter et d'organiser vos images et autres ressources.
- Un composable
Imageest un élément d'interface utilisateur qui affiche des images dans votre application. - Pour optimiser l'accessibilité de votre application, un composable
Imagedoit inclure une description du contenu. - Le texte présenté à l'utilisateur, comme le message d'anniversaire, doit être extrait dans une ressource de chaîne afin de faciliter la traduction de votre appli dans d'autres langues.